Android View动画整理
View 动画相关内容可参考官网 动画资源
此前也有写 View 动画相关的内容,但都只是记录代码,没有特别分析。以此篇作为汇总、整理、分析。
Android View 动画有4中,分别是
- 平移动画 TranslateAnimation
- 缩放动画 ScaleAnimation
- 旋转动画 RotateAnimation
- 透明度动画 AlphaAnimation
View 动画可以单独使用,也可以一起使用,一起使用就叫复合动画。
实现 View 动画有 2 种方式,java 方式和 xml 方式。
Demo 图说明,动画作用在图片上。图片显示在左上角,图片右侧和下方的线是为了方便看出 View 动画前后的位置、大小对比,无实际作用。

平移动画 TranslateAnimation
对 View 做水平或者竖直方向上的移动。
java 方式
import android.view.animation.TranslateAnimation;TranslateAnimation translateAnimation = new TranslateAnimation(0,imageView.getWidth(),0,0);
translateAnimation.setDuration(3000);//动画时长
translateAnimation.setFillAfter(true);//true :view停留在动画结束的地方。false :动画结束后 view 返回原位
imageView.startAnimation(translateAnimation);
xml 方式
用 AS 可以很方便地创建 anim 目录和动画文件。

在 res/anim/view_anim_translate.xml 创建文件,写入
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" ><!--android:fromXDeltaFloat or percentage. 移动起始点的x坐标. 表示形式有三种:1 相对于自己的左边界的距离,单位像素值。(例如 "5")2 相对于自己的左边界的距离与自身宽度的百分比。(例如 "5%")3 相对于父View的左边界的距离与父View宽度的百分比。(例如 "5%p")android:toXDeltaFloat or percentage. 移动结束点的x坐标. 表现形式同上android:fromYDeltaFloat or percentage. 移动起始点的y坐标. 表示形式有三种:1 相对于自己的上边界的距离,单位像素值。(例如 "5")2 相对于自己的上边界的距离与自身高度的百分比。(例如 "5%")3 相对于父View的上边界的距离与父View高度的百分比。(例如 "5%p")android:toYDeltaFloat or percentage. 移动结束点的y坐标. 表现形式同上--><translateandroid:duration="3000"android:fromXDelta="0"android:fromYDelta="0"android:toXDelta="800"android:toYDelta="0"/>
</set>
然后通过 AnimationUtils 实现,
Animation animTran = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_translate);
animTran.setFillAfter(true);
imageView.startAnimation(animTran);
实现效果:View 向右平移自身宽度的距离。

缩放动画 ScaleAnimation
对 View 进行缩放操作。
java 方式
放大为 1.5 倍用 1.5f ,缩小为 0.5 倍用 0.5f ,很好理解。
import android.view.animation.AccelerateInterpolator;
import android.view.animation.ScaleAnimation;ScaleAnimation scaleAnimation = new ScaleAnimation(1 ,1.5f ,1 ,1.5f);// X轴 Y轴都放大 1.5 倍
scaleAnimation.setDuration(3000);
scaleAnimation.setFillAfter(true);
scaleAnimation.setInterpolator(new AccelerateInterpolator());// 设置动画插值起,用来控制动画速度,这是加速插值器,动画速度会越来越快
imageView.startAnimation(scaleAnimation);
方法 public ScaleAnimation(float fromX, float toX, float fromY, float toY) {} 默认缩放总中心是 (0,0) ,即 View 的左上角。
方法 public ScaleAnimation(float fromX, float toX, float fromY, float toY,float pivotX, float pivotY) {} 最后两个参数指定缩放中心点。
缩放中心点不同,缩放效果是不同的。
如,
效果1 ,new ScaleAnimation(1 ,0.5f ,1 , 0.5f);

效果2,new ScaleAnimation(1 ,0.5f ,1 ,0.5f, (float) 200, (float) 100);

效果3,new ScaleAnimation(1 ,0.5f ,1 ,0.5f, (float) imageView.getWidth(), (float) imageView.getHeight());

xml 方式
创建 res/anim/view_anim_translate.xml 文件,
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" ><!--android:fromXScaleFloat. 水平方向缩放比例的初始值,1.0是没有变化。android:toXScaleFloat. 水平方向缩放比例的结束值,1.0是没有变化。android:fromYScaleFloat. 竖直方向缩放比例的初始值,1.0是没有变化。android:toYScaleFloat. 竖直方向缩放比例的结束值,1.0是没有变化。android:pivotXFloat. 缩放中心点的x坐标android:pivotYFloat. 缩放中心点的y坐标--><scaleandroid:duration="3000"android:fromXScale="1.0"android:fromYScale="1.0"android:interpolator="@android:anim/accelerate_interpolator"android:pivotX="50%"android:pivotY="50%"android:toXScale="1.5"android:toYScale="1.5" />
</set>
然后通过 AnimationUtils 实现,
Animation animScale = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_scale);
animScale.setFillAfter(true);
imageView.startAnimation(animScale);
实现效果:View 在竖直和水平方向上都放大 1.5 倍。

旋转动画 RotateAnimation
对 View 进行旋转。
默认以 View 的左上角为中心点旋转,也可以指定旋转中心的坐标。旋转中心的坐标不同,旋转效果也是不一样的。
java 方式
import android.view.animation.AccelerateDecelerateInterpolator;
import android.view.animation.ScaleAnimation;RotateAnimation rotateAnimation = new RotateAnimation(0,180, imageView.getWidth(), imageView.getHeight());
rotateAnimation.setFillAfter(true);
rotateAnimation.setDuration(3000);
rotateAnimation.setRepeatCount(1);//重复1次
rotateAnimation.setInterpolator(new AccelerateDecelerateInterpolator());// 设置动画插值起,用来控制动画速度,这是加速减速插值器,动画速度先快后慢
imageView.startAnimation(rotateAnimation);
xml 方式
创建 res/anim/view_anim_rotate.xml 文件,
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" ><!--android:fromDegreesFloat. 旋转初始的角度。android:toDegreesFloat. 旋转结束的角度。android:pivotXFloat or percentage. 旋转中心点x坐标,表示形式有三种:1 相对于自己的左边界的距离,单位像素值。(例如 "5")2 相对于自己的左边界的距离与自身宽度的百分比。(例如 "5%")3 相对于父View的左边界的距离与父View宽度的百分比。(例如 "5%p")android:pivotYFloat or percentage. 旋转中心点y坐标,表示形式有三种:1 相对于自己的上边界的距离,单位像素值。(例如 "5")2 相对于自己的上边界的距离与自身宽度的百分比。(例如 "5%")3 相对于父View的上边界的距离与父View高度的百分比。(例如 "5%p")--><rotateandroid:duration="2000"android:fromDegrees="0"android:interpolator="@android:anim/accelerate_decelerate_interpolator"android:pivotX="100%"android:pivotY="100%"android:toDegrees="+180"android:repeatCount="1" />
</set>
然后通过 AnimationUtils 实现,
Animation animRotate = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_rotate);
animRotate.setFillAfter(false);
imageView.startAnimation(animRotate);
实现效果:绕着 View 的右下角旋转 180° ,重复1次。

透明度动画 AlphaAnimation
对 View 进行透明度操作。
java 方式
import android.view.animation.AlphaAnimation;AlphaAnimation alphaAnim = new AlphaAnimation(1f, 0);
alphaAnim.setDuration(2000);
alphaAnim.setFillAfter(true);
imageView.startAnimation(alphaAnim);
xml 方式
创建 res/anim/view_anim_alpha.xml 文件,
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"><!--android:fromAlphaFloat. 设置透明度的初始值,其中0.0是透明,1.0是不透明的。android:toAlphaFloat. 设置透明度的结束值,其中0.0是透明,1.0是不透明的。--><alphaandroid:duration="2000"android:fromAlpha="1.0"android:toAlpha="0.0" />
</set>
然后通过 AnimationUtils 实现,
Animation alphaAnimation = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_alpha);
alphaAnimation.setFillAfter(true);
imageView.startAnimation(alphaAnimation);
实现效果:View 变为不透明。

复合动画
复合动画就是把 View 动画结合使用。也是通过 java 方式和 xml 方式实现。
平移+透明度
import android.view.animation.AnimationSet;AnimationSet set1 = new AnimationSet(true);
TranslateAnimation tAnimation1 = new TranslateAnimation(0,imageView.getWidth(),0,0);
AlphaAnimation aAnim1 = new AlphaAnimation(1f, 0.2f);set1.addAnimation(tAnimation1);
set1.addAnimation(aAnim1);
set1.setDuration(2500);
set1.setFillAfter(true);
imageView.startAnimation(set1);
实现效果:View 向右平移自身宽度的距离,透明度逐渐变为 0.2f 。

平移+缩放
AnimationSet set2 = new AnimationSet(true);
TranslateAnimation tAnimation2 = new TranslateAnimation(0,(float) imageView.getWidth()/4,0,(float) imageView.getHeight()/8);ScaleAnimation sAnimation2 = new ScaleAnimation(1 ,1.5f ,1 ,1.5f);set2.addAnimation(tAnimation2);
set2.addAnimation(sAnimation2);
set2.setDuration(2500);
set2.setFillAfter(true);
imageView.startAnimation(set2);
实现效果:View 向右平移自身宽度 1/4 的距离,向下平移自身高度 1/8 的距离,放大 1.5 倍 。

平移+旋转
AnimationSet set3 = new AnimationSet(true);
TranslateAnimation tAnimation3 = new TranslateAnimation(0,imageView.getWidth(),0,imageView.getHeight());
RotateAnimation rAnimation3 = new RotateAnimation(0,360, imageView.getWidth(), imageView.getHeight());set3.addAnimation(tAnimation3);
set3.addAnimation(rAnimation3);
set3.setDuration(2500);
set3.setFillAfter(true);
imageView.startAnimation(set3);
实现效果:View 向右平移自身宽度的距离,向下平移自身高度的距离,绕着右下角旋转 360°

平移+旋转+透明度
java 方式
AnimationSet set4 = new AnimationSet(false);
RotateAnimation rAnimation4 = new RotateAnimation(0,720, (float) imageView.getWidth()/2, (float) imageView.getHeight()/2);
rAnimation4.setInterpolator(new AccelerateDecelerateInterpolator());
rAnimation4.setDuration(3500);AlphaAnimation aAnim4 = new AlphaAnimation(1f, 0.5f);
aAnim4.setInterpolator(new AccelerateInterpolator());
aAnim4.setDuration(3000);ScaleAnimation sAnimation4 = new ScaleAnimation(1 ,0.5f ,1 ,0.5f, (float) imageView.getWidth()/2, (float) imageView.getHeight()/2);
sAnimation4.setInterpolator(new LinearInterpolator());
sAnimation4.setDuration(2500);set4.addAnimation(rAnimation4);
set4.addAnimation(aAnim4);
set4.addAnimation(sAnimation4);
set4.setFillAfter(true);
set4.setStartOffset(500);
mageView.startAnimation(set4);
xml 方式
创建 res/anim/view_anim_set4.xml 文件,
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"android:shareInterpolator="false"><rotateandroid:duration="3500"android:fromDegrees="0"android:interpolator="@android:anim/accelerate_decelerate_interpolator"android:pivotX="50%"android:pivotY="50%"android:toDegrees="720" /><alphaandroid:duration="3000"android:fromAlpha="1.0"android:interpolator="@android:anim/accelerate_interpolator"android:toAlpha="0.5" /><scaleandroid:duration="2500"android:fromXScale="1"android:fromYScale="1"android:interpolator="@android:anim/linear_interpolator"android:pivotX="50%"android:pivotY="50%"android:toXScale="0.5"android:toYScale="0.5" />
</set>
然后通过 AnimationUtils 实现,
Animation anim4 = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_set4);
anim4.setFillAfter(true);
imageView.startAnimation(anim4);
实现效果:以 View 的中心旋转 720° ,缩小为 0.5 倍 ,透明度逐渐变为 0.5f 。

监听动画过程
使用 Animation.setAnimationListener(AnimationListener listener) 方法即可监听动画的开始、结束、重复等过程。
Animation anim4 = AnimationUtils.loadAnimation(ViewAnimationActivity.this, R.anim.view_anim_set4);anim4.setFillAfter(true);anim4.setAnimationListener(new Animation.AnimationListener() {@Overridepublic void onAnimationStart(Animation animation) {}@Overridepublic void onAnimationEnd(Animation animation) {}@Overridepublic void onAnimationRepeat(Animation animation) {}});imageView.startAnimation(anim4);
对点击事件的影响
View 动画对点击事件无影响。
即 View 的大小、位置变化后,点击 View 的原始位置,点击事件还是有的。
如果动画使 View 超出了原始位置,超出的部分,是无法响应点击事件的。
插值器
插值器用来控制动画的执行速度。
通过 Animation.setInterpolator(Interpolator i) 方法可以设置动画的插值器,
也可以用 xml 的方式,
<scaleandroid:interpolator="@android:anim/linear_interpolator"/>
系统预设的插值器有:
| 插值器 | 说明 |
|---|---|
| AccelerateDecelerateInterpolator | 开始和结束速度慢,中间加速 |
| AccelerateInterpolator | 开始慢,逐渐加速 |
| AnticipateInterpolator | 先反方向执行动画再正方向执行 |
| AnticipateOvershootInterpolator | AnticipateInterpolator 结合 OvershootInterpolator ,先反方向执行动画再正方向执行,到动画终点后继续前进一段距离然后回到动画终点 |
| BounceInterpolator | 自由落体,到终点后回弹几下再回到终点,类似乒乓球落地效果 |
| CycleInterpolator | 正弦曲线,先正方向执行动画再反方向执行动画 |
| DecelerateInterpolator | 开始快,结束慢 |
| LinearInterpolator | 线性、匀速 |
| OvershootInterpolator | 动画终点后继续前进一段距离然后回到动画终点 |
| PathInterpolator | 通过它的构造函数实现贝塞尔曲线 |
| LinearOutSlowInInterpolator | androidx里的,速度曲线用的贝塞尔曲线,开始速度快,逐渐减速,类似 DecelerateInterpolator 但速度更快 |
| FastOutLinearInInterpolator | androidx里的,,速度曲线用的贝塞尔曲线,逐渐加速,类似 AccelerateInterpolator 但速度更快 |
| FastOutSlowInInterpolator | androidx里的,速度曲线用的贝塞尔曲线,先加速再减速,类似 AccelerateDecelerateInterpolator 但速度更快 |
这些插值器基本满足了日常需求。
效果对比:

除了 CycleInterpolator ,绿色线是所有动画的终点。
效果对比2:

自定义插值器
自定义插值器,
继承 BaseInterpolator ,重写 getInterpolation(float input) 方法,
相关继承关系为 BaseInterpolator >> Interpolator >> TimeInterpolator ,
package android.animation;/*** A time interpolator defines the rate of change of an animation. This allows animations* to have non-linear motion, such as acceleration and deceleration.*/
public interface TimeInterpolator {/*** Maps a value representing the elapsed fraction of an animation to a value that represents* the interpolated fraction. This interpolated value is then multiplied by the change in* value of an animation to derive the animated value at the current elapsed animation time.** @param input A value between 0 and 1.0 indicating our current point* in the animation where 0 represents the start and 1.0 represents* the end* @return The interpolation value. This value can be more than 1.0 for* interpolators which overshoot their targets, or less than 0 for* interpolators that undershoot their targets.*/float getInterpolation(float input);
}
input 取值是从 0.0 到 1.0 ,分别表示动画的开始和结束。
看系统插值器的实现,都涉及到数学公式~~
本例的效果和 LinearInterpolator 是一样的,因为抄的 LinearInterpolator 的实现。 😄
import android.view.animation.BaseInterpolator;public class MyInterpolator extends BaseInterpolator {@Overridepublic float getInterpolation(float input) {return input;}
}
如 return input/2 和 return input*1.1f 的结果如下。


相关文章:

Android View动画整理
View 动画相关内容可参考官网 动画资源 此前也有写 View 动画相关的内容,但都只是记录代码,没有特别分析。以此篇作为汇总、整理、分析。 Android View 动画有4中,分别是 平移动画 TranslateAnimation缩放动画 ScaleAnimation旋转动画 Rot…...

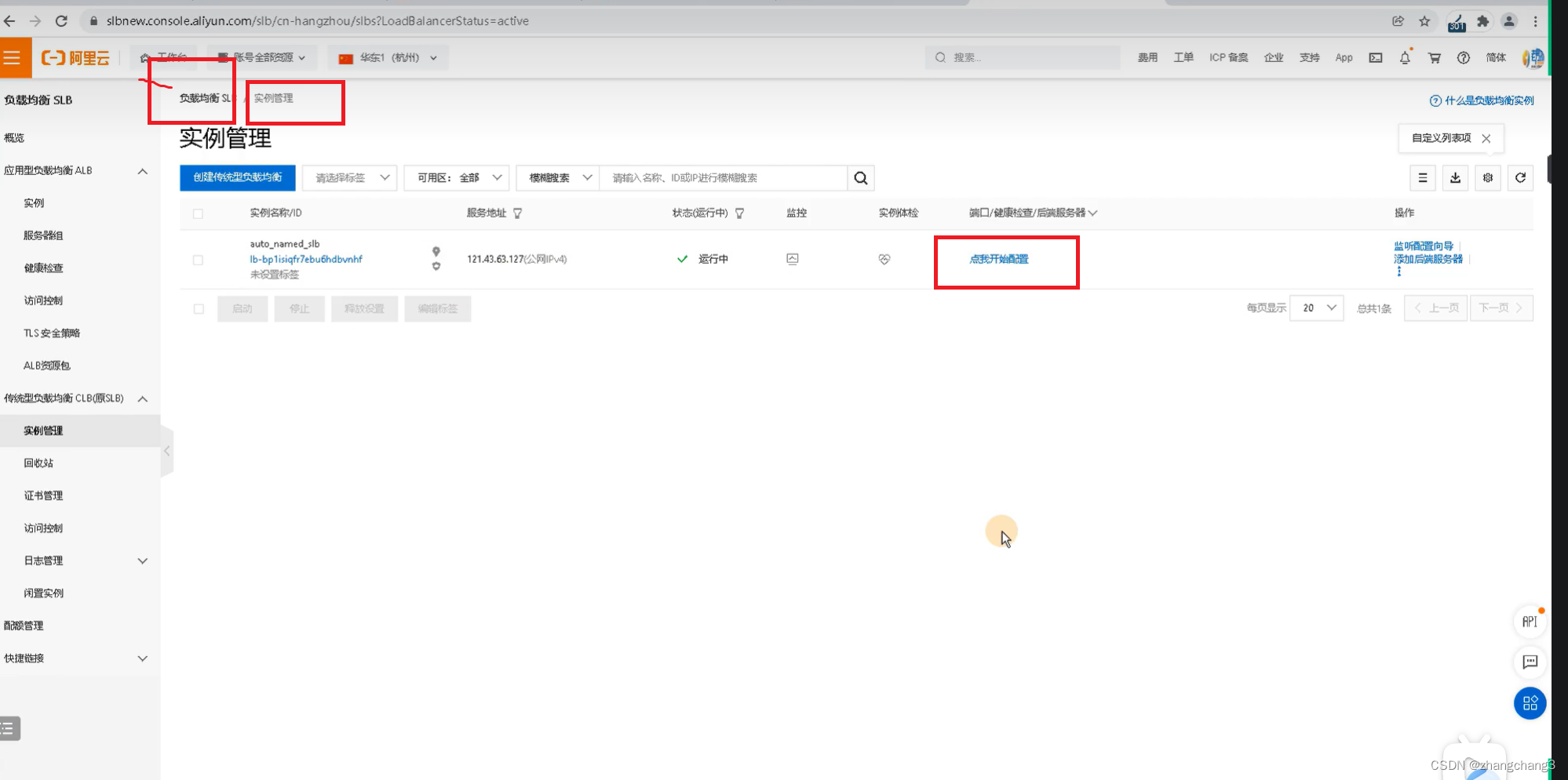
阿里云架构
负载均衡slb 分类以及应用场景 负载均衡slb clb 传统的负载均衡(原slb) 支持4层和7层(仅支持对uri(location),域名进行转发) 一般使用slb(clb) alb 应用负载均衡 只支持7层,整合了nginx负载均衡的各种功能,可以根据用户请求头,响应头 如果需要详细处理用户请求(浏…...

【C语言】操作符大全(保姆级介绍)
🚩纸上得来终觉浅, 绝知此事要躬行。 🌟主页:June-Frost 🚀专栏:C语言 🔥该篇将详细介绍各种操作符的功能。 目录: 📘 前言① 算术操作符②移位操作符③位操作符④赋值操…...

ruoyi-cloud部署
默认你已经安装mysql,nacos,seata,sentinel等(没有的可以先找教程安装) 1、下载源码:git clone https://gitee.com/zhangmrit/ruoyi-cloud 2、项目依赖导入,选择自己的maven环境等,创…...

Vue3(开发h5适配)
在开发移动端的时候需要适配各种机型,有大的,有小的,我们需要一套代码,在不同的分辨率适应各种机型。 因此我们需要设置meta标签 <meta name"viewport" content"widthdevice-width, initial-scale1.0">…...

图的存储:邻接矩阵法
1.邻接矩阵的实现 邻接矩阵的定义:在无向图和有向图中,使用二维数组表示各个顶点的相邻情况:1代表相邻,0表示不相邻。 代码实现: #define MaxVertexNum 100//顶点数目的最大值 typedef struct {char Vex [MaxVertexN…...

如何优雅的使用Git?
第一部分:Git的基本概念和初始设置 Git是一个分布式版本控制系统,它允许多人共同工作,同时跟踪和管理项目的版本历史。使用Git,您可以恢复旧版本、创建新分支进行实验,并与其他开发者进行协作,而不会影响主…...

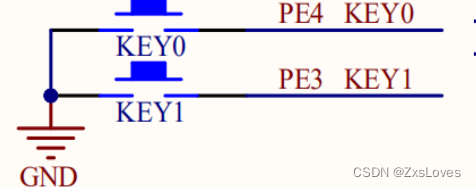
【【STM32分析IO该设置什么模式的问题】】
STM32分析IO该设置什么模式的问题 我们分析而言 我们对于PA0 的设计就从此而来 对于边沿触发的选择我们已经有所了解了 我们下拉,但是当我们摁下开关的时候 从0到1 导通了 所以这个是下拉 上升沿触发 而对于KEY0 我们摁下是使得电路从原来悬空高阻态到地就是0 所以…...

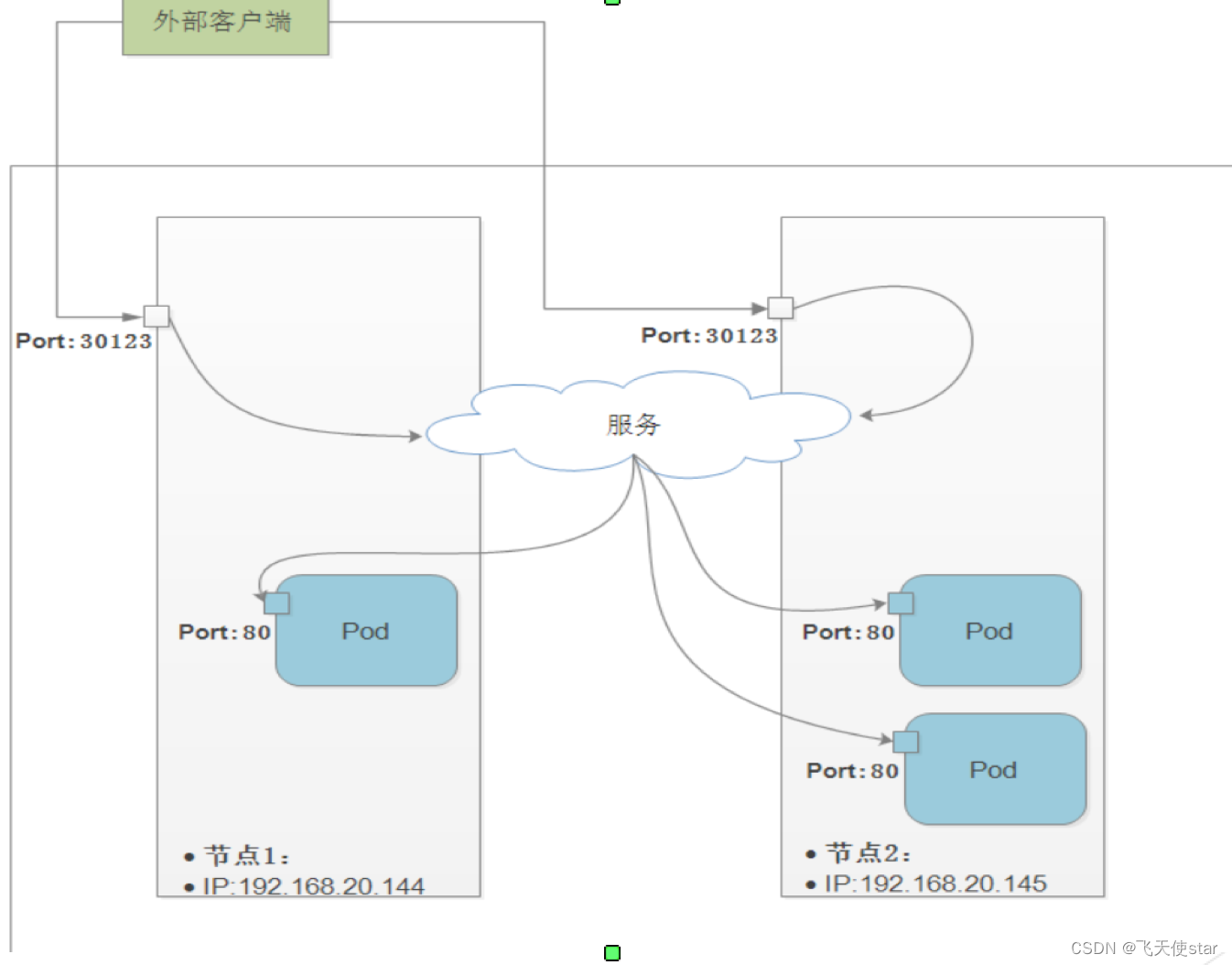
飞天使-k8s基础组件分析-服务与ingress
文章目录 服务的介绍服务代理服务发现连接集群外服务服务发布无头服务 服务,pod和dns的关系端口转发通过expose 暴露应用服务案例INGRESSMetalLB使用参考文档 服务的介绍 服务的作用是啥? 提供外部调用,保证podip的真实性看看服务解决了什么…...

Unity——拖尾特效
拖尾是一种很酷的特效。拖尾的原理来自人类的视觉残留:观察快速移动的明亮物体,会看到物体移动的轨迹。摄像机通过调整快门时间,也可以拍出具有拖尾效果的照片,如在城市的夜景中,汽车的尾灯拖曳出红色的线条。 在较老…...

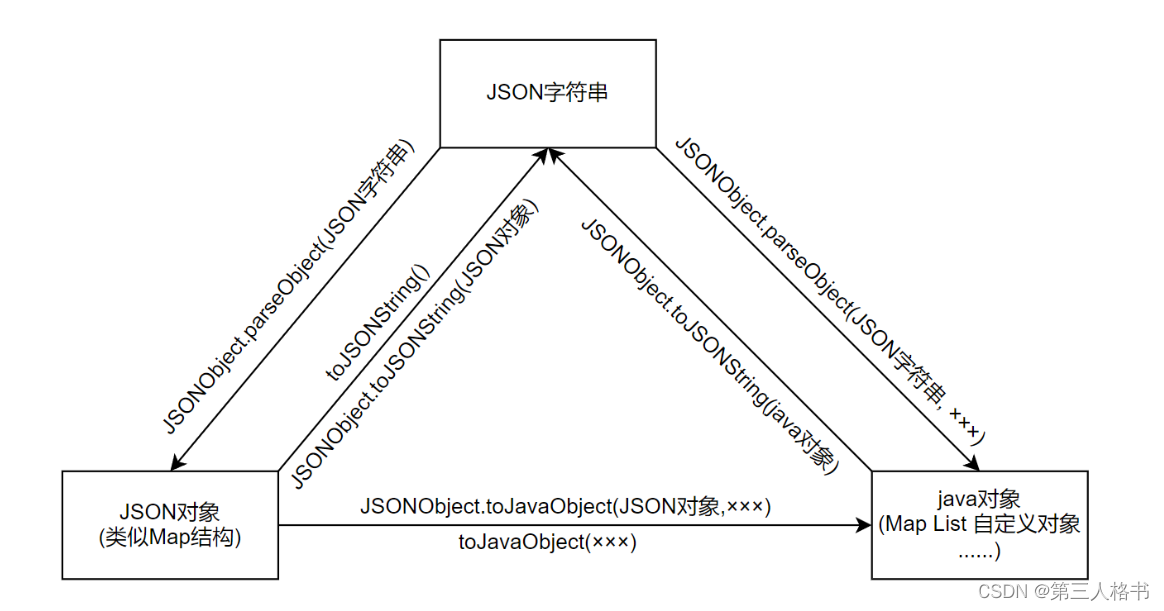
java开发之fastjson
依赖 <!-- fastjson依赖 --> <!-- https://mvnrepository.com/artifact/com.alibaba/fastjson --> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.76</version> <…...

第一个C语言程序:HelloWorld
第一个C语言程序 注释 注释 对代码的解释和说明 特点 ○ 不会被执行 目的 让人们能够更加轻松地看懂代码 分类 行注释 // 快键键 ctrl/ 块注释 /**/ 快捷键 shiftalta 示例代码: #include <stdio.h>int main() {// 行注释/*块注释*/printf("hello w…...

golang 使用 viper 加载配置文件 自动反序列化到结构
文章博客地址:golang 使用 viper 加载配置 自动反序列化到结构 golang使用 viper 无需设置 mapstructure tag 根据配置文件后缀 自动返序列化到结构解决结构有下划线的字段解析不成功问题 viper 正常加载配置文件 golang viper 其中可以用来 查找、加载和反序列化JSON、TOML…...

C#设计模式六大原则之--接口隔离原则
设计模式六大原则是单一职责原则、里氏替换原则、依赖倒置原则、接口隔离原则、迪米特法则、开闭原则。它们不是要我们刻板的遵守,而是根据实际需要灵活运用。只要对它们的遵守程度在一个合理的范围内,努为做到一个良好的设计。本文主要介绍一下.NET(C#)…...

【面试题】:axios二次封装都进行了哪些配置以及如果项目里面有两个baseURL你怎么解决?
一.axios的概念 Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。 二.axios的特点…...

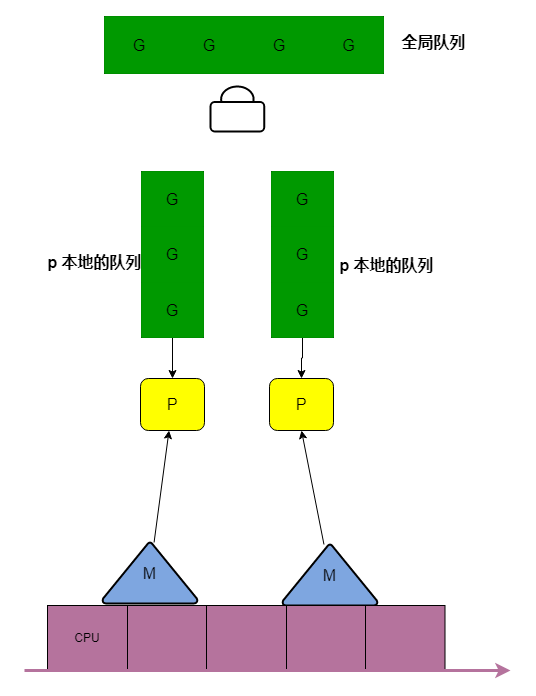
谈谈对 GMP 的简单认识
犹记得最开始学习 golang 的时候,大佬们分享 GMP 模型的时候,总感觉云里雾里,听了半天,并没有一个很清晰的概念,不知 xmd 是否会有这样的体会 虽然 golang 入门很简单,但是对于理解 golang 的设计思想和原…...

Java正则表达式系列--从字符串中提取字符串或数字
原文网址:Java正则表达式系列--从字符串中提取字符串或数字_IT利刃出鞘的博客-CSDN博客 简介 本文用示例介绍Java如何使用正则表达式从字符串中提取想要的内容(字符串或者数字等)。 例1:提取一次不同内容 需求 从字符串中找到…...

机器学习实战之模型的解释性:Scikit-Learn的SHAP和LIME库
概要 机器学习模型的“黑箱”困境 机器学习模型的崛起让我们惊叹不已!不论是预测房价、识别图片中的猫狗,还是推荐给你喜欢的音乐,这些模型都表现得非常出色。但是,有没有想过,这些模型到底是如何做出这些决策的呢&a…...

Go 语言进阶与依赖管理 | 青训营
Powered by:NEFU AB-IN 文章目录 Go 语言进阶与依赖管理 | 青训营 语言进阶依赖管理测试 Go 语言进阶与依赖管理 | 青训营 GO语言工程实践课后作业:实现思路、代码以及路径记录 语言进阶 Go可以充分发挥多核优势,高效运行 Goroutine是Go语言中的协程…...

hyperf 十三 视图
教程:Hyperf composer地址:hyperf/view - Packagist 本次测试使用twig twig composedr地址:twig/twig - Packagist twig 文档地址:Home - Twig - The flexible, fast, and secure PHP template engine 一、安装 composer re…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
