关于layui+php,三级联动-编辑回显的问题。
注
忍不住吐槽一波。都什么年代了。现在都前后端分离,但是公司老项目非得用tp+layui。。
代码如下
layui.use(['form'], function () {var form = layui.form;//php代码渲染页面的时候,将一级分类id和二级分类id带过来,存到页面input框中,属性为hidden。方便获取这里js获取var first_category_id = $('#first_category_id').val()var second_category_id = $('#second_category_id').val()var third_category_id = $('#third_category_id').val()// 加载省份数据$.ajax({url: '',type: 'post',dataType: 'json',data: {parentId: 0},success: function (res) {//这里是select下拉框的idvar provinceSelect = $('#province');var citySelect = $('#city');var districtSelect = $('#district');$.each(res.data, function (index, item) {if (item.id == first_category_id) {provinceSelect.append('<option value="' + item.id + '" selected>' + item.name + '</option>');$.ajax({url: '',type: 'post',dataType: 'json',data: {parentId: item.id},success: function (res) {$.each(res.data, function (index, item) {if (item.id == second_category_id) {citySelect.append('<option value="' + item.id + '" selected>' + item.name + '</option>');$.ajax({url: '',type: 'post',dataType: 'json',data: {parentId: item.id},success: function (res) {$.each(res.data, function (index, item) {if (item.id == third_category_id) {districtSelect.append('<option value="' + item.id + '" selected>' + item.name + '</option>');} else {districtSelect.append('<option value="' + item.id + '">' + item.name + '</option>');}})}})form.render('select');} else {citySelect.append('<option value="' + item.id + '">' + item.name + '</option>');}})}})form.render('select');} else {provinceSelect.append('<option value="' + item.id + '">' + item.name + '</option>');}});form.render('select');}});// 监听下拉框变化事件--这里和回显没有关系了 点击事件触发form.on('select(province)', function (data) {var provinceId = data.value;if (provinceId !== '') {// 加载数据$.ajax({url: '',type: 'post',dataType: 'json',data: {parentId: provinceId},success: function (res) {var citySelect = $('#city');citySelect.empty().append('<option value="">请选择</option>');$.each(res.data, function (index, item) {citySelect.append('<option value="' + item.id + '">' + item.name + '</option>');});form.render('select');}});} else {// 清空下面两级的数据$('#city').empty().append('<option value="">请选择</option>');$('#district').empty().append('<option value="">请选择</option>');form.render('select');}});// 监听下拉框变化事件--这里和回显没有关系了 点击事件触发form.on('select(city)', function (data) {var cityId = data.value;if (cityId !== '') {// 加载区县数据$.ajax({url: '',type: 'post',dataType: 'json',data: {parentId: cityId},success: function (res) {var districtSelect = $('#district');districtSelect.empty().append('<option value="">请选择</option>');$.each(res.data, function (index, item) {districtSelect.append('<option value="' + item.id + '">' + item.name + '</option>');});form.render('select');}});} else {// 清空区县数据$('#district').empty().append('<option value="">请选择</option>');form.render('select');}});
html代码
<div class="layui-form-item"><label class="layui-form-label">商品分类:</label><div class="layui-input-inline"><select name="first" id="province" lay-filter="province"><option value="">请选择</option></select></div><div class="layui-input-inline"><select name="second" id="city" lay-filter="city"><option value="">请选择</option></select></div><div class="layui-input-inline"><select name="third" id="district" lay-filter="district"><option value="">请选择</option></select></div>
</div><input type="hidden" id="third_category_id" value="{$info.category_id}"><input type="hidden" id="second_category_id" value="{$info.second_category_id}"><input type="hidden" id="first_category_id" value="{$info.first_category_id}">
相关文章:

关于layui+php,三级联动-编辑回显的问题。
注 忍不住吐槽一波。都什么年代了。现在都前后端分离,但是公司老项目非得用tplayui。。 代码如下 layui.use([form], function () {var form layui.form;//php代码渲染页面的时候,将一级分类id和二级分类id带过来,存到页面input框中&#x…...

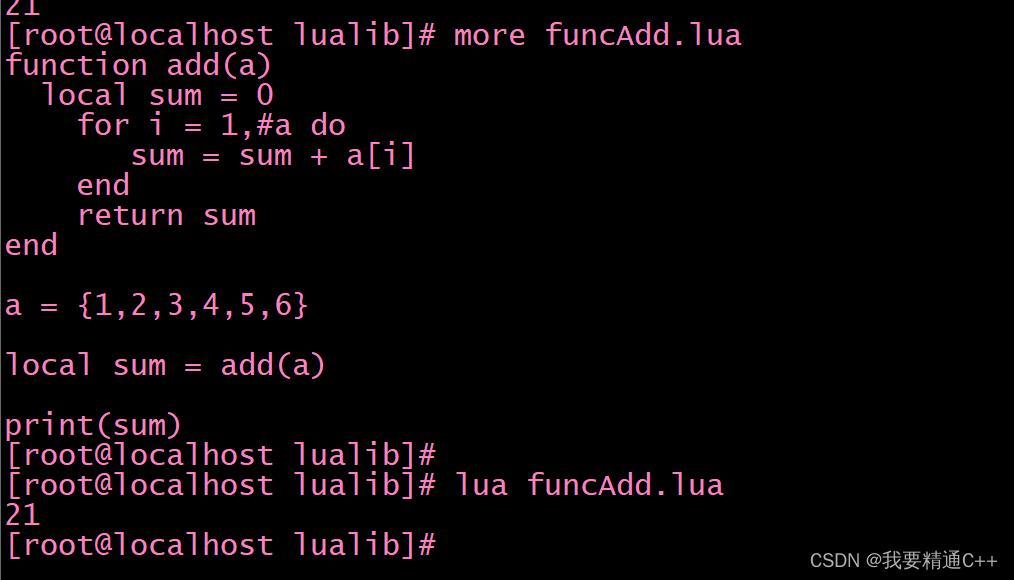
lua的函数
1.一个示例实现列表的元素的求和 [root]# more funcAdd.lua function add(a)local sum 0for i 1,#a dosum sum a[i]endreturn sum enda {1,2,3,4,5,6}local sum add(a)print(sum)...

pytorch/tensorflow 直接给张量中的某个位置的值赋值,操作不可导。
问题:给一个tensor A中[i,j],赋值p。直接操作A[i,j]p可能会导致值覆盖,操作不可导。 解决方案:通过引入一个额外的mask实现。 mask[i,j] 0 mask tf.convert_to_tensor(mask, dtypetf.float32) A (A * mask) (p * (1-mask))p…...

如何使用CSS实现一个平滑滚动到页面顶部的效果(回到顶部按钮)?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 平滑滚动到页面顶部的效果(回到顶部按钮)⭐ 创建HTML结构⭐ 编写CSS样式⭐ 编写JavaScript函数⭐ 添加滚动事件监听器⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右…...

【RuoYi移动端】uniApp导入和引用uView2.0插件
一、打开uiew官网 安装 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架uView UI,是 uni-app 生态最优秀的 UI 框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水https://uviewui.com/components/install.html 也可直…...

etcd 备份还原
etcd 备份还原 查看 etcdctl 是否已经安装 # quick check if etcdctl is available or not ETCDCTL_API3 etcdctl --help | head安装 etcdctl # 获取 etcd 版本信息 kubectl exec -it etcd-master -n kube-system -- /bin/sh -c ETCDCTL_API3 /usr/local/bin/etcd --version…...

LInux之chrony服务器
目录 场景 重要性 LInux的两个时钟 硬件时钟 系统时钟 NTP协议 Chrony介绍 定义 组成 --- chronyd和chronyc 安装与配置 安装 Chrony配置文件分析 同步时间服务器 chronyc命令 chronyc sources输出分析 其它命令 查看时间服务器的状态 查看时间服务器是否在线 …...

《Flink学习笔记》——第七章 处理函数
为了让代码有更强大的表现力和易用性,Flink 本身提供了多层 API 在更底层,我们可以不定义任何具体的算子(比如 map,filter,或者 window),而只是提炼出一个统一的“处理”(process&a…...

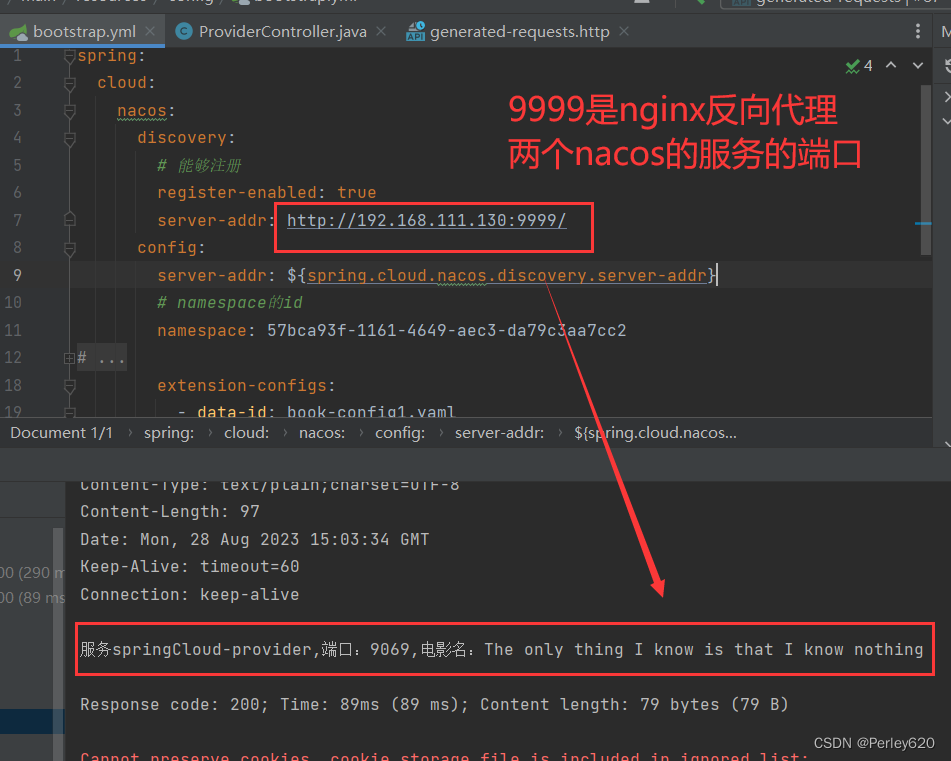
Nacos基础(3)——nacos+nginx 集群的配置和启动 端口开放 nginx反向代理nacos集群
目录 引出nacos集群nginx反向代理nacos集群停止单例nacos准备8848和8858修改cluster.conf配置【配置】修改启动配置文件【配置】开放8858的端口分别以集群方式启动【启动】前端访问查看生产者测试8858nacos nginx反向代理配置代理tcp代理http启动nginx反向代理容器生产者访问测…...

传承精神 缅怀伟人——湖南多链优品科技有限公司赴韶山开展红色主题活动
8月27日上午, 湖南多链优品科技有限公司全体员工怀着崇敬之情,以红色文化为引领,参加了毛泽东同志诞辰130周年的纪念活动。以董事长程小明为核心的公司班子成员以及全国优秀代表近70人一行专赴韶山,缅怀伟人毛泽东同志的丰功伟绩。…...

安全知识普及-如何创建一个安全的密码
文章目录 安全密码的特点创建安全密码的方法为何要创建一个安全的密码推荐阅读 安全密码是一种强化的密码,旨在提供更高级别的安全性,以防止未经授权的访问、数据泄露和其他安全威胁。 安全密码的特点 安全密码,有七大特点,特点如…...

Lua基础知识
文章目录 1. Lua简介1.1 设计目的:1.2 特性1.3 应用场景 2. Lua脚本学习2.1 安装2.2 lua操作2.3 lua案例 学习lua主要是为了后续做高性能缓存架构所准备的基础技术。可以先了解下基础,在实际使用时,再查缺补漏。 1. Lua简介 Lua 是一种轻量小…...

Java Math方法记录
Java 提供 java.lang.Math 类,很方便的进行数学运算。 Math 类是基于浮点数的运算,可能导致精度损失,不适用于高精度计算。 记录如下 常量 提供了两个常量, Math.PI :圆周率πMath.E :自然对数的底数 …...
)
Java XPath 使用(2023/08/29)
Java XPath 使用(2023/08/29) 文章目录 Java XPath 使用(2023/08/29)1. 前言2. 技术选型3. 技术实现 1. 前言 众所周知,Java 语言适合应用于 Web 开发领域,不擅长用来编写爬虫。但在 Web 开发过程中有时又…...

el-table动态生成多级表头的表格(js + ts)
展示形式: 详细代码: (js) <template><div><el-table :data"tableData" style"width: 100%"><el-table-column label"题目信息" align"center"><el-table-…...

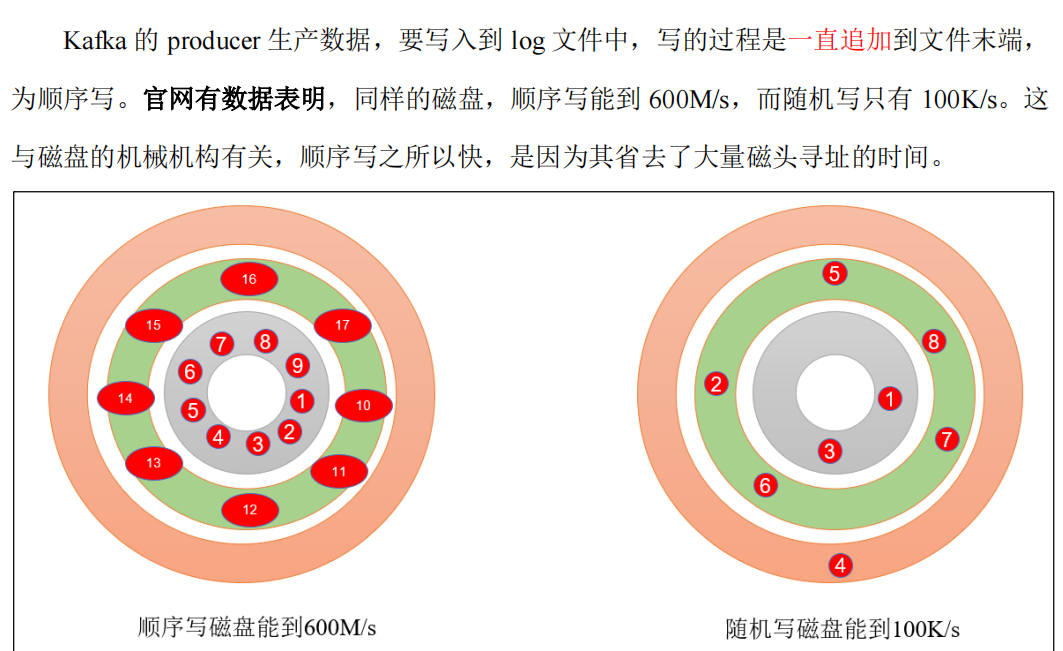
四、Kafka Broker
4.1.1 Zookeeper 存储的 Kafka 信息 4.1.2 Kafka Broker 总体工作流程 4.2 生产经验 - 节点的服役和退役 自己的理解:其实就是将kafka的分区,负载到集群中的各个节点上。 1、服役新节点 2、退役旧节点 4.3 kafka副本 1、副本的作用 2、Leader的选…...

ssm+vue医院医患管理系统源码和论文
ssmvue医院医患管理系统源码和论文077 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm vue.js 摘 要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已…...

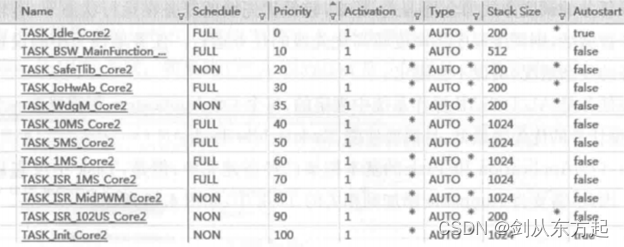
汽车电子笔记之:基于AUTOSAR的电机控制器架构设计
目录 1、概述 2、AUTOSAR设计 2.1、SWC设计 2.2、PORT设计 2.3、Runnable设计 2.4、电机控制器OS实现 1、概述 电机控制器应用层的软件架构较为复杂,主要包括PMSM(Permanent-MagnetSynchronous Motor)的矢量控制算法。根据PMSM的控制算法,对算法中的软件功能进行分析&…...

Docker 可以共享主机的参数
命令 docker run -it --ipchost nginx:latest /bin/bashdocker run -it --nethost nginx:latest /bin/bashdocker run -it --pidhost nginx:latest /bin/bashdocker run -it --utshost nginx:latest /bin/bash 参考 Docker run reference | Docker Docs...
)
STL之list模拟实现(反向迭代器讲解以及迭代器失效)
这次是关于list的模拟实现的代码,先看看下面的代码: #pragma once #include <iostream> #include "reve_iterator.hpp" using namespace std; namespace cc {//链表节点template<class T>struct ListNode{T _val;ListNode *_next…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...
