vue3将通用组件注册成全局组件
一、问题重现
我们用过vue的人都知道会有一个components文件夹用来存放我们的通用组件:

这里我的通用组件就有四个,但是有一些是使用评率比较高的,如果很多地方要使用我还得导入相同的组件,写的都是一样的代码:
import Imageview from './ImageView/index.vue'
import Xtsku from './Xtsku/index.vue'那我为什么不化简一下,或者说我就做一些封装,写一些逻辑函数,最好的就是将他们都升级为全局组件,来看看我是怎么做的。
二、使用组件注册机制
不妨碍components文件夹下面创建一个index文件:

我们将频繁使用到的组件在这个文件里全部导入一遍:
import Imageview from './ImageView/index.vue'
import Xtsku from './Xtsku/index.vue'export const componentplugin = {install(app){app.component('Imageview',Imageview)app.component('Xtsku',Xtsku)}}然后通过install这个函数将这些组件按照插件的注册当时升级成全局组件就可以了;
在main文件里面:
import {componentplugin} from '@/components'
app.use(componentplugin)这样就可以全局拿到这几个通用组件了。
三、使用方法
无论那个组件:
<ImageView :image-list="goods.mainPictures"/>咋们直接用就可以了,直接写元素都是一样的效果;
四、提重点
最主要的就是要知道如何写这个install函数,其实这个直接写在main文件里面也是一样的,只不过这里将它模块化分开了,更便于后期维护和管理;
相关文章:

vue3将通用组件注册成全局组件
一、问题重现 我们用过vue的人都知道会有一个components文件夹用来存放我们的通用组件: 这里我的通用组件就有四个,但是有一些是使用评率比较高的,如果很多地方要使用我还得导入相同的组件,写的都是一样的代码: impo…...

一文速学-让神经网络不再神秘,一天速学神经网络基础-前向传播(三)
前言 思索了很久到底要不要出深度学习内容,毕竟在数学建模专栏里边的机器学习内容还有一大半算法没有更新,很多坑都没有填满,而且现在深度学习的文章和学习课程都十分的多,我考虑了很久决定还是得出神经网络系列文章,…...

vscode 无法跳转第三方安装包
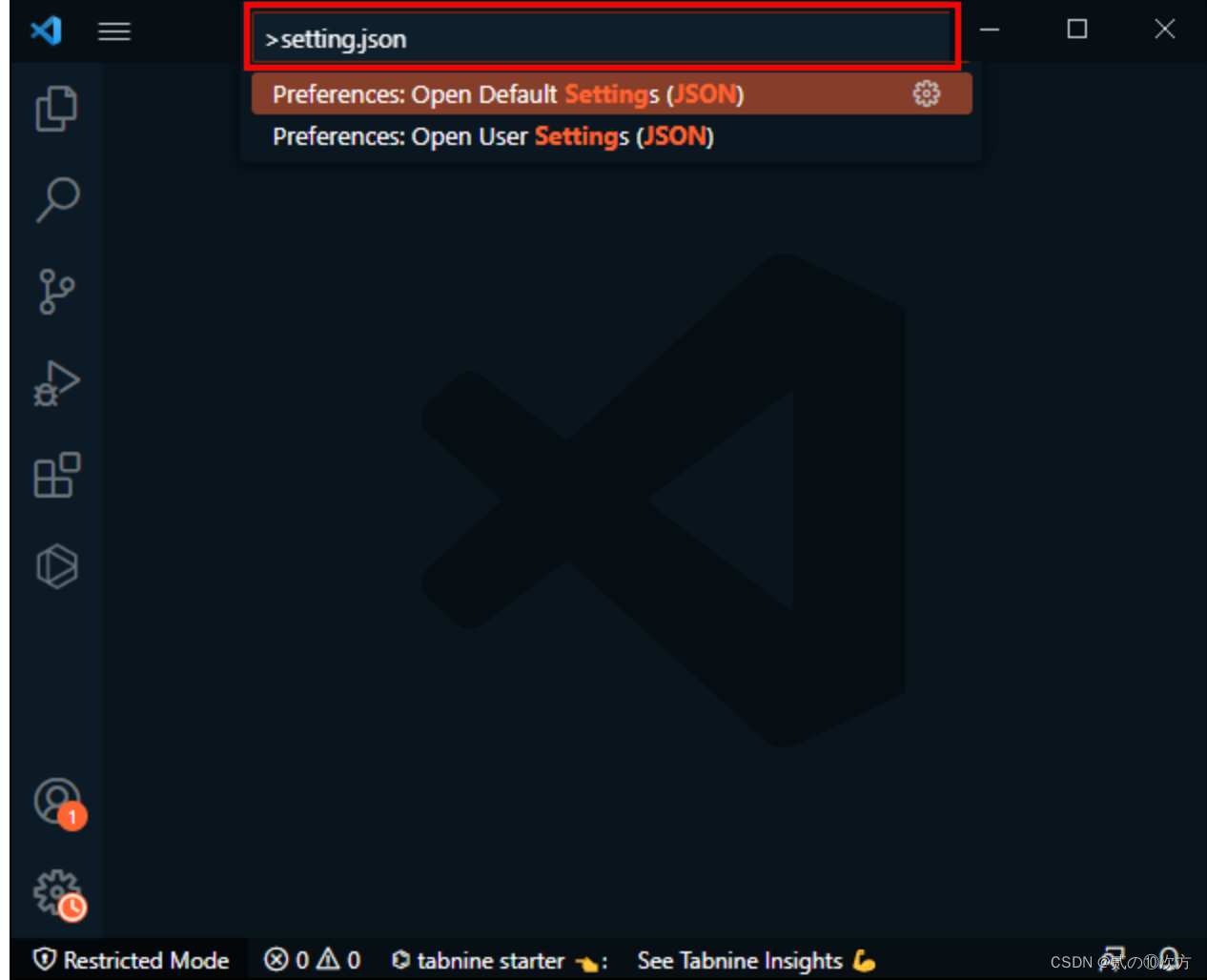
vscode 无法跳转第三方安装包 场景:使用vscode写代码时, 第三方的安装包无法使用ctrl 左键,点击进入查看, 不方便源码查看 解决办法: 使用快捷键 Ctrl Shift P, 进入命令搜索框搜索 setting.json 编辑…...

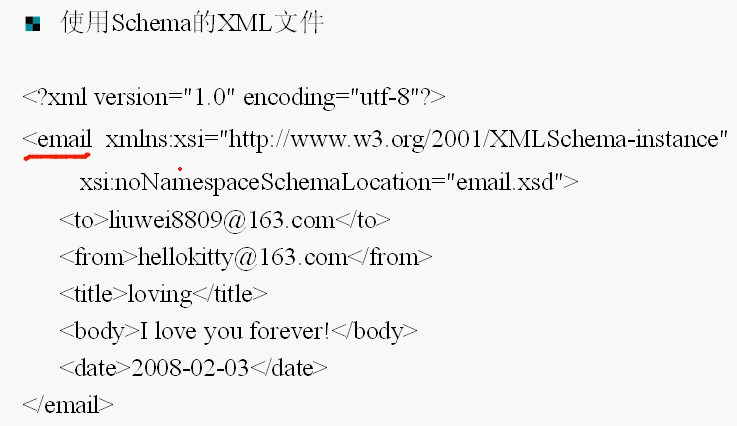
XML—DTD、 Schema
目录 DTD是什么? DTD有什么用途? DTD与XML有什么联系? DTD原理图 外部DTD DTD文件book.dtd: 使用外部DTD文件的XML文件 PCDATA XML 文档构建模块 一、元素 1、元素声明 ①、有元素: ②、空元素: ③、ANY…...

基于web的仓库管理系统jsp商品进销存java源代码Mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 基于web的仓库管理系统 系统有2权限:管理…...

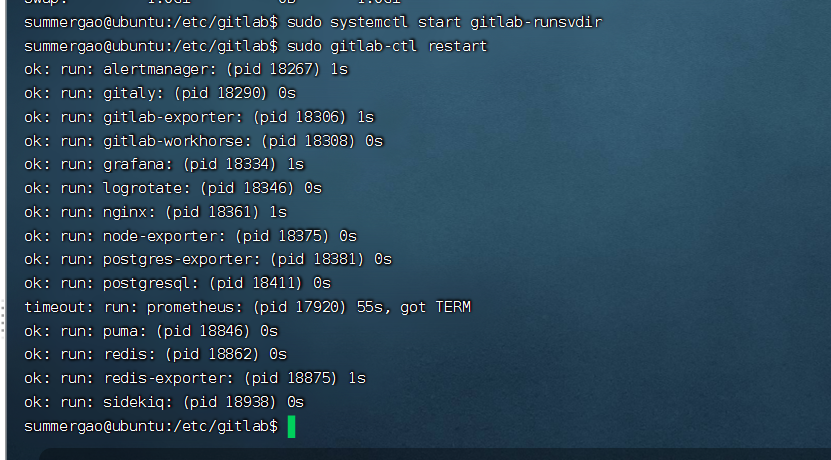
GitLab启动失败:fail: alertmanager: runsv not running
问题描述 sudo gitlab-ctl restart ,报错如下 : summergaoubuntu:/etc/gitlab$ sudo gitlab-ctl start fail: alertmanager: runsv not running fail: gitaly: runsv not running fail: gitlab-exporter: runsv not running fail: gitlab-workhorse: …...

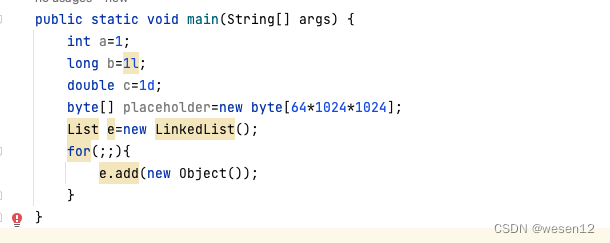
JVM核心原理解读(一)---执行引擎
Java虚拟机规范制定了Java字节码执行引擎的概念模型,Java执行引擎作用概括起来就是执行编译产生的Java class文件,为用户提供了底层OS的调用,屏蔽了不同平台硬件和OS的差异性,使得编写的代码无差别的在各个平台运行;对于Java字节码执行一般有解释执行和编译执行两种,具体使用哪…...

Docker:Harbor 私有仓库迁移
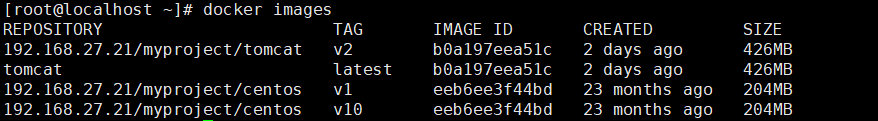
Harbor 私有仓库迁移 一.私有仓库迁移的介绍 1.为何要对Harbor 私有仓库的迁移 (1)硬件升级或更换:如果源 Harbor 在旧的硬件设备上运行,并且计划将其迁移到新的硬件设备上,那么需要执行迁移操作。 (2&…...

(六)k8s实战-存储管理
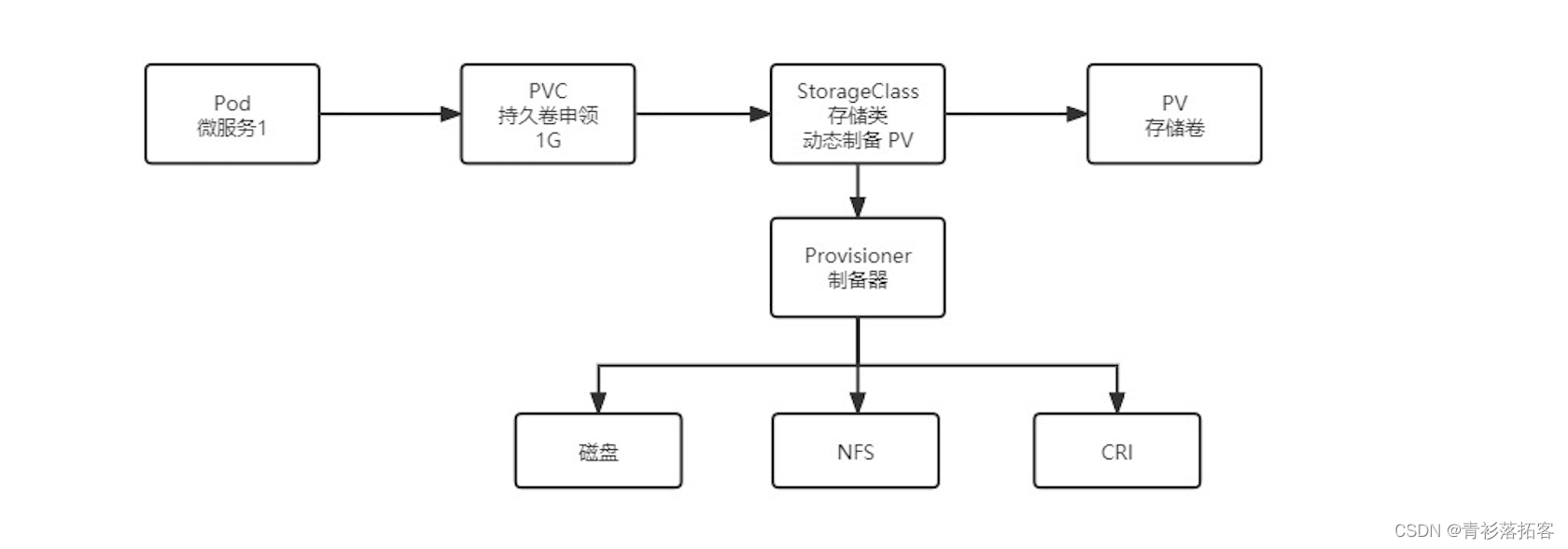
一、Volumes 1、HostPath 【使用场景:容器目录 挂载到 主机目录】 【可以持久化到主机上】 将节点上的文件或目录挂载到 Pod 上,此时该目录会变成持久化存储目录,即使 Pod 被删除后重启,也可以重新加载到该目录,该目…...

ChatGPT Prompting开发实战(二)
一、基于LangChain源码react来解析prompt engineering 在LangChain源码中一个特别重要的部分就是react,它的基本概念是,LLM在推理时会产生很多中间步骤而不是直接产生结果,这些中间步骤可以被用来与外界进行交互,然后产生new con…...

Android屏幕适配(5) — 最小宽度smallWidth适配
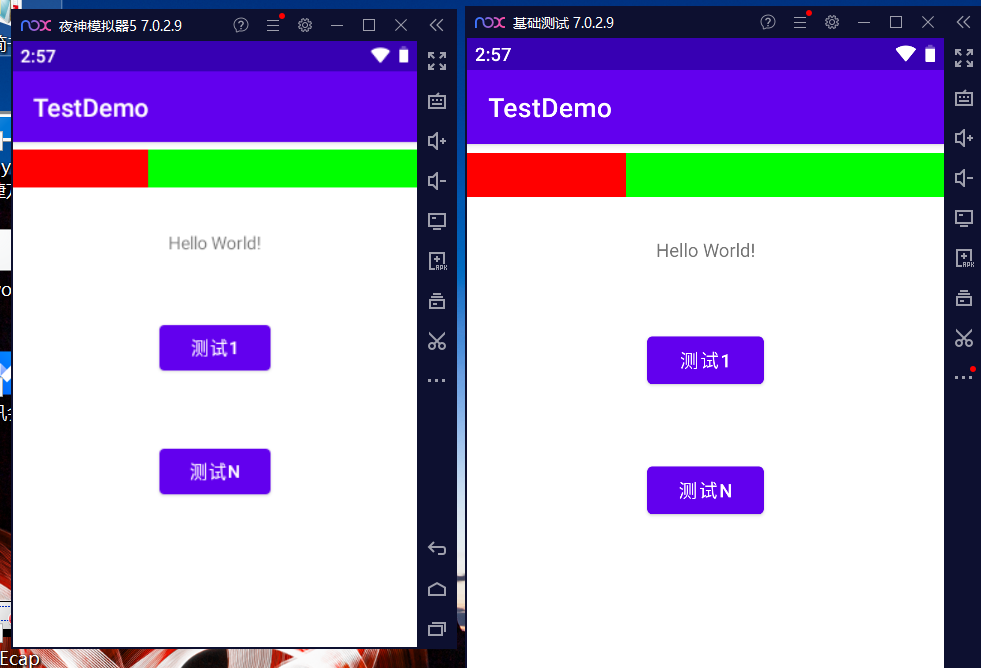
概述 最小宽度smallWidth适配实现屏幕适配方案 详细 前言 在之前的文章中,我们讲到了Android屏幕适配的一些知识,大家感兴趣的话可参考Android屏幕适配(1) — 概念解释Android屏幕适配(2) — drawable与mipmapAndroid屏幕适配(3) — 资源文件夹命名与…...

详细介绍如何基于ESP32实现低功耗的电子纸天气显示器--附完整源码
实现界面展示 这是一款天气显示器,由支持 wifi 的 ESP32 微控制器和 7.5 英寸电子纸(又名电子墨水)显示器供电。当前和预测的天气数据是从 OpenWeatherMap API 获取的。传感器为显示屏提供准确的室内温度和湿度。 该项目在睡眠时消耗约 14μA,在约 10 秒的清醒期…...

DC电源模块不同的尺寸可以适应实际应用场景
BOSHIDA DC电源模块不同的尺寸可以适应实际应用场景 DC电源模块是现代电子设备的必备部件之一,其可提供稳定的直流电源,保证电子设备正常运行。DC电源模块尺寸的选择直接影响到其适应的应用场景及其性能表现。本文将从尺寸方面分析DC电源模块的适应性&a…...

@XmlType,@XmlRootElement,@XmlAttribute的作用与区别
XmlType、XmlRootElement 和 XmlAttribute 都是 Java 标准库中 javax.xml.bind.annotation 包提供的注解,用于在使用 JAXB(Java Architecture for XML Binding)或其他 XML 绑定技术时,控制 Java 类与 XML 数据之间的映射关系。 它…...

安装虚拟机
软硬件准备 软件:推荐使用VMwear,我用的是VMwear 12 镜像:CentOS7 ,如果没有镜像可以在官网下载 :http://isoredirect.centos.org/centos/7/isos/x86_64/CentOS-7-x86_64-DVD-1804.iso 硬件:因为是在宿主机上运行虚拟…...

(动态规划) 剑指 Offer 48. 最长不含重复字符的子字符串 ——【Leetcode每日一题】
❓剑指 Offer 48. 最长不含重复字符的子字符串 难度:中等 请从字符串中找出一个最长的不包含重复字符的子字符串,计算该最长子字符串的长度。 示例 1: 输入: “abcabcbb” 输出: 3 解释: 因为无重复字符的最长子串是 “abc”,所以其长度为…...

【文心一言】如何申请获得体验资格,并简单使用它的强大功能
目录 一、文心一言1.1、它能做什么1.2、技术特点1.3、申请方法 二、功能体验2.1、文心一言2.2、写冒泡排序代码 测试代码2.3、画一个爱心2.4、画一个星空 三、申请和通过3.1、申请时间3.2、通过时间 文心一言,国内首个大型人工智能对话模型,发布已经快一…...

1. 卷积原理
① 卷积核不停的在原图上进行滑动,对应元素相乘再相加。 ② 下图为每次滑动移动1格,然后再利用原图与卷积核上的数值进行计算得到缩略图矩阵的数据,如下图右所示。 import torch import torch.nn.functional as Finput torch.tensor([[1, 2…...

pandas读取excel,再写入excel
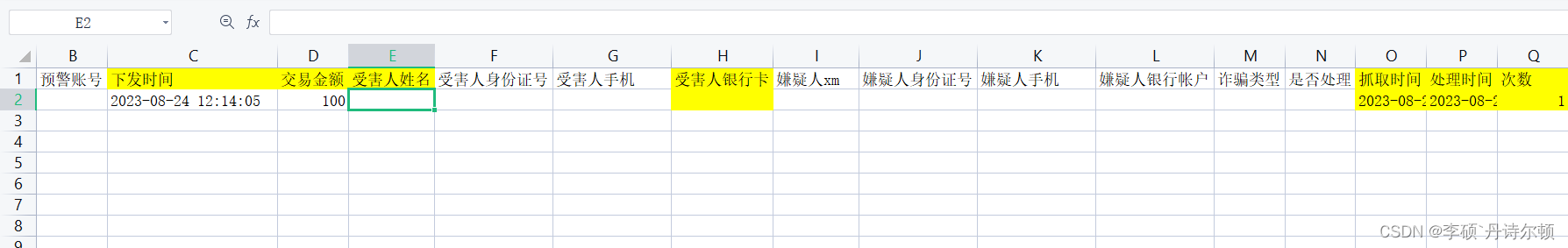
需求是这样的,从一个表读取数据,然后每次执行创建一个新表将值写入 读取这个表 写入到这个表 分别对应的是e、h列数据,代码如下: import pandas as pd import openpyxl import datetime dfpd.read_excel(rC:\Users\admin\Deskt…...

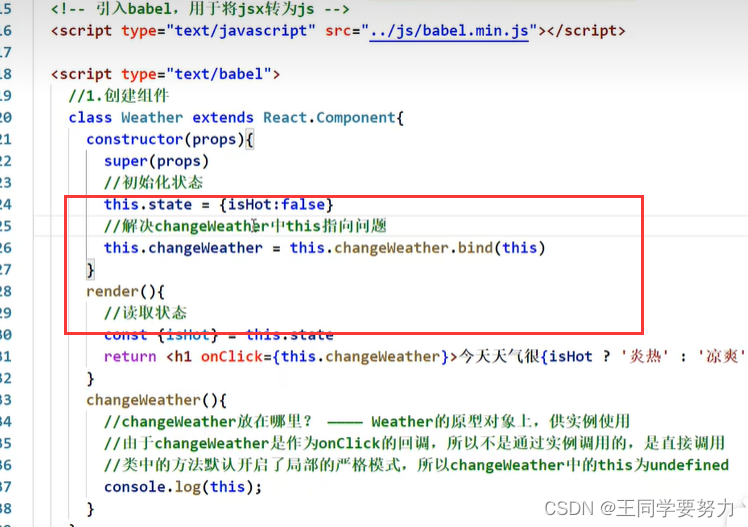
【React学习】—React中的事件绑定(八)
【React学习】—React中的事件绑定(八) 一、原生JS <body><button id"btn1">按钮1</button><button id"btn2">按钮2</button><button onclick"demo()">按钮3</button><scr…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
