学习ts(十)装饰器
定义
装饰器是一种特殊类型的声明,它能够被附加到类声明,方法,访问符,属性或参数上,是一种在不改变原类和使用继承的情况下,动态的扩展对象功能。
装饰器使用@expression形式,其中expression必须评估为一个函数,该函数将在运行时调用,并带有有关装饰声明的信息。
前置操作
// tsconfig.json
{"compilerOptions": {"target": "ES5","experimentalDecorators": true}
}
使用
类装饰
类装饰器会把Class A的构造函数传入你的watcher函数当做第一个参数
const watcher: ClassDecorator = (target) => {target.prototype.age = 18target.prototype.getName = ():string=>{return 'hello'}
}
@watcher
class A {constructor() {}
}
const a = new A()
console.log((a as any).age); // 18
console.log((a as any).getName()); //hello
装饰器工厂
如果想要传递参数,使装饰器变成类似工厂函数,只需要在装饰器函数内部再返回一个函数即可。
const watcher = (name: string): ClassDecorator => {return (target) => {target.prototype.age = 18target.prototype.getName = (): string => {return name}}}
@watcher('hello data')
class A {constructor() {}
}
const a = new A()
console.log((a as any).age); // 18
console.log((a as any).getName()); // hello data
装饰器组合
可以给一个类使用多个装饰器
const watcher = (name: string): ClassDecorator => {return (target) => {target.prototype.age = 18target.prototype.getName = (): string => {return name}}}const addAge = (age:number):ClassDecorator => {return (target) =>{target.prototype.addAge = (): number => {return age+1}}
}@watcher('hello data') @addAge(20)
class A {constructor() {}
}
const a = new A()
console.log((a as any).age);
console.log((a as any).getName());
console.log((a as any).addAge());
方法/属性装饰器
装饰器参数为:
- target:对象的原型:对于静态成员来说是类的构造函数,对于实例成员是类的原型对象
- propertyKey:方法的名称
- descriptor:方法的属性描述符
这三个属性实际就是Object.defineProperty的三个参数,如果是类的属性,则没有传递第三个参数
const met: MethodDecorator = (...args) => {console.log(args)
}class A {constructor() {}@metgetName(): string {return 'hello'}
}const xx = new A()

// 声明装饰器修饰方法/属性
function method(target: any, propertyKey: string, descriptor: PropertyDescriptor) {descriptor.writable = false;
};function property(target: any, propertyKey: string) {// 修改属性target[propertyKey] = '11223'
}class Person {@propertyname: string;constructor() {}@methodsay() {return 'instance method';}
}const xmz = new Person();// 修改实例方法say
xmz.say = () => {return '5566' //由于 descriptor.writable = false; 所以此处修改不生效
}
console.log(xmz.name)
console.log(xmz.say()) // nstance method
参数装饰
装饰器参数为:
- target:当前对象的原型
- propertyKey:参数的名称
- index:参数数组中的位置
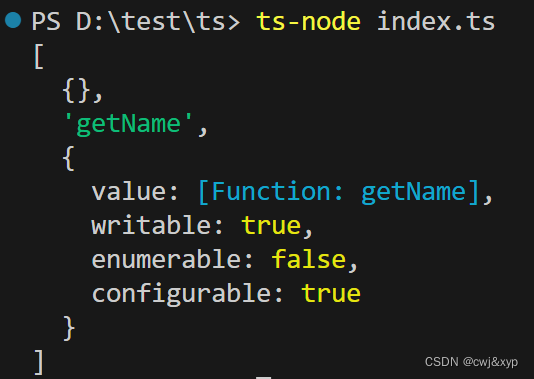
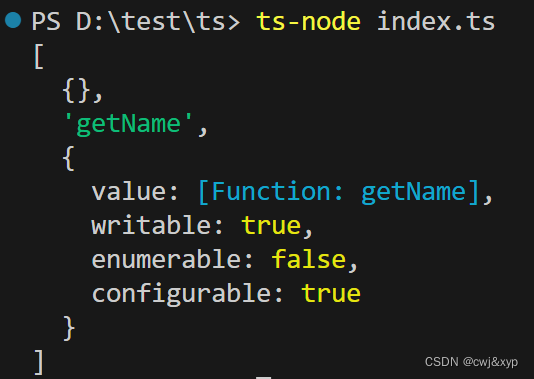
const init: ParameterDecorator = (...args)=>{console.log(args)
}
class A {constructor() {}getName(@init name: string = 'hello') {console.log(name) // [ {}, 'getName', 0 ]}
}
元数据
import data from './data.json'
import 'reflect-metadata'const Base = (base: string) => {return (target) => {target.prototype.base = base}
}const GetData = (url: string) => {console.log('getData run')const fn: MethodDecorator = (target: any, key, descriptor: PropertyDescriptor) => {const prop = Reflect.getMetadata('key', target)console.log(prop, 'prop')descriptor.value(prop ? data[prop] : data)}return fn;
}const Result = () => {console.log('result run')const fn: ParameterDecorator = (target: any, key, index) => {Reflect.defineMetadata('key', 'data', target)}return fn
}@Base('/api')
class Http {fileName: stringconstructor(name) {this.fileName = name}@GetData('json')getList(@Result() data: any) {console.log(data)}
}
const http = new Http('orange')
相关文章:

学习ts(十)装饰器
定义 装饰器是一种特殊类型的声明,它能够被附加到类声明,方法,访问符,属性或参数上,是一种在不改变原类和使用继承的情况下,动态的扩展对象功能。 装饰器使用expression形式,其中expression必须…...

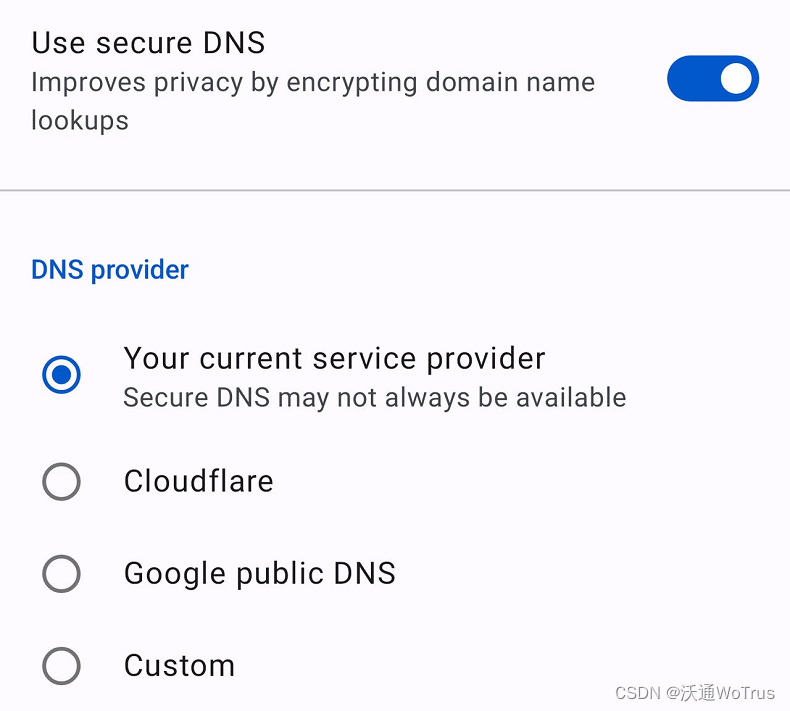
如何在 Opera 中启用DNS over HTTPS
DNS over HTTPS(基于HTTPS的DNS)是一种更安全的浏览方式,但大多数 Web 浏览器默认情况下不启用它。了解如何在 Opera 浏览器中启用该功能。 您可能不知道这一点,但您的网络浏览器并不像您希望的那样私密或安全。您会看到ÿ…...

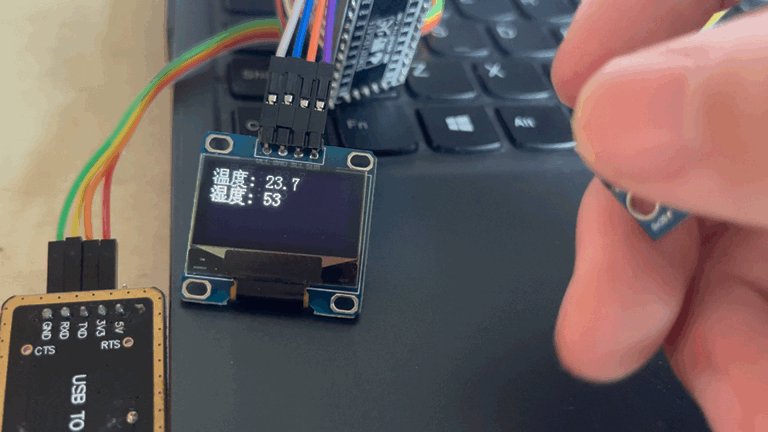
STM32 F103C8T6学习笔记13:IIC通信—AHT10温湿度传感器模块
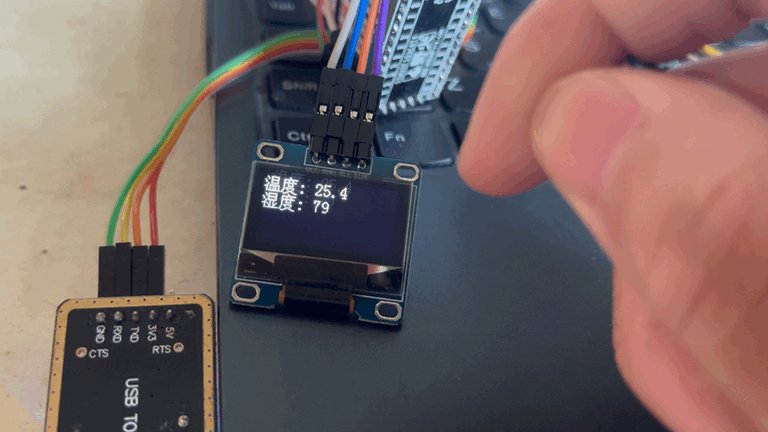
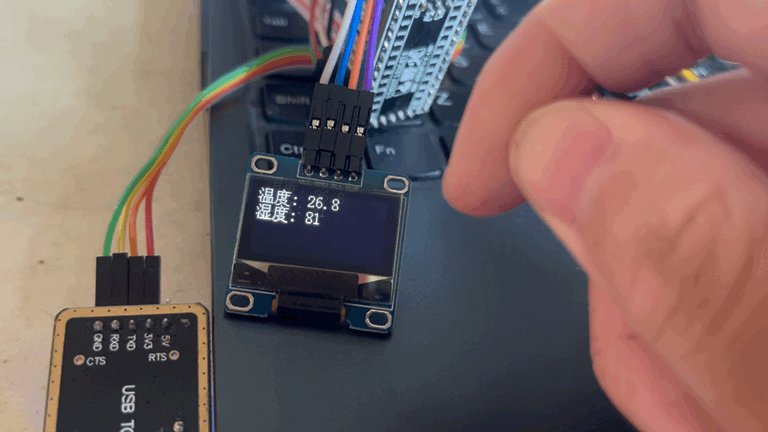
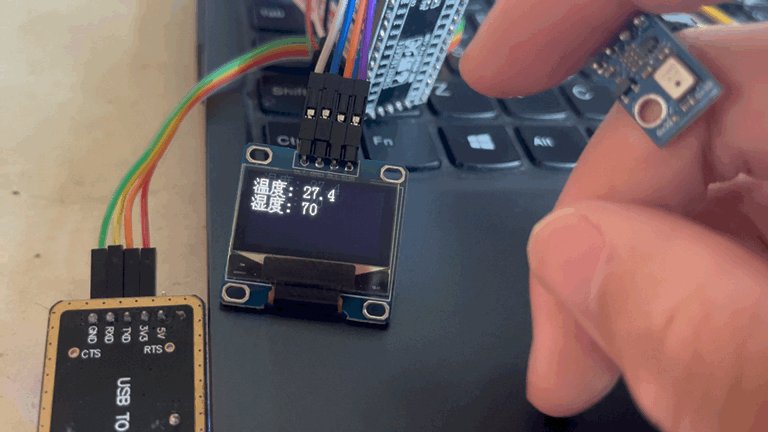
今日学习一下这款AHT10 温湿度传感器模块,给我的OLED手环添加上测温湿度的功能。 文章提供源码、测试工程下载、测试效果图。 目录 AHT10温湿度传感器: 特性: 连接方式: 适用场所范围: 程序设计: 设…...

QT基础使用:组件和代码关联(信号和槽)
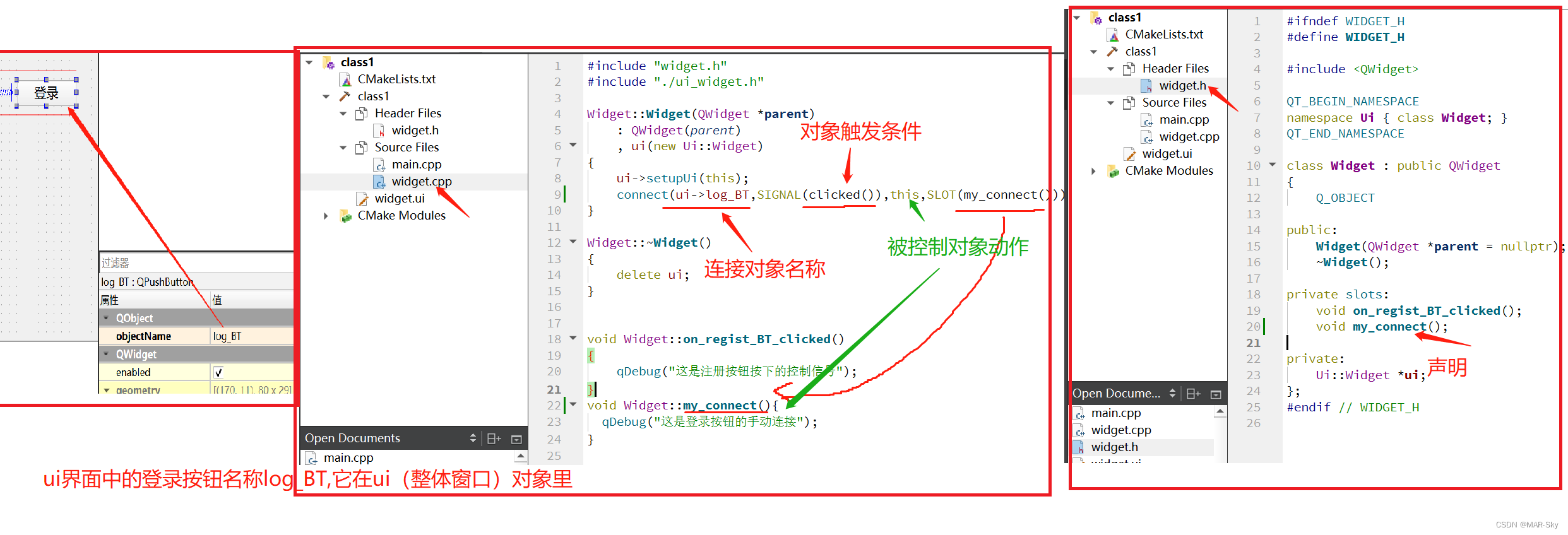
自动关联 ui文件在设计环境下,能看到的组件可以使用鼠标右键选择“转到槽”就是开始组件和动作关联。 在自动关联这个过程中软件自动动作的部分 需要对前面头文件进行保存,才能使得声明的函数能够使用。为了方便,自动关联时先对所有文件…...

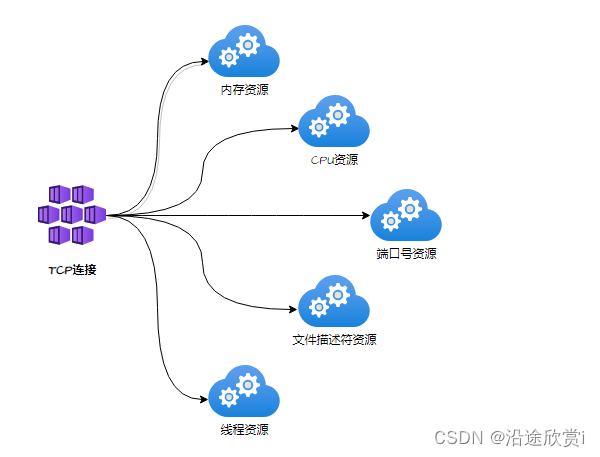
TCP最大连接数问题总结
最大TCP连接数量限制有:可用端口号数量、文件描述符数量、线程、内存、CPU等。每个TCP连接都需要以下资源,如图所示: 1、可用端口号限制 Q:一台主机可以有多少端口号?端口号与TCP连接?是否能修改&#x…...

【Docker】云原生利用Docker确保环境安全、部署的安全性、安全问题的主要表现和新兴技术产生
前言 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux或Windows操作系统的机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。 云原生利用Docker确保环境安全、部署的…...

explain各个字段代表的意思
id:联表查询是每个表的读取顺序,数字越大越先被读取。相同就需要通过table字段判断select_type:查询类型或者是其他操作类型(PRIMARY、UNION、UNION RESULT等)table:正在访问哪个表partitions:匹…...

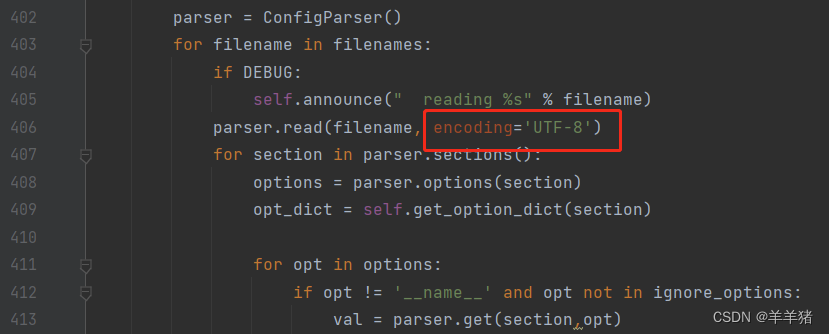
【已解决】Windows10 pip安装报错:UnicodeDecodeError: ‘gbk‘ codec can‘t decode byte 0x98
环境:win10, Python3.9 在Pycharm安装YoloV5的依赖包时出现报错:UnicodeDecodeError: ‘gbk’ codec can’t decode byte 0x98 出现 ‘gbk’ codec can’t decode… 的报错一般是因为读取文件出现编码问题导致没法读取文件,因此可以在报错…...

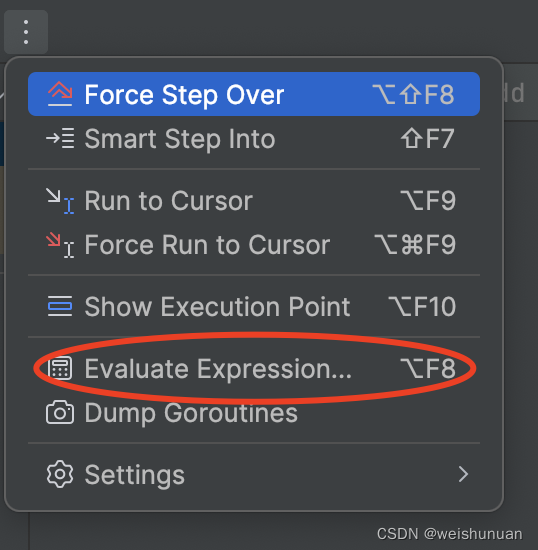
goland 中的调试器 -- Evaluate
今天一个好朋友 找到我,问我关于goland中Evaluate 小计算器的使用方式,说实话,我在此之前也没用过这个东西,然后我就找一些相关文档,但是这类文档少的可怜,所以我就稍微研究一下,找找材料&#…...

你知道公司内部维基到底有哪些功能吗
维基指的是一种协作工作的平台,也就是开源的编辑系统。员工可以在企业维基里面进行存储、共享和协作之类的操作,将企业内部员工的知识共享聚集在一起。今天looklook将会详细讲讲公司内部维基具体到底有哪些功能,供大家参考。 公司内部维基的功…...

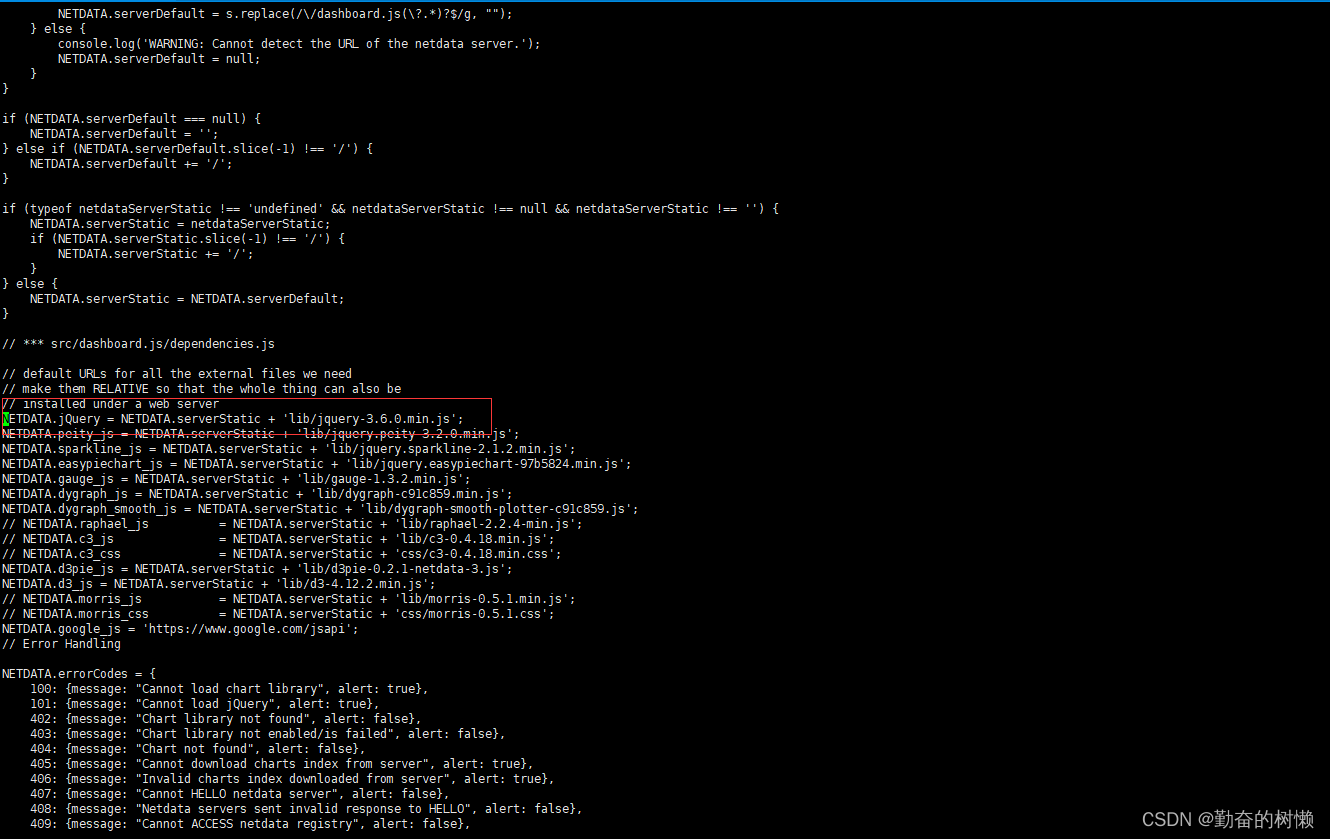
netdata监控服务器主机(包括Docker容器)
效果 Docker部署 创建挂载目录 mkdir -p /data/netdata/{netdatacache,netdatalib}docker运行 docker run -d --namenetdata \-p 19999:19999 \-v /data/netdata/netdatalib:/var/lib/netdata \-v /data/netdata/netdatacache:/var/cache/netdata \-v /etc/passwd:/host/etc…...

Mybatis学习|第一个Mybatis程序
1.创建一个数据库以及一个用户表,并插入三条数据用来测试 2.创建一个空的maven项目 在pom.xml中导入本次测试用到的三个依赖,mysql驱动、mybatis依赖、以及单元测试junit依赖 将这个 空的maven项目当成一个父项目,再创建一个空的maven子项目用…...

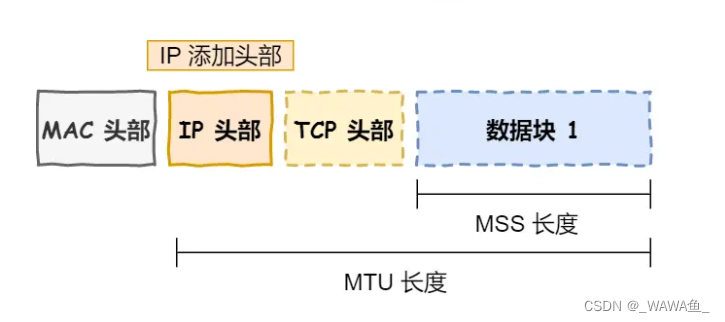
计算机网络MTU和MSS的区别
在计算机网络中,MTU代表最大传输单元(Maximum Transmission Unit),而MSS代表最大分节大小(Maximum Segment Size)。 1.MTU(最大传输单元): MTU是指在网络通信中&#x…...

redis学习笔记 - 进阶部分
文章目录 redis单线程如何处理并发的客户端,以及为何单线程快?redis的发展历程:redis单线程和多线程的体现:redis3.x单线程时代但性能很快的主要原因:redis4.x开始引入多线程:redis6/redis7引入多线程IO&am…...

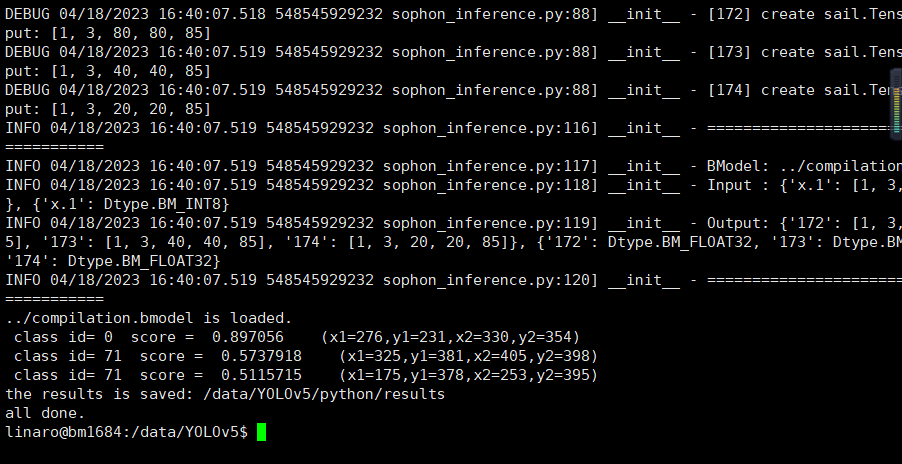
SE5 - BM1684 人工智能边缘开发板入门指南 -- 模型转换、交叉编译、yolov5、目标追踪
介绍 我们属于SoC模式,即我们在x86主机上基于tpu-nntc和libsophon完成模型的编译量化与程序的交叉编译,部署时将编译好的程序拷贝至SoC平台(1684开发板/SE微服务器/SM模组)中执行。 注:以下都是在Ubuntu20.04系统上操…...

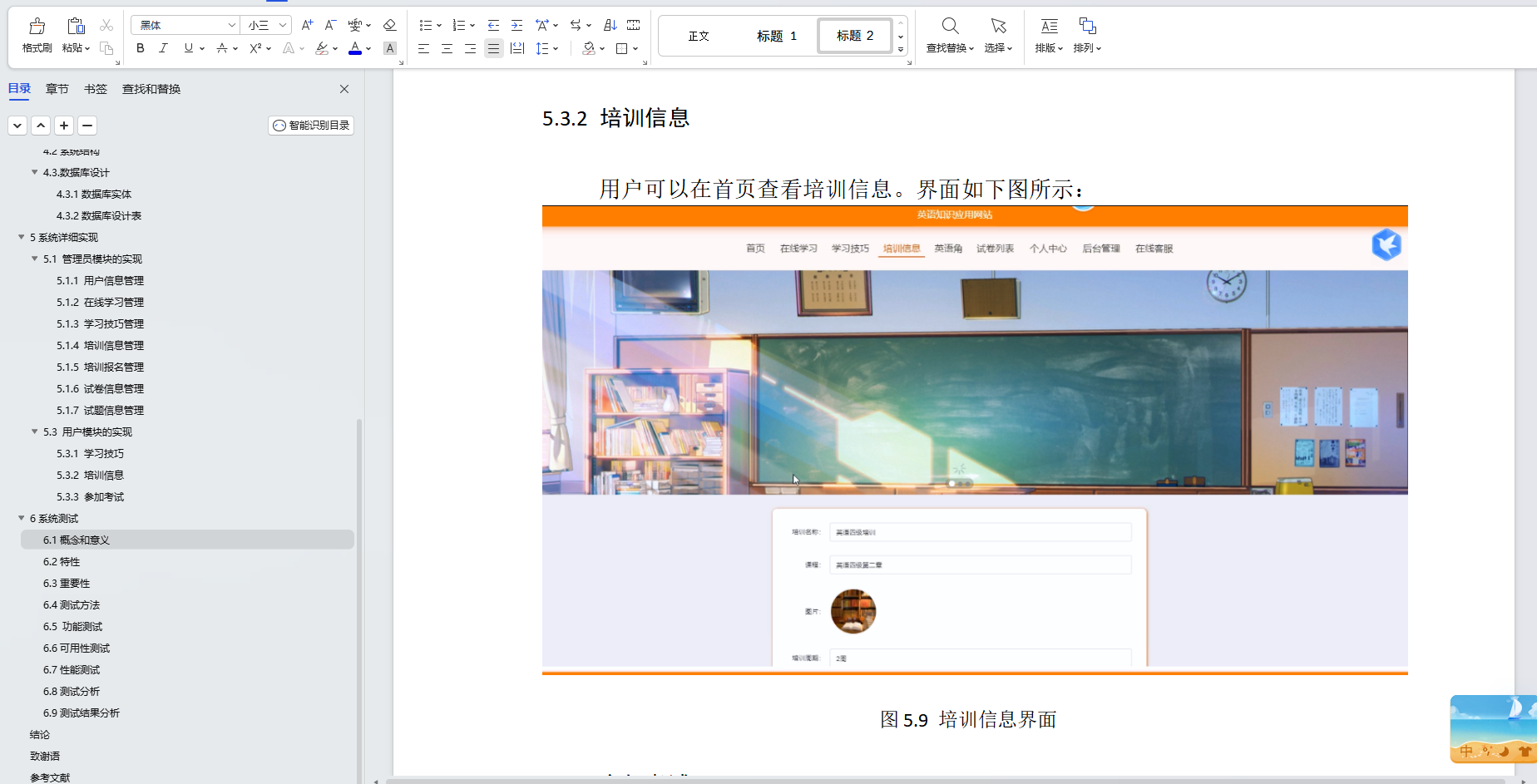
基于Java+SpringBoot+vue前后端分离英语知识应用网站设计实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

vue使用vue-router报错
报错1. app.js:172 Uncaught TypeError: vue_router__WEBPACK_IMPORTED_MODULE_0__.default is not a constructor at eval (index.js:4:1) at ./src/router/index.js (app.js:108:1) at webpack_require (app.js:169:33) at fn (app.js:442:21) at eval (main.js:7:71) at ./…...

编写Dockerfile制作Web应用系统nginx镜像,生成镜像nginx:v1.1,并推送其到私有仓库。
环境: CentOS 7 Linux 3.10.0-1160.el7.x86_64 具体要求如下: (1)基于centos基础镜像; (2)指定作者信息; (3)安装nginx服务,将提供的dest目录…...

js 类、原型及class
js 一直允许定义类。ES6新增了相关语法(包括class关键字)让创建类更容易。新语法创建的类和老式的类原理相同。js 的类和基于原型的继承机制与Java等语言中的类和继承机制有着本质区别。 1 类和原型 类意味着一组对象从同一个原型对象继承属性。因此,原型对象是…...

day-30 代码随想录算法训练营 回溯part06
332.重新安排行程 思路:使用unordered_map记录起点机场对应到达机场,内部使用map记录到达机场的次数(因为map会进行排序,可以求出最小路径) class Solution { public:vector<string>res;unordered_map<stri…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

三分算法与DeepSeek辅助证明是单峰函数
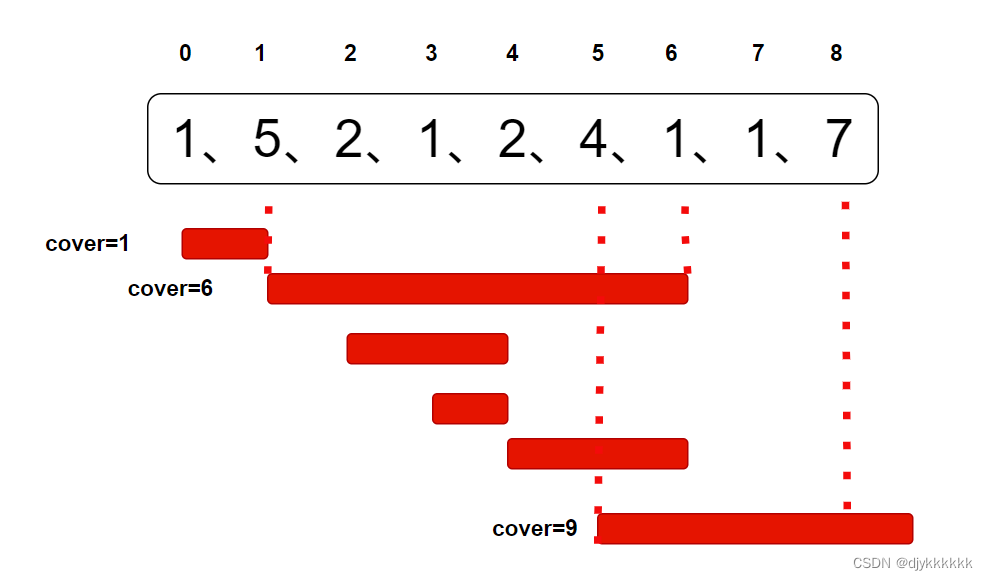
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
