《vue3实战》通过indexOf方法实现电影评价系统的模糊查询功能
目录
前言
一、indexOf是什么?indexOf有什么作用?
含义:
作用:
二、功能实现
这段是查询过程中过滤筛选功能的代码部分:
分析:
这段是查询用户和性别功能的代码部分:
分析:
三、最终效果图
查询输入框所在图:
输入姓名羊和性别男模糊查询后的效果图:
输入姓名羊和性别女模糊查询后的效果图:
单独输入姓名狼模糊查询后的效果图:
总结
前言
电影评价系统的模糊查询是什么?它的作用体现在哪些方面?
电影评价系统的模糊查询是一种查询方法,用于在用户输入的关键词中进行模糊匹配,而不仅仅是精确匹配。这种查询方法可以查找到与关键词相关的结果,即使关键词的拼写或格式有所不同。
模糊查询的作用体现在以下方面:
- 提高用户体验:模糊查询可以更好地满足用户的搜索需求,即使用户输入的关键词存在一定的拼写错误或格式差异,也能够找到相关的结果。这样可以提高用户对系统的满意度,并减少他们需要进行多次尝试的次数。
- 扩展搜索结果:模糊查询可以使系统返回更全面的搜索结果。通常来说,精确匹配可能会忽略一部分相关的内容,而模糊查询可以找到更多满足用户要求的结果,包括拼写相似或格式近似的内容。
- 对应多样性需求:不同用户对于搜索结果的要求可能存在一定的差异。一些用户可能更关注特定类型的电影,而另一些用户可能更注重演员、导演等相关信息。通过模糊查询,系统能够根据用户输入的关键词,提供更加符合他们需求的搜索结果。
- 灵活匹配多种场景:在电影评价系统中,用户可能输入的关键词包括电影名称、演员、导演、电影类型等。模糊查询可以在这些不同的场景下,根据用户输入的关键词进行模糊匹配,找到与之相关的电影评价。
一、indexOf是什么?indexOf有什么作用?
含义:
indexOf是一个JavaScript数组的方法,用于在数组中查找指定元素的索引。
作用:
-
查找元素:
indexOf可以用来判断数组中是否存在某个元素。如果指定元素存在于数组中,则返回第一次出现的索引;如果不存在,则返回-1。 -
根据索引操作数组:知道元素在数组中的索引,我们可以使用这个索引来访问、修改和删除数组中的元素。
-
判断元素是否唯一:由于
indexOf只返回第一次出现的索引,可以通过它来判断一个元素在数组中是否是唯一的。
二、功能实现
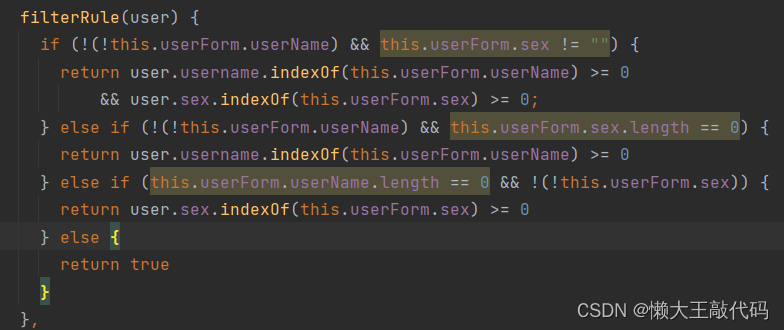
这段是查询过程中过滤筛选功能的代码部分:

分析:
-
如果
this.userForm.userName不为空且this.userForm.sex不为空:- 通过
user.username.indexOf(this.userForm.userName) >= 0判断用户的用户名是否包含了this.userForm.userName,如果是则返回true,否则返回false。 - 通过
user.sex.indexOf(this.userForm.sex) >= 0判断用户的性别是否包含了this.userForm.sex,如果是则返回true,否则返回false。 - 只有当用户名和性别都满足条件时,才返回true。
- 通过
-
如果
this.userForm.userName不为空且this.userForm.sex为空:- 通过
user.username.indexOf(this.userForm.userName) >= 0判断用户的用户名是否包含了this.userForm.userName,如果是则返回true,否则返回false。 - 只有当用户名满足条件时,才返回true。
- 通过
-
如果
this.userForm.userName为空且this.userForm.sex不为空:- 通过
user.sex.indexOf(this.userForm.sex) >= 0判断用户的性别是否包含了this.userForm.sex,如果是则返回true,否则返回false。 - 只有当性别满足条件时,才返回true。
- 通过
-
如果
this.userForm.userName为空且this.userForm.sex为空:- 直接返回true,表示不对用户名和性别进行筛选。
因此,这段代码的功能是根据用户输入的条件对用户进行筛选,可以根据用户名和性别分别进行筛选,也可以只根据其中一个条件进行筛选,同时也支持不设定任何筛选条件。
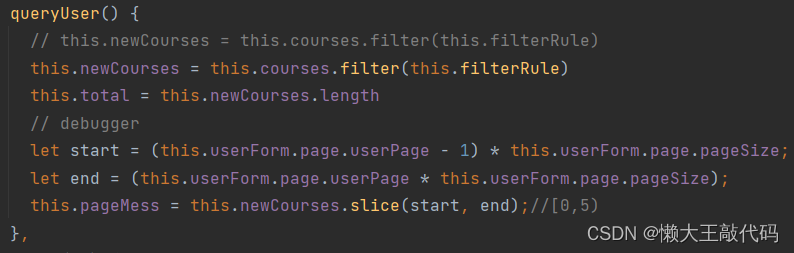
这段是查询用户和性别功能的代码部分:

分析:
-
通过
this.courses.filter(this.filterRule)使用filterRule函数对this.courses数组进行筛选,得到符合条件的用户数据,并赋值给this.newCourses数组。 -
通过
this.newCourses.length获取this.newCourses数组的长度,即符合条件的用户数量,并将其赋值给this.total变量。 -
根据用户输入的分页参数,计算出当前页显示的用户数据的起始索引和结束索引,并赋值给
start和end变量。 -
通过
this.newCourses.slice(start, end)以start和end为范围,获取this.newCourses数组中对应范围的用户数据,并将其赋值给this.pageMess变量。
因此,这段代码的功能是根据用户输入的筛选条件,对this.courses数组中的用户数据进行筛选,并根据分页参数获取对应页码的用户数据,最终将符合条件的用户数据赋值给this.pageMess变量,并更新this.total变量以反映符合条件的用户总数量。
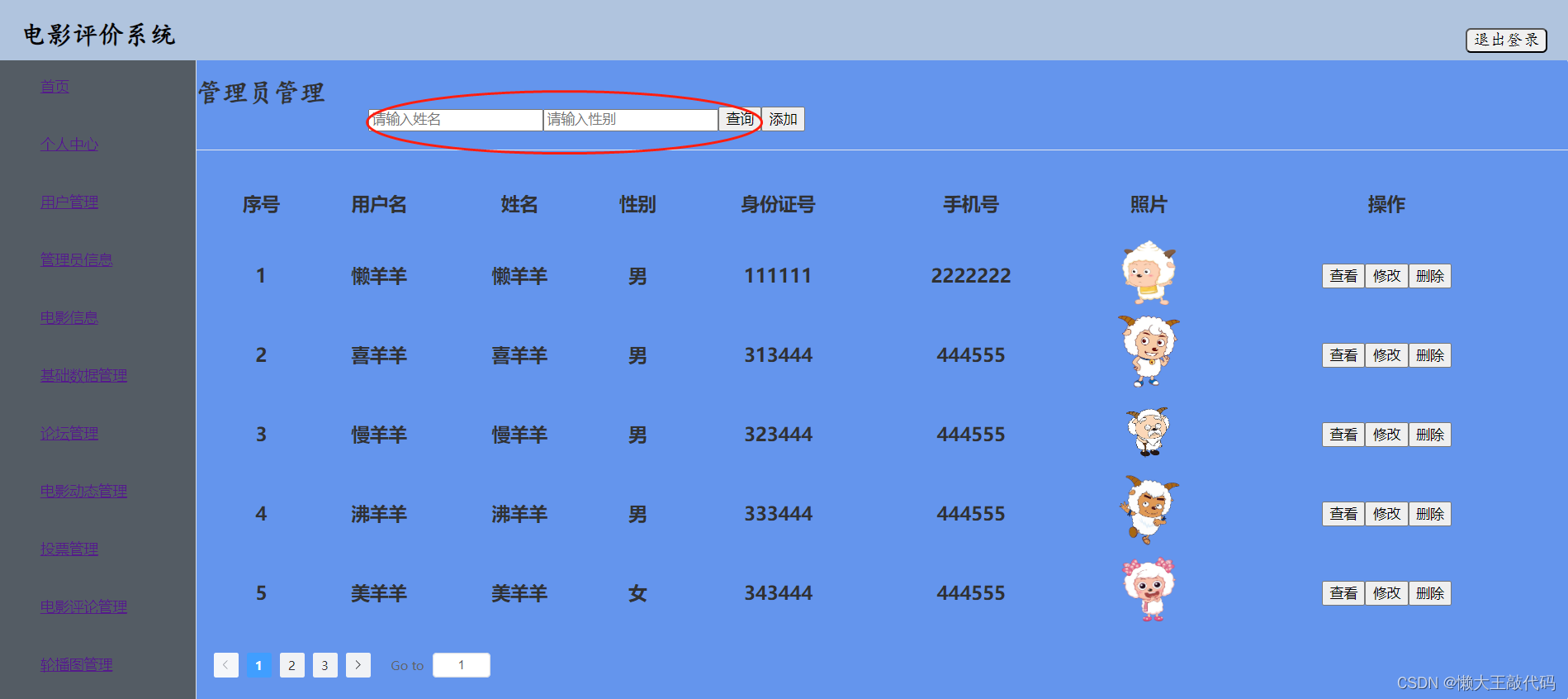
三、最终效果图
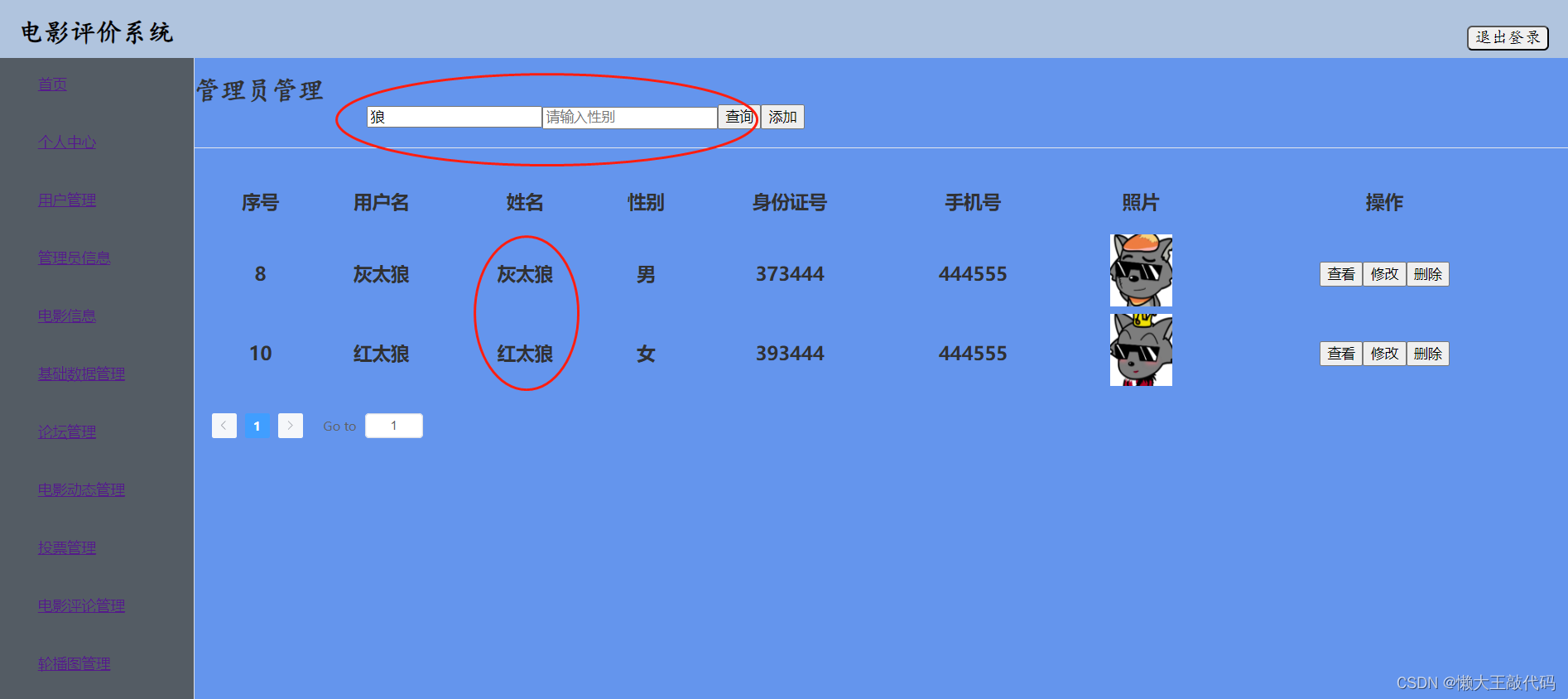
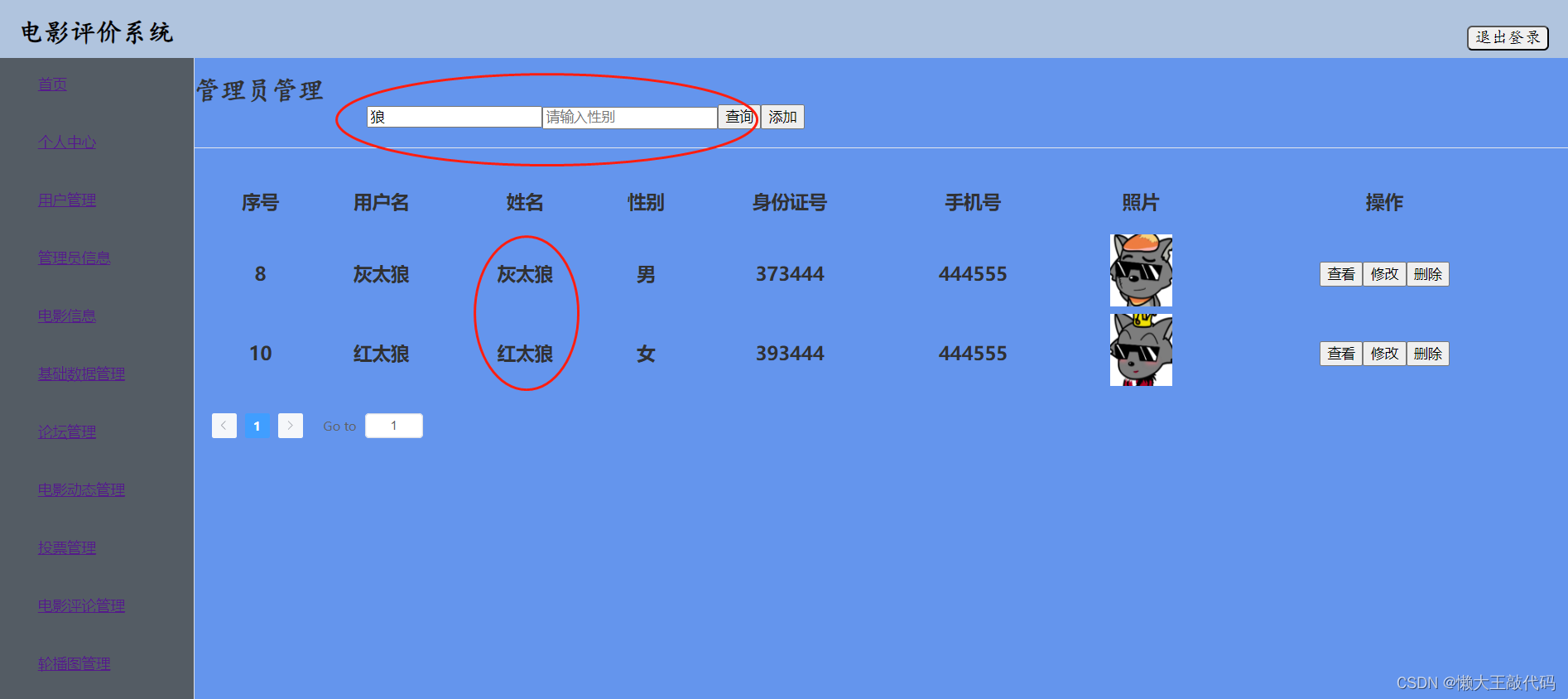
查询输入框所在图:

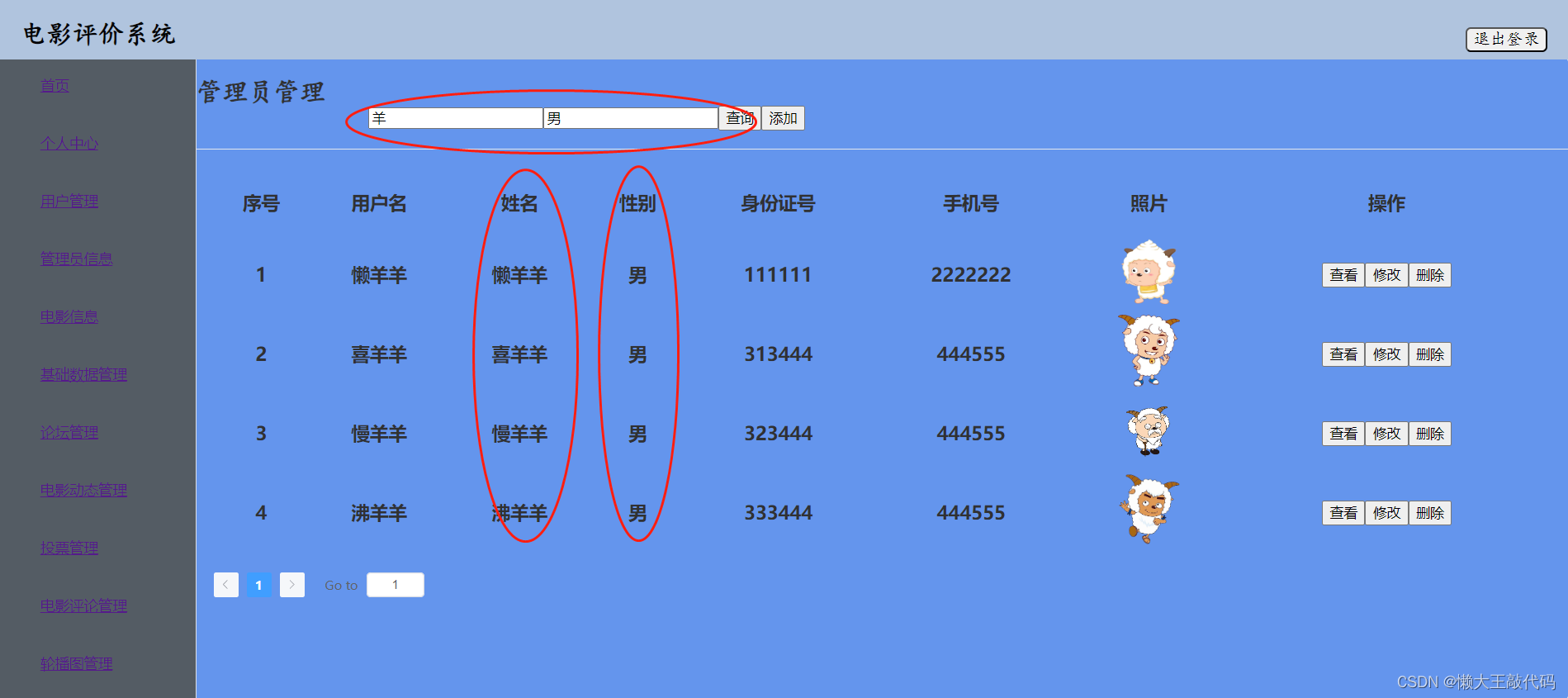
输入姓名羊和性别男模糊查询后的效果图:

输入姓名羊和性别女模糊查询后的效果图:

单独输入姓名狼模糊查询后的效果图:

四、代码块
<div style="margin-left: 150px;margin-top: 0px"><span><input type="text" placeholder="请输入姓名" v-model="userForm.userName"></span><span><input type="text" placeholder="请输入性别" v-model="userForm.sex"></span><button @click="queryUser()"style="background-color: #1989fa;border-radius:5px;width:60px;height:30px">查询</button>
</div>mounted() {this.$watch('userForm.page.userPage', function () {if (this.userForm.userName == "" && this.userForm.sex == "") {if (this.userForm.page.userPage > Math.ceil(this.courses.length / this.userForm.page.pageSize) || this.userForm.page.userPage < 0) {this.userForm.page.userPage = 1;}let start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;let end = (this.userForm.page.userPage * this.userForm.page.pageSize);this.pageMess = this.courses.slice(start, end);} else if (this.userForm.userName != "" && this.userForm.sex == "") {if (this.userForm.page.userPage > Math.ceil(this.newCourses.length / this.userForm.page.pageSize) || this.userForm.page.userPage < 0) {this.userForm.page.userPage = 1;}let start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;let end = (this.userForm.page.userPage * this.userForm.page.pageSize);this.pageMess = this.newCourses.slice(start, end);} else if (this.userForm.userName == "" && this.userForm.sex != "") {if (this.userForm.page.userPage > Math.ceil(this.newCourses.length / this.userForm.page.pageSize) || this.userForm.page.userPage < 0) {this.userForm.page.userPage = 1;}let start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;let end = (this.userForm.page.userPage * this.userForm.page.pageSize);this.pageMess = this.newCourses.slice(start, end);} else if (this.userForm.userName != "" && this.userForm.sex != "") {if (this.userForm.page.userPage > Math.ceil(this.newCourses.length / this.userForm.page.pageSize) || this.userForm.page.userPage < 0) {this.userForm.page.userPage = 1;}// let start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;// let end = (this.userForm.page.userPage * this.userForm.page.pageSize);// this.pageMess = this.newCourses.slice(start, end);let start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;let end = (this.userForm.page.userPage * this.userForm.page.pageSize);this.pageMess = this.newCourses.slice(start, end);}})},methods: {filterRule(user) {if (!(!this.userForm.userName) && this.userForm.sex != "") {return user.username.indexOf(this.userForm.userName) >= 0&& user.sex.indexOf(this.userForm.sex) >= 0;} else if (!(!this.userForm.userName) && this.userForm.sex.length == 0) {return user.username.indexOf(this.userForm.userName) >= 0} else if (this.userForm.userName.length == 0 && !(!this.userForm.sex)) {return user.sex.indexOf(this.userForm.sex) >= 0} else {return true}},queryUser() {// this.newCourses = this.courses.filter(this.filterRule)this.newCourses = this.courses.filter(this.filterRule)this.total = this.newCourses.length// debuggerlet start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;let end = (this.userForm.page.userPage * this.userForm.page.pageSize);this.pageMess = this.newCourses.slice(start, end);//[0,5)},总结
总的来说,模糊查询可以提高用户搜索的准确性和满意度,并增加搜索结果的完整性和多样性。它能够更好地满足用户在电影评价系统中的搜索需求。
总之,indexOf是一个用于查找数组中指定元素索引的方法,可以方便地对数组进行操作和判断。
这篇博客展现了电影评价系统的模糊查询功能,以后还会给大家展现更多关于电影评价系统的其他功能的实现,感谢大家多多支持!
希望这篇博客能给各位朋友们带来帮助,最后请来过的朋友们留下你们宝贵的三连以及关注,感谢你们!
相关文章:

《vue3实战》通过indexOf方法实现电影评价系统的模糊查询功能
目录 前言 一、indexOf是什么?indexOf有什么作用? 含义: 作用: 二、功能实现 这段是查询过程中过滤筛选功能的代码部分: 分析: 这段是查询用户和性别功能的代码部分: 分析: 三、最终效…...

java对时间序列每x秒进行分组
问题:将一个时间序列每5秒分一组,返回嵌套的list; 原理:int除int会得到一个int(也就是损失精度) 输入:排序后的list,每几秒分组值 private static List<List<Long>> get…...

八月更新 | CI 构建计划触发机制升级、制品扫描 SBOM 分析功能上线!
点击链接了解详情 这个八月,腾讯云 CODING DevOps 对持续集成、制品管理、项目协同、平台权限等多个产品模块进行了升级改进,为用户提供更灵活便捷的使用体验。以下是 CODING 新功能速递,快来看看是否有您期待已久的功能特性: 01…...

Spring核心配置步骤-完全基于XML的配置
Spring框架的核心配置涉及多个方面,包括依赖注入(DI)、面向切面编程(AOP)等。以下是一般情况下配置Spring应用程序的核心步骤: 1. **引入Spring依赖:** 在项目的构建工具(如Maven、…...

宏基官网下载的驱动怎么安装(宏基笔记本如何安装系统)
本文为大家介绍宏基官网下载的驱动怎么安装宏基笔记本驱动(宏基笔记本如何安装系统),下面和小编一起看看详细内容吧。 宏碁笔记本怎么一键更新驱动 1. 单击“开始”,然后选择“所有程序”。 2. 单击Acer,然后单击Acer eRecovery Management。…...

基于AVR128单片机抢答器proteus仿真设计
一、系统方案 二、硬件设计 原理图如下: 三、单片机软件设计 1、首先是系统初始化 void timer0_init() //定时器初始化 { TCCR00x07; //普通模式,OC0不输出,1024分频 TCNT0f_count; //初值,定时为10ms TIFR0x01; //清中断标志…...

openGauss学习笔记-54 openGauss 高级特性-MOT
文章目录 openGauss学习笔记-54 openGauss 高级特性-MOT54.1 MOT特性及价值54.2 MOT关键技术54.3 MOT应用场景54.4 不支持的数据类型54.5 使用MOT54.6 将磁盘表转换为MOT openGauss学习笔记-54 openGauss 高级特性-MOT openGauss引入了MOT(Memory-Optimized Table&…...

InsCode AI 创作助手
RESTful API是一种架构风格和设计原则,用于构建Web服务和应用程序。它基于HTTP协议,以资源为中心,对资源进行各种操作。RESTful API的主要特点包括: 使用HTTP协议进行传输和通信;操作和状态均以资源为中心;…...

java对时间序列根据阈值进行连续性分片
问题描述:我需要对一个连续的时间戳list进行分片,分片规则是下一个数据比当前数据要大于某一个阈值则进行分片; 解决方式: 1、输入的有顺序的list ,和需要进行分片的阈值 2、调用方法,填入该排序的list和阈…...

Pillow:Python的图像处理库(安装与使用教程)
在Python中,Pillow库是一个非常强大的图像处理库。它提供了广泛的图像处理功能,让我们可以轻松地操作图像,实现图像的转换、裁剪、缩放、旋转等操作。此外,Pillow还支持多种图像格式的读取和保存,包括JPEG、PNG、BMP、…...

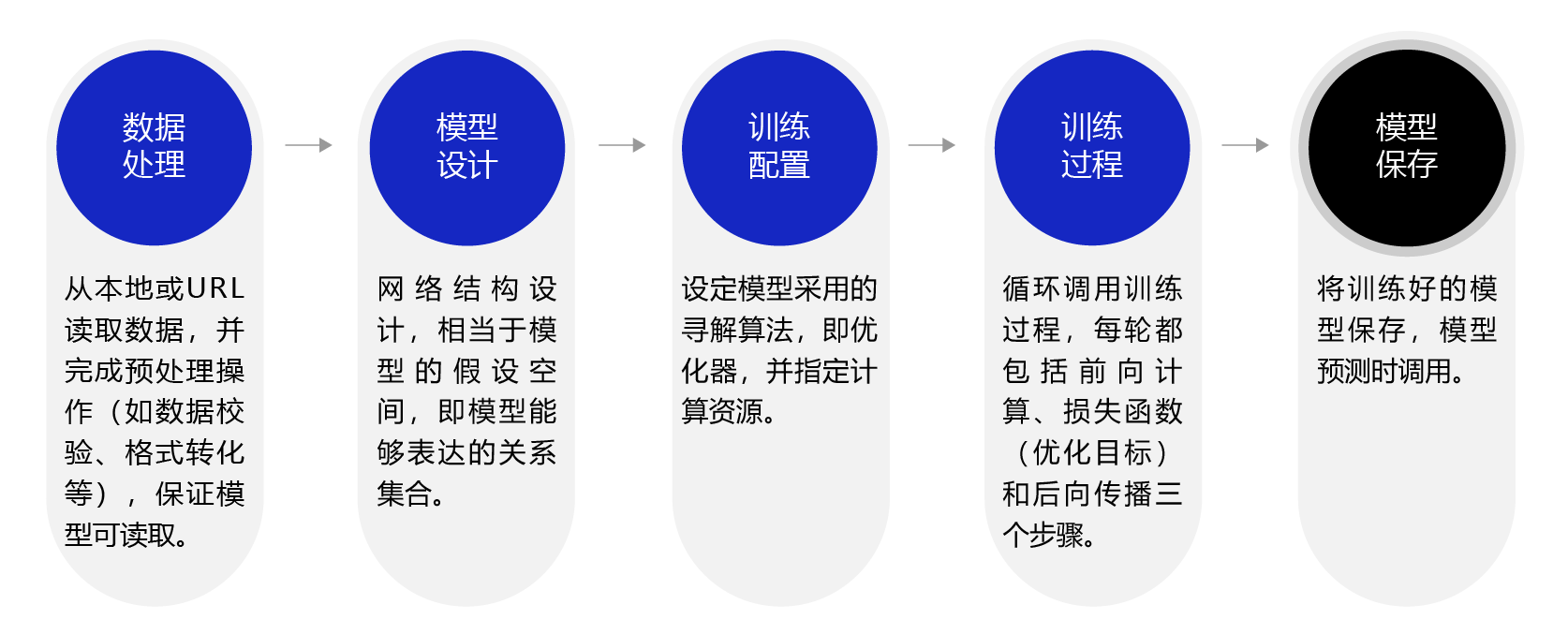
自然语言处理-NLP
目录 自然语言处理-NLP 致命密码:一场关于语言的较量 自然语言处理的发展历程 兴起时期 符号主义时期 连接主义时期 深度学习时期 自然语言处理技术面临的挑战 语言学角度 同义词问题 情感倾向问题 歧义性问题 对话/篇章等长文本处理问题 探索自然语言…...

柠檬水找零【贪心算法-】
柠檬水找零 在柠檬水摊上,每一杯柠檬水的售价为 5 美元。顾客排队购买你的产品,(按账单 bills 支付的顺序)一次购买一杯。 每位顾客只买一杯柠檬水,然后向你付 5 美元、10 美元或 20 美元。你必须给每个顾客正确找零&…...

el-date-picker设置开始时间小于结束时间
一. date-picker Template <template><el-form-item label"开始时间" prop"startDate"><el-date-pickerv-model.trim"form.startDate"type"datetime"placeholder"请选择日期"value-format"yyyy-MM-dd …...
—— 设备与模块(基于Linux 2.6内核))
Linux内核学习(十三)—— 设备与模块(基于Linux 2.6内核)
目录 一、设备类型 二、模块 构建模块 安装模块 载入模块 一、设备类型 在 Linux 以及 Unix 系统中,设备被分为以下三种类型: 块设备(blkdev):以块为寻址单位,块的大小随设备的不同而变化࿱…...

计算机视觉工程师学习路线
1. 学习编程语言和基础库 学习Python语言,掌握基础语法、函数、面向对象编程等概念学习Numpy库,用于科学计算和多维数组学习OpenCV库,包含了许多图像处理和计算机视觉算法学习TensorFlow/PyTorch,主要的深度学习框架 2. 学习数字图像处理算法 图像的表示方式(像素、灰度、二…...

c#多线程—基础概念到“双色球”项目实现(附知识点目录、代码、视频)
总结:视频中对于多线程讲的非常透彻,从线程基础概念—>.net不同版本出现的线程方法—>多线程常出现问题—>双色球项目实践,每个知识点都有代码实操,受益匪浅。附上学习笔记和实操代码。 视频 目录 一、线程、进程概念及优…...

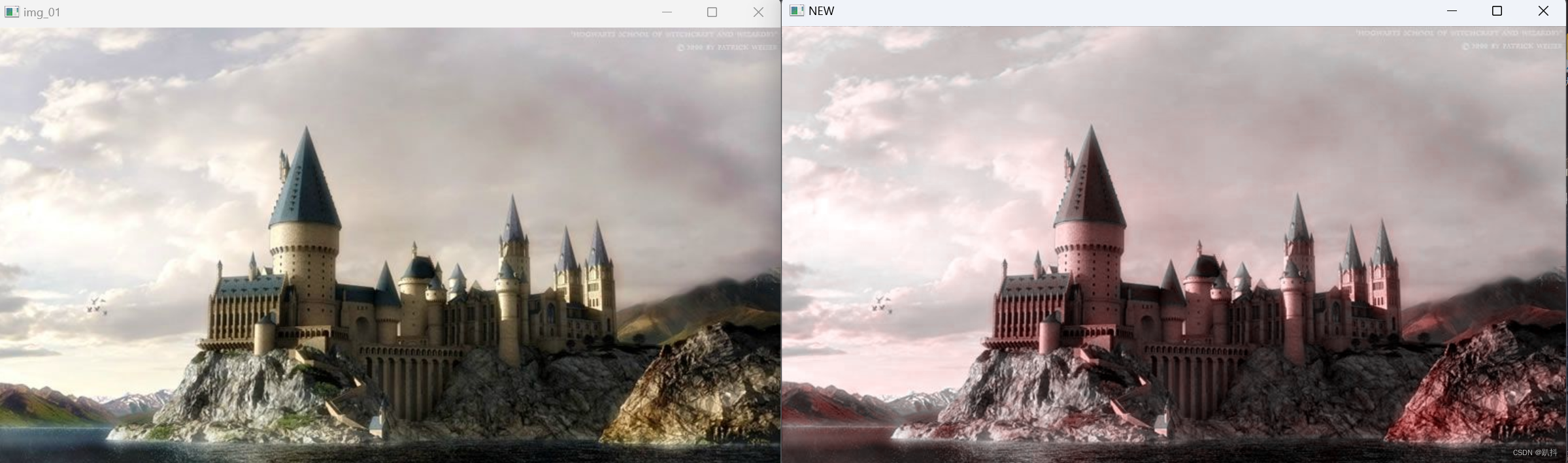
【OpenCV入门】第一部分——图像处理基础
本文结构 图像处理的基本操作读取图像imread() 显示图像imshow()waitKey()destroyAllWindows() 保存图像imwrite() 获取图像属性 像素确定像素的位置获取像素的BGR值修改像素的BGR值 色彩空间GRAY色彩空间cvtColor()——从BGR色彩空间转换到GRAY色彩空间 HSV色彩空间从BGR色彩空…...

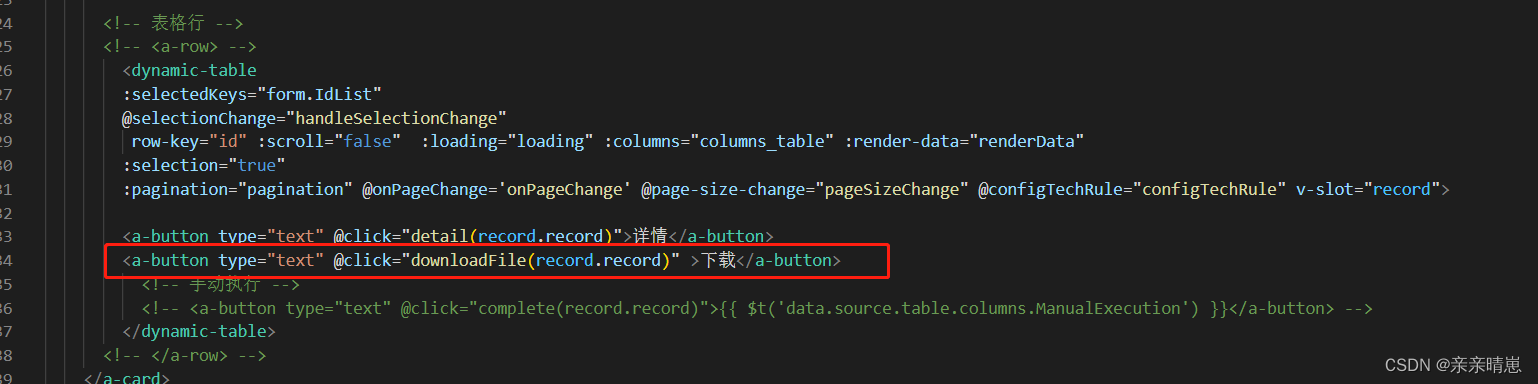
vue3+ts+tinynce富文本编辑器+htmlDocx+file-saver 配合实现word下载
vue3 请下载html-docx-js-typescript,否则会报错类型问题 //报告导出word import * as htmlDocx from "html-docx-js-typescript";//ts-ignore import { saveAs } from file-saver// 下载文件, const downloadFile (row)> {try {const co…...

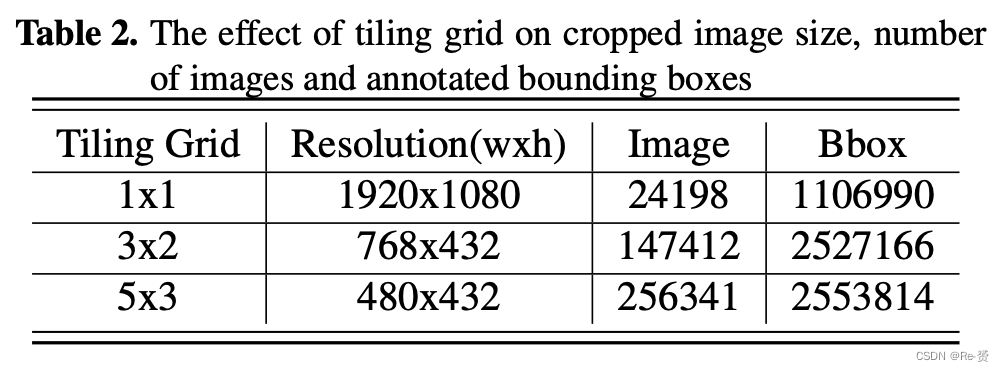
论文阅读 The Power of Tiling for Small Object Detection
The Power of Tiling for Small Object Detection Abstract 基于深度神经网络的技术在目标检测和分类方面表现出色。但这些网络在适应移动平台时可能会降低准确性,因为图像分辨率的增加使问题变得更加困难。在低功耗移动设备上实现实时小物体检测一直是监控应用的…...

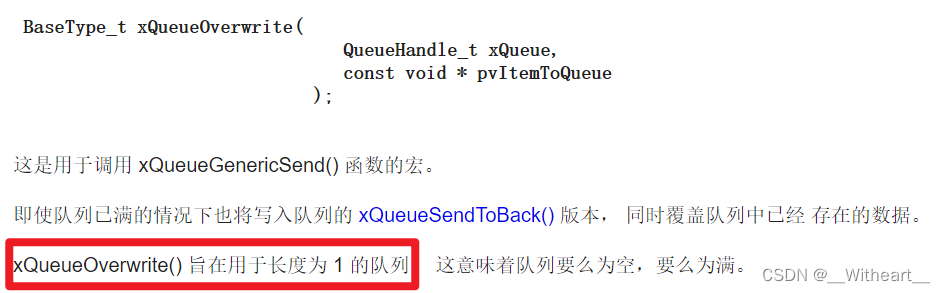
【FreeRTOS】【应用篇】消息队列【下篇】
前言 本篇文章主要对 FreeRTOS 中消息队列的概念和相关函数进行了详解消息队列【下篇】详细剖析了消息队列中发送、接收时队列消息控制块中各种指针的行为,以及几个发送消息和接收消息的函数的运作流程笔者有关于 【FreeRTOS】【应用篇】消息队列【上篇】——队列基…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
