react ts
一、项目搭建
1、创建项目
-
使用vite生成项目
npx create-react-app react-ts-project --template typescript-
启动项目
yarn start-
删除无用组件
2、设计目录结构
| 资源 | 说明 |
|---|---|
| http | 网络请求 |
| assets | 公共资源 |
| components | 组件 |
| router | 路由配置 |
| utils | 工具模块 |
| store | 状态机 |
| App.tsx | 应用根组件 |
| index.tsx | 入口ts文件 |
3、配置sass环境
-
安装sass包
yarn add sass-
创建全局样式文件
4、craco插件配置
如果要修改CRA的默认配置,有以下几种方案
-
通过第三方库来修改,比如@craco/craco
-
通过执行
yarn eject命令,释放react-scripts中的所有配置到项目中
实现步骤
-
安装修改CRA的配置的包
yarn add -D @craco/craco-
在项目的根目录中创建craco的配置文件(craco.config.js),并在配置中配置别名
const path=require('path')
module.exports={webpack:{alias:{'@':path.resolve(__dirname,'src')}}
}-
修改packge.json中的脚本命令
"scripts": {"start": "craco start","build": "craco build","test": "craco test","eject": "react-scripts eject"}-
在代码中,就可以通过@来表示src目录的绝对路径
-
重启项目,让配置生效
@别名路径提示
-
在项目根目录创建tsconfig.json配置文件
-
在配置文件中添加如下配置
{"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]}}}5、配置路由
-
安装路由
yarn add react-router-dom
yarn add react-loadable
yarn add @types/react-loadable下载react-loadable依赖包进行路由懒加载,如果你是typescript,你还需要额外安装@types/react-loadable这个依赖包
-
建立一个loadable.ts,放在src/utils/loadable.ts
import Loadable from 'react-loadable';
export default function withLoadable(comp:any) {return Loadable({//懒加载组件页面loader: comp,loading: () => null})
}-
在src下创建router目录,在该目录的index.tsx编写路由配置文件
import loadable from '@/utils/loadable'
import {RouteObject} from 'react-router-dom'
const Login=loadable(()=>import('@/views/Login'))
const Home=loadable(()=>import('@/views/Home'))
const Main=loadable(()=>import('@/views/Main'))
const Product=loadable(()=>import('@/views/Product'))
const Category=loadable(()=>import('@/views/Category'))
const routes:Array<RouteObject>=[{path:'/login',element:<Login/>},{path:'/',element:<Home/>,children:[{index:true,element:<Main></Main>},{path:'product/list',element:<Product></Product>}, {path:'product/category',element:<Category></Category>}]}
]
export default routes-
在App.tsx中通过useRoutes钩子函数来进行集中式配置
import React,{Suspense} from 'react'
import {useRoutes} from 'react-router-dom'
import routes from '@/router'
export default function App() {return (<Suspense fallback={<>loading</>}>{useRoutes(routes)}</Suspense>)
}-
在项目根目录下的index.tsx中使用
<BrowserRouter>包裹<App>
root.render(<BrowserRouter><App/></BrowserRouter>
)-
在src/Home.tsx组件中配置二级路由出口
import React from 'react'
import {Outlet} from 'react-router-dom'
export default function Home() {return (<div>Home<Outlet></Outlet></div>)
}6、安装AntD
-
安装AntD组件库
yarn add antd二、用户登录
1、登录静态页面实现
-
首先在utils目录下创建type.ts文件,这个文件里主要编写接口
export interface IUser{account:string,password:string}-
在views目录下的Login.tsx文件中编写登录的静态页面
import {Button,Form,Input,message} from 'antd'
import api from '@/api'
import {useNavigate} from 'react-router-dom'export default ()=>{const nav=useNavigate()const onFinish=async(values:any)=>{console.log(values)}return (<Form onFinish={onFinish} style={{ maxWidth: 600 }}><Form.Item label='用户名' name="username"><Input/></Form.Item><Form.Item label='密码' name="password"><Input.Password/></Form.Item><Form.Item><Button type="primary" htmlType='submit'>登录</Button></Form.Item></Form>)
}2、axios的二次封装
import axios,{ InternalAxiosRequestConfig,AxiosResponse,AxiosError} from "axios";
import {message} from 'antd'
//设置根路径
axios.defaults.baseURL="http://www.zhaijizhe.cn:3005"
//设置请求拦截器
axios.interceptors.request.use((config: InternalAxiosRequestConfig)=>{const token=localStorage.getItem('token')if(token){config.headers.Authorization=token}return config
})
//设置响应拦截器
axios.interceptors.response.use((response:AxiosResponse)=>{return response.data
},(error:AxiosError)=>{switch(error.response?.status){case 500:message.error('服务端出现500错误')breakcase 401:message.error('服务端出现400错误')break;case 404:message.error("没有找到服务端相应资源");break;}return Promise.reject(error)
})
export default axios3、登录功能的实现
-
在src/types文件夹下编写接口
export default interface IUser{username:stringpassword:string
}-
编写登录的后端请求API
import request from '@/utils/request'
import IUser from '@/types/IUser'export default{login:(user:IUser)=>request.post('/users/login',user)
}-
将用户模块汇总到api.tsx中
import users from "./modules/users"
export default{users
}-
在登录组件中调用登录API,完成登录功能
import {Button,Form,Input,message} from 'antd'
import api from '@/api'
import {useNavigate} from 'react-router-dom'export default ()=>{const nav=useNavigate()const onFinish=async(values:any)=>{const result=await api.users.login(values)if(result.data.code){localStorage.setItem('token',result.data.token)nav('/')}else{message.warning('登录失败')}}return (<Form onFinish={onFinish} style={{ maxWidth: 600 }}><Form.Item label='用户名' name="username"><Input/></Form.Item><Form.Item label='密码' name="password"><Input.Password/></Form.Item><Form.Item><Button type="primary" htmlType='submit'>登录</Button></Form.Item></Form>)
}三、路由权限
1、静态菜单
import {Outlet,NavLink,useNavigate} from 'react-router-dom'
import React,{useState,useEffect} from 'react'
import '@/assets/css/home.scss'
import {Layout,Menu} from 'antd'
import {WindowsOutlined,TrademarkCircleOutlined,UserOutlined} from '@ant-design/icons'
const {Header,Sider,Content,Footer}=Layout
export default ()=>{const[menuList,setMenuList]=useState<any>([])const nav=useNavigate()useEffect(()=>{const list=[{key:'sub1',label:'日常业务',icon:<WindowsOutlined />,children:[{label:'学员管理',key:'/students'},{label:'班级管理',key:'/classes'}]},{key:'sub2',label:'校区管理',icon:<TrademarkCircleOutlined />,children:[{label:'教师管理',key:'/teachers'},{label:'班主任管理',key:'/directors'},{label:'专业管理',key:'/subjects'}]},{key:'sub3',label:'系统管理',icon:<UserOutlined />,children:[{key:'/users',label:'用户管理'}]}]setMenuList(list)},[])const go=(item:any)=>{nav(item.key)}return (<><Layout><Header><div>蜗牛BOSS管理系统</div></Header> <Layout style={{height:'750px'}}><Sider><Menu items={menuList} onClick={go}mode="inline"theme="dark"defaultOpenKeys={['sub1','sub2']}defaultSelectedKeys={['/home/students']}></Menu></Sider><Content>{/* 设置子路由出口 */}<Outlet></Outlet></Content></Layout><Footer style={{ textAlign: 'center'}}>Ant Design ©2023 Created by Ant UED</Footer></Layout> </>)
}2、动态菜单
-
在api/modules/users下编写获取权限菜单的接口
import request from '@/utils/request'
export default{getAuthMenus:()=>request.get('/menus/getAuthMenus')
}-
在Home.tsx中中调用getAuthMenus接口来完成权限菜单数据的获取
useEffect(() => {getAuthMenus()}, [])const getAuthMenus = async () => {const result = await api.users.getAuthMenus()console.log(result.data.data)const rList = transformDataToMenus(result.data.data)setMenuList(rList)}-
将后台的权限菜单数据转成antd格式的菜单数据
/*** 将后台的权限菜单数据转成antd格式的菜单数据*/interface IMenuData {title: stringpath: stringicon: stringchildren?: Array<IMenuData>}interface IMenu {label: stringkey: stringicon: ReactElementchildren?: Array<IMenu>}const transformDataToMenus = (list: Array<IMenuData>) => {return list.map((item: IMenuData) => {let name = item.icon as stringlet iis: any = icons[name as keyof typeof icons]let menuItem: IMenu = { label: item.title, key: item.path, icon: React.createElement(iis) }if (item.children) {menuItem.children = transformDataToMenus(item.children)}return menuItem})}-
渲染导航列表
<Menuitems={menuList}mode="inline"theme="dark"onClick={goNav}></Menu>3、动态添加路由表
1、安装和配置RTX
在终端执行
yarn add redux
yarn add react-redux
yarn add @reduxjs/toolkit在src目录下创建store文件夹,目录结构如下
src|-store|-moudles|-xx.tsx|-yy.tsx|-index2、创建slice模块
在src/store/reducers目录下创建routeReducer.tsx
import {createSlice,PayloadAction,Dispatch} from '@reduxjs/toolkit'
import {RouteObject} from 'react-router-dom'
import api from '@/api'
import {withLoadable} from '@/utils/loadable'
interface IAuthMenu{rows:Array<any>
}
const initialState:IAuthMenu={rows:[]
}
export const routesSlice=createSlice({name:'getAuthMenu',initialState,reducers:{setAuthRoutes(state,{payload}:PayloadAction<any[]>){state.rows=payload}}
})
export const getAuthRoutesAsync=(routes:any)=>{return async(dispath:Dispatch)=>{console.log('----网络请求-----------');let result=await api.users.getAuthMenus()console.log('aaaa',result.data.data)result.data.data.forEach((item:RouteObject)=>{if(item.children){item.children.forEach((subItem:RouteObject)=>{console.log('ss',subItem)const Module=withLoadable(()=>import(`@/views${subItem.path}`))routes[1].children.push({path:subItem.path,element:<Module/>})})}})dispath(setAuthRoutes(routes))}
}
export const {setAuthRoutes}=routesSlice.actions
export default routesSlice.reducer3、创建store对象
import {configureStore} from '@reduxjs/toolkit'import menuReducer from './reducers/menus'
const store=configureStore({reducer:{menuReducer}
})
export default store
// Infer the `RootState` and `AppDispatch` types from the store itself
export type RootState = ReturnType<typeof store.getState>
// Inferred type: {posts: PostsState, comments: CommentsState, users: UsersState}
export type AppDispatch = typeof store.dispatch4、创建hooks文件
在src/store目录下新建hooks文件import { useDispatch, useSelector } from 'react-redux'
import type { TypedUseSelectorHook } from 'react-redux'
import type { RootState, AppDispatch } from './index'// Use throughout your app instead of plain `useDispatch` and `useSelector`
export const useAppDispatch: () => AppDispatch = useDispatch
export const useAppSelector: TypedUseSelectorHook<RootState> = useSelector
Usage With TypeScript | Redux 中文官网5、全局注册store
import ReactDOM from 'react-dom/client';
import App from '@/App'
import {BrowserRouter} from 'react-router-dom'
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement
);
root.render(<BrowserRouter><App /></BrowserRouter>
);6、在组件中使用
import { Outlet, NavLink } from 'react-router-dom'
import '@/assets/css/home.scss'
import { Layout,Menu } from 'antd'
import React,{ useEffect, useState } from 'react'
import {WindowsOutlined,TrademarkCircleOutlined,UserOutlined} from '@ant-design/icons'
//导入api
import api from '@/api'
//导入接口
import IMenuData from '@/types/IMenuData'
import IMenu from '@/types/IMenu'
import IMenuFun from '@/types/IMenuFun'
//导入图标
import * as icons from '@ant-design/icons'
//导入useSelector和useDispatch
// import {useSelector,useDispatch} from 'react-redux'
//使用ts的话,hooks使用的是useAppSelector来代替useSelector,使用useAppDispatch来替换useDispatch
import {useAppSelector,useAppDispatch} from '@/store/hooks'
//导入通知对象
import {getRoutesAsync} from '@/store/modules/routesReducer'
//导入routes
import routes from '@/router'import {useNavigate} from 'react-router-dom'const { Header, Sider, Content, Footer } = Layout
export default () => {const[menuList,setMenuList]=useState<Array<any>>([])useEffect(()=>{getAuthMenus()},[])const dispatch=useAppDispatch()const nav=useNavigate()/*** 通过token向后端服务端获取权限数据*/const getAuthMenus=async()=>{const result=await api.users.getAuthMenus()//进行转换const list:Array<IMenu>=transformDataToMenu(result.data.data)setMenuList(list)//向状态机发送通知操作路由表,关键代码dispatch(getRoutesAsync(routes))}//代码略const transformDataToMenu:IMenuFun=(list:Array<IMenuData>)=>{}//进行路由跳转的方法const go=(values:any)=>{nav(values.key)}return (<Layout><Header style={{ color: '#fff' }}>蜗牛BOSS系统</Header><Layout style={{ height: '750px' }}><Sider><MenuonClick={go}items={menuList}theme="dark"mode="inline"></Menu></Sider><Content><Outlet></Outlet></Content></Layout><Footer>©版权前端10期班所有</Footer></Layout>)
}7、App.tsx
import {useRoutes} from 'react-router-dom'
import routes from '@/router'
import {useAppSelector} from '@/store/hooks'
import {useEffect,useState} from 'react'
export default ()=>{const rows=useAppSelector((state)=>{return state.routesReducer.rows})const[rout,setRout]=useState(routes)useEffect(()=>{console.log('********')console.log('rows',rows)setRout(rows)},[rows])return (<>{useRoutes(rows.length==0?routes:rout)}</>)
}相关文章:

react ts
一、项目搭建 1、创建项目 使用vite生成项目 npx create-react-app react-ts-project --template typescript 启动项目 yarn start 删除无用组件 2、设计目录结构 资源说明http网络请求assets公共资源components组件router路由配置utils工具模块store状态机App.tsx应用…...

配置MySQL
配置MySQL_5.7.16 一级目录2.1.1 安装包准备2.1.2 安装MySQL2.1.3 配置MySQL 一级目录 2.1.1 安装包准备 1)将安装包和JDBC驱动上传到/opt/software,共计6个 01_mysql-community-common-5.7.16-1.el7.x86_64.rpm 02_mysql-community-libs-5.7.16-1.el…...

GFPGAN 集成Flask 接口化改造
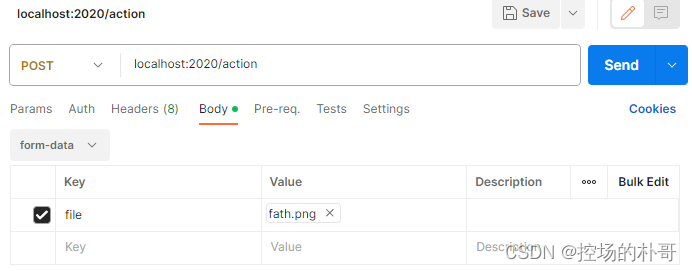
GFPGAN是一款腾讯开源的人脸高清修复模型,基于github上提供的demo,可以简单的集成Flask以实现功能接口化。 GFPGAN的安装,Flask的安装请参见其他文章。 如若使用POSTMAN进行测试,需使用POST方式,form-data的请求体&am…...

vue数字输入框
目录 1.emitter.JS function broadcast (componentName, eventName, params) {this.$children.forEach(child > {var name child.$options.componentNameif (name componentName) {child.$emit.apply(child, [eventName].concat(params))} else {broadcast.apply(child, …...

JavaScript—BOM
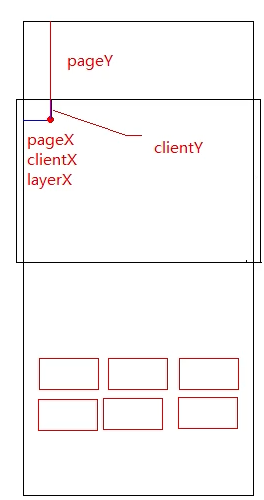
BOM是什么? Browser Object Model是浏览器对象模型 官方:浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该…...
 asp.net一个现有的连接被远程主机强行关闭)
C# SocketException(0x2746) asp.net一个现有的连接被远程主机强行关闭
问题原因 如果网页能正常访问,那就是TLS版本支持的问题。 我遇到的问题是: 项目用的是NET Framework 4.6.1,但是 learn.microsoft.com 提到 NET Framework 4.6及更早版本 不支持 TLS 1.1 和 TLS 1.2。 NET Framework 4.6.2 及更高版本 支持 …...

博客系统后端(项目系列2)
目录 前言 : 1.准备工作 1.1创建项目 1.2引入依赖 1.3创建必要的目录 2.数据库设计 2.1博客数据 2.2用户数据 3.封装数据库 3.1封装数据库的连接操作 3.2创建两个表对应的实体类 3.3封装一些必要的增删改查操作 4.前后端交互逻辑的实现 4.1博客列表页 …...
随机化快速排序(Java 实例代码)
随机化快速排序 一、概念及其介绍 快速排序由 C. A. R. Hoare 在 1960 年提出。 随机化快速排序基本思想:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数…...

JVM 垃圾收集
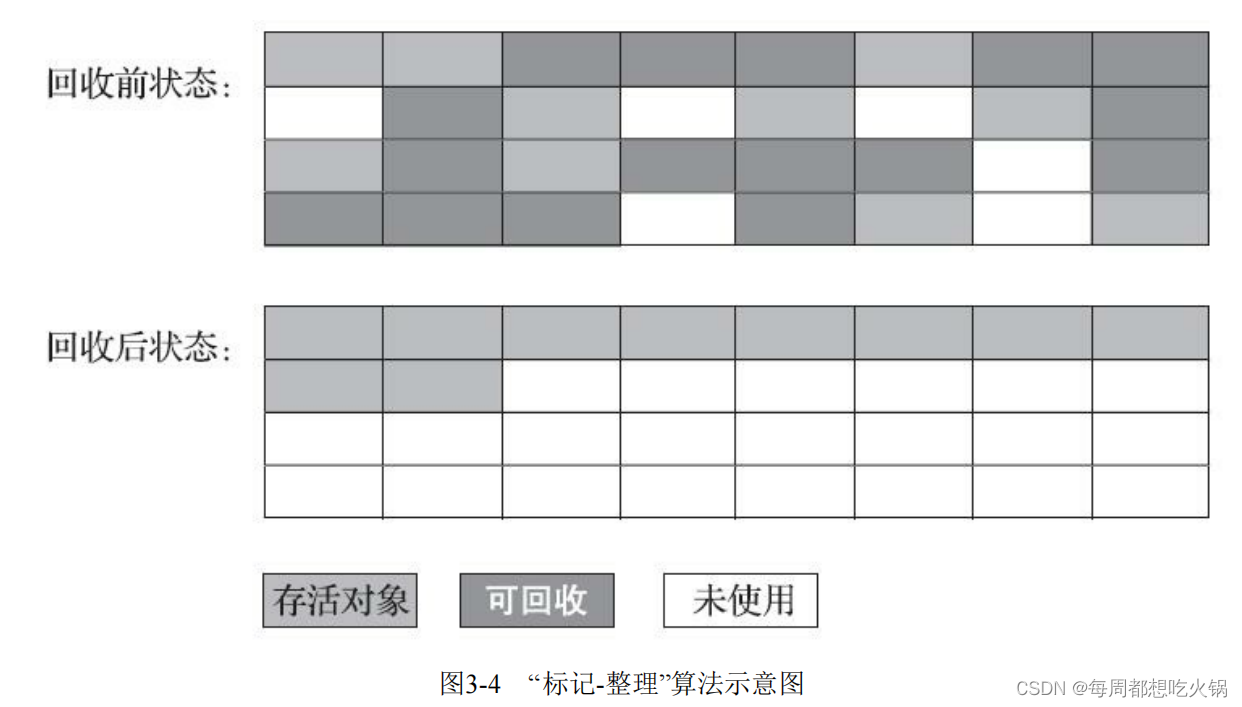
垃圾收集 分代理论Java 堆的内存分区不同分代收集垃圾收集算法 分代理论 弱分代假说:绝大多数对象都是朝生夕灭,即绝大多数对象都是用完很快需要销毁的。强分代假说:熬过多次垃圾收集过程的对象就越难以消亡,即如果对象经过多次垃…...

kubesphere中部署grafana实现dashboard以PDF方式导出
1,部署grafana-image-renderer 2,部署grafana GF_RENDERING_SERVER_URL http://ip:30323/render #grafana-image-renderer地址 GF_RENDERING_CALLBACK_URL http://ip:32403/ #grafana地址 GF_LOG_FILTERS rend…...

【环境配置】Android-Studio-OpenCV-JNI以及常见错误 ( 持续更新 )
最近一个项目要编译深度学习的库,需要用到 opencv 和 JNI,本文档用于记录环境配置中遇到的常见错误以及解决方案 Invalid Gradle JDK configuration found failed Invalid Gradle JDK configuration foundInvalid Gradle JDK configuration found. Open…...

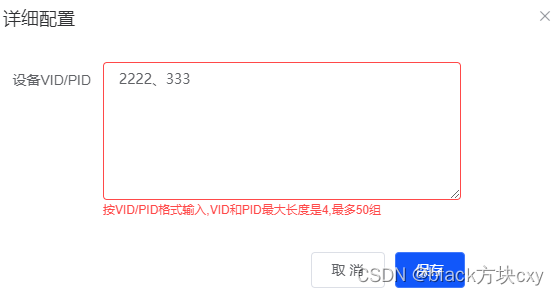
js 正则表达式 验证 :页面中一个输入框,可输入1个或多个vid/pid,使用英文逗号隔开...
就是意思一个输入框里面,按VID/PID格式输入,VID和PID最大长度是4,最多50组 1、页面代码 <el-form ref"ruleForm" :model"tempSet" :rules"rules" label-position"right"> <!-- 最多 50组,每组9个字符…...

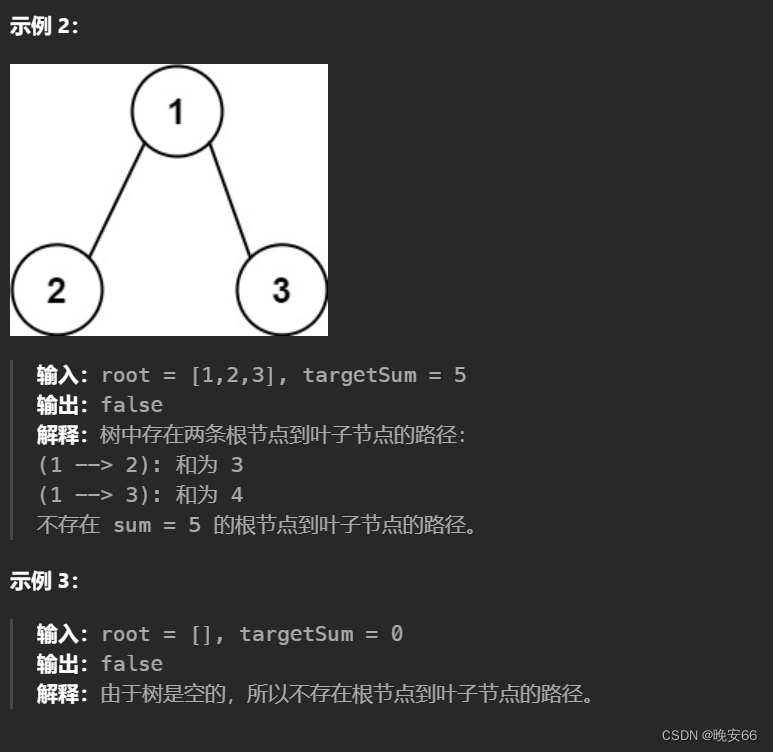
【算法与数据结构】112、LeetCode路径总和
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:本题通过计算根节点到叶子节点路径上节点的值之和,然后再对比目标值。利用文章【算法和数据…...

②matlab桌面和编辑器
目录 matlab编辑器练习 运行脚本 matlab编辑器练习 您可以通过点击灰色代码框在脚本中输入命令。 准备就绪后,您可以通过点击蓝色的提交按钮提交代码。 任务 在脚本中输入命令 r 3。 2.任务 在脚本中添加命令 x pi*r^2。 附加练习 当您在实时编辑器中完成…...

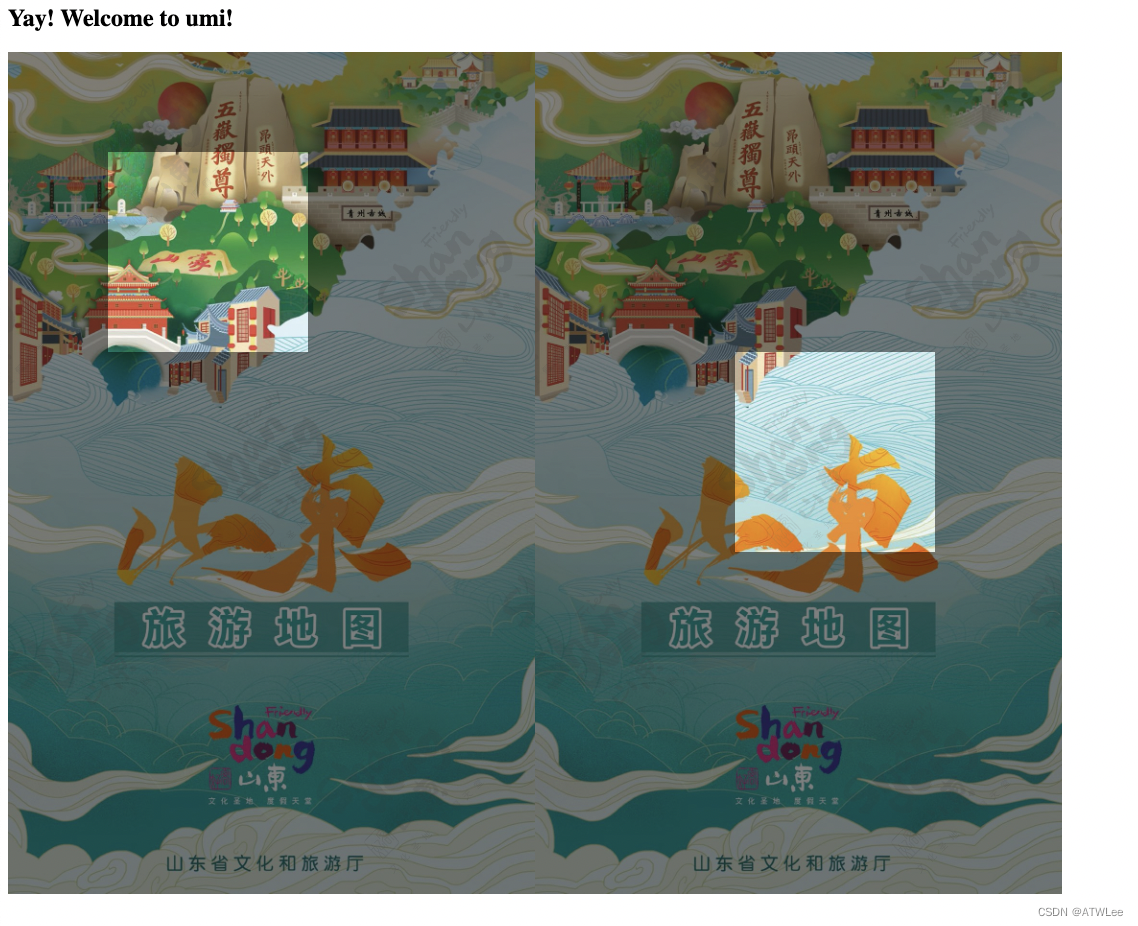
高亮img、pdf重点部分(html2canvas、pdfjs-dist、react-pdf)
可用业务场景 报销单据审批中,高亮发票部分 需求 后台返回一张图片或者pdf、返回一组坐标,坐标类型[number,number,number,number],分别代表了x、y、width、height。需要根据坐标在图片上高亮出来坐标位置。如下图 高亮的坐标是࿱…...

18.神奇导航菜单指示器
效果 源码 <!DOCTYPE html> <html> <head> <title>Magic Menu Indicator | 03</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body><div class="navig…...

WPF+Prism+WebApi 学习总结
一、基本概念 WPF:WPF(Windows Presentation Foundation)是(微软推出的)基于Windows的用户界面框架,提供了统一的编程模型,语言和框架,做到了分离界面设计人员与开发人员的工作;WPF…...

uniapp热更新
首先热更新需要wgt包; 其次先了解这两个组件 下载的方法 安装的组件 场景: 当你项目的js文件或者页面文件或者静态图片文件css文件更新的时候可以走热更新; 而当你安装新的组件插件或者开启新的权限等功能的时候就无法通过热更新进行更新了…...
)
AUTOSAR从入门到精通-【应用篇】基于CAN协议的汽车尾气后处理诊断系统的软件开发(续)
目录 尾气后处理诊断程序的开发 5.1 数据库的解析 5.1.1 寻找XML文件 5.1.2 读取XML文件...

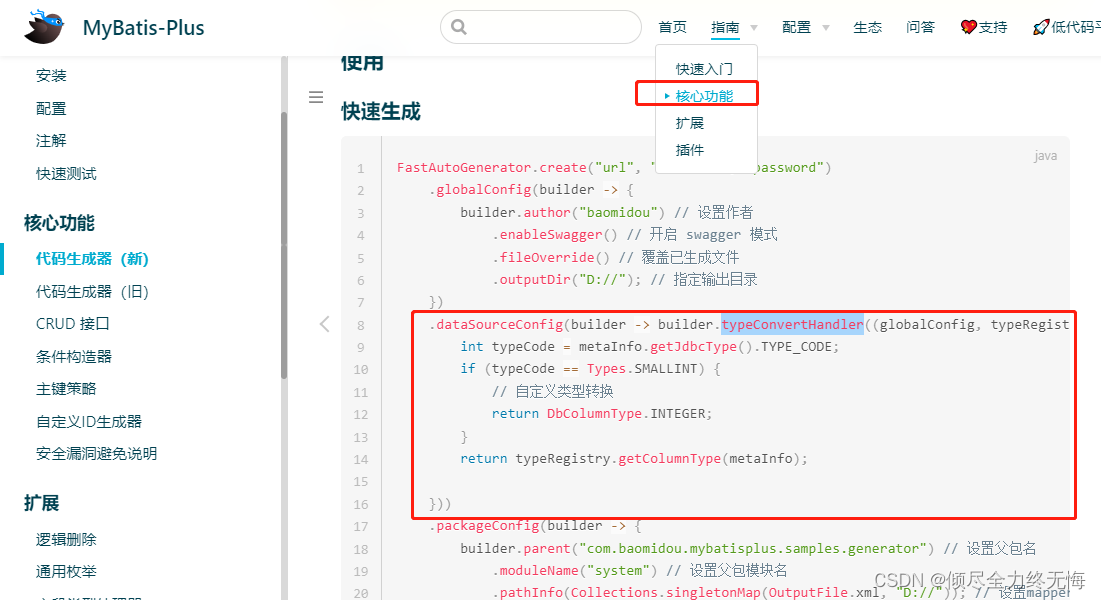
mybatis plus新版代码生成器,类型转换处理器ITypeConvertHandler使用
目录 引言关键代码源码分析记录一坑类型转换的第二种方式完整源码地址 引言 当默认生成的数据类型不满足时,就需要自定义指定要生成的类型 关键代码 FastAutoGenerator.create(url, username, password).dataSourceConfig(builder -> {builder.typeConvertHandl…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...
