【设计模式】Head First 设计模式——观察者模式 C++实现
设计模式最大的作用就是在变化和稳定中间寻找隔离点,然后分离它们,从而管理变化。将变化像小兔子一样关到笼子里,让它在笼子里随便跳,而不至于跳出来把你整个房间给污染掉。
设计思想
主题对象(出版者)管理某些数据,当主题内的数据改变,就会通知观察者(订阅者)。
观察者模式定义了对象之间的一对多依赖,当一个对象改变状态时,它的所有依赖者都会收到通知并自动更新。相比让多个对象控制同一份数据,可以得到更干净的OO设计。
业务场景
假定现在有一个气象站类,这个气象站类会不定时更新温度,湿度,气压的最新数据,要求你在这些数值变化时,立即通知一些气象局进行展示,而他们得到的数据是一样的,但是采用的展示手段可能是不一样的,比如有的采用图示,有的采用文字,有的采用语音播报等,给出设计代码。
代码案例
#include <iostream>
#include <vector>
#include <algorithm>using namespace std;// 观察者抽象类
class Observer
{
public:virtual void update(const float tmp, const float hum, const float pre) = 0;virtual ~Observer() {}
};// 展示抽象类
class Display
{
public:virtual void display() const = 0;virtual ~Display() {}
};// 主题抽象类
class Subject
{
public:virtual void registerObserver(Observer* b) = 0;virtual void removeObserver(Observer* b) = 0;virtual void notifyObserver() const = 0;virtual ~Subject() {}
};class WeatherData : public Subject
{
private:std::vector<Observer*> observers;float temperature = 0;float humidity = 0;float pressure = 0;public:WeatherData() : Subject() {}void registerObserver(Observer* b){observers.push_back(b);}void removeObserver(Observer* ob){auto it = find(observers.begin(), observers.end(), ob);if (it != observers.end()){observers.erase(it);}}// 通知观察者,使得所有观察者更新信息。void notifyObserver() const{for (auto& it : observers){it->update(temperature, humidity, pressure);}}void measurementsChanged(){notifyObserver();}// 设置气象站天气信息并通知观察者。void setMeasurements(const float tmp, const float hum, const float pre){temperature = tmp;humidity = hum;pressure = pre;measurementsChanged();}~WeatherData(){for (auto& each : observers){delete each;each = nullptr;}}
};class CurrentConditionsDisplay : public Observer, public Display
{
private:float temperature = 0;float humidity = 0;Subject* weatherData = nullptr;public:// 初始化信息板,并在气象站对其登记。CurrentConditionsDisplay(Subject* wd) : Observer(), Display(){weatherData = wd;weatherData->registerObserver(this);}// 更新天气信息并展示。void update(const float tmp, const float hum, const float pre){temperature = tmp;humidity = hum;display();}void display() const{cout << "气象局1: 当前温度:" << temperature << ", 当前湿度:" << humidity << endl;}~CurrentConditionsDisplay(){if (weatherData){delete weatherData;weatherData = nullptr;}}
};class CurrentConditionsDisplay2 : public Observer, public Display
{
private:float temperature = 0;float humidity = 0;Subject* weatherData = nullptr;public:// 初始化信息板,并在气象站对其登记。CurrentConditionsDisplay2(Subject* wd) : Observer(), Display(){weatherData = wd;weatherData->registerObserver(this);}// 更新天气信息并展示。void update(const float tmp, const float hum, const float pre){temperature = tmp;humidity = hum;display();}void display() const{cout << "气象局2: 当前温度:" << temperature << ", 当前湿度:" << humidity << endl;}~CurrentConditionsDisplay2(){if (weatherData){delete weatherData;weatherData = nullptr;}}
};int main()
{WeatherData* wd = new WeatherData();CurrentConditionsDisplay* cd = new CurrentConditionsDisplay(wd);CurrentConditionsDisplay2* cd2 = new CurrentConditionsDisplay2(wd);// wd修改天气信息 并通知展示板wd->setMeasurements(80, 65, 30.4f);wd->setMeasurements(60, 35, 32.1f);wd->removeObserver(cd);cout << "~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~" << endl;wd->setMeasurements(60, 35, 31.1f);return 0;
}
相关文章:

【设计模式】Head First 设计模式——观察者模式 C++实现
设计模式最大的作用就是在变化和稳定中间寻找隔离点,然后分离它们,从而管理变化。将变化像小兔子一样关到笼子里,让它在笼子里随便跳,而不至于跳出来把你整个房间给污染掉。 设计思想 主题对象(出版者)管理…...

【ES】笔记-Promise基本使用
笔记-基本使用 一、初始Promise1. 抽象表达:2. 具体表达:为什么要用 Promise?promise的基本流程 二、fs读取文件三、AJAX请求四、Promise封装fs模块五、util.promisify方法六、Promise封装AJAX操作 一、初始Promise 1. 抽象表达: 1. Promise 是一门新的技术(ES6 规范) 2. Pr…...

服务器数据恢复-reiserfs文件系统损坏如何恢复数据?
服务器数据恢复环境: 一台IBM X系列服务器,4块SAS硬盘组建一组RAID5阵列,采用的reiserfs文件系统。服务器操作系统分区结构:boot分区LVM卷swap分区(按照前后顺序)。LVM卷中直接划分了一个reiserfs文件系统&…...

直播预告:把脉2023年下半场—主动防御邮箱盗号威胁
长期以来,承载着大量敏感数据的企业是黑产团伙的首要攻击目标。Coremail结合多年以来的邮件防护经验发现,黑产团伙针对企业邮箱账号安全的两大攻击方式为暴力破解和钓鱼邮件攻击。 一、企业邮箱安全现状 01、使用弱密码 企业员工使用弱密码让黑产团伙有…...

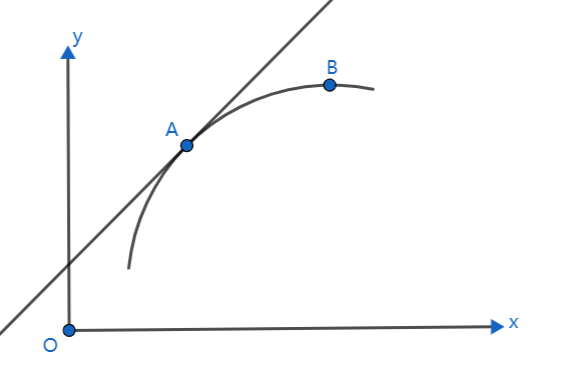
专题:平面、空间直线参数方程下的切线斜率问题
本文研究平面、空间直线在参数方程形式下,切线斜率(即导数)如何表示的问题。 如上图所示。 设 y f ( x ) , x φ ( t ) , y ψ ( t ) 当 t t 0 时, x x 0 , y y 0 ,即点 A 坐…...

JavaScript—对象与构造方法
目录 json对象(字面值) js中对象是什么? 如何使用? 关联数组 js对象和C#对象有什么区别? 构造函数 什么是构造方法? 如何使用构造方法? 如何添加成员? 对象的动态成员 正则…...

微信小程序社区户口管理的系统设计与实现
摘要 我国的户口管理制度由来已久,我国对于合法居民在新生儿的出生、户口的落地、迁移以及户口的注销上都有着详细的管理条例进行约束。通过户口的管理可以更好地对我国的居民人数进行有效的内容统计,在进行人口普查的过程中也能够实现更好的、更加精准的…...

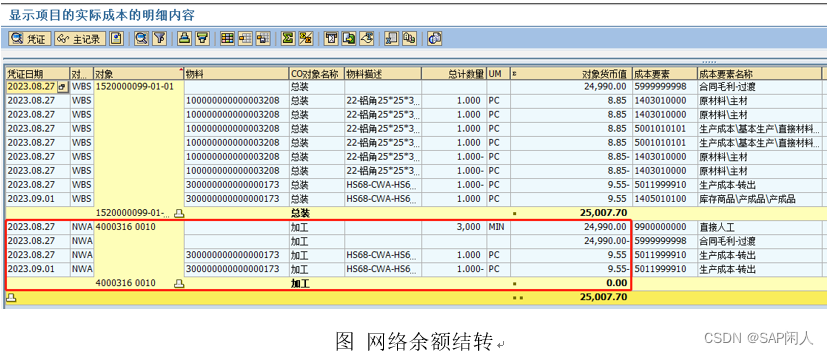
闲人闲谈PS之四十六——网络生产全流程
惯例闲话:下半年已开始块行情似乎又是一波大涨,很多朋友委托我介绍PS顾问,很多朋友已经上了能源系统项目,这就造成装备制造的PS又是极度紧缺,rate也还可以,搞的自己也有点心痒痒。这种逆势大涨,…...

如何在VR头显端实现低延迟的RTSP或RTMP播放
技术背景 VR(虚拟现实技术)给我们带来身临其境的视觉体验,广泛的应用于城市规划、教育培训、工业仿真、房地产、水利电力、室内设计、文旅、军事等众多领域,常用的行业比如: 教育行业:VR头显可以用于教育…...

【工具类】提高办公效率(兼具有趣、好玩)
1 Wormhole 免费免注册登录在线、不限速文件传输 Simple, private file sharing https://wormhole.app/ 2 ALL to ALL 在线格式转换 免费、免注册登录 国内最全类型的在线文件转换平台,免费、快速,无须下载安装任何软件。 https://www.alltoall.net/ …...

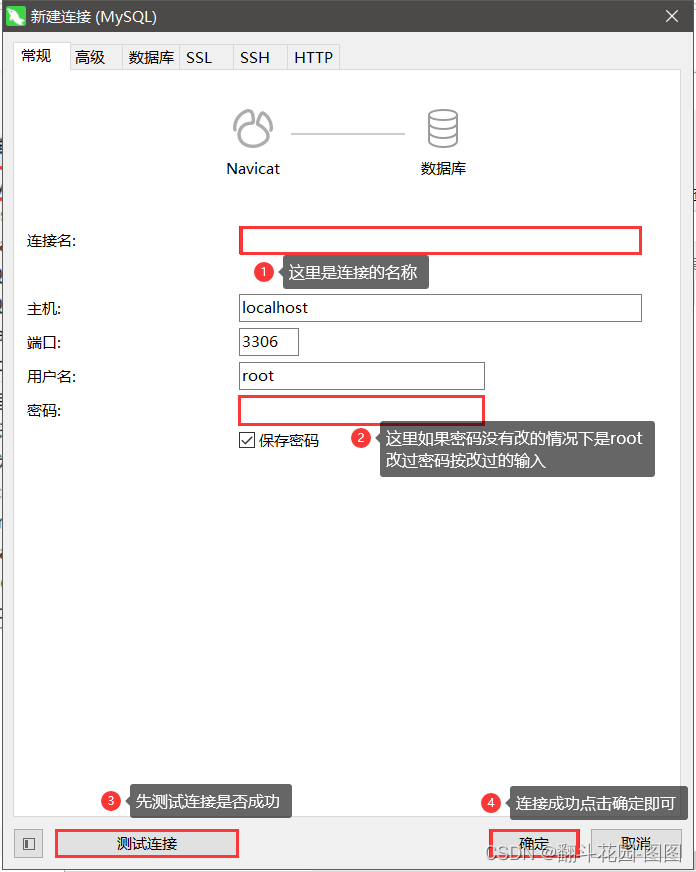
navicat连接数据库的方法(易懂)
1.首页要先下载Navicat 官网下载即可 2.下载完点击进入 找到左上角的连接 3.点击选择MySQL... 4.点击进入开始连接数据库...

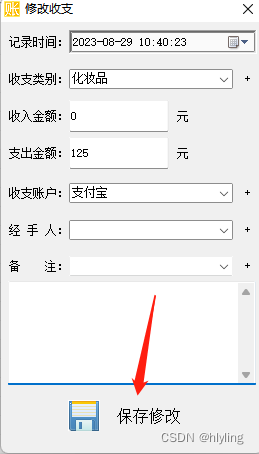
收支明细管理实操:如何准确记录并修改收支明细?
宣传软文: 在日常生活中,收支明细的管理至关重要,无论是个人还是企业。准确的记录不仅能有效管理财务,还能提供清晰的依据以供分析和决策。但在实际操作中,可能出现记录错误的情况。本文将详细介绍如何记录和修改收支明…...

SSL证书的工作原理是怎样的?
传统的网络通信采用的是HTTP传输协议,数据全程公开暴露,很容易被第三方监听和窃取,对用户和网站的数据安全造成很大威胁。为了保护用户的数据安全,SSL证书逐渐普及并应用于政府和企业网站之中,成为了提升数据安全水平&…...
)
Java发送请求到第三方(RestTemplate方法)
Get请求 try {RestTemplate restTemplate = new RestTemplate();//设置请求头HttpHeaders headers = new HttpHeaders();headers.add("Authorization", "Bearer token");headers.add("User-Agent", "Mozilla/5.0");HttpEntity entity…...

CentOS 7 Nacos 设置开机自动重启
一、说明 Nacos如果是手动启动的话,在服务器宕机或者重启后,没有自动运行,影响很多业务系统,需要每次手动执行命令 startup.sh -m standalone,才能启动 Nacos 服务,不能像docker服务一样,使用 …...

安防监控平台EasyCVR视频汇聚平台增加首页告警类型的详细介绍
安防监控/视频集中存储/云存储EasyCVR视频汇聚平台,可支持海量视频的轻量化接入与汇聚管理。平台能提供视频存储磁盘阵列、视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联、H.265自动转码等…...

构建安全可信、稳定可靠的RISC-V安全体系
安全之安全(security)博客目录导读 2023 RISC-V中国峰会 安全相关议题汇总 说明:本文参考RISC-V 2023中国峰会如下议题,版权归原作者所有。...

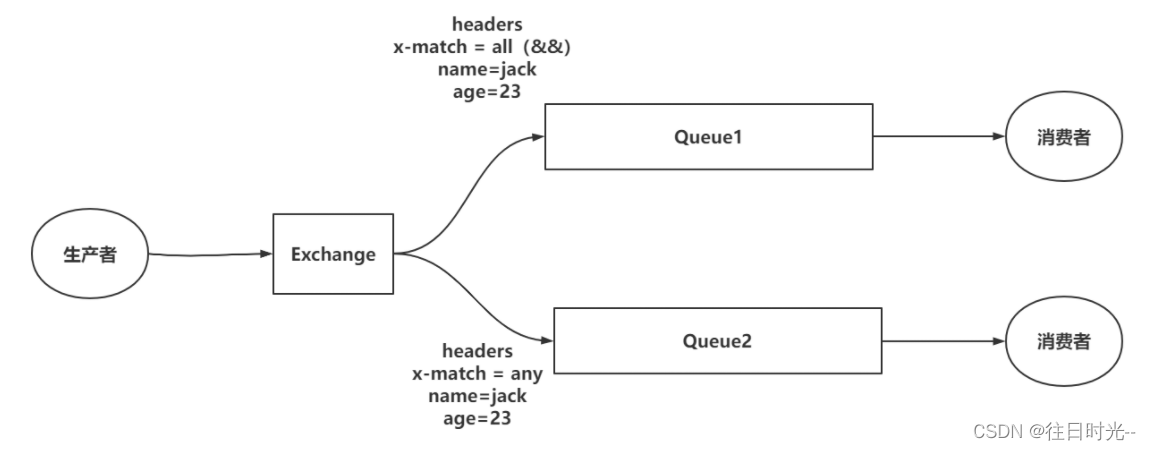
3.RabbitMQ 架构以及 通信方式
一、RabbitMQ的架构 RabbitMQ的架构可以查看官方地址 可以看出RabbitMQ中主要分为三个角色: Publisher:消息的发布者,将消息发布到RabbitMQ中的ExchangeRabbitMQ服务:Exchange接收Publisher的消息,并且根据Routes策…...

分布式事务篇-2.1 阿里云轻量服务器--Docker--部署Seata
文章目录 前言一、Seata 介绍二、Docker 部署:2.1.拉取镜像:2.2.运行镜像:2.3.拷贝配置文件:2.4.部署:2.5.参数解释:2.5.1 端口:2.5.2 SEATA_IP:2.5.3 SEATA_PORT:2.5.4 …...

C语言这么没用??
今日话题,C语言真的这么不堪吗?最近我兄弟向我倾诉,他在几天前受到老板的责骂,原因是他只懂C语言编程,无法达到老板的期望。其实不是C语言不堪,而是嵌入式领域复杂性多种多样,需要灵活的解决方案…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
