Docker教程-centos快速安装和配置Docker
# step 1: 安装必要的一些系统工具
sudo yum install -y yum-utils device-mapper-persistent-data lvm2# Step 2: 添加软件源信息
sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# Step 3: 更新并安装 Docker-CE
sudo yum makecache fast
sudo yum -y install docker-ce# Step 4: 开启Docker服务
sudo service docker start# Step 5: 配置docker
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://s4uv0fem.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
相关文章:

Docker教程-centos快速安装和配置Docker
# step 1: 安装必要的一些系统工具 sudo yum install -y yum-utils device-mapper-persistent-data lvm2# Step 2: 添加软件源信息 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# Step 3: 更新并安装 Docker-CE sudo …...

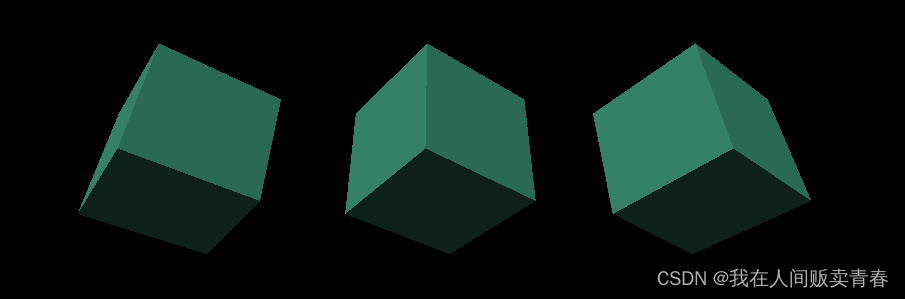
three.js(四):react + three.js
绘制多个立方体 1.搭建reactts 项目 npx create-react-app basics-demo --template typescriptreactts 的用法可参考此链接: https://react-typescript-cheatsheet.netlify.app/docs/basic/setup 2.安装three依赖 npm install three types/three --save3.安装路…...

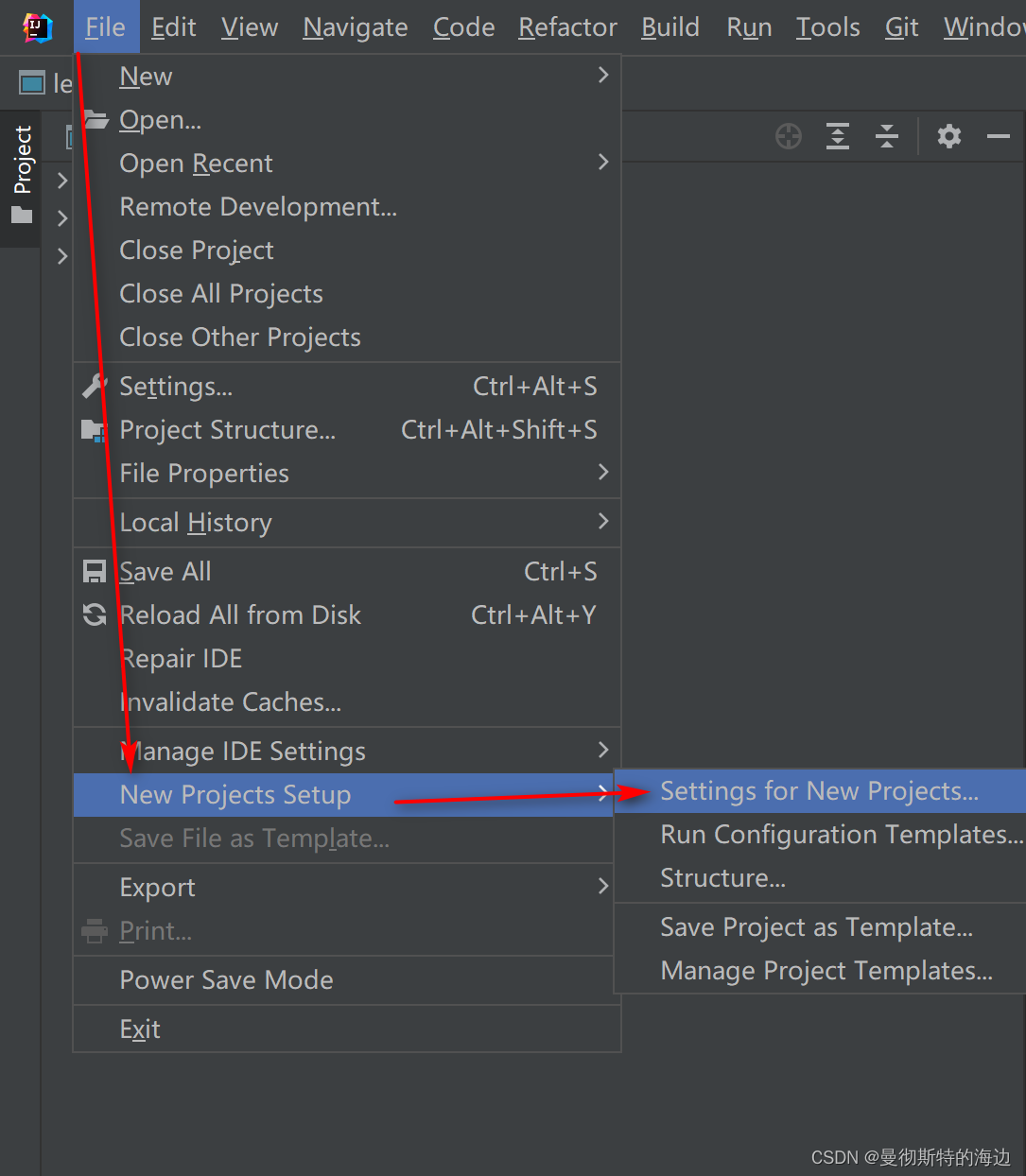
IDEA全局统一设置Maven
原来每次打开新建的项目都需要经过 File-> Settings 重新配置maven,这样很不爽 然而经过 File-> New Projects Setup -> Settings for New Projects 后,再如上图配置后就全局设置好了...

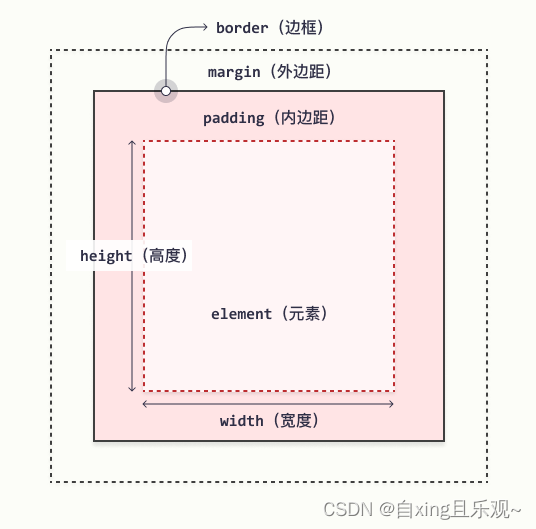
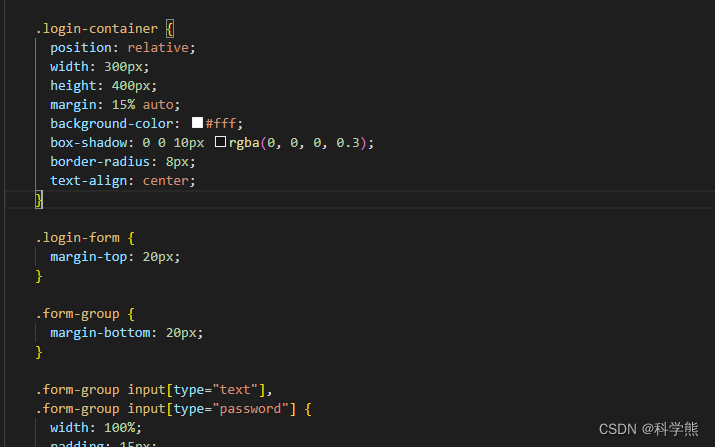
CSS中的margin与padding
目录 一、margin 1.概念及作用 2.基本语法 3.margin的用法 二、padding 1.介绍 2.基本语法及要求 3. 用法 4.内边距和元素宽度 讲这些之前,先看一张图,便于理解 一、margin 1.概念及作用 CSS margin 属性用于在任何定义的边框之外,…...

匿名内部类、Lambda、方法引用 的总结
在今天的项目中看到这样一行代码 Integer syncCount consumer.consumerInfo( Collections.singletonList(KafkaTopicConst.Event_BMS_SYSLOG_ROLE),consumer::handle); 直接傻眼,无法理解consumer::handle这种用法,因此总结如下 consumer::handle这种写…...

本地docker registry 搭建
#!/bin/bash DOCKER_REGISTRY_ROOT/data0/docker/registry DOMAINexample.host.com #生成证书:https://goharbor.io/docs/2.6.0/install-config/configure-https/ mkdir $DOCKER_REGISTRY_ROOT/certs cd $DOCKER_REGISTRY_ROOT/certs openssl genrsa -out ca.key 40…...

阿里云将关停代销业务
我是卢松松,点点上面的头像,欢迎关注我哦! 阿里云自从逐渐分拆独立之后,做了很多调整。最近它又做了一个大动作:据DoNews消息,阿里云将会在今年9月30日之前,全面关停代销业务。 这件事实际上…...

【ES6】JavaScript的Proxy:理解并实现高级代理功能
在JavaScript中,Proxy是一种能够拦截对对象的读取、设置等操作的机制。它们提供了一种方式,可以在执行基本操作之前或之后,对这些操作进行自定义处理。这种功能在许多高级编程场景中非常有用,比如实现数据验证、日志记录、权限控制…...

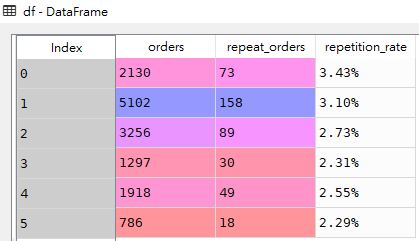
[Pandas] 求百分比并添加百分(%)号
导入数据 import pandas as pddf pd.DataFrame(data{orders: [2130,5102,3256,1297,1918,786],repeat_orders: [73,158,89,30,49,18]}) df df[repetition_rate] df[repeat_orders] / df[orders] df df[repetition_rate] df[repetition_rate].apply(lambda x: format(x, .2…...

《算法竞赛·快冲300题》每日一题:“凑二十四”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 凑…...

git reset --hard HEAD
git reset --hard HEAD 是用于将你的工作目录重置回最后一次提交状态的命令。- git reset 是 git 的一个命令,用于重置你当前的 HEAD 到指定的状态。 --hard 标志告诉 git 要完全重置工作目录和暂存区,去匹配最后一次提交。在这个过程中,所有…...

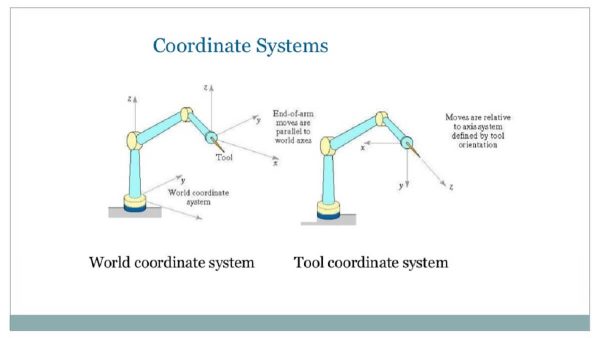
机器人编程怎么入门?
机器人已经在我们中间存在了二三十年。如今,机器人在我们的文化中比以往任何时候都更加根深蒂固。大多数机器人机器用于各种装配线,或在世界各地的矿山或工业设施中执行密集的物理操作。 还有一些家用机器人,工程师正在对机器人进行编程&…...

广州华锐互动:VR垃圾分类虚拟科普系统让学习过程更加丰富有趣
在我们的日常生活中,垃圾分类已成为一项重要的公民责任。然而,由于缺乏对垃圾分类的深入理解和相关知识,许多人在实践中往往感到困惑和挫败。为了解决这个问题,一种创新的解决方案应运而生:垃圾分类VR虚拟仿真教学系统…...

手机盖板IR油墨透光率检测仪T03
手机盖板作为手机最外层玻璃面板,其加工一般有落料、倒边、抛光、镀膜、丝印等多道加工工序组成,其中任何一个工序出现差错,都有可能导致手机盖板产生缺陷,例如漏油、透光、IR孔不良、视窗划伤、油墨区划伤、內污、边花等…...
:ChatGPT 提问设计)
ChatGPT⼊门到精通(6):ChatGPT 提问设计
前⾔ 学会提问就是为了让AI给出⾼质量的答案。 你所学到的技能⼀切为了⽣成⾼质量的答案。 本教程适合:普通ChatGPT的⽤户、专业prompt⼯程师 你将收获:prompt 技巧的全⾯指导 、prompt⼯程师必备技能、prompt技术⼯程⾼质量答 案完全指南 提⽰词 Prom…...

如何使用 Tailwind CSS 设计高级自定义动画
使用Tailwind CSS掌握动画技术,为用户带来难忘的体验 开篇 动画已经成为网页设计的重要组成部分,使开发人员能够创建引人入胜和互动的用户体验。 Tailwind CSS,一款流行的实用型CSS框架,提供了一套强大的工具,可以轻松…...

【C语言】循环语句详解
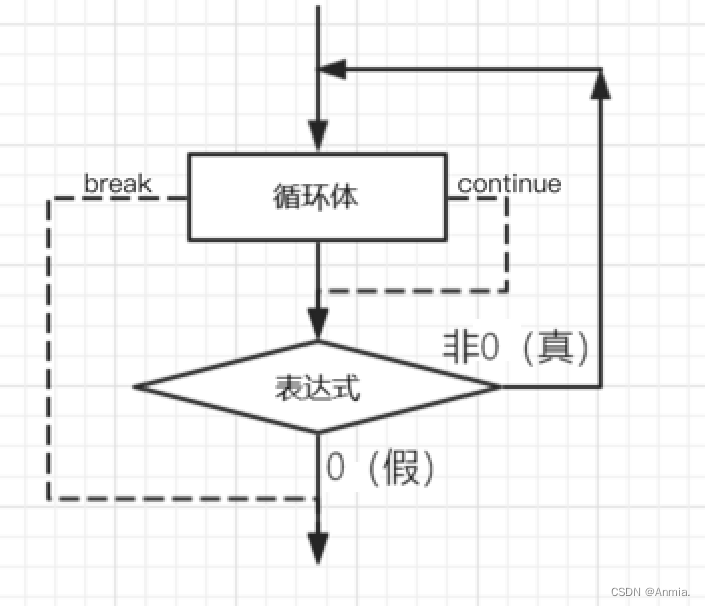
✨个人主页: Anmia.🎉所属专栏: C Language 🎃操作环境: Visual Studio 2019 版本 目录 1.什么是循环结构? 2.while循环 while流程图 while语句中的break和continue break continue 3.for循环 for流…...

SpringBoot项目配置文件数据库用户名密码加密
1、需求 在使用SpringBoot开发过程中,会将一些敏感信息配置到SpringBoot项目的配置文件中(不考虑使用配置中心的情况 ),例如数据库的用户名和密码、Redis的密码等。为了保证敏感信息的安全,我们需要将此类数据进行加密配置。 2、操作步骤 …...

5个IT事件管理的最佳实践
什么是IT事件? IT事件是一个影响很大的紧急问题,通常会影响整个组织或其主要部分。重大事件几乎总是导致组织的服务变得不可用,这导致组织的业务受到打击,并最终影响其财务状况。以下是5个重大IT事件管理的最佳实践: …...

双核和双路服务器的区别
服务器术语里,大家经常会听到1U、2U,单路、双路,机架式、塔式及刀片式等常用名词。其中,机架式、塔式及刀片式是 指服务器的外形,U是指服务器的高度,路是指服务器的处理器数量。 部分朋友会问,我…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...
