手机无人直播软件有哪些,又有哪些优势?
如今,随着智能手机的普及和移动互联网的发展,手机无人直播成为了一个炙手可热的领域。手机无人直播软件为用户提供了便捷、灵活的直播方式,让更多商家人能够实现自己的直播带货的梦想。接下来,我们将探讨手机无人直播软件有哪些,以及它们所具备的优势。

目前市场上有许多手机无人直播软件五花八门,比较知名的有灰豚、华艺、魔棒直播等。相比前面的数字人无人直播系统,后者的声音人手机无人直播软件只需通过简单的设置软件里的自己的声音和关键词回复,使用商家随时随地开始自己的手机无人直播带货。
手机无人直播软件的优势主要体现在以下几个方面:
它提供了低门槛的直播方式。相比传统的直播方式,手机无人直播软件无需复杂的操作与专业的摄像技术,只需一个智能手机和外界声卡(可有可无),便能完成开启无人直播带货。这大大降低了商家进入直播带货领域的门槛,使更多的商家有机会在直播中展示自己的商品。
手机无人直播软件具备高度的便携性。商家可以随时随地进行直播,无论是在办公室或是店铺里,只要有网络信号,便能挂机无人直播。这使得商家能够更好地利用时间自由安排,增加直播频次,提高影响力和触达人群。

手机无人直播软件提供了丰富的互动功能,增强了用户参与感。观众可通过弹幕、点赞、评论等功能与主播进行实时互动,共同分享直播的乐趣和体验。这种互动性不仅增加了用户粘性,也提高了直播的转化率,为主播的商业变现提供了更多机会。
最后,在手机无人直播软件的支持下,商家可以不怕尴尬以最好的状态提前设置好直播的话术语音充分展示自己的直播方式,搭建个人品牌,吸引更多的粉丝和消费者。这不仅为主播提供了面对直播时尴尬不敢说话的情况,也为商家提供了一种更有效的直播带货方式,实现品牌营销和带货的目标。

总结上述魔棒的罗经理所说的优势,手机无人直播软件的出现为用户创造了更多的直播机会和便利性。它具备低门槛、高灵活性和便携性,提供了丰富的互动功能和多平台同步直播的能力。通过手机无人直播软件,用户能够实现个人梦想,拓展影响力,实现商业变现。无论是主播还是观众,手机无人直播软件都为大家带来了更多的便利和乐趣。
相关文章:

手机无人直播软件有哪些,又有哪些优势?
如今,随着智能手机的普及和移动互联网的发展,手机无人直播成为了一个炙手可热的领域。手机无人直播软件为用户提供了便捷、灵活的直播方式,让更多商家人能够实现自己的直播带货的梦想。接下来,我们将探讨手机无人直播软件有哪些&a…...

解密算法与数据结构面试:程序员如何应对挑战
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...
)
分布式事务7种(秒懂-2PC、3PC、TCC、Saga、本地事务表、MQ事务消息、最大努力通)
参考文章: 七种常见分布式事务详解(2PC、3PC、TCC、Saga、本地事务表、MQ事务消息、最大努力通知)_张维鹏的博客-CSDN博客 分布式事务 (秒懂)_40岁资深老架构师尼恩的博客-CSDN博客 分布式事务:在分布式…...

基于Java+SpringBoot+Vue前后端分离美食推荐商城设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

最新ChatGPT程序源码+AI系统+详细图文搭建教程/支持GPT4/AI绘画/H5端/完整Prompt知识库
一、AI系统 如何搭建部署人工智能源码、AI创作系统、ChatGPT系统呢?小编这里写一个详细图文教程吧!SparkAi使用Nestjs和Vue3框架技术,持续集成AI能力到AIGC系统! 1.1 程序核心功能 程序已支持ChatGPT3.5/GPT-4提问、AI绘画、Mi…...

本地启动若依微服务版本
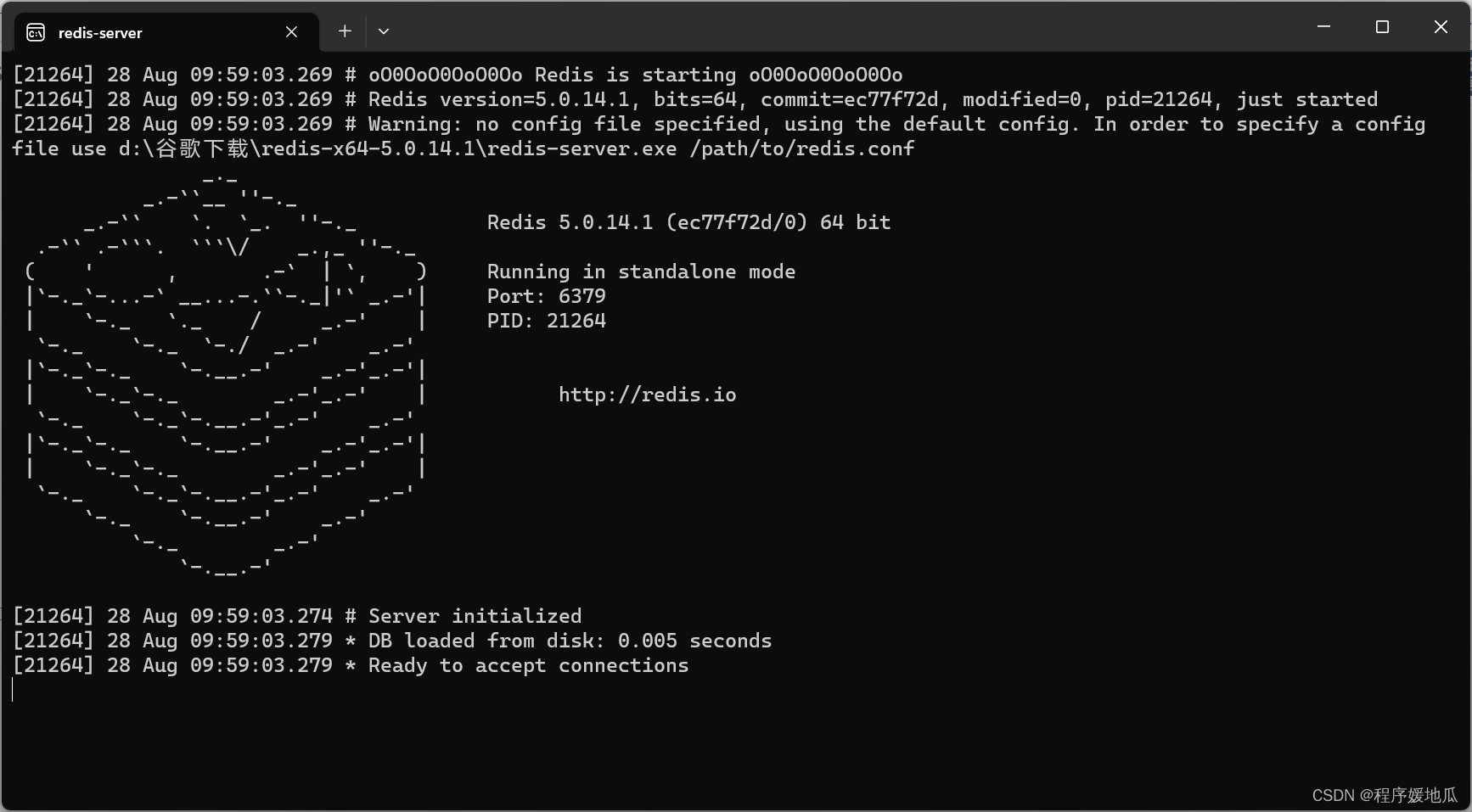
前置工作: 1.导入sql文件 2.安装完nacos 3.安装完redis 启动步骤: 1.开启nacos,在bin目录下 startup.cmd -m standalone 注意:在这之前要配置nacos持久化,修改conf/application.properties文件,增加支持…...

HTML的span标签的作用是什么?答:对文本内容进行精细的样式化和标记。
当谈到HTML中的<span>标签时,它是一个非常基本且灵活的内联元素。它通常用于在文本中应用样式、添加额外的语义或将特定部分标记为一个单独的区域。<span>标签本身并不会给其中的内容带来任何视觉上的变化,但它可以与CSS一起使用,…...

基于微服务、Java、Springcloud、Vue、MySQL开发的智慧工地管理系统源码
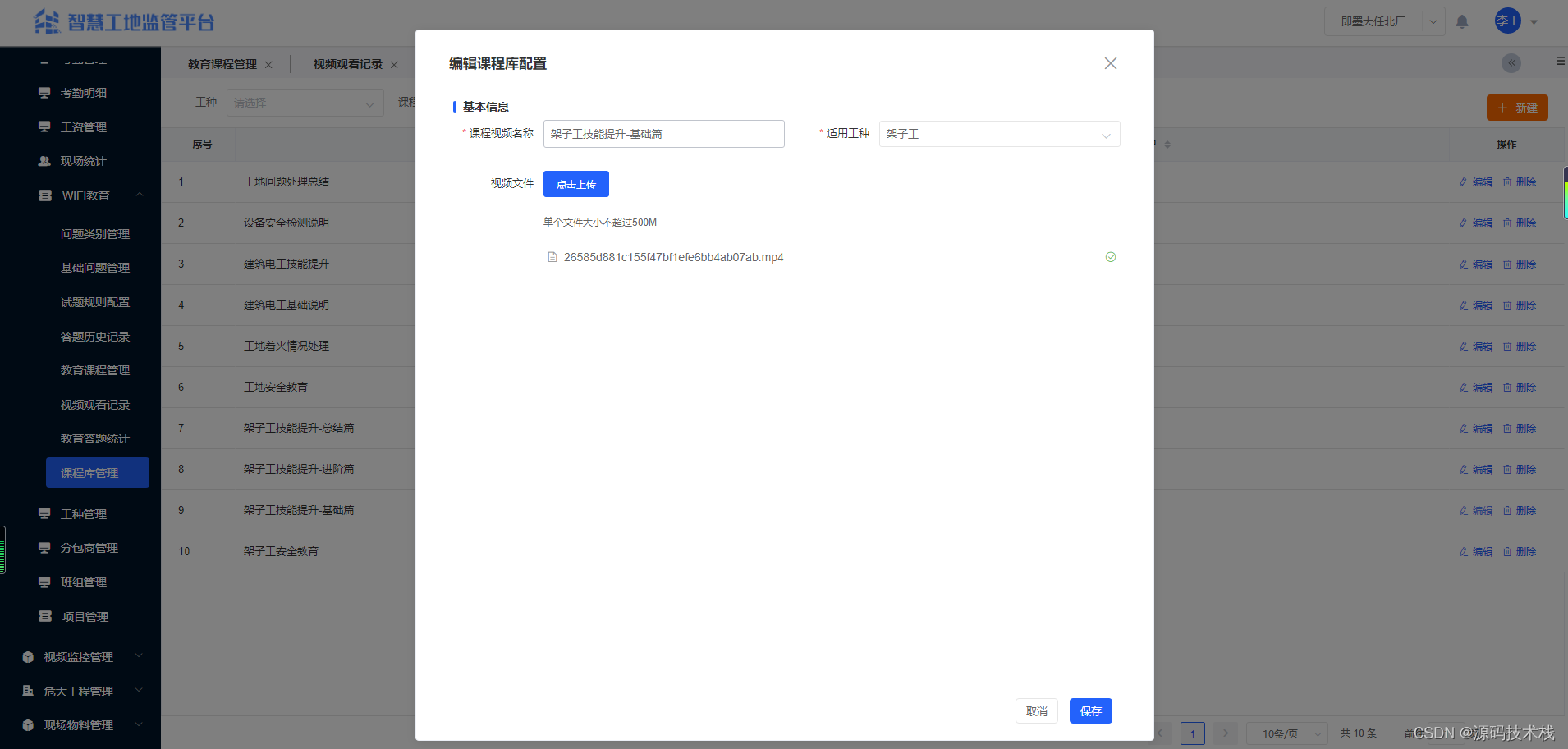
智慧工地聚焦施工现场岗位一线,围绕“人、机、料、法、环”五大要素,数字化工地平台与现场多个子系统的互联实现了工地业务间的互联互通和协同共享。数字化工地管理平台能够盘活工地各大项目之间孤立的信息系统,实现数据的统一接入、处理与维…...

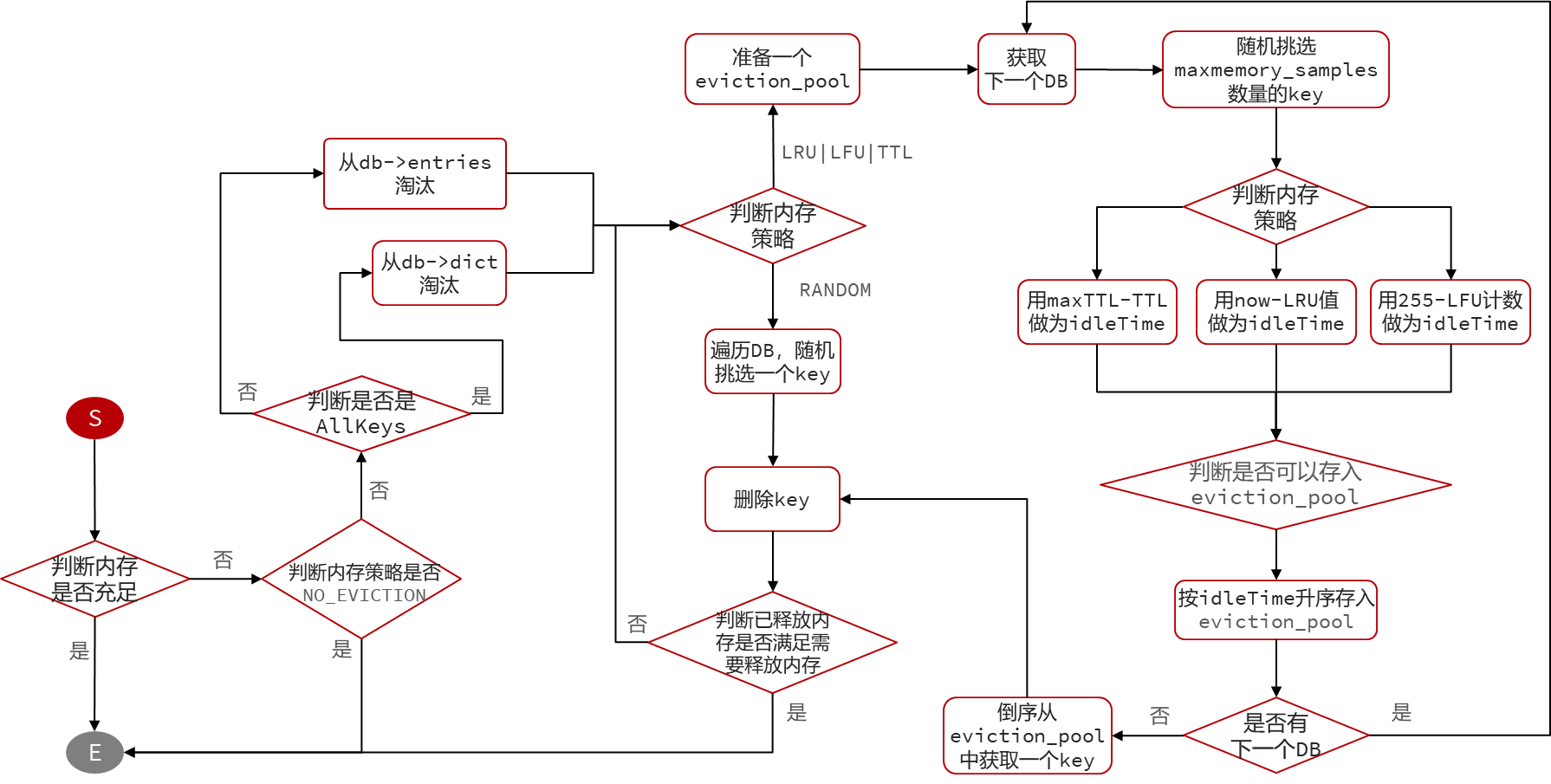
Redis内存策略
文章目录 Redis内存策略过期策略DB结构惰性删除周期删除 淘汰策略 Redis内存策略 Redis是基于内存存储,所以其性能很强。但单节点的Redis内存不宜过大,否则会影响持久化或主从同步性能。 可以手动修改配置文件来设置Redis的最大内存 # 格式࿱…...

视频监控/视频汇聚/视频云存储EasyCVR平台HLS流集成在小程序无法播放问题排查
安防视频/视频云存储/视频集中存储EasyCVR视频监控综合管理平台可以根据不同的场景需求,让平台在内网、专网、VPN、广域网、互联网等各种环境下进行音视频的采集、接入与多端分发。在视频能力上,视频云存储平台EasyCVR可实现视频实时直播、云端录像、视频…...

vue3将通用组件注册成全局组件
一、问题重现 我们用过vue的人都知道会有一个components文件夹用来存放我们的通用组件: 这里我的通用组件就有四个,但是有一些是使用评率比较高的,如果很多地方要使用我还得导入相同的组件,写的都是一样的代码: impo…...

一文速学-让神经网络不再神秘,一天速学神经网络基础-前向传播(三)
前言 思索了很久到底要不要出深度学习内容,毕竟在数学建模专栏里边的机器学习内容还有一大半算法没有更新,很多坑都没有填满,而且现在深度学习的文章和学习课程都十分的多,我考虑了很久决定还是得出神经网络系列文章,…...

vscode 无法跳转第三方安装包
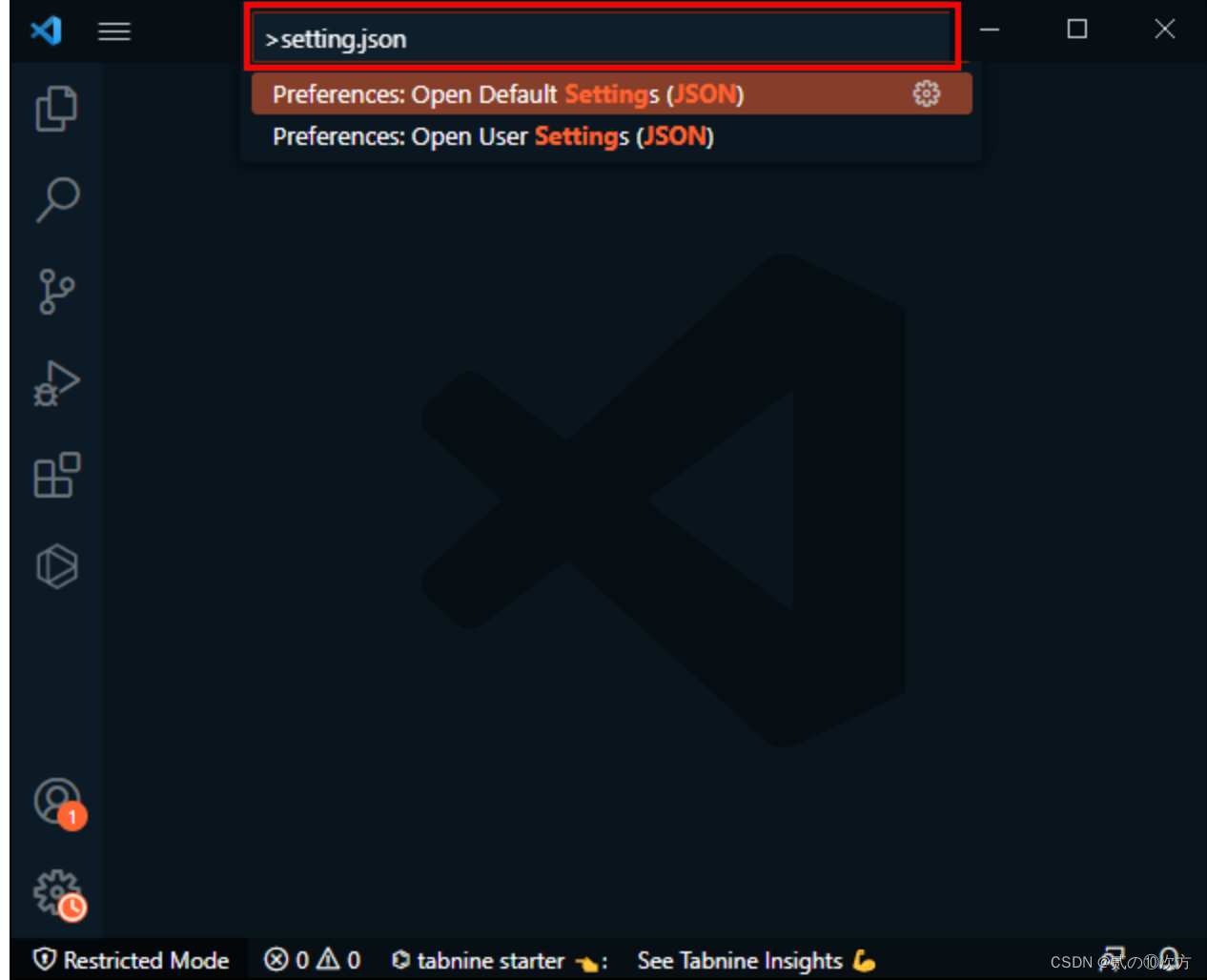
vscode 无法跳转第三方安装包 场景:使用vscode写代码时, 第三方的安装包无法使用ctrl 左键,点击进入查看, 不方便源码查看 解决办法: 使用快捷键 Ctrl Shift P, 进入命令搜索框搜索 setting.json 编辑…...

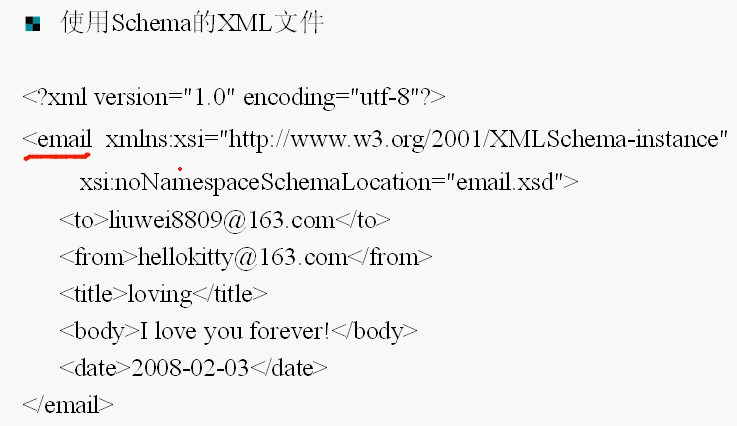
XML—DTD、 Schema
目录 DTD是什么? DTD有什么用途? DTD与XML有什么联系? DTD原理图 外部DTD DTD文件book.dtd: 使用外部DTD文件的XML文件 PCDATA XML 文档构建模块 一、元素 1、元素声明 ①、有元素: ②、空元素: ③、ANY…...

基于web的仓库管理系统jsp商品进销存java源代码Mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 基于web的仓库管理系统 系统有2权限:管理…...

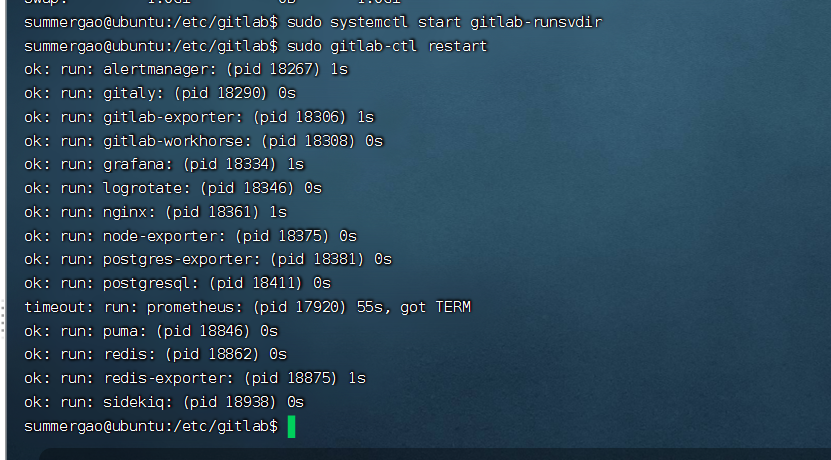
GitLab启动失败:fail: alertmanager: runsv not running
问题描述 sudo gitlab-ctl restart ,报错如下 : summergaoubuntu:/etc/gitlab$ sudo gitlab-ctl start fail: alertmanager: runsv not running fail: gitaly: runsv not running fail: gitlab-exporter: runsv not running fail: gitlab-workhorse: …...

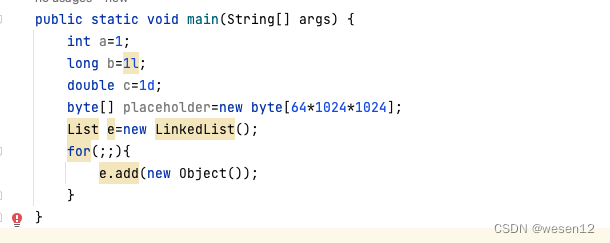
JVM核心原理解读(一)---执行引擎
Java虚拟机规范制定了Java字节码执行引擎的概念模型,Java执行引擎作用概括起来就是执行编译产生的Java class文件,为用户提供了底层OS的调用,屏蔽了不同平台硬件和OS的差异性,使得编写的代码无差别的在各个平台运行;对于Java字节码执行一般有解释执行和编译执行两种,具体使用哪…...

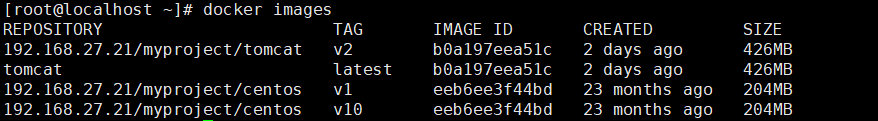
Docker:Harbor 私有仓库迁移
Harbor 私有仓库迁移 一.私有仓库迁移的介绍 1.为何要对Harbor 私有仓库的迁移 (1)硬件升级或更换:如果源 Harbor 在旧的硬件设备上运行,并且计划将其迁移到新的硬件设备上,那么需要执行迁移操作。 (2&…...

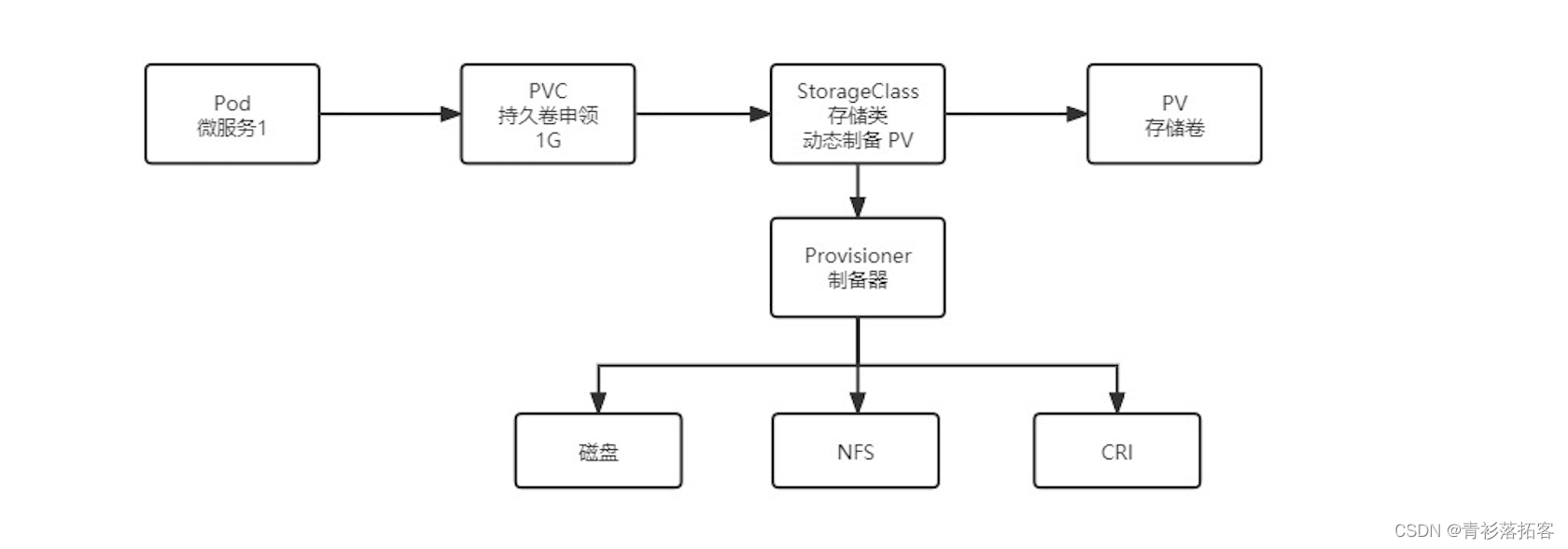
(六)k8s实战-存储管理
一、Volumes 1、HostPath 【使用场景:容器目录 挂载到 主机目录】 【可以持久化到主机上】 将节点上的文件或目录挂载到 Pod 上,此时该目录会变成持久化存储目录,即使 Pod 被删除后重启,也可以重新加载到该目录,该目…...

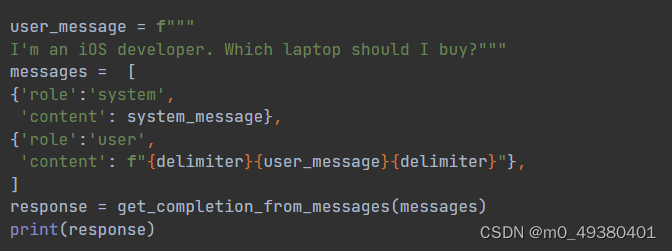
ChatGPT Prompting开发实战(二)
一、基于LangChain源码react来解析prompt engineering 在LangChain源码中一个特别重要的部分就是react,它的基本概念是,LLM在推理时会产生很多中间步骤而不是直接产生结果,这些中间步骤可以被用来与外界进行交互,然后产生new con…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
