如何使用CSS创建渐变阴影?
随着网络的不断发展,制作漂亮的 UI 是提高客户在网站上的参与度的最重要的工作之一。改善前端外观的方法之一是在 CSS 中应用渐变阴影。应用渐变阴影的两种最重要的方法是线性渐变和径向渐变。
渐变阴影可用于吸引用户对特定信息的注意力,应用悬停或焦点效果,或为网站提供 Web3 外观和感觉。以下我们将通过实际示例来分析两种渐变阴影。
我们将利用两个重要的CSS概念来获得效果,一个是filter属性,另一个是::after伪类。伪类将用于创建假背景,而过滤器属性将用于对周围背景应用模糊效果。
方法一:线性渐变阴影
在此示例中,我们将了解如何在卡片上应用线性渐变阴影效果。
语法
.classname::after{ background: linear-gradient(direction, color1, [color2, color3.......]);inset: -0.5rem;filter: blur(25px);.......
}
其中,classname 是指分配给给定标签的类,direction 属性表示颜色的线性排列应沿哪个方向排列。这可以以“deg”形式提供,也可以使用预先设计的字符串(例如“to right”)。
算法
第一步:创建网站的html文档骨架,并为需要渐变效果的标签指定类名。
第 2 步:使用 ::after 伪类,其类名与分配给标记的类名相同。
第 3 步:使用 Linear−gradient() CSS 函数用所需的渐变颜色填充伪类的背景。
第4步:为了确保伪类永远不会叠加在原始类上,请在伪类中添加 z−index 属性,其值低于分配给原始类的值。
第5步:给伪类添加一点inset属性,使原始类不完全覆盖背景。
第6步:最后应用渐变阴影效果,对伪组件应用模糊。
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Linear Gradient Shadow</title>
</head>
<body><div class="gradient"><h1>Welcome to Tutorials Point</h1></div><style>*{margin: 0px;padding: 0px;}.gradient{margin-top: 20px;margin-left: 5%;width: 90%;position: relative;border-radius: 10px;padding-top: 15px;padding-bottom: 15px;padding-right: 10px;padding-left: 10px;background-color: black;}h1{color: white;text-align: center;}.gradient::after{content: "";position: absolute;z-index: -100;background: linear-gradient(to right, blue, cyan,lime, green, yellow, orange, red);inset: -0.5rem;filter: blur(25px);}</style>
</body>
</html>
方法二:径向渐变阴影
在此示例中,我们将了解如何将径向渐变阴影效果应用到相同的卡片效果并观察变化。
语法
.classname::after{ background: radial-gradient(color1, [color2, color3.......]);inset: -0.5rem;filter: blur(25px);.......
}
算法
第一步:创建网站的html文档骨架,并为需要渐变效果的标签指定类名。
第 2 步:使用 ::after 伪类,其类名与分配给标记的类名相同。
第 3 步:使用 Radial−gradient() CSS 函数用所需的渐变颜色填充伪类的背景。
第4步:为了确保伪类永远不会叠加在原始类上,请在伪类中添加 z−index 属性,其值低于分配给原始类的值。
第5步:给伪类添加一点inset属性,使原始类不完全覆盖背景。
第6步:最后应用渐变阴影效果,对伪组件应用模糊。
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Radial Gradient Shadow</title>
</head>
<body><div class="gradient"><h1>Welcome to Tutorials Point</h1></div><style>*{margin: 0px;padding: 0px;}.gradient{margin-top: 20px;margin-left: 5%;width: 90%;position: relative;padding-top: 50px;padding-bottom: 50px;border-radius: 10px;padding-right: 10px;padding-left: 10px;background-color: black;}h1{color: white;text-align: center;}.gradient::after{content: "";position: absolute;z-index: -100;background: radial-gradient(yellow, red, blue);inset: -1rem;filter: blur(10px);}</style>
</body>
</html>
总结
径向渐变颜色源自标签的中心,从上面的例子可以看出,黄色完全被黑色背景叠加,而在卡片侧面的中点处发现了一些红色的痕迹。另一方面,在线性渐变中,没有观察到叠加,因为它根据提供的方向沿所有边均匀分布所有颜色。
我们还可以调整 inset 和 Blur 的值来增加或减少渐变效果所覆盖的区域。负值越大,渐变就越突出,而模糊值则使效果在两侧更加分散。
相关文章:

如何使用CSS创建渐变阴影?
随着网络的不断发展,制作漂亮的 UI 是提高客户在网站上的参与度的最重要的工作之一。改善前端外观的方法之一是在 CSS 中应用渐变阴影。应用渐变阴影的两种最重要的方法是线性渐变和径向渐变。 渐变阴影可用于吸引用户对特定信息的注意力,应用悬停或焦点…...

perl send HTTP Request
perl send HTTP Request 使用Perl进行发送HttP请求 use LWP::UserAgent; use HTTP::Request; use HTTP::Headers; use JSON::PP;my $test_url "htttp://127.0.0.1:8080/update/";sub sendHttp{my $user_agent LWP::UserAgent->new(timeout>60);my ($url, $…...

阿里云CDN缓存预热与刷新以及常见的故障汇总
文章目录 1.为CDN缓存的文件增加过期时间2.CDN缓存预热配置3.CDN缓存刷新配置4.常见故障 CDN缓存预热指的是主动将要缓存的文件推送到全国各地的CDN边缘加速器上,减少回源率,提供命中率。 缓存刷新指的是后期上传了同名的文件,之前的缓存已经…...

Oracle创建控制列表ACL(Access Control List)
Oracle创建控制列表ACL(Access Control List) Oracle ACL简介一、先登陆163邮箱设置开启SMTP。二、Oracle ACL控制列表处理(一)创建ACL(create_acl)(二)添加ACL权限(add_…...

3D模型转换工具HOOPS Exchange助力打造虚拟现实应用程序
挑战: 支持使用各种 CAD 系统和 CAD 文件格式的客户群向可视化硬件提供快速、准确的数据加载提供对详细模型信息的访问,同时确保高帧率性能 解决方案: HOOPS Exchange领先的CAD数据转换工具包 结果: 确保支持来自领先工程软件…...

python web GUI框架-NiceGUI 教程(二)
python web GUI框架-NiceGUI 教程(二) streamlit可以在一些简单的场景下仍然推荐使用,但是streamlit实在不灵活,受限于它的核心机制,NiceGUI是一个灵活的web框架,可以做web网站也可以打包成独立的exe。 基…...

RT_Thread内核机制学习(二)
对于RTT来说,每个线程创建时都自带一个定时器 rt_err_t rt_thread_sleep(rt_tick_t tick) {register rt_base_t temp;struct rt_thread *thread;/* set to current thread */thread rt_thread_self();RT_ASSERT(thread ! RT_NULL);RT_ASSERT(rt_object_get_type(…...

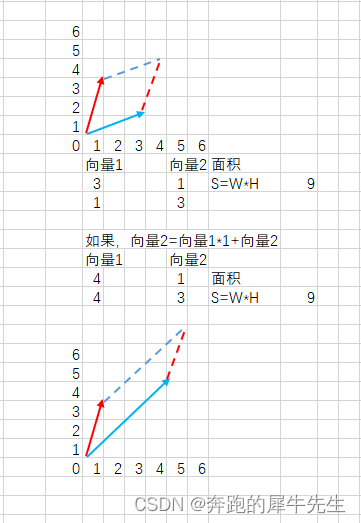
线性代数的学习和整理12: 矩阵与行列式,计算上的差别对比
目录 1 行列式和矩阵的比较 2 简单总结矩阵与行列式的不同 3 加减乘除的不同 3.1 加法不同 3.2 减法不同 3.3 标量乘法/数乘 3.3.1 标准的数乘对比 3.3.2 数乘的扩展 3.4 乘法 4 初等线性变换的不同 4.1 对矩阵进行线性变换 4.2 对行列式进行线性变换 1 行列式和…...

2023年MySQL核心技术面试第一篇
目录 一 . 存储:一个完整的数据存储过程是怎样的? 1.1 数据存储过程 1.1.1 创建MySQl 数据库 1.1.1.1 为什么我们要先创建一个数据库,而不是直接创建数据表? 1.1.1.2基本操作部分 1.2 选择索引问题 二 . 字段:这么多的…...

linux启动jar 缺失lib
linux启动jar包时,找不到报错 [rootebs-141185 xl-admin]# java -Djava.library.path/home/kabangke/xl-admin/lib -jar /home/kabangke/xl-admin/xl-admin.jar Exception in thread "main" java.lang.NoClassDefFoundError: org/springframework/web/se…...

【Bash】常用命令总结
文章目录 1. 文件查询1.1 查看文件夹内(包含子文件夹)文件数量1.2 查看文件夹大小 任务简介: 对bash常用命令进行总结。 任务说明: 对平时工作中使用bash的相关命令做一个记录和说明,方便以后查阅。 1. 文件查询 1.…...

小研究 - Java虚拟机性能及关键技术分析
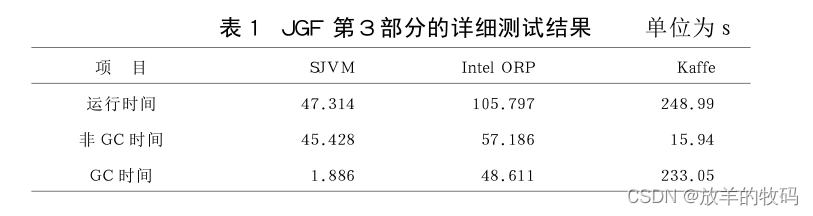
利用specJVM98和Java Grande Forum Benchmark suite Benchmark集合对SJVM、IntelORP,Kaffe3种Java虚拟机进行系统测试。在对测试结果进行系统分析的基础上,比较了不同JVM实现对性能的影响和JVM中关键模块对JVM性能的影响,并提出了提高JVM性能的一些展望。…...

Repo manifests默认default.xml清单文件中的各个标签详解
Repo简介 “Repo” 是一个用于管理多个Git存储库的工具,通常与Google的Android开发项目一起使用。它允许您在一个命令下轻松地进行多个Git存储库的同步、下载和管理。 repo下载安装 从清华镜像源下载 mkdir ~/bin PATH~/bin:$PATH curl https://mirrors.tun…...

javacv基础02-调用本机摄像头并预览摄像头图像画面视频
引入架包: <dependency><groupId>org.openpnp</groupId><artifactId>opencv</artifactId><version>4.5.5-1</version></dependency><dependency><groupId>org.bytedeco</groupId><artifactId…...
缓冲区与响应头)
【Nginx21】Nginx学习:FastCGI模块(三)缓冲区与响应头
Nginx学习:FastCGI模块(三)缓冲区与响应头 缓存相关的内容占了 FastCGI 模块将近一小半的内容,当然,用过的人可能不多。而今天的内容说实话,我平常也没怎么用过。第一个是缓冲区相关的知识,其实…...
)
正则表达式(常用字符简单版)
量词 字符类 边界匹配 分组和捕获 特殊字符 字符匹配 普通字符:普通字符按照字面意义进行匹配,例如匹配字母 "a" 将匹配到文本中的 "a" 字符。元字符:元字符具有特殊的含义,例如 \d 匹配任意数字字符…...

从零开始学习Python爬虫:详细指南
导言: 随着互联网的迅速发展,大量的数据可供我们利用。而Python作为一种简单易学且功能强大的编程语言,被广泛应用于数据分析和处理。学习Python爬虫技术,能够帮助我们从互联网上获取数据,并进行有效地分析和利用。本文…...

分布式计算框架:Spark、Dask、Ray
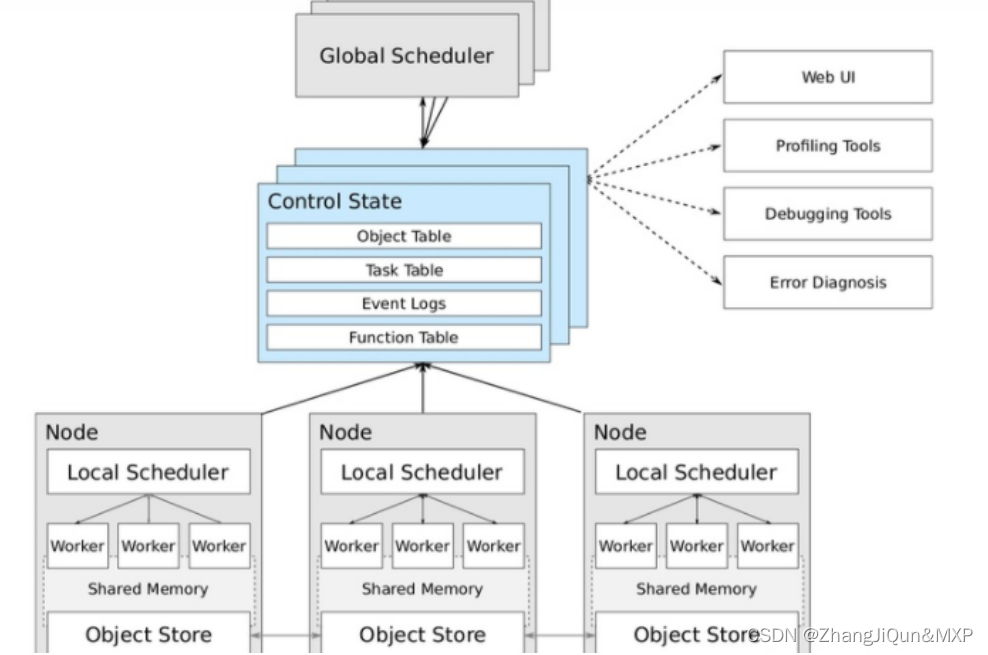
目录 什么是分布式计算 分布式计算哪家强:Spark、Dask、Ray 2 选择正确的框架 2.1 Spark 2.2 Dask 2.3 Ray 什么是分布式计算 分布式计算是一种计算方法,和集中式计算是相对的。 随着计算技术的发展,有些应用需要非常巨大的计算能力才…...

什么是伪类链(Pseudo-class Chaining)?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ Pseudo-class Chaining⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚…...

每日一题:leetcode 57 插入区间
给你一个 无重叠的 ,按照区间起始端点排序的区间列表。 在列表中插入一个新的区间,你需要确保列表中的区间仍然有序且不重叠(如果有必要的话,可以合并区间)。 示例 1: 输入:intervals [[1,3…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
)
iOS 项目怎么构建稳定性保障机制?一次系统性防错经验分享(含 KeyMob 工具应用)
崩溃、内存飙升、后台任务未释放、页面卡顿、日志丢失——稳定性问题,不一定会立刻崩,但一旦积累,就是“上线后救不回来的代价”。 稳定性保障不是某个工具的功能,而是一套贯穿开发、测试、上线全流程的“观测分析防范”机制。 …...

解决MybatisPlus使用Druid1.2.11连接池查询PG数据库报Merge sql error的一种办法
目录 前言 一、问题重现 1、环境说明 2、重现步骤 3、错误信息 二、关于LATERAL 1、Lateral作用场景 2、在四至场景中使用 三、问题解决之道 1、源码追踪 2、关闭sql合并 3、改写处理SQL 四、总结 前言 在博客:【写在创作纪念日】基于SpringBoot和PostG…...
