ASP.NET Core3.1实战教程---基于Jquery单文件上传
这个必须记录一下费劲啊!废了我2天的时间,昔日的net快速已经没落....就文件上传都这么费劲。
先说下要求(在线apk文件上传实现手机端整包更新):
1、为了简化需求文件上传和数据提交分开执行
2、选完文件后按钮变成上传
3、文件存储到项目根目录www下面
目前没做那么的现在如大小、文件类型等,看看UI

按钮发生了变化

文件上传成功

不废话了直接代码:
html代码,将上传控件做了个透明,目的是不显示难看的上传控件同时也是多浏览器显示一样。
<div class="form-group"><label class="col-sm-3 control-label">附件<span class="red_blod">*</span></label><div class="col-sm-7"><input id="FILE_PATH" name="FILE_PATH" class="form-control" type="text"><!-- 给这个input 设置样式隐藏,切忌不可用display控制隐藏,可能不能跨浏览器 --><input type="file" id="file" name="file" onchange="getFilePath()"style="filter:alpha(opacity=0);opacity:0;width: 0;height: 0;" /></div><div class="col-sm-1"><button class="btn btn-primary" type="button" id="btnChooseFile">选择</button></div></div>JS代码:
赋值操作将上传控件的值赋给txt控件
function getFilePath() {$("#FILE_PATH").val($("#file").val())
} 按钮状态切换和上传附件功能,灭有使用我封装加密的ajax,数据流就不加密了、成功和错误用了下封装的toast, 大家自己改一下就好了。
$("#btnChooseFile").click(function () {let button = $("#btnChooseFile")if (button.text() == "选择") {$("#file").trigger("click");$("#btnChooseFile").text("上传")} else {var fileUpload = $("#file").get(0);var files = fileUpload.files;var data = new FormData();for (var i = 0; i < files.length; i++) {data.append(files[i].name, files[i]);}//AjaxUploadFile$.ajax({type: "POST",//方法类型dataType: "json",//预期服务器返回的数据类型url: "../../../App/AjaxUploadFile",//urldata: data,contentType: false,processData: false,success: function (result) {if (result.success == "true") {$.showSuccessToast(result.message);} else {$.showErrorToast(result.message);}},error: function () {$.showErrorToast("连接服务器失败!请重试或者重新登录!");}});}});重点来了,asp.net core 3.1 的后台代码。核心是IWebHostEnvironment的注入,人家需要放到构造函数而不是controller里,我给搞错了费劲啊看下构造
private IWebHostEnvironment Environment;public AppController(IWebHostEnvironment _environment){Environment = _environment;}在看一下上传文件,返回的Json我做了个封装,您们自己改一下吧。
public JsonResult AjaxUploadFile(){try { if (Request.Form.Files.Count > 0){var files = Request.Form.Files;foreach (var file in files){var fileName = ContentDispositionHeaderValue.Parse(file.ContentDisposition).FileName.Trim('"');string filePath = Environment.WebRootPath + $@"\upload\admin\app\";if (!Directory.Exists(filePath)){Directory.CreateDirectory(filePath);}fileName = Guid.NewGuid() + "." + fileName.Split('.')[1];string fileFullName = filePath + fileName;using (var stream = new FileStream(fileFullName, FileMode.Create)){file.CopyTo(stream);}}}}catch (Exception ex) { return JsonResultError(ex.Message); }return JsonResultRight("文件上传成功!");}好了搞定了 回忆一下其实也不难 ,可能是我js和Python写多了写高级语言有点梦游吧,写个文字记录一下也给爱好者提个醒。
相关文章:

ASP.NET Core3.1实战教程---基于Jquery单文件上传
这个必须记录一下费劲啊!废了我2天的时间,昔日的net快速已经没落....就文件上传都这么费劲。 先说下要求(在线apk文件上传实现手机端整包更新): 1、为了简化需求文件上传和数据提交分开执行 2、选完文件后按钮变成上…...

10 卷积神经网络CNN(基础篇)
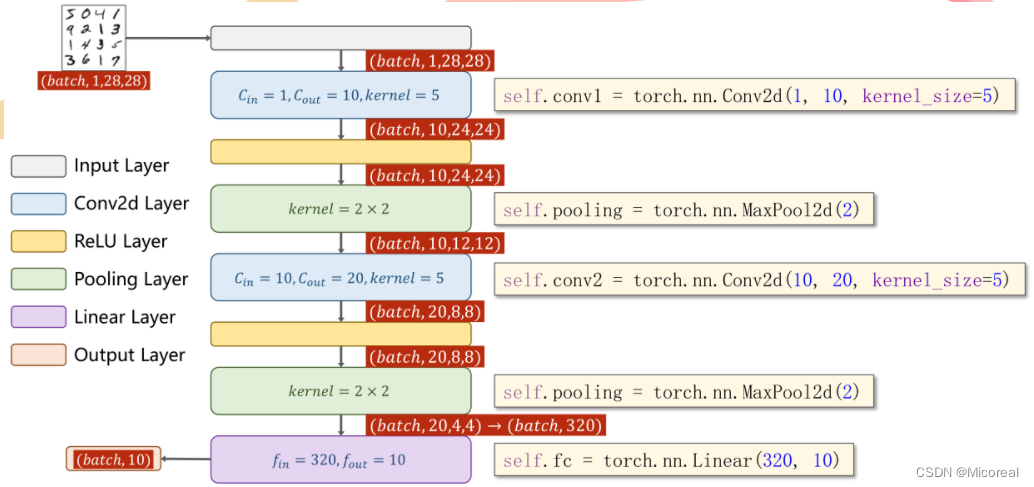
文章目录全连接CNN过程卷积过程下采样过程全连接层卷积原理单通道卷积多通道卷积改进多通道总结以及课程代码卷积改进PaddingStride下采样过程大池化层(Max Pooling)简单卷积神经网络的实现课程代码本篇课程来源: 链接部分文本来源参考&#…...

Windows下LuaBridge2.8的环境配置及简单应用
Windows下LuaBridge2.8的环境配置及简单应用 LuaBridge2.8下载链接: https://github.com/vinniefalco/LuaBridge/tags 关于Lua的环境配置可参考以下链接(这里不做简述): https://ufgnix0802.blog.csdn.net/article/details/125341…...

每天10个前端小知识 【Day 10】
前端面试基础知识题 1. es5 中的类和es6中的class有什么区别? 在es5中主要是通过构造函数方式和原型方式来定义一个类,在es6中我们可以通过class来定义类。 class类必须new调用,不能直接执行。 class类执行的话会报错,而es5中…...

【LeetCode】1223. 掷骰子模拟
1223. 掷骰子模拟 题目描述 有一个骰子模拟器会每次投掷的时候生成一个 1 到 6 的随机数。 不过我们在使用它时有个约束,就是使得投掷骰子时,连续 掷出数字 i 的次数不能超过 rollMax[i](i 从 1 开始编号)。 现在,…...

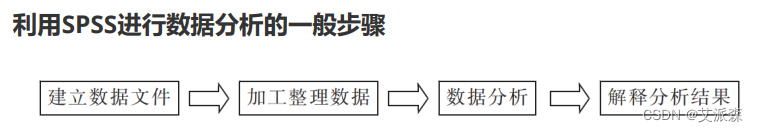
SPSS数据分析软件的安装与介绍(附网盘链接)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

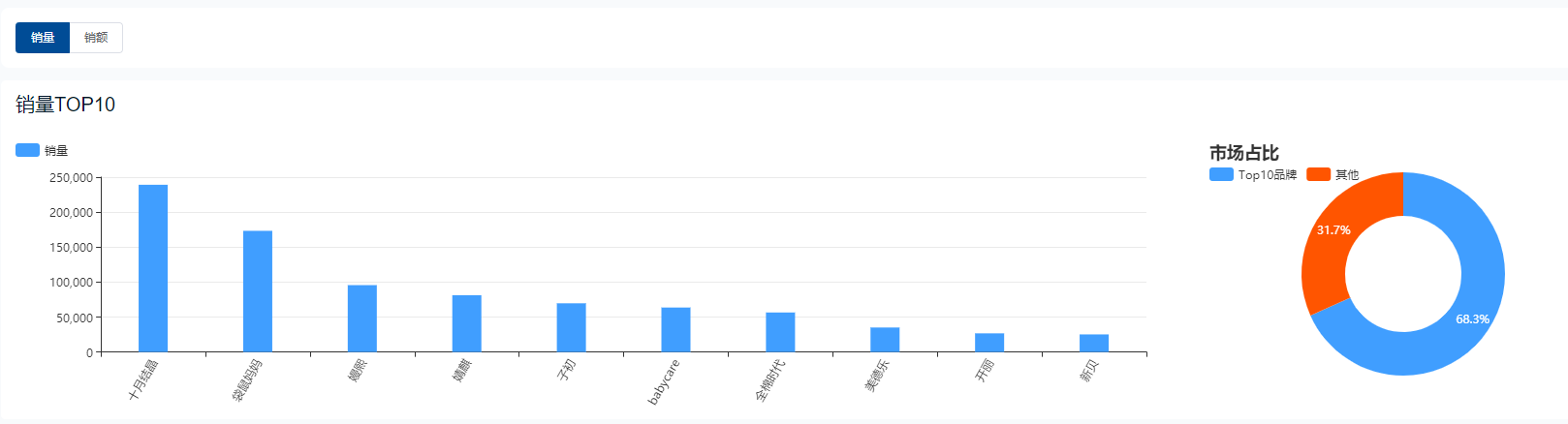
2022年38女神节大促美妆、珠宝、母婴、保健电商数据回顾
近期,我们陆续接收到了品牌商家朋友们对于2022年女神节大促期间部分品类的数据需求,希望能对今年的大促活动有一个更宏观的认知、更精准的预测,从而拿到更好的数据效果。 为此,在距离大促开启一个月的备货阶段,鲸参谋决…...

Java笔记-线程同步
目录线程的同步---以三个窗口售票100张为例方式一:同步代码块方式二:同步方法使用同步机制的作用:线程的同步—以三个窗口售票100张为例 (1)问题:卖票的过程出现重票和错票 (2)原因…...

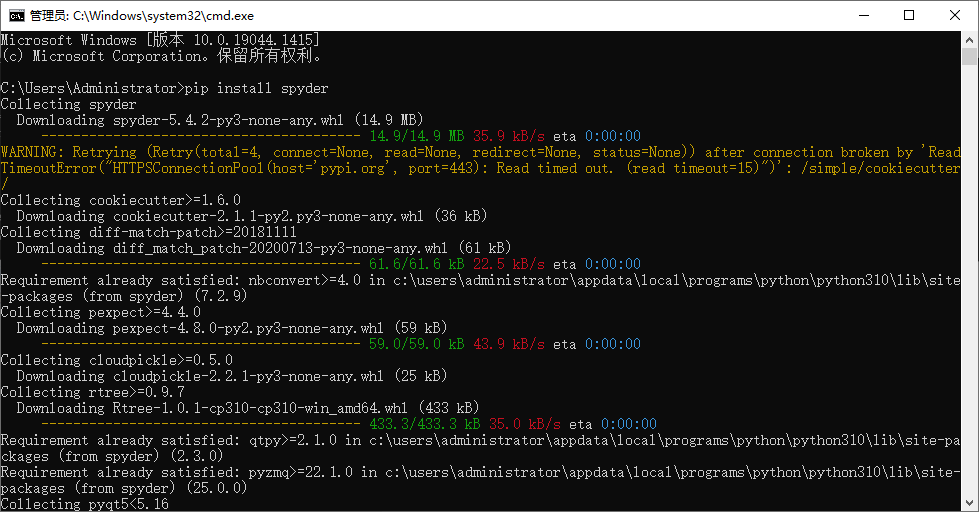
通过python 调用OpenAI api_key提交问题解答
通过python 调用OpenAI api_key提交问题解答✨可以通过网页版的jupyter notebook调用,也可以通过spyder窗口等IDE窗口. 🌼通过python 调用OpenAI api_key接口,可以避免国内网页不能访问的问题。前提是需要自己已经注册了OpenAI帐号ÿ…...

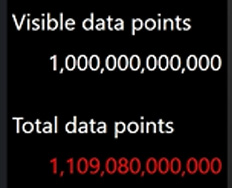
图表控件LightningChart .NET再破世界纪录,支持实时可视化 1 万亿个数据点
LightningChart.NET SDK 是一款高性能数据可视化插件工具,由数据可视化软件组件和工具类组成,可支持基于 Windows 的用户界面框架(Windows Presentation Foundation)、Windows 通用应用平台(Universal Windows Platfor…...

什么是响应性?
响应性: 这个术语在今天的各种编程讨论中经常出现,但人们说它的时候究竟是想表达什么意思呢?本质上,响应性是一种可以使我们声明式地处理变化的编程范式。一个经常被拿来当作典型例子的用例即是 Excel 表格: 这里单元…...

黑马】后台管理176-183
一、新建订单管理的分支二、创建一个订单管理的vue文件进行组件页面的路由配置import Order from ../components/order/Order.vue{path:/orders,component:Order},注意上面的components不要忘记少加一个s!三,获取后台数据面包屑导航粘贴过来文本输入框&a…...
通俗易懂详细教程)
Typescript - 类型守卫(typeof / in / instanceof / 自定义类型保护的类型谓词)通俗易懂详细教程
前言 类型守卫用于获取变量类型信息,通常使用在条件块语句中。类型守卫是返回布尔值的常规函数,接受一个类型并告诉 TypeScript 是否可以缩小到更具体的类型。类型守卫具有唯一的属性,可以确保测试的值返回的是布尔值类型。 TypeScript 使用了…...

6.8 左特征向量
特征值很复杂,除了普通的特征向量外,还有左特征向量和广义特征向量。先说说比较容易的左特征向量吧。它是这样定义的,AAA是一个矩阵,λ\lambdaλ是它的一个特征值,下面的向量yyy就是矩阵关于特征值的左特征向量left ei…...

10个自动化测试框架,测试工程师用起来
软件行业正迈向自主、快速、高效的未来。为了跟上这个高速前进的生态系统的步伐,必须加快应用程序的交付时间,但不能以牺牲质量为代价。快速实现质量是必要的,因此质量保证得到了很多关注。为了满足卓越的质量和更快的上市时间的需求…...

城市C友会【官方牵头更多的线下交流的机会,你有怎样的期待?】
文章目录🌟 课前小差🌟 长沙线下🌟 C友会你也可以是组织者🌟 线下交流提升价值🌟 官方与抖音合作?🌟 23年动起来🌟 写在最后🌟 课前小差 哈喽,大家好&#x…...

CSDN 编程竞赛二十七期题解
竞赛总览 CSDN 编程竞赛二十七期:比赛详情 (csdn.net) 四道题都不难,本来十分钟内就可以解决,但是这次竞赛bug比较多,体验不是很好。 竞赛题解 题目1、幸运数字 小艺定义一个幸运数字的标准包含三条:1、仅包含4或…...

RMI攻击中的ServerClient相互攻击反制
前言 前文中,我们分析了攻击Registry的两种方式,这里我们接着前面的内容,分析Server和Client的相互攻击方式。 Attacked Server Attacked By Client 首先我们搭建个示例,这里直接注册端和服务端放置在一起。 package pers.rm…...

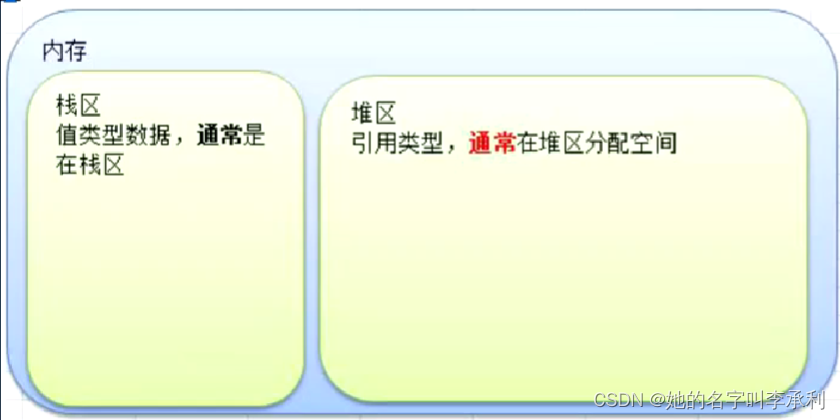
值类型和引用类型
一、值类型和引用类型示例: 值类型:基本数据类型系列,如:int,float,bool,string,数组和结构体等。 引用类型:如:指针,slice切片,map&a…...

后端开发必懂nginx面试40问
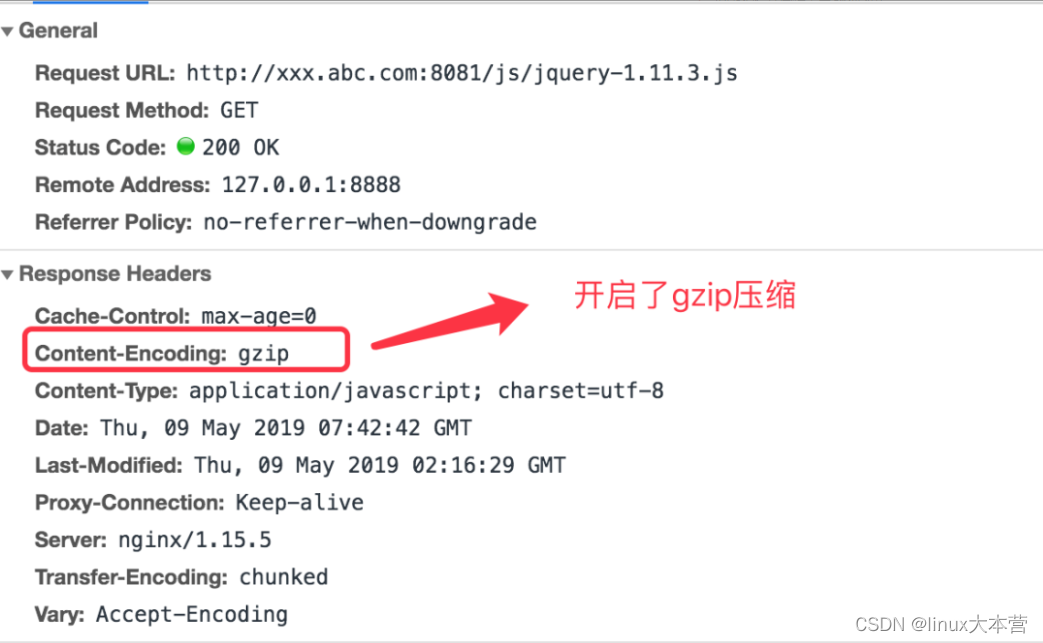
什么是Nginx? Nginx是一个 轻量级/高性能的反向代理Web服务器,用于 HTTP、HTTPS、SMTP、POP3 和 IMAP 协议。他实现非常高效的反向代理、负载平衡,他可以处理2-3万并发连接数,官方监测能支持5万并发,现在中国使用ngin…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
