vue小测试之拖拽、自定义事件
在开始之前我去复习了一下,clientX、clientY、pageX、pageY的区别,对于不熟悉offsetLeft和offsetTop的也可以在这里去复习一下。
vue拖拽指令之offsetX、clientX、pageX、screenX_wade3po的博客-CSDN博客_vue offset
客户区坐标位置(clientX,clientY)
鼠标事件都是在浏览器视口中的特定位置发生的。这个位置信息保存在事件对象的clientX和clientY属性中,所有浏览器都支持这两个属性。
页面坐标位置(pageX,pageY)
pageX和pageY两个属性代表鼠标光标在页面中的位置,因此坐标是从页面本身而非视口的左边和顶边计算的。在没有滚动的情况下,clientX和cilentY与pageX和pageY是相等的
屏幕坐标位置(screenX,screenY)
鼠标事件发生的时候,不仅仅会有相对于浏览器的窗口,还有一个相对于整个电脑屏幕的位置。
代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.js"></script><style>* {margin: 0;padding: 0;}.box {position: absolute;top: 0;left: 0;text-align: center;line-height: 100px;width: 100px;height: 100px;border-radius: 10%;background-color: greenyellow;margin-top: 10px;}</style>
</head><body><div id="root"><com-son :msg="haha"></com-son></div><template id="box"><div><h3 class="box" v-for="(item,idx) in dmsg" :key="idx" @mousedown="drag">{{item}}</h3></div></template><script>// 创建组件let ComSon = {template: "#box",props: ['msg'],data() {return {dmsg: this.msg}},methods: {drag(e) {//鼠标摁下事件var x = e.clientX - e.target.offsetLeft;var y = e.clientY - e.target.offsetTop;// console.log(x, y);//鼠标移动事件document.onmousemove = function (el) {e.target.style.left = el.pageX - x + 'px'e.target.style.top = el.pageY - y + 'px'},//鼠标抬起事件document.onmouseup = function () {// 设置随机颜色var bgc = 'rgb(' + Math.floor(Math.random() * 256) + ',' + Math.floor(Math.random() * 256) + ',' + Math.floor(Math.random() * 256)e.target.style.backgroundColor = bgc;document.onmousemove = null;}}}}Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示const vm = new Vue({el: '#root',data() {return {haha: ['宝子们', '周末愉快', '愉快吖', '哈哈', '~!!!', '这是', '作业哟']}},methods: {},components: {ComSon,}});</script>
</body></html>效果图:

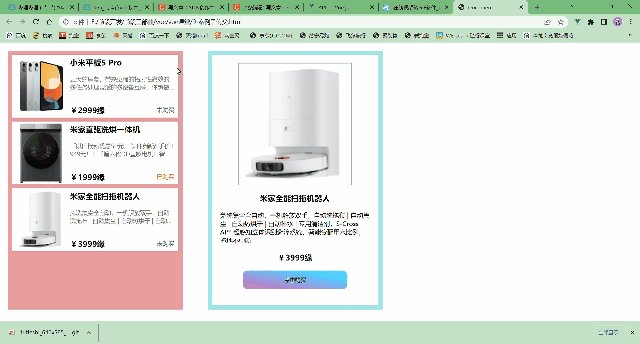
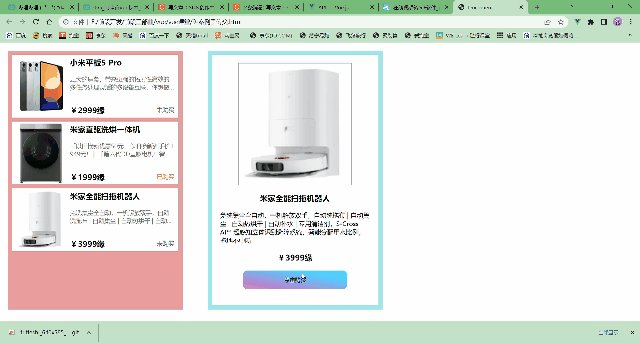
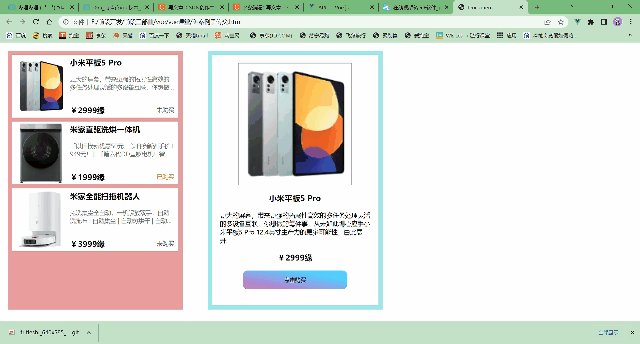
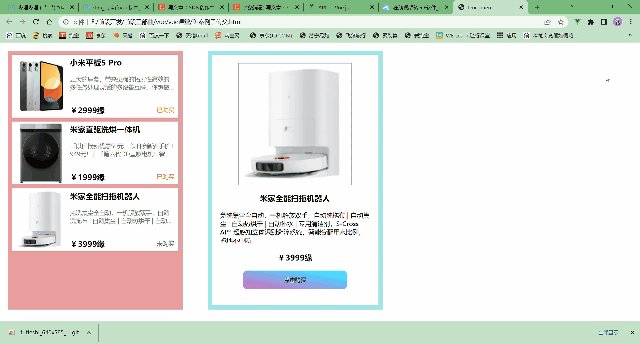
案列二:自定义事件的子传父
1、css板块代码
#root {width: 900px;height: 600px;padding: 10px;display: flex;justify-content: space-between;}.sh {width: 400px;height: 100%;background-color: rgb(233, 157, 157);padding: 10px;}.shop {width: 100%;height: 150px;background-color: white;display: flex;align-items: center;box-sizing: border-box;overflow: hidden;margin-bottom: 10px;}.bgcont {width: 400px;height: 100%;background-color: rgb(157, 231, 233);padding: 10px;}.shop img {width: 120px;margin-left: 10px;}.shop_context {margin: 0px 10px;}.shop_context>p {overflow: hidden;word-break: break-all;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;font-size: 14px;color: rgb(112, 111, 111);}.shop_context div {display: flex;justify-content: space-between;align-items: center;}.shop_context div>p {color: rgb(71, 70, 70);font-size: 14px;}.active {color: darkorange !important;}.son {width: 100%;height: 100%;background-color: #fff;display: flex;flex-direction: column;align-items: center;}.son img {margin-top: 20px;width: 270px;height: 290px;border: darkgrey 1px solid;}.son p {margin: 0px 20px;font-size: 15px;}.son h2:last-of-type {color: red;}.son button {border: none;width: 250px;height: 45px;border-radius: 10px;background-image: linear-gradient(to right top, #d16ba5, #c777b9, #ba83ca, #aa8fd8, #9a9ae1, #8aa7ec, #79b3f4, #69bff8, #52cffe, #41dfff, #46eefa, #5ffbf1);}2、body部分
<body><div id="root"><div class="sh"><div class="shop" v-for="(item, index) in list" :key="index" @click="shopChuan(list[index])"><img :src="item.imgsrc" alt=""><div class="shop_context"><h3>{{item.name}}</h3><p>{{item.context}}</p><div><h3>¥{{item.price}}缘</h3><p v-text="item.flag == true?'已购买':'未购买'" :class="item.flag == true?'active':''"></p></div></div></div></div><div class="bgcont" v-if="isShow"><com-son :propsitem="propsitem" @haha="hahaha"></com-son></div></div>3、vue代码
template代码是放在body中的,也可以将它写在组件里,依据个人喜好设置
<template id="son"><div class="son"><!-- <h1>子组件</h1> --><img :src="propsitem.imgsrc" alt=""><h3>{{propsitem.name}}</h3><p>{{propsitem.context}}</p><h3>¥{{propsitem.price}}缘</h3><button @click="change">点击购买</button></div></template><script>let ComSon = {template: "#son",props: {// 对象验证propsitem: {type: Object}},methods: {change() {if (this.propsitem.flag === true) {alert("已经购买过了~~~")return}this.$emit("haha", this.propsitem.id)alert("购买成功~~~")}}}const vm = new Vue({el: '#root',data() {return {list: [{id: 111,name: "小米平板5 Pro",imgsrc: "./img/tp3.png",context: "更大的屏幕,带来更强的拓展性高效的多任务处理灵活的多设备互联,你想做的每件事,从未如此得心应手小米平板5 Pro 12.4英寸生产力的更多可能性,由此展开。",price: 2999,flag: false,},{id: 222,name: "米家直驱洗烘一体机",imgsrc: "./img/tp2.png",context: "「以旧换新优惠50元,以旧换新到手价1949元!」「第六代DD直驱电机!智能洗烘!微蒸空气洗!高温杀菌,电机10年质保!」DD直驱电机/智能洗烘/微蒸空气洗/高温除螨洗/巴氏杀菌",price: 1999,flag: true,},{id: 333,name: "米家全能扫拖机器人",imgsrc: "./img/tp1.png",context: "免洗集尘全自动,一机解放双手,自动洗拖布 | 自动集尘 | 自动热烘干 | 自动补水 | 专用清洁剂,S-Cross AI™ 超感知立体识别避障系统,智能分配用水比例,拖地不中断",price: 3999,flag: false,},],isShow: false,propsitem: {}}},methods: {shopChuan(e) {this.isShow = trueconsole.log(e);this.propsitem = e},hahaha(b) {// console.log(b);for (let i of this.list) {if (i.id === b) {i.flag = true// console.log(i.id);}}}},components: {ComSon}})</script>效果展示:

相关文章:

vue小测试之拖拽、自定义事件
在开始之前我去复习了一下,clientX、clientY、pageX、pageY的区别,对于不熟悉offsetLeft和offsetTop的也可以在这里去复习一下。 vue拖拽指令之offsetX、clientX、pageX、screenX_wade3po的博客-CSDN博客_vue offset 客户区坐标位置(clientX&…...

时序预测 | MATLAB实现DBN-SVM深度置信网络结合支持向量机时间序列预测(多指标评价)
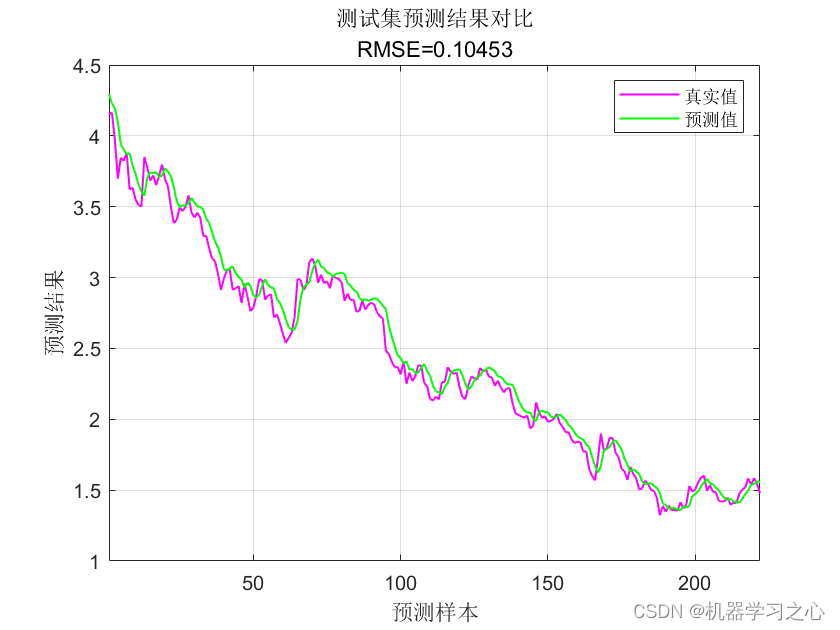
时序预测 | MATLAB实现DBN-SVM深度置信网络结合支持向量机时间序列预测(多指标评价) 目录 时序预测 | MATLAB实现DBN-SVM深度置信网络结合支持向量机时间序列预测(多指标评价)效果一览基本描述程序设计参考资料 效果一览 基本描述 MATLAB实现DBN-SVM深度置信网络结合支持向量机…...

Python中异步编程是什么意思? - 易智编译EaseEditing
异步编程是一种编程模式,用于处理可能会导致程序等待的操作,例如网络请求、文件读写或长时间的计算任务,而不会阻塞整个程序的执行。 在传统的同步编程中,当程序执行一个耗时的操作时,它会等待该操作完成,…...

【JS真好玩】自动打字机效果
目录 一、前言二、布局分析三、总体样式四、中间部分五、底部5.1 div5.2 label5.3 input 六、JS让它动起来6.1定时器6.2 字符串处理6.2.1 slice6.2.2 splice6.3.3 split 七、总结 一、前言 大家好,今天实现一个自动打字机效果,旨在实现一些网上很小的de…...

宠物赛道,用AI定制宠物头像搞钱项目教程
今天给大家介绍一个非常有趣,而粉丝价值又极高,用AI去定制宠物头像或合照的AI项目。 接触过宠物行业应该知道,获取1位铲屎官到私域,这类用户的价值是极高的,一个宠物粉,是连铲个屎都要花钱的,每…...

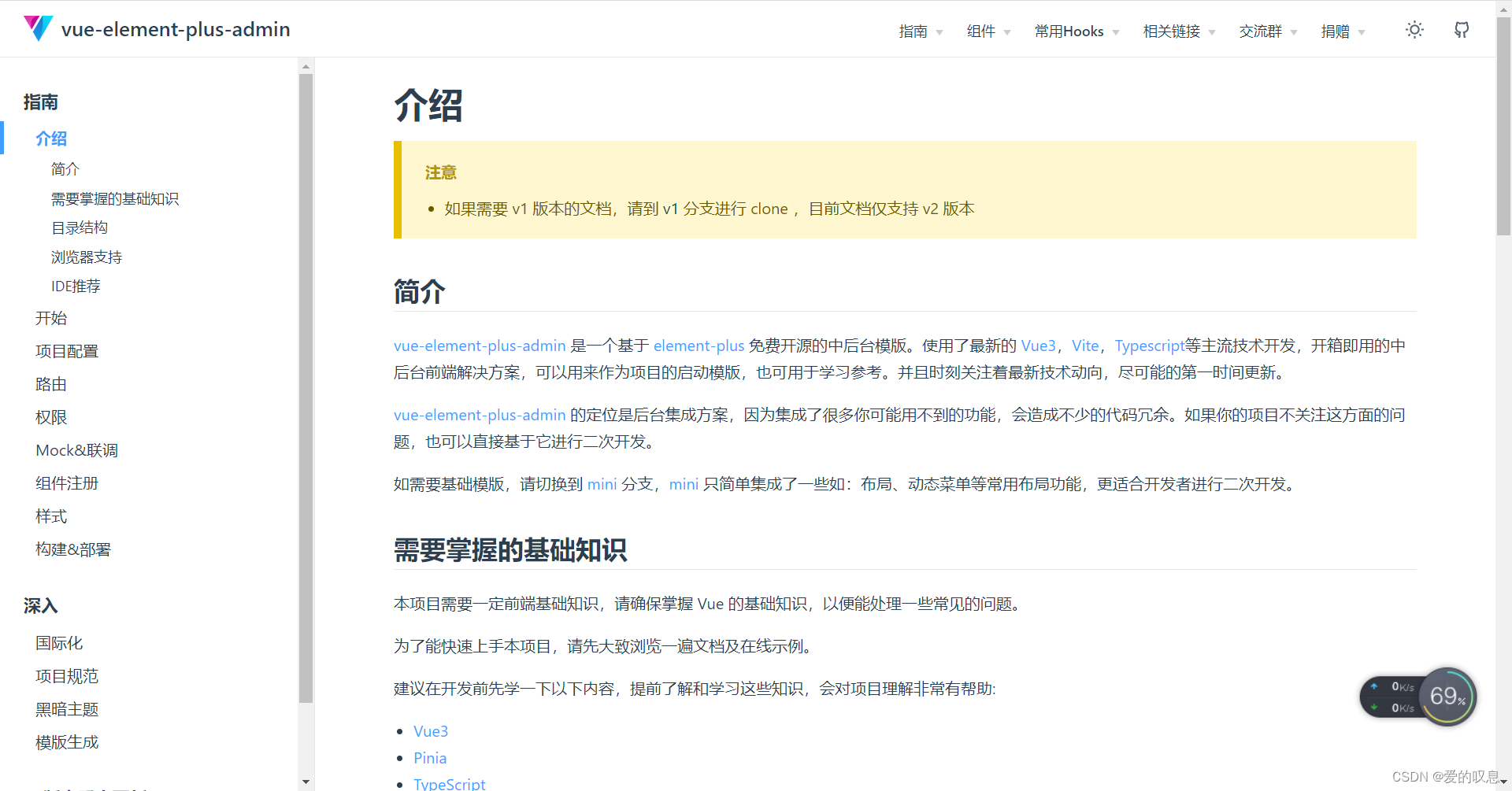
基于vue和element的脚手架【vue-element-admin 和vue-element-plus-admin 】
vue-element-admin vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现 介绍 | vue-element-adminA magical vue adminhttps://panjiachen.github.io/vue-element-admin-site/zh/guide/ vue-element-plus-admin vue-element-plus-admin 是一…...

推荐Java开发常用的工具类库google guava
Guava Guava是一个Google开源的Java核心库,它提供了许多实用的工具和辅助类,使Java开发更加简洁、高效、可靠。目前和hutool一起,是业界常用的工具类库。shigen也比较喜欢使用,在这里列举一下常用的工具类库和使用的案例。 参考…...

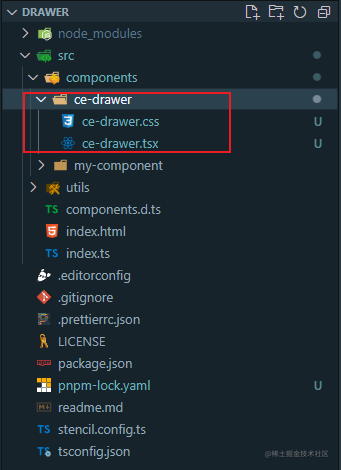
stencilJs学习之构建 Drawer 组件
前言 在之前的学习中,我们已经掌握了 stencilJs 中的一些核心概念和基础知识,如装饰器 Prop、State、Event、Listen、Method、Component 以及生命周期方法。这些知识是构建复杂组件和应用的基础,而抽屉组件是一个很好的示例,能够…...

hbase 国内镜像 极速下载
文章目录 国内镜像汇总-极速下载【JavaPub版】 lucene国内镜像 https://mirrors.cloud.tencent.com/apache/hbase/ 国内镜像汇总-极速下载【JavaPub版】...

Linux驱动——Tiny4412芯片_Source Insight的下载+Linux3.5内核下工程的创建
文章目录 前言Source Insight的下载1.下载地址2.下载步骤 linux3.5内核下工程的创建 前言 本博客仅作为笔记总结,以及帮助有需要的人,不作权威解释。 Source Insight的下载 1.下载地址 官网:https://www.sourceinsight.com/ 另外可以选择…...

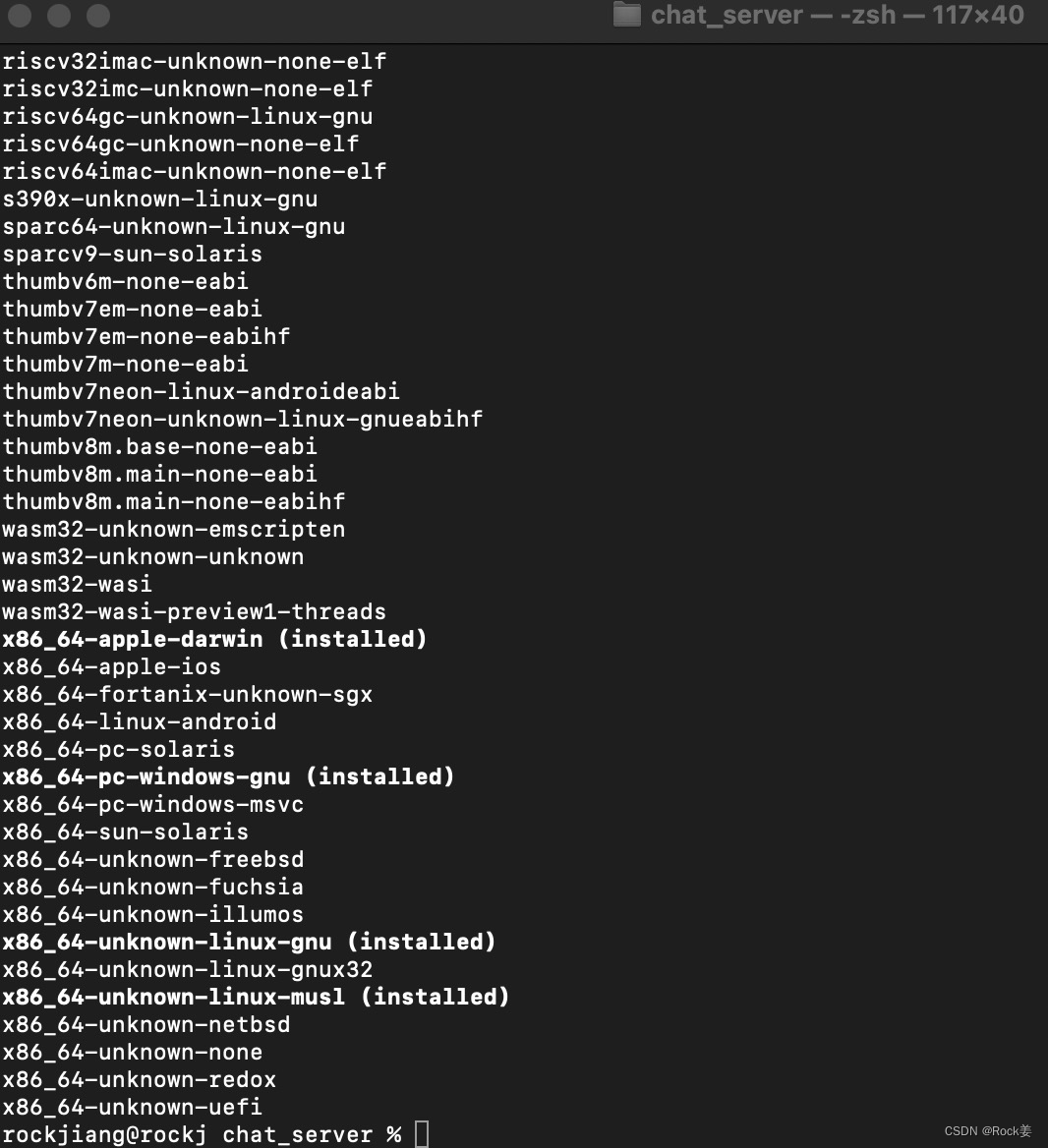
rust交叉编译 在mac下编译linux和windows
系统版本macbook proVentura 13.5linux ubuntu22.04.3 LTS/18.04.6 LTSwindowswindows 10 专业版 20H2mac下rustc --versionrustc 1.74.0-nightly (58eefc33a 2023-08-24)查看当前系统支持的交叉编译指定系统版本列表 rustup target list如果已经安装这里会显示(installed)。…...
linux离线环境安装redis
先检查gcc版本,使用gcc --version进行检查,版本在5以下的,安装redis要安装redis6以下的版本 如果没有gcc命令,要先安装gcc命令。因为是离线环境,yum命令什么的用不了。为了安装gcc,进行了几种尝试。 1、下…...

记录学习--字节码解析try catch
1.示例代码 Testpublic void someTest() {String s "111";try {s "222";int i 1/0;} catch (Exception e){e.printStackTrace();System.out.println(s);}System.out.println(s);}2.示例代码对应的字节码 0 ldc #2 <111>2 astore_13 ldc #3 <22…...

多线程与高并发——并发编程(3)
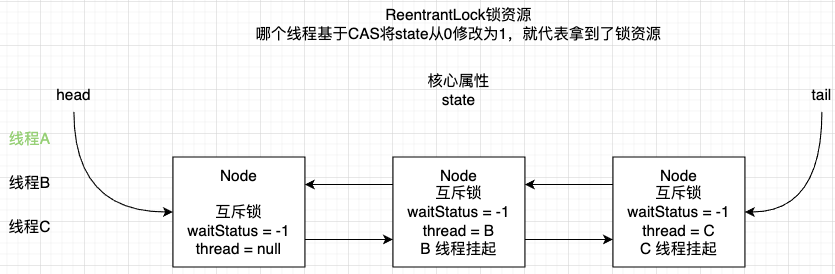
文章目录 三、锁1 锁的分类1.1 可重入锁、不可重入锁1.2 乐观锁、悲观锁1.3 公平锁、非公平锁1.4 互斥锁、共享锁2 深入synchronized2.1 类锁、对象锁2.2 synchronized的优化2.3 synchronized实现原理2.4 synchronized的锁升级2.5 重量级锁底层 ObjectMonitor3 深入ReentrantLo…...

关于内网主备+https
先openssl证书 整体流程为: 1、页面访问为https,在电脑修改hosts文件,如域名为 babaozhou.com, 则配置为 ip1 babaozhou.com,ip2 babaozhou.com; 也就是说同域名关联两个ip,这样如果服务器1ping不通了则可…...

java入坑之网络编程
一、 网络基础知识 1.1网卡 1.2IP地址 1.3端口 1.4保留IP 1.5网络协议 二、UDP 编程 2.1相关概念 计算机通讯:数据从一个IP的port出发(发送方),运输到另外一个IP的port(接收方) UDP:无连接无…...

A Survey on Large Language Model based Autonomous Agents
本文是LLM系列的文章,针对《A Survey on Large Language Model based Autonomous Agents》的翻译。 基于大模型的自动agents综述 摘要1 引言2 基于LLM的自动代理构建3 基于LLM的自动代理应用4 基于LLM的自动代理评估5 相关综述6 挑战6.1 角色扮演能力6.2 广义与人对…...

Integer、Long 等包装类 == 值判断、地址判断与缓存
先看下以下代码和输出 public static void main(String[] args) throws Exception{Integer a-128;Integer aa-128;System.out.printf("aaa? %s \n",aaa);Integer b127;Integer bb127;System.out.printf("bbb? %s \n",bbb);Integer c128;Integer cc128;Sy…...

numpy学习:reshape和resize
.reshape 与 .resize reshape:有返回值,所谓有返回值,即不对原始多维数组进行修改; resize:无返回值,所谓无返回值,即会对原始多维数组进行修改;...

JPA在不写sql的情况下实现模糊查询
本文已收录于专栏 《Java》 目录 背景介绍概念说明单字段模糊匹配:多字段模糊匹配: 实现过程代码实现1.写一个实体类去实现Specification接口,重写toPredicate方法2.定义一个接口去继承JpaRepository接口,并指定返回的类型和参数类…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
