echarts实现双x轴并且分组滚动效果
var myChart = echarts.init(document.getElementById('allOutPut1'));var option = {legend: {itemHeight: 10, // 图例icon高度itemWidth: 16, // 图例icon宽度icon:'rect',//设置为矩形top:'2%',right:'10%',},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'},textStyle: {fontSize: 12},},grid: { top: '10%',bottom: '28%' },xAxis: [{type: 'category',axisTick:{show: false},axisLine:{show: false},axisLabel:{align:'center'},data: ['水分', '酸度', '淀粉','水分', '酸度', '淀粉','水分', '酸度', '淀粉']},{type: 'category',position: 'bottom',offset: 18,axisPointer: {type: 'none'},axisTick:{show: false},axisLine:{show: false},axisLabel: {interval:0,align: 'center'},splitLine: { // 新增代码,设置分隔线样式show: true,lineStyle: {type: 'dashed',color: '#999',width: 1}},data: ['2021-1轮', '2021-2轮', '2021-3轮']}],yAxis: {name:'%',type: 'value',},series: [{name: '低于工艺范围',type: 'bar',barWidth:'9%',xAxisIndex:0,color: '#569EF8',showBackground: true,backgroundStyle: {color: 'rgba(255, 255, 255, 0.5)'},itemStyle: {// 柱形图圆角,鼠标移上去效果,如果只是一个数字则说明四个参数全部设置为那么多normal: {// 柱形图圆角,初始化效果barBorderRadius: [15, 15, 0, 0]}},data: [113, 204, 210,113, 204, 210,113, 204, 210]},{name: '工艺要求范围',type: 'bar',barWidth:'9%',xAxisIndex:0,color:'#00FEC1',showBackground: true,backgroundStyle: {color: 'rgba(255, 255, 255, 0.5)'},itemStyle: {// 柱形图圆角,鼠标移上去效果,如果只是一个数字则说明四个参数全部设置为那么多normal: {// 柱形图圆角,初始化效果barBorderRadius: [15, 15, 0, 0]}},data: [193, 234, 310,193, 234, 310,193, 234, 310]},{name: '超出工艺范围',type: 'bar',barWidth:'9%',xAxisIndex:0,color:'#F3D46C',showBackground: true,backgroundStyle: {color: 'rgba(255, 255, 255, 0.5)'},itemStyle: {// 柱形图圆角,鼠标移上去效果,如果只是一个数字则说明四个参数全部设置为那么多normal: {// 柱形图圆角,初始化效果barBorderRadius: [15, 15, 0, 0]}},data: [182, 234, 290,182, 234, 290,182, 234, 290]},],dataZoom: [//给x轴设置滚动条{start:0,//默认为0end: 100,//默认为100type: 'slider',show: true,xAxisIndex: [0,1],handleSize: 0,//滑动条的 左右2个滑动条的大小height: 5,//组件高度left: 30, //左边的距离right: 60,//右边的距离bottom: 25,//右边的距离handleColor: '#ddd',//h滑动图标的颜色handleStyle: {borderColor: "#cacaca",borderWidth: "1",shadowBlur: 2,background: "#ddd",shadowColor: "#ddd",},fillerColor: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{//给颜色设置渐变色 前面4个参数,给第一个设置1,第四个设置0 ,就是水平渐变//给第一个设置0,第四个设置1,就是垂直渐变offset: 0,color: '#E6E6E6'}, {offset: 1,color: '#E6E6E6'}]),backgroundColor: '#F8F8F8',//两边未选中的滑动条区域的颜色showDataShadow: false,//是否显示数据阴影 默认autoshowDetail: false,//即拖拽时候是否显示详细数值信息 默认truehandleIcon: 'M-292,322.2c-3.2,0-6.4-0.6-9.3-1.9c-2.9-1.2-5.4-2.9-7.6-5.1s-3.9-4.8-5.1-7.6c-1.3-3-1.9-6.1-1.9-9.3c0-3.2,0.6-6.4,1.9-9.3c1.2-2.9,2.9-5.4,5.1-7.6s4.8-3.9,7.6-5.1c3-1.3,6.1-1.9,9.3-1.9c3.2,0,6.4,0.6,9.3,1.9c2.9,1.2,5.4,2.9,7.6,5.1s3.9,4.8,5.1,7.6c1.3,3,1.9,6.1,1.9,9.3c0,3.2-0.6,6.4-1.9,9.3c-1.2,2.9-2.9,5.4-5.1,7.6s-4.8,3.9-7.6,5.1C-285.6,321.5-288.8,322.2-292,322.2z',filterMode: 'filter',},//下面这个属性是里面拖到{type: 'inside',show: true,xAxisIndex: [0],start: 0,//默认为1end: 100,//默认为100},]
}
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);相关文章:

echarts实现双x轴并且分组滚动效果
var myChart echarts.init(document.getElementById(allOutPut1));var option {legend: {itemHeight: 10, // 图例icon高度itemWidth: 16, // 图例icon宽度icon:rect,//设置为矩形top:2%,right:10%,},tooltip: {trigger: axis,axisPointer: {type: shadow},textStyle: {fontS…...

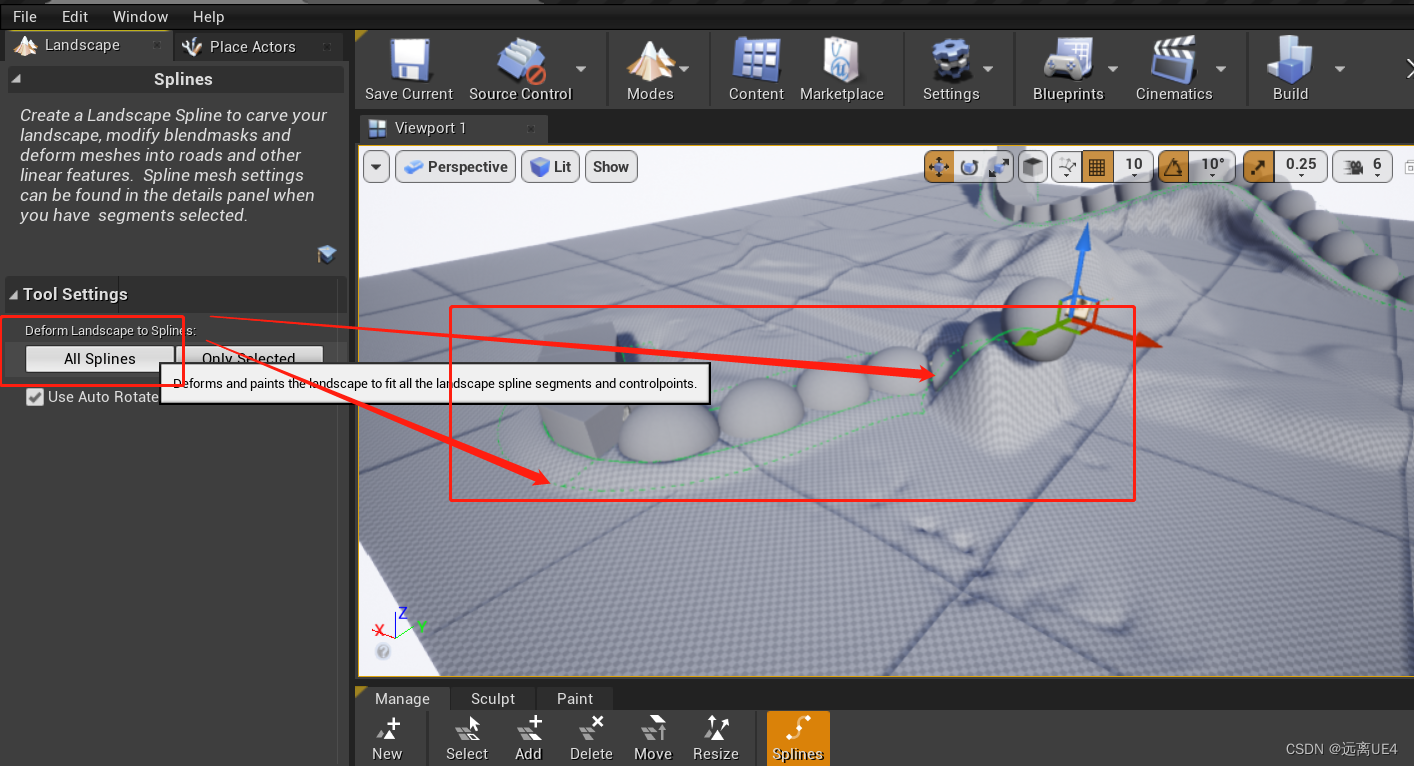
UE4 地形编辑基础知识 学习笔记
之前自己写过这样的功能,今天看到一个UE现成的 点击地形,选择样条 按住CTRL键点击屏幕中某一个点会在场景内生成一个这样的图标 再点两次,会生成B样条的绿线条 点击号再选择一个模型,会生成对应的链条状的mesh 拉高最远处的一个图…...

AcWing算法提高课-5.5.2最大公约数
宣传一下 算法提高课整理 CSDN个人主页:更好的阅读体验 原题链接 题目描述 给定整数 N N N,求 1 ≤ x , y ≤ N 1 \le x,y \le N 1≤x,y≤N 且 gcd ( x , y ) \gcd(x,y) gcd(x,y) 为素数的数对 ( x , y ) (x,y) (x,y) 有多少对。 输入格式 输…...

Kubernetes-CKA考题详解
Kubernetes-CKA考题详解 考前须知:考试环境说明第一题:RBAC(4%)第二题:指定node设置为不可用(4%)第三题:升级kubernetes节点(7%)第四题:etcd备份还原(7%)第五题:创建NetworkPolicy(7%)第六题:创建svc(7%)第七题:创建ingress资源(7%)第八题:扩展deployme…...

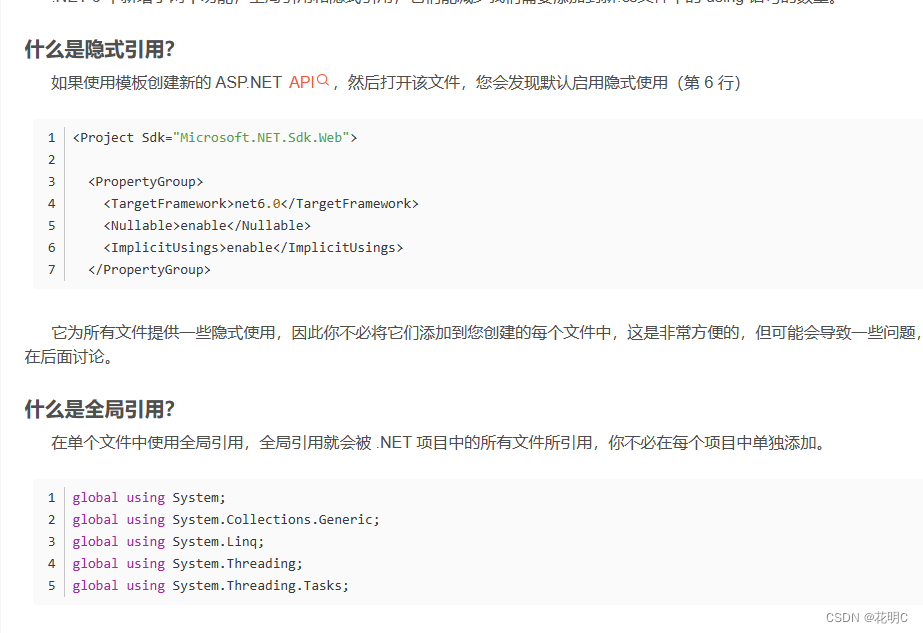
不同版本.net引用同一个项目
项目文件.csproj文件内容如下: 重点是:不能有其他的 netstandard2;net40;net45;net46;net6 <Project Sdk"Microsoft.NET.Sdk"><PropertyGroup><TargetFrameworks>netstandard2;net40;net45;net46;net6</TargetFrame…...

软件开发企业SDL安全培训案例
1.背景 随着计算机技术的发展、internet及mobile应用的普遍使用,软件安全像功能、性能、稳定性一样是计算机系统的一个非常重要部分。没有安全的软件,任何美好的功能都是徒劳的,没有安全的软件,公司的机密数据、客户隐私、系统的可靠性都得不到保障.如何有效评估、开发安全、可…...

ide-eval-resetter jar包下载、源码、使用介绍
如果你在找ide-eval-resetter插件,这里告诉你,2021.3版本开始该插件正式失效。 如果你安装的JB产品版本低于2021.3版本,你确定要找ide-eval-resetter,下面提供相关链接希望对你有帮助。 ide-eval-resetter源码: Githu…...

数据压缩算法一览
文章首发地址 Huffman编码: Huffman编码是一种基于字符频率的无损压缩算法。它将出现频率较高的字符用较短的编码表示,出现频率较低的字符用较长的编码表示,从而实现压缩。Lempel-Ziv-Welch (LZW): LZW是一种基于字典的无损压缩算…...

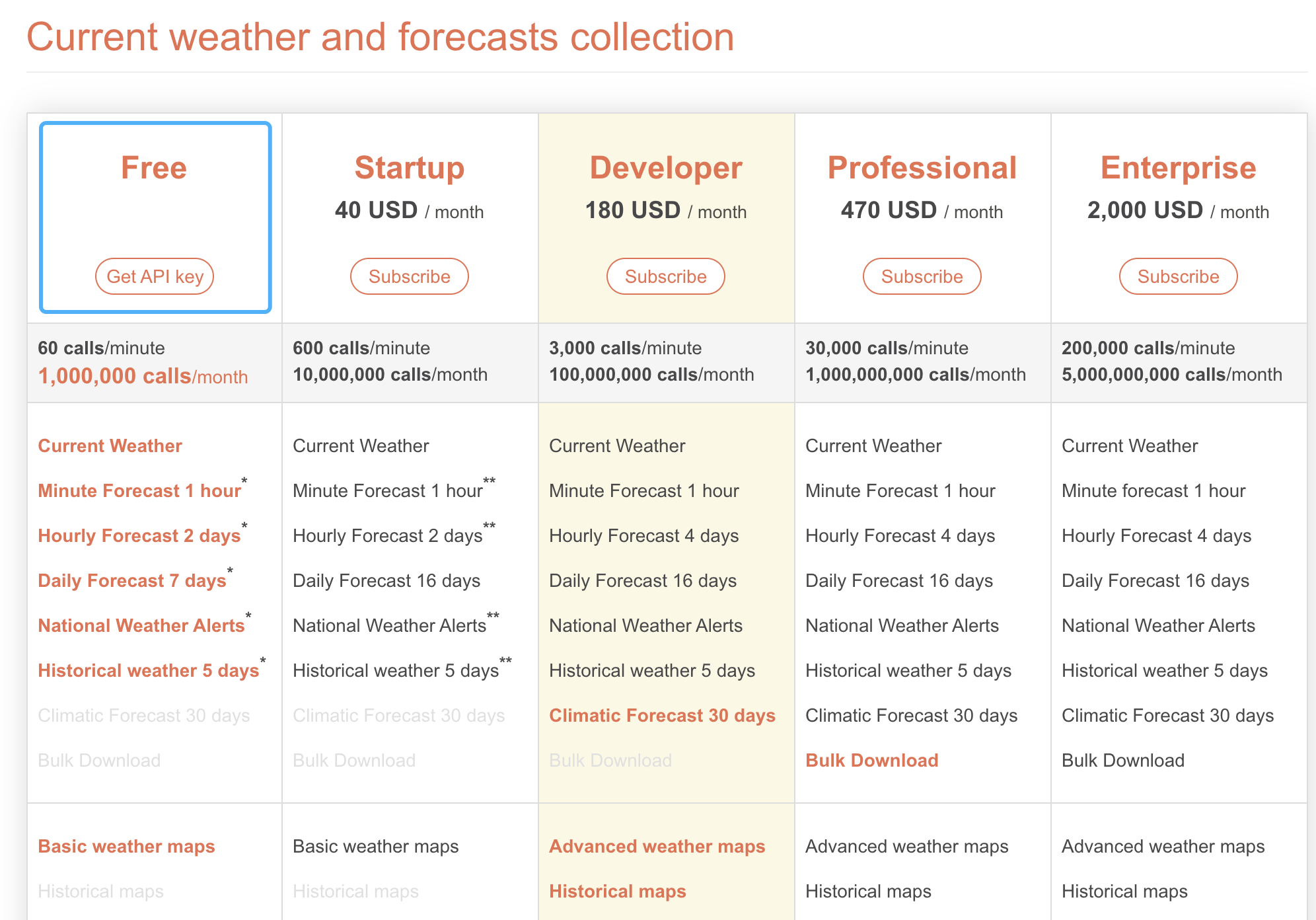
使用Rust开发命令行工具
生成二进制文件,将其扔到环境变量的path下即可~ 用rust打造实时天气命令行工具[1] 找到合适的API 使用该api[2] 如请求 api.openweathermap.org/data/2.5/weather?qBeijing&appidyour_key: { "coord": { "lon": 116.3972, "lat&quo…...

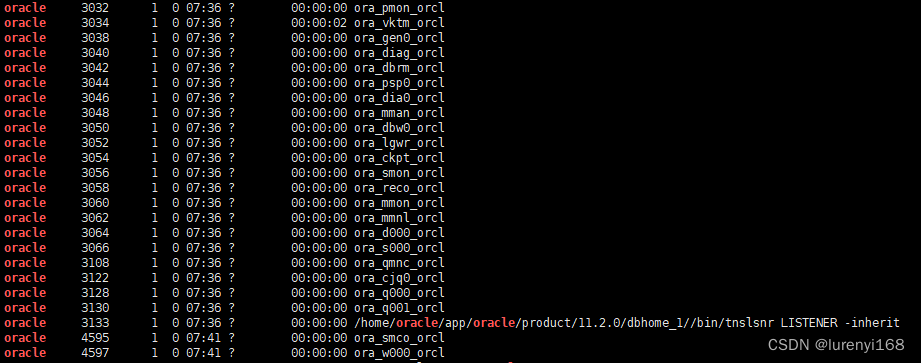
CentOS中Oracle11g进程有哪些
最近遇到Oracle数据库运行过程实例进程由于某种原因导致中止的问题,专门看了下正常Oracle数据库启动后的进程有哪些,查阅资料了解了下各进程的作用,记录如下。 oracle 3032 1 0 07:36 ? 00:00:00 ora_pmon_orcl oracle …...

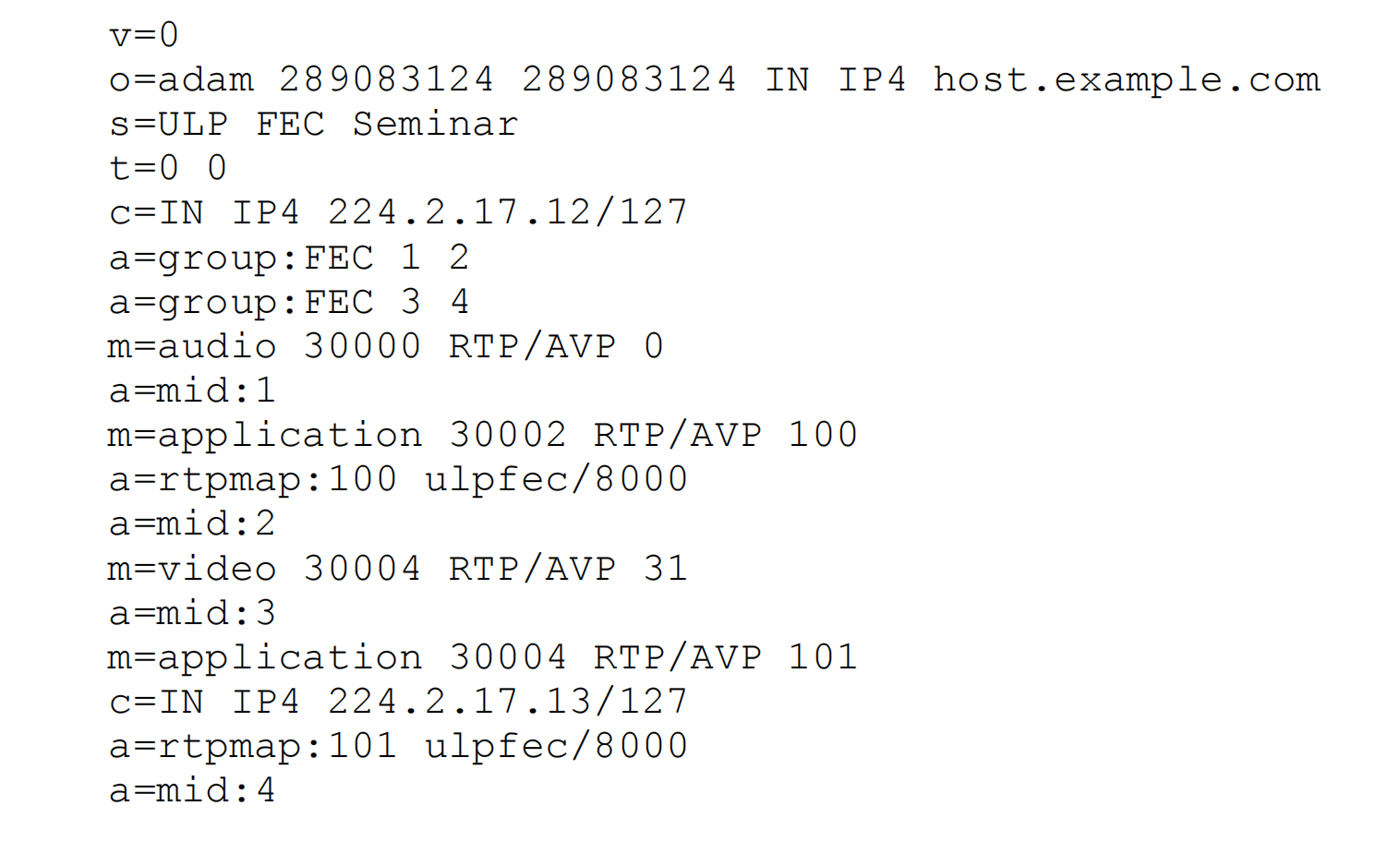
WebRTC之FEC前向纠错协议
FEC前向纠错用于丢包恢复,对媒体包进行异或或其他算法生成冗余包进行发送。如果接收端出现丢包,可以通过冗余包恢复出原始的媒体包。FEC的代价是增加码率带宽,所以一般会根据网络状况、丢包率来动态调整FEC冗余系数,也会结合NACK/…...

软件测试技术分享丨使用Postman搞定各种接口token实战
现在许多项目都使用jwt来实现用户登录和数据权限,校验过用户的用户名和密码后,会向用户响应一段经过加密的token,在这段token中可能储存了数据权限等,在后期的访问中,需要携带这段token,后台解析这段token才…...

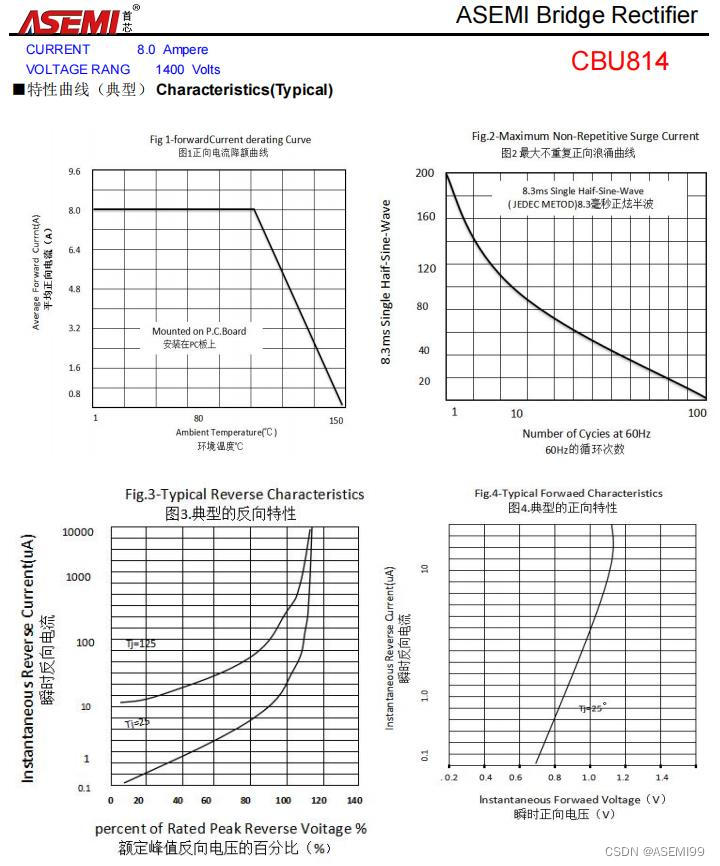
GBU812-ASEMI逆变器专用整流桥GBU812
编辑:ll GBU812-ASEMI逆变器专用整流桥GBU812 型号:GBU812 品牌:ASEMI 芯片个数:4 封装:GBU-4 恢复时间:>50ns 工作温度:-55C~150C 浪涌电流:200A 正向电流&…...

D2007在64位Win7出现 delphi 2007 assertion failure thread32.cpp 的解决办法
Delphi2007 原来安装在Win7 下 运行正常, 自从升级到Win10 ,新建工程运行然后关闭报错, 报错信息如下: --------------------------- bds.exe - bordbk105N.dll --------------------------- Assertion failure: "(!"S…...

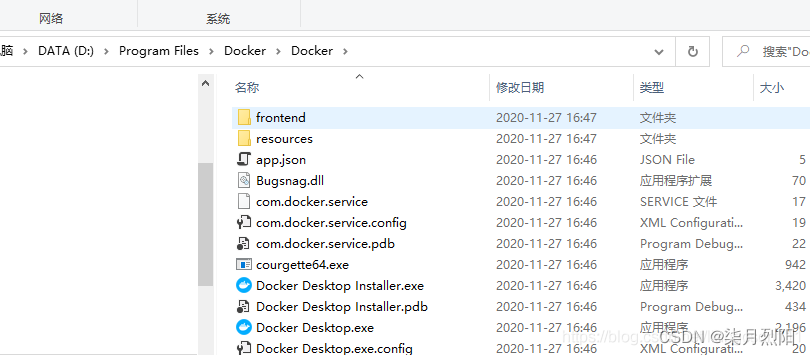
windows10 docker 安装在D盘
win10安装docker后发现c盘空间急速减少,360管家查看发现images镜像安装在C盘,于是重装docker desktop以为在安装过程中能够选择,遗憾的是没有提供选择权限,默认直接就安装到了c盘。 desktop 迁移 百度得知可以将c盘的docker安装…...

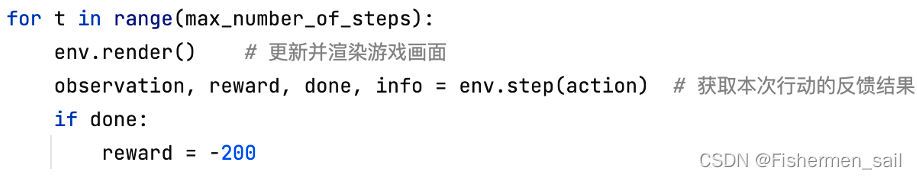
Scikit-learn强化学习代码批注及相关练习
一、游戏介绍 木棒每保持平衡1个时间步,就得到1分。每一场游戏的最高得分为200分每一场游戏的结束条件为木棒倾斜角度大于41.8或者已经达到200分。最终获胜条件为最近100场游戏的平均得分高于195。代码中env.step(),的返回值就分…...

执行jmeter端口不够用报错(Address not available)
执行jmeter端口不够用报错(Address not available) linux解决方案 // 增加本地端口范围 echo 1024 65000 > /proc/sys/net/ipv4/ip_local_port_range// 启用快速回收TIME_WAIT套接字 sudo sysctl -w net.ipv4.tcp_tw_recycle 1// 启用套接字的重用 sudo sysctl -w net.ipv4.…...

【Go Web 篇】从零开始:构建最简单的 Go 语言 Web 服务器
随着互联网的迅速发展,Web 服务器成为了连接世界的关键组件之一。而在现代编程语言中,Go 语言因其卓越的性能和并发能力而备受青睐。本篇博客将带你从零开始,一步步构建最简单的 Go 语言 Web 服务器,让你对 Go 语言的 Web 开发能力…...

Android系统-性能-优化概述
目录 引言: APP优化: 网络优化: 内存优化: 卡顿优化: 引言: 先大概对Android性能优化做一个简单分类和梳理。由于性能影响因素多,比如本文分类的APP,内存,网络&…...

用Cmake build OpenCV后,在VS中查看OpenCV源码的方法(环境VS2022+openCV4.8.0) Part II
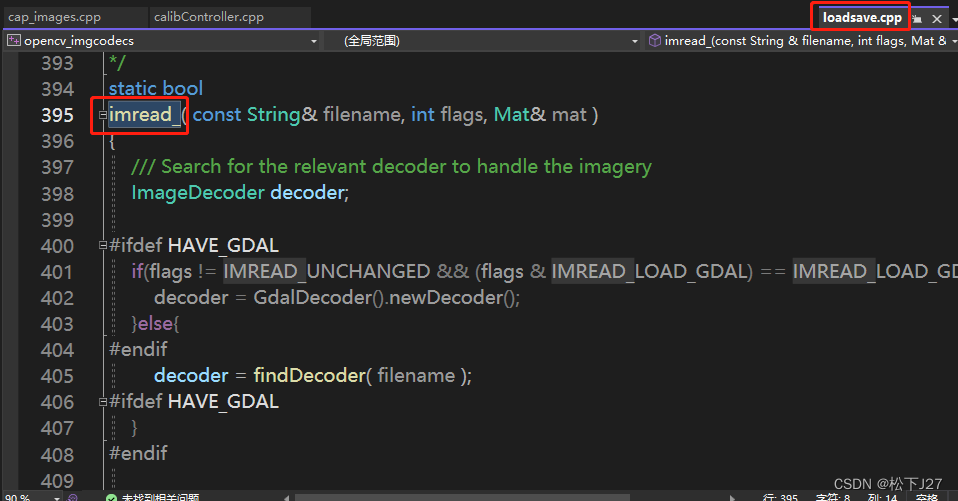
用Cmake build OpenCV后,在VS中查看OpenCV源码的方法 Part II 用Cmake build OpenCV后,在VS中查看OpenCV源码的方法(环境VS2022openCV4.8.0) Part I_松下J27的博客-CSDN博客 在上一篇文章中,我用cmake成功的生成了ope…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
