VueRouter的基本使用
路由的基本使用
文章目录
- 路由的基本使用
- 01-VueRouter
- VueRouter的使用 ( 5 + 2)
- 综合代码
- 拓展:组件存放问题
什么是路由呢?
在生活中的路由:设备和IP的映射关系
- 在Vue中:路径 和 组件 的 映射 关系。
01-VueRouter
- 作用:修改地址栏路径时,切换显示匹配的组件。
- VueRouter是Vue官方的一个路由插件,是一个第三方包。
VueRouter的使用 ( 5 + 2)
- 五个基础步骤
① 下载: 下载VueRouter 到当前工程,版本采用3或者4.
yarn add vue-touter@3.6.5
②引入
import VueRouter from 'vue-router'
③安装注册
Vue.use(VueRouter) //VueRouter插件初始化
④创建路由对象
const router = new VueRouter()
⑤注入,将路由对象注入到 new Vue实例中,建立关联
router //简写 键是固定的,值可以自己创建

看到 #/ 就表示成功的注入了VueRouter
- 2个核心步骤
①创建需要的组件(views目录),配置路由规则
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-czBC18EO-1693238280996)(D:\桌面\images_md\Snipaste_2023-08-28_23-32-12.png)]
import Find from './views/Find.vue'
import My from './views/My.vue'
import Friend from './views/Friend'const router = new VueRouter({toutes: [{ path: '/find', component: Find}{ path: '/my' ,component: My},{ path: '/friend', component: Friend},
]
})
②配置导航,配置路由出口(路径匹配的组件显示的位置)
<div class="footer_wrap"><a href="#/find">发现音乐</a><a href="#/my">我的音乐</a><a href="#/friend">朋友</a>
</div>
<div class="top"><router-view></router-view>
</div>
综合代码
import Vue from 'vue'
import App from './App.vue'// 路由的使用步骤:5 + 2
// 1. 下载 v3.6.5
// 2. 引入
// 3. 安装注册 Vue.use
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联// 2个核心步骤:
// 1. 创建组件,配路由规则
// 2. 配置导航,配置路由出口,同时设置路径匹配组件的显示位置import VueRouter from 'vue-router'
import Find from './views/Find'
import My from './views/My'
import Friend from './views/Friend'
Vue.use(VueRouter) //VueRouter插件初始化const router = new VueRouter({// 配置路由规则routes: [{ path: '/find', component: Find},{ path: '/my', component: My},{ path: '/friend', component: Friend},]
})Vue.config.productionTip = falsenew Vue({render: h => h(App),router //简写 键是固定的,值可以自己创建
}).$mount('#app') <div><div class="footer_wrap"><a href="#/find">发现音乐</a><a href="#/my">我的音乐</a><a href="#/friend">朋友</a></div><div class="top"><!-- 路由出口 → 路径匹配的组件所展示的区域 --><router-view></router-view></div></div>
拓展:组件存放问题
为什么将路由相关的文件放在 views目录呢?
这就得牵扯到我们的组件分类了
组件分类:.vue文件
- 页面组件: 配合路由使用的组件放在 views文件夹中
- 复用组件:展示数据或者使用率复用高的放在components文件夹中
分类目的:就是方便维护
相关文章:

VueRouter的基本使用
路由的基本使用 文章目录 路由的基本使用01-VueRouterVueRouter的使用 ( 5 2)综合代码 拓展:组件存放问题 什么是路由呢? 在生活中的路由:设备和IP的映射关系 在Vue中:路径 和 组件 的 映射 关系。 01-Vu…...

网工笔记:快速认识7类逻辑接口
逻辑接口是指能够实现数据交换功能但物理上不存在、需要通过配置建立的接口。逻辑接口需要承担业务传输。 下面是我整理了7款常见的逻辑接口。 接口类型 描述 Eth-Trunk接口 具有二层特性和三层特性的逻辑接口,把多个以太网接口在逻辑上等同于一个逻辑接口&…...

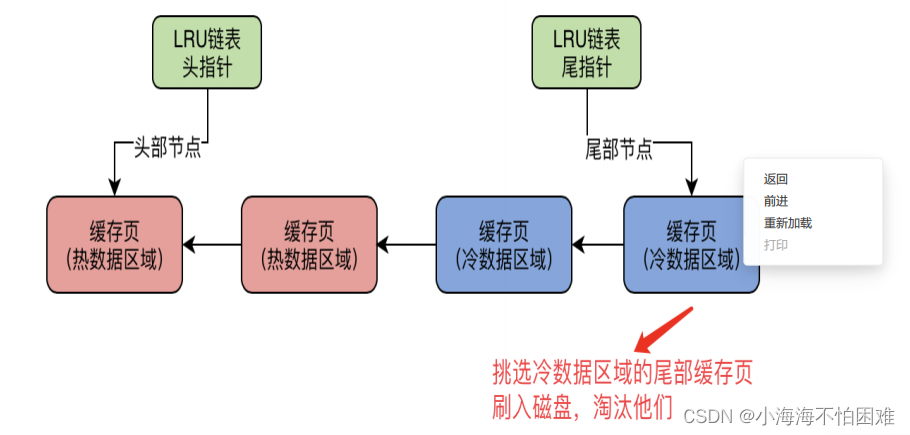
MySQL中的free链表,flush链表,LRU链表
一、free链表 1、概述 free链表是一个双向链表数据结构,这个free链表里,每个节点就是一个空闲的缓存页的描述数据块的地址,也就是说,只要你一个缓存页是空闲的,那么他的描述数据块就会被放入这个free链表中。 刚开始数…...

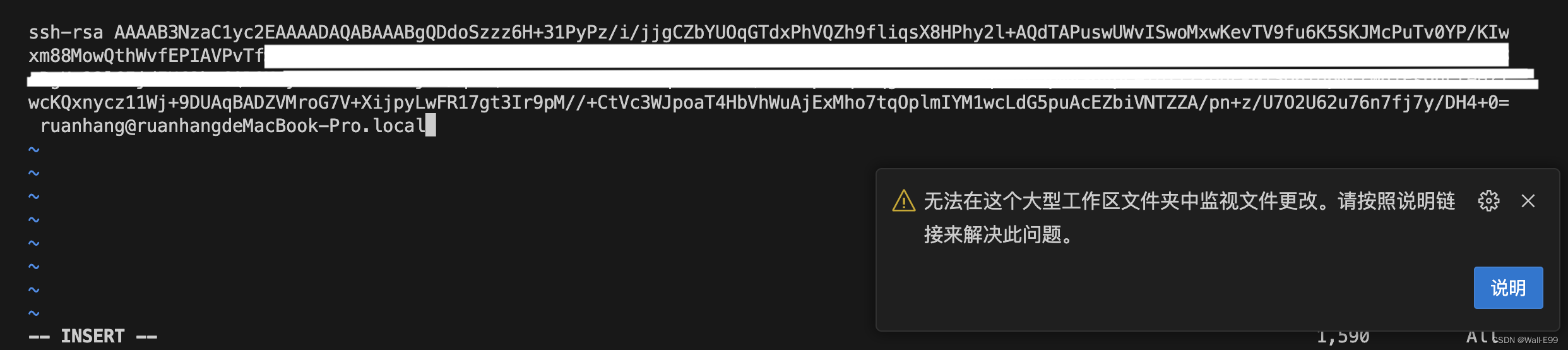
mac使用VsCode远程连接服务器总是自动断开并要求输入密码的解决办法
在mac中使用vscode远程连接服务器,时常会出现自动断开并要求重新输入服务器密码的问题,接下来让我们来解决它: 1、首先,在本地创建公钥: ssh-keygen 这条命令执行之后,出现提示直接回车即可;直…...

Python爬虫分布式架构 - Redis/RabbitMQ工作流程介绍
在大规模数据采集和处理任务中,使用分布式架构可以提高效率和可扩展性。本文将介绍Python爬虫分布式架构中常用的消息队列工具Redis和RabbitMQ的工作流程,帮助你理解分布式爬虫的原理和应用。 为什么需要分布式架构? 在数据采集任务中&#…...

【ES】笔记-集合介绍与API
集合是一种不允许值重复的顺序数据结构。 通过集合我们可以进行并集、交集、差集等数学运算, 还会更深入的理解如何使用 ECMAScript 2015(ES2015)原生的 Set 类。 构建数据集合 集合是由一组无序且唯一(即不能重复)的项组成的。该数据结构使用了与有限集合相同的数…...

Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【五】
😀前言 本篇博文是关于Spring Boot(Vue3ElementPlusAxiosMyBatisPlusSpring Boot 前后端分离)【五】,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章…...

二、Tomcat 安装集
一、Tomcat—Docker 1. 拉取镜像 # 1、拉取镜像(tomcat版本8,jre版本8)。 docker pull tomcat:8-jre82. 启动容器 # 2、启动一个tomcat容器。 docker run -id --name tomcat -p 8080:8080 镜像ID # 3、宿主机里新建/root/tomcat目录&#x…...

CentOS 上通过 NFS 挂载远程服务器硬盘
NFS(Network File System)是一种用于在不同的计算机系统之间共享文件和目录的协议。它允许一个计算机系统将其文件系统的一部分或全部内容暴露给其他计算机系统,使其能够像访问本地文件一样访问这些内容。在这篇博客中,我们将介绍…...

微信小程序中的 广播监听事件
定义 WxNotificationCenter.js 文件; /*** author: Di (微信小程序开发工程师)* organization: WeAppDev(微信小程序开发论坛)(http://weappdev.com)* 垂直微信小程序开发交流社区* * github地址: https://github.com/icindy/WxNotificationCenter…...

Quickstart: MinIO for Linux
单节点部署教程 1.安装Minio服务端 //wget下载二进制文件 wget https://dl.min.io/server/minio/release/linux-amd64/minio //赋予权限 chmod x minio //将minio可执行文件移入usr/local/bin目录下,使得minio可以全局执行 sudo mv minio /usr/local/bin/ 2.启动Mi…...

Java中word转Pdf工具类
背景: 最近做的一个项目中,对于word转Pdf用的地方很多,特此记录 搭建总图: 代码部分: 1.需要的jar包: aspose-words-15.8.0-jdk16.jar 注:下载好这个jar包后,在项目的根目录新建一…...

【conda install】网络慢导致报错CondaHTTPError: HTTP 000 CONNECTION FAILED for url
⭐⭐问题: 部署安装环境经常会出现由于网络慢问题,导致conda安装不了库,报错如下: Solving environment: failedCondaHTTPError: HTTP 000 CONNECTION FAILED for url <https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/…...

2023-8-28 图中点的层次(树与图的广度优先遍历)
题目链接:图中点的层次 #include <iostream> #include <cstring> #include <algorithm>using namespace std;const int N 100010;int h[N], e[N], ne[N], idx; int n, m; int q[N], d[N];void add(int a, int b) {e[idx] b, ne[idx] h[a], h…...

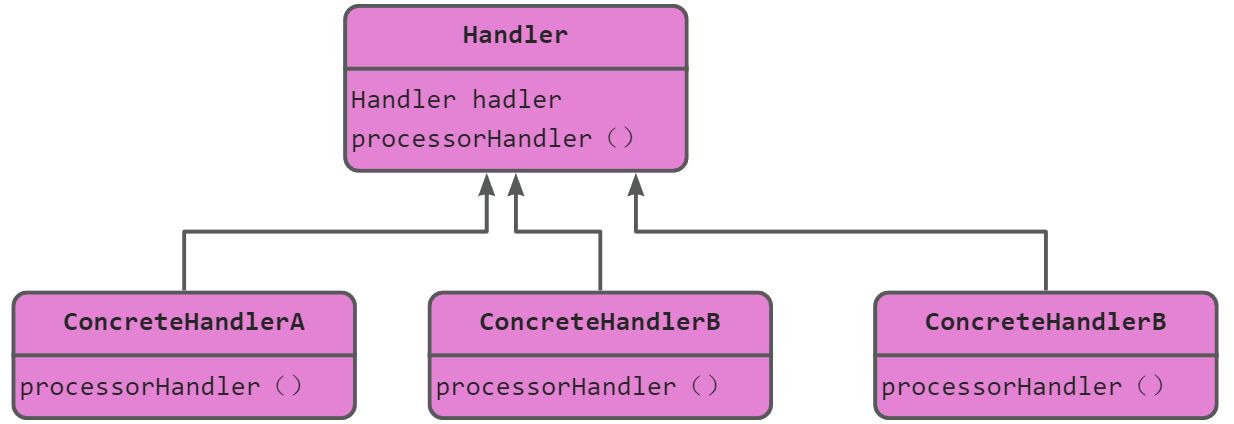
设计模式(一)
1、适配器模式 (1)概述 适配器中有一个适配器包装类Adapter,其包装的对象为适配者Adaptee,适配器作用就是将客户端请求转化为调用适配者中的接口;当调用适配器中的方法时,适配器内部会调用适配者类的方法…...

Prometheus关于微服务的监控
在微服务架构下随着服务越来越多,定位问题也变得越来越复杂,因此监控服务的运行状态以及针对异常状态及时的发出告警也成为微服务治理不可或缺的一环。服务的监控主要有日志监控、调用链路监控、指标监控等几种类型方式,其中指标监控在整个微服务监控中比重最高,也是实际生…...

CSS实现白天/夜晚模式切换
目录 功能介绍 示例 原理 代码 优化 总结 功能介绍 在网页设计和用户体验中,模式切换功能是一种常见的需求。模式切换可以为用户提供不同的界面外观和布局方案,以适应其个人偏好或特定环境。在这篇博客中,我们将探索如何使用纯CSS实现一…...

selenium实现输入数字字母验证码
思路 1. 登录url 2. 获取验证码坐标 3. 根据桌标截图验证码 4. 对验证码进行识别 5. 自动输入验证码 测试代码 import os import time from io import BytesIO from PIL import Image from selenium import webdriver from selenium.webdriver.common.by import By impo…...

Docker的运用
文章目录 一、 Docker介绍二、Docker常用命令三、Docker 部署微服务项目四、Docker 使用场景五、Docker模拟场景5.1 模拟部署Nacos5.2 模拟部署Mongodb5.3 模拟部署RabbitMQ 一、 Docker介绍 Docker是一种开源软件平台,用于在不同的操作系统(如Windows、…...

在项目中快速搭建机器学习的流程
在软件开发领域,机器学习框架发挥着关键作用,为开发人员提供强大的人工智能工具、库和算法,以有效地利用机器学习的潜力。从本质上讲,机器学习使计算机能够从数据中学习并做出预测或决策,而无需明确编程。 机器学习框…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
