Angular中使用drag and drop实现文件拖拽上传,及flask后端接收
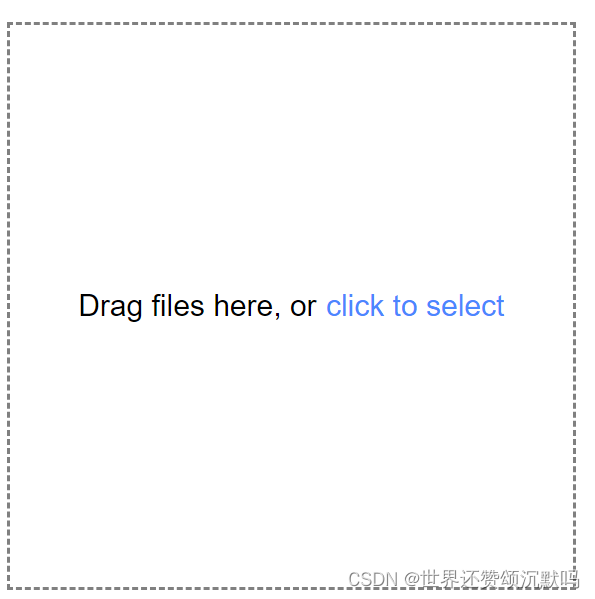
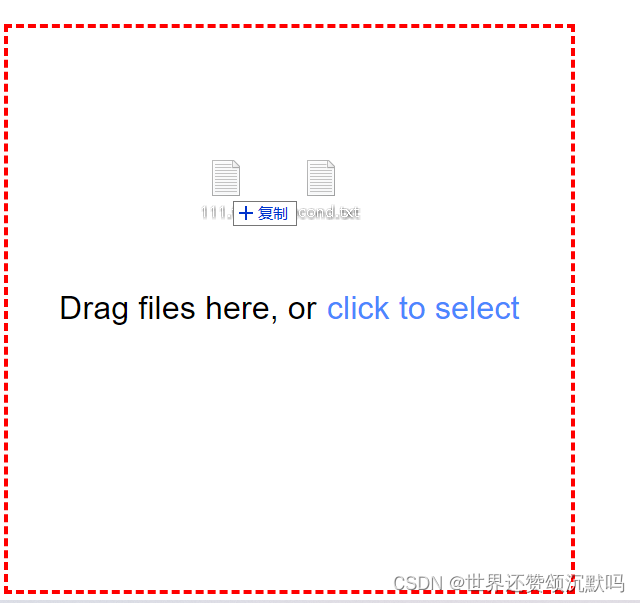
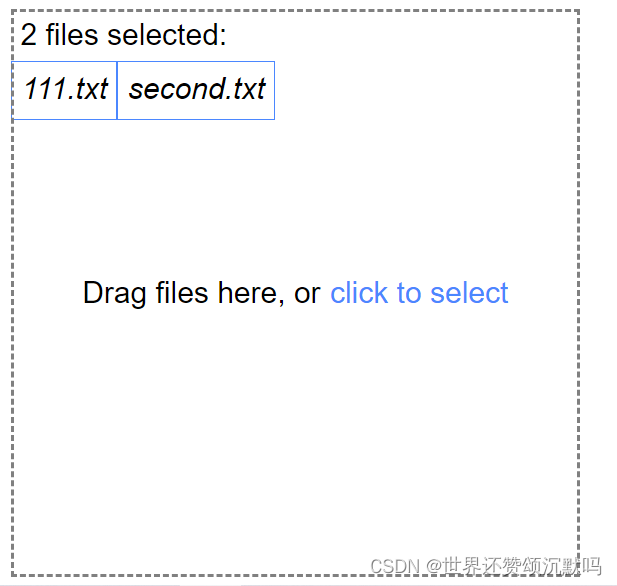
效果:拖拽文件到组件上面时 边框变大变红 松手后发送到服务器(或者点击蓝字手动选择文件)并且把文件名显示在框内,美化还没做




html
<div class="drapBox"><div id="drop" (dragenter)="dragenter($event)" (dragover)="dragover($event)" (dragleave)="dragleave($event)"on-drop="drop($event)" [ngClass]="{'dragover':isdragover,'notdragover':!isdragover}"><div class="desc">Drag files here, or</div><label for="file" class="input_desc"><input class="drag-message-input" type="file" id="file" name="file" on-change="inputFile($event)" /><span class="drag-message-manual">click to select</span></label></div><div id="selectedFilesBox" class="absflex" *ngIf="selectedFilesName.length>0"><div class="allFileDesc">{{selectedFilesCount}} files selected:</div> <div class="fileDesc" *ngFor="let item of selectedFilesName">{{item}}</div></div>
</div>
Ts
import { Component } from '@angular/core';
import { Observable, catchError, of, switchMap } from 'rxjs';
import { HttpClient } from '@angular/common/http';
@Component({selector: 'app-filedrag',templateUrl: './filedrag.component.html',styleUrls: ['./filedrag.component.css']
})
export class FiledragComponent {isdragover:boolean=false;selectedFilesName:string[]=[];selectedFilesCount:number = 0;constructor(private http: HttpClient){}dragover(e:Event){e.stopPropagation();e.preventDefault();this.isdragover=true;console.log("dragover");}dragleave(e:Event){e.stopPropagation();e.preventDefault();this.isdragover=false;console.log("dragleave");}dragenter(e:Event){e.stopPropagation();e.preventDefault();console.log("dragenter");}drop(e:any){e.stopPropagation();e.preventDefault();this.isdragover=false;let dataTransfer=e.dataTransfer;let files=dataTransfer.files;console.log("files:");console.log(files);this.showSelectedFiles(files);this.handleFiles(files).subscribe();}inputFile(e:any){console.log(e.target.files);this.showSelectedFiles(e.target.files);this.handleFiles(e.target.files).subscribe();
}
showSelectedFiles(files: FileList): void{this.selectedFilesName = [];this.selectedFilesCount = files.length;for(let i=0;i<files.length;i++){this.selectedFilesName.push(files[i].name);}}
handleFiles(filesToUp: FileList): Observable<{message:string}> {const url: string = "http://127.0.0.1:5000/up_file";const formData: FormData = new FormData();for(let i=0;i<filesToUp.length;i++){formData.append('files', filesToUp[i]);}return this.http.post<any>(url, formData).pipe(switchMap((res: {message:string}) => { console.log(res); return of(res); }),catchError(er=>{console.log(er);return of({message:"error"})}));
}}Css
.drapBox{position: relative;width: 300px;height: 300px;
}
#drop {position: absolute;width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;z-index: 100;}
.dragover{border: 2px dashed red;zoom:108%;
}
.notdragover{border: 2px dashed grey;
}#file {display: none;
}
.desc{font-size: 1rem;
}
.input_desc {padding-left: 5px;font-size: 1rem;color: #4b87ff;cursor: pointer;
}
.absflex{position: absolute;width: 100%;height: 100%;
}
.allFileDesc{padding: 5px;
}
.fileDesc{display: inline-block;padding: 5px;border: 1px solid #4b87ff;font-style: italic;width: auto;height: 20px;
}
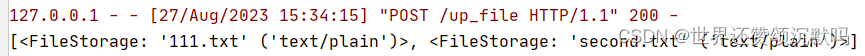
后端python flask代码一起贴上
# -*- coding: utf-8 -*-
from flask import Flask,request
from flask import send_from_directory,render_template
from flask_cors import CORS# r'/*' 是通配符,让本服务器所有的URL都允许跨域请求app = Flask(__name__)
CORS(app, resources=r'/*')
@app.route("/up_file", methods=["POST", "GET"])
def file_receive():# try:files = request.files.getlist("files")print(files)if files is None: # 表示没有发送文件return {'message': "failed"}else:return {'message': "success"}
if __name__ == '__main__':app.run(debug=True)
相关文章:

Angular中使用drag and drop实现文件拖拽上传,及flask后端接收
效果:拖拽文件到组件上面时 边框变大变红 松手后发送到服务器(或者点击蓝字手动选择文件)并且把文件名显示在框内,美化还没做 html <div class"drapBox"><div id"drop" (dragenter)"dragenter($event)" (dragov…...

Spring Authorization Server入门 (十六) Spring Cloud Gateway对接认证服务
前言 之前虽然单独讲过Security Client和Resource Server的对接,但是都是基于Spring webmvc的,Gateway这种非阻塞式的网关是基于webflux的,对于集成Security相关内容略有不同,且涉及到代理其它微服务,所以会稍微比较麻…...

配置Flink
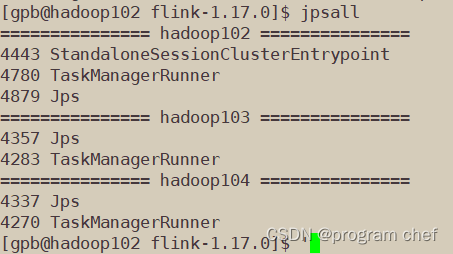
配置flink_1.17.0 1.Flink集群搭建1.1解压安装包1.2修改集群配置1.3分发安装目录1.4启动集群、访问Web UI 2.Standalone运行模式3.YARN运行模式4.K8S运行模式 1.Flink集群搭建 1.1解压安装包 链接: 下载Flink安装包 解压文件 [gpbhadoop102 software]$ tar -zxvf flink-1.1…...

39、springboot的前端静态资源的WebJar支持(bootstrap、jquery等)及自定义图标和首页
★ WebJar支持 Spring Boot支持加载WebJar包中的静态资源(图片、JS、CSS), WebJar包中的静态资源都会映射到/webjars/**路径。——这种方式下,完全不需要将静态资源复制到应用的静态资源目录下。只要添加webjar即可。假如在应用的…...

【图论】缩点的综合应用(一)
一.缩点的概念 缩点,也称为点缩法(Vertex Contraction),是图论中的一种操作,通常用于缩小图的规模,同时保持了图的某些性质。这个操作的目标是将图中的一些节点合并为一个超级节点,同时调整相关…...

C++—纯虚函数
一、前言 定义一个函数为虚函数,不代表函数为不被实现的函数。 定义函数为虚函数是为了允许用基类的指针来调用子类的这个函数。 定义一个函数为纯虚函数,才代表函数没有被实现。 定义纯虚函数是为了实现一个接口,起到一个规范的作用&…...

经过卷积神经网络之后的图片的尺寸如何计算
经过卷积神经网络(Convolutional Neural Network,CNN)处理后,图片的尺寸会发生变化,这是由于卷积层、池化层等操作引起的。计算图片经过卷积神经网络后的尺寸变化通常需要考虑卷积核大小、步幅(stride&…...
,修改maven)
Java升级JDK17(更高版本同理),修改maven
记住三个网址就行:下面这个是oracle的 Java Platform, Standard Edition 17 ReferenceImplementations https://www.oracle.com/java/technologies/downloads/#jdk17-windows 另外一个 redhat旗下的:这个是开源的(推荐这个!&am…...

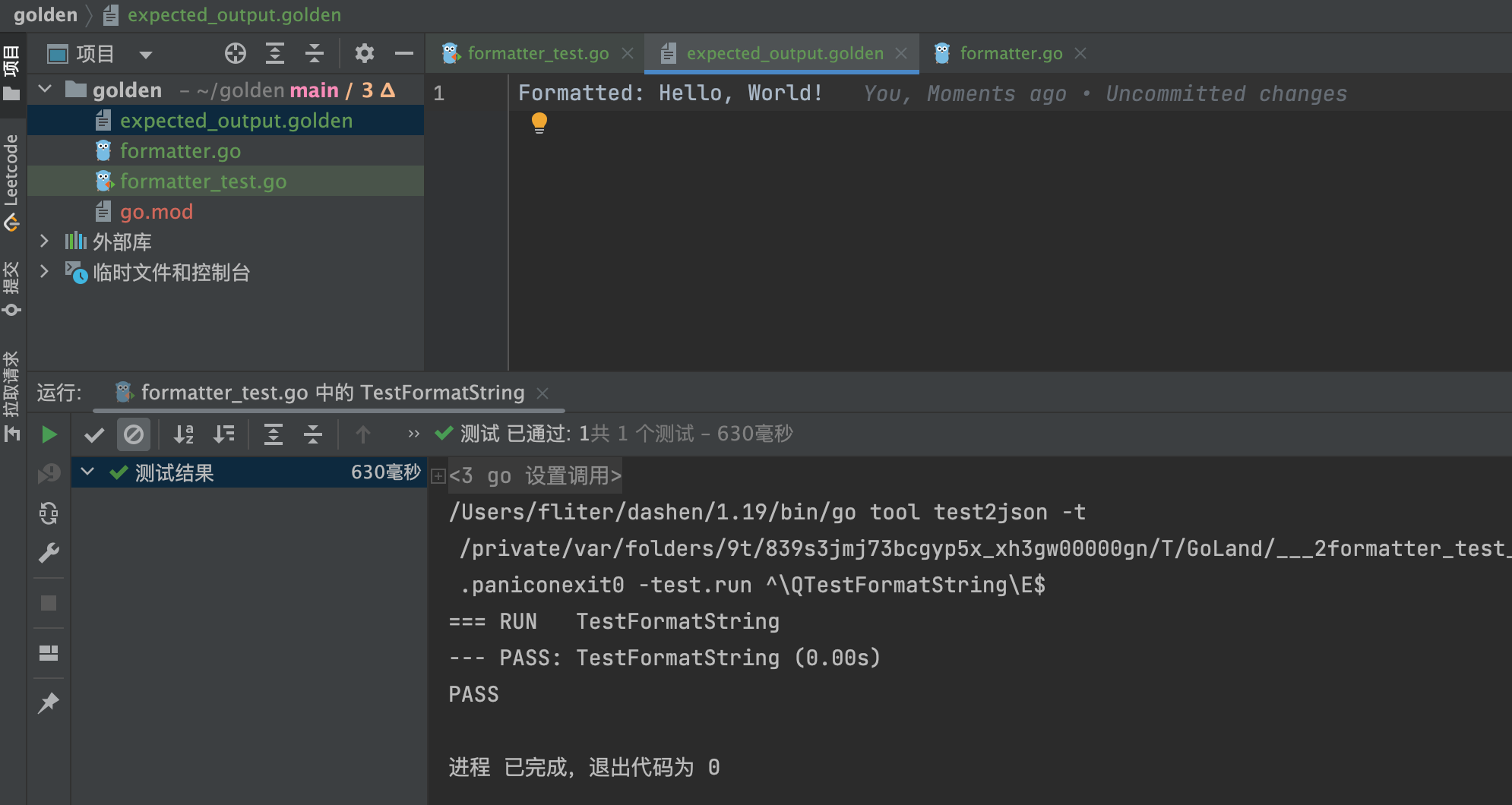
Go测试之.golden 文件
Go测试中的.golden 文件是干什么用的?请举例说明 在Go语言中,.golden文件通常用于测试中的黄金文件(golden files)。黄金文件是在测试期间记录预期输出结果的文件。测试用例运行时,黄金文件用于比较实际输出与预期输出…...

回归预测 | MATLAB实现GA-RF遗传算法优化随机森林算法多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现GA-RF遗传算法优化随机森林算法多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现GA-RF遗传算法优化随机森林算法多输入单输出回归预测(多指标,多图)效果一览基本介绍程…...

springboot整合rabbitmq死信队列
springboot整合rabbitmq死信队列 什么是死信 说道死信,可能大部分观众大姥爷会有懵逼的想法,什么是死信?死信队列,俗称DLX,翻译过来的名称为Dead Letter Exchange 死信交换机。当消息限定时间内未被消费,…...

高中信息技术教资考试模拟卷(22下)
2022 年下半年全国教师资格考试模考卷一 (高中信息技术) 一、单项选择题(本大题共 15 小题,每小题 3 分,共 45 分) 1.2006 年 10 月 25 日,深圳警方成功解救出一名被网络骗子孙某…...

Linux中shadow及passwd格式内容解析
/etc/passwd文件包括Linux账号信息,示例如下: root:x:0:0:root:/root:/bin/bash bin:x:1:1:bin:/bin:/sbin/nologin daemon:x:2:2:daemon:/sbin:/sbin/nologin adm:x:3:4:adm:/var/adm:/sbin/nologin 具体格式 用户名࿱…...

计算机视觉 – Computer Vision | CV
计算机视觉为什么重要? 人的大脑皮层, 有差不多 70% 都是在处理视觉信息。 是人类获取信息最主要的渠道,没有之一。 在网络世界,照片和视频(图像的集合)也正在发生爆炸式的增长! 下图是网络上…...

2.Redis 通用命令
Redis 中最核心的两个命令: set 作用:设置 key 对应的 value 值并存储进去。若key已包含一个值,则无论其类型如何,都会覆盖该值。在SET操作成功时,将丢弃与密钥相关联的任何先前生存时间。 对于上述这里的 key和val…...

【学习FreeRTOS】第18章——FreeRTOS软件定时器
1.软件定时器的简介 定时器:从指定的时刻开始,经过一个指定时间,然后触发一个超时事件,用户可自定义定时器的周期硬件定时器:芯片本身自带的定时器模块,硬件定时器的精度一般很高,每次在定时时…...

C++--两个数组的dp问题(2)
1.交错字符串 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给定三个字符串 s1、s2、s3,请判断 s3 能不能由 s1 和 s2 交织(交错) 组成。 两个字符串 s 和 t 交织 的定义与过程如下,其中每个字符串都…...

利用人工智能彻底改变库存管理:综合指南
通过本指南了解人工智能如何增强库存管理,为希望简化运营的管理者和企业主提供帮助。 库存管理是任何销售实物产品的企业的重要组成部分。它包括跟踪库存水平,预测未来需求,并确保始终有足够的产品来满足客户需求,但又不会因库存过多而浪费金钱。有效的库存管理可以显着降…...

连接器信号完整性仿真教程 七
本将介绍微带线及差分微带线仿真。做连接器信号完整性仿真时,有时后没法将激励端口直接设置到连接器端子上,这就需画出连接器PCB PAD,将激励端口设置在PAD的端面上,或者用引线连接PAD,将引线引出到适当的位置ÿ…...

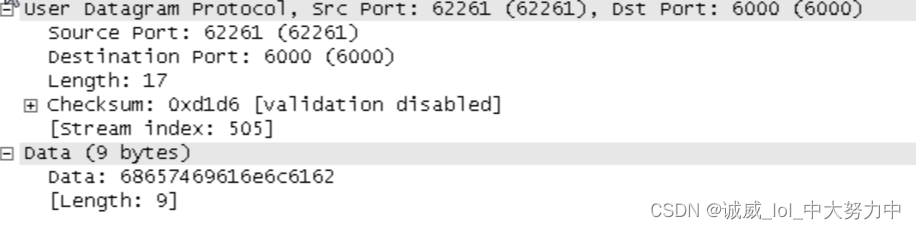
Wireshark数据抓包分析之UDP协议
一、实验目的: 通过使用wireshark对UDP数据包的抓取分析UDP协议的内容 二、预备知识: UDP协议的概念:UDP使用底层的互联网协议来传送报文,同IP一样提供不可靠的无连接传输服务。它也不提供报文到达确认、排序及流量控制等功能。 …...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
