CSS实现白天/夜晚模式切换
目录
功能介绍
示例
原理
代码
优化
总结
功能介绍
在网页设计和用户体验中,模式切换功能是一种常见的需求。模式切换可以为用户提供不同的界面外观和布局方案,以适应其个人偏好或特定环境。在这篇博客中,我们将探索如何使用纯CSS实现一个简单的模式切换效果,无需依赖JavaScript的运行。
示例

原理
通过复选框的选中状态和CSS选择器来控制开关按钮的显示效果。当复选框被选中时,通过选择器选中相邻的元素,然后应用相应的样式改变。常用于创建交互效果和状态切换控件的UI设计。
代码
<template><div><input type="checkbox" id="modeCheckBox"><div class="container"><button><label for="modeCheckBox">切换模式</label></button><p>123</p></div></div>
</template><style>
#modeCheckBox {display: none;
}.container {width: 100%;height: 600px;transition: all 1s;
}#modeCheckBox:checked+.container {background: #000;color: #fff;
}
</style> 在视图中,我们使用了一个<input>元素来实现复选框,它的id属性被设置为modeCheckBox。接着,我们创建了一个包含按钮和段落的容器,其外部包裹了复选框和容器本身。容器具有.container的类选择器,设置了宽度、高度和过渡效果。
在样式中,我们使用了display: none;来隐藏复选框,以便只使用自定义按钮进行模式切换。.container类选择器定义了容器的样式,包括宽度、高度和过渡效果。当复选框被选中时,通过使用#modeCheckBox:checked+.container选择器,我们可以改变容器的背景色和文字颜色,从而实现模式切换的效果。
优化
<template><div class="mode-toggle"><input type="checkbox" id="modeCheckBox"><label for="modeCheckBox" class="switch"></label><div class="container"><p>这是一个示例文本。</p></div></div>
</template><style>
.mode-toggle {position: relative;
}.mode-toggle #modeCheckBox {display: none;
}.mode-toggle .switch {position: absolute;top: 0;right: 10%;width: 60px;height: 34px;background-color: #ccc;border-radius: 17px;cursor: pointer;transition: background-color 0.3s ease;
}.mode-toggle .switch::after {content: "";position: absolute;top: 2px;left: 2px;width: 30px;height: 30px;background-color: #fff;border-radius: 50%;transform: translateX(0);transition: transform 0.3s ease;
}#modeCheckBox:checked+.switch {background-color: #2196F3;
}#modeCheckBox:checked+.switch::after {transform: translateX(26px);
}.container {width: 100%;height: 500px;transition: all 1s;
}#modeCheckBox:checked~.container {background: #000;color: #fff;
}
</style>
在上述代码中,我们使用了<input>元素来创建一个复选框,它的id属性设置为modeCheckBox。复选框后面是一个<label>元素,通过设置for属性与复选框关联。我们使用一个带有背景色的<label>元素作为模拟开关按钮,通过CSS实现其样式。在<div>容器中,我们可以放置需要随模式切换而改变外观的内容,这里使用了一个示例段落。
在CSS部分,我们首先对模拟开关按钮的样式进行了定义,包括背景颜色、边框半径和过渡效果。使用::after伪元素创建了一个白色圆点,表示开关状态。使用transform属性实现开关滑动的效果。
通过选择器#modeCheckBox:checked + .switch和#modeCheckBox:checked + .switch::after,我们定义了复选框选中时模拟开关按钮和圆点的样式改变,从而实现模式切换时的动画效果。
通过这段纯CSS代码的实现,我们成功地创建了一个基本的模式切换效果。用户可以点击模拟开关按钮,切换模式,而无需任何JavaScript代码的介入。

总结
使用纯CSS实现模式切换功能的好处之一是它可以提供更好的性能,尤其是在移动设备上。纯CSS解决方案能够充分利用浏览器的硬件加速,并避免了JavaScript引擎的运行开销。此外,纯CSS实现还能简化代码结构,减少对外部脚本的依赖。
需要注意的是,纯CSS解决方案适用于一些简单的切换效果,对于更复杂的交互和动态内容变化可能需要借助JavaScript来实现。
总之,通过本篇博客,我们探索了如何使用纯CSS实现模式切换效果。这种纯CSS解决方案不仅提供了一种简单而轻量的方式切换模式,同时也可以提升页面性能和用户体验。希望这个示例对你的项目有所启发,进一步发展和优化模式切换功能。
相关文章:

CSS实现白天/夜晚模式切换
目录 功能介绍 示例 原理 代码 优化 总结 功能介绍 在网页设计和用户体验中,模式切换功能是一种常见的需求。模式切换可以为用户提供不同的界面外观和布局方案,以适应其个人偏好或特定环境。在这篇博客中,我们将探索如何使用纯CSS实现一…...

selenium实现输入数字字母验证码
思路 1. 登录url 2. 获取验证码坐标 3. 根据桌标截图验证码 4. 对验证码进行识别 5. 自动输入验证码 测试代码 import os import time from io import BytesIO from PIL import Image from selenium import webdriver from selenium.webdriver.common.by import By impo…...

Docker的运用
文章目录 一、 Docker介绍二、Docker常用命令三、Docker 部署微服务项目四、Docker 使用场景五、Docker模拟场景5.1 模拟部署Nacos5.2 模拟部署Mongodb5.3 模拟部署RabbitMQ 一、 Docker介绍 Docker是一种开源软件平台,用于在不同的操作系统(如Windows、…...

在项目中快速搭建机器学习的流程
在软件开发领域,机器学习框架发挥着关键作用,为开发人员提供强大的人工智能工具、库和算法,以有效地利用机器学习的潜力。从本质上讲,机器学习使计算机能够从数据中学习并做出预测或决策,而无需明确编程。 机器学习框…...

计网-All
路由器的功能与路由表的查看_路由器路由表_傻傻小猪哈哈的博客-CSDN博客路由基础-直连路由、静态路由与动态路由的概念_MikeVane-bb的博客-CSDN博客路由器的功能与路由表的查看_路由器路由表_傻傻小猪哈哈的博客-CSDN博客 直连路由就是路由器直接连了一个网段,他就…...

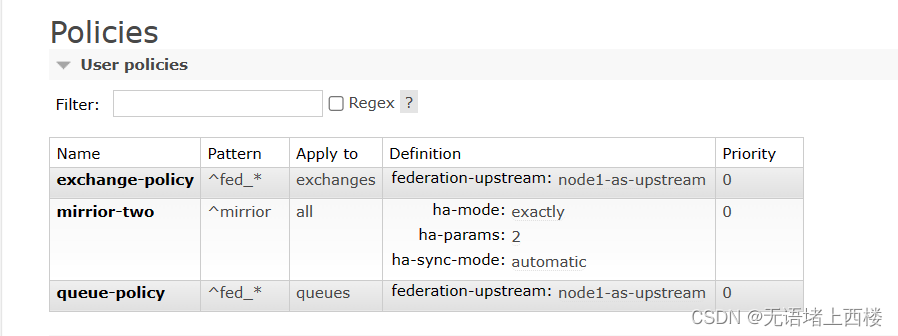
Rabbitmq的Federation Exchange
(broker 北京 ) , (broker 深圳 ) 彼此之间相距甚远,网络延迟是一个不得不面对的问题。有一个在北京的业务(Client 北京 ) 需要连接 (broker 北京 ) ,向其中的交换器 exchangeA 发送消息,此时的网络延迟很小,(C…...

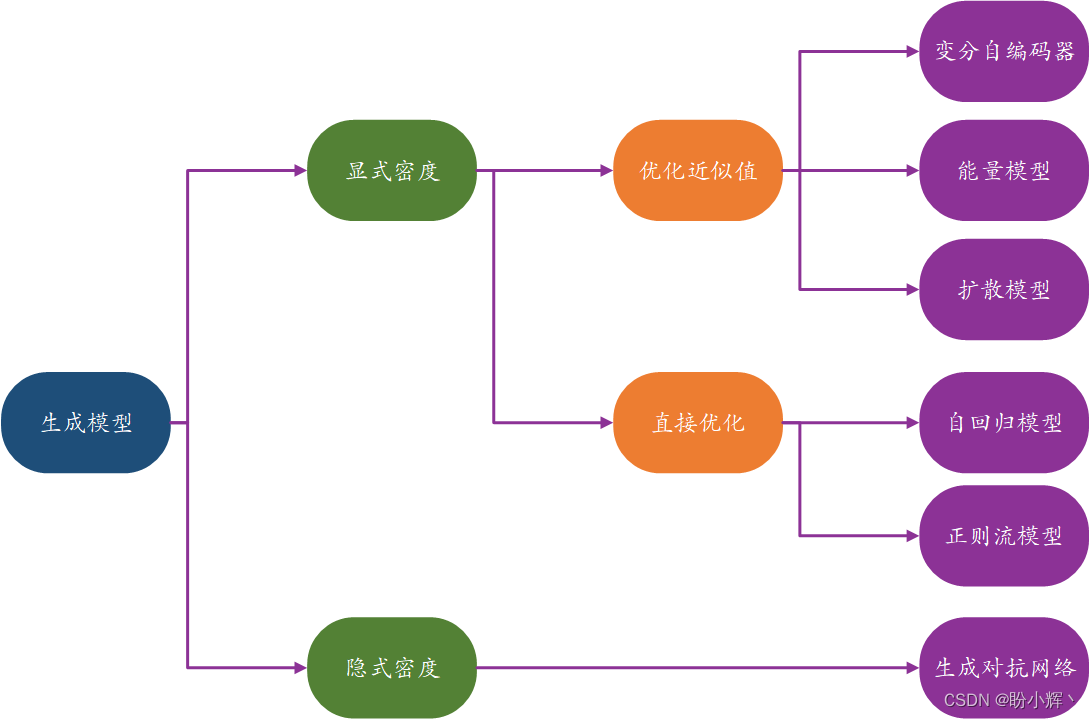
AIGC - 生成模型
AIGC - 生成模型 0. 前言1. 生成模型2. 生成模型与判别模型的区别2.1 模型对比2.2 条件生成模型2.3 生成模型的发展2.4 生成模型与人工智能 3. 生成模型示例3.1 简单示例3.2 生成模型框架 4. 表示学习5. 生成模型与概率论6. 生成模型分类小结 0. 前言 生成式人工智能 (Generat…...

如何优雅地创建一个自定义的Spring Boot Starter
优雅永不过时,希望看完本文,你会觉得starter如此优雅! Spring Boot Starter是一种简化Spring Boot应用开发的机制,它可以通过引入一些预定义的依赖和配置,让我们快速地集成某些功能模块,而无需繁琐地编写代…...

Hbase--技术文档--单机docker基础安装(非高可用)
环境准备-docker 配置Linux服务器华为云耀云服务器之docker安装,以及环境变量安装 java (虚拟机一样适用)_docker配置java环境变量_一单成的博客-CSDN博客 说明: 本文章安装方式为学习使用的单体hbase项目。主要是学习ÿ…...

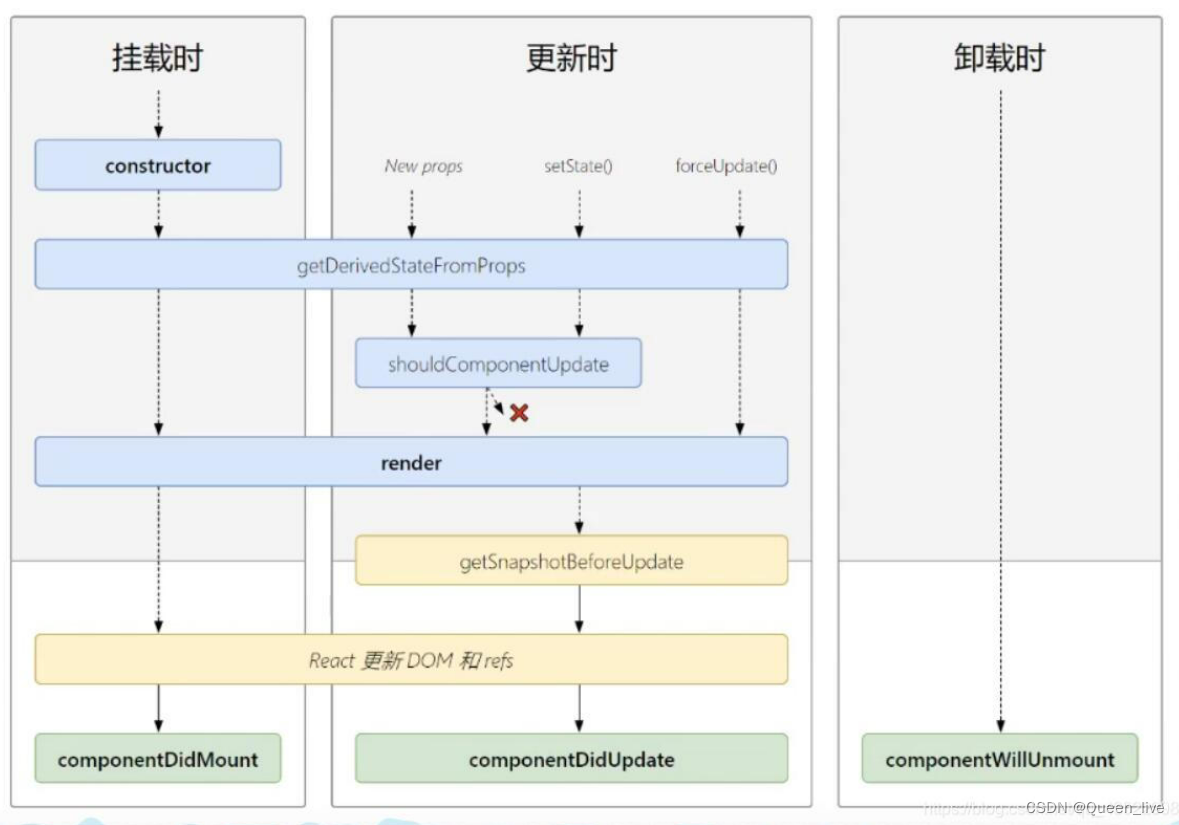
React 生命周期新旧对比
前言 React16.4版本之后使用了新的生命周期,它使用了一些新的生命周期钩子(getDerivedStateFromProps、getSnapshotBeforeUpdate),并且即将废弃老版的3个生命周期钩子(componentWillMount、componentWillReceiveProps…...

云计算存储类型
一、共享存储模式 NAS: ①一种专门用于存储和共享文件的设备,它通过网络连接到计算机或其他设备, 提供了一个中心化的存储解决方案 ②存储网络使用IP网络 ,数据存储共享基于文件 ③本质上为:NFS和CIFS文件共享服务器 ④提供的不是一个磁盘块…...

javacv基础03-调用本机摄像头并截图保存到本地磁盘
基于基础02 的基础上对视频进行取帧保存 代码如下: package com.example.javacvstudy;/*** 本地摄像头截图*/import org.bytedeco.javacv.CanvasFrame; import org.bytedeco.javacv.FrameGrabber; import org.bytedeco.javacv.OpenCVFrameConverter; import org.b…...

Python读取Windows注册表的实战代码
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

macOS 安装 Homebrew 详细过程
文章目录 macOS 安装 Homebrew 详细过程Homebrew 简介Homebrew 安装过程设置环境变量安装 Homebrew安装完成后续设置(重要)设置环境变量homebrew 镜像源设置macOS 安装 Homebrew 详细过程 本文讲解了如何使用中科大源安装 Homebrew 的安装过程,文章里面的所有步骤都是必要的,需…...

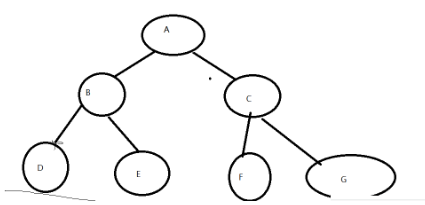
数据结构之树型结构
相关概念树的表示二叉树二叉树性质二叉树储存 实现一颗二叉树创建遍历(前中后序)获取树中节点个数获取叶子节点个数获取第k层节点个数获取二叉树高度检测值为value元素是否存在层序遍历(需要队列来实现)判断是否为完全二叉树&…...

指针进阶详解
个人主页:点我进入主页 专栏分类:C语言初阶 C语言程序设计————KTV C语言小游戏 C语言进阶 欢迎大家点赞,评论,收藏。 一起努力,一起奔赴大厂。 目录 1.字符指针 2.指针数组 3.数组指针 4.数组传…...

QGIS 如何添加天地图
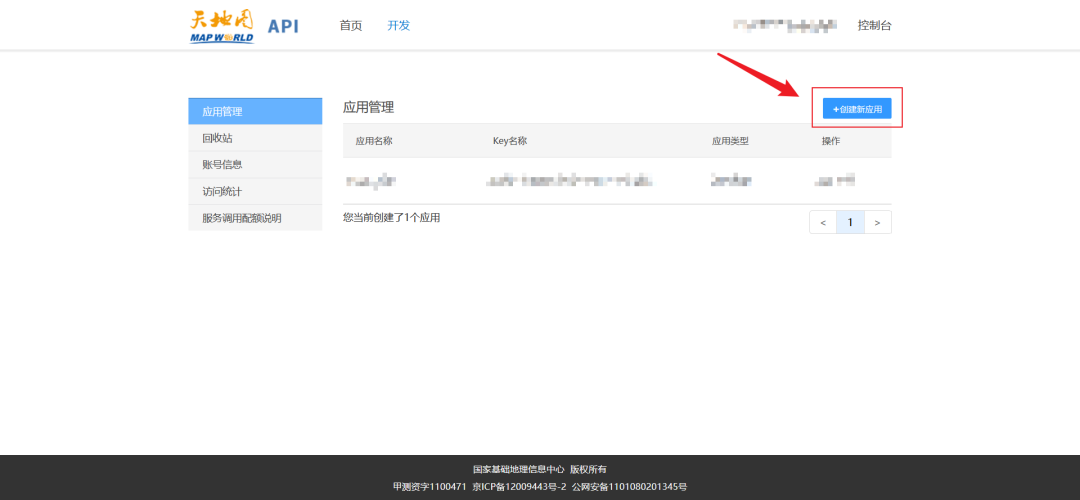
相信很多小伙伴在 QGIS 里面添加天地图的时候一定感觉很困惑,按照官网的操作申请 Key 之后,添加相对应的服务地址之后看不到地图或者地图不正常显示,今天我们就来解决这个问题 以下所有操作基于 QGIS 3.22 版本 申请 Key 1. 添加天地图的第一步需要申请 Key,首先要注册天…...

PHP8内置函数中的数学函数-PHP8知识详解
php8中提供了大量的内置函数,以便程序员直接使用常见的内置函数包括数学函数、变量函数、字符串函数、时间和日期函数等。今天介绍内置函数中的数学函数。 本文讲到了数学函数中的随机数函数rand()、舍去法取整函数floor()、向上取整函数 ceil()、对浮点数进行四舍…...

云计算企业私有云平台建设方案PPT
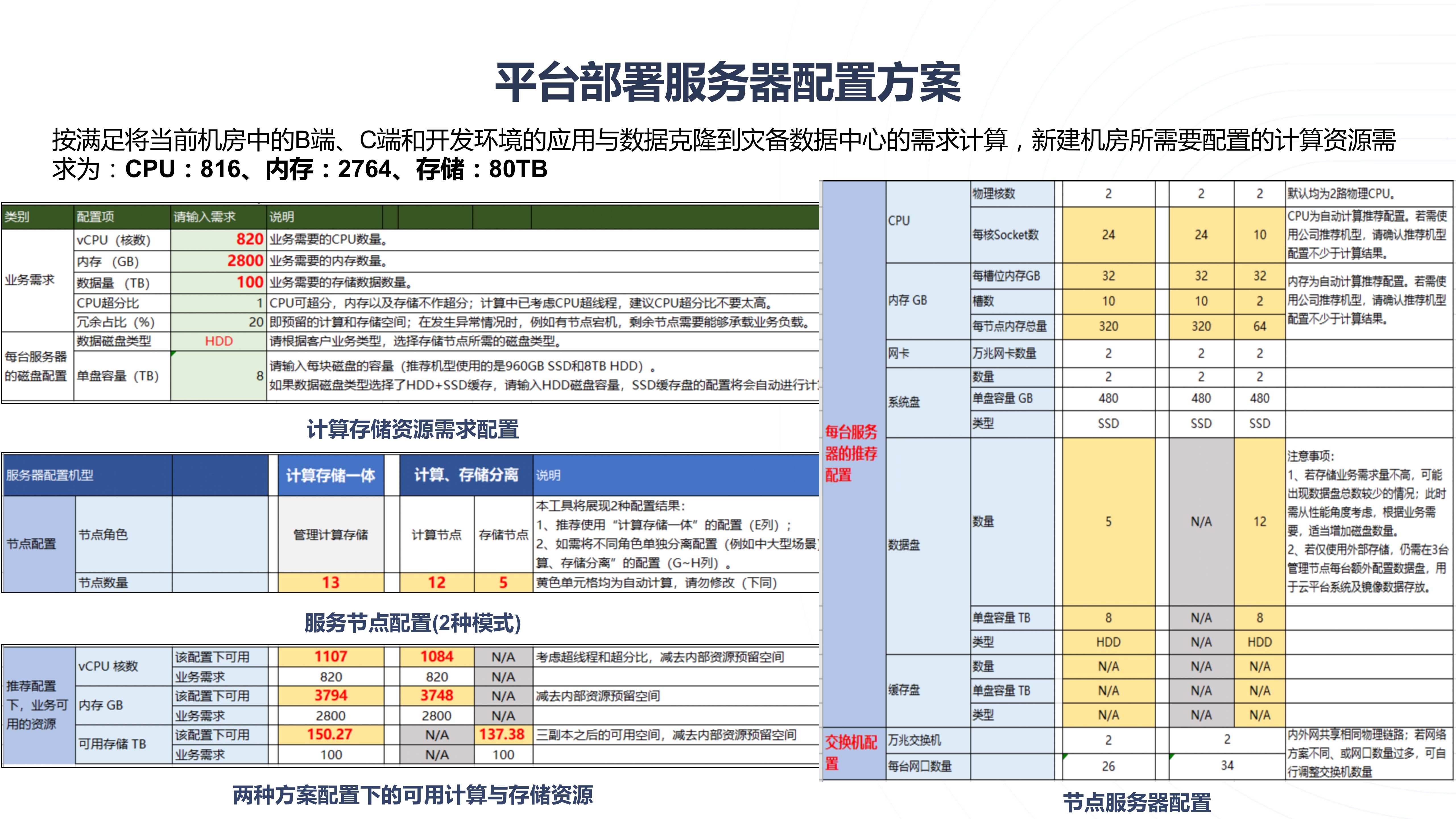
导读:原文《云计算企业私有云平台建设方案PPT》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 喜欢文章,您可以点赞评论转发本文,…...

ORA-01174: DB_FILES be compatible RAC rolling fashion complete outage
How to change the DB_FILES parameter in RAC (Doc ID 1636681.1)编辑To Bottom In this Document Goal Solution APPLIES TO: Oracle Database - Enterprise Edition - Version 10.1.0.2 and later Oracle Database Cloud Schema Service - Version N/A and later Oracle…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
