react 获取表单中输入框的值
通过使用useState钩子来创建一个状态变量,你可以同时获取多个Input框的值。
1获取input框的值:
import React, { useState } from 'react';function MyComponent() {const [forms, setForms] = useState({name: '',nation: '',});const handleInputChange = (e) => {const { name, value } = e.target;setForms((prevForms) => ({...prevForms,[name]: value,}));};const handleSubmit = (e) => {e.preventDefault();console.log('姓名:', forms.name);console.log('国家:', forms.nation);// 执行其他逻辑};return (<div><form onSubmit={handleSubmit}><inputtype="text"name="name"value={forms.name}onChange={handleInputChange}/><inputtype="text"name="nation"value={forms.nation}onChange={handleInputChange}/>{/* 添加其他Input框 */}<button type="submit">提交</button></form></div>);
}export default MyComponent;2获取select框的值
import { useState } from 'react';
import { Select } from 'antd';const { Option } = Select;const YourComponent = () => {const [forms, setForms] = useState({name: "",nation: ""});const handleNameChange = (value) => {setForms(prevState => ({...prevState,name: value}));};const handleNationChange = (value) => {setForms(prevState => ({...prevState,nation: value}));};return (<><Select value={forms.name} onChange={handleNameChange}><Option value="John">John</Option><Option value="Jane">Jane</Option><Option value="Bob">Bob</Option></Select><Select value={forms.nation} onChange={handleNationChange}><Option value="USA">USA</Option><Option value="Canada">Canada</Option><Option value="UK">UK</Option></Select></>);
};相关文章:

react 获取表单中输入框的值
通过使用useState钩子来创建一个状态变量,你可以同时获取多个Input框的值。 1获取input框的值: import React, { useState } from react;function MyComponent() {const [forms, setForms] useState({name: ,nation: ,});const handleInputChange (e…...
[虚幻引擎 UE5] EditableText(可编辑文本) 限制只能输入数字并且设置最小值和最大值
本蓝图函数可以格式化 EditableText 控件输入的数据,让其只能输入一定范围内的整数。 蓝图函数 调用方法 下载蓝图(5.2.1版本)https://dt.cq.cn/archives/618...

Docker技术--Docker容器管理
1.Docker容器相关的指令(单个容器操) 我们之前在Docker中部署了一个实际应用的案例wordpress,其中使用到了一些相关于容器的指令,那么下面我们一起来总结使用。 Docker指令的语法规则如下所示: Docker + 命令关键字 [+参数选项] -1类:关闭、开启、重启、开启自启 systemct…...

three.js(七):内置的二维几何体
二维几何体 PlaneGeometry 矩形平面CircleGeometry 圆形平面RingGeometry 圆环平面 PlaneGeometry 矩形平面 PlaneGeometry(width : Float, height : Float, widthSegments : Integer, heightSegments : Integer) width — 平面沿着X轴的宽度。默认值是1。height — 平面沿着Y…...

golang-bufio 缓冲读
缓冲 IO 计算机中我们常听到这样的两种程序优化方式: 以时间换空间以空间换时间 今天要来看的缓冲IO就是典型的以空间换时间,它的基本原理见上图。简单的解释就是:程序不再直接去读取底层的数据源,而是通过一个缓冲区来进行读取…...

前端 js实现 选中数据 动态 添加在表格中
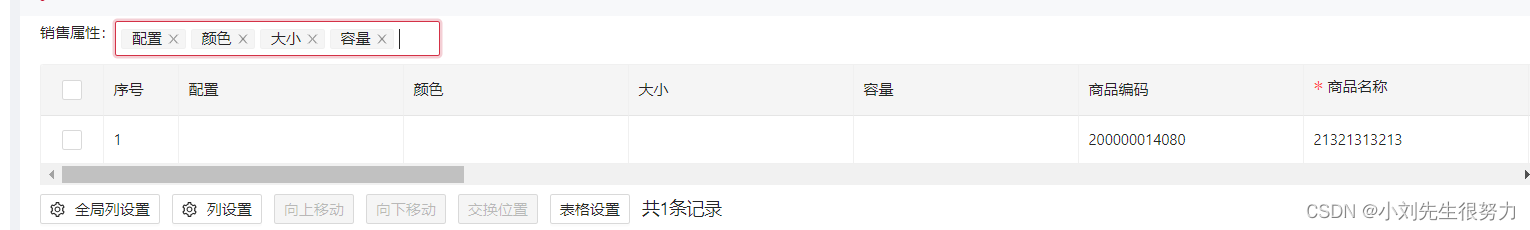
如下图展示,表格上方有属性内容,下拉选中后,根据选中的内容,添加在下方的表格中。 实现方式,(要和后端约定,因为这些动态添加的字段都是后端返回的,后端自己会做处理,…...

MySQL—MySQL主从如何保证强一致性
一、前言 涉及到的东西:两阶段提交,binlog三种格式 1、两阶段提交 在持久化 redo log 和 binlog 这两份日志的时候,如果出现半成功的状态,就会造成主从环境的数据不一致性。这是因为 redo log 影响主库的数据,binlog…...

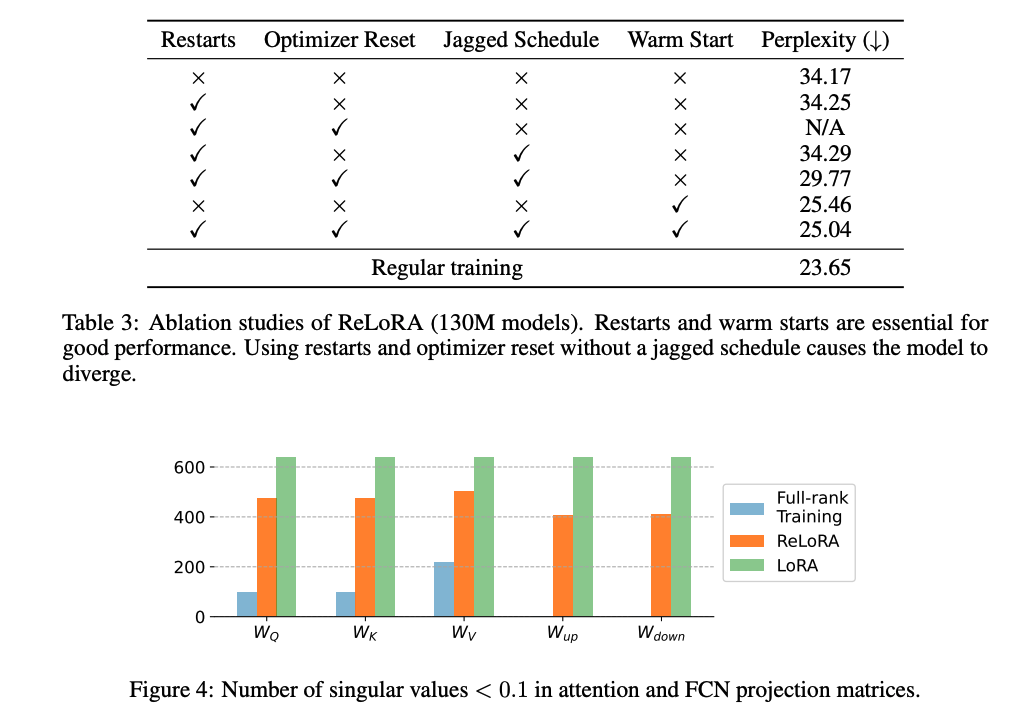
Lora升级!ReLoRa!最新论文 High-Rank Training Through Low-Rank Updates
目录 摘要1 引言2 相关工作3 方法4 实验5 结果6 结论7 局限性和未来工作 关注公众号TechLead,分享AI与云服务技术的全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦机器人智能实验室成员࿰…...

gateway动态路由和普通路由+负载均衡,借助eureka
gateway 中的动态路由和普通路由是相互独立配置的注意consumer使用了openFeign远程调用的配置文件中 prefer-ip-address: false 必须为false 否则 gateway的动态路由和负载均衡无法实现 spring:cloud:gateway:enabled: truediscovery:locator:enabled: true #表示动态路由&a…...

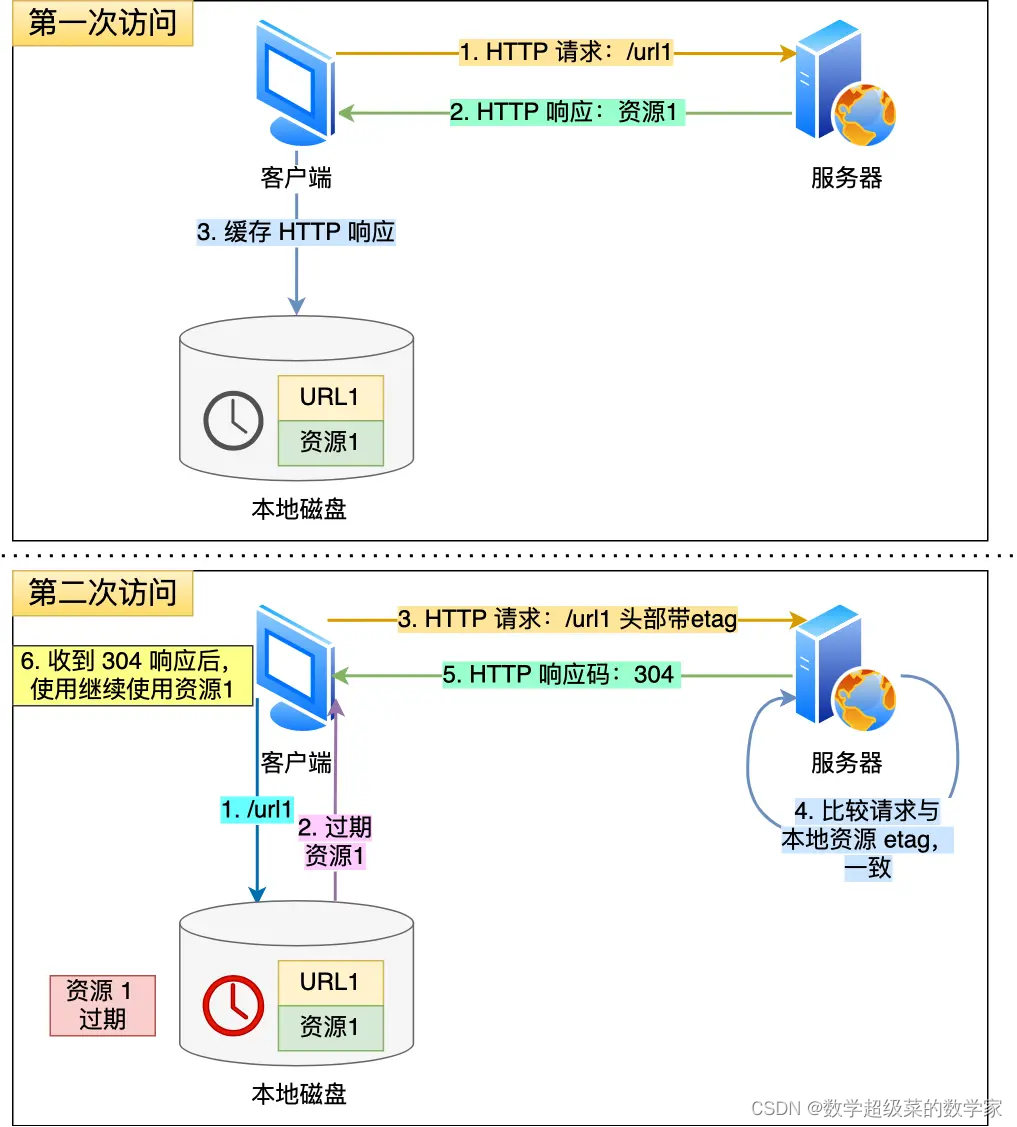
HTTP原理与实现
一、基本概念 一、基本原理* 1、全称: HyperText Transfer Protocol (超文本传输协议) 2、底层实现协议:建立在 TCP/IP 上的无状态连接。 3、基本作用:用于客户端与服务器之间的通信,规定客户端和服务器之间的通信格式。包括请…...

现在软件开发app制作还值得做吗
软件开发和制作App还是值得做的,但成功与否取决于多种因素。以下是一些影响你在软件开发和App制作领域发展的因素: 1、市场需求: 开发的App是否满足市场需求?是否解决了用户的问题或提供了有价值的功能?成功的App通常…...

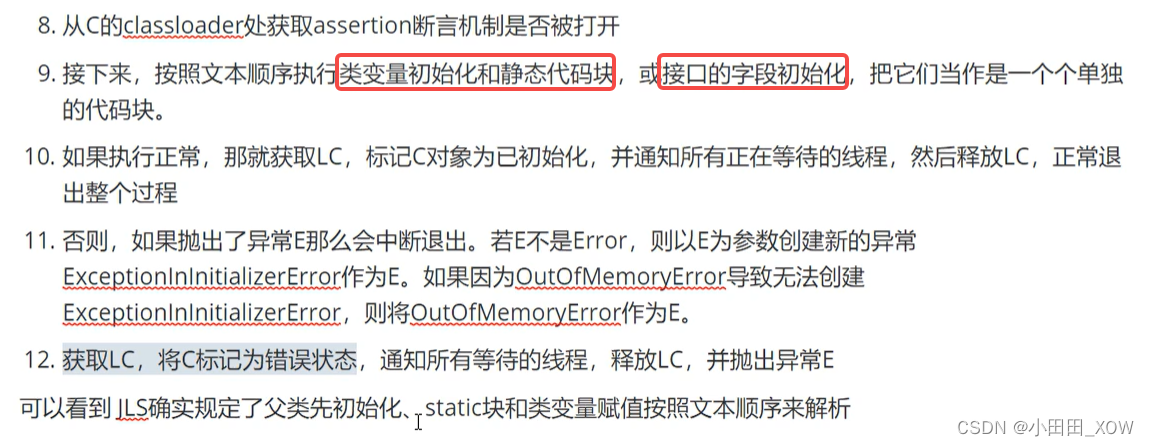
java八股文面试[JVM]——类初始化过程
回顾类加载过程: 知识来源: 【2023年面试】Class初始化过程是什么_哔哩哔哩_bilibili...

什么是SQL注入攻击,解释如何防范SQL注入攻击?
1、什么是SQL注入攻击,解释如何防范SQL注入攻击。 SQL注入攻击是一种常见的网络攻击方式,攻击者通过在Web应用程序的查询语句中插入恶意代码,从而获取数据库中的敏感信息或者执行其他恶意操作。 为了防范SQL注入攻击,可以采取以…...
)
StringBuilder类分享(2)
一、StringBuilder说明 StringBuilder是一个可变的字符序列。这个类提供了一个与StringBuffer兼容的API,但不保证同步,即StringBuilder不是线程安全的,而StringBuffer是线程安全的。显然,StringBuilder要运行的更快一点。 这个类…...

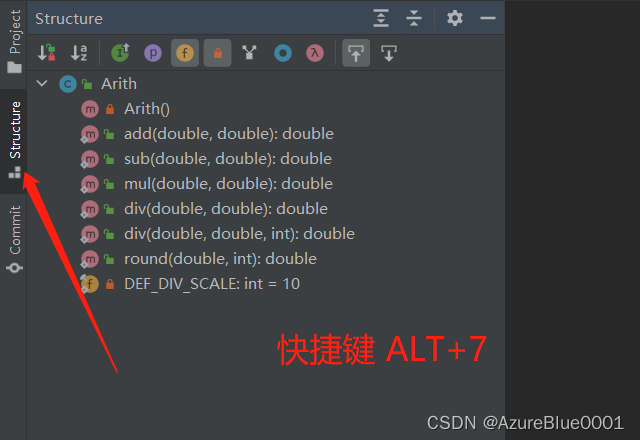
IDEA查看类中的方法
做个记录 直接查看类中的方法,在打开的时候都会有。 查看单个类中的方法...

MySQL日期格式及日期函数实践
目录 日期格式 日期函数 CURDATE()和CURRENT_DATE()CURTIME()和CURRENT_TIME()NOW()和CURRENT_TIMESTAMP()DATE_FORMAT()DATE_ADD()和DATE_SUB()DATEDIFF()DATE()DAYNAME()和MONTHNAME() 1. 日期格式 在MySQL中,日期可以使用多种格式进行存储和表示。常见的日期格式…...

MySQL项目迁移华为GaussDB PG模式指南
文章目录 0. 前言1. 数据库模式选择(B/PG)2.驱动选择2.1. 使用postgresql驱动2.1. 使用opengaussjdbc驱动 3. 其他考虑因素4. PG模式4.1 MySQL和OpenGauss不兼容的语法处理建议4.2 语法差异 6. 高斯数据库 PG模式JDBC 使用示例验证6. 参考资料 本章节主要…...

流处理详解
【今日】 目录 一 Stream接口简介 Optional类 Collectors类 二 数据过滤 1. filter()方法 2.distinct()方法 3.limit()方法 4.skip()方法 三 数据映射 四 数据查找 1. allMatch()方法 2. anyMatch()方法 3. noneMatch()方法 4. findFirst()方法 五 数据收集…...

Qt中XML文件创建及解析
一 环境部署 QT的配置文件中添加xml选项: 二 写入xml文件 头文件:#include <QXmlStreamWriter> bool MyXML::writeToXMLFile() {QString currentTime QDateTime::currentDateTime().toString("yyyyMMddhhmmss");QString fileName &…...

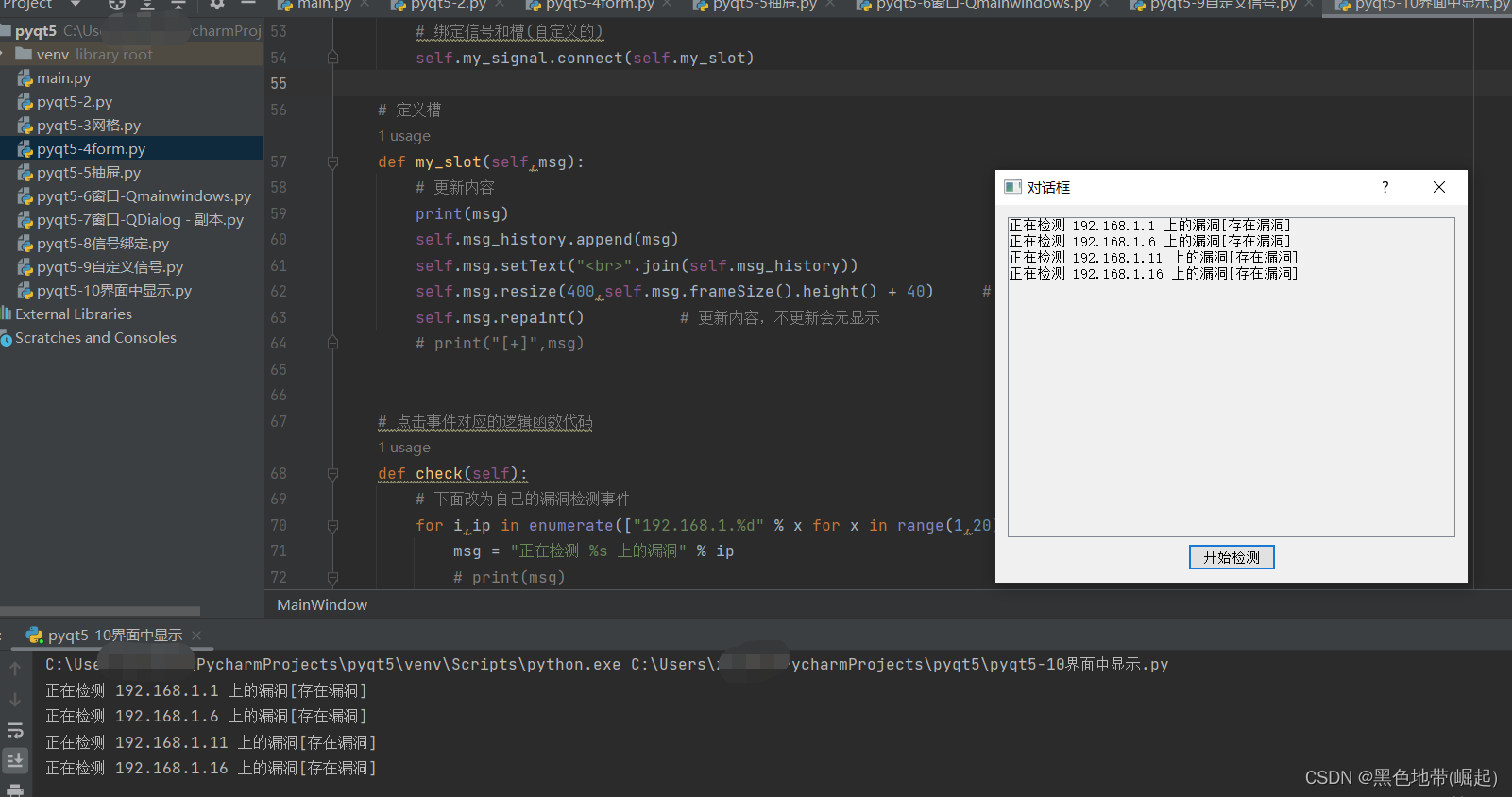
【pyqt5界面化工具开发-11】界面化显示检测信息
目录 0x00 前言: 一、布局的设置 二、消息的显示 0x00 前言: 我们在10讲的基础上,需要将其输出到界面上 思路: 1、消息的传递 2、布局的设置 先考虑好消息的传递,再来完善布局 其实先完善布局,再来设置消…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
