axios 或 fetch 如何实现对发出的请求的终止?
终止 HTTP 请求是一个重要的功能,特别是在需要优化性能、避免不必要的请求或在某些事件发生时(例如用户点击取消)中断正在进行的请求时。以下是如何使用 axios 和 fetch 实现请求终止的方法:
1. axios
axios 使用了 CancelToken 来支持取消请求。
以下是使用 axios 取消请求的例子:
const axios = require('axios');// 创建一个 CancelToken 的源
const CancelToken = axios.CancelToken;
const source = CancelToken.source();axios.get('https://api.example.com/data', {cancelToken: source.token
}).catch(function(thrown) {if (axios.isCancel(thrown)) {console.log('Request canceled', thrown.message);} else {// 处理其他错误}
});// 在需要时取消请求
source.cancel('Operation canceled by the user.');
2. fetch
对于原生的 fetch API,你可以使用 AbortController 的 signal 属性来取消请求。
以下是使用 fetch 取消请求的示例:
const controller = new AbortController();
const signal = controller.signal;fetch('https://api.example.com/data', { signal }).then(response => response.json()).then(data => console.log(data)).catch(err => {if (err.name === 'AbortError') {console.log('Fetch aborted');} else {console.error('Fetch error: ', err);}});// 在需要时取消请求
controller.abort();
这里,AbortController 和它的 signal 与 fetch 请求相关联。当调用 controller.abort() 时,与该 signal 关联的 fetch 请求将被中断。
总的来说,不论是使用 axios 还是 fetch,都提供了取消正在进行的 HTTP 请求的能力。这在某些场景下(例如页面卸载或用户取消操作时)能够避免不必要的后续操作或错误处理。
相关文章:

axios 或 fetch 如何实现对发出的请求的终止?
终止 HTTP 请求是一个重要的功能,特别是在需要优化性能、避免不必要的请求或在某些事件发生时(例如用户点击取消)中断正在进行的请求时。以下是如何使用 axios 和 fetch 实现请求终止的方法: 1. axios axios 使用了 CancelToken…...

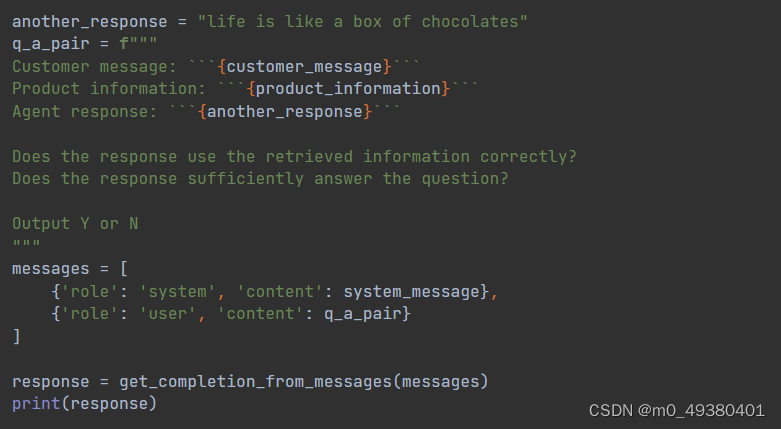
ChatGPT Prompting开发实战(四)
一、chaining prompts应用解析及输出文本的设定 由于输入和输出都是字符串形式的自然语言,为了方便输入和输出信息与系统设定使用的JSON格式之间进行转换,接下来定义从输入字符串转为JSON list的方法: 定义从JSON list转为输出字符串的方法&…...

Windows和Linux环境中安装Zookeeper具体操作
1.Windows环境中安装Zookeeper 1.1 下载Zookeeper安装包 ZooKeeper官网下载地址 建议下载稳定版本的 下载后进行解压后得到如下文件: 1.2 修改本地配置文件 进入解压后的目录,将zoo_example.cfg复制一份并重命名为zoo.cfg,如图所示: 打…...

41、Flink之Hive 方言介绍及详细示例
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

docker环境安装软件、更换镜像源以及E: Unable to locate package xxx解决
docker环境安装vim、ifconfig、ping、更换镜像源以及E: Unable to locate package vim 一. E: Unable to locate package vim 问题解决一、问题分析二、解决方案三、再次安装四. 此镜像源已失效 二. 解决 “E: 仓库xx没有 Release 文件。N: 无法安全地用该源进行更新࿰…...

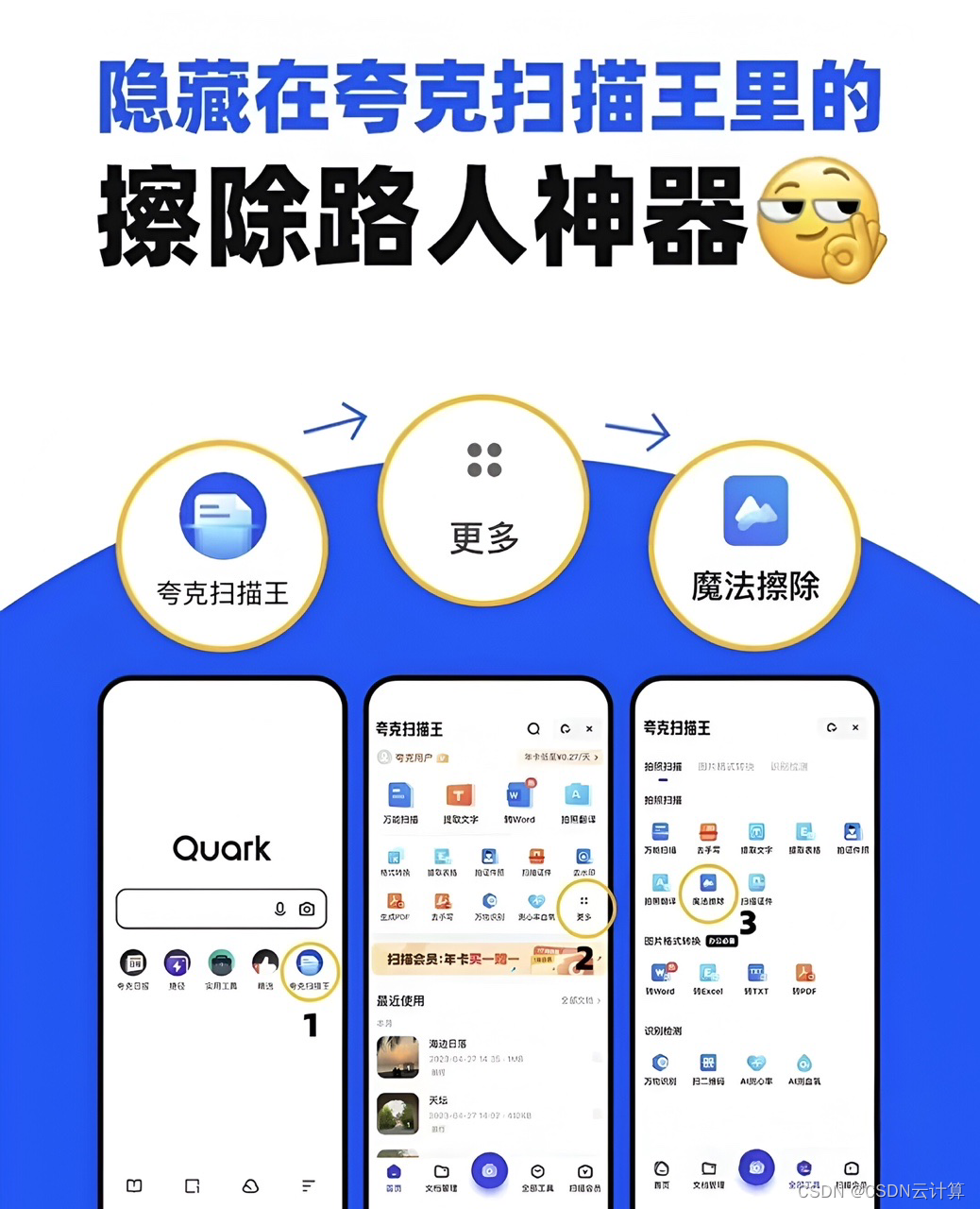
夸克扫描王App用上了AI大模型 让扫描更清楚、提取文字更方便
对上班族来说,找到一个好用的工具类APP,绝对可以提升工作效率。比如最常见的扫描文件,公司的扫描仪虽然好用但是很难进行深度编辑且不能外出使用;很多手机App也有扫描功能,但技术能力总是差一点,当面对复杂…...

代价高昂的 IT 错误:识别并避免供应商锁定
陷入不提供所需服务的云服务器合同中可能会非常痛苦、令人沮丧且成本高昂。 供应商锁定是提供商难以切换的地方,这意味着企业迁移到新供应商的成本太高、破坏性太大或耗时。 这使得公司受到供应商的摆布,尽管该服务可能无法提供他们所需的可靠性或可扩…...

HBase集群环境搭建与测试
🥇🥇【大数据学习记录篇】-持续更新中~🥇🥇 个人主页:beixi 本文章收录于专栏(点击传送):【大数据学习】 💓💓持续更新中,感谢各位前辈朋友们支持…...

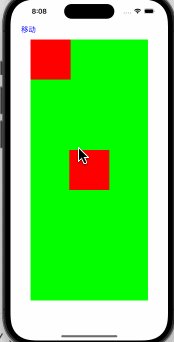
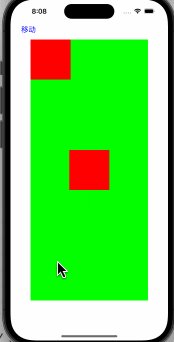
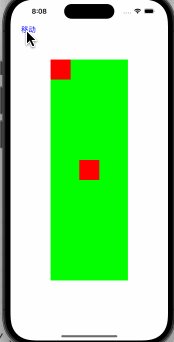
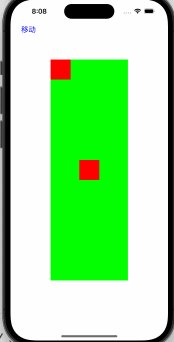
【iOS】Masonry的基本使用
文章目录 前言一、使用Masonry的原因二、约束的常识三、Masonry的简单使用四、Masonry的用例总结 前言 暑假安装了cocoapods,简单使用其调用了SVGKit,但是没有学习Masonry,特此总结博客记录Masonry的学习 一、使用Masonry的原因 Masonry是一…...

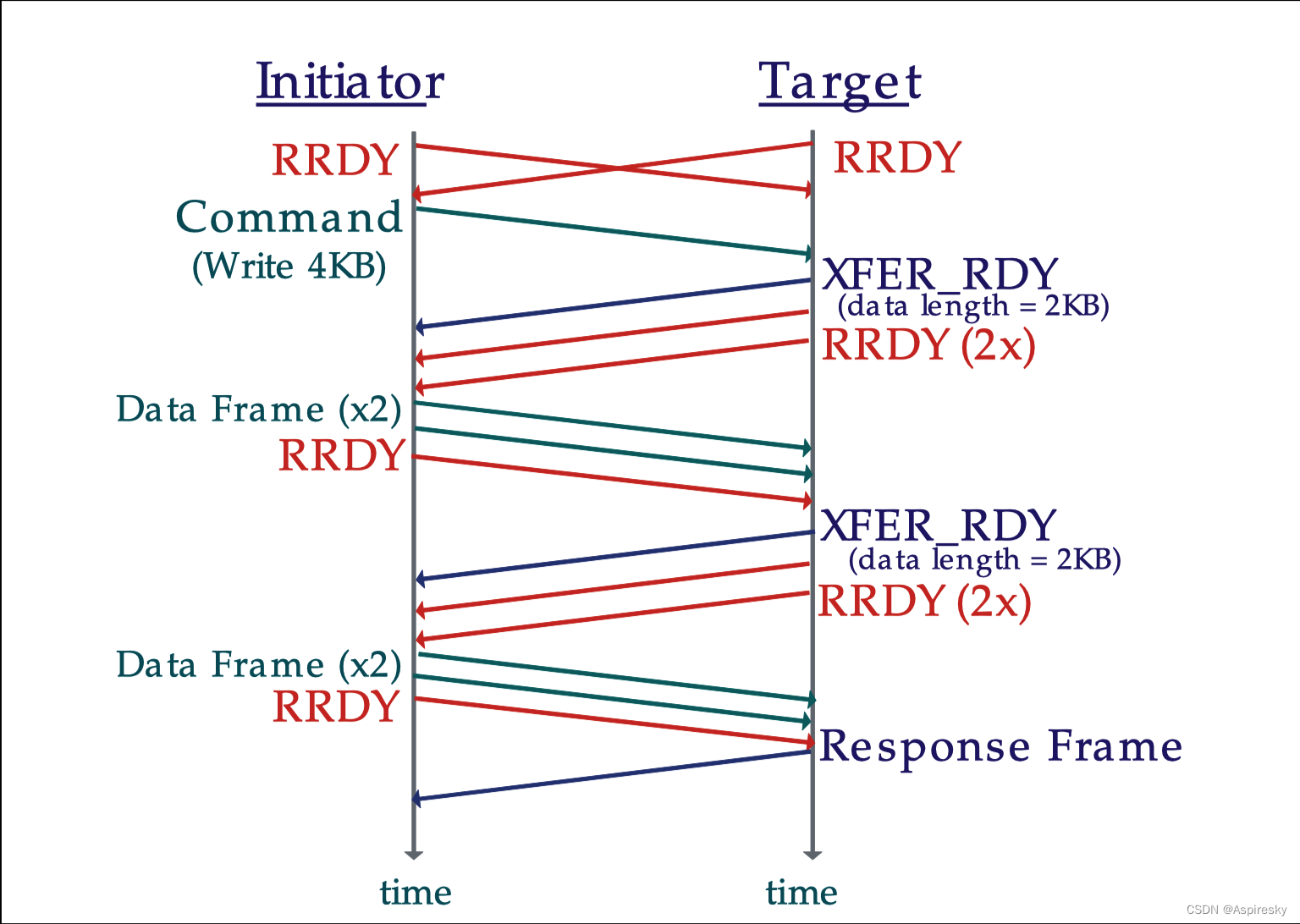
浅析SAS协议:链路层
文章目录 概述原语通用原语连接管理原语连接通信原语 地址帧IDENTIFY地址帧OPEN地址帧 链路复位Link ResetHard ResetSATA的Link Reset 连接管理建立连接连接仲裁 流量控制SSP流控Credit Advance SMP流控 相关参考 概述 SAS链路层用于定义原语、地址帧以及连接相关的内容&…...

ES6之浅尝辄止1:class的用法
class是es6新增的一种语法糖,用于简化js中构造类的过程 1.es5中如何构造类? function Person(name,age){this.name name;this.age age; } Person.prototype.sayName function(){return this.name; } let p1 new Person(小明,22);2.es6中的class方式…...

django-发送邮件
一、业务场景 业务警告 邮箱验证 密码找回 二、邮件相关协议 1.SMYTP(简答邮件传输协议 25端口) 属于“推送”协议 负责发送 2.IMAP(交互式邮件访问协议,应用层协议,143端口) 用于从本地邮件客户端…...

IP私域系统搭建课,视频号打通你的个人ip私域
标题:搭建IP私域系统课程:打通视频号,打造个人IP私域的关键策略 导语: 在当今信息爆炸的时代,个人IP(知识产权)的价值越来越受到重视。搭建IP私域系统通过打通视频号,成为了打造个人…...

咸虾米之一些快捷方式的操作,一行方块的左右滑动,方块在一区域内的任意移动
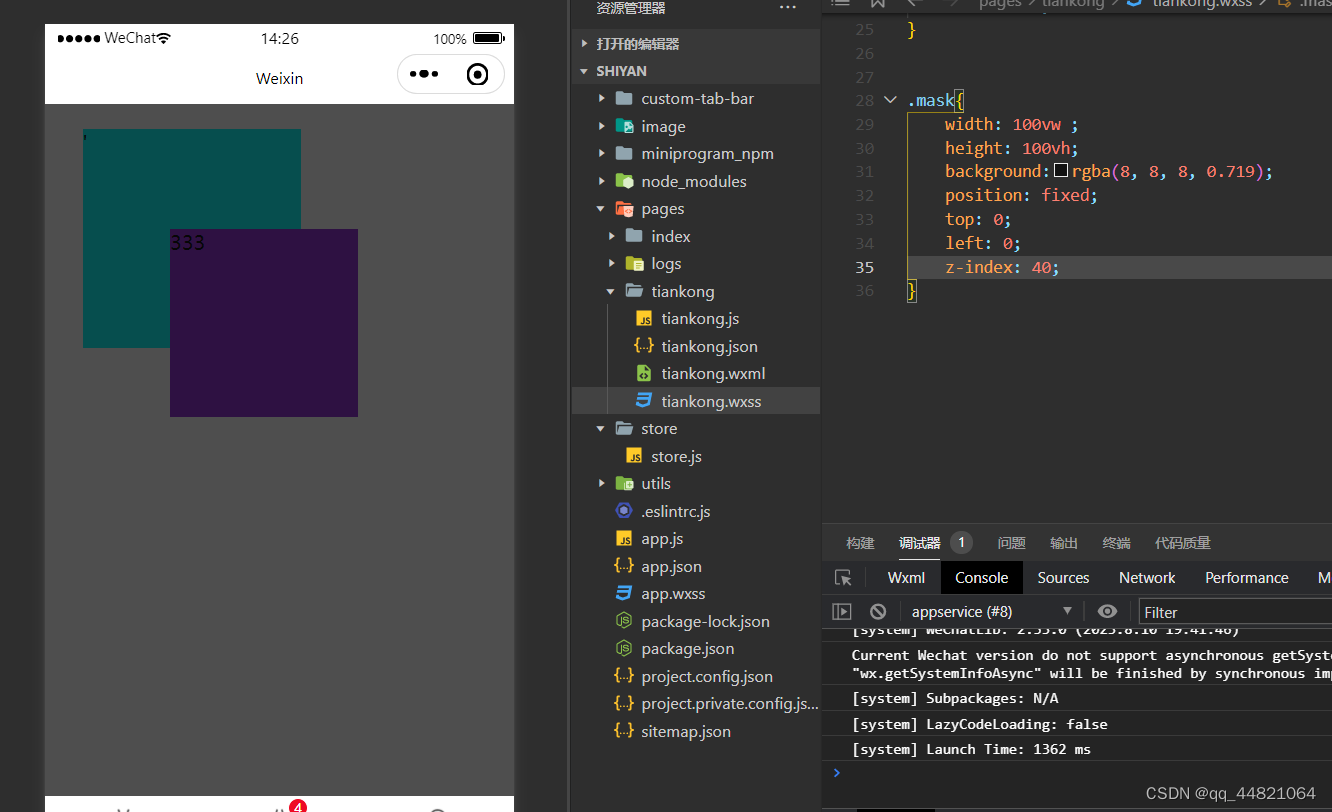
由于本着只学习微信小程序的目的,上面的几篇博文都是跟着黑马程序的课程走的!后面的就讲解uni-app的实验呢!一个人的精力是有限的,于是换了们课程继续深造微信小程序!!! 以下是在 .wxml中的一些…...

Linux 高级指令
十个常用高级Linux指令、其具体用法和示例: 1.grep:用于搜索指定文本内容,可以通过正则表达式匹配搜索。 用法示例:在当前目录下搜索包含关键词“hello”的文件并列出文件名: grep -r "hello" 2.find&a…...

江苏移动基于OceanBase稳步创新推进核心数据库分布式升级
*本文首发自《中国电信业》 数字经济时代,数据库作为企业核心数据存储、处理、挖潜等方面的关键载体,重要性日益凸显。对于运营商而言,数据库具有行业用户数量多、访问数量多、业务复杂度高、数据安全性高、响应要求性高以及需要 7*24 小时服…...

6. 删除顺序表中的重复元素
p17 6. 删除顺序表中的重复元素 #include<stdio.h> #include<stdlib.h> #define MaxSize 100 typedef struct {int* data;int capacity;int length; }SeqList;int InitList(SeqList &L) {L.data (int*)malloc(MaxSize * sizeof(int));L.capacity MaxSize;L.l…...

Vue——axios的二次封装
文章目录 一、请求和传递参数1、get 请求2、post 请求3、axios 请求配置 二、axios 的二次封装1、配置拦截器2、发送请求 三、API 的解耦1、配置文件对应的请求2、获取请求的数据 四、总结 一、请求和传递参数 在 Vue 中,发送请求一般在 created 钩子中,…...

JavaScript Web APIs -03 事件流、事件委托、其他事件(加载、滚动、尺寸)
Web APIs - 03 文章目录 Web APIs - 03事件流捕获和冒泡阻止冒泡 事件委托其他事件页面加载事件元素滚动事件页面尺寸事件 元素尺寸与位置 进一步学习 事件进阶,实现更多交互的网页特效,结合事件流的特征优化事件执行的效率 掌握阻止事件冒泡的方法理解事…...

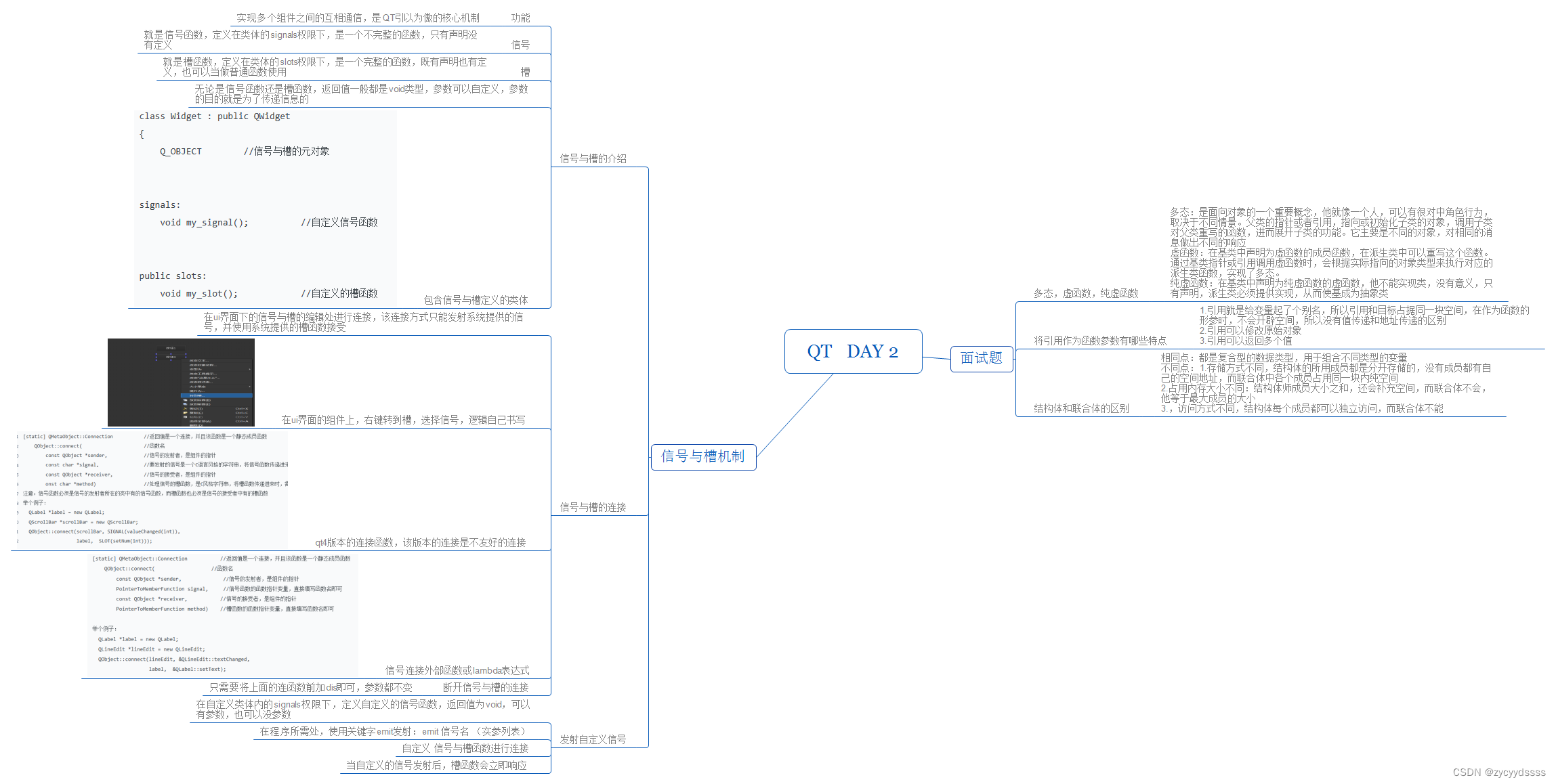
QT DAY 2
window.cpp #include "window.h" #include<QDebug> #include<QIcon> Window::Window(QWidget *parent) //构造函数的定义: QWidget(parent) //显性调用父类的构造函数 {//this->resize(430,330);this->resize(QSize(800,600));// this…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
