连接器信号完整性仿真教程 七
本将介绍微带线及差分微带线仿真。做连接器信号完整性仿真时,有时后没法将激励端口直接设置到连接器端子上,这就需画出连接器PCB PAD,将激励端口设置在PAD的端面上,或者用引线连接PAD,将引线引出到适当的位置,再在引线端设置激励端口。通常把SMT PAD及引出线当作微带线来处理。在连接器信号完整性仿真教程六中,已经讲过什么是微带线。在做连接器信号完整性仿真时,这个微带线不是随便画画就可以的,必须做到阻抗匹配。如果你的连接器设计目标特性阻抗是50欧姆,那么用于设置端口的微带线也应是50欧;如果你的连接器设计目标差分阻抗是85欧姆,那么用于设置端口的差分微带线特性阻抗也应该是85欧姆。如何知道自己画的微带线特性阻抗是否是自己需要的呢,一是用计算工具计算,第二就是仿真。常用的计算工具计算结果并不十分准确。最好的办法是先用计算工具计算个大概,然后再进行仿真,将微带线调整到阻抗完美匹配。下面介绍常用微带阻抗计算工具及微带线及微带差分线仿真操作。
一 微带阻抗计算工具
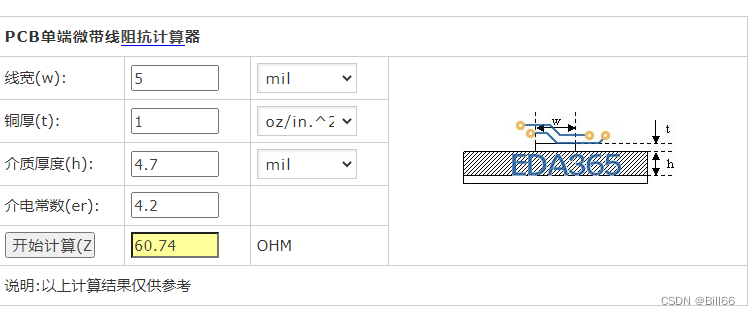
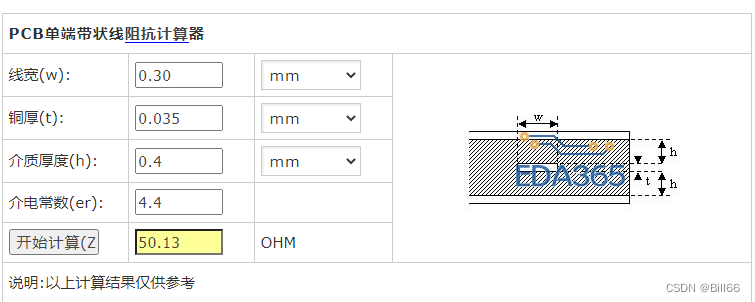
首先介绍一款在线计算工具。可能是职业关系,我比较喜欢访问EDA365电子论坛网站,也比较喜欢EDA365电子论坛网站上EDA工具箱中的微带阻抗及差分微带阻抗计算工具,常用它做阻抗粗略计算。其微带阻抗计算的界面如下:

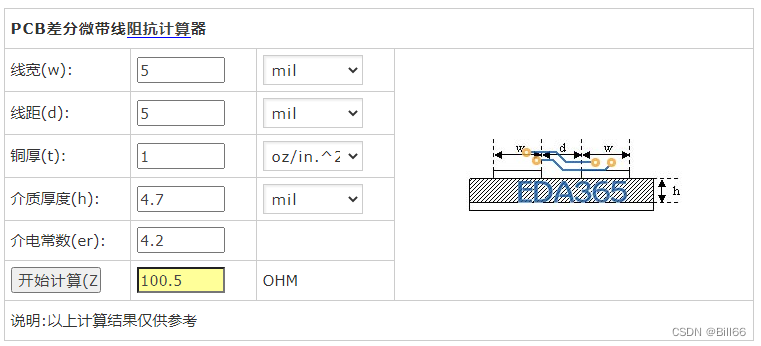
其差分微带阻抗计算工具的界面如下:

最常用的微带线阻抗计算离线工具为Txline,其绿色版很小,1MB多点,如下:

是免安装的,解压后就三个文件,如下:

双击txline.exe即可运行,可以将xline.exe快捷键发送到桌面,方便使用。
Txline的运行界面如下:

从其界面内容可以看出其功能是相当强大的。
二 微带线仿真
除仿真夹具中会用到微带线,其实 高频连接器信号完整性测试PCB中,连接器锡脚与SMA接头连接的走线绝大部分也是微带线,这个高频测试板,是很贵的,如果画出来的板不做仿真,做出来才发现阻抗不匹配,那就麻烦了。因此,了解与掌握微带线仿真十分必要。从ED365的微带阻抗计算工具可以看出微带线阻抗与微带线的长度无关,与微带宽度及其材料厚度基板厚度及介电常数相关。因此在做微带线仿真时,不必过分在意微带线的长度。对于SMT连接器,一旦其Pitch及锡脚宽度确定,其PCB PAD的宽度几乎就确定了,仿真的重点在于确定基板厚度,以实现阻抗匹配。
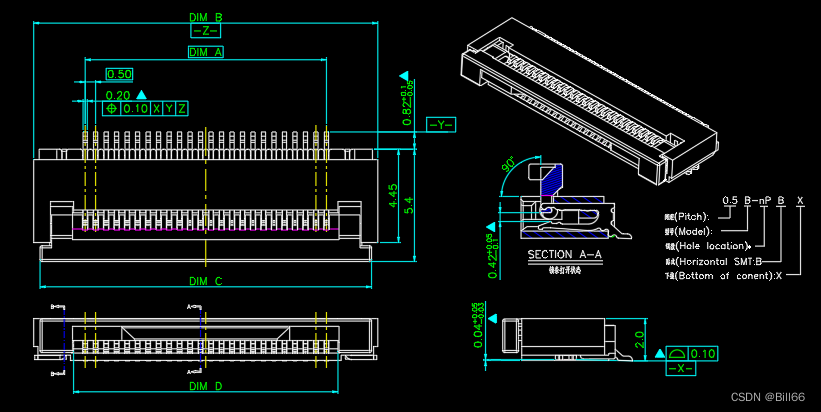
下图是一款FPC连接器。

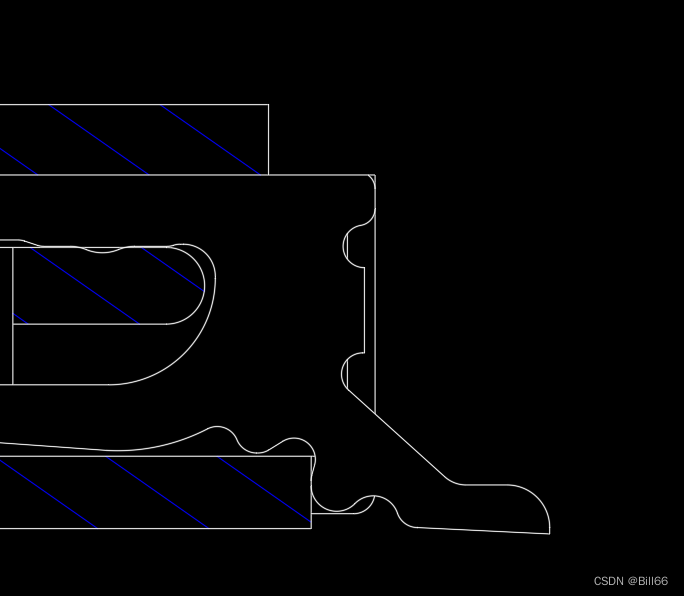
下图是锡脚的放大图:

从放大图可以看出,在对这款连接器做信号完整性分析时,就不方便直接在PAD上设置端口,需在PCB PAD或其延长线上设置端口。这款FPC Connector 的PAD宽度为0.30。现在以已该连接器为例,讲解微带线仿真。假定此处连接器的目标特性阻抗为50欧姆,那么其PCB PAD及其延长微带线阻抗也应是50欧姆,才不会影响仿真准确性。
在用CST仿真前,需构建3D模型。在画微带线前,先用计算工具计算出基板的大概厚度,以便绘制微带3D模型。下面是计算结果:

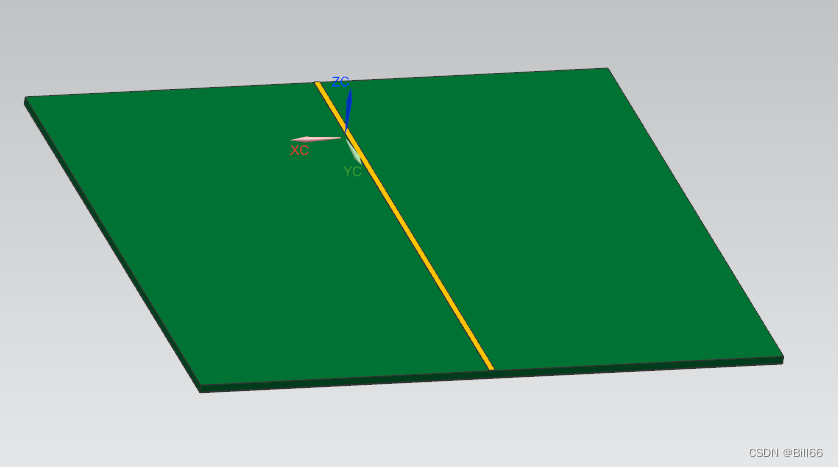
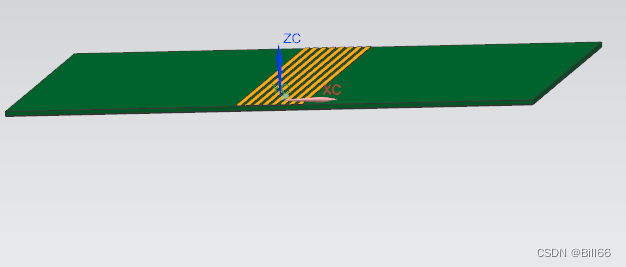
下面是在UG中画出的微带线结构(当然也可以在CST中直接画出):

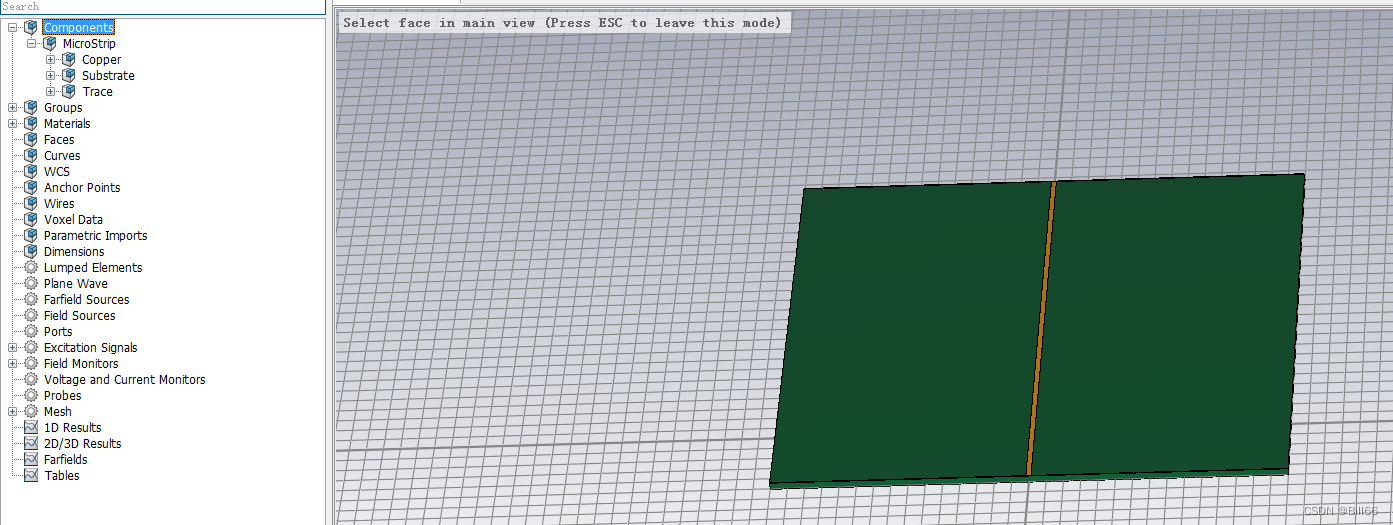
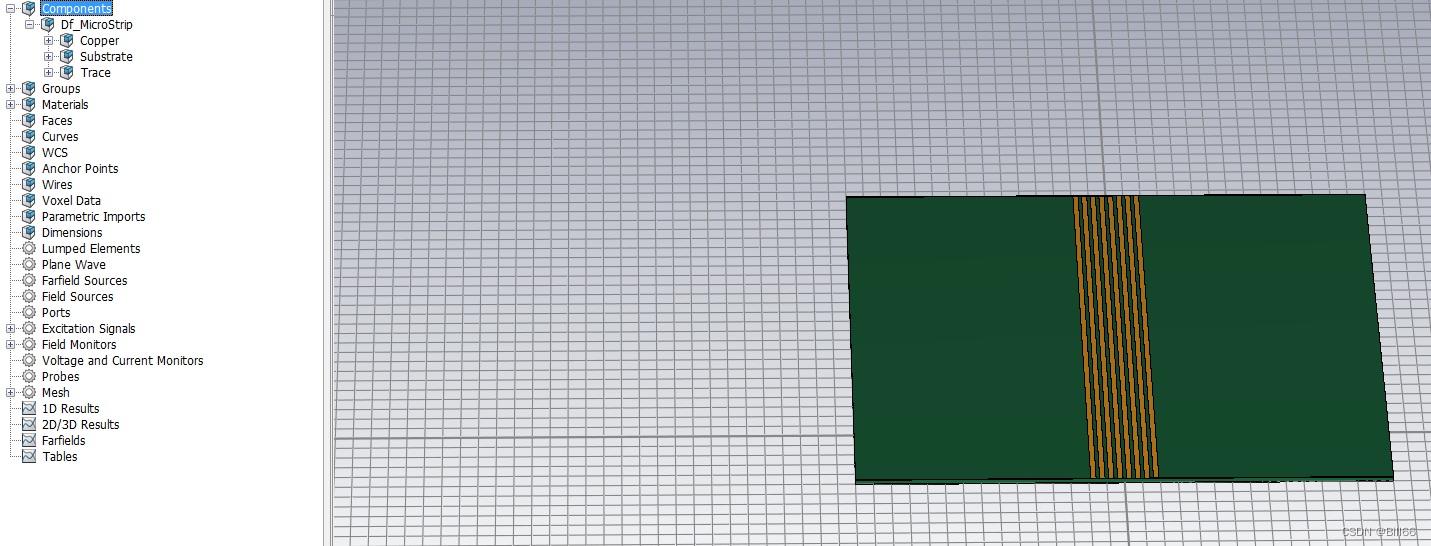
导入CST后如下图示(这里是用的CST2023做演示):

这个仿真使用的是多Pin无屏蔽连接器仿真模版 。
下面设置材料。
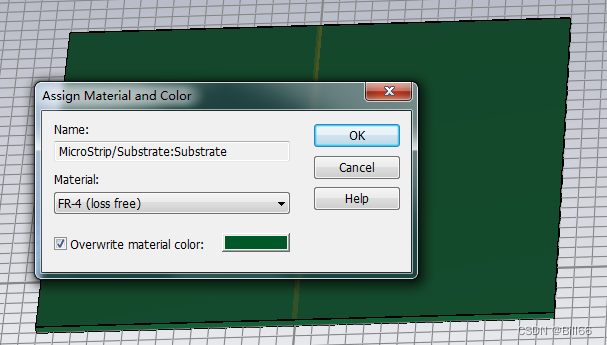
1. 设置基板(Substrate)材料:

2. 设置微带(Trace)材料:

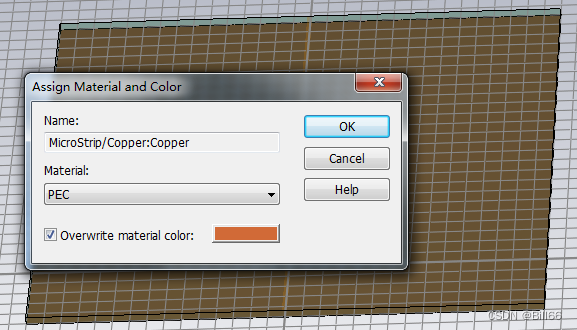
3. 设置覆铜(copper)材料:

设置端口
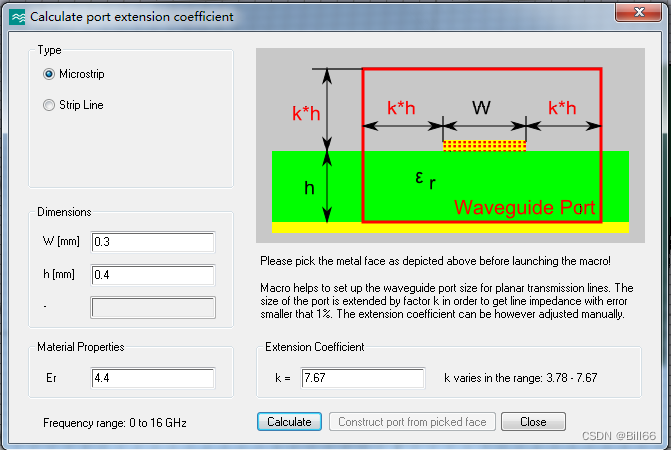
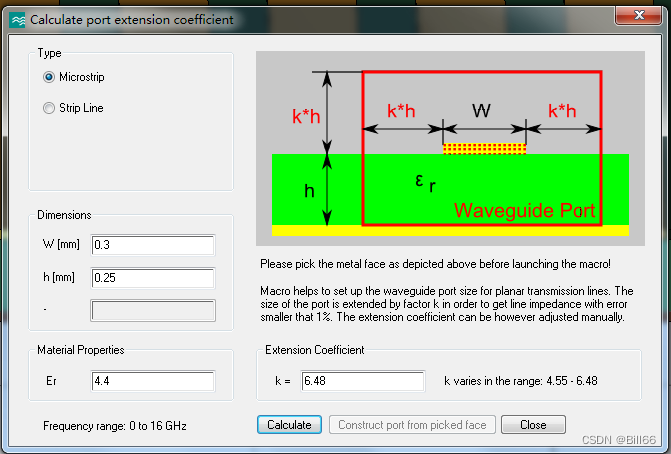
这里需要设置波导端口。在设置波导端口前,先用CST宏工具计算波导端口边界延伸系数K。如下:

从图可以看出K的取值范围为3.78~7.67,可在设置端口时将K值取5。
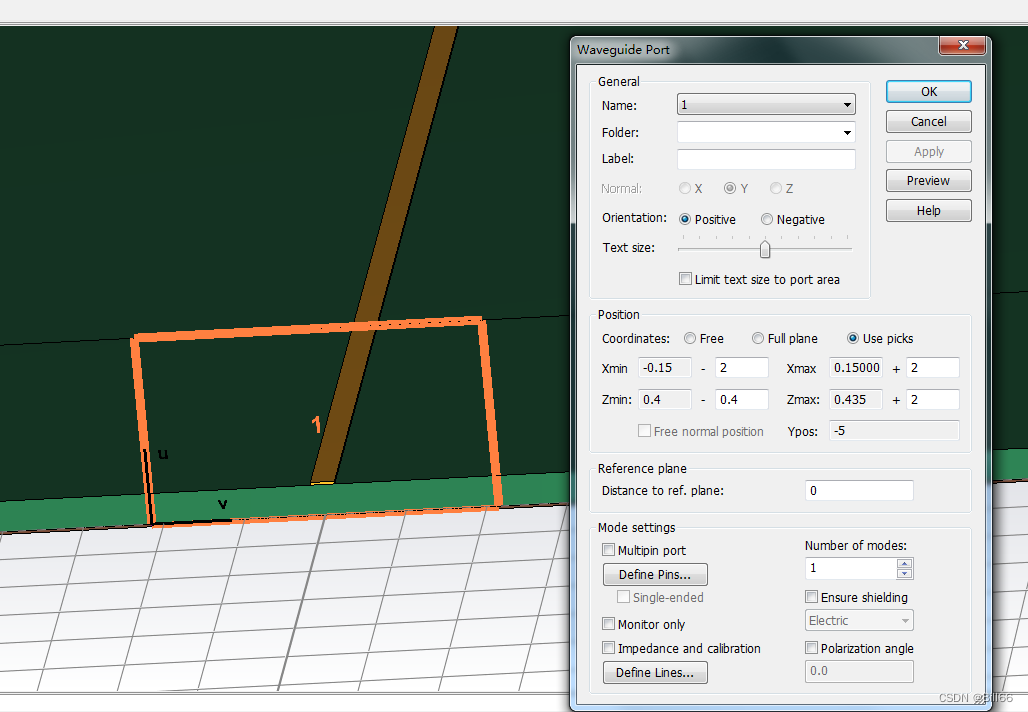
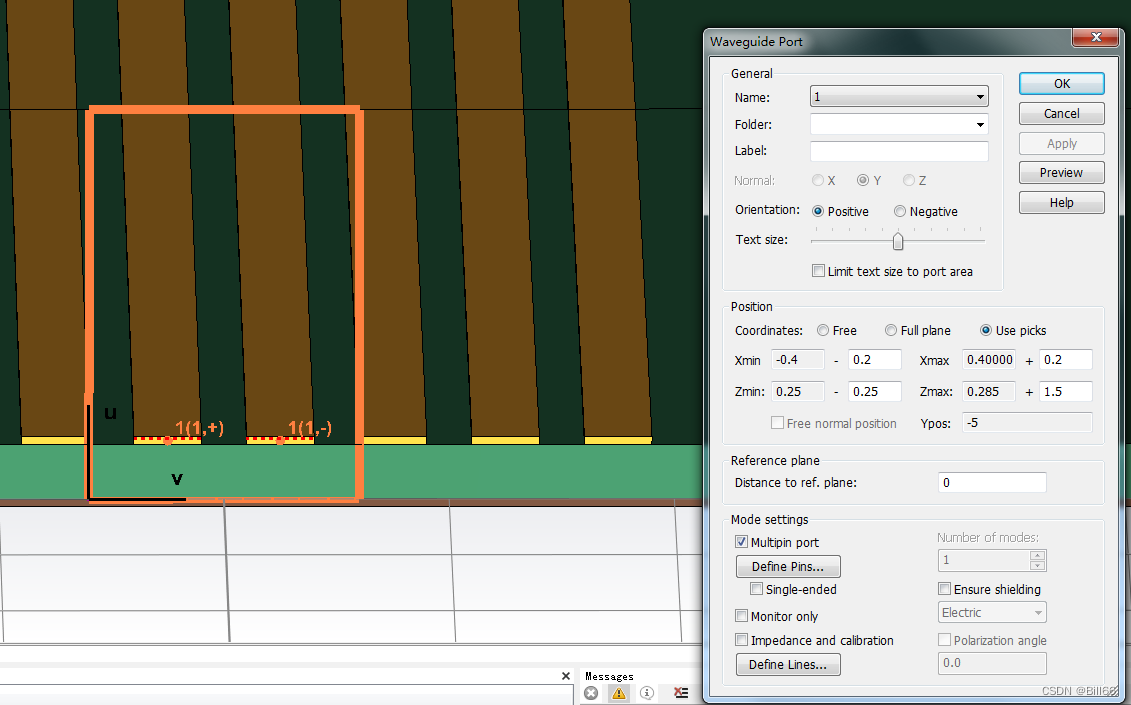
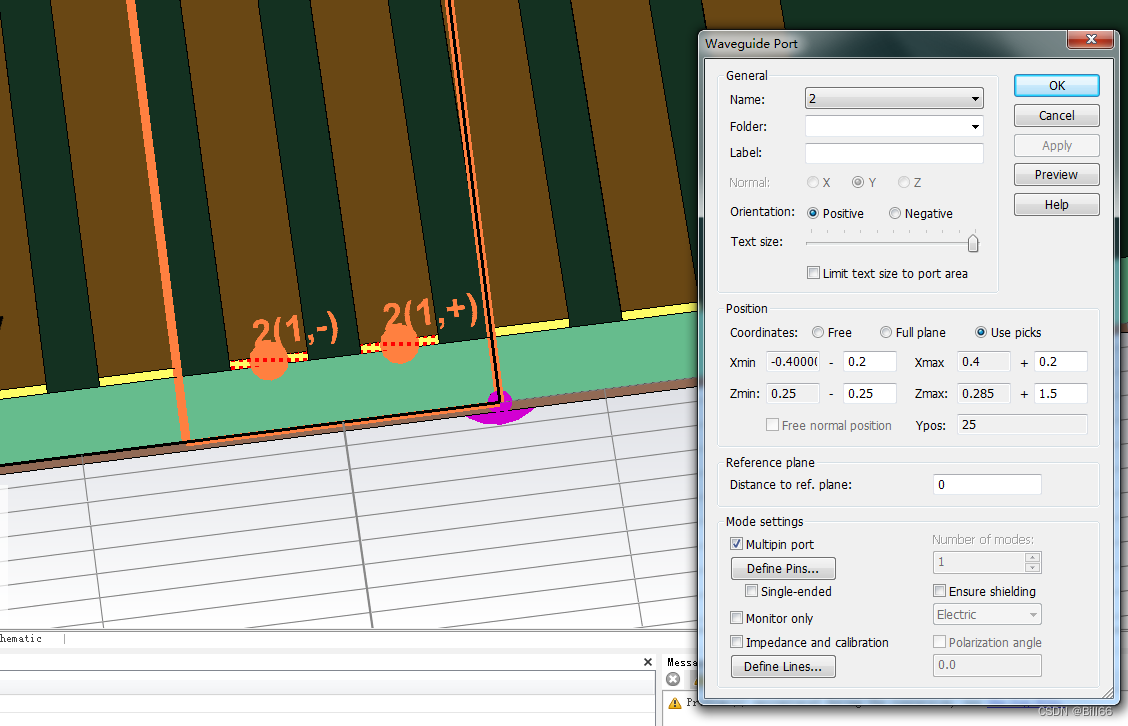
设置端口1如下:

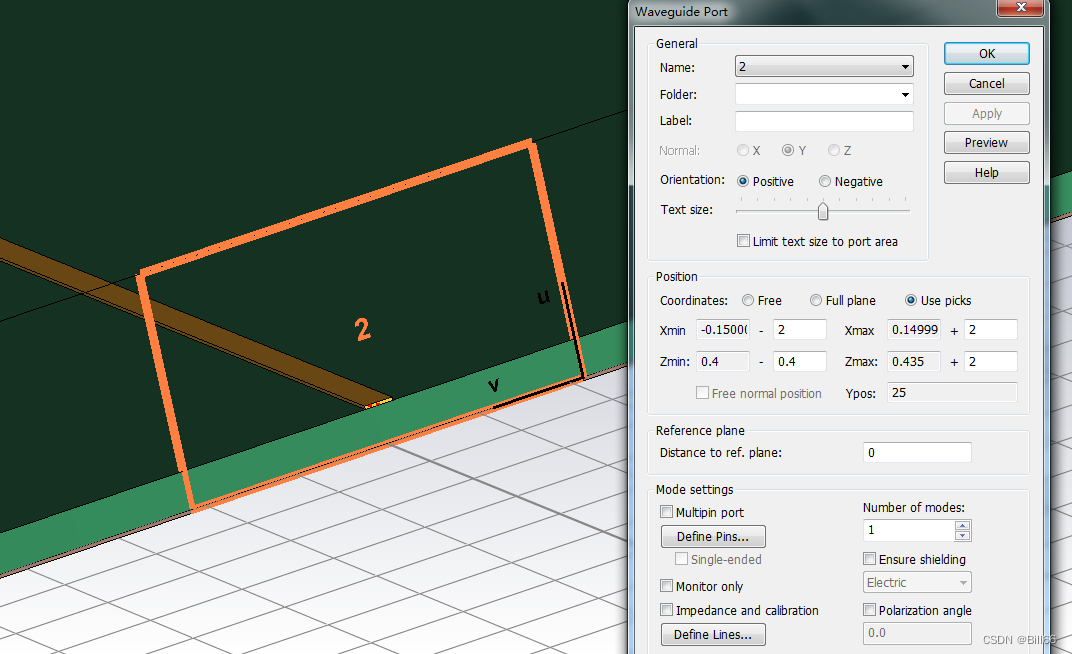
设置端口2如下:

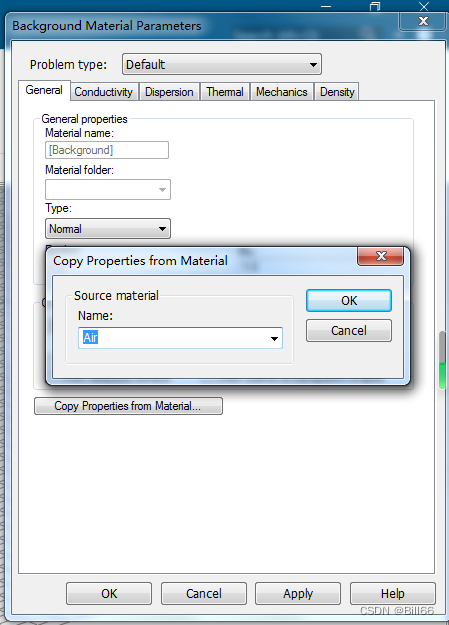
设置背景 设置背景为空气,如下:

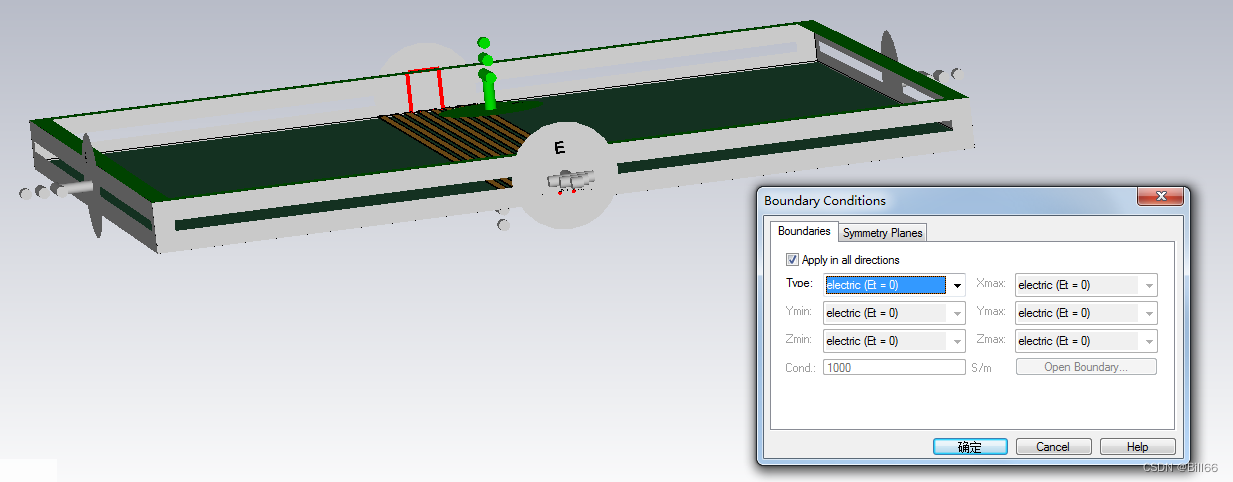
设置边界条件 将边界条件设置为电边界,设置如下:

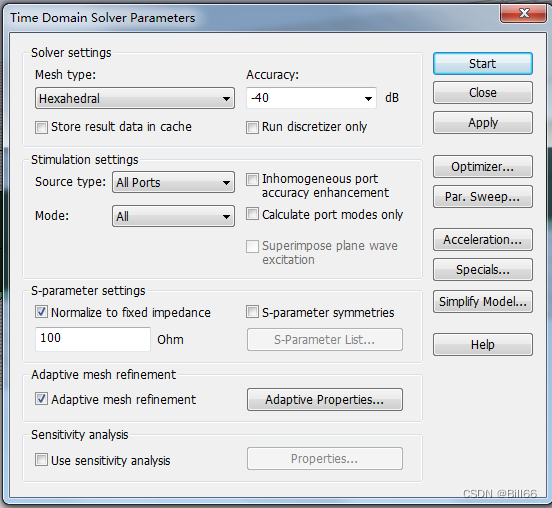
开始仿真 仿真设置如下:

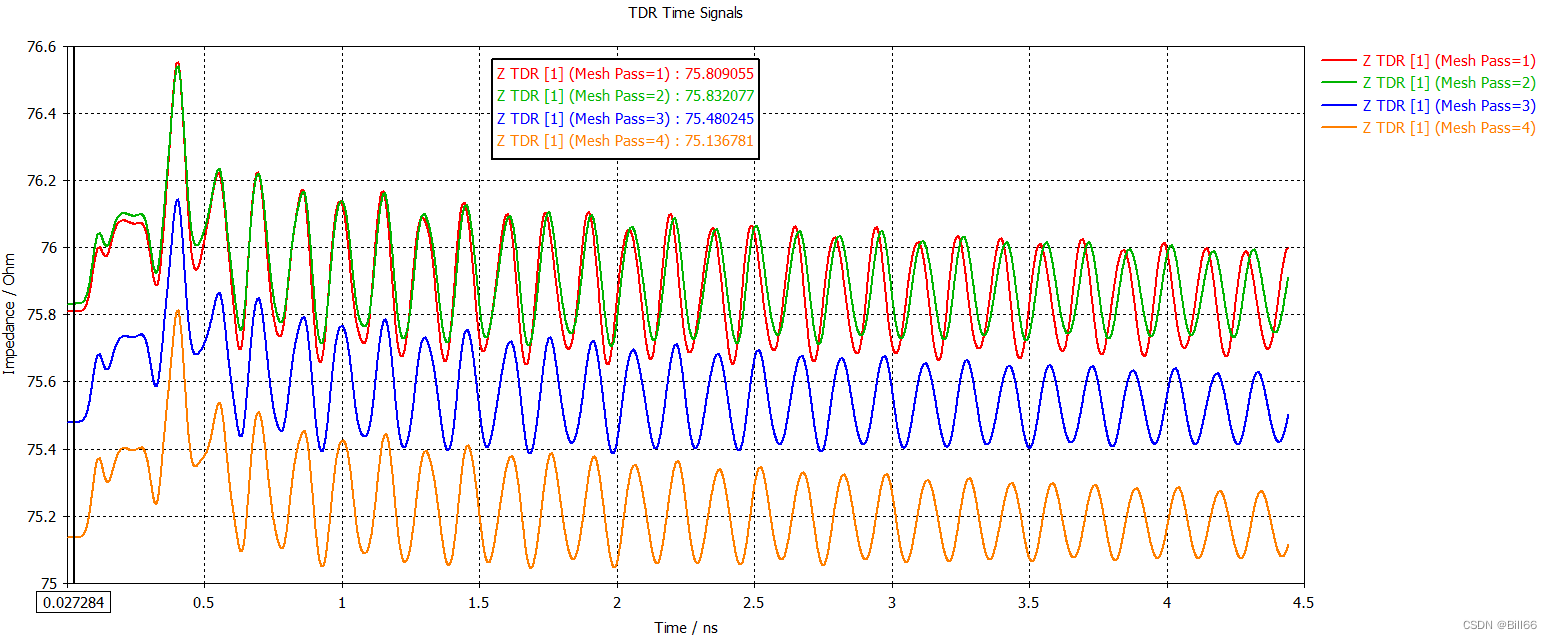
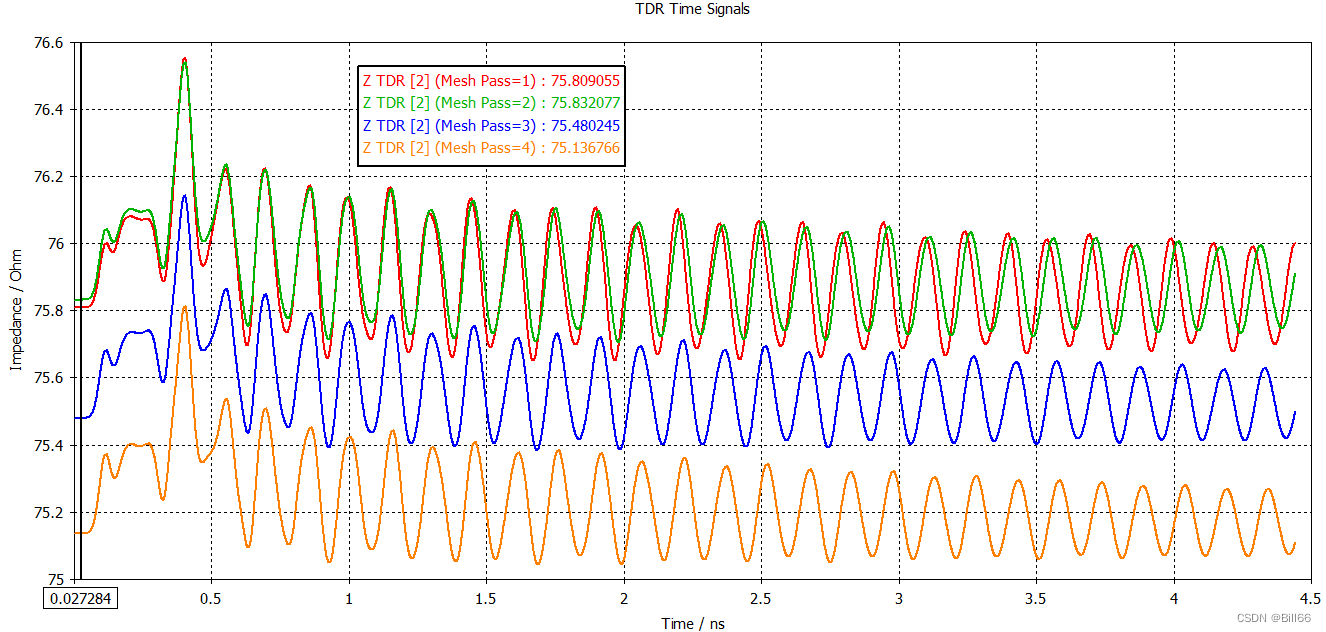
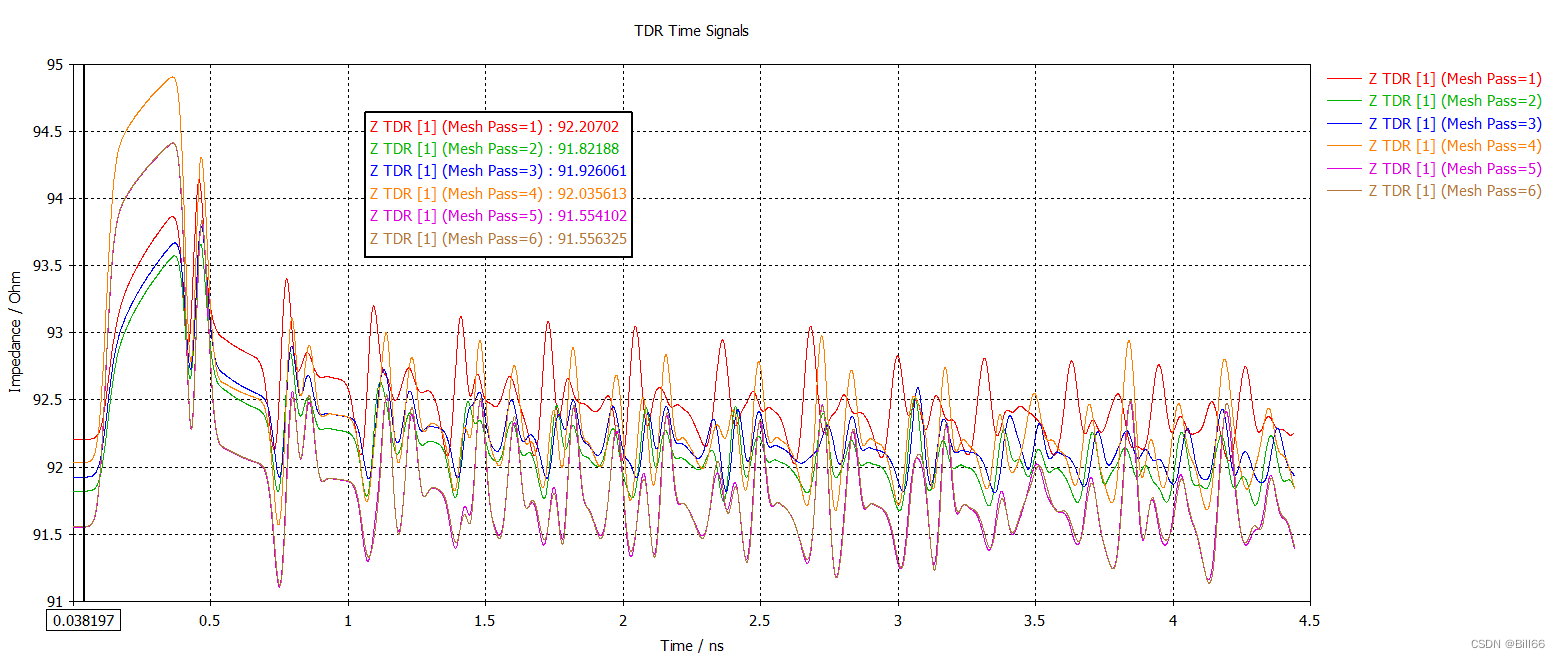
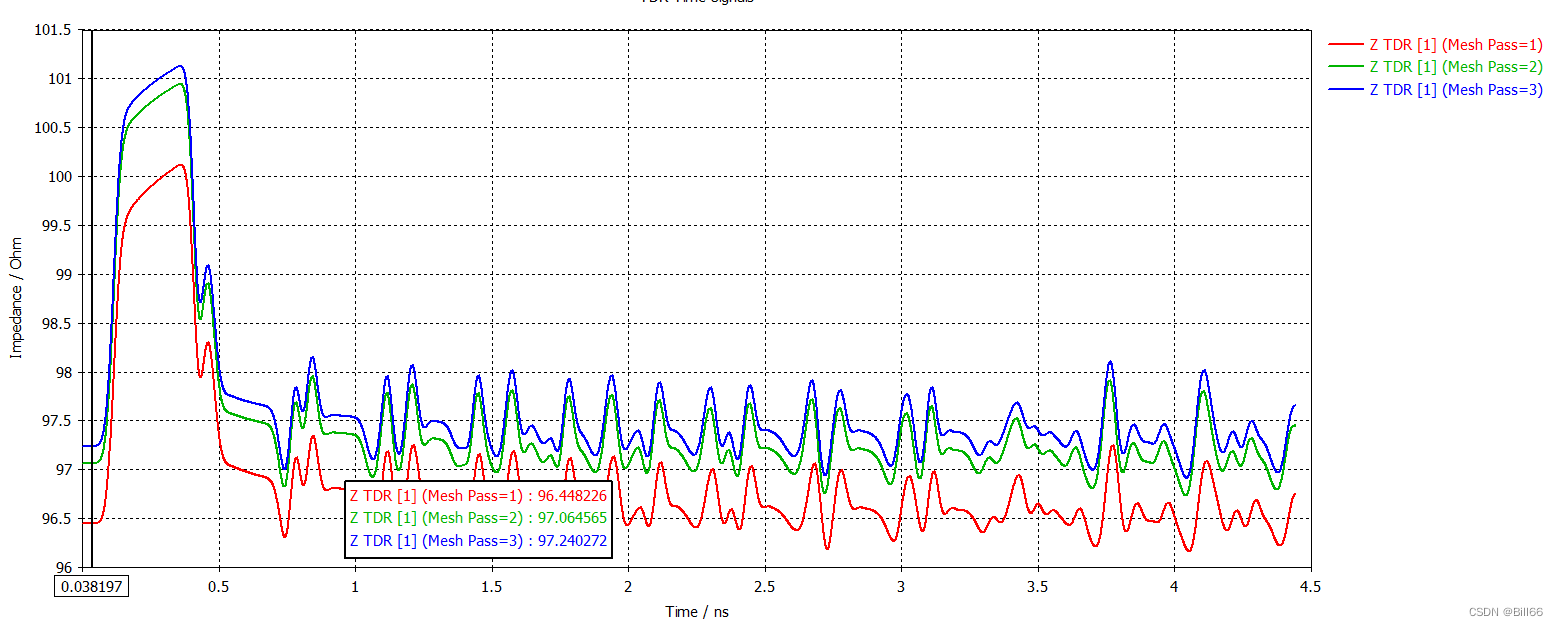
查看仿真结果 仿真结果如下:


从TDR曲线可以看出微带线阻抗其实是在75欧姆左右,并非目标值50欧,说明计算结果不是十分精确。
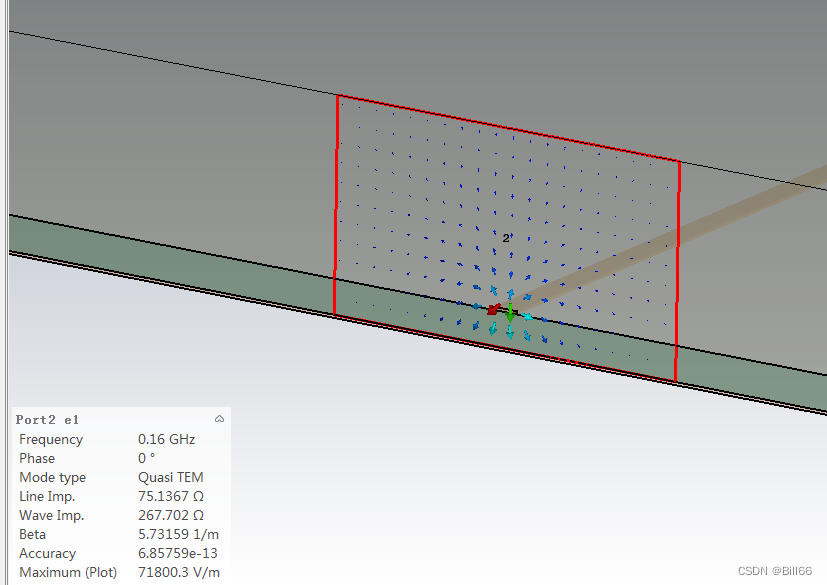
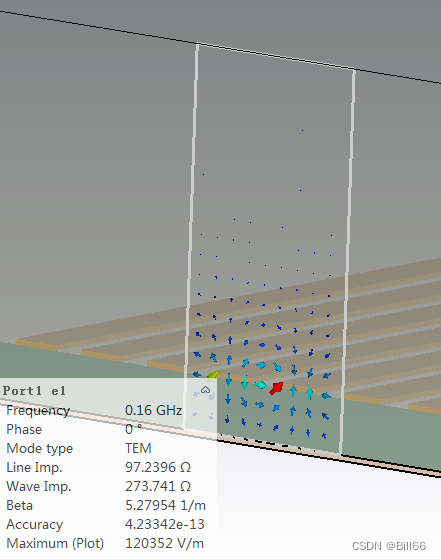
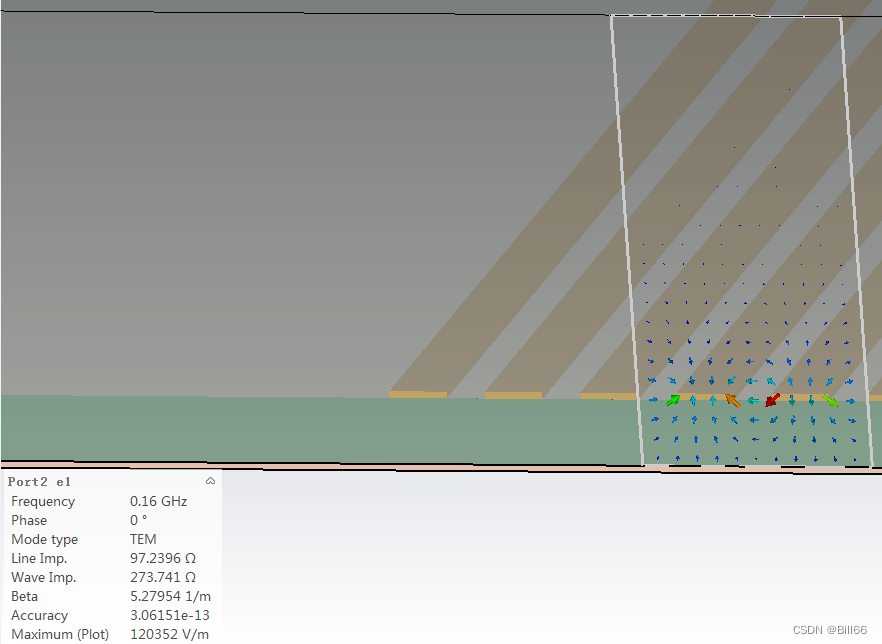
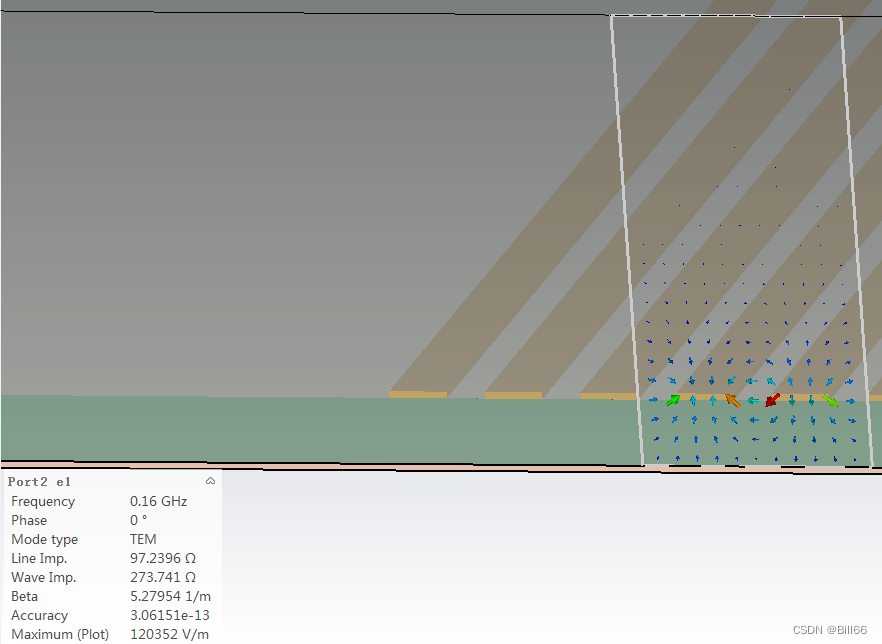
下面是Port Mode:


从上图可以看出无论Port1还是 Port2其线性阻抗都是75.1367欧姆,这个就是微带线特性阻抗。
要做到阻抗匹配,需继续调整PCB基板厚度,再做仿真,直到阻抗匹配程度在允许的公差范围内。
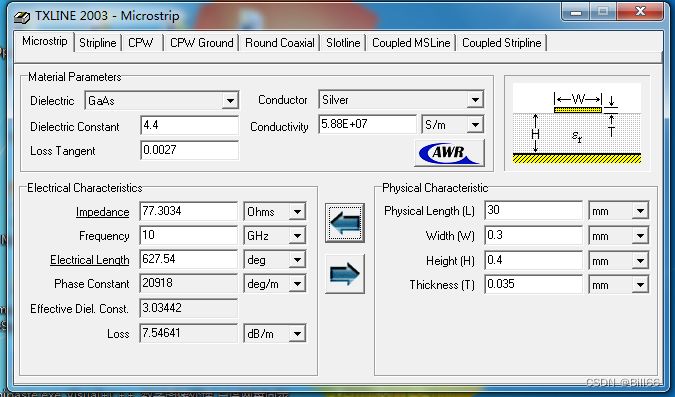
下面再用Txline计算一下仿真模型的特性阻抗,结果如下:

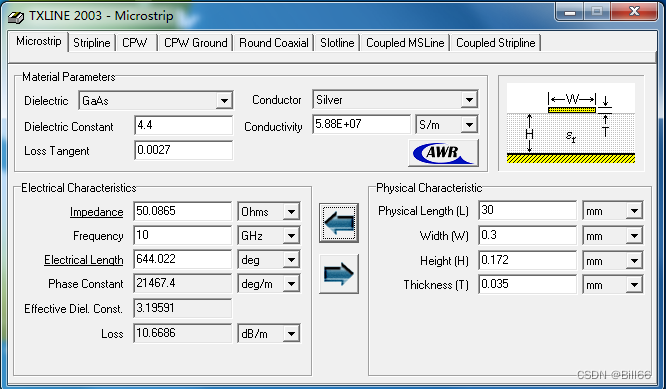
Txline的计算结果为:77.3034欧姆,其结果更接近仿真结果。如果要用计算工具微带线的特性阻抗,建议使用Txline。下面用Txline试算一下基板厚度结果如下:

下面将基板厚度调整到0.172mm,再做一次仿真,看下结果如何。仿真结果如下:

下面是Port Mode:


从仿真结果可以看出,Txline的计算结果与仿真结果差异并不大,在1%以内。以这个精度计算微带阻抗来匹配连接器信号完整性仿真已经够了,也就是说如果你不想通过仿真来调节匹配连接器的微带线参数,可以用这个工具来计算。
三 差分微带线仿真
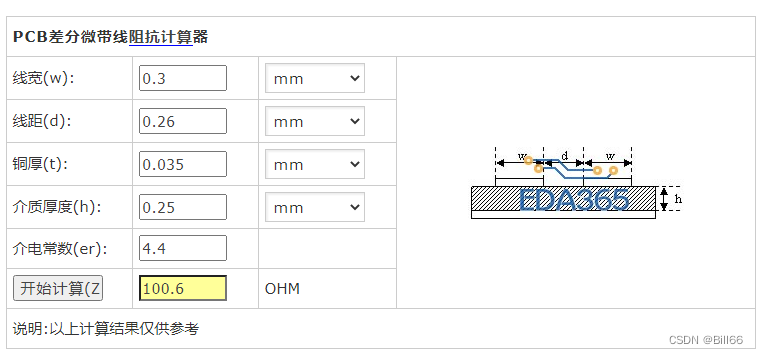
为了减少串扰,提高传输可靠性,高速高频信号基本都是通过差分线来传输的。如PCI E标准中,严格定义了连接器的差分对Pin,基本上是一个·差分对间隔两个GND Pin,完全做到差分对Pin不相邻。现在又用上面的FPC Connector 来做这种差分微带线阻抗仿真,假定该Connector的目标特性阻抗为100欧姆。在绘制3D模型前,同样先使用工具计算基板的厚度,结果如下:

绘制的模型如下图示:

导入CST后如下(采用多Pin无屏蔽连接器仿真模版):

与微带线仿真一样设置材料 。
设置差分端口
在设置端口前,先用宏工具,计算端口边界延伸系数K,如下:

这里K可取6。
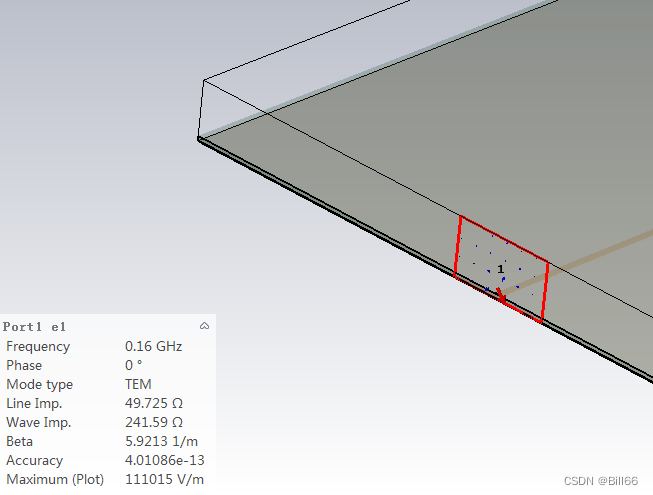
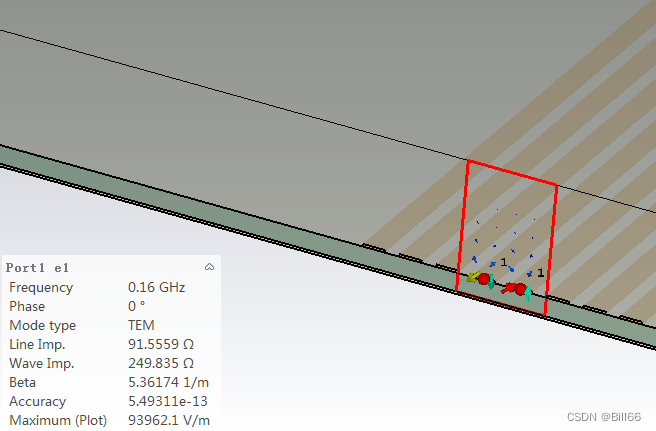
设置端口Port1 如下:

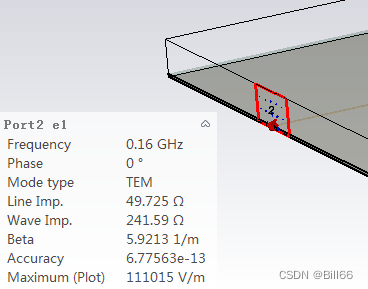
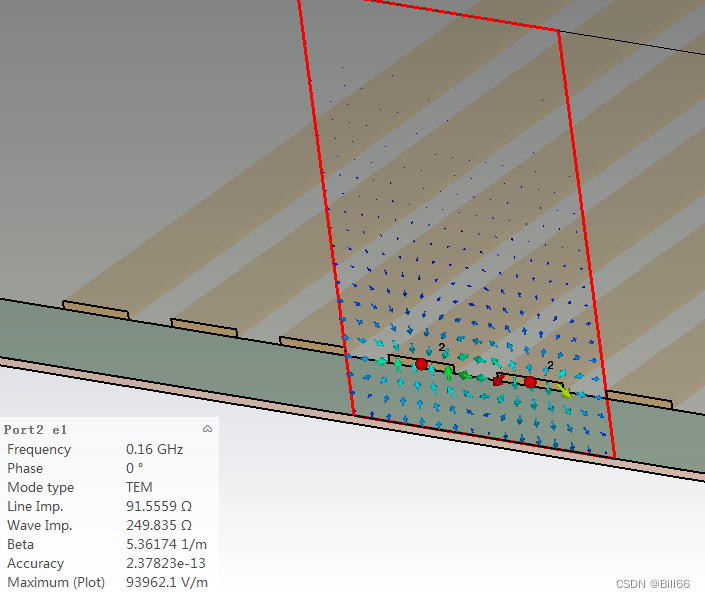
设置端口Port2 如下:

设置背景为Air
设置边界为电边界 如下:

开始仿真

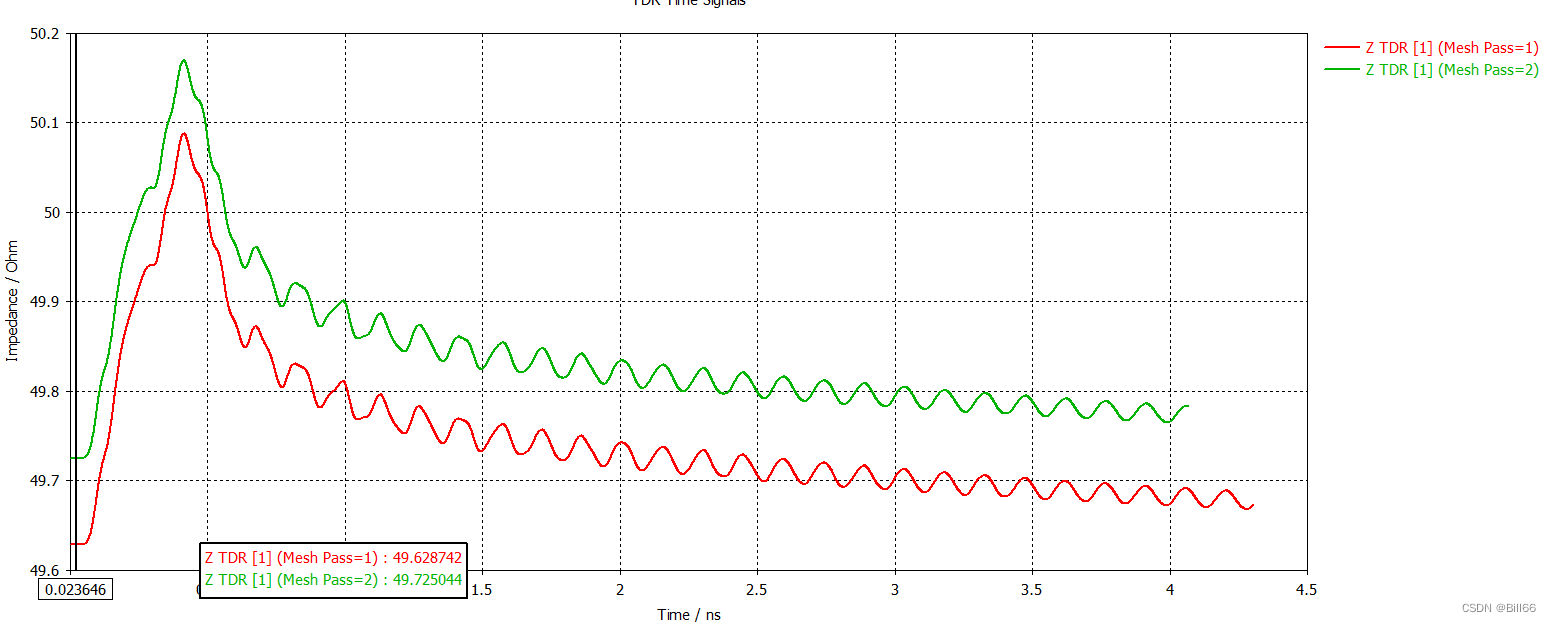
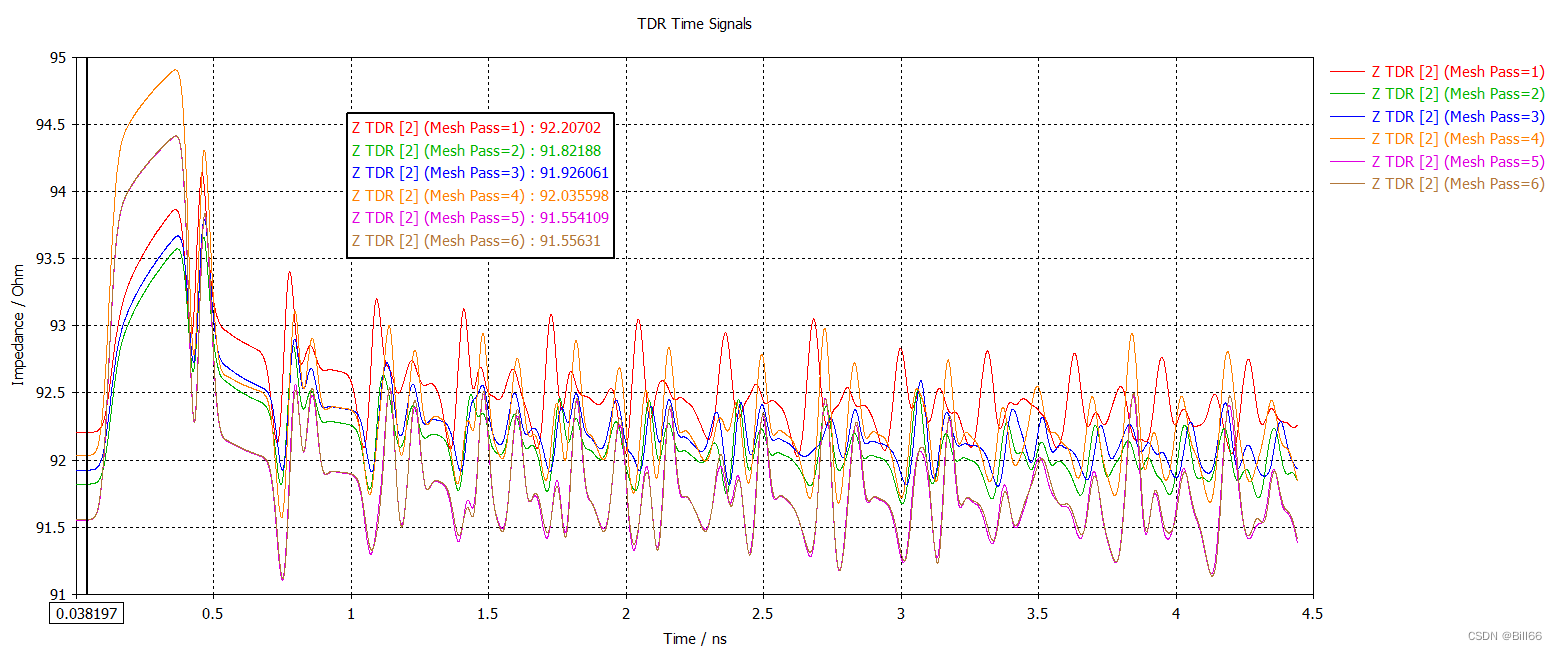
查看仿真结果 TDR如下:


Port Mode如下:

 从仿真分析结果可以看出,计算结果与目标阻抗还是存在些出入。如果需要精确匹配还需对基板厚度再做调整,适当加厚。将基板厚度调整到0.35后的仿真结果,如下:
从仿真分析结果可以看出,计算结果与目标阻抗还是存在些出入。如果需要精确匹配还需对基板厚度再做调整,适当加厚。将基板厚度调整到0.35后的仿真结果,如下:



 从结果可以看出,差分微带线的阻抗已很接近目标阻抗100欧,其差异小于5%,匹配精度已经足够。
从结果可以看出,差分微带线的阻抗已很接近目标阻抗100欧,其差异小于5%,匹配精度已经足够。
微带线及差分微带线阻抗仿真操作比较简单。本期教程就讲到这里。
到目前为止,与连接器信号完整性仿真相关的基本操作,都已做了介绍。欢迎有兴趣的朋友上传模型,探讨具体的仿真操作或仿真中面临的问题。
本期仿真实例及微带计算工具Txline有打包上传到CSDN,文档连接为:https://download.csdn.net/download/billliu66/88259421
相关文章:

连接器信号完整性仿真教程 七
本将介绍微带线及差分微带线仿真。做连接器信号完整性仿真时,有时后没法将激励端口直接设置到连接器端子上,这就需画出连接器PCB PAD,将激励端口设置在PAD的端面上,或者用引线连接PAD,将引线引出到适当的位置ÿ…...

Wireshark数据抓包分析之UDP协议
一、实验目的: 通过使用wireshark对UDP数据包的抓取分析UDP协议的内容 二、预备知识: UDP协议的概念:UDP使用底层的互联网协议来传送报文,同IP一样提供不可靠的无连接传输服务。它也不提供报文到达确认、排序及流量控制等功能。 …...

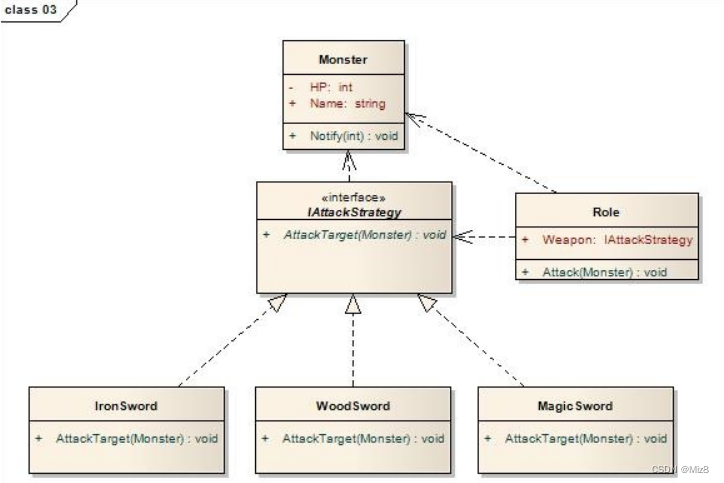
Java小游戏
一、需求 二、思路一 HP当然是怪物的一个属性成员,而武器是角色的一个属性成员,类型可以使字符串,用于描述目前角色所装备的武器。角色类有一个攻击方法,以被攻击怪物为参数,当实施一次攻击时,攻击方法被调…...

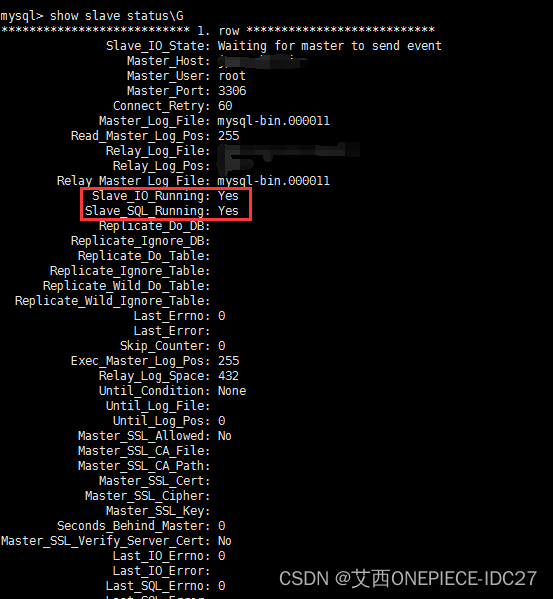
服务器Linux系统配置mysql数据库主从自动备份
服务器Linux系统配置mysql数据库主从自动备份 当数据内容越来越多的时候,数据库也变得越来越大了。如果不小心误删了,或者被黑主机了,那就什么都没有了。所以数据库的数据怎么能让它不丢失做到万无一失变得尤为重要! 我是艾西&a…...

Java通过PowerMockito和Mokito进行单元测试
PowerMockito和Mokito的概念 PowerMockito和Mockito都是Java语言中的测试框架,用于进行单元测试和集成测试。它们中的每一个都有不同的功能和应用。 Mockito是一个基于模拟的测试框架。它允许你模拟对象,在测试中隔离被测代码的依赖项。使用Mockito&am…...

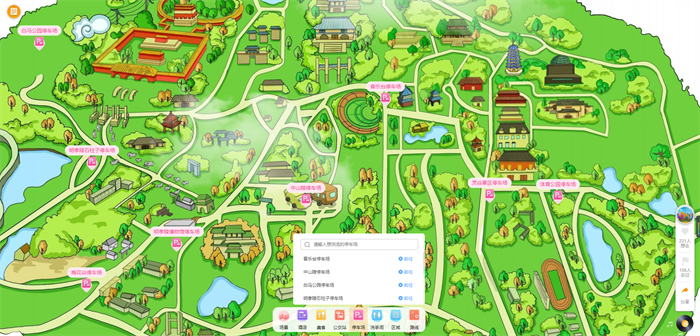
数字化技术无限延伸,VR全景点亮智慧生活
随着互联网的发展,我们无时无刻不再享受着互联网给我们带来的便利,数字化生活正在无限延伸,各行各业也开始积极布局智能生活。要说智慧生活哪个方面应用的比较多,那应该就是VR全景了,目前VR全景已经被各个行业广泛应用…...

抖音艺术签名小程序源码/艺术签名设计小程序源码/字节跳动小程序开发
最近很火的抖音艺术签名小程序源码,这是一款艺术签名设计小程序源码,字节跳动小程序开发,之适用于字节系小程序。介意请绕过! 下载地址:https://bbs.csdn.net/topics/616145725...

养号自动化,指纹浏览器和RPA机器人解除烦恼
在这个充满科技魔力的时代,社交媒体已经成为人们生活的一部分,而Facebook更是我们分享欢乐、联络亲友的重要平台。然而,随之而来的是一个棘手的问题:如何保持账号的活跃度,而又不被沉重的养号工作压垮?别担…...

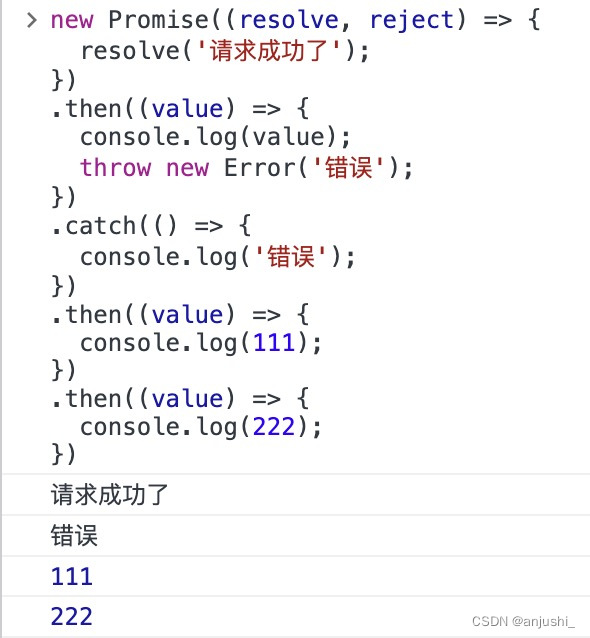
ES6中promise的使用
ES6中promise的使用 本文目录 ES6中promise的使用基础介绍箭头函数function函数状态 原型方法Promise.prototype.then()Promise.prototype.catch() 静态方法Promise.all()Promise.race()Promise.any() 链式回调 基础介绍 官网:https://promisesaplus.com/ window.…...

前端如何走通后端接口
0 写在前面 现在基本都是前后端分离的项目了,那么前端小伙伴如何获取后端小伙伴接口呢? 1 条件 同一WiFi下,让后端小伙伴分享出自己的ip地址: 步骤1:winr调出运行界面 步骤2:cmd调出命令行窗口 步骤3:…...

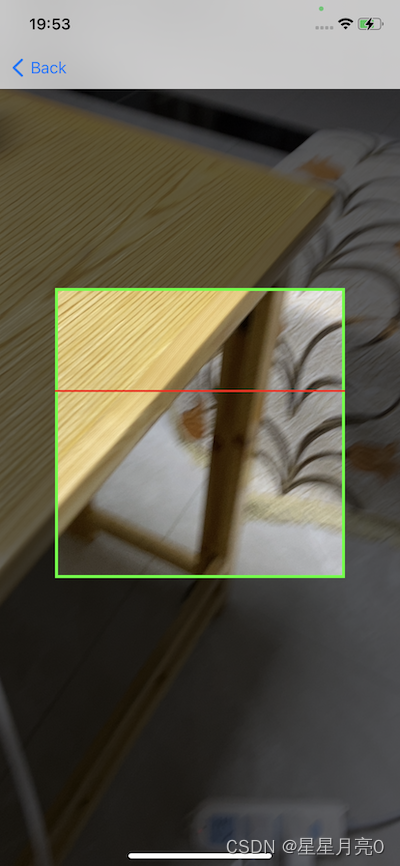
iOS swift5 扫描二维码
文章目录 1.生成二维码图片2.扫描二维码(含上下扫描动画)2.1 记得在info.plist中添加相机权限描述 1.生成二维码图片 import UIKit import CoreImagefunc generateQRCode(from string: String) -> UIImage? {let data string.data(using: String.En…...

【马拉车算法/动态规划】最长回文字串
最长回文字串 1.问题描述2.中心扩展法(O(N^2))3.动态规划4.Manacher(马拉车算法) 1.问题描述 常用有3种算法:中心扩展法、动态规划和Manacher算法 2.中心扩展法(O(N^2)) 解释: 从中心向外扩展。 分为两种…...

什么是 fail-fast? 什么是fail-safe?
面试回答 在系统设计中,快速失效(fail-fast)系统一种可以立即报告任何可能表明故障的情况的系统。快速失效系统通常设计用于停止正常操作,而不是试图继续可能存在缺陷的过程。 其实,这是一种理念,说白了就是…...

第三届计算机、物联网与控制工程国际学术会议(CITCE 2023)
第三届计算机、物联网与控制工程国际学术会议(CITCE 2023) The 3rd International Conference on Computer, Internet of Things and Control Engineering(CITCE 2023) 第三届计算机、物联网与控制工程国际学术会议(CITCE 2023)…...

react antd 日期选择 WeekPicker MonthPicker 取值转为起止日期
默认WeekPicker 取值,返回的是2023年34周,这样后台用起来不方便。可以转化成指定周的起止日期 const startDate moment(weekData).day(1).format(YYYY-MM-DD); // 周一日期 const endDate moment(weekData).day(7).format(YYYY-MM-DD); // 周日日期同…...

table,设置 数据相同时, 合并列
<el-table :data"tableData" :span-method"objectSpanMethod" border style"width: 100%" show-summary><el-table-column type"index" label"序号" width"100" /><el-table-column prop"dat…...

kotlin如何接收前端传递过来的数据
Kotlin 可以使用 Spring Boot 等框架来接收前端传递过来的数据。 在 Spring Boot 中,你可以使用 RequestBody 注解来将前端传递的 JSON 格式数据转换为相应的 Kotlin 对象。 示例代码: RestController RequestMapping("/api") class UserCo…...

《中国区块链发展报告(2023)》发布 和数集团推动区块链发展
北京区块链技术应用协会与社会科学文献出版社日前在京共同发布《区块链蓝皮书:中国区块链发展报告(2023)》。蓝皮书归纳梳理了2022年区块链产业发展现状及趋势,并结合行业热点Web3.0、AIGC,探讨我国区块链发展的热点话…...

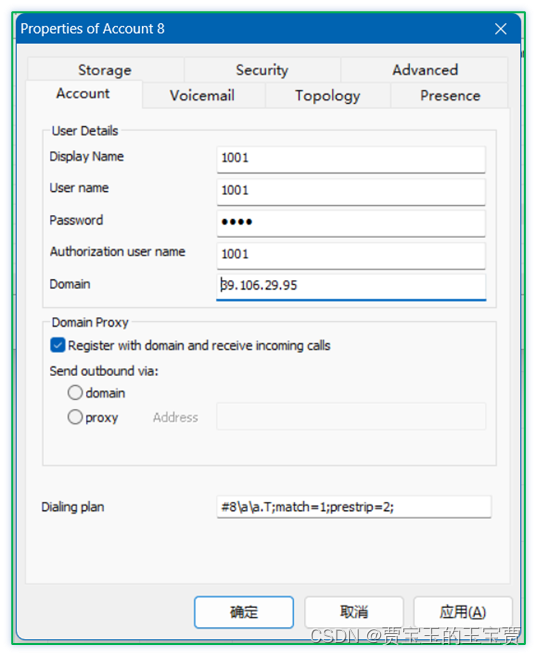
FreeSWITCH 1.10.10 简单图形化界面3 - 阿里云NAT设置
FreeSWITCH 1.10.10 简单图形化界面3 - 阿里云NAT设置 0、 界面预览1、 查看IP地址2、 修改协议配置3、 开放阿里云安全组4、 设置ACL5、 设置协议中ACL,让PBX匹配内外网6、 重新加载SIP模块7、 查看状态8、 测试一下 0、 界面预览 http://myfs.f3322.net:8020/ 用…...

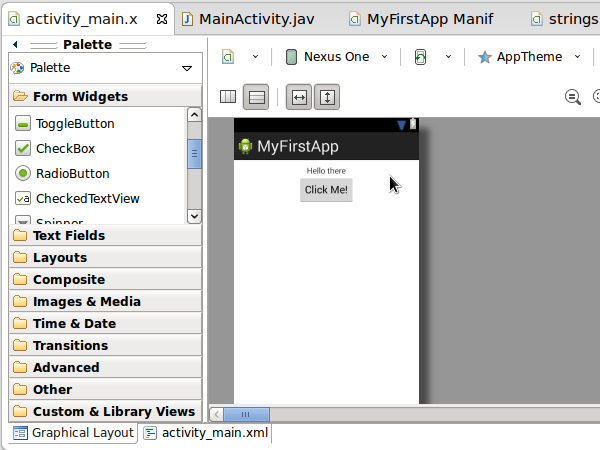
Android SDK 上手指南||第五章 用户界面设计
第五章 用户界面设计 在本篇教程中我们将为应用程序项目添加布局方案,在这方面XML与Eclipse ADT接口将成为工作中的得力助手——不过在后面两节中还会用到一部分Java开发知识。XML与Java在Android平台的开发工作当中可谓无处不在,如果大家对二者还缺乏基…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
