element-plus 设置 el-date-picker 弹出框位置
前言
-
概述:el-date-picker 组件会自动根据空间范围进行选择比较好的弹出位置,但特定情况下,它自动计算出的弹出位置并不符合我们的实际需求,故需要我们手动设置。
-
存在的问题:element-plus 中 el-date-picker 文档中并没有提供明确的属性供我们设置弹出位置。
-
解决方案:我们可以看到文档提供了
popper-options属性供我们去定制。详情设置可阅读 popper.js。

实际场景案例
-
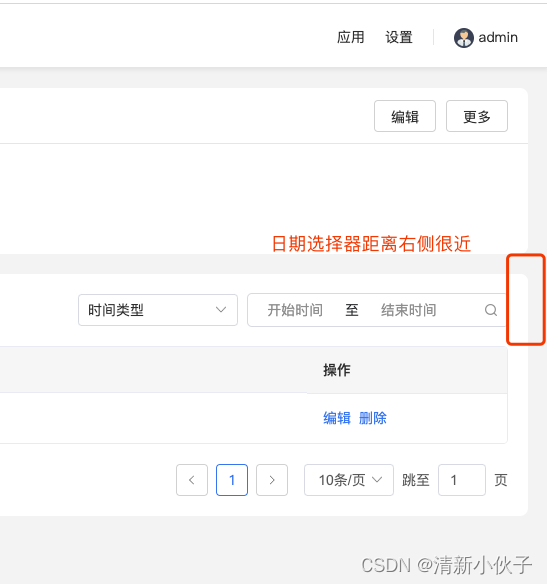
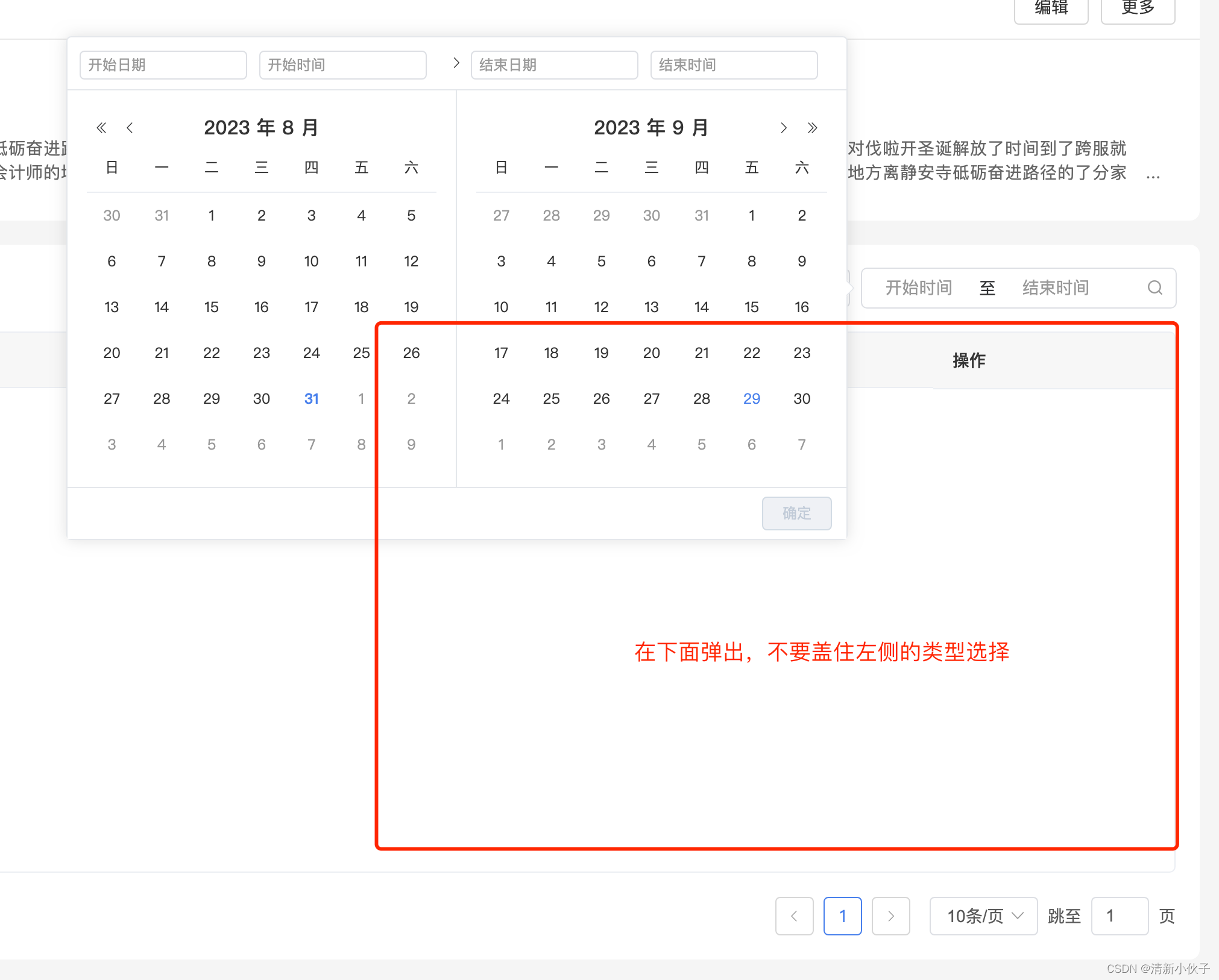
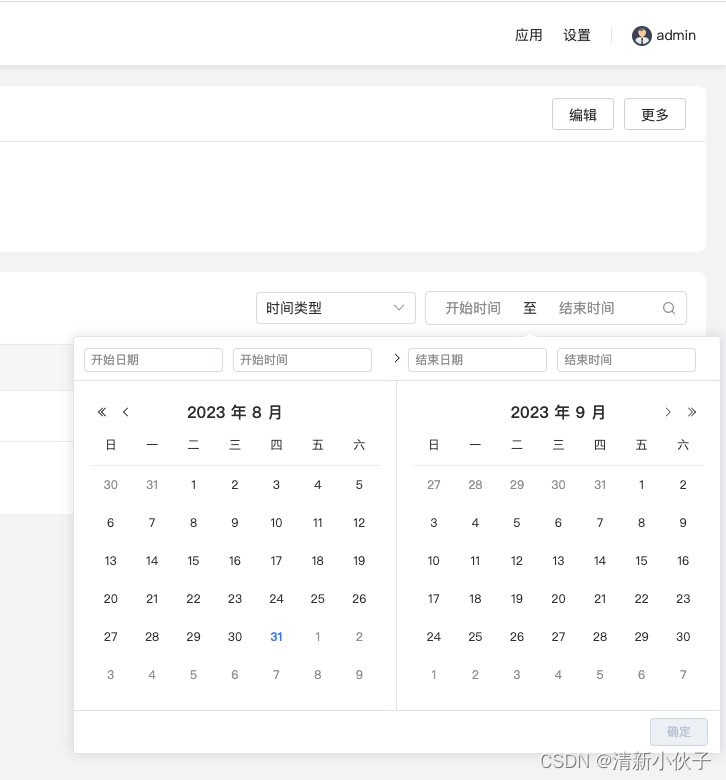
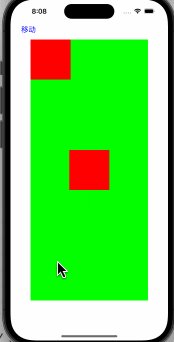
原始状态,向左侧弹出


-
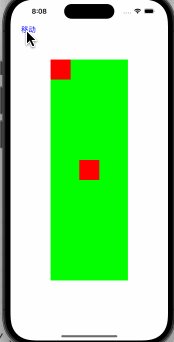
实际需求:下方弹出

-
代码设置
核心配置——popper-options:popper-options="{modifiers: [{name: 'flip',options: {fallbackPlacements: ['bottom'],allowedAutoPlacements: ['bottom'],}}] }"
完整代码:
<el-date-pickerv-model="timeRange"type="datetimerange"format="YYYY-MM-DD HH:mm:ss"value-format="x":clearable="false"prefixIcon="":popper-options="{modifiers: [{name: 'flip',options: {fallbackPlacements: ['bottom'],allowedAutoPlacements: ['bottom'],}}]}"
/>
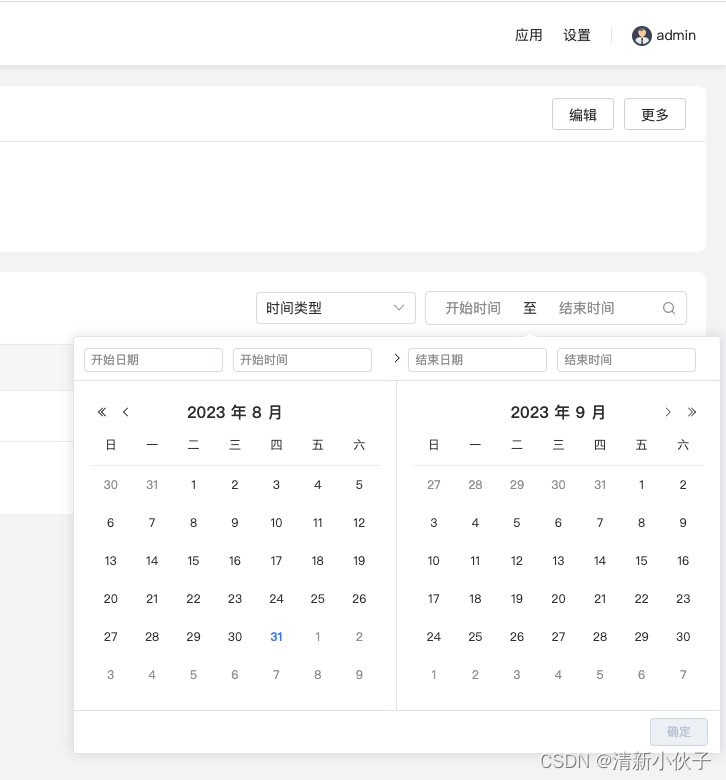
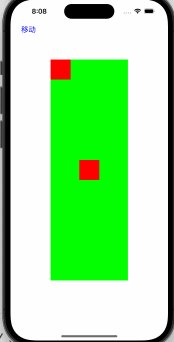
- 最终效果

相关文章:

element-plus 设置 el-date-picker 弹出框位置
前言 概述:el-date-picker 组件会自动根据空间范围进行选择比较好的弹出位置,但特定情况下,它自动计算出的弹出位置并不符合我们的实际需求,故需要我们手动设置。 存在的问题:element-plus 中 el-date-picker 文档中并…...

C++day7(auto关键字、lambda表达式、C++中的数据类型转换、C++标准模板库(STL)、list、文件操作)
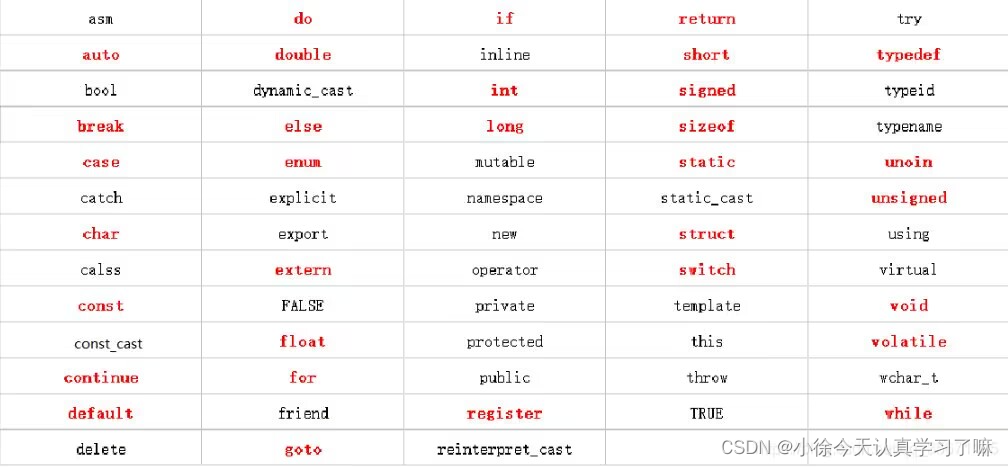
一、Xmind整理: 关键词总结: 二、上课笔记整理: 1.auto关键字 #include <iostream>using namespace std;int fun(int a, int b, float *c, char d, double *e,int f) {return 12; }int main() {//定义一个函数指针,指向fu…...

纽扣电池/锂电池UN38.3安全检测报告
根据规章要求,航空公司和机场货物收运部门应对锂电池进行运输文件审查,重要的是每种型号的锂电池UN38.3安全检测报告。该报告可由的三方检测机构。如不能提供此项检测报告,将禁止锂电池进行航空运输. UN38.3包含产品:1、 锂电池2…...

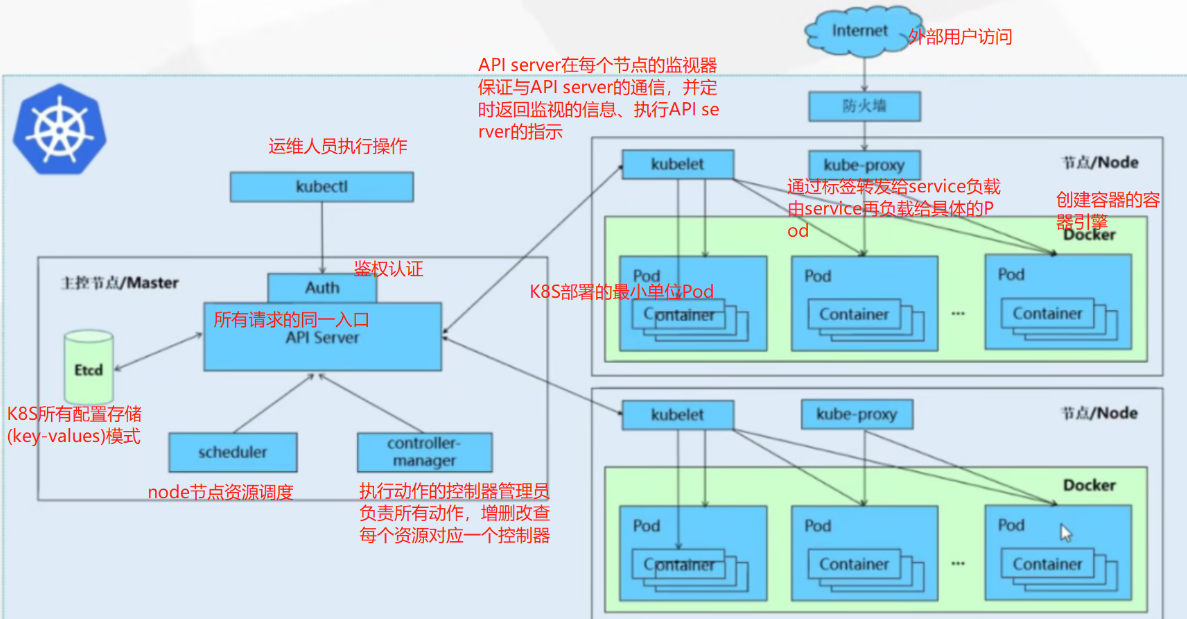
K8S:K8S自动化运维容器Docker集群
文章目录 一.k8s概述1.k8s是什么2.为什么要用K8S3.作用及功能4.k8s容器集群管理系统 二.K8S的特性1.弹性伸缩2.自我修复3.服务发现和复制均衡4.自动发布和回滚5.集中化配置管理和秘钥管理6.存储编排7.任务批量处理运行 三.K8S的集群架构四.K8S的核心组件1.Master组件࿰…...

Java的guava 限流写法
第一步先引入 maven <dependency> <groupId>com.google.guava</groupId> <artifactId>guava</artifactId> <version>32.0.1-jre</version> </dependency> 然后上方法 private final double rateLimiter10 1.0 / 10.0; // 每…...

[uniapp] scroll-view 简单实现 u-tabbar效果
文章目录 方案踩坑1.scroll-view 横向失败2.点击item不滚动?3. scrollLeft从哪里来? 效果图 方案 官方scroll-view 进行封装 配合属性 scroll-left Number/String 设置横向滚动条位置 即可 scroll-into-view 属性尝试过,方案较难实现 踩坑 1.scroll-view 横向失败 安装…...

vue常见问题汇总
来源:https://www.fly63.com/ Q1:安装超时(install timeout) 方案有这么些: cnpm : 国内对npm的镜像版本/*cnpm website: https://npm.taobao.org/*/npm install -g cnpm --registryhttps://registry.npm.taobao.org// cnpm 的大多命令跟 npm 的是一致的…...

GPT-3在化学中进行低数据发现是否足够?
今天介绍一份洛桑联邦理工学院进行的工作,这份工作被发表在化学期刊预印本网站上。 对于这份工作,有兴趣的朋友可以通过我们的国内ChatGPT镜像站进行测试使用,我们的站点并没有针对特定任务进行建设,是通用性质的。 化学领域进行…...

gitlab升级
1.下载需要的版本 wget -c https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-15.7.6-ce.0.el7.x86_64.rpm --no-check-certificate gitlab-ce-15.4.6-ce.0.el7.x86_64.rpm gitlab-ce-15.7.6-ce.0.el7.x86_64.rpm gitlab-ce-15.9.7-ce.0.el7.x86_64.rpm g…...

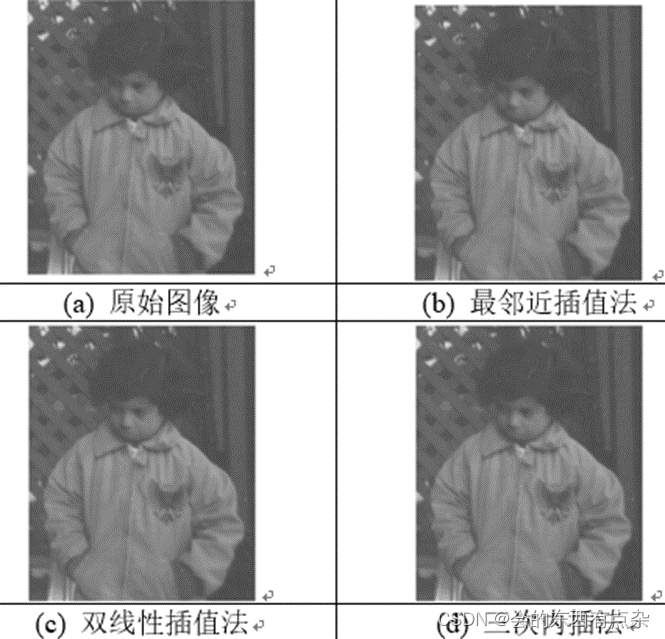
Matlab图像处理-灰度插值法
最近邻法 最近邻法是一种最简单的插值算法,输出像素的值为输入图像中与其最邻近的采样点的像素值。是将(u0,v0)(u_0,v_0)点最近的整数坐标u,v(u,v)点的灰度值取为(u0,v0)(u_0,v_0)点的灰度值。 在(u0,v0)(u_0,v_0)点各相邻像素间灰度变化较小时,这种方…...

axios 或 fetch 如何实现对发出的请求的终止?
终止 HTTP 请求是一个重要的功能,特别是在需要优化性能、避免不必要的请求或在某些事件发生时(例如用户点击取消)中断正在进行的请求时。以下是如何使用 axios 和 fetch 实现请求终止的方法: 1. axios axios 使用了 CancelToken…...

ChatGPT Prompting开发实战(四)
一、chaining prompts应用解析及输出文本的设定 由于输入和输出都是字符串形式的自然语言,为了方便输入和输出信息与系统设定使用的JSON格式之间进行转换,接下来定义从输入字符串转为JSON list的方法: 定义从JSON list转为输出字符串的方法&…...

Windows和Linux环境中安装Zookeeper具体操作
1.Windows环境中安装Zookeeper 1.1 下载Zookeeper安装包 ZooKeeper官网下载地址 建议下载稳定版本的 下载后进行解压后得到如下文件: 1.2 修改本地配置文件 进入解压后的目录,将zoo_example.cfg复制一份并重命名为zoo.cfg,如图所示: 打…...

41、Flink之Hive 方言介绍及详细示例
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

docker环境安装软件、更换镜像源以及E: Unable to locate package xxx解决
docker环境安装vim、ifconfig、ping、更换镜像源以及E: Unable to locate package vim 一. E: Unable to locate package vim 问题解决一、问题分析二、解决方案三、再次安装四. 此镜像源已失效 二. 解决 “E: 仓库xx没有 Release 文件。N: 无法安全地用该源进行更新࿰…...

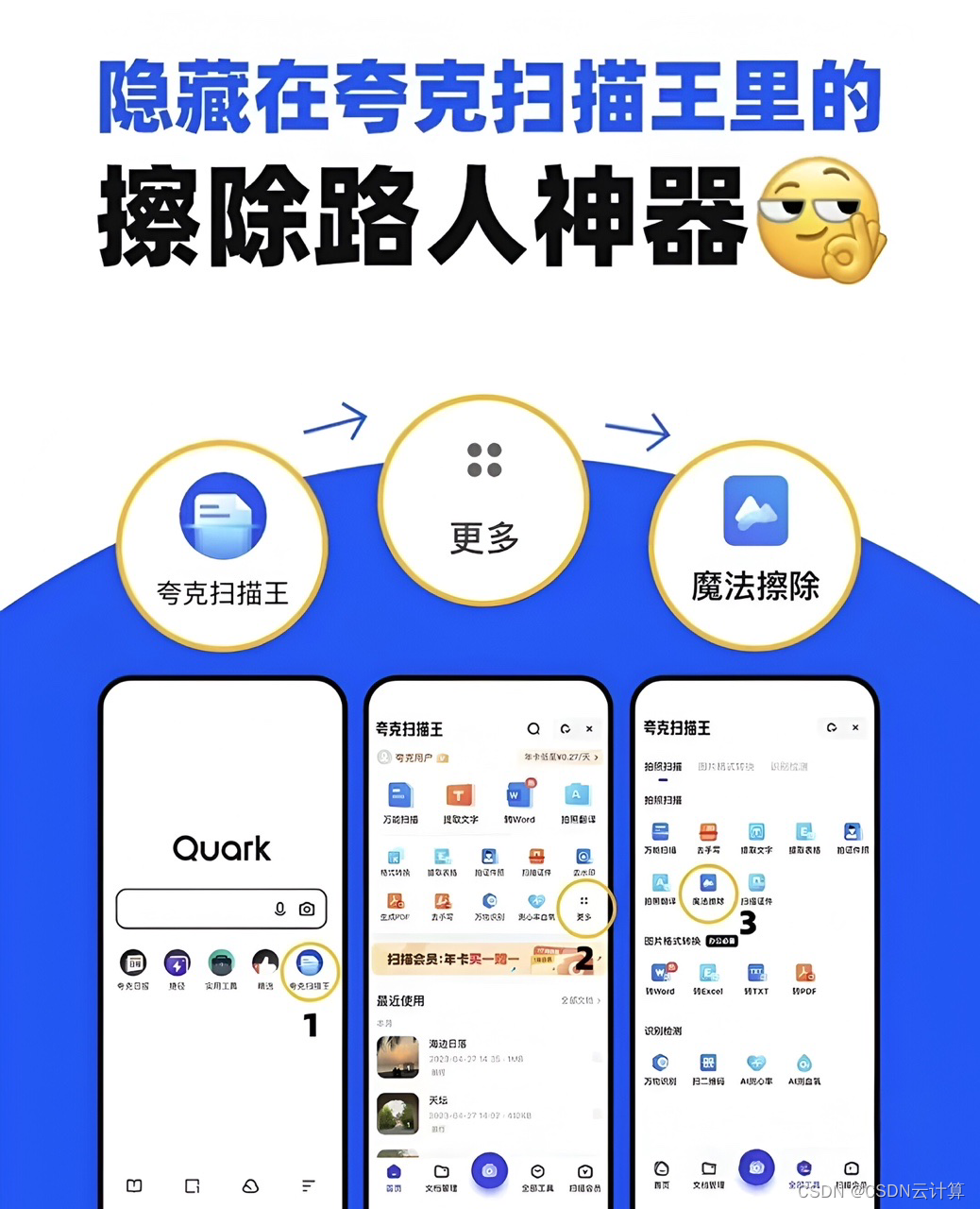
夸克扫描王App用上了AI大模型 让扫描更清楚、提取文字更方便
对上班族来说,找到一个好用的工具类APP,绝对可以提升工作效率。比如最常见的扫描文件,公司的扫描仪虽然好用但是很难进行深度编辑且不能外出使用;很多手机App也有扫描功能,但技术能力总是差一点,当面对复杂…...

代价高昂的 IT 错误:识别并避免供应商锁定
陷入不提供所需服务的云服务器合同中可能会非常痛苦、令人沮丧且成本高昂。 供应商锁定是提供商难以切换的地方,这意味着企业迁移到新供应商的成本太高、破坏性太大或耗时。 这使得公司受到供应商的摆布,尽管该服务可能无法提供他们所需的可靠性或可扩…...

HBase集群环境搭建与测试
🥇🥇【大数据学习记录篇】-持续更新中~🥇🥇 个人主页:beixi 本文章收录于专栏(点击传送):【大数据学习】 💓💓持续更新中,感谢各位前辈朋友们支持…...

【iOS】Masonry的基本使用
文章目录 前言一、使用Masonry的原因二、约束的常识三、Masonry的简单使用四、Masonry的用例总结 前言 暑假安装了cocoapods,简单使用其调用了SVGKit,但是没有学习Masonry,特此总结博客记录Masonry的学习 一、使用Masonry的原因 Masonry是一…...

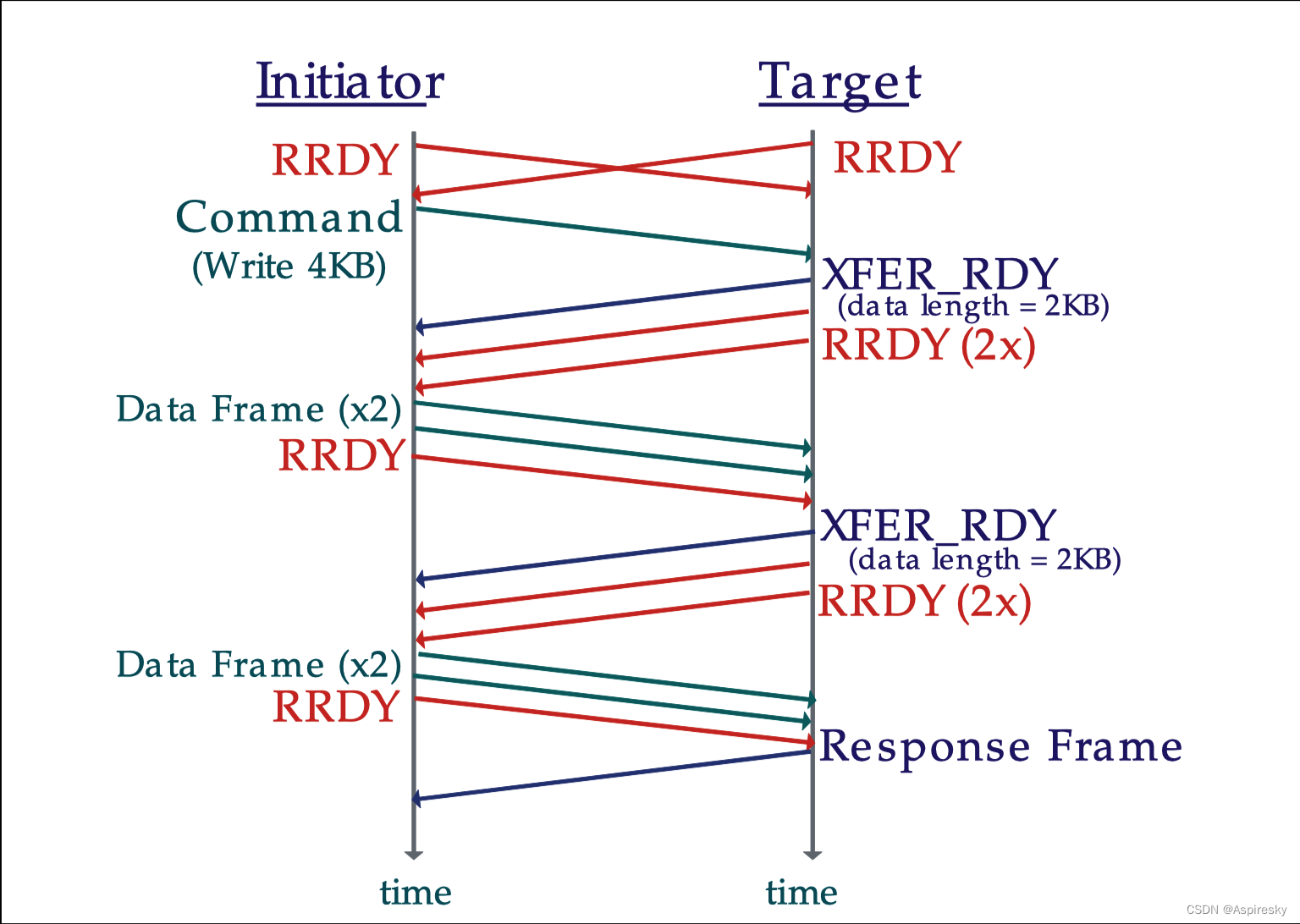
浅析SAS协议:链路层
文章目录 概述原语通用原语连接管理原语连接通信原语 地址帧IDENTIFY地址帧OPEN地址帧 链路复位Link ResetHard ResetSATA的Link Reset 连接管理建立连接连接仲裁 流量控制SSP流控Credit Advance SMP流控 相关参考 概述 SAS链路层用于定义原语、地址帧以及连接相关的内容&…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
