QT登陆注册界面练习
一、界面展示

二、主要功能界面代码
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QMainWindow(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setFixedSize(540,410); //设置固定尺寸this->setWindowTitle("CQQ聊天室"); //窗口标题this->setWindowIcon(QIcon("E:/QT/QT/day1_h/icon/wodepeizhenshi.png")); //设置窗口的icon//1、实例化标签QLabel *lab1 = new QLabel("LOGO",this);lab1->resize(540,205);lab1->setPixmap(QPixmap("E:/QT/QT/day1_h/icon/logo.png"));lab1->setScaledContents(true); //设置内容自适应QLabel *lab2 = new QLabel("账号",this);lab2->resize(35,35);lab2->move(115,230);lab2->setPixmap(QPixmap("E:/QT/QT/day1_h/icon/userName.jpg"));lab2->setScaledContents(true);QLabel *lab3 = new QLabel("密码",this);lab3->resize(35,35);lab3->move(lab2->x(),lab2->y()+65);lab3->setPixmap(QPixmap("E:/QT/QT/day1_h/icon/passwd.jpg"));lab3->setScaledContents(true);//2、构造行编辑器,构造时给定父组件QLineEdit *edit1 = new QLineEdit(this);edit1->setPlaceholderText("QQ/手机/邮箱"); //设置编辑器的占位文本edit1->resize(230,40); //设置尺寸edit1->move(lab2->x()+80,lab2->y()); //移动位置edit1->setStyleSheet("broder-color:black"); //设置样式表//3、构造行编辑器,构造时给定父组件以及文本内容QLineEdit *edit2 = new QLineEdit(this);edit2->setPlaceholderText("密码"); //设置编辑器的占位文本edit2->resize(230,40); //设置尺寸edit2->move(lab3->x()+80,lab2->y()); //移动位置edit2->resize(edit1->size());edit2->move(edit1->x(),edit1->y()+60);edit2->setEchoMode(QLineEdit::Password); //设置回显模式//4、使用无参构造添加一个按钮QPushButton *btn1 = new QPushButton; //无参构造btn1->setParent(this); //给组件指定父组件,让其依附于界面而存在btn1->setText("登录"); //给组件设置文本内容btn1->resize(QSize(90,35)); //设置按钮组件的大小btn1->move(195,360); //移动组件位置btn1->setIcon(QIcon("E:/QT/QT/day1_h/icon/login.png"));//5、构造按钮时,指定父组件QPushButton *btn2 = new QPushButton(this); //将当前界面设置成父组件btn2->setText("取消");btn2->resize(btn1->size()); //使用其他按钮的大小设置该组件的大小btn2->move(btn1->x()+140,btn1->y());btn2->setIcon(QIcon("E:/QT/QT/day1_h/icon/cancel.png")); //设置图标}Widget::~Widget()
{delete ui;
}相关文章:

QT登陆注册界面练习
一、界面展示 二、主要功能界面代码 #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QMainWindow(parent), ui(new Ui::Widget) {ui->setupUi(this);this->setFixedSize(540,410); //设置固定尺寸th…...

MySQL DATE_SUB的实践
函数简介DATE_SUB()函数从DATE或DATETIME值中减去时间值(或间隔)。 下面说明了DATE_SUB()函数的语法: DATE_SUB(start_date,INTERVAL expr unit); DATE_SUB()函数接受两个参数: start_date是DATE或DATETIME的起始值。 expr是一个字符串,用于确…...

OpenCV最常用的50个函数
Python版:OpenCV提供了众多图像处理算子和函数,涵盖了各种任务和技术。以下是OpenCV中一些常用的50个算子和函数: cv2.imread:用于读取图像文件。cv2.imshow:用于显示图像。cv2.imwrite:用于保存图像。cv2…...

Android AGP8.1.0组件化初探
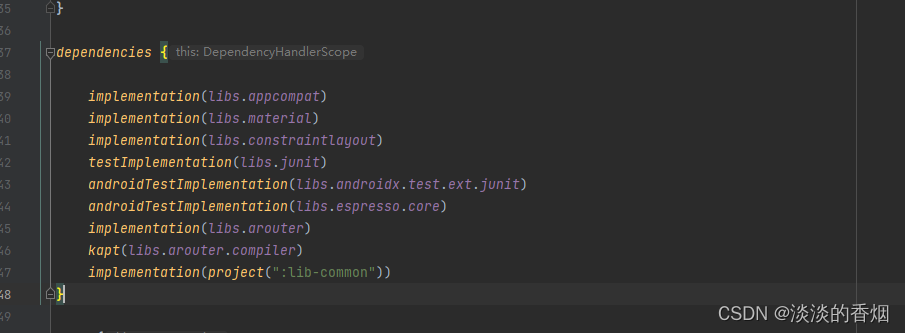
Android AGP8.1.0组件化初探 前言: 前面两篇完成了从AGP4.2到 AGP8.1.0的升级,本文是由于有哥们留言说在AGP8.0中使用ARouter组件化有问题,于是趁休息时间尝试了一下,写了几个demo,发现都没有问题,跳转和传…...

文件修改时间能改吗?怎么改?
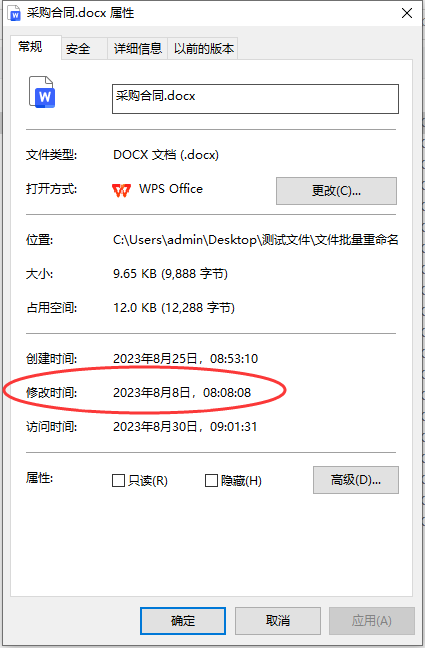
文件修改时间能改吗?怎么改?修改时间是每个电脑文件具备的一个属性,它代表了这个电脑文件最后一次的修改时间,是电脑系统自动赋予文件的,相信大家都应该知道。我们右击鼠标某个文件,然后点击弹出菜单里面的…...

2023年下半年软考报名注意事项!
考试注意事项: 分数线:所有科目成绩全部在45分以上(含45分)通过考试;三科目的话,必须每科目都及格才算通过考试,只有一个不合格的,本次考试其他两个无效。 出成绩时间:预…...

【LeetCode每日一题】——274.H指数
文章目录 一【题目类别】二【题目难度】三【题目编号】四【题目描述】五【题目示例】六【题目提示】七【解题思路】八【时间频度】九【代码实现】十【提交结果】 一【题目类别】 排序 二【题目难度】 中等 三【题目编号】 274.H指数 四【题目描述】 给你一个整数数组 ci…...

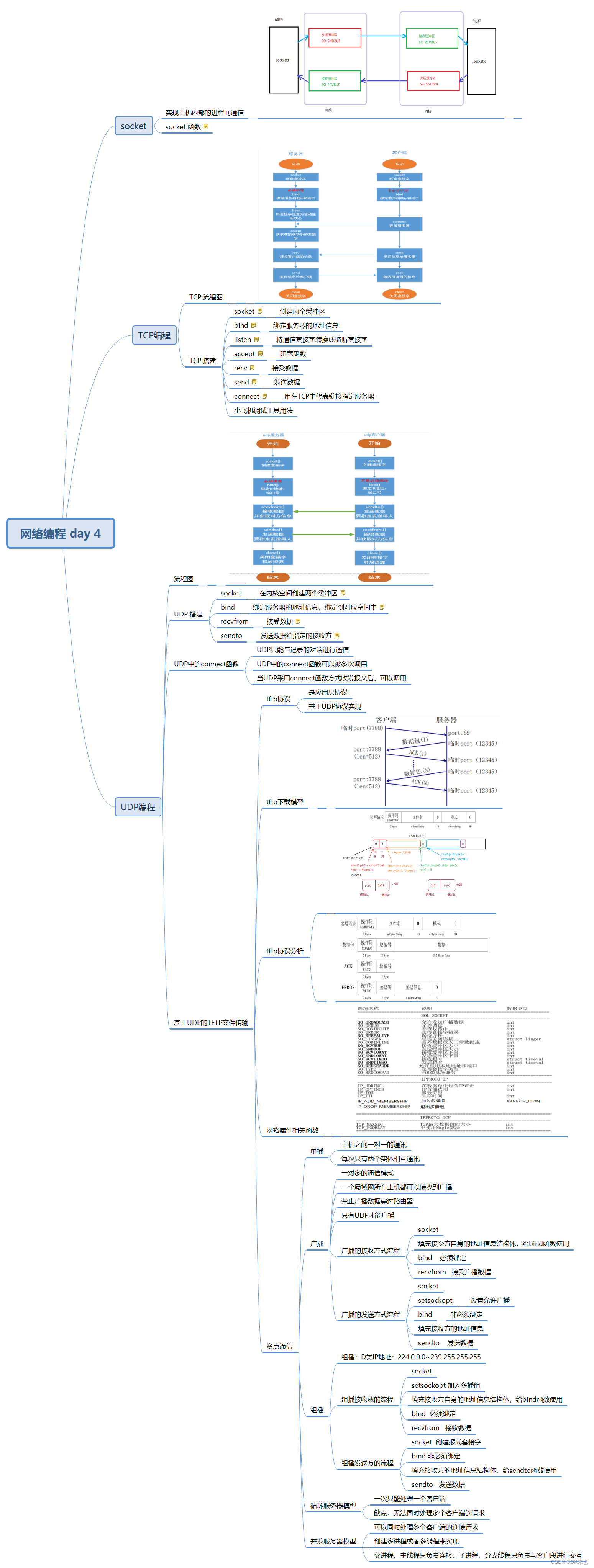
网络编程 day 4
1、多进程并发服务器根据流程图重新编写 #include <myhead.h>#define ERR_MSG(msg) do{\fprintf(stderr, "__%d__:", __LINE__); \perror(msg);\ }while(0)#define PORT 8888 //端口号,范围1024~49151 #define IP "192.168.11…...

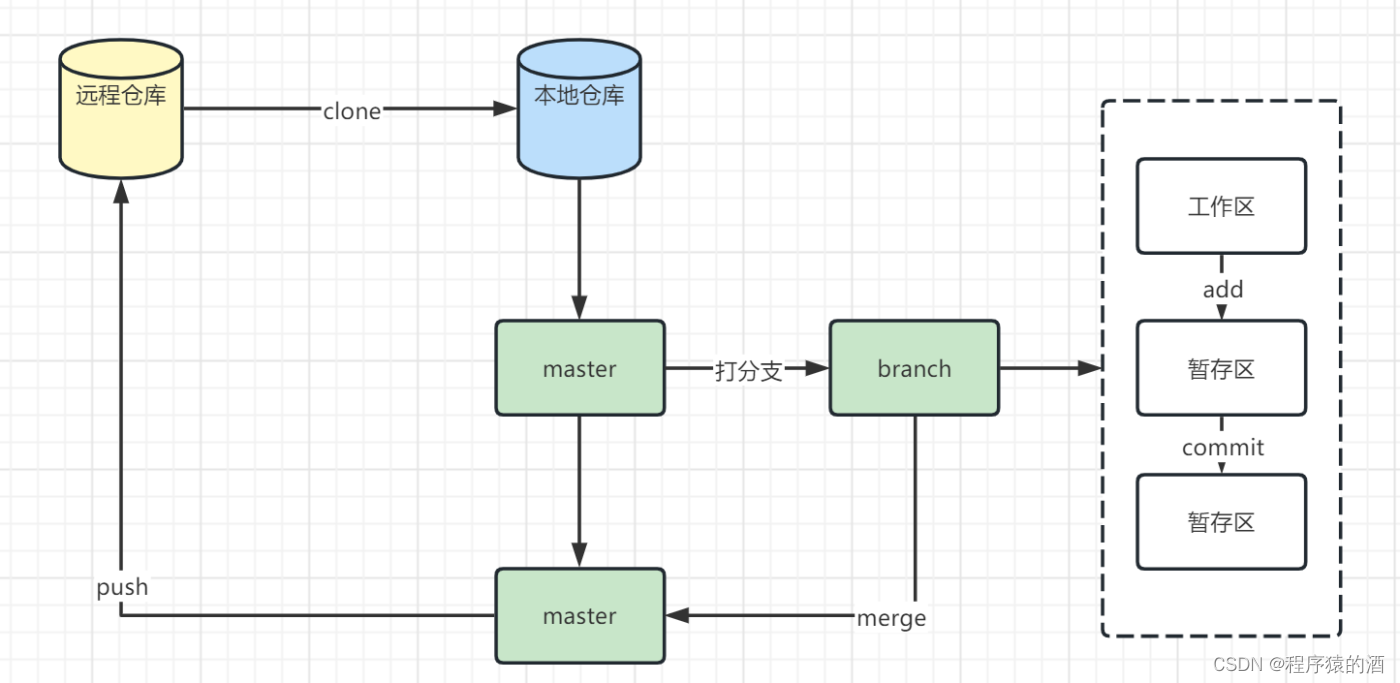
【Java架构-版本控制】-Git基础
本文摘要 Git作为版本控制工具,使用非常广泛,在此咱们由浅入深,分三篇文章(Git基础、Git进阶、Gitlab搭那家)来深入学习Git 文章目录 本文摘要1.Git仓库基本概念1.1 远程仓库(Remote)1.2 本地库(Repository) 2. Git仓库…...

ubuntu 挂载硬盘操作
1. 查看磁盘 sudo fdisk -l 2. 查看UUID sudo blkid记录下待挂载硬盘的UUID, 后面要使用 ps. 如果报错,检查是否已格式化硬盘 查看新硬盘的盘符,我的是/dev/sda,用下述命令格式化 sudo mkfs -t ext4 /dev/sda3. 创建挂载点 我的是在/mnt…...

关于商品活动的H5页面技术总结
背景 在单个html文件里面使用vue3、jquery等其他第三方js库,实现规定的页面效果,其中主要功能是从商品json数据中读取数据,然后可以通过搜索框、下拉框、左侧菜单来筛选商户信息。 页面布局 技术要点: 1、通过路由来进行页面布…...

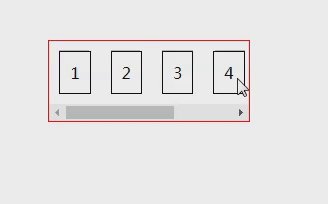
前端:横向滚动条,拖动进行左右滚动(含隐藏滚动条)
效果 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, i…...

Android JNI Bitmap指定颜色值替换
#include <jni.h> #include <string> #include <android/bitmap.h> #include <cmath> #include <android/log.h> //定义TAG之后,我们可以在LogCat通过TAG过滤出NDK打印的日志 #define TAG "BitmapOperationNative" // 定义…...

测试理论与方法----测试流程的第四个步骤:执行测试,提出缺陷
8、执行测试—–>提交缺陷报告 测试流程:执行测试—–>提交缺陷报告 1、缺陷的概述(回顾) 结果角度:实际结果和预期结果不一致 需求角度:所有不满足需求或超出需求的,都是缺陷 2、缺陷的相关属性…...

Stable Diffusion 提示词入门指南
前言 本文主要讲解 Stable Diffusion (下文简称 SD)提示词的用法,帮助大家生成更高质量的图片 本章节主要讲解文生图,其他类型读者可以自行探索。同时本文主要是以 Stable Diffusion Discard 的形式生成图片 如果各位对于图片隐…...

基于鹰栖息算法优化的BP神经网络(预测应用) - 附代码
基于鹰栖息算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于鹰栖息算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.鹰栖息优化BP神经网络2.1 BP神经网络参数设置2.2 鹰栖息算法应用 4.测试结果:5.Matlab代…...

想要搞懂接口测试和功能测试有什么区别,那就必须知道他们的基本原理
本文主要分为两个部分: 第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做? 第二部分…...

Spring: HiddenHttpMethodFilter的用法
作用:将html表单提交的post请求转换为put请求或delete请求发给接口。 html不支持put和delete. 一、web.xml中配置过滤器 <filter><filter-name>HiddenHttpMethodFilter</filter-name><filter-class>org.springframework.web.filter.HiddenH…...

Vue入门学习(一)
一、Vue环境搭建及第一个Demo 1.1编程工具: 下载Vscode,并安装插件 在Extensions 选项中搜索插件: 1:Live Server:将当前项目作为根路径,启动一个服务端,这样右键就会有如下选项 2:Eclipse …...

软考:中级软件设计师:无线网,网络接入技术,ipv6
软考:中级软件设计师:无线网 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准备的 &#x…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...
