Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【五】
😀前言
本篇博文是关于Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【五】,希望你能够喜欢
🏠个人主页:晨犀主页
🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在此感谢啦😊
文章目录
- Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【五】
- 实现功能07-删除家居信息
- 需求分析/图解
- 思路分析
- 代码实现
- 实现功能08-分页显示列表
- 需求分析/图解
- 说明
- 思路分析
- 代码实现
- 完成测试
- 分页显示效果
Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【五】
实现功能07-删除家居信息
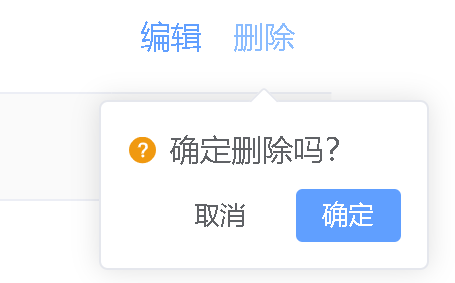
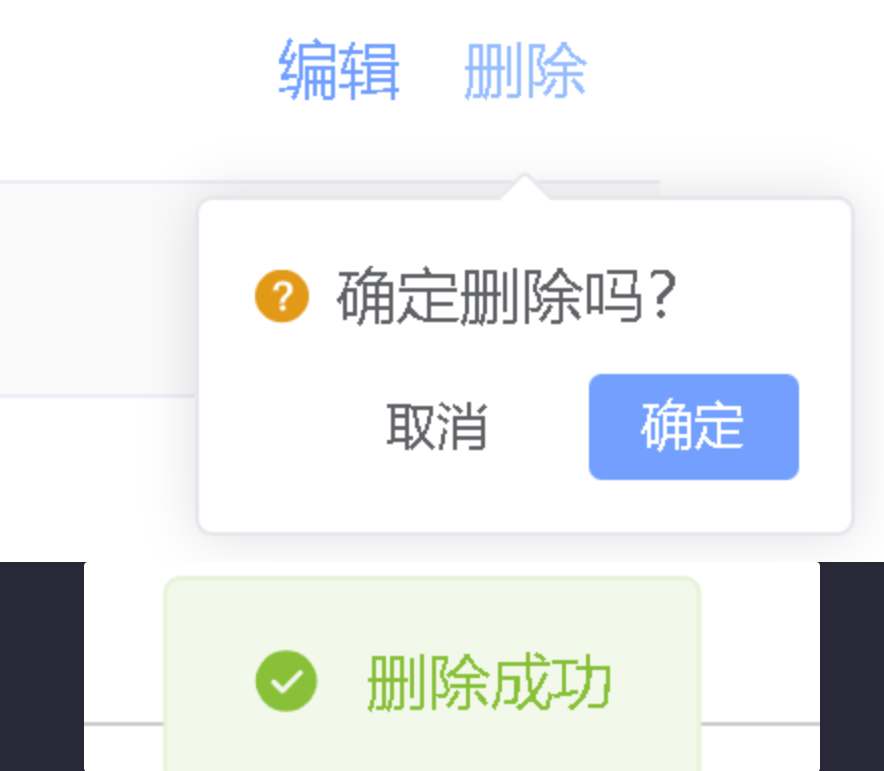
需求分析/图解


思路分析
- 完成后台代码从mapper -> service -> controller , 并对代码进行测试
- 完成前台代码,使用axios 发送http 请求,删除数据, 将数据绑定显示
代码实现
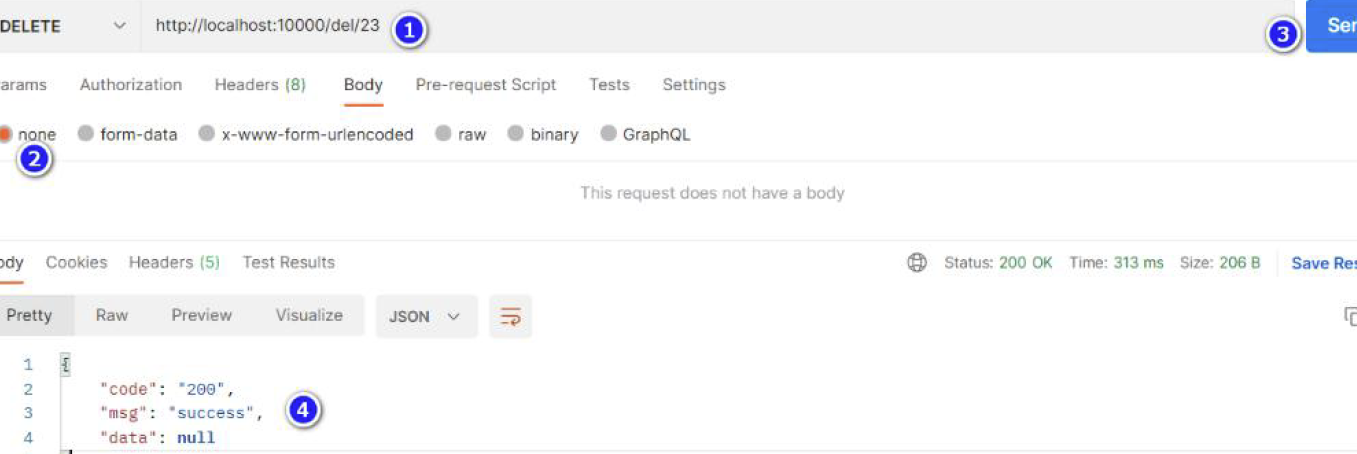
- 修改FurnController.java , 处理删除请求, 并使用Postman 完成测试
//增加方法[接口],根据id,返回对应的家居信息//如何设计? 依然使用url占位符+@PathVariable@GetMapping("/find/{id}")public Result findById(@PathVariable Integer id) {Furn furn = furnService.getById(id);log.info("furn={}", furn);return Result.success(furn);//返回成功的信息-携带查询到furn信息}

- 修改HomeView.vue , 编写handleDel 方法, 完成删除并测试
//处理删除方法
handleDel(id) {request.delete("/api/del/" + id).then(res => {if (res.code === 200) {this.$message({type: "success",message: "删除成功"})} else {this.$message({type: "error",message: res.msg})}this.list() // 刷新列表})
}//响应删除点击<template #default="scope"><el-button size="mini" @click="handleEdit(scope.row)" type="primary">编辑</el-button><!--增加popcomfirm 控件,确认删除-- ><el-popconfirmtitle="确定删除吗?" @confirm="handleDel(scope.row.id)" ><template #reference><el-button size="small" type="danger">删除</el-button></template></el-popconfirm></template >
- 完成测试测试

实现功能08-分页显示列表
需求分析/图解
说明
- 显示共多少记录
- 可以设置每页显示几条
- 点击第几页,显示对应数据

思路分析
- 后台使用MyBatis-plus 分页插件完成查询
- 修改FurnController , 增加处理分页显示代码
- 完成前台代码,加入分页导航,并将分页请求和后台接口结合
代码实现
- 创建com/nlc/furn/config/MybatisPlusConfig.java 配置类,引入mybatis-plus 分页插件
@Configuration
public class MybatisPlusConfig {/*** 梳理* 1、注入MybatisPlusInterceptor 对象/bean* 2. 在MybatisPlusInterceptor bean 加入分页插件 PaginationInnerInterceptor*/@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();//这里分页需要指定数据库类型,因为不同的DB,分页SQL语句不同interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));return interceptor;}
}
- 修改FurnController.java 增加分页查询处理
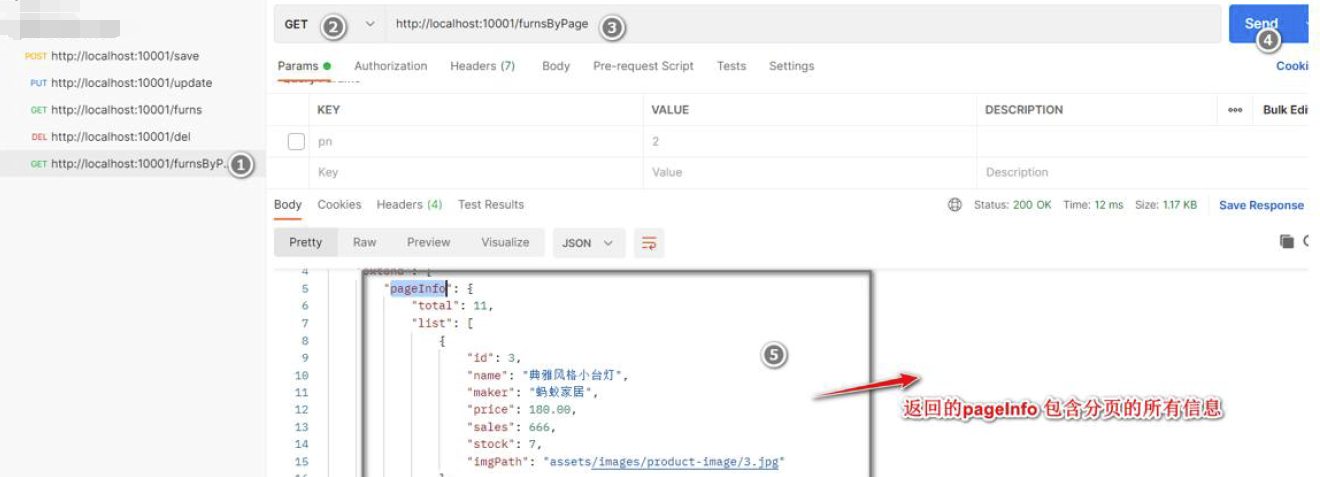
/*** @param pageNum 显示第几页 ,默认1* @param pageSize 每页显示几条记录 , 默认5* @return*///分页查询的接口/方法@GetMapping("/furnsByPage")public Result listFurnsByPage(@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "5") Integer pageSize) {//这里通过page方法,返回Page对象, 对象中就封装了分页数据Page<Furn> page = furnService.page(new Page<>(pageNum, pageSize));//这里我们注意观察,返回的page数据结构是如何的?这样你才能指定在前端如何绑定返回的数据return Result.success(page);}
- 为方便观察SQL, 配置MyBatis-Plus 日志输出, 修改D:\nlc_springboot_vue_temp\springboot_furns\src\main\resources\application.yml
mybatis-plus:configuration:#这里我们配置输出底层的sql,方便我们观察sqllog-impl: org.apache.ibatis.logging.stdout.StdOutImpl
- 使用Postman 进行测试, 看看分页查询是否OK , 浏览器输入http://localhost:10000/furnsByPage

------看后端sql--------
==> Preparing: SELECT COUNT(*) FROM furn
==> Parameters:
<== Columns: COUNT(*)
<== Row: 5
<== Total: 1
==> Preparing: SELECT id,name,maker,price,sales,stock FROM furn LIMIT ?
==> Parameters: 3(Long)
<== Columns: id, name, maker, price, sales, stock <== Row: 1, 北欧风格小桌子, 熊猫家居, 180.00, 666, 7
<== Row: 2, 简约风格小椅子, 熊猫家居, 180.00, 666, 7
<== Row: 3, 典雅风格小台灯, 蚂蚁家居, 180.00, 666, 7
<== Total: 3
- 修改HomeView.vue , 完成分页导航显示、分页请求


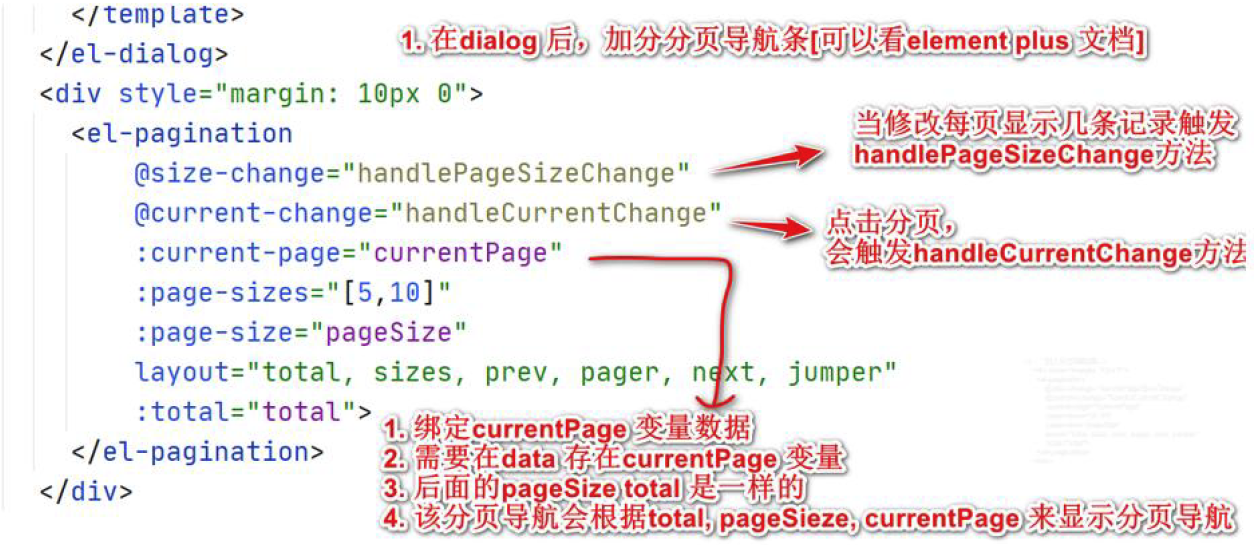
//增加element-plus 分页控件
<div style="margin: 10px 0"><el-pagination
@size-change="handlePageSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[5,10]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total">
</el-pagination>
</div >
</div >
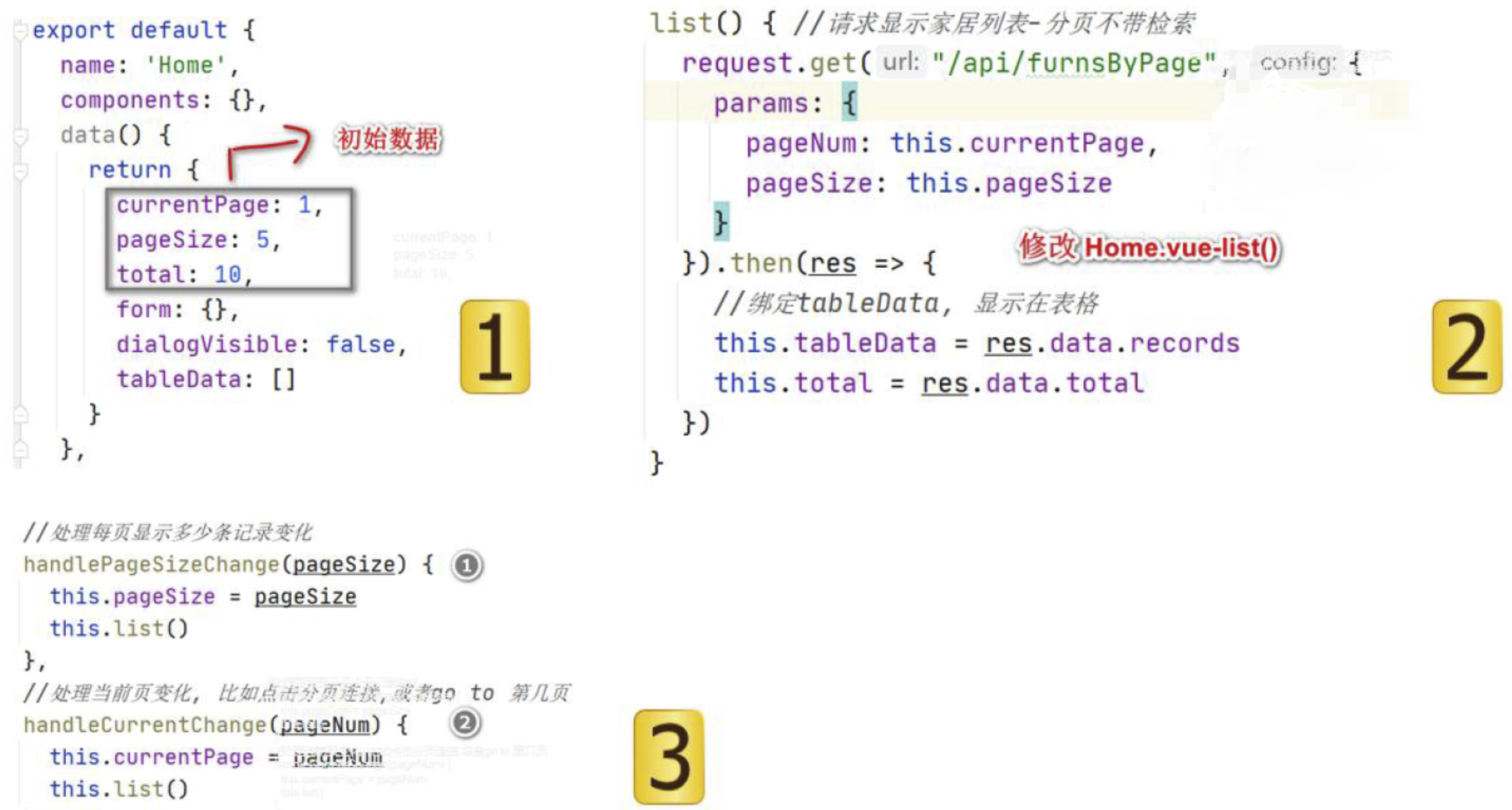
</template >//增加分页初始化数据data() {return {currentPage: 1,pageSize: 5,total: 10,//修改list(), 换成分页请求数据list() { //请求显示家居列表-不带检索request.get("/api/furnsByPage", {params: {pageNum: this.currentPage,pageSize: this.pageSize}}).then(res => {//绑定tableData, 显示在表格this.tableData = res.extend.pageInfo.listthis.total = res.extend.pageInfo.total})}
//增加方法, 处理记录的变化, 这两个方法是和分页控件绑定的.
//处理每页显示多少条记录变化
handlePageSizeChange(pageSize) {this.pageSize = pageSizethis.list()},//处理当前页变化, 比如点击分页连接,或者go to 第几页handleCurrentChange(pageNum) {this.currentPage = pageNumthis.list()}
完成测试
启动项目后台服务springboot-furn, 启动项目前台springboot_vue, 浏览器输入: http://localhost:10000/
分页显示效果
● 测试分页显示效果, 浏览器: http://localhost:10000/

文章到这里就结束了,如果有什么疑问的地方请指出,诸大佬们一起来评论区一起讨论😁
希望能和诸大佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞
相关文章:

Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【五】
😀前言 本篇博文是关于Spring Boot(Vue3ElementPlusAxiosMyBatisPlusSpring Boot 前后端分离)【五】,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章…...

二、Tomcat 安装集
一、Tomcat—Docker 1. 拉取镜像 # 1、拉取镜像(tomcat版本8,jre版本8)。 docker pull tomcat:8-jre82. 启动容器 # 2、启动一个tomcat容器。 docker run -id --name tomcat -p 8080:8080 镜像ID # 3、宿主机里新建/root/tomcat目录&#x…...

CentOS 上通过 NFS 挂载远程服务器硬盘
NFS(Network File System)是一种用于在不同的计算机系统之间共享文件和目录的协议。它允许一个计算机系统将其文件系统的一部分或全部内容暴露给其他计算机系统,使其能够像访问本地文件一样访问这些内容。在这篇博客中,我们将介绍…...

微信小程序中的 广播监听事件
定义 WxNotificationCenter.js 文件; /*** author: Di (微信小程序开发工程师)* organization: WeAppDev(微信小程序开发论坛)(http://weappdev.com)* 垂直微信小程序开发交流社区* * github地址: https://github.com/icindy/WxNotificationCenter…...

Quickstart: MinIO for Linux
单节点部署教程 1.安装Minio服务端 //wget下载二进制文件 wget https://dl.min.io/server/minio/release/linux-amd64/minio //赋予权限 chmod x minio //将minio可执行文件移入usr/local/bin目录下,使得minio可以全局执行 sudo mv minio /usr/local/bin/ 2.启动Mi…...

Java中word转Pdf工具类
背景: 最近做的一个项目中,对于word转Pdf用的地方很多,特此记录 搭建总图: 代码部分: 1.需要的jar包: aspose-words-15.8.0-jdk16.jar 注:下载好这个jar包后,在项目的根目录新建一…...

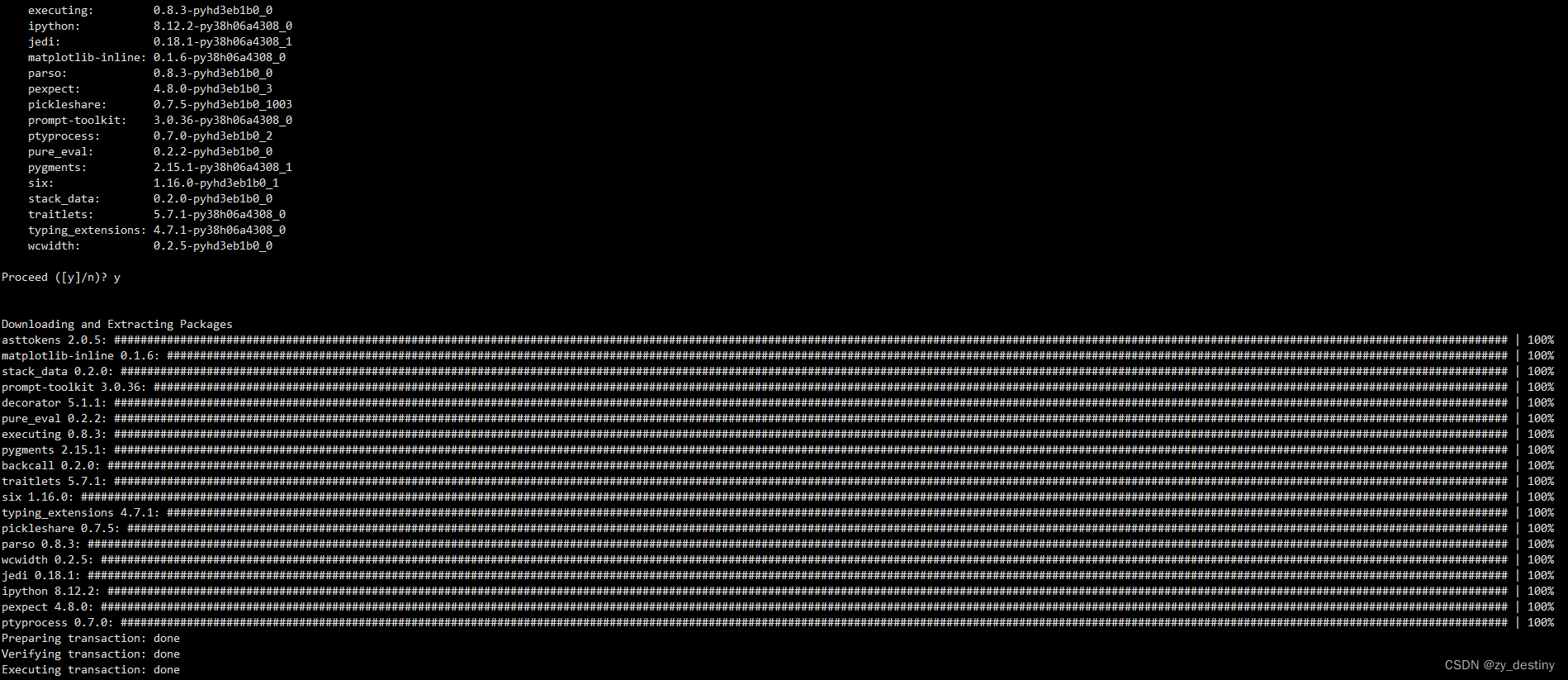
【conda install】网络慢导致报错CondaHTTPError: HTTP 000 CONNECTION FAILED for url
⭐⭐问题: 部署安装环境经常会出现由于网络慢问题,导致conda安装不了库,报错如下: Solving environment: failedCondaHTTPError: HTTP 000 CONNECTION FAILED for url <https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/…...

2023-8-28 图中点的层次(树与图的广度优先遍历)
题目链接:图中点的层次 #include <iostream> #include <cstring> #include <algorithm>using namespace std;const int N 100010;int h[N], e[N], ne[N], idx; int n, m; int q[N], d[N];void add(int a, int b) {e[idx] b, ne[idx] h[a], h…...

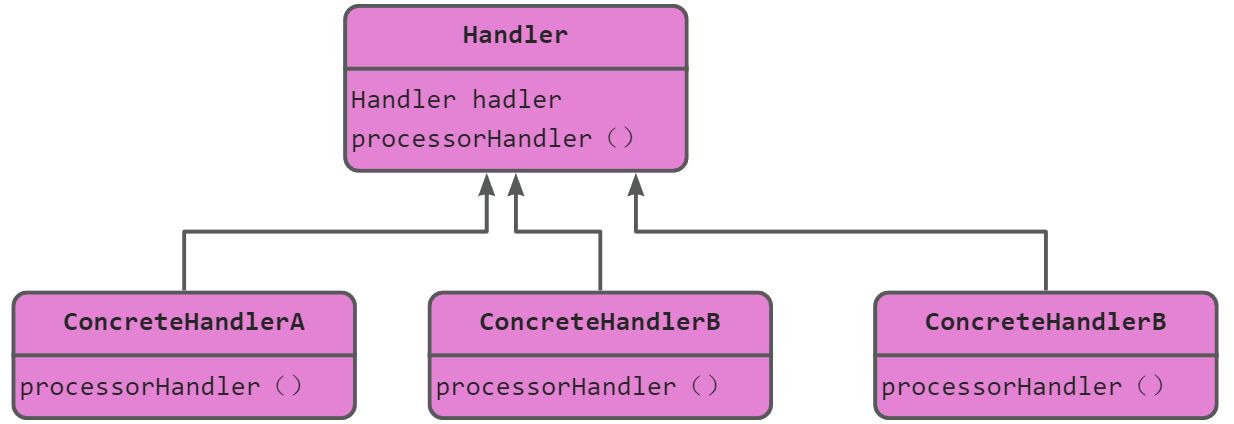
设计模式(一)
1、适配器模式 (1)概述 适配器中有一个适配器包装类Adapter,其包装的对象为适配者Adaptee,适配器作用就是将客户端请求转化为调用适配者中的接口;当调用适配器中的方法时,适配器内部会调用适配者类的方法…...

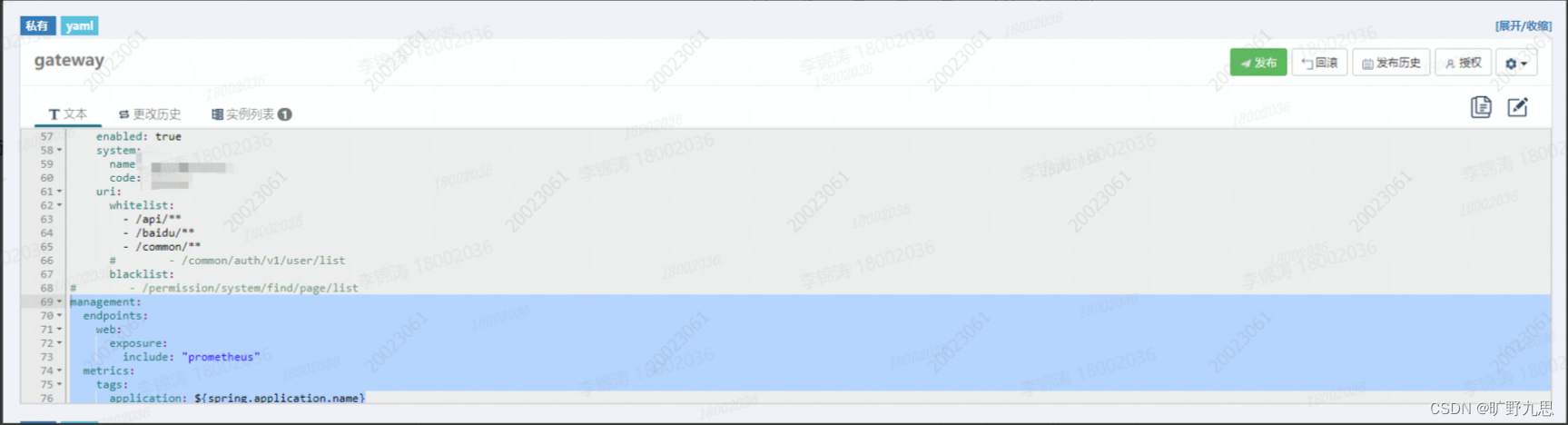
Prometheus关于微服务的监控
在微服务架构下随着服务越来越多,定位问题也变得越来越复杂,因此监控服务的运行状态以及针对异常状态及时的发出告警也成为微服务治理不可或缺的一环。服务的监控主要有日志监控、调用链路监控、指标监控等几种类型方式,其中指标监控在整个微服务监控中比重最高,也是实际生…...

CSS实现白天/夜晚模式切换
目录 功能介绍 示例 原理 代码 优化 总结 功能介绍 在网页设计和用户体验中,模式切换功能是一种常见的需求。模式切换可以为用户提供不同的界面外观和布局方案,以适应其个人偏好或特定环境。在这篇博客中,我们将探索如何使用纯CSS实现一…...

selenium实现输入数字字母验证码
思路 1. 登录url 2. 获取验证码坐标 3. 根据桌标截图验证码 4. 对验证码进行识别 5. 自动输入验证码 测试代码 import os import time from io import BytesIO from PIL import Image from selenium import webdriver from selenium.webdriver.common.by import By impo…...

Docker的运用
文章目录 一、 Docker介绍二、Docker常用命令三、Docker 部署微服务项目四、Docker 使用场景五、Docker模拟场景5.1 模拟部署Nacos5.2 模拟部署Mongodb5.3 模拟部署RabbitMQ 一、 Docker介绍 Docker是一种开源软件平台,用于在不同的操作系统(如Windows、…...

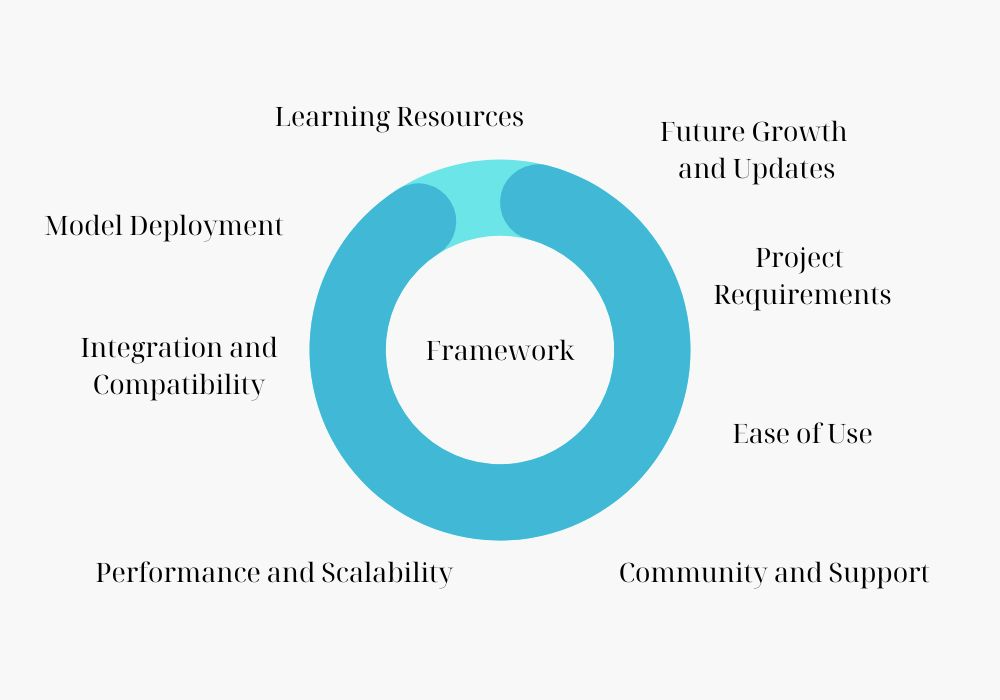
在项目中快速搭建机器学习的流程
在软件开发领域,机器学习框架发挥着关键作用,为开发人员提供强大的人工智能工具、库和算法,以有效地利用机器学习的潜力。从本质上讲,机器学习使计算机能够从数据中学习并做出预测或决策,而无需明确编程。 机器学习框…...

计网-All
路由器的功能与路由表的查看_路由器路由表_傻傻小猪哈哈的博客-CSDN博客路由基础-直连路由、静态路由与动态路由的概念_MikeVane-bb的博客-CSDN博客路由器的功能与路由表的查看_路由器路由表_傻傻小猪哈哈的博客-CSDN博客 直连路由就是路由器直接连了一个网段,他就…...

Rabbitmq的Federation Exchange
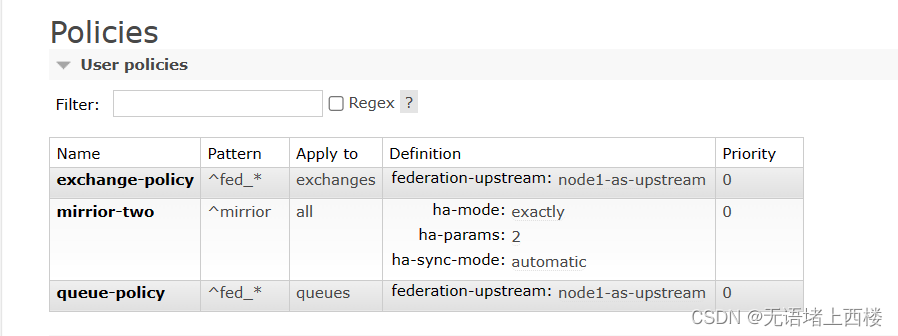
(broker 北京 ) , (broker 深圳 ) 彼此之间相距甚远,网络延迟是一个不得不面对的问题。有一个在北京的业务(Client 北京 ) 需要连接 (broker 北京 ) ,向其中的交换器 exchangeA 发送消息,此时的网络延迟很小,(C…...

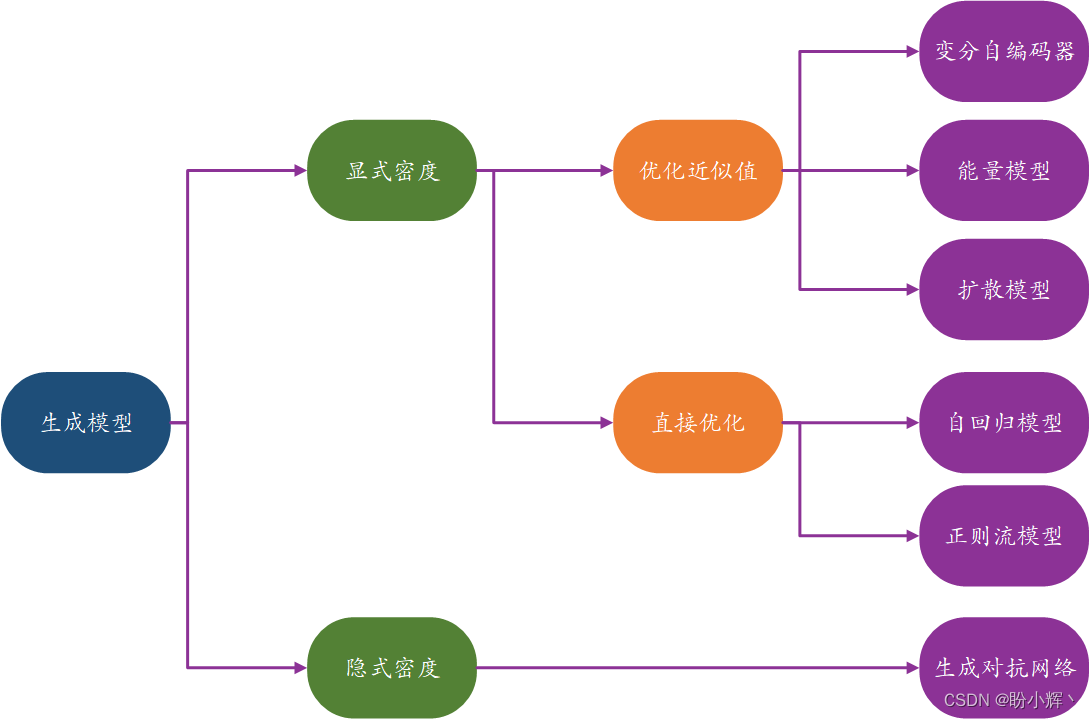
AIGC - 生成模型
AIGC - 生成模型 0. 前言1. 生成模型2. 生成模型与判别模型的区别2.1 模型对比2.2 条件生成模型2.3 生成模型的发展2.4 生成模型与人工智能 3. 生成模型示例3.1 简单示例3.2 生成模型框架 4. 表示学习5. 生成模型与概率论6. 生成模型分类小结 0. 前言 生成式人工智能 (Generat…...

如何优雅地创建一个自定义的Spring Boot Starter
优雅永不过时,希望看完本文,你会觉得starter如此优雅! Spring Boot Starter是一种简化Spring Boot应用开发的机制,它可以通过引入一些预定义的依赖和配置,让我们快速地集成某些功能模块,而无需繁琐地编写代…...

Hbase--技术文档--单机docker基础安装(非高可用)
环境准备-docker 配置Linux服务器华为云耀云服务器之docker安装,以及环境变量安装 java (虚拟机一样适用)_docker配置java环境变量_一单成的博客-CSDN博客 说明: 本文章安装方式为学习使用的单体hbase项目。主要是学习ÿ…...

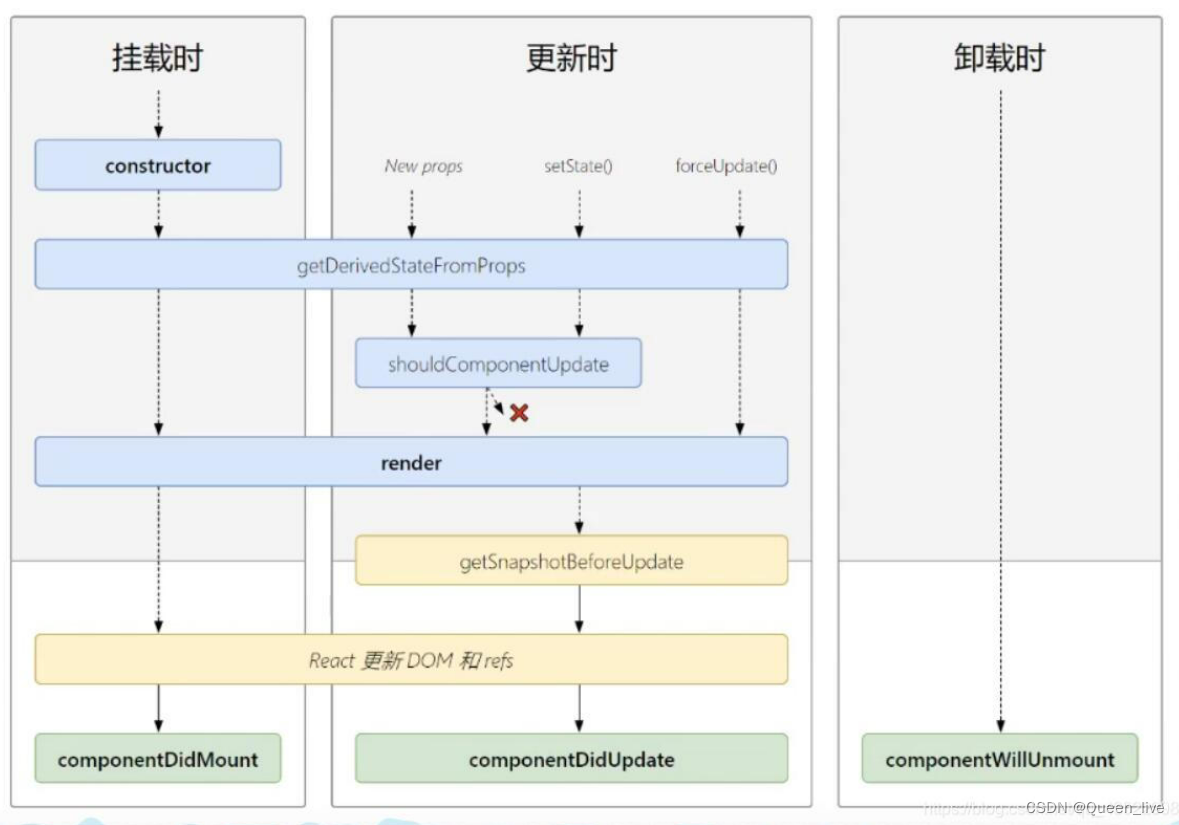
React 生命周期新旧对比
前言 React16.4版本之后使用了新的生命周期,它使用了一些新的生命周期钩子(getDerivedStateFromProps、getSnapshotBeforeUpdate),并且即将废弃老版的3个生命周期钩子(componentWillMount、componentWillReceiveProps…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
