【Dots之003】SystemAPI.Query相关基础笔记
1、SystemAPI.Query
注:SystemAPI.Query只能作为foreach中in的的子句
SystemAPI.Query<RefRO<LocalTransform>>().WithAll<Obstacle>()
解析:对于每个具有LocalTransform和Obstacle的Entity;都会将LocalTransform的只读引用返回给查询结果
SystemAPI.Query<RefRW<LocalTransform>, RefRW<Velocity>>().WithAll<Ball>()
解析:查询具有LocalTransform,Velocity,Ball组件的Entity,将LocalTransform和Velocity的可读写引用返回,用于可读可修改
2、LocalTransform
不设置默认的Scale和Rotation属性
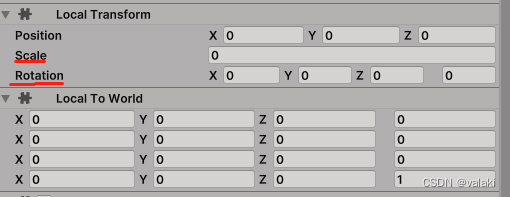
state.EntityManager.SetComponentData(player, new LocalTransform());

可以看到默认都是设置为0;
设置的默认属性以后:
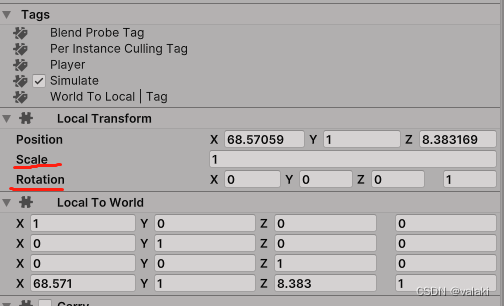
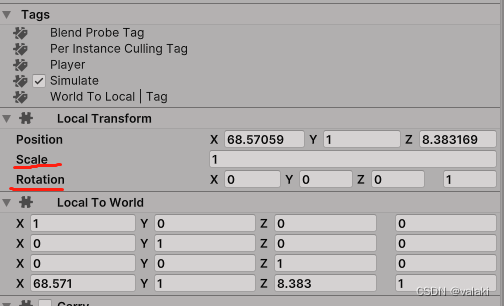
state.EntityManager.SetComponentData(player, new LocalTransform{Position = new float3{x = obstacleTransform.ValueRO.Position.x + config.PlayerOffset,y = 1,z = obstacleTransform.ValueRO.Position.z + config.PlayerOffset},Scale = 1, // If we didn't set Scale and Rotation, they would default to zero (which is bad!)Rotation = quaternion.identity});
给Entity添加LocalTransform需要设置默认的Scale和Rotation;上面的代码中没有设置,得到的结果会如下:

现在就是正常的状态了;
3、Unity.Mathematics.Random
首先根据情况决定是否需要设置一个随机种子;然后在进行调用;
var rand = new Random(123);
//随机一个值
float random_one = rand.NextFloat(0, 100);
//随机一个2为向量
float2 random_v2 = rand.NextFloat2(new float2(0, 0), new float2(100, 100));
//随机一个方向
random_v2 = rand.NextFloat2Direction();
4、EntityQuery
获取或者创建与查询描述匹配的EntiyQuery
如果System中没有匹配的EntityQuery,那么就Create一个;如果有就直接Get
//描述同时具有Obstacle和LocalTransform组件的EntityQuery
var obstacleQuery = SystemAPI.QueryBuilder().WithAll<LocalTransform, Obstacle>().Build();
5、IEnableableComponent
组件继承IEnableableComponent,可以起到开启和关闭组件的作用;而不需要把该组件从Entity上面移除;
1、启用组件:SetComponentEnabled(entity,true);
2、关闭组件:SetComponentEnabled(entity,false);
public override void Bake(PlayerAuthoring authoring){var entity = GetEntity(TransformUsageFlags.Dynamic);AddComponent<Player>(entity); AddComponent<Carry>(entity);//设置是否启用ComponentDataSetComponentEnabled<Carry>(entity, false);}public struct Carry : IComponentData, IEnableableComponent{}
3、如果通过IJobEntity的方式来处理组件的启用与否,可以参考下面的这种方式:
[WithAll(typeof(Turret))][WithOptions(EntityQueryOptions.IgnoreComponentEnabledState)][BurstCompile]public partial struct SafeZoneJob : IJobEntity{public float SquaredRadius;// Because we want the global position of a child entity, we read LocalToWorld instead of LocalTransform.void Execute(in LocalToWorld transformMatrix, EnabledRefRW<Carry> shootingState){//组件的启用状态shootingState.ValueRW = math.lengthsq(transformMatrix.Position) > SquaredRadius;}}
EnabledRefRW后面的类型必须要继承IEnableableComponent;
相关文章:

【Dots之003】SystemAPI.Query相关基础笔记
1、SystemAPI.Query 注:SystemAPI.Query只能作为foreach中in的的子句 SystemAPI.Query<RefRO<LocalTransform>>().WithAll<Obstacle>()解析:对于每个具有LocalTransform和Obstacle的Entity;都会将LocalTransform的只读引…...

vue v-for 例子
vue v-for 例子 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> </head&…...

206.Flink(一):flink概述,flink集群搭建,flink中执行任务,单节点、yarn运行模式,三种部署模式的具体实现
一、Flink概述 1.基本描述 Flink官网地址:Apache Flink — Stateful Computations over Data Streams | Apache Flink Flink是一个框架和分布式处理引擎,用于对无界和有界数据流进行有状态计算。 2.有界流和无界流 无界流(流): 有定义流的开始,没有定义结束。会无休止…...

科技探究之旅--亲子研学活动
2023年8月26日,广州市从化区齐家社会工作服务中心(以下简称“齐家”)的“星乐园-乡村儿童公益辅导服务项目”组织了新开村及西湖村助学点24对亲子到广州市白云区文搏3D打印基地进行“科技探究之旅--亲子研学”活动,旨在发现、点燃…...

华为云Stack的学习(三)
四、华为云Stack公共组件 1.华为云Stack公共负载均衡方案介绍 1.1 LVS原理 LVS是四层负载均衡,建立在OSI模型的传输层之上,所以效率非常高。 LVS有两种转发模式: NAT模式的转发主要通过修改IP地址(位于OSI模型的第三层网络层&…...

大数据平台三大优势详解-行云管家
大数据平台三大优势详解 1、轻松进行数据共享 企业在管理以及快速发展过程中,有着越来越多的数据需要进行管理,如果单独管理则工作量巨大,且难免出现问题,同时共享难。因此需要大数据平台对数据进行统一管理,以及轻松…...

智慧景区方案:AI与视频融合技术如何助力景区监管智能化升级?
随着经济的发展,人们对生活的需求也不再局限于温饱层面,越来越多的人们开始追求文化、艺术的高层次需求,旅游也逐渐成为人们日常放松的一种方式。由于我国人口多、易扎堆等特点,景区的运营监管方式也亟需改革。TSINGSEE青犀智能分…...

HTML基础--Form表单--内联元素
目录 Form表单 表单元素 创建表单 () 文本输入 () 密码输入 单选按钮 () 和 复选框 () 下拉列表 () 和 选项 ()提交按钮 () 重置按钮 () 块元素与行内元素(内联元素) Form表单 HTML中的表单(<form>)是一个重要的元…...

【月度刷题计划同款】常规状压 DP 启发式搜索
题目描述 这是 LeetCode 上的 「1879. 两个数组最小的异或值之和」 ,难度为 「困难」。 Tag : 「状压 DP」、「动态规划」、「启发式搜索」 给你两个整数数组 nums1 和 nums2,它们长度都为 n。 两个数组的 异或值之和 为 (nums1[0] XOR nums2[0]) (nums…...

C#: Json序列化和反序列化,集合为什么多出来一些元素?
如下面的例子,很容易看出问题: 如果类本身的无参构造函数, 就添加了一些元素,序列化,再反序列化,会导致元素增加。 如果要避免,必须添加: new JsonSerializerSettings() { Object…...

Docker教程-centos快速安装和配置Docker
# step 1: 安装必要的一些系统工具 sudo yum install -y yum-utils device-mapper-persistent-data lvm2# Step 2: 添加软件源信息 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# Step 3: 更新并安装 Docker-CE sudo …...

three.js(四):react + three.js
绘制多个立方体 1.搭建reactts 项目 npx create-react-app basics-demo --template typescriptreactts 的用法可参考此链接: https://react-typescript-cheatsheet.netlify.app/docs/basic/setup 2.安装three依赖 npm install three types/three --save3.安装路…...

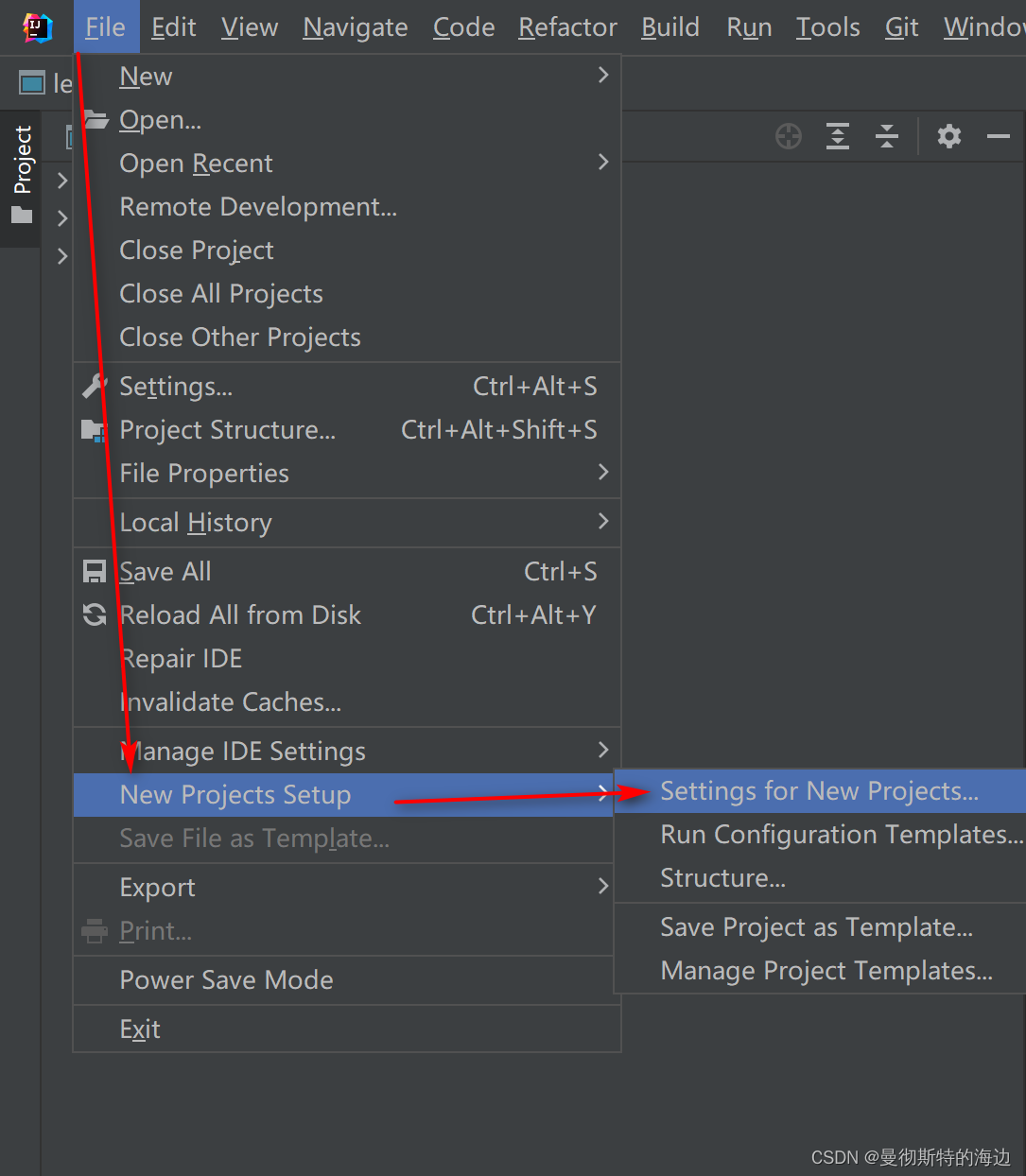
IDEA全局统一设置Maven
原来每次打开新建的项目都需要经过 File-> Settings 重新配置maven,这样很不爽 然而经过 File-> New Projects Setup -> Settings for New Projects 后,再如上图配置后就全局设置好了...

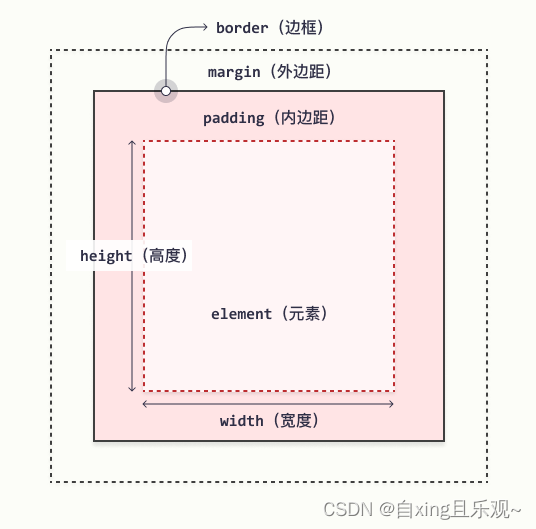
CSS中的margin与padding
目录 一、margin 1.概念及作用 2.基本语法 3.margin的用法 二、padding 1.介绍 2.基本语法及要求 3. 用法 4.内边距和元素宽度 讲这些之前,先看一张图,便于理解 一、margin 1.概念及作用 CSS margin 属性用于在任何定义的边框之外,…...

匿名内部类、Lambda、方法引用 的总结
在今天的项目中看到这样一行代码 Integer syncCount consumer.consumerInfo( Collections.singletonList(KafkaTopicConst.Event_BMS_SYSLOG_ROLE),consumer::handle); 直接傻眼,无法理解consumer::handle这种用法,因此总结如下 consumer::handle这种写…...

本地docker registry 搭建
#!/bin/bash DOCKER_REGISTRY_ROOT/data0/docker/registry DOMAINexample.host.com #生成证书:https://goharbor.io/docs/2.6.0/install-config/configure-https/ mkdir $DOCKER_REGISTRY_ROOT/certs cd $DOCKER_REGISTRY_ROOT/certs openssl genrsa -out ca.key 40…...

阿里云将关停代销业务
我是卢松松,点点上面的头像,欢迎关注我哦! 阿里云自从逐渐分拆独立之后,做了很多调整。最近它又做了一个大动作:据DoNews消息,阿里云将会在今年9月30日之前,全面关停代销业务。 这件事实际上…...

【ES6】JavaScript的Proxy:理解并实现高级代理功能
在JavaScript中,Proxy是一种能够拦截对对象的读取、设置等操作的机制。它们提供了一种方式,可以在执行基本操作之前或之后,对这些操作进行自定义处理。这种功能在许多高级编程场景中非常有用,比如实现数据验证、日志记录、权限控制…...

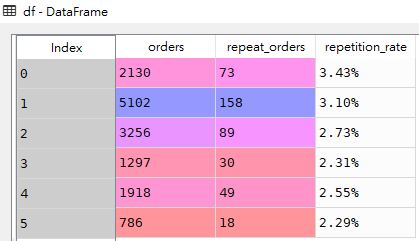
[Pandas] 求百分比并添加百分(%)号
导入数据 import pandas as pddf pd.DataFrame(data{orders: [2130,5102,3256,1297,1918,786],repeat_orders: [73,158,89,30,49,18]}) df df[repetition_rate] df[repeat_orders] / df[orders] df df[repetition_rate] df[repetition_rate].apply(lambda x: format(x, .2…...

《算法竞赛·快冲300题》每日一题:“凑二十四”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 凑…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
