插件式架构 与 ReSharper、Visual Studio的故事
文章首发地址
ReSharper和Visual Studio的故事
ReSharper是一款由JetBrains公司开发的Visual Studio插件,它主要用于提高Visual Studio的开发效率和改善代码质量。ReSharper在早期的版本中被称为"Omea Code",它最初是JetBrains一个研究项目的一部分,名为"Project Rider"。
在2003年,Visual Studio 2003发布之后,JetBrains公司决定为Visual Studio开发一个插件,以提高开发人员的生产力。经过一段时间的研究和开发,他们最终推出了ReSharper插件,并在2004年发布了第一个版本。
ReSharper的推出在Visual Studio的开发领域引起了轰动。它为开发人员提供了很多实用的功能,如快速导航、代码分析、代码补全、自动重构等等。这些功能使开发人员能够更快速和更高效地编写代码,并且提高了代码的质量和可读性。
随着时间的推移,ReSharper在开发人员中变得越来越受欢迎。它不仅提高了开发效率,还为开发人员提供了更好的编码体验和更高质量的代码。除此之外,ReSharper的成功也鼓舞了许多其他公司和开发人员来开发类似的工具。
总体而言,ReSharper的推出改变了Visual Studio的生态系统,并为开发人员提供了更好的开发体验。它仍然是许多开发人员的首选工具之一,而Visual Studio也不断在其后续版本中加入了ReSharper的一些功能。
插件式架构 与 ReSharper、Visual Studio
插件式架构是一种软件架构模式,它允许软件系统的功能通过插件的形式进行扩展和定制。插件可以被动态地加载和卸载,从而使系统更具灵活性和可扩展性。
ReSharper和Visual Studio之间的故事与插件式架构密不可分。ReSharper作为一个插件,被设计成与Visual Studio集成,为其提供额外的功能和增强。
当ReSharper首次推出时,它填补了Visual Studio在开发效率方面的一些不足之处。它通过在Visual Studio中提供代码分析、自动补全、重构等功能,大大增加了开发人员的生产力。ReSharper的插件式架构使其能够与Visual Studio无缝集成,并通过自定义扩展点来实现各种功能。
通过插件式架构,ReSharper能够以独立的组件形式运行于Visual Studio中。这意味着开发人员可以根据自己的需求选择安装和使用ReSharper的特定功能,而不必强制性地使用所有功能。这种灵活性允许开发人员根据自己的喜好和项目需求来定制和配置ReSharper。
随着时间的推移,Visual Studio也逐渐加强了其插件化特性,为开发人员提供了更多的扩展和定制能力。这使得ReSharper和其他插件能够更好地集成到Visual Studio中,为开发人员提供更丰富的开发体验。
总结而言,ReSharper和Visual Studio的故事展示了插件式架构的价值和优势。通过插件式架构,ReSharper能够与Visual Studio无缝集成,并为开发人员提供更强大、更灵活的开发工具。这促进了软件开发工具的创新和发展,为开发人员提供了更好的开发环境和体验。
相关文章:

插件式架构 与 ReSharper、Visual Studio的故事
文章首发地址 ReSharper和Visual Studio的故事 ReSharper是一款由JetBrains公司开发的Visual Studio插件,它主要用于提高Visual Studio的开发效率和改善代码质量。ReSharper在早期的版本中被称为"Omea Code",它最初是JetBrains一个研究项目的…...

Python UDP编程
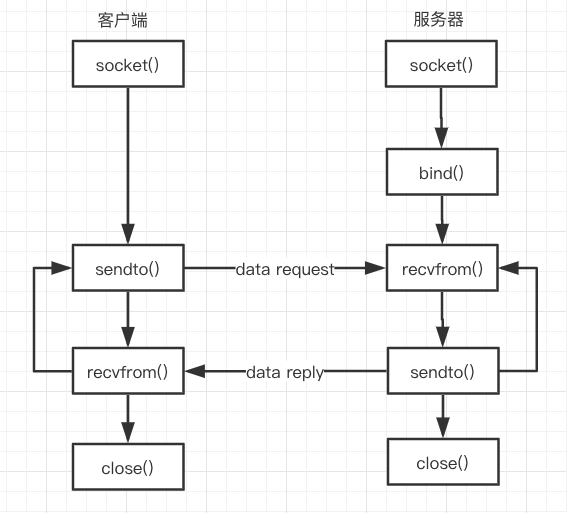
前面我们讲了 TCP 编程,我们知道 TCP 可以建立可靠连接,并且通信双方都可以以流的形式发送数据。本文我们再来介绍另一个常用的协议--UDP。相对TCP,UDP则是面向无连接的协议。 UDP 协议 我们来看 UDP 的定义: UDP 协议ÿ…...

结构体(个人学习笔记黑马学习)
1、结构体的定义和使用 #include <iostream> using namespace std; #include <string>struct Student {string name;int age;int score; }s3;int main() {//1、struct Student s1;s1.name "张三";s1.age 18;s1.score 100;cout << "姓名&a…...

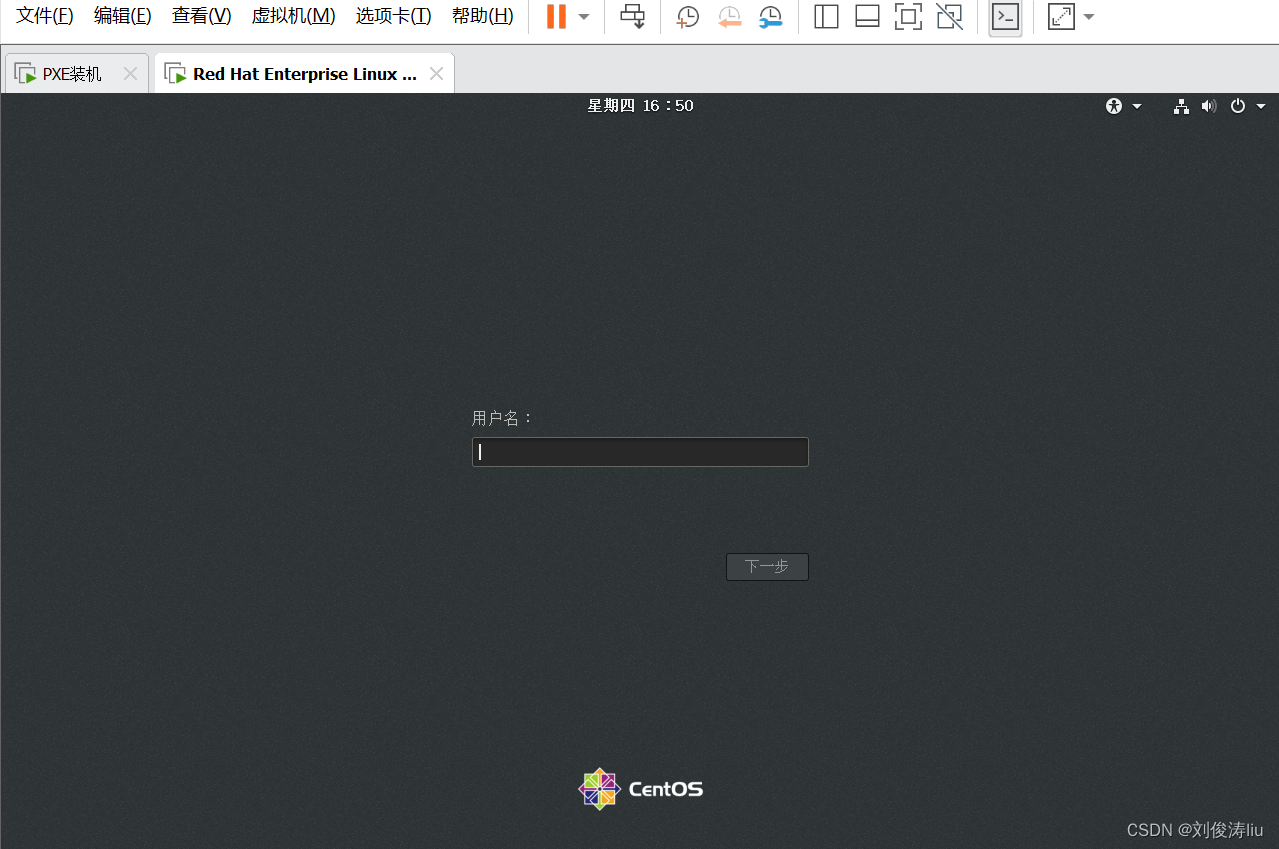
小白带你学习linux的PXE装机
目录 目录 一、PXE是什么? 二、PXE的组件: 1、vsftpd/httpd/nfs 2、tftp 3、dhcp 三、配置dhcp 1、关闭防火墙与selinux和配置本地yum源 2、安装dhcp服务 3、配置dhcp配置文件 四、配置vsftpd 五、配置tftp 1、安装tftp-server 2、启动tft…...

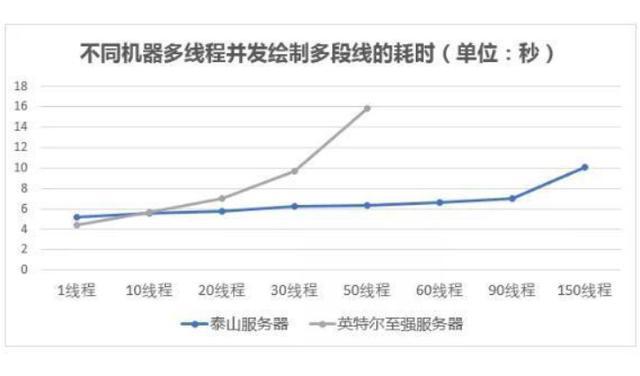
华为鲲鹏服务器
1.简介 鲲鹏通用计算平台提供基于鲲鹏处理器的TaiShan服务器、鲲鹏主板及开发套件。硬件厂商可以基于鲲鹏主板发展自有品牌的产品和解决方案;软件厂商基于openEuler开源OS以及配套的数据库、中间件等平台软件发展应用软件和服务;鲲鹏开发套件可帮助开发…...

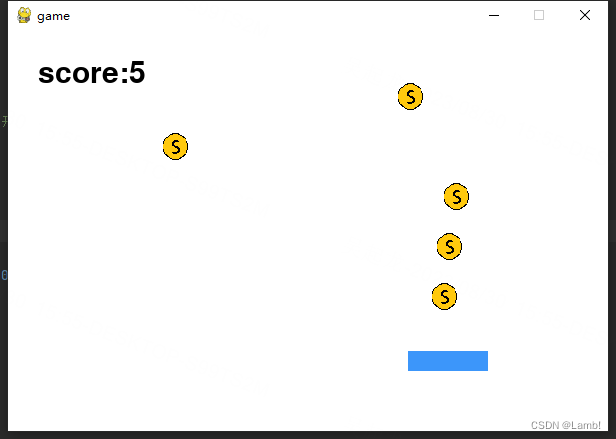
Python金币小游戏
游戏规则:移动挡板接住金币 游戏截图: 详细代码如下: import pygame.freetype import sys import randompygame.init() screen pygame.display.set_mode((600, 400)) pygame.display.set_caption(game) p 0 i1 0 s 0 t 0 f1 pygame.f…...

Modbus转Profinet网关在大型自动化仓储项目应用案例
在自动化仓储项目中,Modbus是一种常见的通信协议,用于连接各种设备,例如传感器、PLC和人机界面。然而,Modbus协议只支持串行通信,并且数据传输速度较慢。为了提高通信效率和整体系统性能,许多大型仓储项目选…...

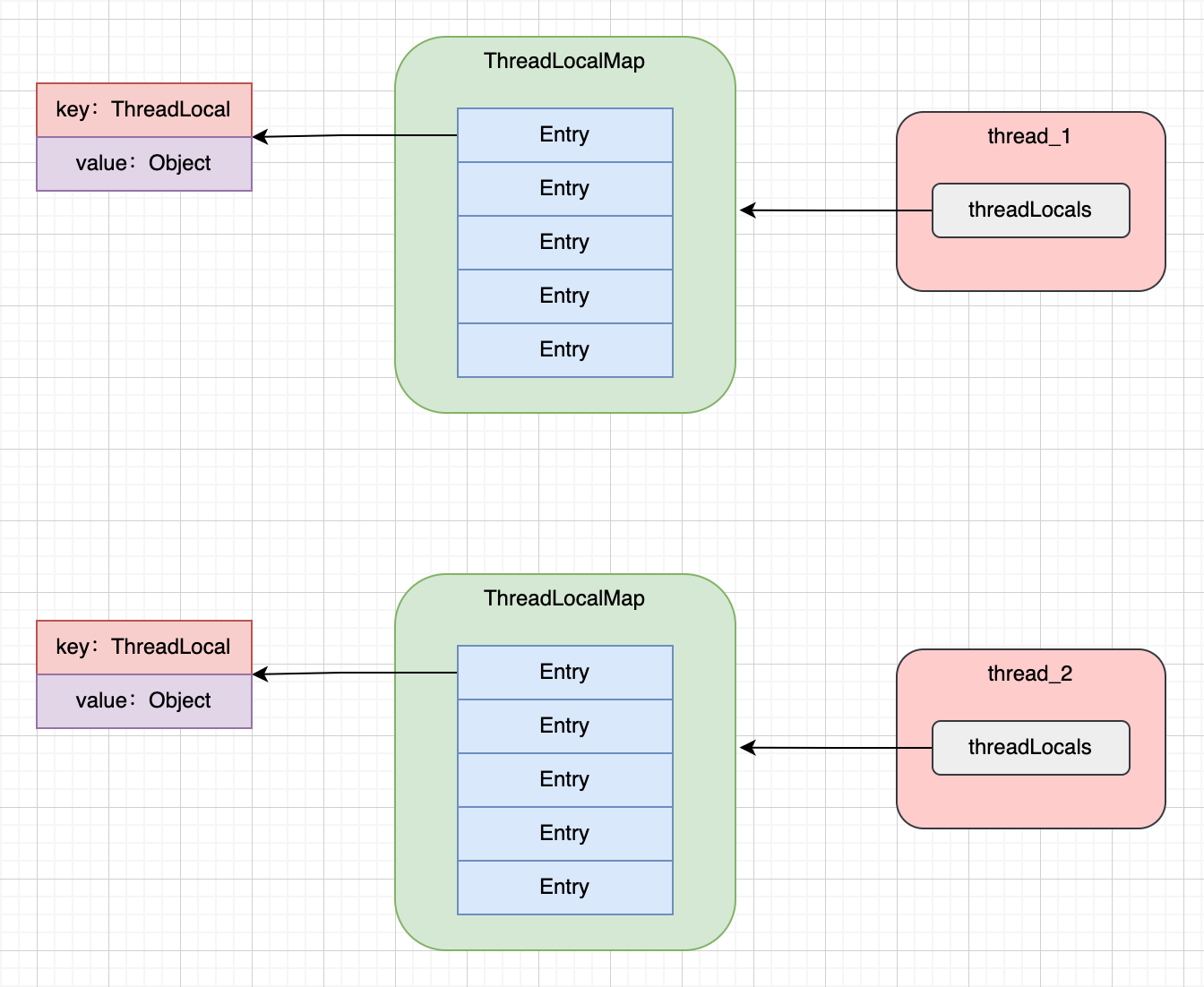
Java 并发 ThreadLocal 详解
文章首发于个人博客,欢迎访问关注:https://www.lin2j.tech 简介 ThreadLocal 即线程本地变量的意思,常被用来处理线程安全问题。ThreadLocal 的作用是为多线程中的每一个线程都创建一个线程自身才能用的实例对象,通过线程隔离的…...

JWT 技术的使用
应用场景:访问某些页面,需要用户进行登录,那我们如何知道用户有没有登录呢,这时我们就可以使用jwt技术。用户输入的账号和密码正确的情况下,后端根据用户的唯一id生成一个独一无二的token,并返回给前端&…...

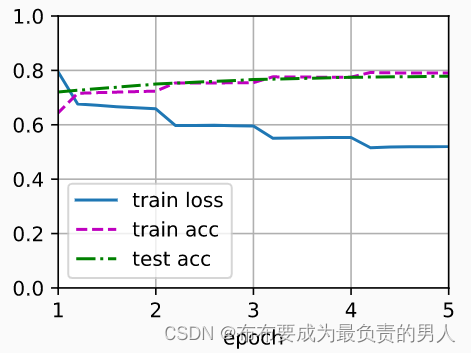
机器学习深度学习——NLP实战(自然语言推断——微调BERT实现)
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——针对序列级和词元级应用微调BERT 📚订阅专栏:机器学习&&深度学习 希望文…...

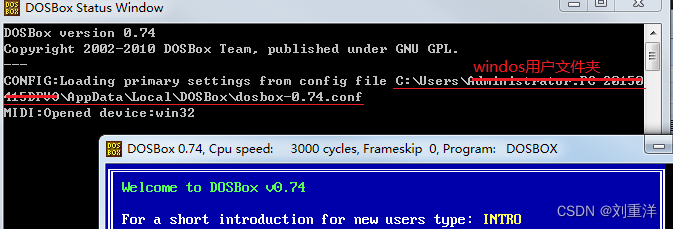
如何在windows下使用masm和link对汇编文件进行编译
前言 32位系统带有debug程序,可以进行汇编语言和exe的调试。但真正的汇编编程是“编辑汇编程序文件(.asm)->编译生成obj文件->链接生成exe文件”。下面,我就来说一下如何在windows下使用masm调试,使用link链接。 1、下载相应软件 下载…...

Golang字符串基本处理方法
Golang的字符串处理 字符串拼接 两种方法:strings.Join方法和’方法 package mainimport ("fmt""strings" )func main() {num : 20strs : make([]string, 0)for i : 0; i < num; i {strs append(strs, "fht")}//string.join拼…...
| 动态规划Part09:购买股票)
算法训练营第三十九天(8.30)| 动态规划Part09:购买股票
Leecode 123.买卖股票的最佳时机 III 123.买卖股票的最佳时机III 123.买卖股票的最佳时机III 题目地址:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目类型:股票问题 class Solution { public:int maxProfit(vector<…...

renren-fast-vue环境升级后,运行正常打包后,访问页面空白
网上各种环境,路径都找了一遍,也没成功。后来发现升级后打包的dist文件结构发生了变化, 1.最开始正常版本是这样 2.升级后是这样,少了日期文件夹 3.问题:打包后的index.html中引入的是config文件夹,而打…...
uniapp语法2)
Uniapp笔记(三)uniapp语法2
一、本节项目预备知识 1、组件生命周期 1.1、什么是生命周期 生命周期(Life Cycle)是指一个对象从创建-->运行-->销毁的整个阶段,强调的是一个时间段 我们可以把每个uniapp应用运行的过程,也概括为生命周期 小程序的启动,表示生命周…...

windows【ftp-FTP】添加配置流程【iis服务】
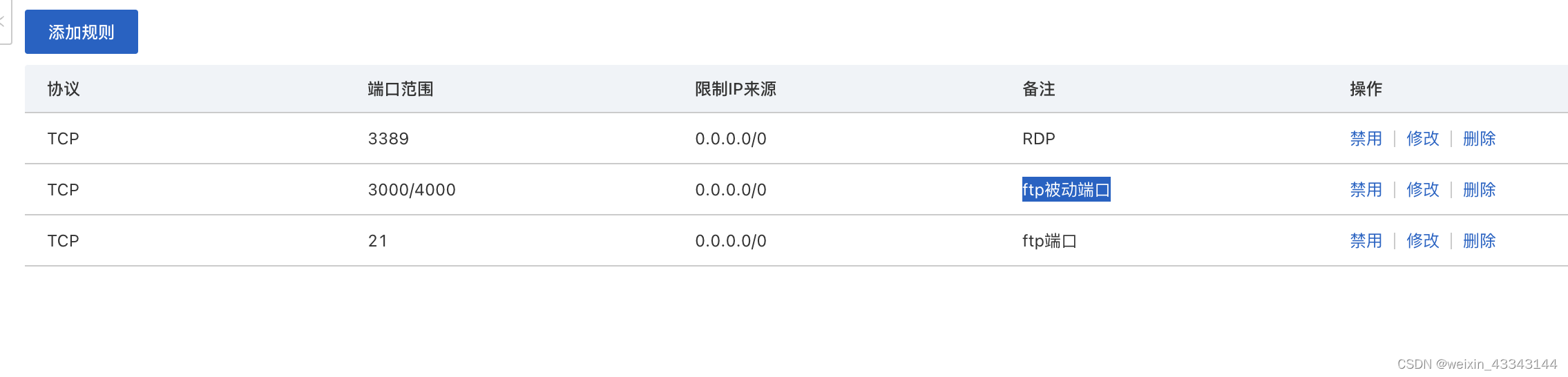
第一步:自己安装iis服务和ftp服务【自己百度搜索】 第二步:添加ftp站点【配置主动端口默认为21】 第三方配置:ftp被动端口【这里设置为3000-4000】请在防火墙开放此端口【如果是阿里云请在阿里云的后天也开通此端口】【护卫神一般使用55000…...

mysql视图的创建和选项配置详解
在 MySQL 中,可以使用 CREATE VIEW 语句来创建视图。基本的语法如下: CREATE[OR REPLACE][ALGORITHM {UNDEFINED | MERGE | TEMPTABLE}][DEFINER {user | CURRENT_USER}][SQL SECURITY { DEFINER | INVOKER }]VIEW view_name [(column_list)]AS selec…...

Python正则表达式中re.sub自定义替换方法正确使用方法
大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 话不多说,直接开搞,如果有什么疑惑/资料需要的可以点击文章末尾名片领取源码 在使用正则替换时,有时候需要将匹配的结果做对应处理,便可以使用自定义替换方法。 re.sub的用法为&…...

hyperf 十五 验证器
官方文档:Hyperf 验证器报错需要配合多语言使用,创建配置自动生成对应的语言文件。 一 安装 composer require hyperf/validation:v2.2.33 composer require hyperf/translation:v2.2.33php bin/hyperf.php vendor:publish hyperf/translation php bi…...

ssh访问远程宿主机的VMWare中NAT模式下的虚拟机
1.虚拟机端配置 1.1设置虚拟机的网络为NAT模式 1.2设置虚拟网络端口映射(NAT) 点击主菜单的编辑-虚拟网络编辑器: 启动如下对话框,选中NAT模式的菜单项,并点击NAT设置: 点击添加,为我们的虚拟机添加一个端口映射。…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
