vue数字输入框
目录

1.emitter.JS
function broadcast (componentName, eventName, params) {this.$children.forEach(child => {var name = child.$options.componentNameif (name === componentName) {child.$emit.apply(child, [eventName].concat(params))} else {broadcast.apply(child, [componentName, eventName].concat([params]))}})
}export default {methods: {dispatch (componentName, eventName, params) {var parent = this.$parent || this.$rootvar name = parent.$options.componentNamewhile (parent && (!name || name !== componentName)) {parent = parent.$parentif (parent) {name = parent.$options.componentName}}if (parent) {parent.$emit.apply(parent, [eventName].concat(params))}},broadcast (componentName, eventName, params) {broadcast.call(this, componentName, eventName, params)}}
}
2.number.vue
<template><div><div class="el-number-input-wrap el-input" :class="{'is-disabled': this.inputDisabled}"><input:type="inputPositive"class="el-input__inner":id="elementId":class="inputClasses":disabled="disabled"autoComplete="off"spellcheck="false":autofocus="autofocus"@focus="handleFocus"@blur="handleBlur"@input="handleInput"@change="change":readonly="readonly || !editable":name="name":value="formatterValue":placeholder="placeholder"/></div></div>
</template>
<script>
import emitter from './emitter.js'
export default {name: 'Number',componentName: 'Number',mixins: [ emitter ],inheritAttrs: false,inject: {unForm: {default: ''},unFormItem: {default: ''}},props: {value: {type: [String, Number],default: null},max: {type: Number,default: Infinity},min: {type: Number,default: -Infinity},step: {type: Number,default: 1},activeChange: {type: Boolean,default: true},isnum: {type: Boolean,default: false},disabled: {type: Boolean,default: false},autofocus: {type: Boolean,default: false},readonly: {type: Boolean,default: false},editable: {type: Boolean,default: true},name: {type: String},precision: {type: Number},elementId: {type: String},formatter: {type: Function},parser: {type: Function},placeholder: {type: String,default: ''}},data () {return {focused: false,currentValue: this.value}},computed: {inputDisabled () {return this.disabled || (this.unForm || {}).disabled},inputClasses () {return 'el-number-input'},inputPositive () {if (this.isnum) return 'number'},precisionValue () {if (!this.currentValue) return this.currentValueif (this.precision) {var varStr = this.currentValue.toString()if (varStr.split('.').length === 1) {return this.currentValue} else {var len = varStr.split('.')[1].lengthif (len > this.precision) return this.currentValue.toFixed(this.precision)else return this.currentValue}} else {return this.currentValue}},formatterValue () {if (this.formatter && this.precisionValue !== null) {return this.formatter(this.precisionValue)} else {return this.precisionValue}},_unFormItemSize () {return (this.unFormItem || {}).unFormItemSize},validateState () {return this.unFormItem ? this.unFormItem.validateState : ''},needStatusIcon () {return this.unForm ? this.unForm.statusIcon : false},validateIcon () {return {validating: 'el-icon-loading',success: 'el-iocn-circle-check',error: 'el-icon-circle-close'}[this.validateState]}},methods: {preventDefault (e) {e.preventDefault()},setValue (val) {if (val && !isNaN(this.precision)) val = Number(val).toFixed(this.precision)if (val !== null) {if (val > this.max) {val = this.max && !isNaN(this.precision) ? Number(this.max).toFixed(this.precision) : this.max} else if (val < this.min) {val = this.min && !isNaN(this.precision) ? Number(this.min).toFixed(this.precision) : this.min}}this.$nextTick(() => {this.currentValue = valthis.$emit('input', val)this.$emit('change', val)this.dispatch('ElFormItem', 'el.form.change', val)})},handleFocus (event) {this.focused = truethis.$emit('focus', event)},handleBlur () {this.focused = falsethis.$emit('blur', event)},handleInput () {const value = event.target.valuethis.tmpValue = value},change (event) {if (event.type === 'input' && !this.activeChange) returnlet val = event.target.value.trim()if (this.parser) {val = this.parser(val)}const isEmptyString = val.length === 0if (isEmptyString) {this.setValue(null)return}// if (event.type === 'input' && val.match(/^[\+|\-]?\.?$|\.$/)) returnif (event.type === 'input' && val.match(/^[+|-]?\.?$|\.$/)) returnval = Number(val)if (!isNaN(val)) {this.currentValue = valevent.target.value = this.currentValuethis.setValue(val)} else {event.target.value = this.currentValue}},changeVal (val) {if (val === '' || val === null || val === undefined) {return}val = Number(val)if (!isNaN(val)) {const step = this.stepthis.upDisabled = val + step > this.maxthis.downDisabled = val - step < this.min} else {this.upDisabled = truethis.downDisabled = true}}},mounted () {this.changeVal(this.currentValue)},watch: {value (val) {this.currentValue = val},currentValue (val) {this.changeVal(val)},min () {this.changeVal(this.currentValue)},max () {this.changeVal(this.currentValue)}}
}
</script>
3.index.js
import Number from './src/number.vue'Number.install = function (Vue) {Vue.component(Number.name, Number)
}export default Number
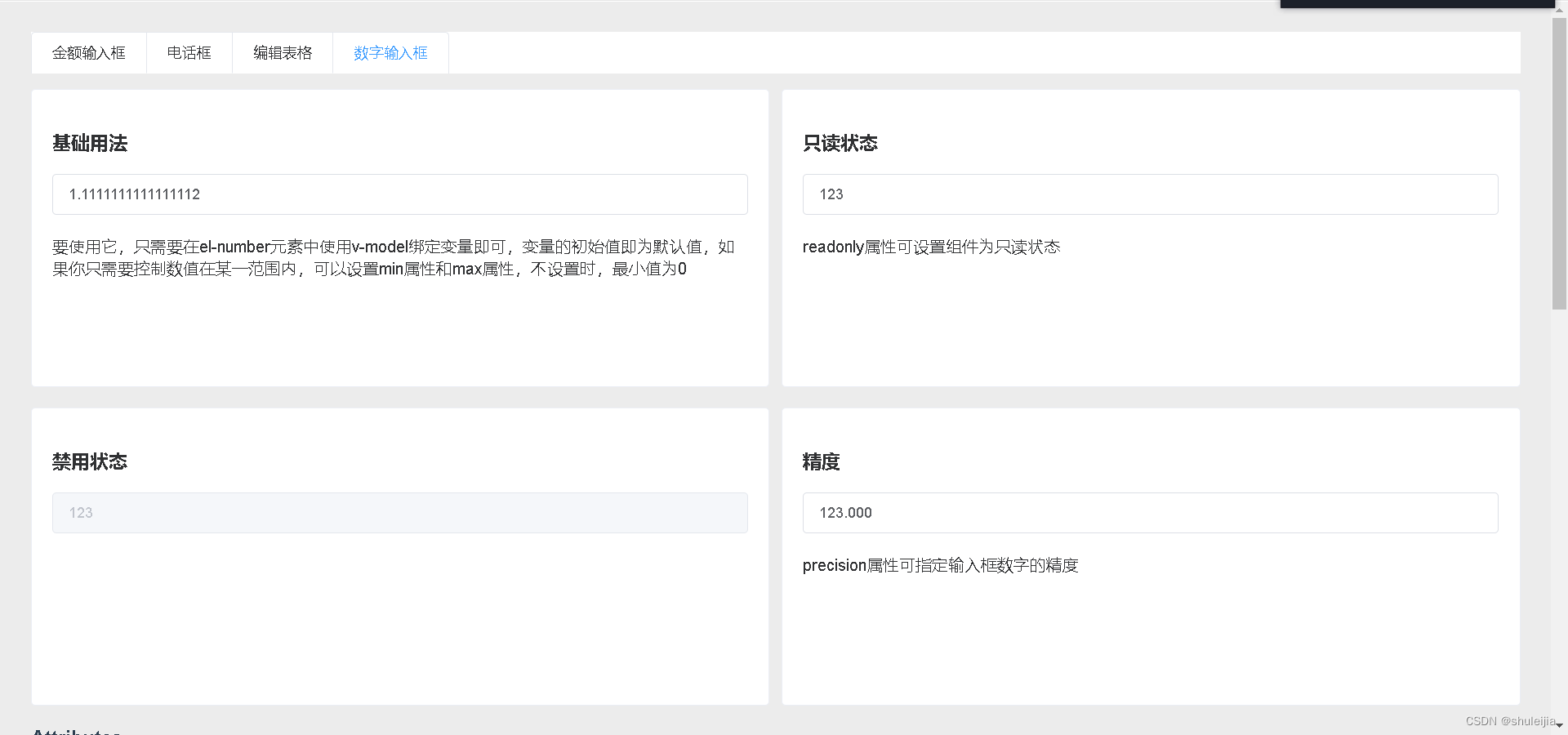
4.应用
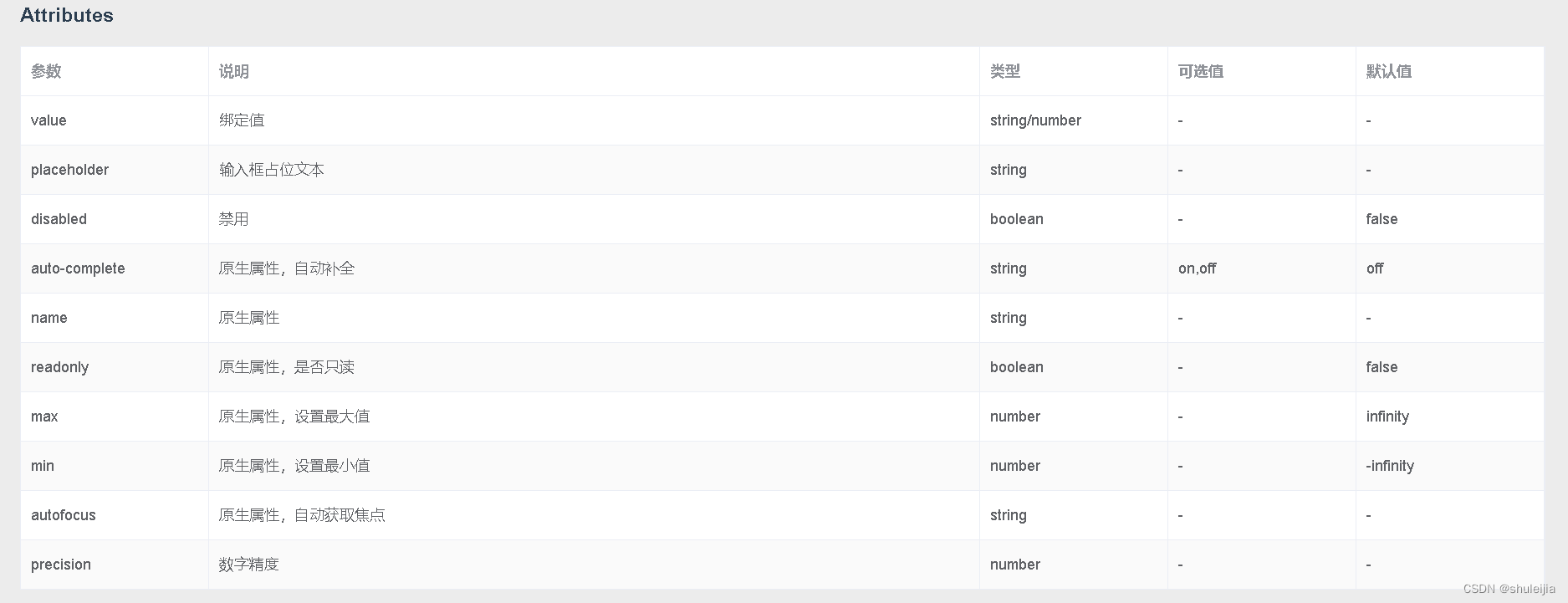
<template><div class="phone"><el-row :gutter="12"><el-col :span="12"><el-card shadow="hover"><div><h3>基础用法</h3><numbers :max="9999" :min="-9999" v-model="value1" placeholder="请输入数字"/><div style="margin-top: 20px;">要使用它,只需要在el-number元素中使用v-model绑定变量即可,变量的初始值即为默认值,如果你只需要控制数值在某一范围内,可以设置min属性和max属性,不设置时,最小值为0</div></div></el-card></el-col><el-col :span="12"><el-card shadow="hover"><div><h3>只读状态</h3><numbers :max="9999" :min="-9999" v-model="value2" placeholder="请输入数字" readonly/><div style="margin-top: 20px;">readonly属性可设置组件为只读状态</div></div></el-card></el-col></el-row><el-row :gutter="12"><el-col :span="12"><el-card shadow="hover"><div><h3>禁用状态</h3><numbers :max="9999" :min="-9999" v-model="value3" placeholder="请输入数字" disabled/></div></el-card></el-col><el-col :span="12"><el-card shadow="hover"><div><h3>精度</h3><numbers :max="9999" :min="-9999" v-model="value4" :precision="3" placeholder="请输入数字"/><div style="margin-top: 20px;">precision属性可指定输入框数字的精度</div></div></el-card></el-col></el-row><div style="margin-bottom: 20px;"><h3>Attributes</h3><el-table:data="tableData"stripeborderstyle="width: 100%"><el-table-columnprop="parameter"label="参数"width="180"></el-table-column><el-table-columnprop="instructions"label="说明"></el-table-column><el-table-columnprop="type"label="类型"width="180"></el-table-column><el-table-columnprop="optionalValue"label="可选值"width="180"></el-table-column><el-table-columnprop="defaultValue"label="默认值"width="180"></el-table-column></el-table><h3>Number Events</h3><el-table:data="tableData2"stripeborderstyle="width: 100%"><el-table-columnprop="parameter"label="事件名称"width="180"></el-table-column><el-table-columnprop="instructions"label="说明"></el-table-column><el-table-columnprop="callbackPar"label="回调参数"></el-table-column></el-table><h3>Number Methods</h3><el-table:data="tableData3"stripeborderstyle="width: 100%"><el-table-columnprop="parameter"label="方法名"width="180"></el-table-column><el-table-columnprop="instructions"label="说明"></el-table-column><el-table-columnprop="callbackPar"label="参数"></el-table-column></el-table></div></div>
</template><script>
import numbers from '../../components/number/index.js'
export default {name: 'PhoneS',components: {numbers},data () {return {value1: '',value2: '123',value3: '123',value4: '',tableData: [{parameter: 'value',instructions: '绑定值',type: 'string/number',optionalValue: '-',defaultValue: '-'},{parameter: 'placeholder',instructions: '输入框占位文本',type: 'string',optionalValue: '-',defaultValue: '-'},{parameter: 'disabled',instructions: '禁用',type: 'boolean',optionalValue: '-',defaultValue: 'false'},{parameter: 'auto-complete',instructions: '原生属性,自动补全',type: 'string',optionalValue: 'on,off',defaultValue: 'off'},{parameter: 'name',instructions: '原生属性',type: 'string',optionalValue: '-',defaultValue: '-'},{parameter: 'readonly',instructions: '原生属性,是否只读',type: 'boolean',optionalValue: '-',defaultValue: 'false'},{parameter: 'max',instructions: '原生属性,设置最大值',type: 'number',optionalValue: '-',defaultValue: 'infinity'},{parameter: 'min',instructions: '原生属性,设置最小值',type: 'number',optionalValue: '-',defaultValue: '-infinity'},{parameter: 'autofocus',instructions: '原生属性,自动获取焦点',type: 'string',optionalValue: '-',defaultValue: '-'},{parameter: 'precision',instructions: '数字精度',type: 'number',optionalValue: '-',defaultValue: '-'}],tableData2: [{parameter: 'blur',instructions: '在Number失去焦点的时候触发',callbackPar: '(event: Event)'},{parameter: 'focus',instructions: '在Number获得焦点的时候触发',callbackPar: '(event: Event)'}],tableData3: [{parameter: 'blur',instructions: '使Number失去焦点',callbackPar: '-'},{parameter: 'focus',instructions: '使Number获得焦点',callbackPar: '-'}]}},methods: {// 13213}
}
</script>
5.效果图



相关文章:

vue数字输入框
目录 1.emitter.JS function broadcast (componentName, eventName, params) {this.$children.forEach(child > {var name child.$options.componentNameif (name componentName) {child.$emit.apply(child, [eventName].concat(params))} else {broadcast.apply(child, …...

JavaScript—BOM
BOM是什么? Browser Object Model是浏览器对象模型 官方:浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该…...
 asp.net一个现有的连接被远程主机强行关闭)
C# SocketException(0x2746) asp.net一个现有的连接被远程主机强行关闭
问题原因 如果网页能正常访问,那就是TLS版本支持的问题。 我遇到的问题是: 项目用的是NET Framework 4.6.1,但是 learn.microsoft.com 提到 NET Framework 4.6及更早版本 不支持 TLS 1.1 和 TLS 1.2。 NET Framework 4.6.2 及更高版本 支持 …...

博客系统后端(项目系列2)
目录 前言 : 1.准备工作 1.1创建项目 1.2引入依赖 1.3创建必要的目录 2.数据库设计 2.1博客数据 2.2用户数据 3.封装数据库 3.1封装数据库的连接操作 3.2创建两个表对应的实体类 3.3封装一些必要的增删改查操作 4.前后端交互逻辑的实现 4.1博客列表页 …...
随机化快速排序(Java 实例代码)
随机化快速排序 一、概念及其介绍 快速排序由 C. A. R. Hoare 在 1960 年提出。 随机化快速排序基本思想:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数…...

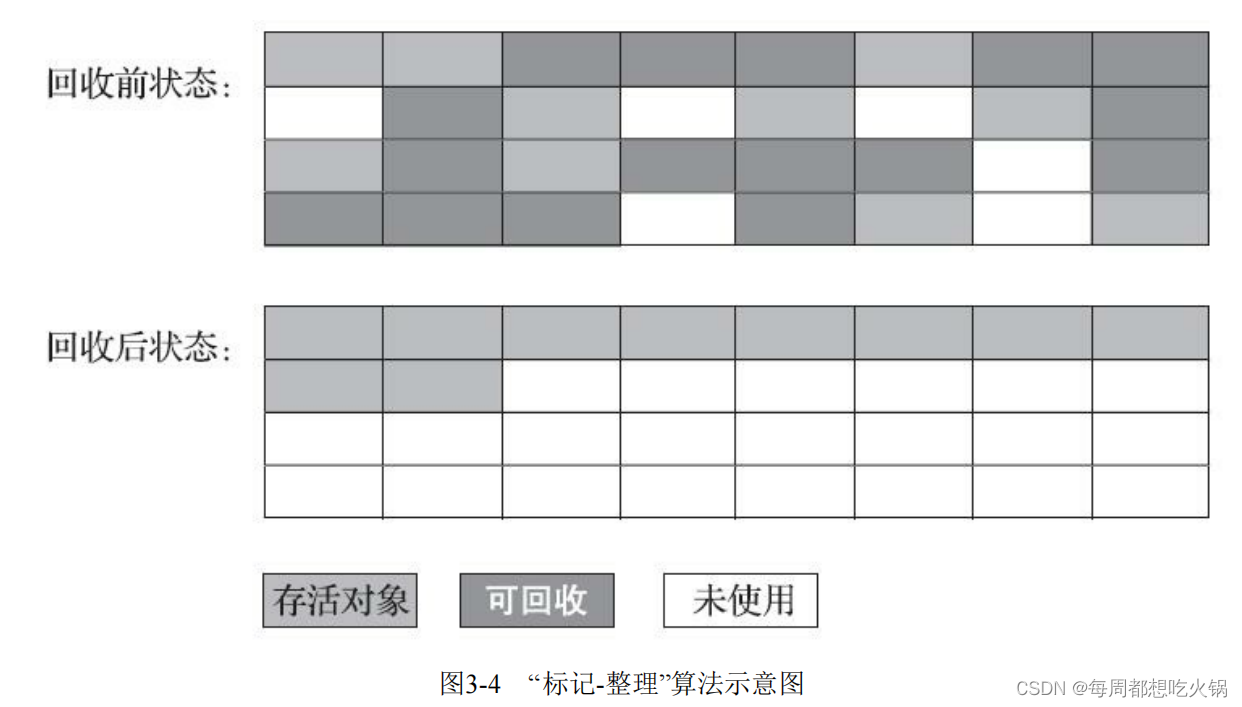
JVM 垃圾收集
垃圾收集 分代理论Java 堆的内存分区不同分代收集垃圾收集算法 分代理论 弱分代假说:绝大多数对象都是朝生夕灭,即绝大多数对象都是用完很快需要销毁的。强分代假说:熬过多次垃圾收集过程的对象就越难以消亡,即如果对象经过多次垃…...

kubesphere中部署grafana实现dashboard以PDF方式导出
1,部署grafana-image-renderer 2,部署grafana GF_RENDERING_SERVER_URL http://ip:30323/render #grafana-image-renderer地址 GF_RENDERING_CALLBACK_URL http://ip:32403/ #grafana地址 GF_LOG_FILTERS rend…...

【环境配置】Android-Studio-OpenCV-JNI以及常见错误 ( 持续更新 )
最近一个项目要编译深度学习的库,需要用到 opencv 和 JNI,本文档用于记录环境配置中遇到的常见错误以及解决方案 Invalid Gradle JDK configuration found failed Invalid Gradle JDK configuration foundInvalid Gradle JDK configuration found. Open…...

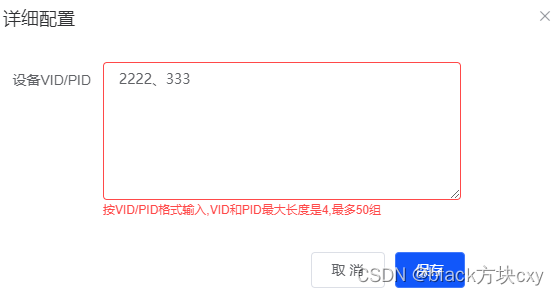
js 正则表达式 验证 :页面中一个输入框,可输入1个或多个vid/pid,使用英文逗号隔开...
就是意思一个输入框里面,按VID/PID格式输入,VID和PID最大长度是4,最多50组 1、页面代码 <el-form ref"ruleForm" :model"tempSet" :rules"rules" label-position"right"> <!-- 最多 50组,每组9个字符…...

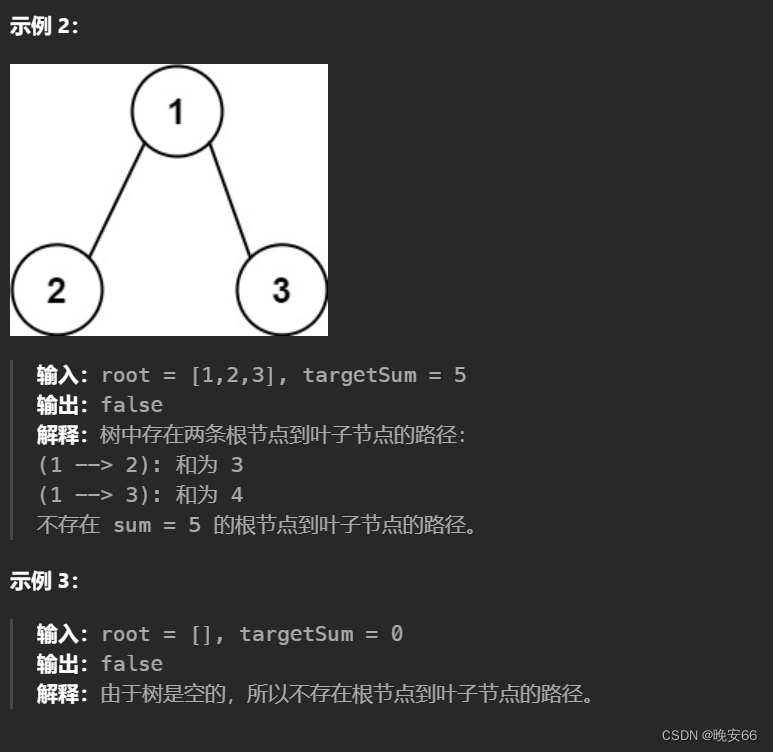
【算法与数据结构】112、LeetCode路径总和
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:本题通过计算根节点到叶子节点路径上节点的值之和,然后再对比目标值。利用文章【算法和数据…...

②matlab桌面和编辑器
目录 matlab编辑器练习 运行脚本 matlab编辑器练习 您可以通过点击灰色代码框在脚本中输入命令。 准备就绪后,您可以通过点击蓝色的提交按钮提交代码。 任务 在脚本中输入命令 r 3。 2.任务 在脚本中添加命令 x pi*r^2。 附加练习 当您在实时编辑器中完成…...

高亮img、pdf重点部分(html2canvas、pdfjs-dist、react-pdf)
可用业务场景 报销单据审批中,高亮发票部分 需求 后台返回一张图片或者pdf、返回一组坐标,坐标类型[number,number,number,number],分别代表了x、y、width、height。需要根据坐标在图片上高亮出来坐标位置。如下图 高亮的坐标是࿱…...

18.神奇导航菜单指示器
效果 源码 <!DOCTYPE html> <html> <head> <title>Magic Menu Indicator | 03</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body><div class="navig…...

WPF+Prism+WebApi 学习总结
一、基本概念 WPF:WPF(Windows Presentation Foundation)是(微软推出的)基于Windows的用户界面框架,提供了统一的编程模型,语言和框架,做到了分离界面设计人员与开发人员的工作;WPF…...

uniapp热更新
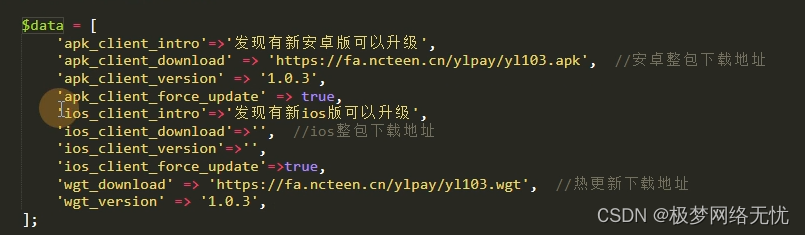
首先热更新需要wgt包; 其次先了解这两个组件 下载的方法 安装的组件 场景: 当你项目的js文件或者页面文件或者静态图片文件css文件更新的时候可以走热更新; 而当你安装新的组件插件或者开启新的权限等功能的时候就无法通过热更新进行更新了…...
)
AUTOSAR从入门到精通-【应用篇】基于CAN协议的汽车尾气后处理诊断系统的软件开发(续)
目录 尾气后处理诊断程序的开发 5.1 数据库的解析 5.1.1 寻找XML文件 5.1.2 读取XML文件...

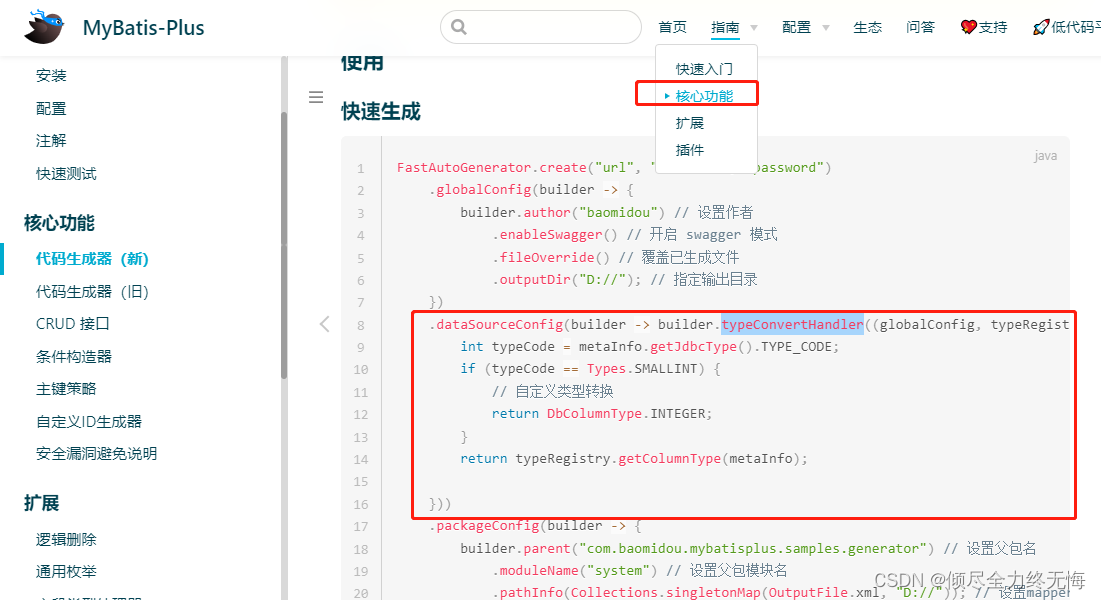
mybatis plus新版代码生成器,类型转换处理器ITypeConvertHandler使用
目录 引言关键代码源码分析记录一坑类型转换的第二种方式完整源码地址 引言 当默认生成的数据类型不满足时,就需要自定义指定要生成的类型 关键代码 FastAutoGenerator.create(url, username, password).dataSourceConfig(builder -> {builder.typeConvertHandl…...

python中的matplotlib画直方图(数据分析与可视化)
python中的matplotlib画直方图(数据分析与可视化) import numpy as np import pandas as pd import matplotlib.pyplot as pltpd.set_option("max_columns",None) plt.rcParams[font.sans-serif][SimHei] plt.rcParams[axes.unicode_minus]Fa…...

【详解】文本检测OCR模型的评价指标
关于文本检测OCR模型的评价指标 前言:网上关于评价标准乱七八糟的,有关于单词的,有关于段落的,似乎没见过谁解释一下常见论文中常用的评价指标具体是怎么计算的,比如DBNet,比如RCNN,这似乎好像…...
)
Python遥感图像处理应用篇038 GDAL 遥感图像特征提取(统计特征图)
1.图像统计特征 遥感图像的统计特征是对图像中像素值的统计分布进行定量化描述的过程。这些统计特征可以提供关于图像内容和特性的有用信息。下面是一些常用的遥感图像统计特征描述方法: 平均值(Mean):计算图像中所有像素值的平均值,可以反映整个图像的亮度水平。 方差(…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
