[maven]关于pom文件中的<relativePath>标签
关于pom文件中的<relativePath>标签
为什么子工程要使用relativePath准确的找到父工程pom.xml.因为本质继承就是pom的继承。父工程pom文件被子工程复用了标签。(可以说只要我在父工程定义了标签,子工程就可以没有,因为他继承过来了)

子工程常用的继承的标签有以下几个:
groupId:继承项目groupId
version:继承父工程的版本
properties:继承父工程定义的变量和值
dependencies:继承父工程定义的依赖,子工程必须使用的公共依赖
dependencyManagement:继承父工程声明的依赖资源,版本统一也是这个标签实现的
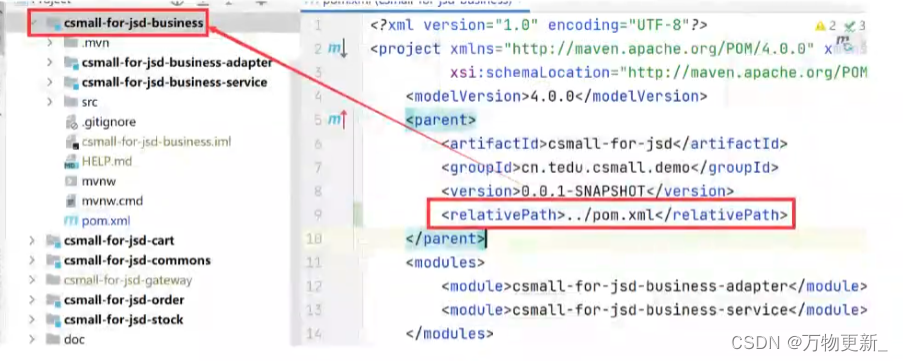
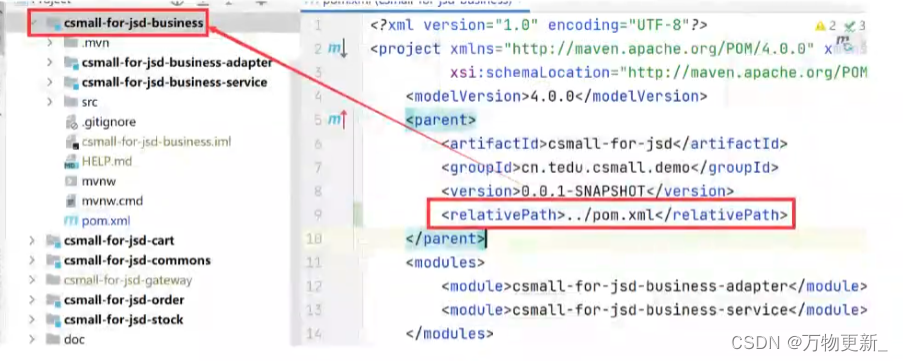
<relativePath>标签值有3种配置
省略值:不配置标签,默认指向上一级目录

空值:使用自闭标签表示空值 <relativePath/>,表示到本地库和远程库寻找父工程的pom文件

自定义值:在标签中编写需要继承的父级工程的pom所在目录

相关文章:

[maven]关于pom文件中的<relativePath>标签
关于pom文件中的<relativePath>标签 为什么子工程要使用relativePath准确的找到父工程pom.xml.因为本质继承就是pom的继承。父工程pom文件被子工程复用了标签。(可以说只要我在父工程定义了标签,子工程就可以没有,因为他继承过来了&…...

11. 网络模型保存与读取
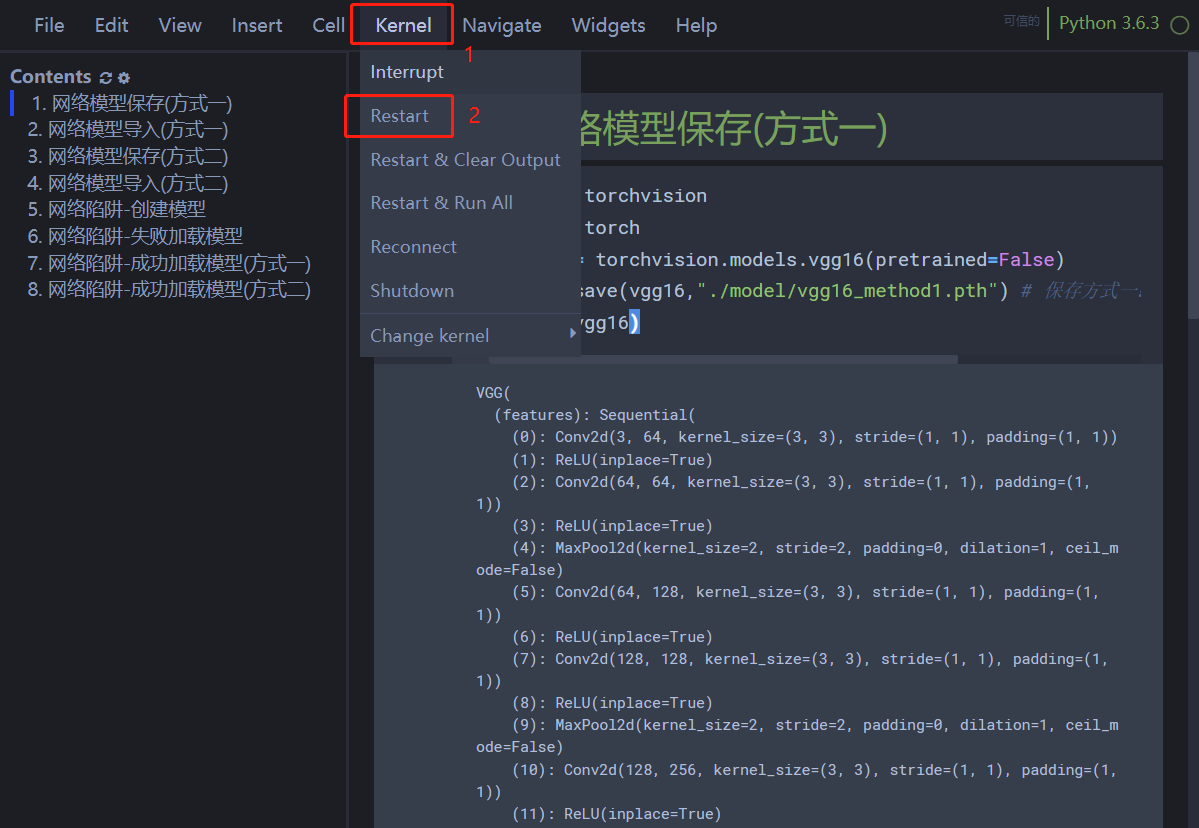
11.1 网络模型保存(方式一) import torchvision import torch vgg16 torchvision.models.vgg16(pretrainedFalse) torch.save(vgg16,"./model/vgg16_method1.pth") # 保存方式一:模型结构 模型参数 print(vgg16) 结果: VGG((feature…...

新SDK平台下载开源全志V853的SDK
获取SDK SDK 使用 Repo 工具管理,拉取 SDK 需要配置安装 Repo 工具。 Repo is a tool built on top of Git. Repo helps manage many Git repositories, does the uploads to revision control systems, and automates parts of the development workflow. Repo is…...

多图详解VSCode搭建Java开发环境
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

基于JavaWeb和mysql实现网上书城前后端管理系统(源码+数据库+开题报告+论文+答辩技巧+项目功能文档说明+项目运行指导)
一、项目简介 本项目是一套基于JavaWeb和mysql实现网上书城前后端管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都…...

Swift创建单例
Objective-C使用GCD 中的dispatch_once_t 可以保证里面的代码只被调用一次,以此保证单例在线程上的安全。 但是在Swift 中由于废弃了原有的Dispatch once方法,因此无法使用once 进行单例的创建。 我们可以使用struct 存储类型变量,并且使用…...

问道管理:市盈率怎么计算?
市盈率是衡量一家公司股票价格是否合理的重要目标之一,核算市盈率的公式是将一家公司的股票价格除以每股收益,也便是市盈率 股票价格 每股收益。市盈率能够告诉你一个公司的股票价格是否高估或轻视,是投资者在买入或卖出一家公司股票时需求…...

Ansible File模块,Ansible File模块详解,文件管理的自动化利器
Ansible是一款强大的自动化工具,用于管理和配置IT基础设施。在Ansible中,File模块(File Module)是一个重要的组件,用于文件管理和操作。本文将深入探讨Ansible File模块,了解它如何成为文件管理的自动化利器…...

记录http与mqtt的区别
HTTP是最流行和最广泛使用的协议。但在过去几年中,MQTT迅速获得了牵引力。当我们谈论物联网开发时,开发人员必须在它们之间做出选择。 设计和消息传递 MQTT以数据为中心,而HTTP是以文档为中心的。HTTP是用于客户端 – 服务器计算的请求 – …...

导入excel数据给前端Echarts实现中国地图-类似热力图可视化
导入excel数据给前端Echarts实现中国地图-类似热力图可视化 程序文件: XinqiDaily/frontUtils-showSomeDatabaseonMapAboutChina/finalproject xin麒/XinQiUtilsOrDemo - 码云 - 开源中国 (gitee.com) https://gitee.com/flowers-bloom-is-the-sea/XinQiUtilsOr…...

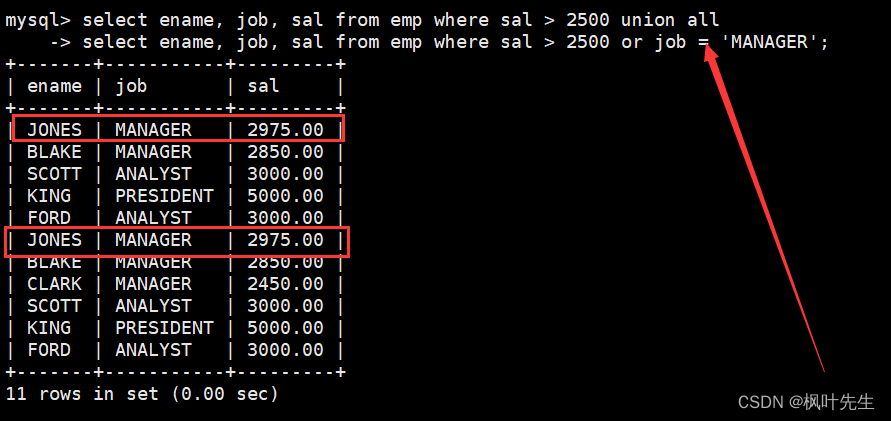
【MySQL系列】MySQL复合查询的学习 _ 多表查询 | 自连接 | 子查询 | 合并查询
「前言」文章内容大致是对MySQL复合查询的学习。 「归属专栏」MySQL 「主页链接」个人主页 「笔者」枫叶先生(fy) 目录 一、基本查询回顾二、多表查询三、自连接四、子查询4.1 单行子查询4.2 多行子查询4.3 多列子查询4.4 在from子句中使用子查询 五、合并查询 一、基本查询回顾…...

微信小程序使用本地图片在真机预览不显示的问题解决
开发工具上本地图片可以显示,但是在真机上预览的时候不能显示 通常我们代码路径是代码是这样写的: <view class"logo"><image src"../../img/e8591fd7b1043bd3b4eb07d86243b5b.png"></image> </view> 最…...

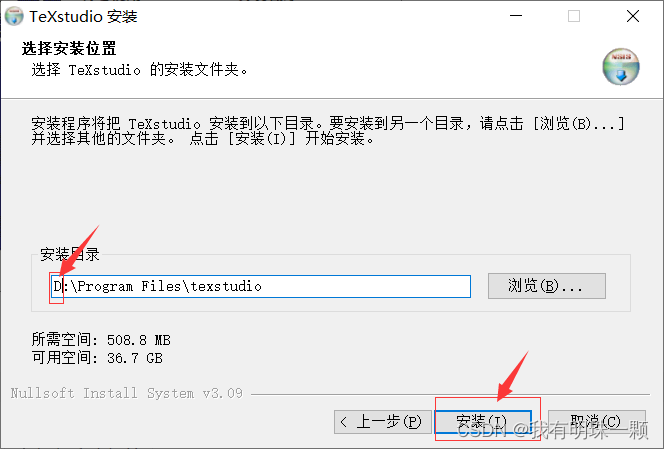
Texlive2023与Texstudio2023卸载与安装(详细全程)
早在两年前安装了texlive2020,最近重新使用总是报错,好像是因为版本过低。我就找了个时间更新一下texlive版本,全程如下。 1、卸载texlive老版本 1)找到texlive目录,比如我的是D:\texlive\2022\tlpkg\installer&…...

塞浦路斯公司注册 塞浦路斯公司开户 塞浦路斯公司年审
一、为什么选择塞浦路斯 1、没有外汇管制; 2、注册公司无需验资实缴; 3、塞浦路斯公司分红没有税收; 4、塞浦路斯拥有欧洲蕞低的企业所得税,为净利润的 12.5%; 5、除某些特定业务要在经营前获得许可,基…...

XSS盲打练习(简单认识反射型、存储型XSS和cookie欺骗)
文章目录 挖掘cms网站XSS漏洞利用XSS平台盲打CMS,获取后台管理cookiecookie欺骗登录管理员账户 挖掘cms网站XSS漏洞 来到cms网站主页,发现有一个搜索框,输入任意内容后搜索,发现内容会回显,这里可能存在反射型XSS漏洞…...

Shell脚本:基础知识和使用指南
Shell脚本是一种用于自动化任务和进程的强大工具。它们允许你编写一系列的命令,这些命令可以在shell环境中执行,从而避免了手动输入每个命令的需要。Shell脚本对于减少重复的工作、提高效率以及构建复杂的自动化过程非常有用。 什么是Shell?…...
Resource Hacker下载
下载路径 Resource Hacker (angusj.com)http://www.angusj.com/resourcehacker/#download 应用方法示例 【2023年更新】手把手教你去除 WinRAR 的弹窗广告_winrar广告怎么去除_areosun的博客-CSDN博客https://blog.csdn.net/haiyunzhiqiu/article/details/119176038#comment…...

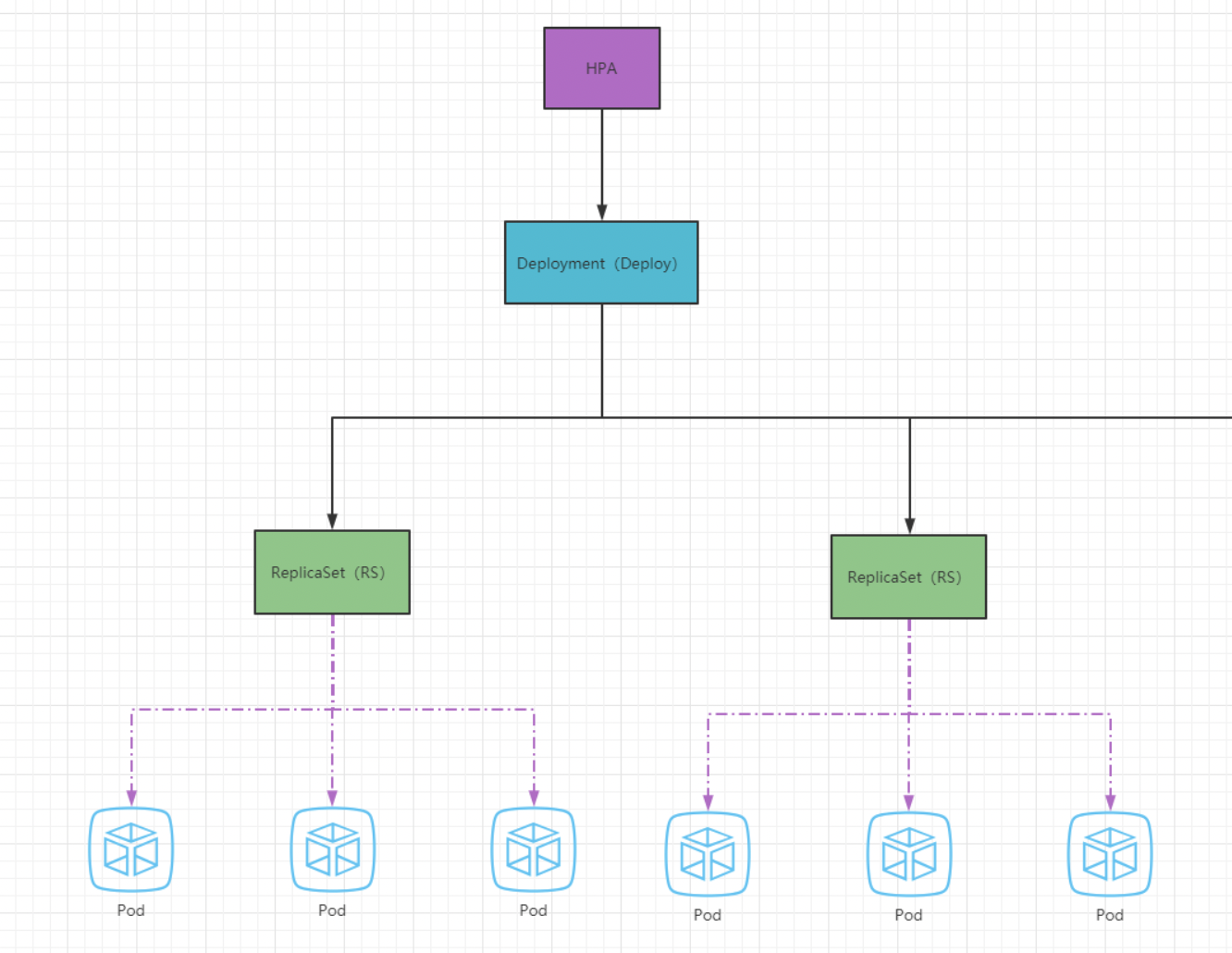
Kubernetes入门 十、HPA 自动扩/缩容
目录 概述安装metrics-server使用HPA 概述 我们已经可以通过手动执行 kubectl scale 命令实现Pod的扩缩容,但是这显然不符合 Kubernetes 的定位目标–自动化和智能化。Kubernetes 期望可以通过监测Pod的使用情况,实现 Pod 数量的自动调整,于…...

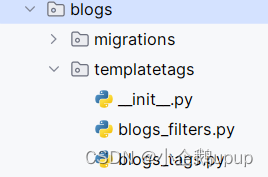
Django报错:SystemCheckError: System check identified some issues解决办法
今天练习django自定义标签时,一开始在APPbook中写了自定义标签book_tags.py 测试成功,之后新建了一个APPblogs,测试在blogs中创建模板使用自定义标签,于是直接把book/templatetags包直接赋值到blogs目录里。在页面里加载自定义标…...

JavaScript设计模式(一)——构造器模式、原型模式、类模式
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...
