vue心得
不是专业的前端开发,但因为E2E开发和架构设计的需要,必须对前端框架有一些了解。这两年项目前端在用vue,就记录一下vue的使用心得。
心得
component
component: vue组件,可在其中完成界面呈现(V)+逻辑处理(M+C)。也可以接收父组件传过来的props,作为公共页面使用。
一般在里引用component即可呈现该组件,像这样:
<template><div id='app'><layout><repair-plan></repair-plan><button>编辑</button><button>保存</button><button>评审</button><button>发布</button></layout></div>
</template>
rest调用
使用axios,我们的项目对axios做了一层封装。
@的含义
有几种含义:
import里的@别名,指向src目录 ;
放在事件名前,表示事件响应方法,比如input组件的@input方法能够获取input输入的值。
绑定
冒号的含义:单向绑定
相当于v-bind,例如:
<button class="table-button" :loading='exportLoading'@click="exportExcel">{{ t('button.export') }}</button>
表示button组件的loading属性动态绑定exportLoading变量,exportLoading变量发生变化,按钮的呈现就会不同,即,数据流向是从model层流向view层 。
v-model:双向绑定
冒号或v-bind是model->view的单向绑定,要双向绑定,用v-model。
双向绑定的原理:其实就是“v-bind+view层绑定事件监听”。
数据绑定原理
核心是Object.defineProperty(),这个函数提供了元编程的能力,类似于python里的setattr和java里的反射。
一个例子如下:
let obj = {name: 'bibi',sex: 'male',age_: 18 //age_作为age的隐藏字段
};console.log(obj.age);Object.defineProperty(obj, 'age', {//访问obj.age就会触发get方法get() {console.log('age getter called')return obj.age_;},//设置obj.age就会触发set方法set(newVal) {console.log('age setter called');// 直接设置obj.age会造成死循环,所以我们存在age_隐藏字段里obj.age_ = newVal;},enumerable: true,
})obj.age = 20;console.log(obj.age);
打印结果为:
undefined
age setter called
age getter called
20
可见,Object.defineProperty能捕获一个对象的setter和getter事件。当我们修改一个对象的属性时,setter事件触发,就可以在其中做一些事情,比如更新视图。vue的v-bind机制就是这个原理(术语叫数据劫持)。angularJS的数据绑定原理与vue不同,用的是脏数据检测,感兴趣的参考这里。
数据绑定意义重大,它真正体现了数据驱动开发,控制器完全与视图分离,而不必关心视图的展现。
vue组件的内置方法
data()方法
返回待绑定的数据供v-model或v-bind使用。
created()和mounted()方法
简言之,created在模板渲染成DOM前调用,mounted则在模板渲染成DOM后调用。因此,mounted函数里是可以访问DOM树节点的,而created里则不行。
vue组件的methods属性
使用methods属性来给Vue组件设置自定义方法。
Vue对象
ref
为DOM节点加上ref属性,就可以在vue里直接访问DOM节点了,这样写:
this.$refs.xxxRef.attr
xxxRef是DOM的ref属性名。
相关文章:

vue心得
不是专业的前端开发,但因为E2E开发和架构设计的需要,必须对前端框架有一些了解。这两年项目前端在用vue,就记录一下vue的使用心得。 心得 component component: vue组件,可在其中完成界面呈现(V…...

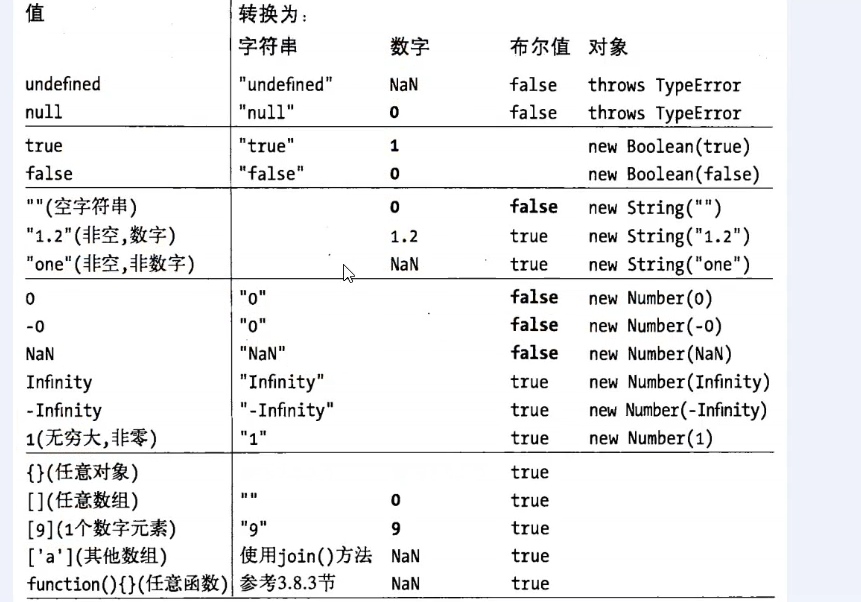
JavaScript—数据类型、对象与构造方法
js是什么? JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。 js有哪些特点呢…...

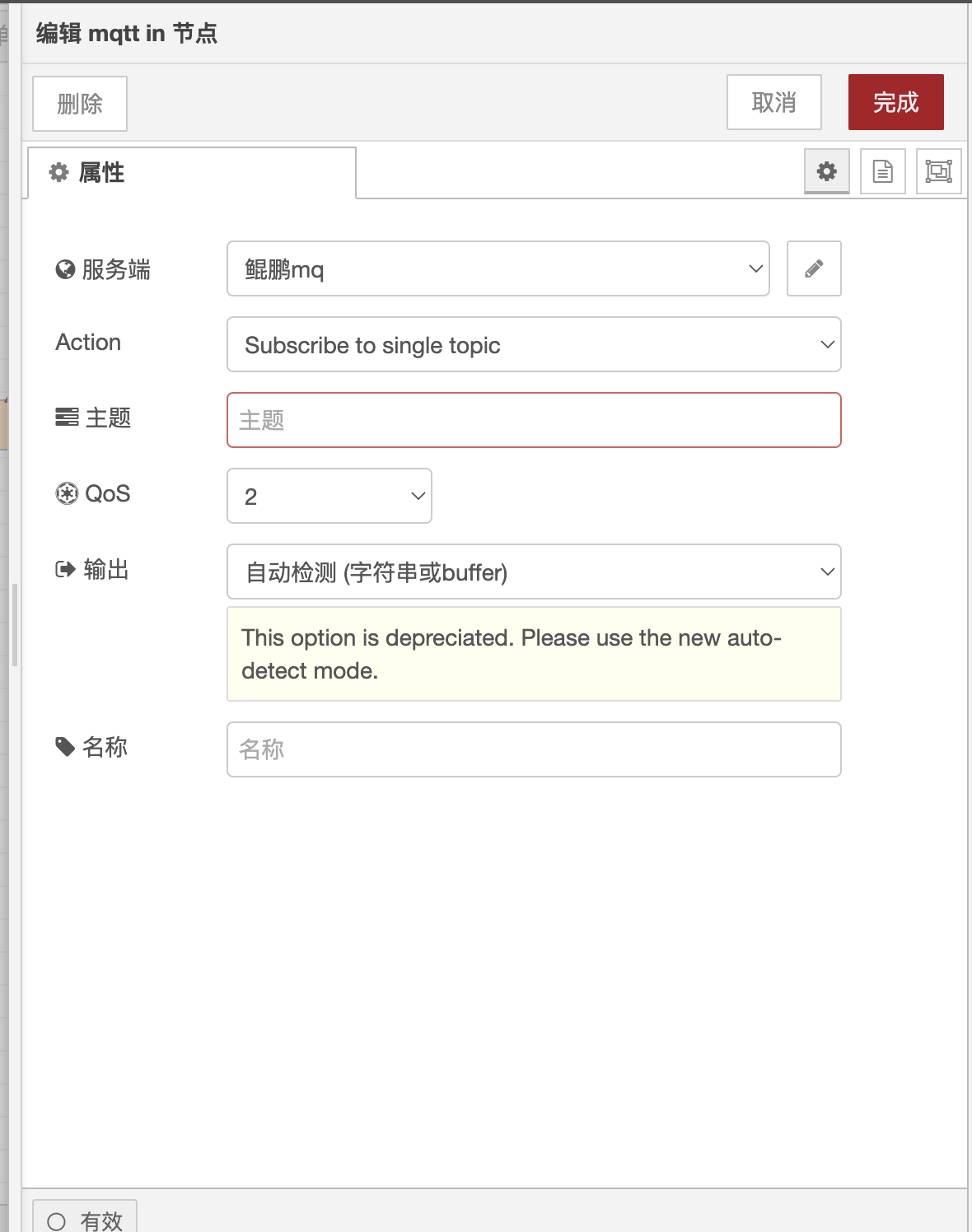
自定义node-red节点中,如何编写节点的配置信息弹窗
前言 最近有读者通过博客向我咨询,在自定义node-red节点时,如何编写该节点的配置页面,就是我们通常见到的,双节节点打开的信息弹窗。如下图: 上面两张图,展示了inject节点与mqtt in 节点的配置弹窗。 在弹窗中,除了上面的删除,取消,完成,和下面的失效按钮。 中间…...

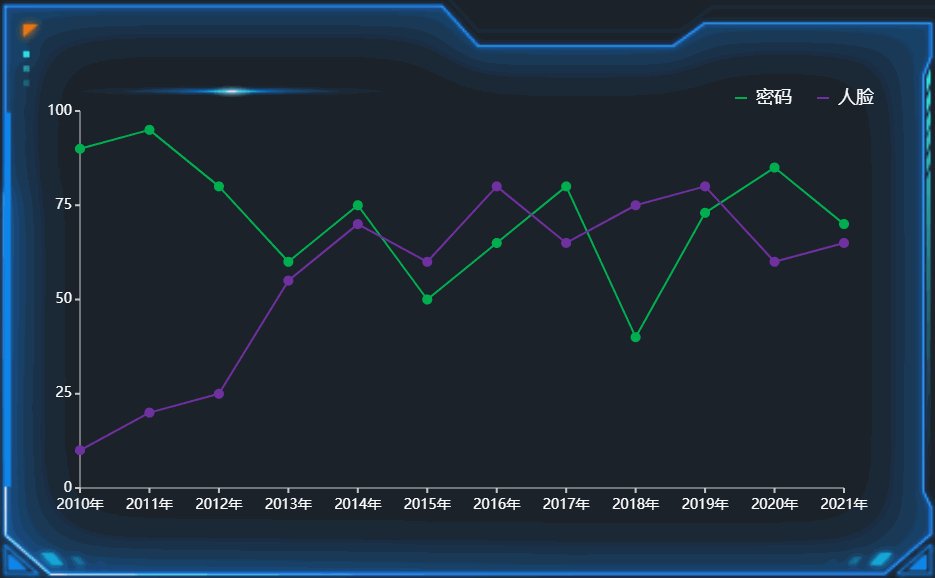
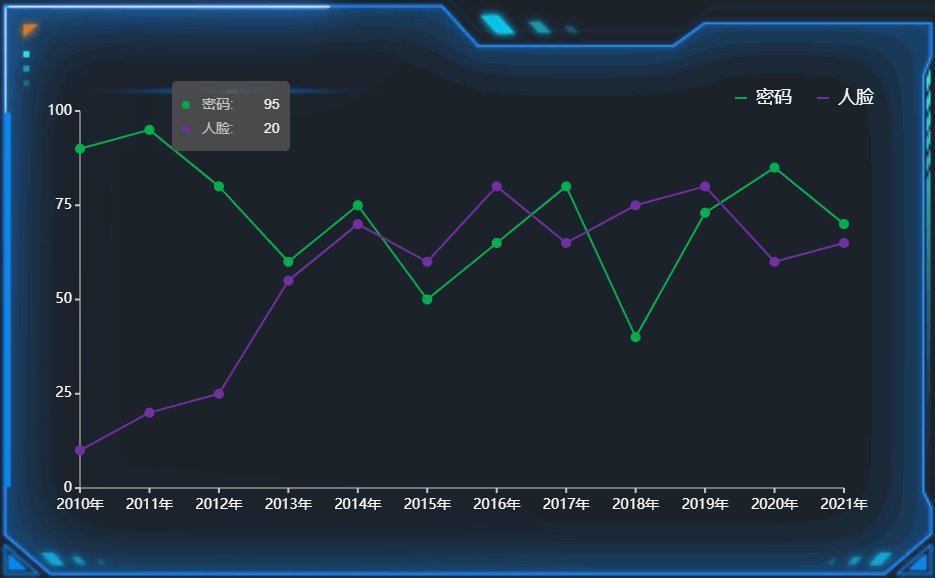
数据之美:探索数据可视化设计的奇妙世界
在信息时代的浪潮中,海量的数据正在影响着我们的生活和决策。然而,数据本身虽然有力量,但如何将其有机地呈现给我们,却成为了一个挑战。数据可视化设计应运而生,它不仅让枯燥的数字变得生动,还带来了一场视…...

docker初始化
避免僵尸进程 使用dump-init FROM node:16 AS builderRUN apt install dumb-init... ...ENTRYPOINT ["/usr/bin/dumb-init", "--"] CMD ["node", "dist/main"]使用tini docker run --init .......开启docker内部ssh docker exec -…...

【C语言】结构体变量引用的一个例子
文件test_funcs.c: #include <stdio.h> #include <stdlib.h>struct t_Test {int n1;int n2; };struct t_Test *alloc_Test(void) {struct t_Test *pTestNULL;pTestmalloc(sizeof(struct t_Test));pTest->n1 1;return pTest; }void func1(struct t_…...

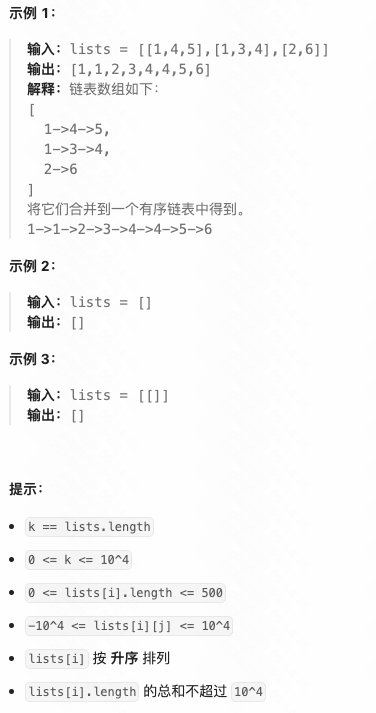
美团笔试题之合并 K 个升序链表
文章目录 题目详情分析暴力求解两两合并链表 Java完整实现代码总结 题目详情 23 美团笔试真题 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中,返回合并后的链表。 分析 暴力求解 将所有数值存入一个数组ÿ…...

C语言(第三十一天)
6. 调试举例1 求1!2!3!4!...10!的和,请看下面的代码: #include <stdio.h> //写一个代码求n的阶乘 int main() {int n 0;scanf("%d", &n);int i 1;int ret 1;for(i1; i<n; i){ret * i;}printf("%d\n", ret);return …...

【C/C++】虚析构 | 抽象类
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

MySQL 的隐式转换导致诡异现象的案例一则
正是因为 MySQL 对字符串进行隐式转换时会截断再转,而不是像 Oracle、SQL Server 这些数据库针对这种问题直接报错,所以才出现了这个诡异的问题。 作者:刘晨 网名 bisal ,具有十年以上的应用运维工作经验,目前主要从事…...

【考研数学】概率论与数理统计 —— 第二章 | 一维随机变量及其分布(2,常见随机变量及其分布 | 随机变量函数的分布)
文章目录 引言三、常见的随机变量及其分布3.1 常见的离散型随机变量及其分布律(一)(0-1)分布(二)二项分布(三)泊松分布(四)几何分布(五࿰…...

【2023中国算力大会】《中国综合算力指数(2023年)》出炉,宁夏“资源环境”位列全国第1,“算力”跃入Top10
2023年8月18日-19日,2023中国算力大会在宁夏银川举行,本届大会以“算领新产业潮流 力赋高质量发展”为主题,打造“主题论坛、成果展示、产业推介、先锋引领”四大核心内容,全面展示算力产业发展最新成果,为产业各方搭建…...

自动设置服务器全教程
亲爱的爬虫探险家!在网络爬虫的世界里,自动设置代理服务器是一个非常有用的技巧。今天,作为一家代理服务器供应商,我将为你呈上一份轻松实用的教程,帮助你轻松搞定爬虫自动设置代理服务器。 一、为什么需要自动设置代…...

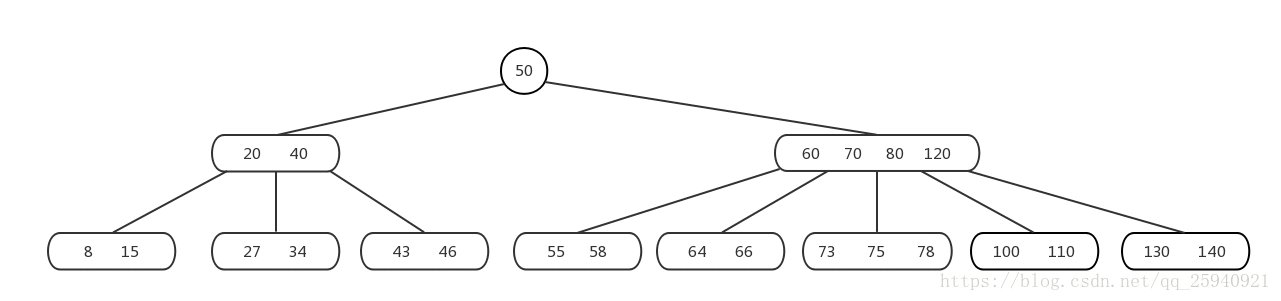
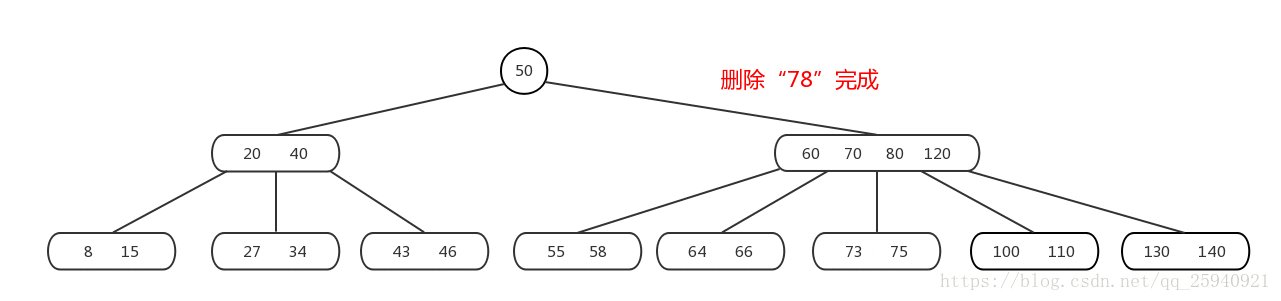
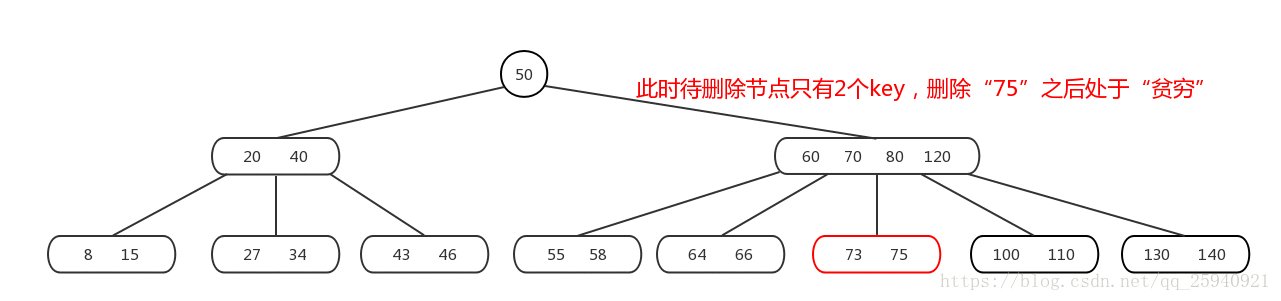
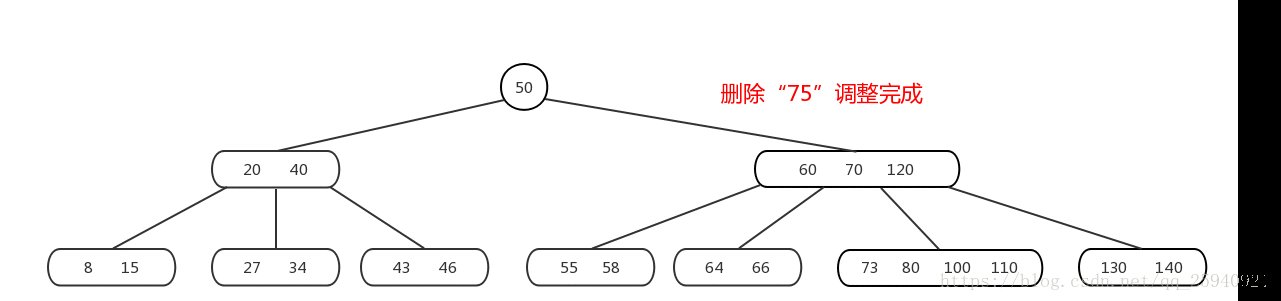
Mysql--技术文档--B树-数据结构的认知
阿丹解读: B树(B tree)和B树(B-tree)都是常见的自平衡搜索树数据结构,用于在存储和检索大量数据时提供高效的操作。 基本概念-B树/B树 B树(B-tree)和B树(B tree&#x…...

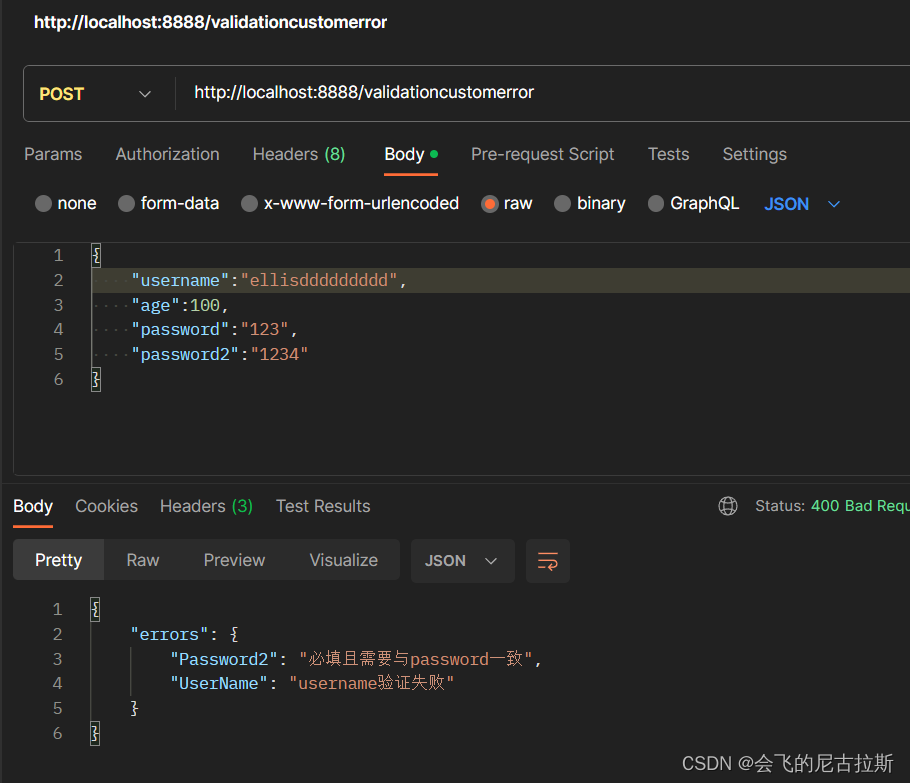
go gin 自定义验证
我们上一篇已经提到了gin中binding时候可以指定json字段大小等限制,但是那个错误却是英文的,现在想搞成中文的,以便前端可读,demo如下 package mainimport ("net/http""reflect""github.com/gin-gonic/…...

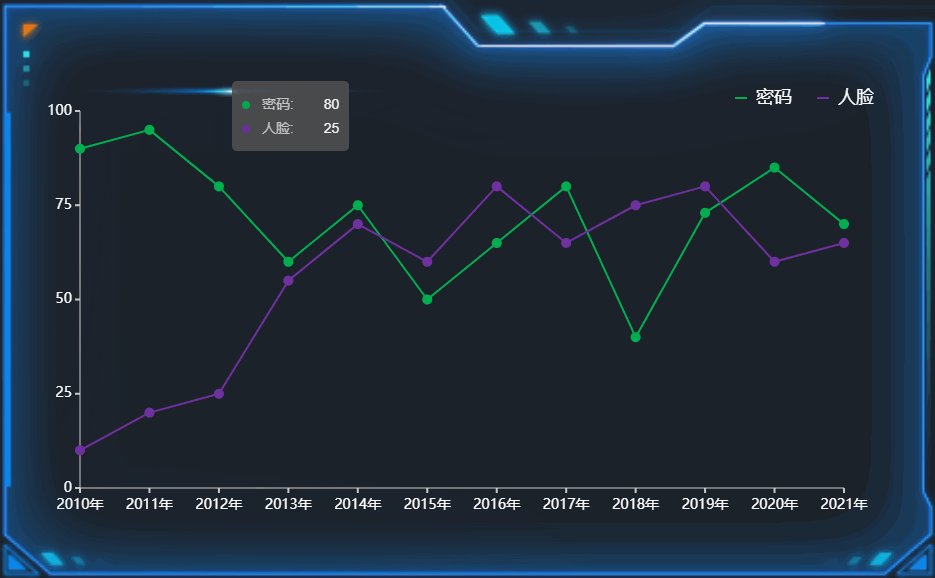
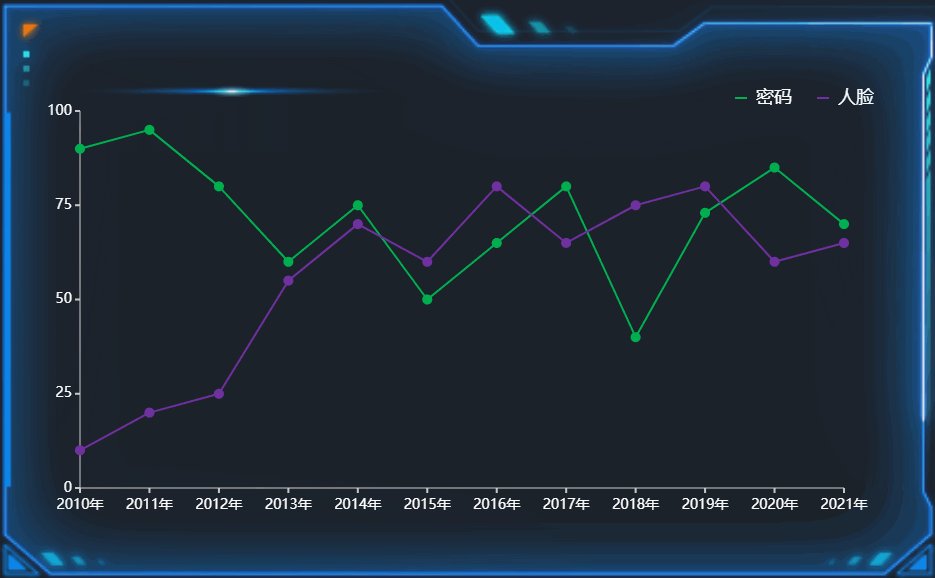
掉了无数头发成地中海后,我整理出了这套40+的大屏模板,快收藏!
最近又有不少粉丝后台问我接不接做可视化大屏,看来可视化大屏是越来越火啦,但老李还是要说一下,老李本身工作就很忙,实在是顾不过来,但老李会在自己体验过后为大家挑选合适的工具和模板,提升大家做大屏的效…...

【从零开始学习JAVA | 第四十六篇】处理请求参数
前言: 在我们之前的学习中,我们已经基本学习完了JAVA的基础内容,从今天开始我们就逐渐进入到JAVA的时间,在这一大篇章,我们将对前后端有一个基本的认识,并要学习如何成为一名合格的后端工程师。今天我们介绍…...

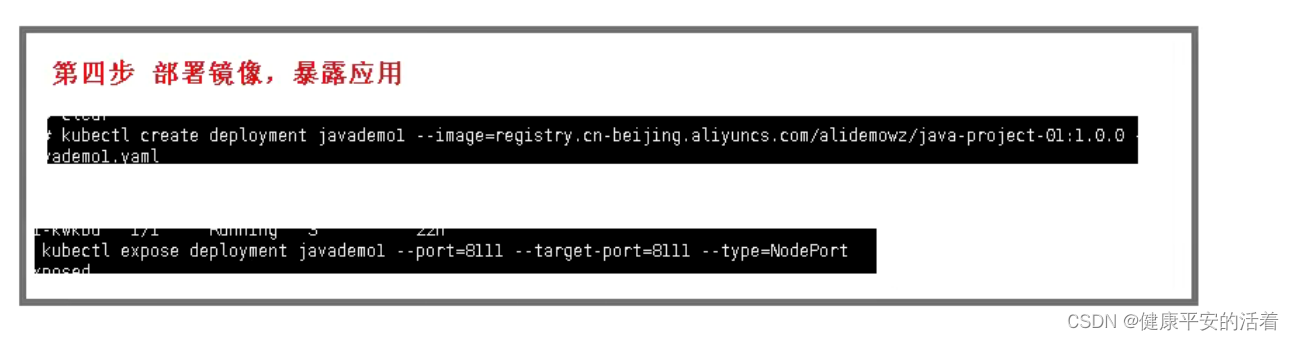
k8s的交付与部署案例操作
一 k8s的概念 1.1 k8s k8s是一个轻量级的,用于管理容器化应用和服务的平台。通过k8s能够进行应用的自动化部署和扩容缩容。 1.2 k8s核心部分 1.prod: 最小的部署单元;一组容器的集合;共享网络;生命周期是短暂的; …...

LVS集群 (四十四)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、集群概述 1. 负载均衡技术类型 2. 负载均衡实现方式 二、LVS结构 三、LVS工作模式 四、LVS负载均衡算法 1. 静态负载均衡 2. 动态负载均衡 五、ipvsadm命令详…...

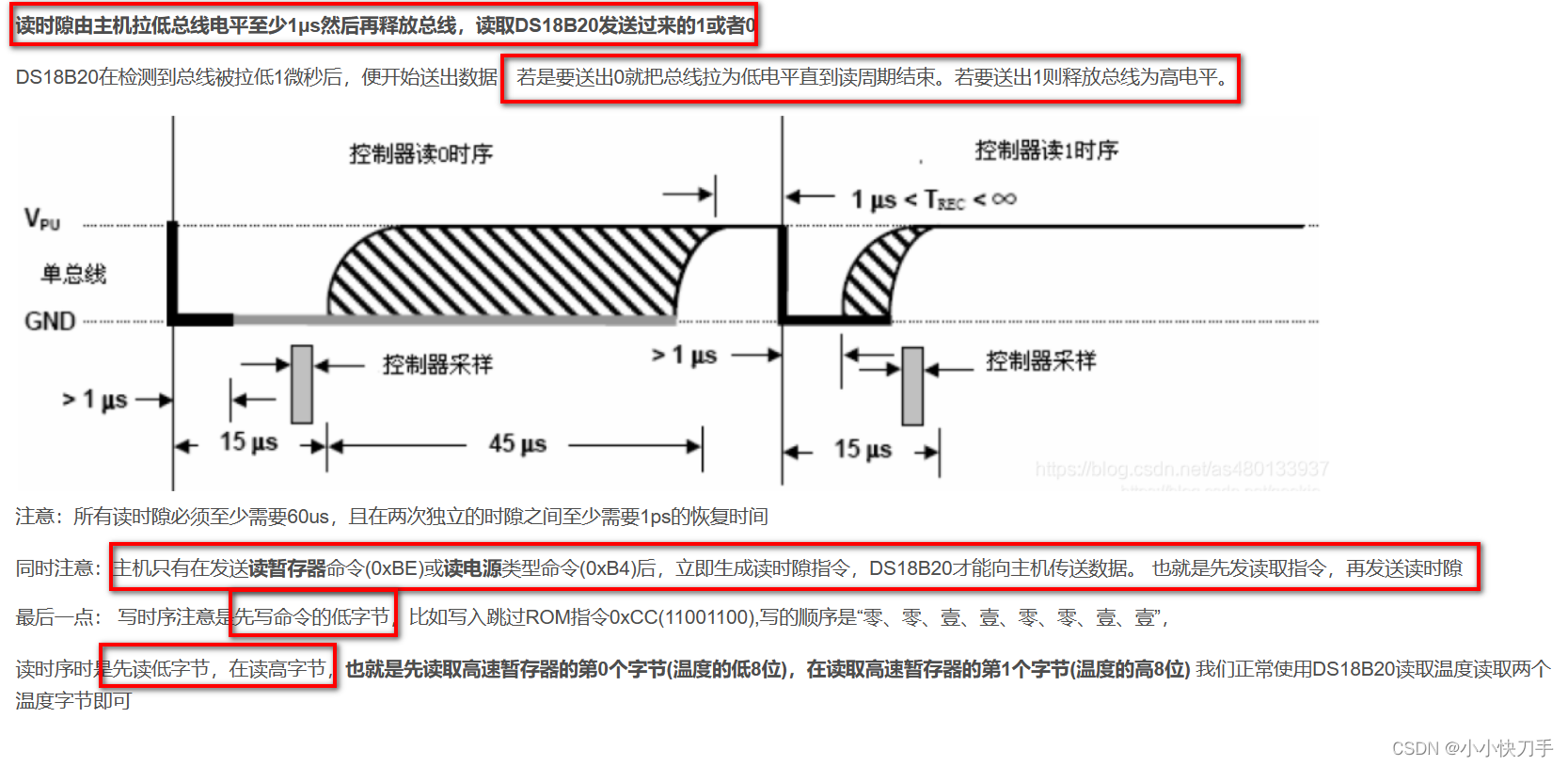
stm32之DS18B20
DS18B20与stm32之间也是通过单总线进行数据的传输的。单总线协议在DHT11中已经介绍过。虽说这两者外设都是单总线,但时序电路却很不一样,DS18B20是更为麻烦一点的。 DS18B20 举例(原码补码反码转换_原码反码补码转换_王小小鸭的博客-CSDN博客…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
