如何使用CSS实现一个无限循环滚动的图片轮播效果?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐HTML 结构
- ⭐ CSS 样式
- ⭐ JavaScript 控制
- ⭐ 注意事项:
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
⭐HTML 结构
<div class="slider"><div class="slides"><div class="slide"><img src="image1.jpg" alt="Image 1"></div><div class="slide"><img src="image2.jpg" alt="Image 2"></div><div class="slide"><img src="image3.jpg" alt="Image 3"></div></div>
</div>
⭐ CSS 样式
.slider {width: 100%;overflow: hidden;
}.slides {display: flex;animation: scroll 10s linear infinite; /* 滚动动画 */
}.slide {flex: 0 0 100%; /* 每张幻灯片宽度为100% */
}@keyframes scroll {0% {transform: translateX(0); /* 初始位置 */}33.33% {transform: translateX(-100%); /* 向左滚动一个幻灯片的距离 */}66.67% {transform: translateX(-200%); /* 向左滚动两个幻灯片的距离 */}100% {transform: translateX(0); /* 回到初始位置,实现无限循环 */}
}
⭐ JavaScript 控制
const slider = document.querySelector('.slider');
let isPaused = false;slider.addEventListener('mouseenter', () => {isPaused = true;slider.style.animationPlayState = 'paused';
});slider.addEventListener('mouseleave', () => {isPaused = false;slider.style.animationPlayState = 'running';
});
⭐ 注意事项:
- 在HTML中,我们创建一个
.slider容器,其中包含多个.slide元素,每个元素都包含一个图像。这些幻灯片会通过CSS动画进行滚动。 - 使用CSS的
@keyframes定义了一个名为scroll的动画,实现了无限循环滚动的效果。 - 通过JavaScript添加了鼠标事件监听器,当鼠标悬停在轮播容器上时,会暂停动画,鼠标移出时继续动画。
这个示例展示了一个基本的无限循环滚动图片轮播效果,适合您根据项目需求进行进一步定制和扩展。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

如何使用CSS实现一个无限循环滚动的图片轮播效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐HTML 结构⭐ CSS 样式⭐ JavaScript 控制⭐ 注意事项:⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅࿰…...

你使用过WebSocket吗?
什么是WebSocket? WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议,它的出现是为了解决 Web 应用中实时通信的需求。传统的 HTTP 协议是基于请求-响应模式的,即客户端发送请求,服务器响应请求,然后连接关闭。…...

Spark整合hive的时候出错
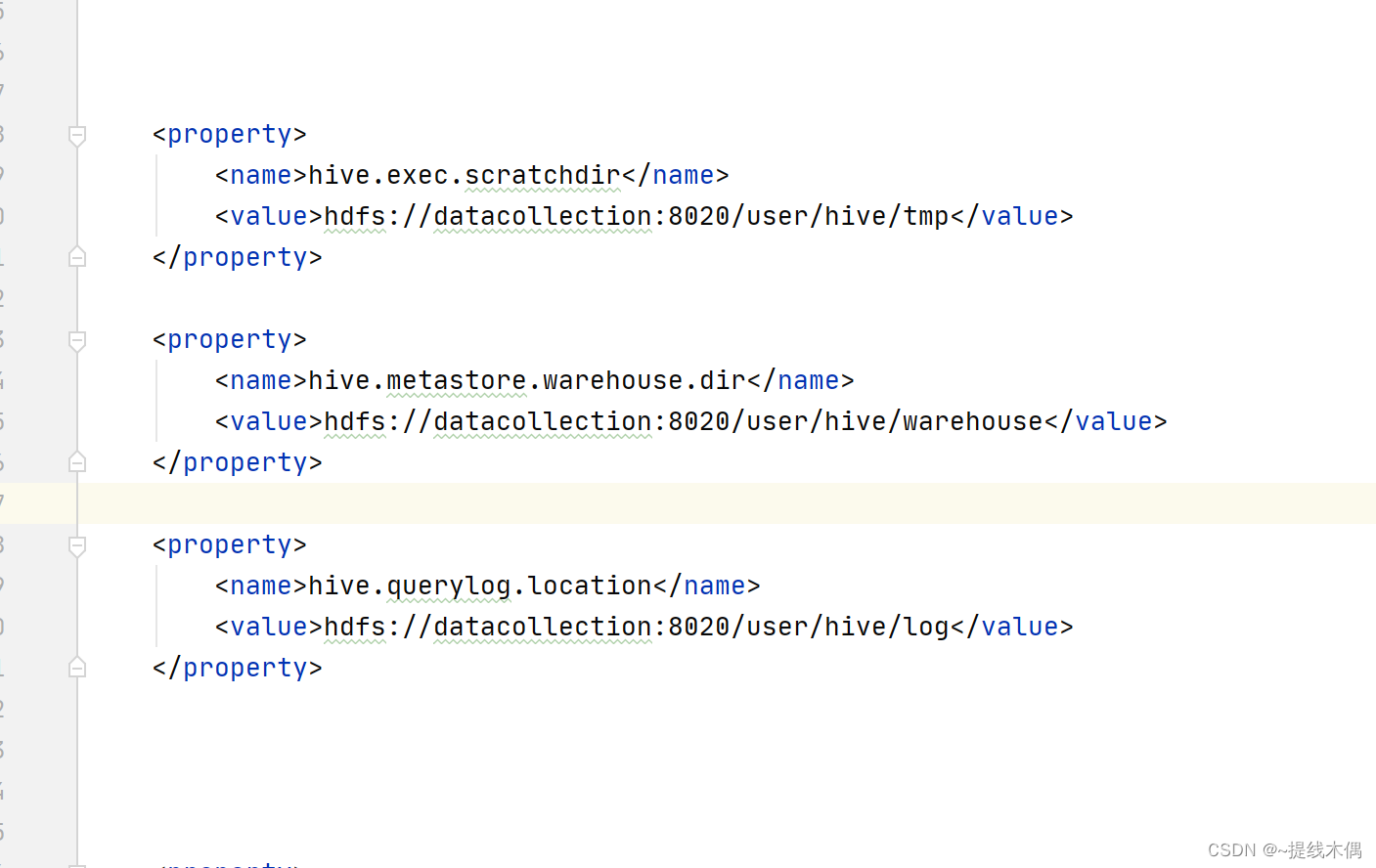
Spark整合hive的时候 连接Hdfs不从我hive所在的机器上找,而是去连接我的集群里的另外两台机器 但是我的集群没有开 所以下面就一直在retry 猜测: 出现这个错误的原因可能与core-site.xml和hdfs-site.xml有关,因为这里面配置了集群的nameno…...

SocketTools.NET 11.0.2148.1554 Crack
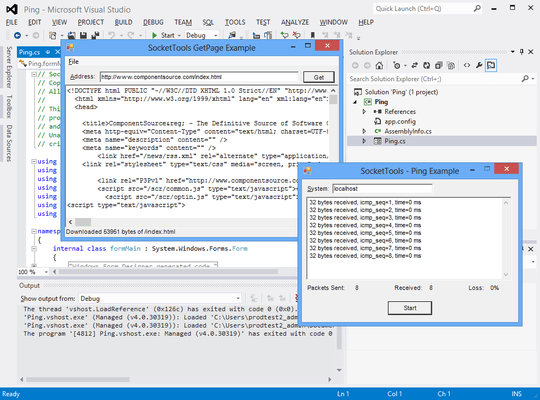
添加新功能以简化使用 URL 建立 TCP 连接的过程。 2023 年 8 月 23 日 - 12:35新版本 特征 添加了“HttpGetTextEx”函数,该函数在返回字符串缓冲区中的文本内容时提供附加选项。添加了对“FileTransfer”.NET 类和 ActiveX 控件中的“GetText”和“PutText”方法的…...

【深度学习-seq2seq模型-附核心encoder和decoder代码】
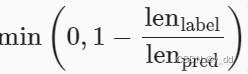
深度学习 深度学习-seq2seq模型什么是seq2seq模型应用场景架构编码器解码器训练 & 预测损失预测评估BLEUBELU背后的数学意义 模型参考论文 深度学习-seq2seq模型 本文的网络架构模型参考 Sutskever et al., 2014以及Cho et al., 2014 什么是seq2seq模型 Sequence to seq…...

videojs 实现自定义组件(视频画质/清晰度切换) React
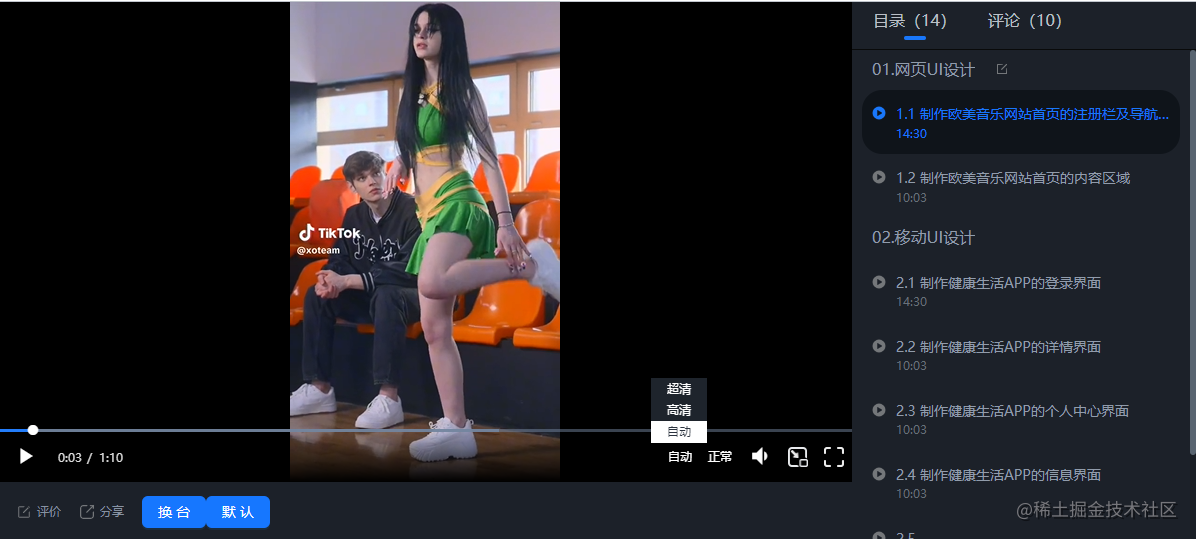
前言 最近使用videojs作为视频处理第三方库,用来对接m3u8视频类型。这里总结一下自定义组件遇到的问题及实现,目前看了许多文章也不全,官方文档写的也不是很详细,自己摸索了一段时间陆陆续续完成了,这是实现后的效果.…...

python 模块urllib3 HTTP 客户端库
官网文档地址:https://urllib3.readthedocs.io/en/stable/reference/index.html 一、安装 pip install urlib3二、基本使用 import urllib3 import threadingimg_list ["https://pic.netbian.com/uploads/allimg/220211/004115-1644511275bc26.jpg",&…...

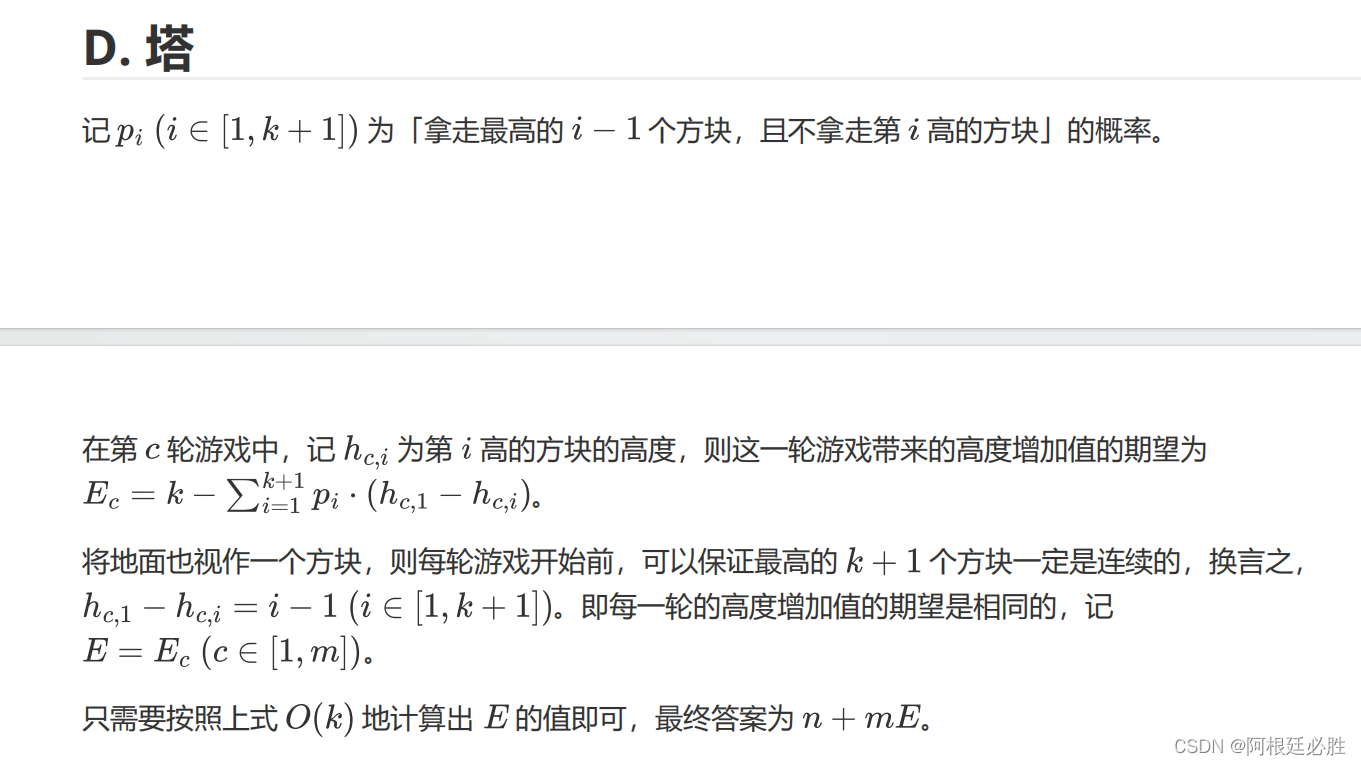
2023 CCPC 华为云计算挑战赛 D-塔
首先先来看第一轮的 假如有n个,每轮那k个 他们的高度的可能性分别为 n 1/C(n,k) n1 C(n-(k-11),1)/C(n,k) n2 C(n-(k-21),2)/C(n,k) ni C(n-(k-i1,i)/C(n,k) 通过概率和高度算出第一轮增加的期望 然后乘上m轮增加的高度加上初始高度,就是总共增加的高度 下面是…...

手搓大模型值just gru
这些类是构建神经网络模型的有用工具,并提供了一些关键功能: EmAdd类使文本输入数据嵌入成为可能,在自然语言处理任务中被广泛使用。通过屏蔽处理填充序列的能力对许多应用程序也很重要。 HeadLoss类是训练神经网络模型进行分类任务的常见损失函数。它计算损失和准确率的能力…...

eslint
什么是eslint ESLint 是一个根据方案识别并报告 ECMAScript/JavaScript 代码问题的工具,其目的是使代码风格更加一致并避免错误。 安装eslint npm init eslint/config执行后会有很多选项,按照自己的需求去选择就好,运行成功后会生成 .esli…...

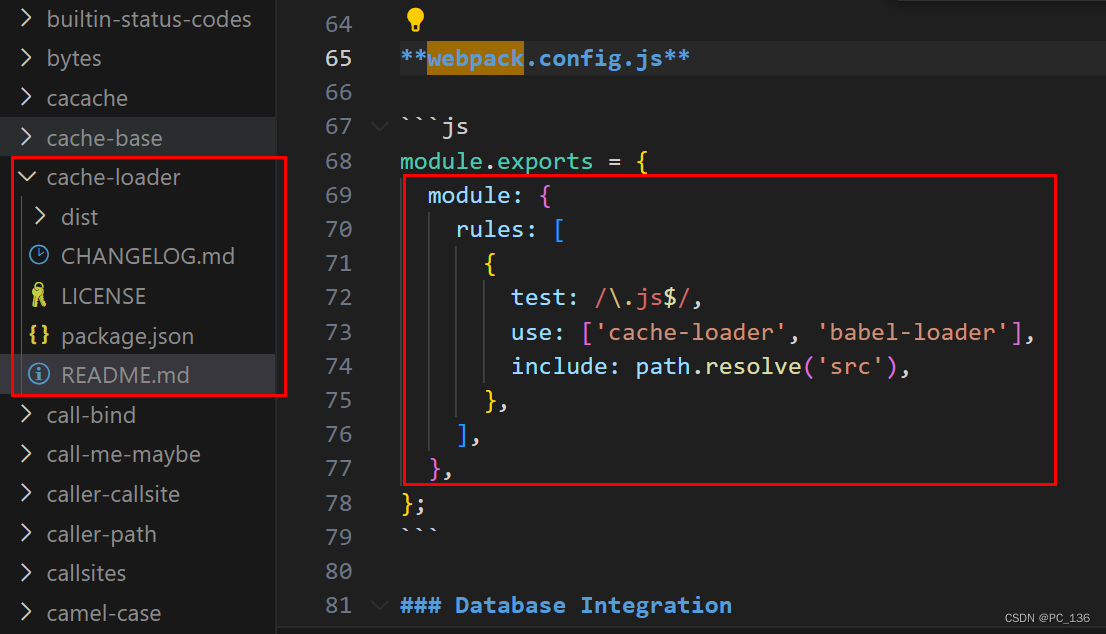
node_modules.cache是什么东西
一开始没明白这是啥玩意,还以为是npm的属性,网上也没说过具体的来源出处 .cache文件的产生是由webpack4的插件cache-loader生成的,node_modules里下载了cache-loader插件,很多朋友都是vuecli工具生成的项目,内置了这部…...

Python 包管理(pip、conda)基本使用指南
Python 包管理 概述 介绍 Python 有丰富的开源的第三方库和包,可以帮助完成各种任务,扩展 Python 的功能,例如 NumPy 用于科学计算,Pandas 用于数据处理,Matplotlib 用于绘图等。在开始编写 Pytlhon 程序之前&#…...
技术如何助力智能化应用发展呢?)
系统级封装(SiP)技术如何助力智能化应用发展呢?
智能化时代,各种智能设备、智能互连的高速发展与跨界融合,需要高密度、高性能的微系统集成技术作为重要支撑。 例如,在系统级封装(SiP)技术的加持下,5G手机的射频电路面积更小,但支持的频段更多…...
)
git配置代理(github配置代理)
命令行配置代理方式一git config --global http.proxy http://代理服务器地址:端口号git config --global https.proxy https://代理服务器地址:端口号如果有用户名密码按照下面命令配置 git config --global http.proxy http://用户名:密码代理服务器地址:端口号git config --…...

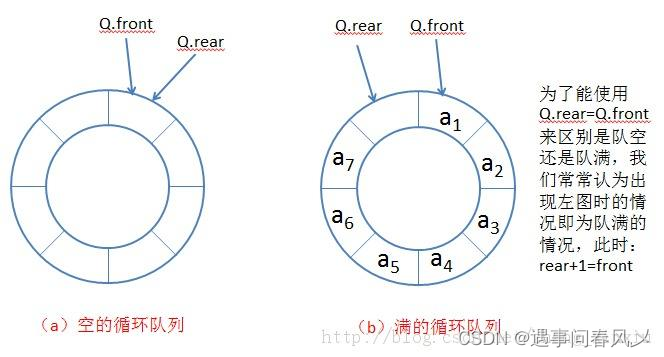
【数据结构】详解环形队列
文章目录 🌏引言🍀[循环队列](https://leetcode.cn/problems/design-circular-queue/description/)🐱👤题目描述🐱👓示例:🐱🐉提示🐱🏍思…...

Python爬取网页详细教程:从入门到进阶
【导言】: Python作为一门强大的编程语言,常常被用于编写网络爬虫程序。本篇文章将为大家详细介绍Python爬取网页的整个流程,从安装Python和必要的库开始,到发送HTTP请求、解析HTML页面,再到提取和处理数据࿰…...

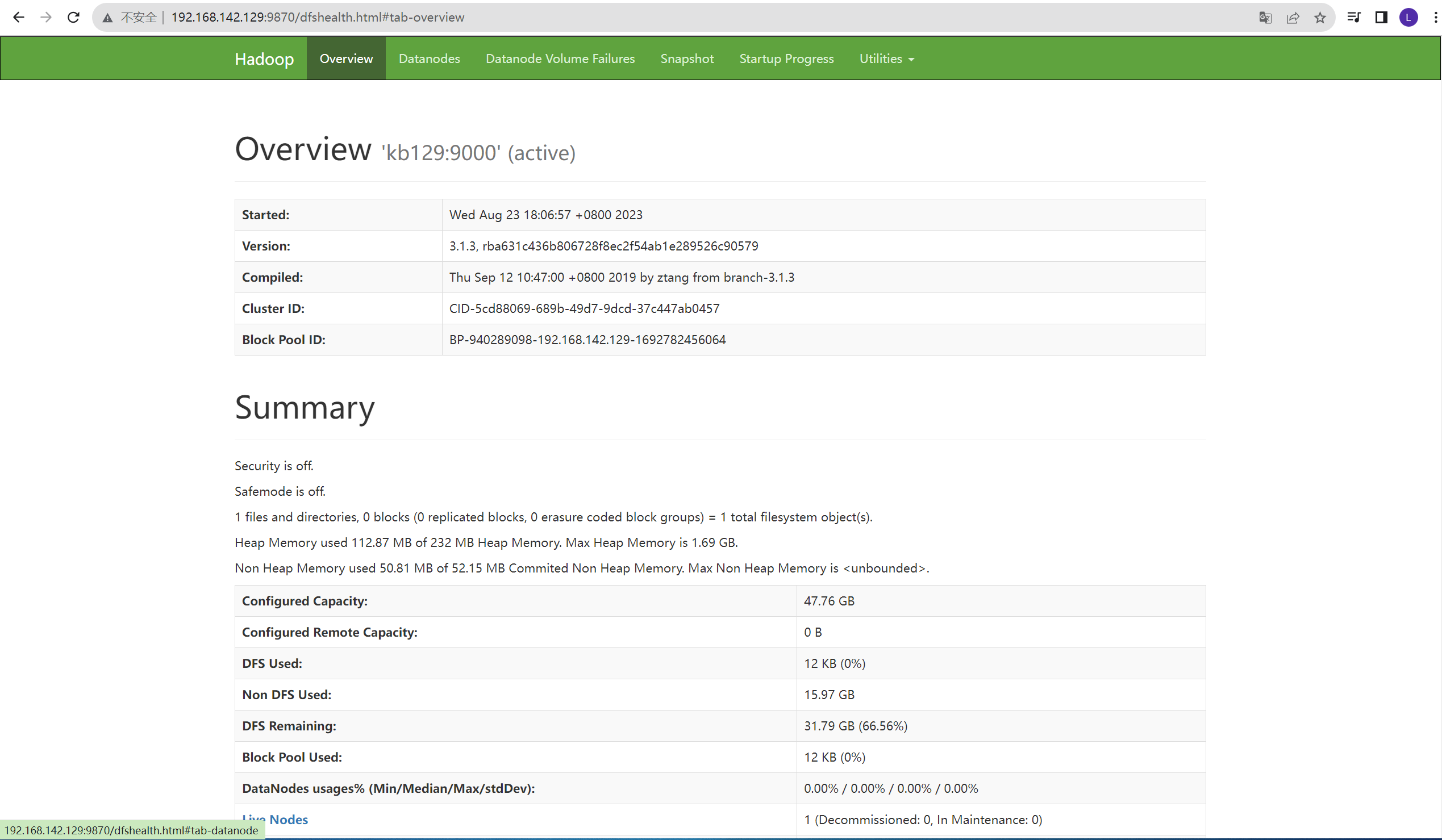
linux安装JDK及hadoop运行环境搭建
1.linux中安装jdk (1)下载JDK至opt/install目录下,opt下创建目录soft,并解压至当前目录 tar xvf ./jdk-8u321-linux-x64.tar.gz -C /opt/soft/ (2)改名 (3)配置环境变量…...

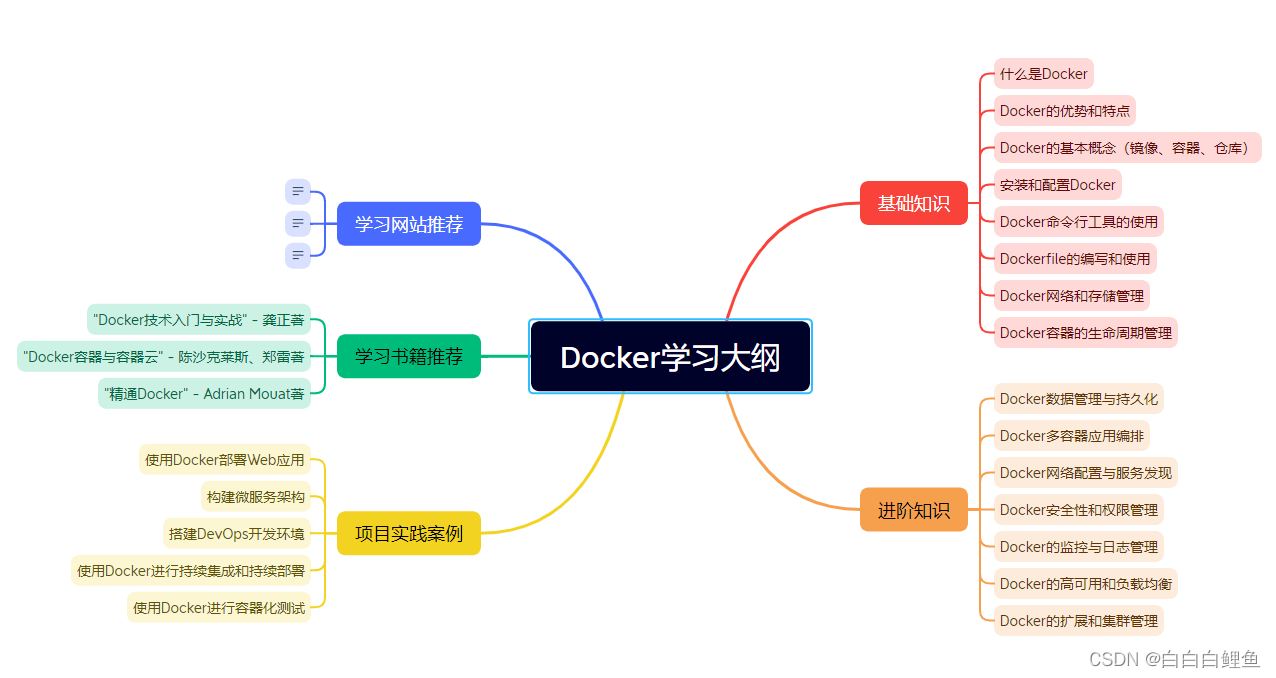
使用ChatGPT一键生成思维导图
指令1:接下来你回复的所有内容,都放到Markdown代码框中。 指令2:作为一个Docker专家,为我编写一个详细全面的Docker学习大纲,包括基础知识、进阶知识、项目实践案例,学习书籍推荐、学习网站推荐等…...

极简Vim教程
2023年8月27日,周日上午 我不想学那么多命令和快捷键,够用就行... 所以就把我自己认为比较常用的命令和快捷键记录成博客 目录 预备知识Vim的工作模式保存内容退出Vim复制、粘贴和剪切选中一段内容复制粘贴剪切撤回和反撤回撤回反撤回查找替换删除删除…...

在线帮助中心也属于知识管理的一种吗?
在线帮助中心是企业或组织为了提供客户支持而建立的一个在线平台,它包含了各种类型的知识和信息,旨在帮助用户解决问题和获取相关的信息。从知识管理的角度来看,可以说在线帮助中心也属于知识管理的一种形式。下面将详细介绍在线帮助中心作为…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
