昨天面试的时候被提问到的问题集合(答案)
1、vue的双向绑定原理是什么?里面的关键点在哪里?
Vue的双向绑定原理是基于Object.defineProperty或者Proxy来实现的,其关键点在于数据劫持,即对数据的读取和修改进行拦截,在数据发生变化时自动更新视图
2、实现水平垂直居中的方式?
实现水平垂直居中的方式有多种,比如使用Flex布局、绝对定位、margin负值等。
3、常用伪元素有哪一些?
常用的伪元素有before和after。
4、移动端如何适配不同屏幕尺寸?
移动端可以通过设置meta标签中的viewport属性来适配不同屏幕尺寸,例如设置width=device-width、initial-scale=1等。
5、本地存储有哪一些?他们三者有什么区别?
常见的本地存储方式有cookie、localStorage和sessionStorage,它们的区别在于作用域、存储容量和过期时间等方面。
6、JS的数据类型?如何判断js的数据类型?
JavaScript的数据类型包括Number、String、Boolean、Object、Null和Undefined等,可以使用typeof、instanceof和Object.prototype.toString.call()等方法来判断数据类型
7、说一下ES6的新特性有哪些?
ES6的新特性包括let和const关键字、箭头函数、模板字符串、解构赋值、类和继承、模块化等。
8、Let、const、var三者有什么区别?
let和const是块级作用域的关键字,var是函数作用域的关键字,let和const声明的变量不能重复声明,const声明的变量不可修改。
9、数组去重有哪些办法?
数组去重的方法包括利用构造函数Set的去重功能、使用循环遍历和对象属性去重等。
10、说一下深拷贝和浅拷贝,如何自己实现一个深拷贝?
深拷贝和浅拷贝是指在复制对象时,是否对其内部的子对象进行递归复制。实现深拷贝可以使用JSON.parse(JSON.stringify(obj))、递归复制等方法。
11、Vue的生命周期有哪一些?说一下它们每个阶段做什么操作?
Vue的生命周期包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed等阶段,每个阶段对应着不同的操作,例如数据初始化、DOM挂载和销毁等。
12、组件通讯方式有哪一些?
组件通讯方式有props、 e m i t 、 emit、 emit、parent/ c h i l d r e n 、 p r o v i d e / i n j e c t 和 children、provide/inject和 children、provide/inject和refs等。
13、Vuex有几个属性及作用?
Vuex的属性包括state、getters、mutations、actions和modules等,它们用于管理Vue应用中的状态。
14、Vue的监听属性和计算属性有什么区别?
Vue的监听属性和计算属性都用于监测数据变化,但监听属性是一个函数,需要手动调用,而计算属性是一个属性,会自动计算并缓存结果
15、说一下防抖和节流。怎么实现?
防抖和节流是用于控制函数执行频率的方法,防抖是在一定时间内只执行最后一次操作,节流是在一定时间内只执行一次操作。可以通过setTimeout和时间戳等方式实现。
16、Vue的导航守卫有哪一些?
Vue的导航守卫包括全局前置守卫、全局后置钩子、路由独享守卫和组件内的守卫等
17、你的登录拦截怎么实现的?
登录拦截可以通过路由守卫、请求拦截和响应拦截等方式实现
18、有用过图表吗?用的多吗?
常见的图表库包括ECharts、Highcharts、D3等
19、闭包是什么?如何实现?
闭包是指函数内部可以访问外部函数的变量,可以用于封装私有变量和实现柯里化等操作。
20、Vue2.0和vue3.0有什么区别?
Vue2.0和Vue3.0的区别在于性能优化、组合式API、响应式系统和虚拟DOM等方面。
21、Vue常用的指令有哪些?
Vue常用的指令包括v-model、v-for、v-if、v-show、v-bind、v-on等。
22、v-If和v-show有什么区别?
v-if和v-show的区别在于前者在条件为false时会销毁对应的DOM元素,而后者只是在样式上隐藏元素。
23、v-for为什么要加一个key?
v-for需要加key属性是为了帮助Vue识别节点的唯一性,提高渲染效率。
24、你是如何封装一个组件的?
封装一个组件需要考虑组件的输入和输出,可以使用props和$emit等方式实现。
25、有自己从0到1搭建过项目吗?
从0到1搭建一个完整的项目需要考虑项目架构、技术选型、开发流程、测试和部署等方面
26、有用过uni-app吗?
uni-app是一款基于Vue的跨平台开发框架,可以用于快速开发小程序、H5、APP等应用。
27、你会写后台吗?有搞过服务端渲染吗?
后台开发需要掌握服务器端语言和数据库等技术,服务端渲染可以提高页面的首屏加载速度和SEO效果。
28、说一下你项目中遇到的难点,如何解决?
在项目中遇到的难点可能包括架构设计、性能优化和业务逻辑等方面,需要通过调试和优化等方式解决
29、Url到浏览器的一个过程有哪些步骤?
URL到浏览器的过程包括DNS解析、建立TCP连接、发送HTTP请求、服务器处理请求、浏览器解析渲染页面等步骤
30、如何实现小程序的request封装及拦截?
可以通过封装request函数和使用拦截器等方式实现小程序的请求封装和拦截。
31、在vue的项目应用中,不使用框架,怎么封装?
在Vue项目中不使用框架可以使用原生的HTML、CSS和JavaScript来实现,需要手动处理数据和事件等方面。
32、什么是Js原型?原型链是什么?
JavaScript的原型是指每个对象都有一个原型对象,原型对象又有自己的原型,形成了一条原型链。
33、组件通讯方式有哪些?
组件通讯方式包括props、 e m i t 、 emit、 emit、parent/ c h i l d r e n 、 p r o v i d e / i n j e c t 和 children、provide/inject和 children、provide/inject和refs等。
34、用闭包的原理做过哪些?
闭包可以用于实现柯里化、封装私有变量和缓存等操作。
35、作用域是什么?
作用域是指变量的可访问范围,JavaScript中有全局作用域和函数作用域等
36、操作数组的方式有哪些?
操作数组的方式包括遍历数组、添加和删除元素、数组去重和排序等。
37、0.1 + 0.2 等于 0.3吗?为什么?如何解决?
0.1 + 0.2不等于0.3,这是因为JavaScript采用的是IEEE 754浮点数标准,存在精度问题。可以使用toFixed方法处理。
38、keep-alive是什么?有哪几个生命周期阶段?
keep-alive是Vue中的一个组件,用于缓存组件实例,提高组件的渲染效率,其生命周期包括activated和deactivated等阶段
39、判断一个变量是否是数组,有哪些办法?
判断一个变量是否是数组可以使用Array.isArray和instanceof等方法。
40、判断一个变量是否是对象,有哪些办法?
判断一个变量是否是对象可以使用typeof和Object.prototype.toString.call()等方法。
41、对象/数组常用方法有哪些?
对象/数组常用方法包括push、pop、shift、unshift、slice、splice、concat、map、filter、reduce等。
42、创建一个空数组/空对象有哪些方式?
创建一个空数组可以使用[]或new Array(),创建一个空对象可以使用{}或new Object()。
43、哪些遍历方式会改变原数组?
使用forEach、map、filter、reduce等遍历方式不会改变原数组,而使用push、pop、shift、unshift、splice等方法会改变原数组
44、Set和Map各是什么?
Set是一种数据结构,用于存储唯一值,Map是一种键值对数据结构,用于存储任意类型的键和值
45、介绍一下promise。
Promise是一种异步操作管理的解决方案,用于解决回调地狱问题,其特点是链式调用和状态机制
46、Promise通常会解决三种问题
(1)链式回调
(2)同时发起几个异步请求,谁先有结果就拿谁的
(3)发起多个请求,等到所有请求后再做下一步处理
这三种方式promise是怎么处理的?
Promise可以通过then方法实现链式回调,通过Promise.all方法实现同时发起多个异步请求,通过Promise.race方法实现等待多个异步请求的结果
47、如何改变一个函数a的上下文?
可以使用bind、apply和call等方法改变一个函数的上下文
48、Call和replay有什么区别?
call和apply都是用于改变函数上下文的方法,区别在于传入参数的方式不同
49、Evenbus是什么东西?
EventBus是一种事件发布/订阅的机制,可以实现组件之间的通讯
50、Vue中普通的生命周期大概有哪些?
Vue中普通的生命周期包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed等阶段。
51、父子组件生命周期执行顺序是怎么样的?
父子组件生命周期执行顺序是父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted。
52、mixins有几个生命周期阶段?
mixins有beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed等生命周期阶段。
53、弹性布局,一行两列,一列固定宽,如何实现?
实现一行两列,一列固定宽的水平垂直居中布局可以使用Flex布局,父元素设置display: flex、align-items: center和justify-content: center,左侧元素设置flex: 1,右侧元素设置固定宽度
54、Flex:1 包含哪三种属性
Flex:1包含flex-grow、flex-shrink和flex-basis三个属性,分别表示元素在剩余空间中的占比、元素在空间不足时的缩放比例和元素的基准大小。
工具大全:https://aiburgeon.com/siteCollection/

相关文章:

昨天面试的时候被提问到的问题集合(答案)
1、vue的双向绑定原理是什么?里面的关键点在哪里? Vue的双向绑定原理是基于Object.defineProperty或者Proxy来实现的,其关键点在于数据劫持,即对数据的读取和修改进行拦截,在数据发生变化时自动更新视图 2、实现水平垂…...

PYTHON用户流失数据挖掘:建立逻辑回归、XGBOOST、随机森林、决策树、支持向量机、朴素贝叶斯和KMEANS聚类用户画像...
原文链接:http://tecdat.cn/?p24346 在今天产品高度同质化的品牌营销阶段,企业与企业之间的竞争集中地体现在对客户的争夺上(点击文末“阅读原文”获取完整代码数据)。 “用户就是上帝”促使众多的企业不惜代价去争夺尽可能多的客…...

详解IP协议
在介绍IP协议之前,先抛出一个概念:IP地址的作用——定位主机,具有将数据从主机A跨网络传输到主机B的能力,有了TCP提供的策略,例如滑动窗口、拥塞控制等,IP去执行它,所以我们通常叫TCP/IP协议&am…...

Stream流式编程用例
Stream流式编程用例: filter, map, flatmap, limit, skip, sort, distinct, collect, reduce, summary statistics public class StreamTest {public static void main(String[] args) {//filterStream<Integer> stream Stream.of(1, 2, 3, 4, 5);Stream&l…...

【Pytorch笔记】1. tensor的创建
参考视频: 深度之眼官方账号:01-02-张量简介与创建 torch.tensor() b torch.tensor(data, dtypeNone, deviceNone, requires_gradFalse, pin_memoryFalse)data:创建的tensor的数据来源,可以是list或numpy dtype:数据…...

Maven 基础之安装和命令行使用
Maven 的安装和命令行使用 1. 下载安装 下载解压 maven 压缩包(http://maven.apache.org/) 配置环境变量 前提:需要安装 java 。 在命令行执行如下命令: mvn --version如出现类似如下结果,则证明 maven 安装正确…...

运动耳机需要具备哪些功能、挂耳式运动蓝牙耳机推荐
作为运动爱好者,长时间的运动很容易枯燥,所以我会选择佩戴耳机来缓解运动的枯燥感,一款好的运动耳机可以让运动变得更加激情,还可以更好的享受运动的乐趣。 但现在的运动耳机产品实在是五花八门,到底什么样的运动蓝牙耳…...

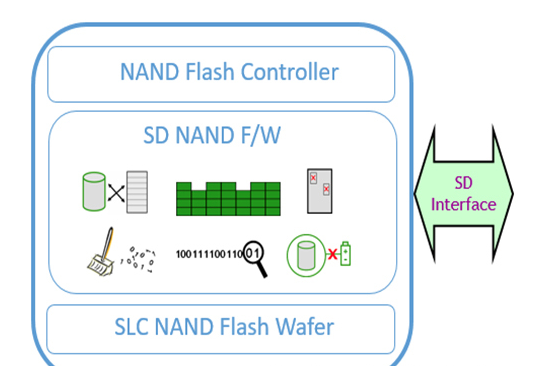
【MCU】SD NAND芯片之国产新选择
文章目录 前言传统SD卡和可贴片SD卡传统SD卡可贴片SD卡 实际使用总结 前言 随着目前时代的快速发展,即使是使用MCU的项目上也经常有大数据存储的需求。可以看到经常有小伙伴这样提问: 大家好,请问有没有SD卡芯片,可以直接焊接到P…...

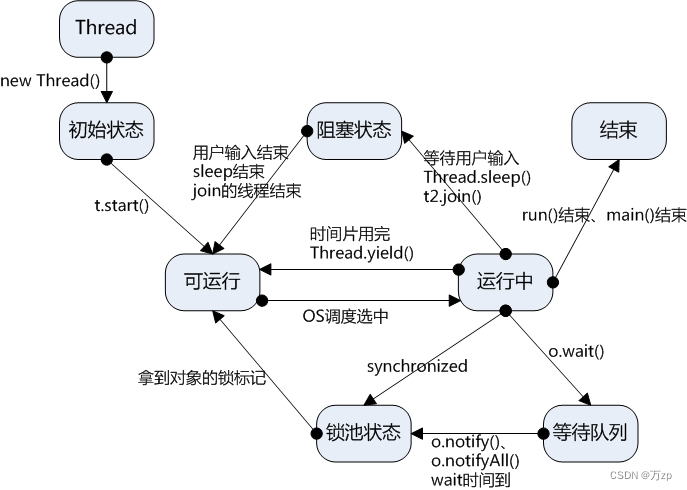
java 多线程
01.多线程类java.lang.Thread 这里继承Thread类的方法是比较常用的一种,如果说你只是想起一条线程。没有什么其它特殊的要求,那么可以使用Thread.(笔者推荐使用Runable,后头会说明为什么)。下面来看一个简单的实例&…...

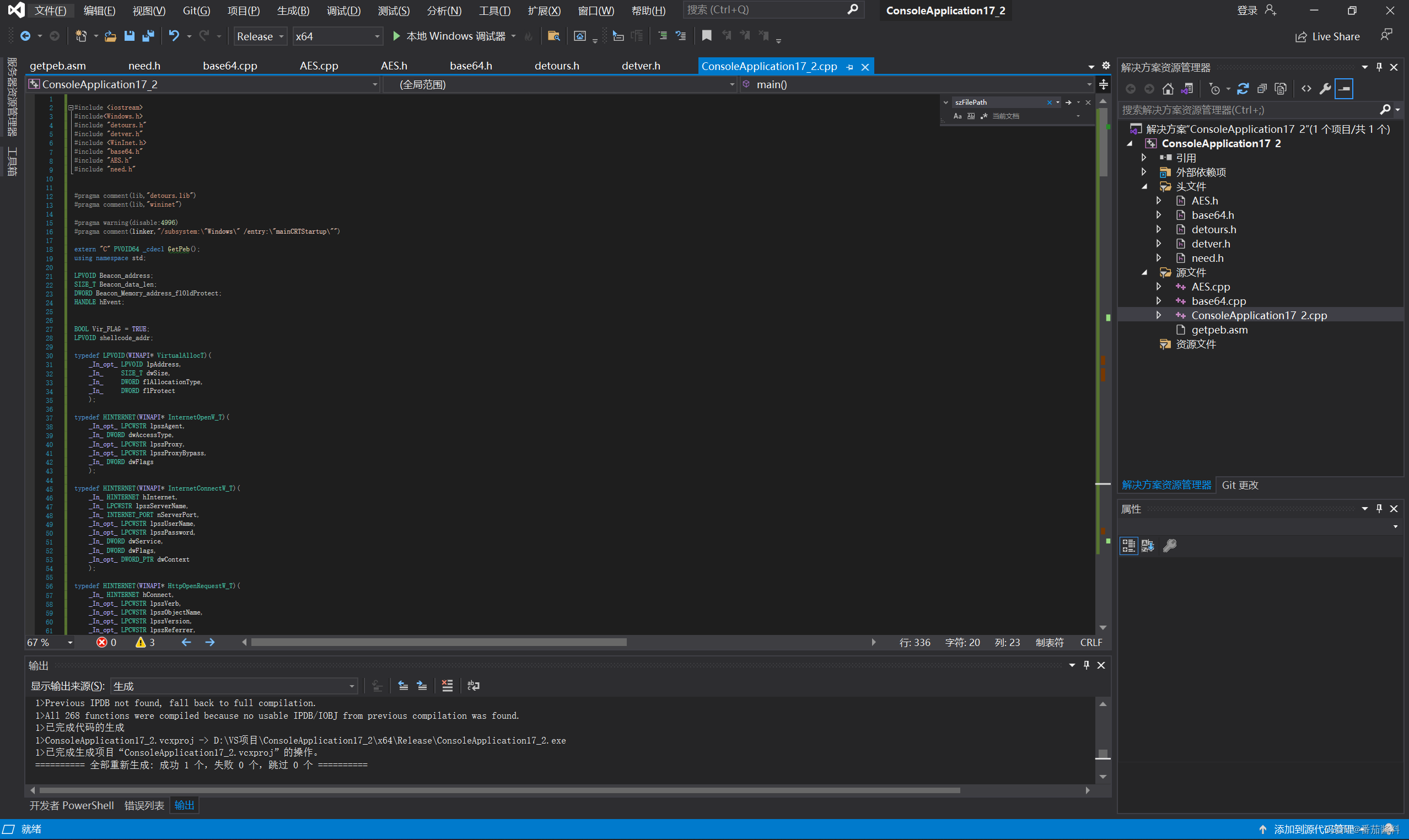
ConsoleApplication17_2项目免杀(Fiber+VEH Hook Load)
加载方式FiberVEH Hook Load Fiber是纤程免杀,VEH是异常报错,hook使用detours来hook VirtualAlloc和sleep,通过异常报错调用实现主动hook 纤程Fiber的概念:纤程是比线程的更小的一个运行单位。可以把一个线程拆分成多个纤程&#…...

【Vue3 知识第五讲】条件渲染、列表渲染知识详解
文章目录 一、条件渲染1.1 概述1.2 演示代码 二、列表渲染2.1 使用 指令 v-for 遍历数组2.2 **使用 指令 v-for 遍历对象** 十、案例作业十一、总结 在前端开发过程中,条件和循环是经常被用到的逻辑。vue中封装了自己的组件渲染指令,可以更加方便的帮助开…...

vite+vue3从0开始搭建一个后管项目【学习随记二】
创建项目安装插件可以去【学习随记一】看下 1.路由配置 **文件路径是router/index.ts** import { createRouter, createWebHistory } from vue-router import { UserStore, userMenu } from /pinia import routes from ./routes import MainRouter from ./MainRouterconst ro…...

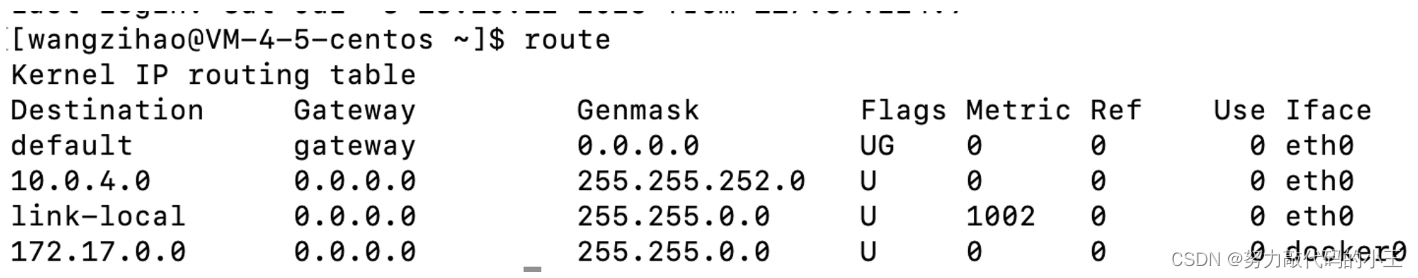
Linux的内存理解
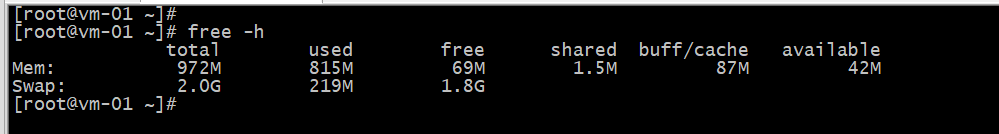
建议 Mysql机器 尽量不要硬swap,如果是ssd磁盘还好。Free命令 free 命令显示系统内存的使用情况,包括物理内存、交换内存(swap)和内核缓冲区内存 输出简介: Mem 行(第二行)是内存的使用情况。Swap 行(第三行)是交换空间的使用情况。total 列显示系统总的可用物理内存和交换…...

财务数据分析?奥威BI数据可视化工具很擅长
BI数据可视化工具通常是可以用户各行各业,用于不同主题的数据可视化分析,但面对财务数据分析这块难啃的骨头,能够好好地完成的,还真不多。接下来要介绍的这款BI数据可视化工具不仅拥有内存行列计算模型这样的智能财务指标计算功能…...

趣味微项目:玩转Python编程,轻松学习快乐成长!
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在学习Python编程的旅程…...

总结安卓Preference使用过程中注意的问题
近期在做新项目中接触到了Preference,这是一种用户界面元素,用于存储和展示应用程序的各种设置和用户偏好。该控件几年前google就已经发布了只是一直没机会应用,其实用起来还是挺方便的,使用过程中遇到了几个问题在此记录下。 1、…...

Laf 中大猫谱:让每一只流浪猫都有家
猫谱简介 中大猫谱是一款辅助校园流浪猫救助的开源小程序项目,服务端使用 Laf 云开发。 猫谱主要功能包括:猫咪信息登记、照片分享、拍照识猫、公告和留言等。项目创立的初衷,是解决校园猫猫交流群里的一个常见问题:问猫猫是谁。…...

uniapp 使用mqtt 报错 socketTask onOpen is not a function
1. 报错的解决方法 在man.js文件添加这个 // #ifndef MP // 处理 wx.connectSocket promisify 兼容问题,强制返回 SocketTask uni.connectSocket (function(connectSocket) {return function(options) {console.log(options)options.success options.success ||…...

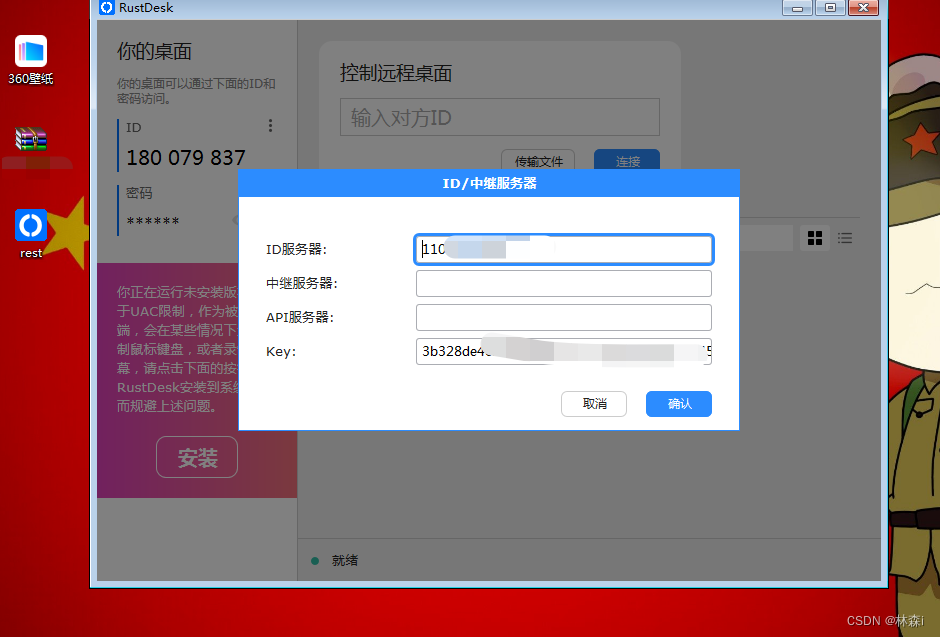
Docker部署RustDesk Server 设置开机自启
三、Docker安装 Docker官方和国内daocloud都提供了一键安装的脚本,使得Docker的安装更加便捷。 官方的一键安装方式: curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun 国内 daocloud一键安装命令: curl -sSL https://…...

ESLint如何在vue3项目中配置和使用
目录 问题描述: 配置: 注意: 问题描述: 在用vite创建vue3项目时已经选择了添加ESLint,创建完成后使用 pnpm install命令(或者npm i)安装了项目依赖之后,ESLint在项目中需要怎样配…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
