前端须知名词解释
目录
一、多维转一维
二、一维转多维
一维转多维——使用场景:分页
三、判断当前元素是否为数组
四、判断当前元素是否是空对象
五、数字分割符:提高数字可读性
六、模糊盒子(怪异盒子)与标准盒模型
七、css的filter属性
图片模糊
这个filter滤镜可以用来做全局页面变灰,
转存失败重新上传取消编辑编辑
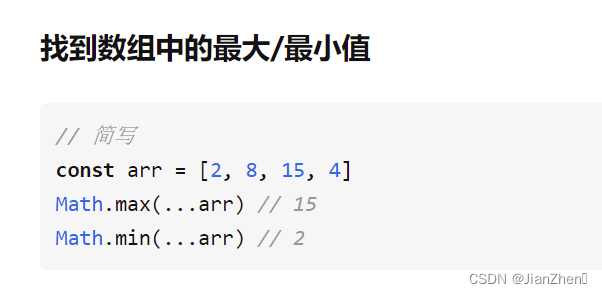
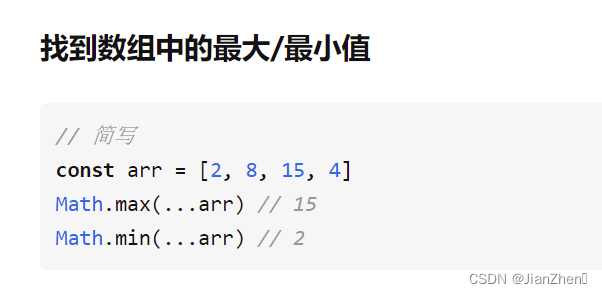
八、找到数组中的最大/最小值
九、虚拟dom
十、vue的template模版的渲染过程
十一、灰度发布(金丝雀发布、 渐进式发布)
一、多维转一维
一、使用forEach 结合 递归处理
function flatData(list,children){let resList = []list.forEach(ele => {if(ele[children]&&ele[children].length>0){resList=resList.concat(flatData(ele[children])) }else {resList.push(ele)}});return resList}二、[1,[2,[3]]].join().split(',')
三、[1,[2,[3]]].flat()二、一维转多维
一维转多维——使用场景:分页
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]; var row = 3; var multiArr = []; for (var i = 0; i < arr.length; i += row) { multiArr.push(arr.slice(i, i + row)); } console.log(multiArr);三、判断当前元素是否为数组
[1,2,3] instanceof ArrayArray.isArray([1,2,3])[1,2].constructor ===Array四、判断当前元素是否是空对象
Object.key/entries/value({}).length>0console.log(JSON.stringify({})=='{}')五、数字分割符:提高数字可读性
属于ES新增,老项目可能不支持,若要提高数字的可读性,你可以使用下划线作为分隔符来更好地区分数字的各个部分。这样做可以让数字更易读,让人一目了然,而且还能在小白面前秀一把。
var num == 1_110_000;//等同于1110000
六、模糊盒子(怪异盒子)与标准盒模型
模糊盒子的宽包含了padding、content、border,当设置padding和border时,content会被压缩,因为宽包含了padding/border。属性box-sizing:border-box;
标准盒模型的宽只有一个content,所以当我们设置padding/border时,整个元素会扩大,content不会压缩。属性:box-sizing:content-box;
七、css的filter属性
图片模糊
给img标签设置属性
filter: blur(5px);
这个filter滤镜可以用来做全局页面变灰,
filter: grayscale(1);
还记得吗,当国家公祭日等重要节日,各大网站与软件网页置灰,就是用的这个
八、找到数组中的最大/最小值

九、虚拟dom
为什么要有虚拟dom呢,很多年前在没有vue和react的时候,修改数据后在渲染页面是通过大范围全局dom循环遍历查询要更新数据的dom,这就消耗了很多计算资源,多了很多没必要的性能消耗,那么虚拟dom是怎么回事呢,虚拟dom会把页面dom元素抽象化成一个嵌套对象(从dom根节点递归得来),当我们修改数据值,会在虚拟dom对象里查找,修改的是虚拟dom对象的属性,通过diff算法对比前后的虚拟dom后才会进行真实dom的渲染。
十、vue的template模版的渲染过程
首先将template里的内容转化为render函数,接下来就是挂载实例,把render函数从根节点开始递归形成虚拟dom,通过diff算法对比新旧虚拟dom更新真实dom
十一、灰度发布(金丝雀发布、 渐进式发布)
灰度发布就是发布非稳定版本供用户使用来进行测试的一种发布方式,我们常常看到游戏会抽取部分用户发放一些账号让大家提前体验新内容,也常常看到软件提醒要不要更新到最新的测试版本来体验新功能,用户想不想当小白鼠完全自愿,开发人员可以测试服务器的稳定性和新功能的流畅度来规避风险,再根据用户反馈做出进一步的调整,然后就有了稳定版发布,是双赢的一种策略。
相关文章:

前端须知名词解释
目录 一、多维转一维 二、一维转多维 一维转多维——使用场景:分页 三、判断当前元素是否为数组 四、判断当前元素是否是空对象 五、数字分割符:提高数字可读性 六、模糊盒子(怪异盒子)与标准盒模型 七、css的filter属性 …...

React性能优化之memo缓存函数
React是一个非常流行的前端框架,但是在处理大型应用程序时,性能可能会成为一个问题。为了解决这个问题,React提供了一个称为memo的功能,它可以缓存函数并避免不必要的重新渲染。 memo是React中的一个高阶组件(HOC&…...

2023年高教社杯 国赛数学建模思路 - 案例:ID3-决策树分类算法
文章目录 0 赛题思路1 算法介绍2 FP树表示法3 构建FP树4 实现代码 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 算法介绍 FP-Tree算法全称是FrequentPattern Tree算法,就是频繁模…...

C# Emgu.CV 条码检测
效果 项目 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using Emgu.CV; using Emgu.CV.Util; using static Emgu.C…...

VueRouter的基本使用
路由的基本使用 文章目录 路由的基本使用01-VueRouterVueRouter的使用 ( 5 2)综合代码 拓展:组件存放问题 什么是路由呢? 在生活中的路由:设备和IP的映射关系 在Vue中:路径 和 组件 的 映射 关系。 01-Vu…...

网工笔记:快速认识7类逻辑接口
逻辑接口是指能够实现数据交换功能但物理上不存在、需要通过配置建立的接口。逻辑接口需要承担业务传输。 下面是我整理了7款常见的逻辑接口。 接口类型 描述 Eth-Trunk接口 具有二层特性和三层特性的逻辑接口,把多个以太网接口在逻辑上等同于一个逻辑接口&…...

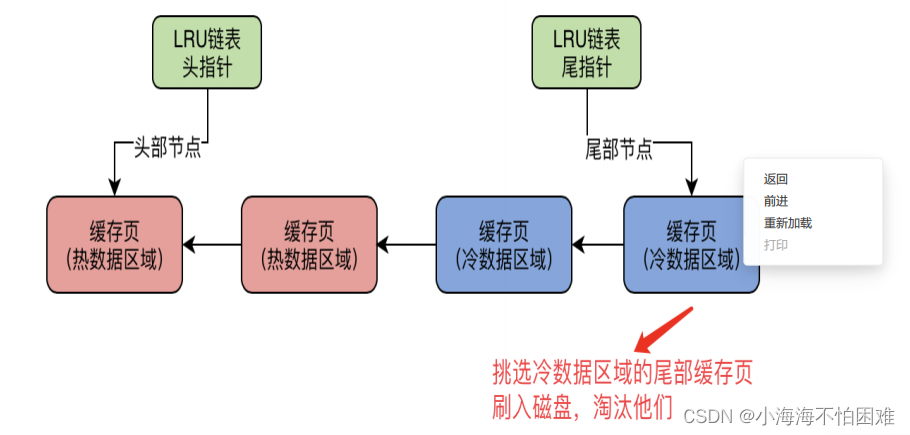
MySQL中的free链表,flush链表,LRU链表
一、free链表 1、概述 free链表是一个双向链表数据结构,这个free链表里,每个节点就是一个空闲的缓存页的描述数据块的地址,也就是说,只要你一个缓存页是空闲的,那么他的描述数据块就会被放入这个free链表中。 刚开始数…...

mac使用VsCode远程连接服务器总是自动断开并要求输入密码的解决办法
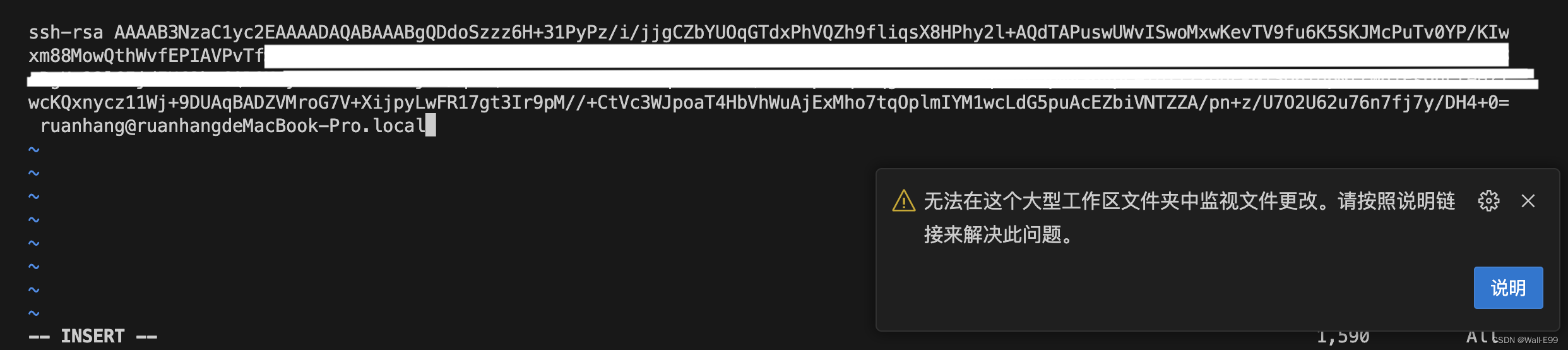
在mac中使用vscode远程连接服务器,时常会出现自动断开并要求重新输入服务器密码的问题,接下来让我们来解决它: 1、首先,在本地创建公钥: ssh-keygen 这条命令执行之后,出现提示直接回车即可;直…...

Python爬虫分布式架构 - Redis/RabbitMQ工作流程介绍
在大规模数据采集和处理任务中,使用分布式架构可以提高效率和可扩展性。本文将介绍Python爬虫分布式架构中常用的消息队列工具Redis和RabbitMQ的工作流程,帮助你理解分布式爬虫的原理和应用。 为什么需要分布式架构? 在数据采集任务中&#…...

【ES】笔记-集合介绍与API
集合是一种不允许值重复的顺序数据结构。 通过集合我们可以进行并集、交集、差集等数学运算, 还会更深入的理解如何使用 ECMAScript 2015(ES2015)原生的 Set 类。 构建数据集合 集合是由一组无序且唯一(即不能重复)的项组成的。该数据结构使用了与有限集合相同的数…...

Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【五】
😀前言 本篇博文是关于Spring Boot(Vue3ElementPlusAxiosMyBatisPlusSpring Boot 前后端分离)【五】,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章…...

二、Tomcat 安装集
一、Tomcat—Docker 1. 拉取镜像 # 1、拉取镜像(tomcat版本8,jre版本8)。 docker pull tomcat:8-jre82. 启动容器 # 2、启动一个tomcat容器。 docker run -id --name tomcat -p 8080:8080 镜像ID # 3、宿主机里新建/root/tomcat目录&#x…...

CentOS 上通过 NFS 挂载远程服务器硬盘
NFS(Network File System)是一种用于在不同的计算机系统之间共享文件和目录的协议。它允许一个计算机系统将其文件系统的一部分或全部内容暴露给其他计算机系统,使其能够像访问本地文件一样访问这些内容。在这篇博客中,我们将介绍…...

微信小程序中的 广播监听事件
定义 WxNotificationCenter.js 文件; /*** author: Di (微信小程序开发工程师)* organization: WeAppDev(微信小程序开发论坛)(http://weappdev.com)* 垂直微信小程序开发交流社区* * github地址: https://github.com/icindy/WxNotificationCenter…...

Quickstart: MinIO for Linux
单节点部署教程 1.安装Minio服务端 //wget下载二进制文件 wget https://dl.min.io/server/minio/release/linux-amd64/minio //赋予权限 chmod x minio //将minio可执行文件移入usr/local/bin目录下,使得minio可以全局执行 sudo mv minio /usr/local/bin/ 2.启动Mi…...

Java中word转Pdf工具类
背景: 最近做的一个项目中,对于word转Pdf用的地方很多,特此记录 搭建总图: 代码部分: 1.需要的jar包: aspose-words-15.8.0-jdk16.jar 注:下载好这个jar包后,在项目的根目录新建一…...

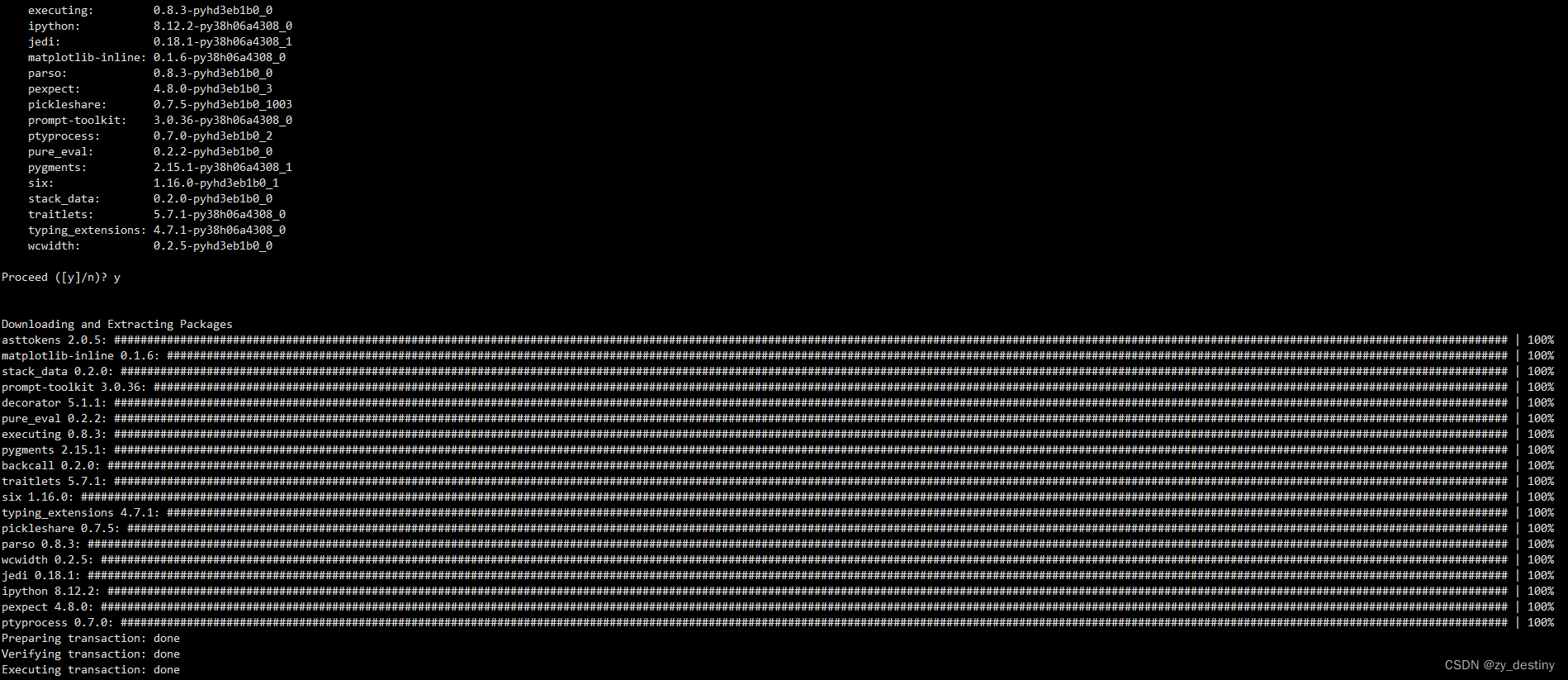
【conda install】网络慢导致报错CondaHTTPError: HTTP 000 CONNECTION FAILED for url
⭐⭐问题: 部署安装环境经常会出现由于网络慢问题,导致conda安装不了库,报错如下: Solving environment: failedCondaHTTPError: HTTP 000 CONNECTION FAILED for url <https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/…...

2023-8-28 图中点的层次(树与图的广度优先遍历)
题目链接:图中点的层次 #include <iostream> #include <cstring> #include <algorithm>using namespace std;const int N 100010;int h[N], e[N], ne[N], idx; int n, m; int q[N], d[N];void add(int a, int b) {e[idx] b, ne[idx] h[a], h…...

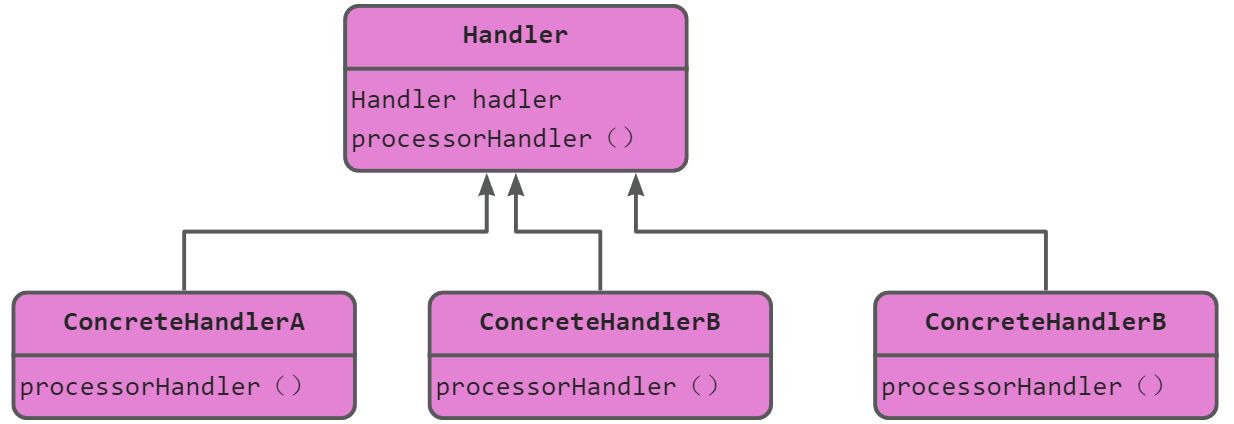
设计模式(一)
1、适配器模式 (1)概述 适配器中有一个适配器包装类Adapter,其包装的对象为适配者Adaptee,适配器作用就是将客户端请求转化为调用适配者中的接口;当调用适配器中的方法时,适配器内部会调用适配者类的方法…...

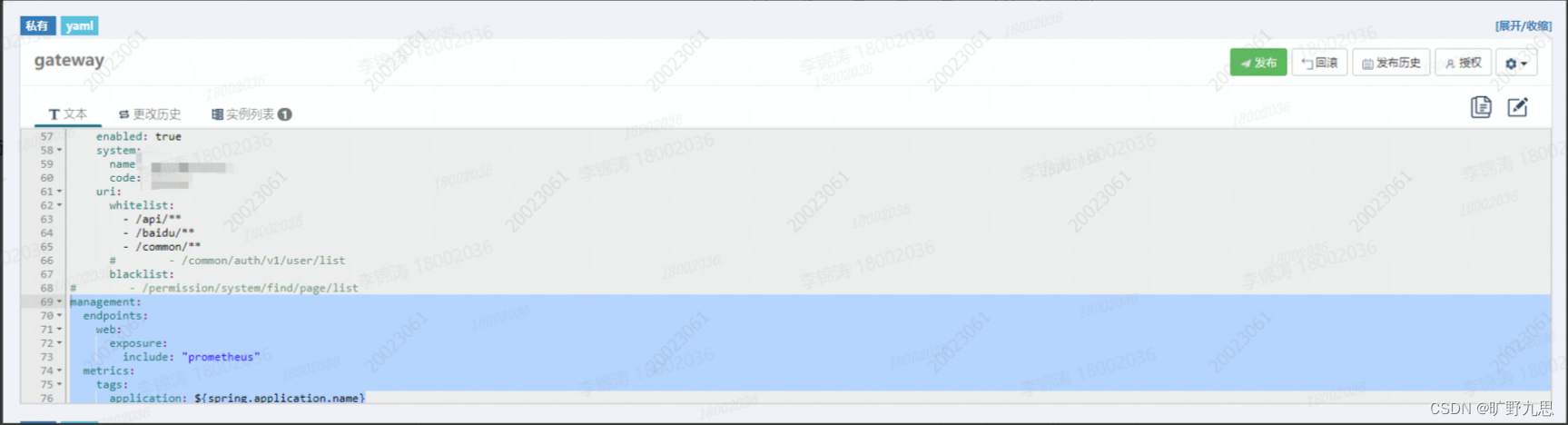
Prometheus关于微服务的监控
在微服务架构下随着服务越来越多,定位问题也变得越来越复杂,因此监控服务的运行状态以及针对异常状态及时的发出告警也成为微服务治理不可或缺的一环。服务的监控主要有日志监控、调用链路监控、指标监控等几种类型方式,其中指标监控在整个微服务监控中比重最高,也是实际生…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

