华为鲲鹏服务器
1.简介
鲲鹏通用计算平台提供基于鲲鹏处理器的TaiShan服务器、鲲鹏主板及开发套件。硬件厂商可以基于鲲鹏主板发展自有品牌的产品和解决方案;软件厂商基于openEuler开源OS以及配套的数据库、中间件等平台软件发展应用软件和服务;鲲鹏开发套件可帮助开发者加速应用迁移和算力升级。鲲鹏通用计算平台适配各行业多样性计算、绿色计算需求,致力于打造最强算力平台。
鲲鹏920处理器(ARM v8.2)是华为在2019年1月发布的数据中心高性能处理器,由华为自主研发和设计,旨在满足数据中心多样性计算、绿色计算的需求。鲲鹏920处理器兼容ARM架构,采用7nm工艺制造,可以支持32/48/64个内核,主频可达2.6GHz,支持8通道DDR4、PCIe 4.0和100G RoCE网络。
2.发展历程
2019年10月20日,华为高级副总裁侯金龙在世界互联网大会上发布了鲲鹏920(Kunpeng920)处理器。
2020年3月27日,华为在线上举办了2020开发者大会,公布了鲲鹏+昇腾生态的最新进展。华为云与计算BG总裁侯金龙表示,希望用三年的时间让90%的应用都可以跑在鲲鹏上。
侯金龙表示,5G时代所有的应用都在走上云化,手机、平板等端侧基于ARM架构,鲲鹏也是基于ARM架构,云、端同构后性能可以提升40%,这是鲲鹏与x86架构相比的天然优势。
2022年,鲲鹏920处理器被国家博物馆收藏。
3.计算性能
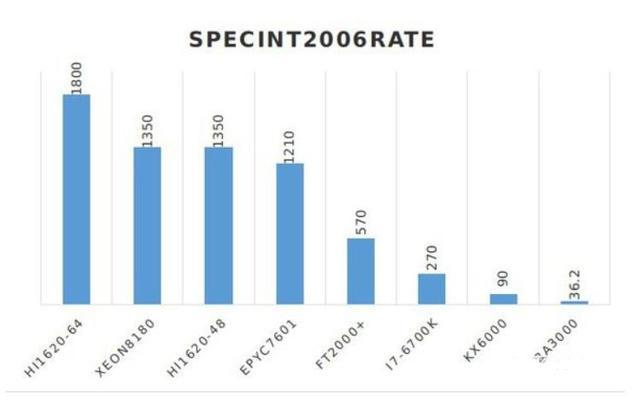
鲲鹏920对比intel芯片,性能差距究竟有多大?

从图中可以看出:48核鲲鹏920和intel至强8180性能差不多,但功耗低20%;64核鲲鹏920则比intel至强8180高33%左右。至强8180是intel用于服务器的旗舰芯片,采用28核心,2.5GHz频率,广泛用于X86服务器上。

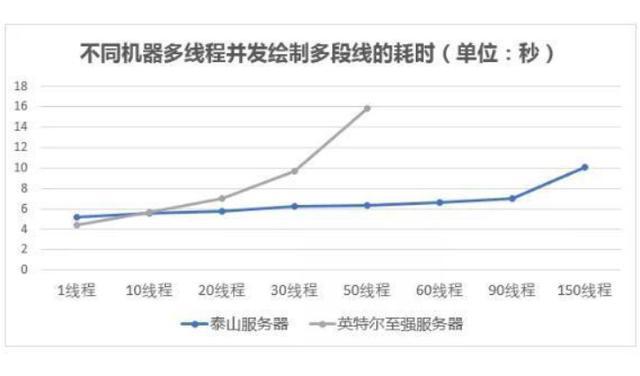
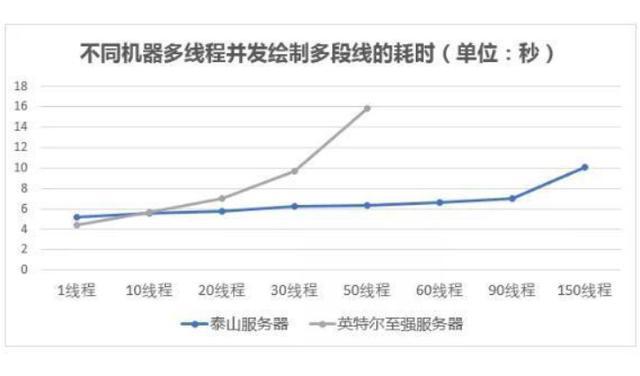
有人用鲲鹏920与英特尔Xeon E5-2630 V3用超图GIS基础软件产品进行测试对比,测试结果显示:intel的至强芯片在单线程具有一点优势,但是在多线程上耗时明显比鲲鹏多得多。
可见,鲲鹏920处理器的性能完全可以与intel媲美的,甚至在多线程能力上,比intel的旗舰芯片更强,功耗更低,这也是ARM的优势所在。
当然,目前ARM芯片的生态不如X86芯片。并且由于指令集不一样,所以在计算时,也会各有侧重点。
相关文章:

华为鲲鹏服务器
1.简介 鲲鹏通用计算平台提供基于鲲鹏处理器的TaiShan服务器、鲲鹏主板及开发套件。硬件厂商可以基于鲲鹏主板发展自有品牌的产品和解决方案;软件厂商基于openEuler开源OS以及配套的数据库、中间件等平台软件发展应用软件和服务;鲲鹏开发套件可帮助开发…...

Python金币小游戏
游戏规则:移动挡板接住金币 游戏截图: 详细代码如下: import pygame.freetype import sys import randompygame.init() screen pygame.display.set_mode((600, 400)) pygame.display.set_caption(game) p 0 i1 0 s 0 t 0 f1 pygame.f…...

Modbus转Profinet网关在大型自动化仓储项目应用案例
在自动化仓储项目中,Modbus是一种常见的通信协议,用于连接各种设备,例如传感器、PLC和人机界面。然而,Modbus协议只支持串行通信,并且数据传输速度较慢。为了提高通信效率和整体系统性能,许多大型仓储项目选…...

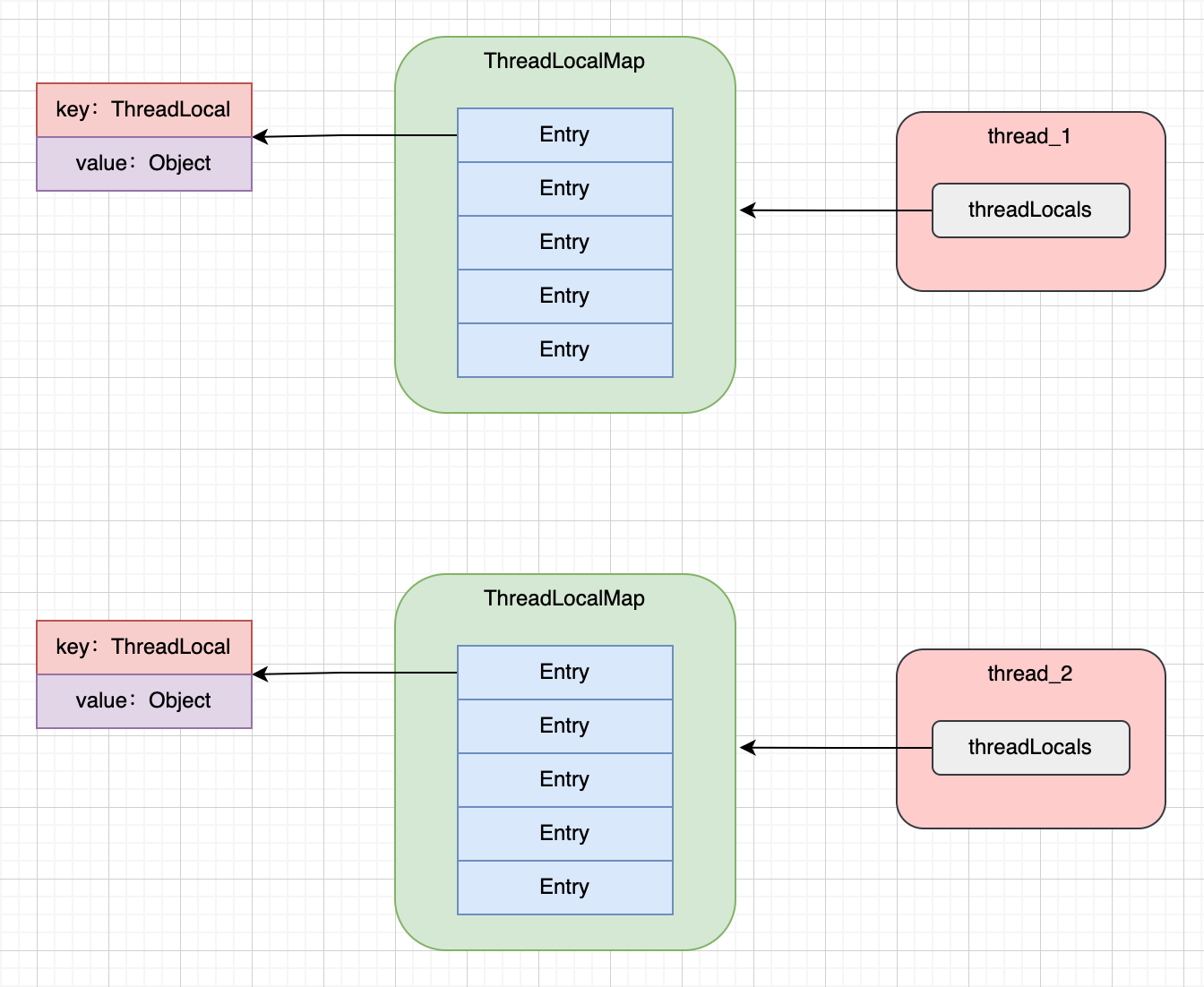
Java 并发 ThreadLocal 详解
文章首发于个人博客,欢迎访问关注:https://www.lin2j.tech 简介 ThreadLocal 即线程本地变量的意思,常被用来处理线程安全问题。ThreadLocal 的作用是为多线程中的每一个线程都创建一个线程自身才能用的实例对象,通过线程隔离的…...

JWT 技术的使用
应用场景:访问某些页面,需要用户进行登录,那我们如何知道用户有没有登录呢,这时我们就可以使用jwt技术。用户输入的账号和密码正确的情况下,后端根据用户的唯一id生成一个独一无二的token,并返回给前端&…...

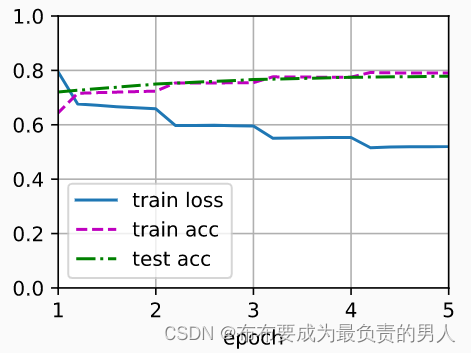
机器学习深度学习——NLP实战(自然语言推断——微调BERT实现)
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——针对序列级和词元级应用微调BERT 📚订阅专栏:机器学习&&深度学习 希望文…...

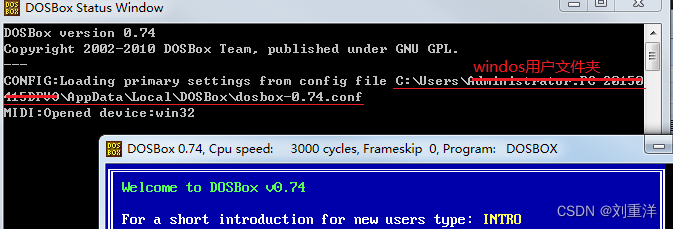
如何在windows下使用masm和link对汇编文件进行编译
前言 32位系统带有debug程序,可以进行汇编语言和exe的调试。但真正的汇编编程是“编辑汇编程序文件(.asm)->编译生成obj文件->链接生成exe文件”。下面,我就来说一下如何在windows下使用masm调试,使用link链接。 1、下载相应软件 下载…...

Golang字符串基本处理方法
Golang的字符串处理 字符串拼接 两种方法:strings.Join方法和’方法 package mainimport ("fmt""strings" )func main() {num : 20strs : make([]string, 0)for i : 0; i < num; i {strs append(strs, "fht")}//string.join拼…...
| 动态规划Part09:购买股票)
算法训练营第三十九天(8.30)| 动态规划Part09:购买股票
Leecode 123.买卖股票的最佳时机 III 123.买卖股票的最佳时机III 123.买卖股票的最佳时机III 题目地址:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目类型:股票问题 class Solution { public:int maxProfit(vector<…...

renren-fast-vue环境升级后,运行正常打包后,访问页面空白
网上各种环境,路径都找了一遍,也没成功。后来发现升级后打包的dist文件结构发生了变化, 1.最开始正常版本是这样 2.升级后是这样,少了日期文件夹 3.问题:打包后的index.html中引入的是config文件夹,而打…...
uniapp语法2)
Uniapp笔记(三)uniapp语法2
一、本节项目预备知识 1、组件生命周期 1.1、什么是生命周期 生命周期(Life Cycle)是指一个对象从创建-->运行-->销毁的整个阶段,强调的是一个时间段 我们可以把每个uniapp应用运行的过程,也概括为生命周期 小程序的启动,表示生命周…...

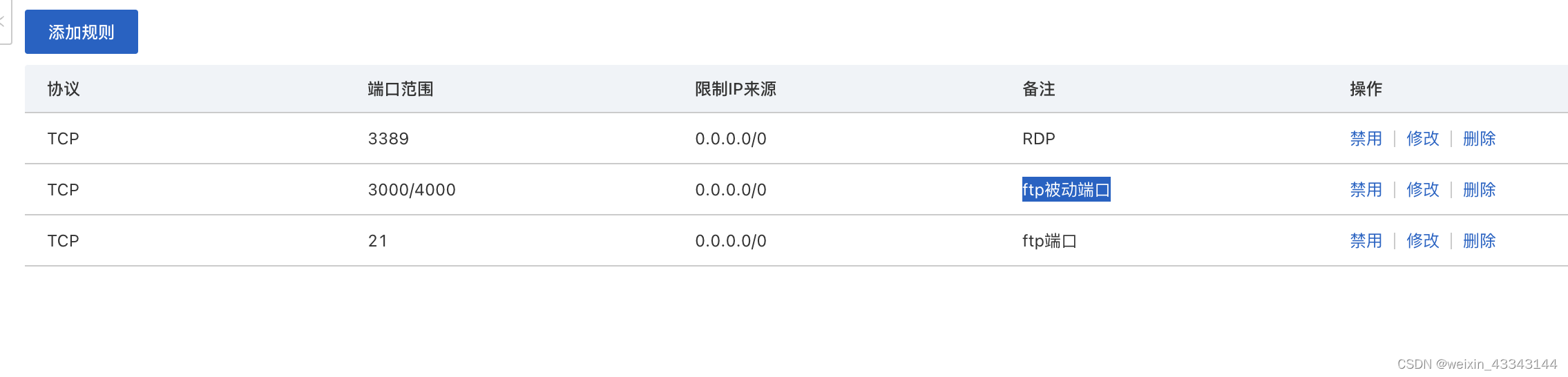
windows【ftp-FTP】添加配置流程【iis服务】
第一步:自己安装iis服务和ftp服务【自己百度搜索】 第二步:添加ftp站点【配置主动端口默认为21】 第三方配置:ftp被动端口【这里设置为3000-4000】请在防火墙开放此端口【如果是阿里云请在阿里云的后天也开通此端口】【护卫神一般使用55000…...

mysql视图的创建和选项配置详解
在 MySQL 中,可以使用 CREATE VIEW 语句来创建视图。基本的语法如下: CREATE[OR REPLACE][ALGORITHM {UNDEFINED | MERGE | TEMPTABLE}][DEFINER {user | CURRENT_USER}][SQL SECURITY { DEFINER | INVOKER }]VIEW view_name [(column_list)]AS selec…...

Python正则表达式中re.sub自定义替换方法正确使用方法
大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 话不多说,直接开搞,如果有什么疑惑/资料需要的可以点击文章末尾名片领取源码 在使用正则替换时,有时候需要将匹配的结果做对应处理,便可以使用自定义替换方法。 re.sub的用法为&…...

hyperf 十五 验证器
官方文档:Hyperf 验证器报错需要配合多语言使用,创建配置自动生成对应的语言文件。 一 安装 composer require hyperf/validation:v2.2.33 composer require hyperf/translation:v2.2.33php bin/hyperf.php vendor:publish hyperf/translation php bi…...

ssh访问远程宿主机的VMWare中NAT模式下的虚拟机
1.虚拟机端配置 1.1设置虚拟机的网络为NAT模式 1.2设置虚拟网络端口映射(NAT) 点击主菜单的编辑-虚拟网络编辑器: 启动如下对话框,选中NAT模式的菜单项,并点击NAT设置: 点击添加,为我们的虚拟机添加一个端口映射。…...

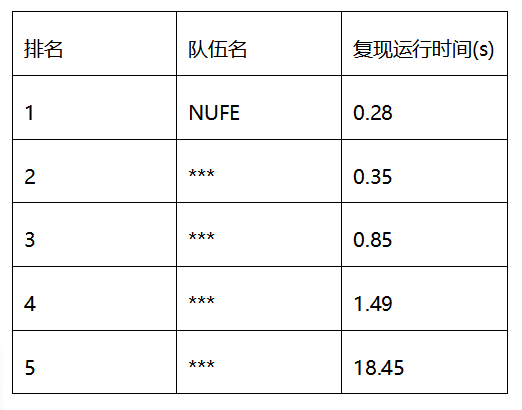
【一等奖方案】大规模金融图数据中异常风险行为模式挖掘赛题「NUFE」解题思路
第十届CCF大数据与计算智能大赛(2022 CCF BDCI)已圆满结束,大赛官方竞赛平台DataFountain(简称DF平台)正在陆续释出各赛题获奖队伍的方案思路,欢迎广大数据科学家交流讨论。 本方案为【大规模金融图数据中…...

npm install 报错
npm install 报错 npm install 报错 npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: yudao-ui-admin1.8.0-snapshot npm ERR! Found: eslint7.15.0 npm ERR! node_modules/eslint npm ERR! dev eslint&q…...

专业人士使用的3个好用的ChatGPT提示
AI正在席卷世界。从自动化各个领域的任务到几秒钟内协助我们的日常生活,它有着了公众还未理解的巨大价值……除非你是专业人士。 专业人士一般都使用什么提示以及如何使用的?这里是经验丰富的懂ChatGPT的专业人士才知道的3个提示。好用请复制收藏。 为…...

doris系列2: doris分析英国房产数据集
1.准备数据 2.doris建表 CREATE TABLE `uk_price_paid` (`id` varchar(50) NOT NULL,`price` int(20),`date` date...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
