学习笔记230827--vue项目中,子组件拿不到父组件异步获取数据的问题
🧋 问题描述
父组件的数据是请求后台所得,因为是异步数据,就会出现,父组件的值传递过去了,子组件加载不到,拿不到值的问题。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pn9unWDw-1693103033395)(https://note.youdao.com/yws/res/9/WEBRESOURCE717fc88846ccc13c044a1e223126def9)]](https://img-blog.csdnimg.cn/fbfa3a8b25894e8da23c5badc96da03c.png)
下面从同步数据传递和异步数据传递开始论述问题
🧋🧋1. 父组件传递的是同步数据
-
父组件
<template> <div class="parent"><div class="child"><props-children :data="dataJson"></props-children></div><input type="text" v-model="dataJson"/></div></template><script>import propsChildren from '../../component/props/props_children.vue'export default {components: { propsChildren },data(){ return{dataJson:"初始化数据"}},created(){console.log('父created',this.dataJson)},beforeuUpdate(){console.log('父beforeupdated',this.dataJson)},updated(){console.log('父updated',this.dataJson)},beforeDetroy(){console.log('父beforeDetroy',this.dataJson)},detroyed(){console.log('父detroyed',this.dataJson)}}</script><style scoped>.child{width:600px;height:600px;background:#eee;}</style> -
子组件
<template><div>我是子组件<br><br><br>获取到父组件数据:{{data}}<br><br><br><input type="text" v-model="data"/></div></template> <script>export default {mounted(){console.log('子组件拿到数据',this.data)},props:{data:{default:"",require:true,type:String}},created(){console.log('子created',this.data)},beforeUpdate(){console.log('子beforeupdated',this.data)},updated(){console.log('子updated',this.data)},beforeDetroy(){console.log('子beforeDetroy',this.data)},detroyed(){console.log('子detroyed',this.data)}}</script><style></style>
如图所示:
-
在created阶段,父组件的初始化数据就已经传递给了子组件的props
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qATnm0VP-1693103033400)(https://note.youdao.com/yws/res/1/WEBRESOURCEef9e584f878538fed9af15b7ffaba1e1)]](https://img-blog.csdnimg.cn/937bbd15a9b6421ea941ce1f50a07d7f.png)
-
在created阶段,把获取的同步数据赋值给初始化数据,不会触发update钩子函数,子组件加载也能拿到数据
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jfcWIjPZ-1693103033403)(https://note.youdao.com/yws/res/4/WEBRESOURCE405319a84ce951d33284d54e96c59304)]](https://img-blog.csdnimg.cn/374b57e89edb4e478b89f63b5b9ecd05.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Hh2isRv4-1693103033405)(https://note.youdao.com/yws/res/a/WEBRESOURCE9d4d920a472804c230ba7a9e6e35e28a)]](https://img-blog.csdnimg.cn/2bb0786333ec4b93a1eba14f03d18286.png)
-
父组件更新数据(触发update),子组件也会同步更新,但是先更新的是子组件里的数据
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xEj4L6Jj-1693103033407)(https://note.youdao.com/yws/res/4/WEBRESOURCEb3e3c88a52735c3328ae1a51de1f7e74)]](https://img-blog.csdnimg.cn/fe660d82120349519ced5526d1d56908.png)
-
子组件去更新props里的数据,父组件不但接收不到,而且还会报错
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vAQlqToa-1693103033409)(https://note.youdao.com/yws/res/6/WEBRESOURCE01aa38076fe0445148a42c134336fa56)]](https://img-blog.csdnimg.cn/a7b328b5364146e6a42afba780ca6541.png)
父子组件声明周期执行顺序
加载渲染数据过程
父:beforeCrete --> 父:created --> 父:beforeMount --> 子:beforeCreate --> 子:created --> 子:beforeMount --> 子:mounted --> 父:mounted
更新渲染数据过程
父:beforeUpDate --> 子:beforeUpdate --> 子:updated --> 父:updated
销毁组件数据过程
父:beforeDestroy --> 子:beforeDestroy --> 子:destroyed --> 父:detroyed
但是,如果父组件获得是后台请求的异步数据就会出现问题。
🧋🧋 2.父组件传递的是异步数据
- 父组件
<template><div class="parent"><div class="child"><props-children :data="dataJson"></props-children></div><input type="text" v-model="dataJson"/></div>
</template><script>
import propsChildren from '../../component/props/props_children.vue'
export default {components: { propsChildren },data(){ return{dataJson:"初始化数据"}},created(){// 模拟获取后台异步数据setTimeout(()=>{this.dataJson="父组件数据"},200)console.log('父created',this.dataJson)},beforeUpdate(){console.log('父beforeupdated',this.dataJson)},updated(){console.log('父updated',this.dataJson)},beforeDetroy(){console.log('父beforeDetroy',this.dataJson)},detroyed(){console.log('父detroyed',this.dataJson)}
}
</script><style scoped>.child{width:600px;height:300px;background:#eee;}
</style>
- 子组件
<template><div>我是子组件<br><br><br>获取到父组件数据:{{data}}<br><br><br><input type="text" v-model="data"/></div>
</template> <script>
export default {mounted(){console.log('子组件拿到数据',this.data)},props:{data:{default:"",require:true,type:String}},created(){console.log('子created',this.data)},beforeUpdate(){console.log('子beforeupdated',this.data)},updated(){console.log('子updated',this.data)},beforeDetroy(){console.log('子beforeDetroy',this.data)},detroyed(){console.log('子detroyed',this.data)}
}
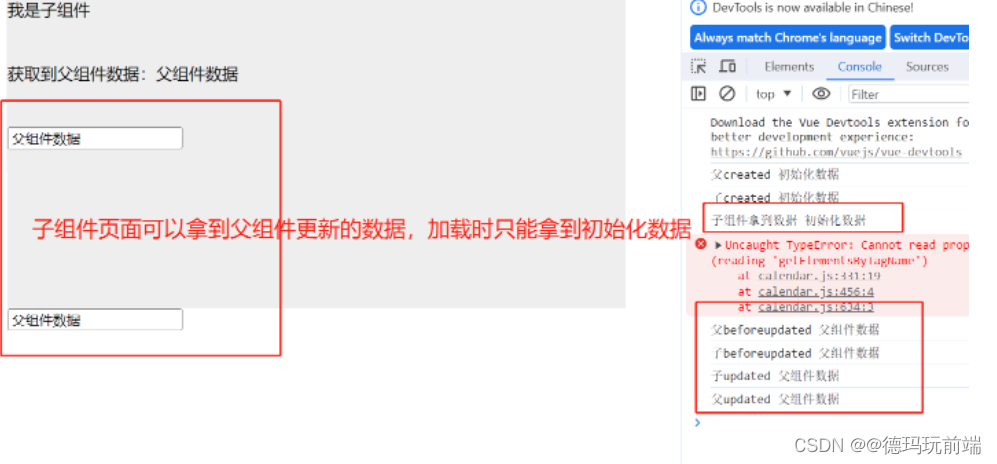
</script><style></style>![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vuRVJklG-1693103033410)(https://note.youdao.com/yws/res/a/WEBRESOURCE246c2ee57a93411eadd80b789a82321a)]](https://img-blog.csdnimg.cn/f97e8ef2682d47eabeb52f274bdac285.png)
【产生问题的原因】
父组件异步获取后台数据, 这时候加载渲染数据生命周期已经走完,只能更新数据,触发更新渲染生命周期,所以子组件加载时,永远只能拿到父组件的初始数据,拿不到父组件更新后的数据,但是,但是props是可以等的,页面是可以拿到异步的数据渲染的,所以就出现如上所示 的结果。
🧋解决问题
如何子组件加载获取不到父组件异步获取数据的问题
-
方案1:使用v-if控制子组件渲染的时机,父组件拿到后台异步数据后,再渲染子组件,加载子组件的时候就能得到父组件 的异步数据。
-
方案2:子组件使用watch监听父组件传递过来的数据。
这种方式父组件正常传递数据即可,不要做什么代码处理,只要在子组件中加一个监听即可。
🧋问题总结
子组件props如果绑定动态数据,默认只在加载时传递,也就是说只传一次。props绑定视图层,可以传多次。父组件created赋值同步数据不会触发updated,同步数据可以在created时就传递给子组件。父组件赋值异步数据,触发update,子组件也会在update才能拿到数据,所以加载时只能拿到父组件的初始化数据。
相关文章:

学习笔记230827--vue项目中,子组件拿不到父组件异步获取数据的问题
🧋 问题描述 父组件的数据是请求后台所得,因为是异步数据,就会出现,父组件的值传递过去了,子组件加载不到,拿不到值的问题。 下面从同步数据传递和异步数据传递开始论述问题 🧋🧋1…...

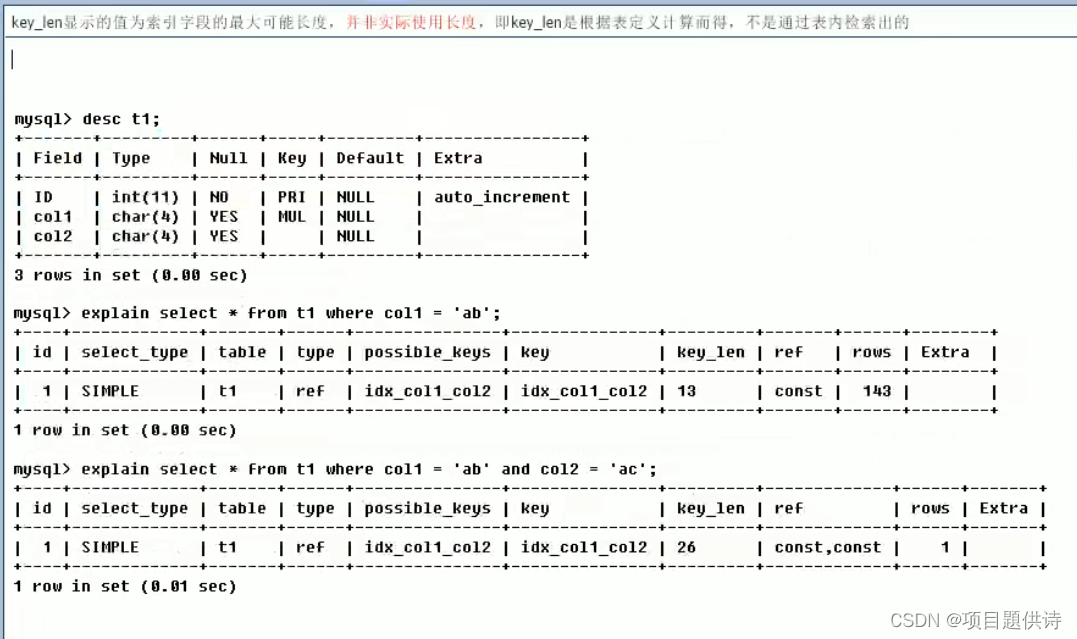
sql:SQL优化知识点记录(三)
(1)explain之select_type和table介绍 简单的查询类型是:simple 外层 primary,括号里subquery 用到了临时表:derived (2)explain之type介绍 trpe反映的结果与我们sql是否优化过,是否…...

List<Map>操作汇总
分组 List<Map> mapList new ArrayList<>(); Map<String,List<Map>> mapListGroup mapList.stream().collect(Collectors.groupingBy(e->e.get("xxx").toString())); 最大值最小值 int max maps.stream().mapToInt(e -> new Inte…...

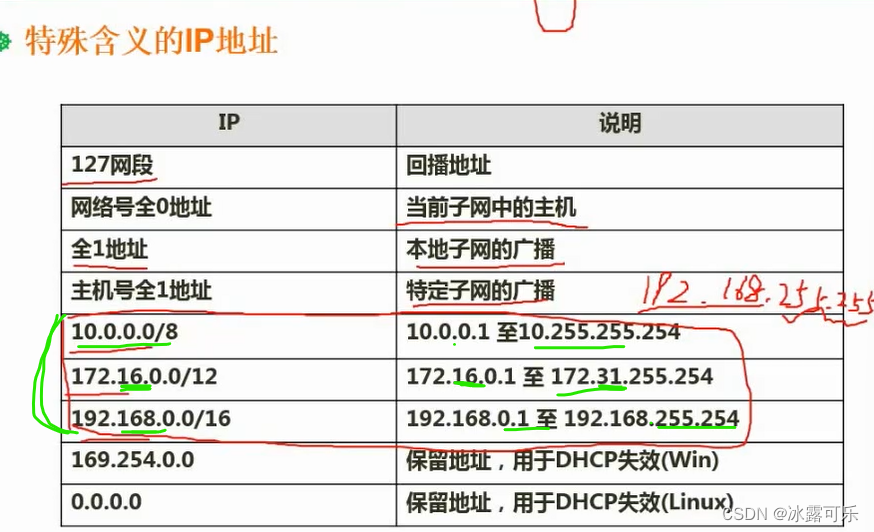
软考:中级软件设计师:网络类型与拓扑结构,网络规划与设计,ip地址与子网划分,特殊含义的IP地址
软考:中级软件设计师:网络类型与拓扑结构 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准…...

linux创建进程
linux创建进程 准备工作 准备工作 在Ubuntu64系统上 1、安装GCC和Make工具 编译器GCC:把C源码转为二进制程序 Make:自动编译多源文件项目 sudo apt-get update #更新存储库 sudo apt-get install build-essential #安装build-essential包 gcc --versio…...

100天精通Golang(基础入门篇)——第19天:深入剖析Go语言中方法(Method)的妙用与实践
🌷🍁 博主猫头虎 带您 Go to Golang Language.✨✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~…...

【人工智能】—_不确定性、先验概率_后验概率、概率密度、贝叶斯法则、朴素贝叶斯_、最大似然估计
【人工智能】— 不确定性、先验概率/后验概率、概率密度、贝叶斯法则、朴素贝叶斯 文章目录 【人工智能】— 不确定性、先验概率/后验概率、概率密度、贝叶斯法则、朴素贝叶斯不确定性不确定性与理性决策基本概率符号先验概率(无条件概率)/后验概率(条件概率)随机变量概率密度联…...

postgresql-字符函数
postgresql-字符函数 字符串连接字符与编码字符串长度大小写转换子串查找与替换截断与填充字符串格式化MD5 值字符串拆分字符串反转 字符串连接 concat(str, …)函数用于连接字符串,并且忽略其中的 NULL 参数;concat_ws(sep, str, …) 函数使用指定分隔…...
网络通信)
VUE笔记(五)网络通信
一、axios的简介 1、什么是axios 文档:Axios 中文文档 | Axios 中文网 | Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js 概念:axios是一个基于Promise的网络请求库,可以用于浏览器和node.js 特点ÿ…...

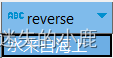
微信小程序修改数据,input不能实时回显
场景: 填写发票抬头,填写抬头公司时候,会根据用户输入的内容实时获取相关的公司信息,用户选择搜索出来的公司,这时候 setData,但是数据并没有回显,而是需要再需要点一下屏幕。 解决方案: 原来…...

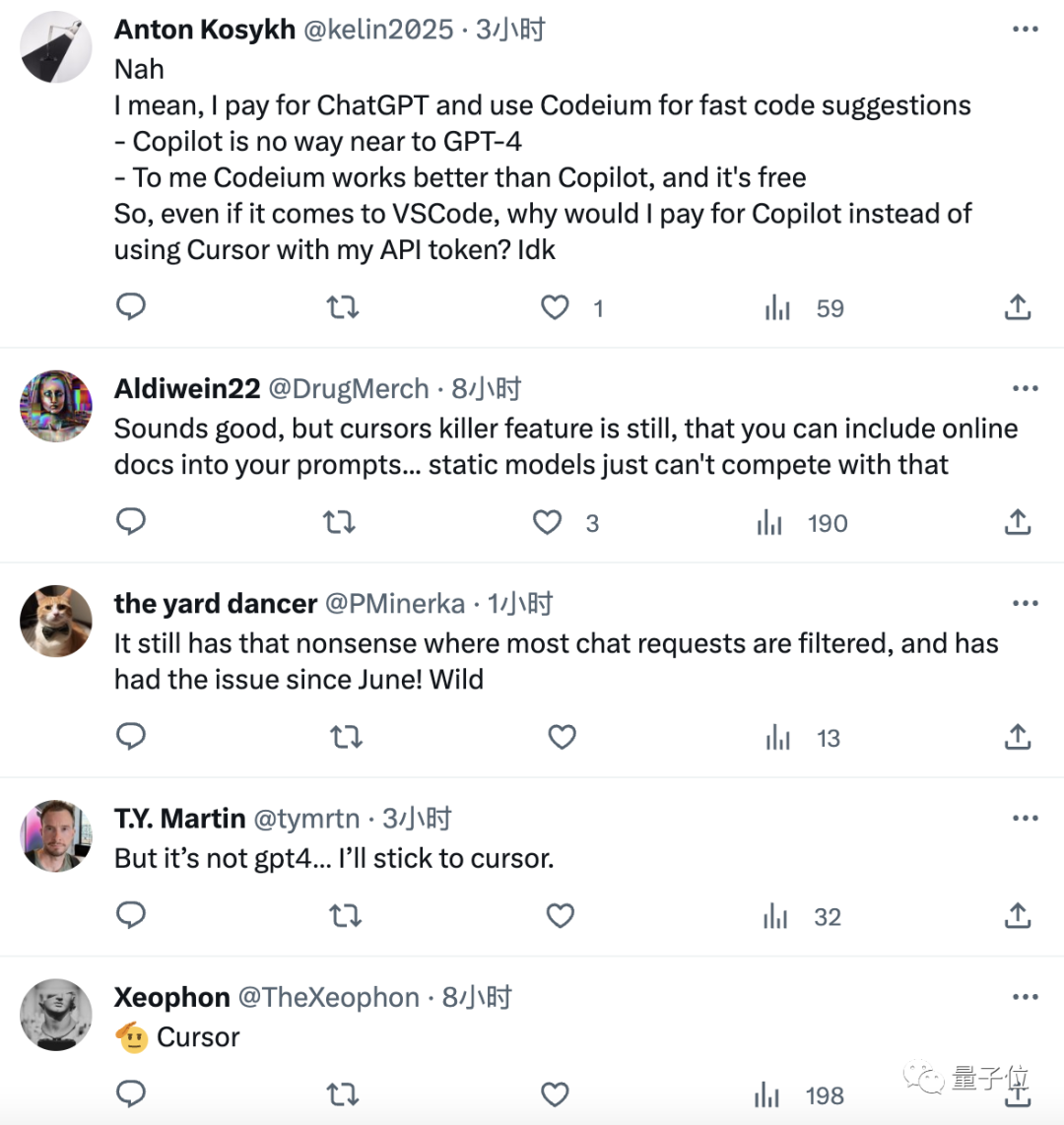
GitHub Copilot三连更:能在代码行里直接提问,上下文范围扩展到终端
量子位 | 公众号 QbitAI 就在昨晚,GitHub Copilot迎来了一波不小的更新。 包括: 全新交互体验——代码行中直接召唤聊天功能,不用切界面,主打一个专注; 改善斜杠命令,一键删除,主打快捷操作、…...

双亲委派机制
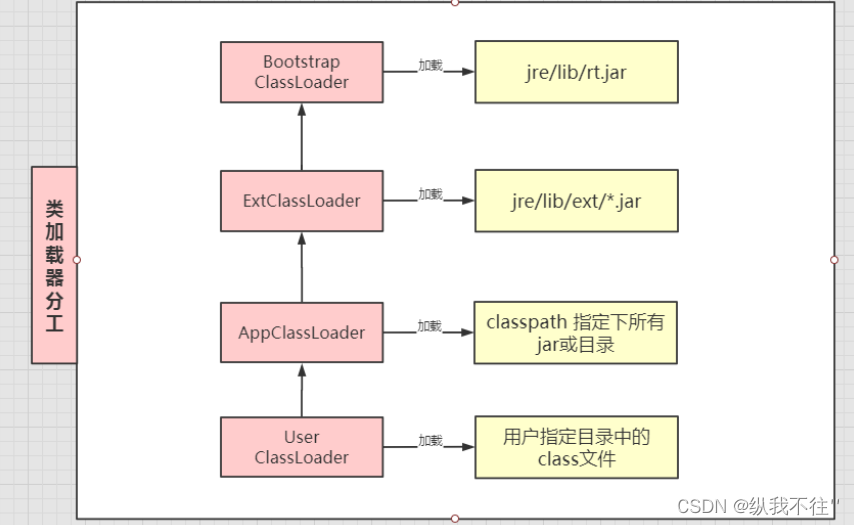
双亲委派机制流程 当Application ClassLoader 收到一个类加载请求时,他首先不会自己去尝试加载这个类,而是将这个请求委派给父类加载器Extension ClassLoader去完成。 当Extension ClassLoader收到一个类加载请求时,他首先也不会自己去尝试…...

美团北极星榜单,服务零售的医美新样本
事实证明,任何时候,人们对美的追求都是刚需,只是有时候被压抑了。 德勤中国的《中国医美行业2023年度洞悉报告》(以下简称“报告”)显示,中国医美市场规模预计在2023年超过2000亿元,实现20%增速…...

geant4 常用代码
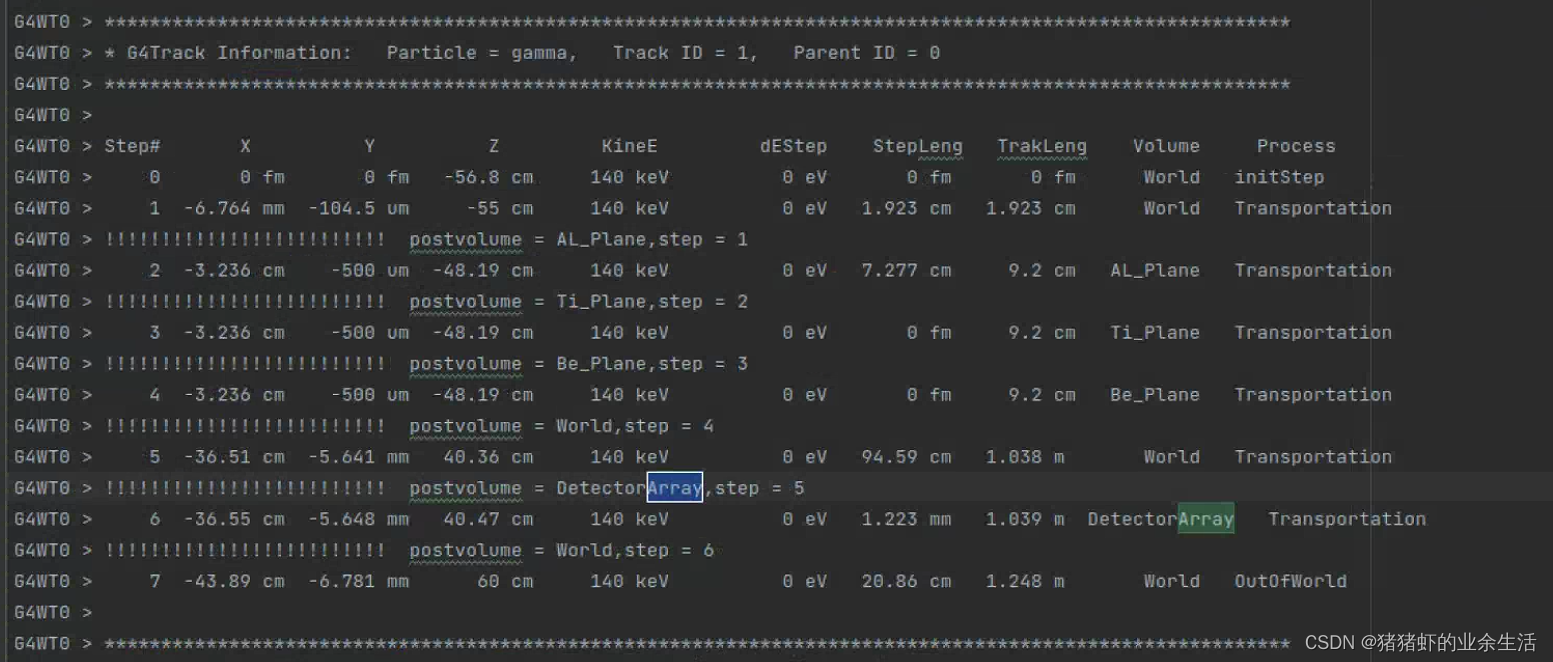
1 获取特特定能量范围的特定粒子 E:\examples_understanding\geant4-v11.0.0_note\examples\extended\runAndEvent\RE02 //-- Particle with kinetic energy filter.G4SDParticleWithEnergyFilter* pkinEFilter new G4SDParticleWithEnergyFilter(fltName"gammaE filter&…...

重要通知!eBay将升级买家满意度考核,如何让你的店铺脱颖而出?
8月份,eBay发布了重要通知,为促进跨境卖家积极提升买家体验,升级了针对卖家的买家满意度考核。其中,产品质量是买家满意度考核的核心,是中国卖家急需提升的重中之重,也是eBay考核的重点。 eBay将着眼于产品…...

PHP中pack、unpack的用法
pack string pack ( string $format [, mixed $args [, mixed $... ]] ) 该函数用来将对应的参数($args)打包成二进制字符串。 其中第一个参数$format,有如下选项: a 以NUL字节填充字符串空白 A 以SPACE(空格)填充字符串 h 十六进制字符串&…...

KUKA机器人零点标定的具体方法
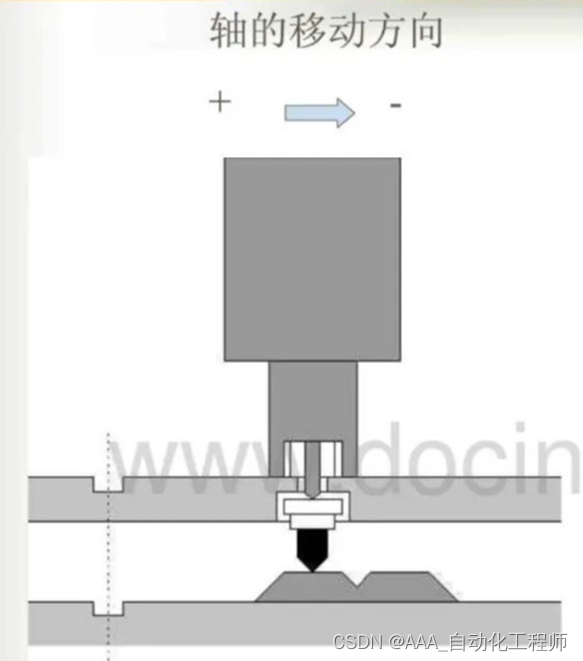
KUKA机器人零点标定的具体方法 在进行机器人校正时,先将各轴置于一个定义好的机械位置,即所谓的机械零点。这个机械零点位置表明了同轴的驱动角度之间的对应关系,它用一个测量刻槽表示。 为了精确地确定机器人某根轴的机械零点位置,一般应先找到其预校正位置,然后去掉测量…...

基于SpringBoot+Vue的旅游系统
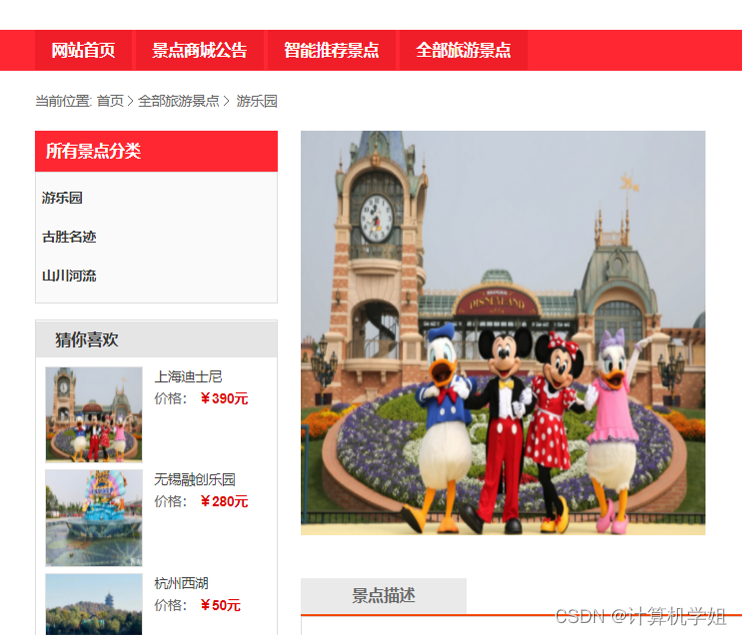
摘 要 随着旅游业的发展,越来越多的人选择旅游作为自己的出行方式。在旅游规划过程中,旅游景点选择是至关重要的环节。本文提出了一种基于协同过滤推荐算法的旅游平台系统。该系统采用前后端分离的设计,主要使用了SpringBoot、Vue等技术&…...

leetcode算法题--复杂链表的复制
原题链接:https://leetcode.cn/problems/fu-za-lian-biao-de-fu-zhi-lcof/description/?envTypestudy-plan-v2&envIdcoding-interviews 感觉一开始想到的办法还是比较笨 /*** Definition for a Node.* type Node struct {* Val int* Next *Node* …...

C++面试题(叁)---操作系统篇
目录 操作系统篇 1 Linux中查看进程运行状态的指令、查看内存使用情况的指令、 tar解压文件的参数。 2 文件权限怎么修改 3 说说常用的Linux命令 4 说说如何以root权限运行某个程序。 5 说说软链接和硬链接的区别。 6 说说静态库和动态库怎么制作及如何使用,区…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
