bpmnjs Properties-panel拓展(属性设置篇)
最近有思考工作流相关的事情,绘制bpmn图的工具认可度比较高的就是bpmn.js了,是一个基于node.js的流程图绘制框架。初始的框架只实现了基本的可视化,想在xml进行客制化操作的话需要拓展,简单记录下几个需求的实现过程。
修改基础
在bpmnjs官方提供的Properties-panel拓展上进行修改和拓展。Properties-panel提供了流程绘制时的右侧拓展面板,可以在可视化界面中对xml文件进行修改。
Properties-panel的GitHub是 https://github.com/bpmn-io/bpmn-js-examples/tree/master/properties-panel-extension。
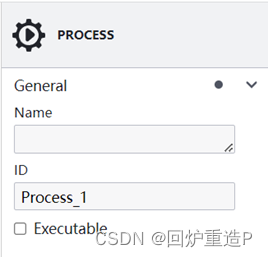
原始的panel如图,只能设个name和id。

实现拓展的目标
简单的几个需求:
- 在
ServiceTask标签中增加delegate expression属性,使其能设置对应的task实现类。 - 在
ExclusiveGateway标签中增加子标签<activiti:executionListener>,标签中内容为状态监听实现类,标签唯一。 - 在
ExclusiveGateway标签的extensionElements标签中增加子标签<activiti:executionListener>子标签,可增加复数子标签。子标签中包含event属性和delegateExpression属性可进行设置,并实现name属性的自动生成。event属性默认设为start。
ServiceTask属性增加
新增属性json设置
在app/descriptors中增加对新增属性的描述activiti.json,这个json中定义的新属性后续会被bpmnjs读取并使用。
{"name": "activiti","prefix": "activiti","uri": "http://activiti","xml": {"tagAlias": "lowerCase"},"associations": [],"types": [{"name": "ActivitiServiceTask","extends": ["bpmn:ServiceTask"],"properties": [{"name": "delegateExpression","isAttr": true,"type": "String"}]},
主要是在普通的ServiceTask基础上进行拓展,增加了一个attribute并命名为delegateExpression。需要注意的是,因为之前设置了prefix前缀,所以最后的属性其实会变为activiti:delegateExpression。
DelegateExpresion部件的设置
简单来说,对panel的拓展,就是将想要的组件加进去,并对组件进行事件的修改,以关联到xml文件的修改。因此,对delegateExpression先进行组件的撰写,放在provider/activiti/parts文件夹中。
DelegateExpression.js
import { html } from 'htm/preact';import { TextFieldEntry, isTextFieldEntryEdited } from '@bpmn-io/properties-panel';
import { useService } from 'bpmn-js-properties-panel';export default function(element) {// 返回delegateExpression输入框设置return [{id: 'delegateExpression',element,// 设置事件component: delegateExpression,isEdited: isTextFieldEntryEdited}];
}// 属性的增加
function delegateExpression(props) {const { element, id } = props;const modeling = useService('modeling');const translate = useService('translate');const debounce = useService('debounceInput');// 返回的信息,用来获取对应值生成xmlconst getValue = () => {return element.businessObject.delegateExpression || '';}// 设置xml写入的信息const setValue = value => {return modeling.updateProperties(element, {delegateExpression: value});}return html`<${TextFieldEntry}id=${ id }element=${ element }description=${ translate('set delegate expression') }label=${ translate('设置自动任务task') }getValue=${ getValue }setValue=${ setValue }debounce=${ debounce }/>`
}
主要是对component对应方法的修改,返回一个TextFieldEntry,也就是bpmnjs预设的输入文本框。其中关键的是getValue和setValue。getValue是在可视化界面中打开时进行的操作,也就是获取当前对象ServiceTask标签中的delegateExpression属性并显示。因为在json文件中定义过这个属性,所以这里可以直接调用。setValue主要进行xml相关的操作,关键是updateProperties方法,封装了对xml进行修改的操作。
编写provider部分
在provider/activiti文件夹下,我们创建一个ActivitiPropertiesProvider.js文件,用于向可视化界面的右侧panel面板中增加部件。
ActivitiPropertiesProvider.js
import DelegateExpression from './parts/DelegateExpression';
import { is } from 'bpmn-js/lib/util/ModelUtil';
import { ListGroup } from '@bpmn-io/properties-panel';
首先引入之前写完的delegateExpression组件。
ActivitiPropertiesProvider.$inject = [ 'propertiesPanel', 'injector', 'translate' ];// 构建右侧面板中的delegate expression
function createDelegateExpression(element, translate) {const delegateExpressionGroup = {id: 'DelegateExpression',label: translate('对应实现类表达式设置'),entries: DelegateExpression(element)};return delegateExpressionGroup
}
首先将panel项目中的几个组件进行注入,方便使用。createDelegateExpression方法中对delegateExpression组件进行了组装,主要是设置了在图形界面上表示的label,entries中调用了上文中写的delegateExpression方法,返回textField对象。
// 主方法,对右侧栏进行扩展
export default function ActivitiPropertiesProvider(propertiesPanel, injector, translate) {// 组中增加对应的项目this.getGroups = function(element) {return function(groups) {// 自动节点,增加自动任务的task表达式设置if(is(element, 'bpmn:ServiceTask')){groups.push(createDelegateExpression(element, translate));}return groups;}
};propertiesPanel.registerProvider(LOW_PRIORITY, this);
最后在主方法进行判断,在图形界面中碰到ServiceTask之后,向右侧面板中增加delegateExpression设置用的文本框。最后进行register即可,LOW_PRIORITY是一个常量,看官方文档说是把增加的group放到最下面,实际用起来好像设成什么都没区别。
在provider/activiti下增加index.js用于provider的导出:
import ActivitiPropertiesProvider from './ActivitiPropertiesProvider';export default {__init__: [ 'ActivitiPropertiesProvider' ],ActivitiPropertiesProvider: [ 'type', ActivitiPropertiesProvider ]
};
导入extension
在使用时,需要导入写好的拓展配置。demo中在app文件夹下写了index.js用于导入。
import activitiModdleDescriptor from './descriptors/activiti.json';
import activitiPropertiesProviderModule from './provider/activiti';var bpmnModeler = new BpmnModeler({container: '#js-canvas',propertiesPanel: {parent: '#js-properties-panel'},additionalModules: [BpmnPropertiesPanelModule,
BpmnPropertiesProviderModule,activitiPropertiesProviderModule],moddleExtensions: {activiti: activitiModdleDescriptor}
});
将json的拓展属性描述放入moddleExtensions中,将provider放入additionMoudles中即可。
ExclusiveGateway子标签增加
大部分修改和ServiceTask中的差不多,贴几个关键代码吧。
activiti.json
{"name": "ActivitiExclusiveGateway","extends": ["bpmn:ExclusiveGateway"],"properties": [{"name": "executionListener","isAttr": false,"type": "String"}] },
主要是将isAttr设为false,这样就能变成子标签了。
ActitiviPropertiesProvider.js中增加:
// 网关增加listener属性if(is(element, 'bpmn:ExclusiveGateway')){groups.push(createExecutionListener(element, translate));}
createExecutionListener方法
// 构建右侧面板中的execution listener
function createExecutionListener(element, translate){const executionListenerGroup = {id: 'ExecutionListener',label: translate('execution listener'),entries: ExecutionListener(element) };return executionListenerGroup;
}
其他的跟着上一节来就行,完成设置。
前两个需求的效果展示
启动方法,在文件目录中使用:
npm install
npm start
即可进行项目启动,默认打开app下的index.html页面。


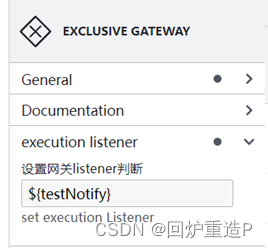
成功实现panel面板的拓展。

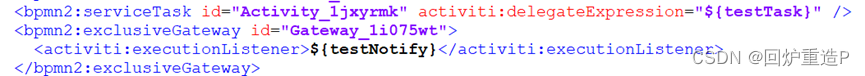
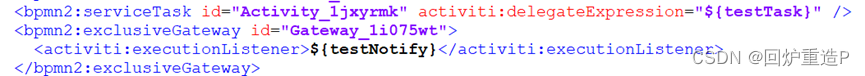
成功实现xml的修改。
ExclusiveGateway的ExtensionElements成员增加
篇幅关系,这部分挪到另一篇中讲,文章地址bpmnjs Properties-panel拓展(ExtensionElements篇)。
总结
简单记录了下利用bpmnjs的properties panel来实现对xml文件拓展的可视化界面修改方法,主要是简单增加属性或增加子标签。js接触的不是很多,node.js基本不会,所以这个项目主要还是在本地自己用用。
整体拓展流程可以总结为设计组件与事件,注册组件到group,主js中调用拓展三步走,还是比较直观的。整体代码已上传Github https://github.com/huiluczP/huiluczp-activiti-properties-panel-extension,有兴趣可以看看。
相关文章:

bpmnjs Properties-panel拓展(属性设置篇)
最近有思考工作流相关的事情,绘制bpmn图的工具认可度比较高的就是bpmn.js了,是一个基于node.js的流程图绘制框架。初始的框架只实现了基本的可视化,想在xml进行客制化操作的话需要拓展,简单记录下几个需求的实现过程。 修改基础 …...

Debian系统上通过NFS挂载远程服务器硬盘
步骤 1:配置远程服务器 在拥有硬盘内容的远程服务器上,进行以下配置: 安装NFS服务器软件: sudo apt-get update sudo apt-get install nfs-kernel-server编辑NFS服务器配置文件 /etc/exports,添加需要共享的目录及其权…...

【Linux】以太网协议以及MTU
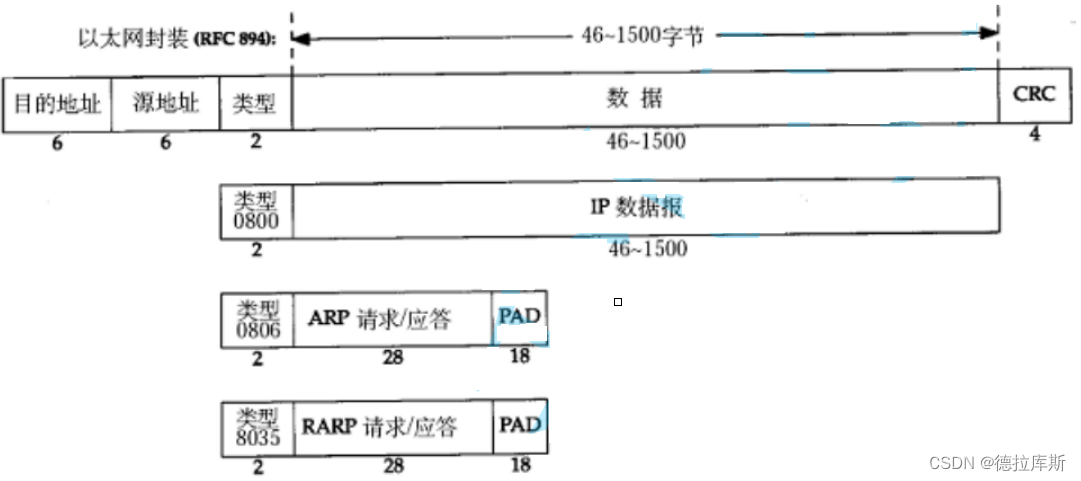
以太网协议 数据链路层的功能以太网的数据格式MTUMTU对IP协议的影响MTU对UDP协议的影响MTU对TCP协议的影响 数据链路层的功能 数据链路层的主要功能是:控制链路。包括数据链路的建立、链路的维护和释放。MAC寻址也是它的功能,寻址是指计算机网卡的MAC地…...

UE5打完包后,启动程序不能全屏
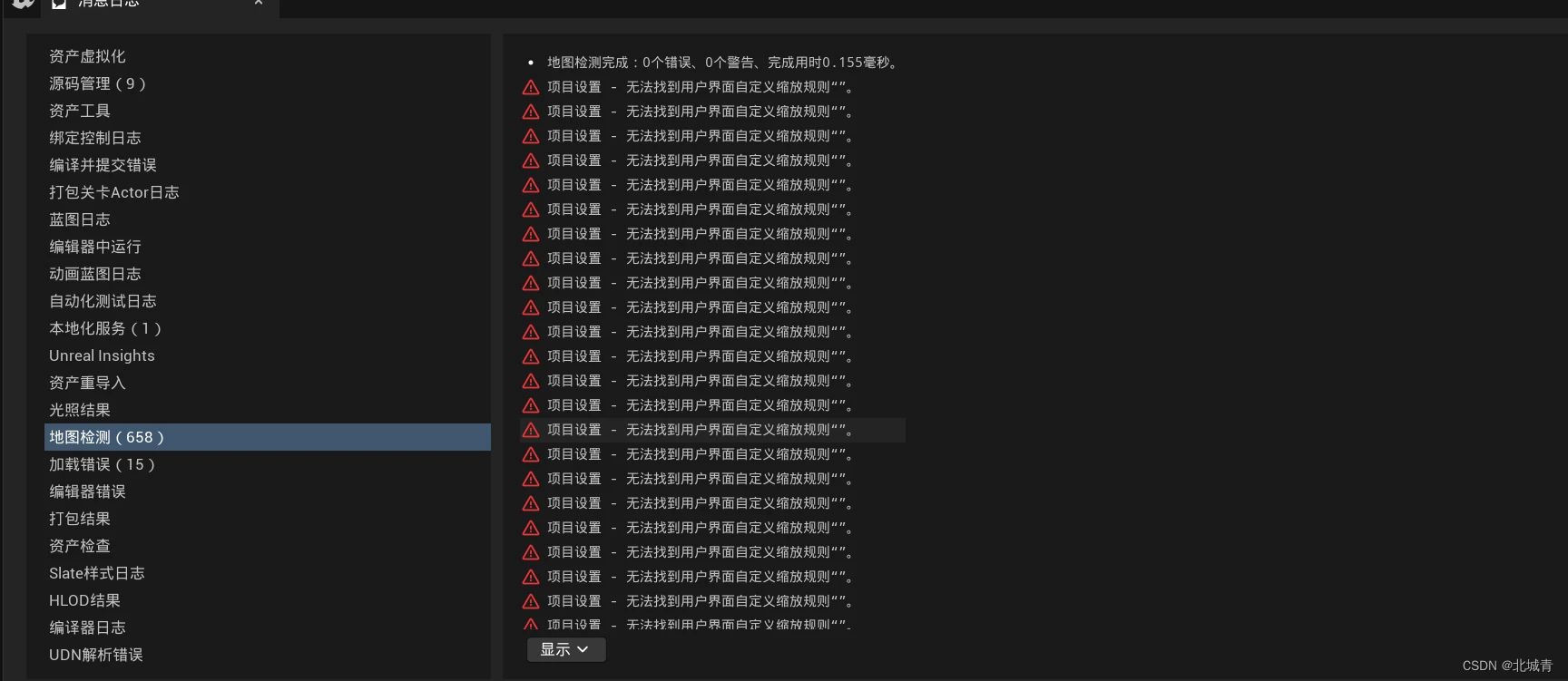
最近看到ue5的打包程序后不能默认自动全屏,效果如下,发现并不是全屏的,而且就算点击放大也不是全屏 解决办法:设置如下之后在打包就可以了 但是会一直打印错误的日志,不过这个不影响使用...

财务部发布《企业数据资源相关会计处理暂行规定》
导读 财务部为规范企业数据资源相关会计处理,强化相关会计信息披露,根据《中华人民共和国会计法》和相关企业会计准则,制定了《企业数据资源相关会计处理暂行规定》。 加gzh“大数据食铁兽”,回复“20230828”获取材料完整版 来…...

引用(个人学习笔记黑马学习)
1、引用的基本语法 #include <iostream> using namespace std;int main() {int a 10;//创建引用int& b a;cout << "a " << a << endl;cout << "b " << b << endl;b 100;cout << "a "…...

卷积神经网络实现运动鞋识别 - P5
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍦 参考文章:Pytorch实战 | 第P5周:运动鞋识别🍖 原作者:K同学啊 | 接辅导、项目定制🚀 文章来源:K同学的学习圈子 目录…...

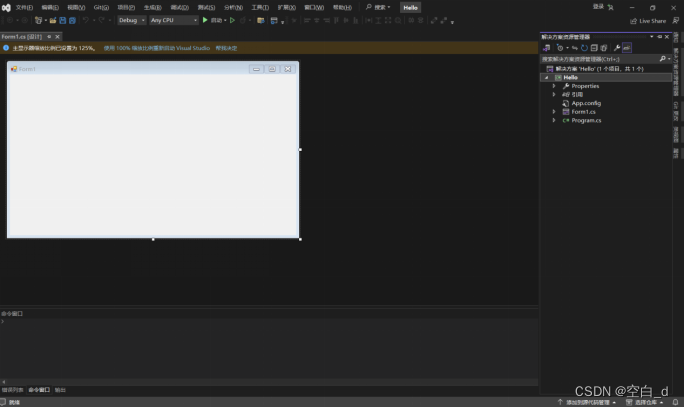
C#安装“Windows 窗体应用(.NET Framework)”
目录 背景: 第一步: 第二步: 第三步: 总结: 背景: 如下图所示:在Visual Studio Installer创建新项目的时候,想要添加windows窗体应用程序,发现里面并没有找到Windows窗体应用(.NET Framework)模板,快捷搜索也没有发现&#…...

SQL高阶语句
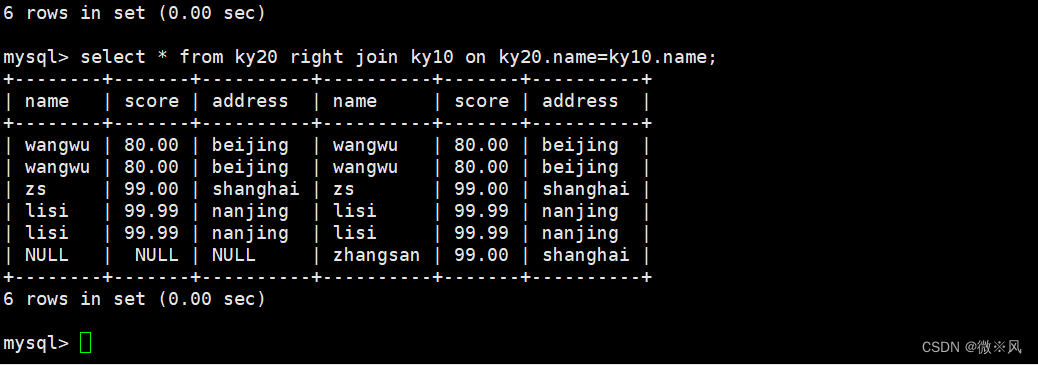
目录 1、概念 1.1、概述 1.2、常见的MySQL高阶语句的概念: 1.3、 SQL高阶语句的作用 2、常用查询 2.1、按关键字排序 2.1.1、概述和作用 2.1.2、 (1)语法 2.1.3、模板表:ky30 编辑2.1.4、分数按降序排列 2.1.5、ORDER…...

【交换机】如何通过Web方式登陆交换机
一、华为交换机web登陆配置 Web网管是一种对交换机的管理方式,它利用交换机内置的Web服务器,为用户提供图形化的操作界面。用户可以从终端通过HTTPS登录到Web网管,对交换机进行管理和维护,同时也非常方便。 一、配置思路ÿ…...

Flink CDC学习笔记
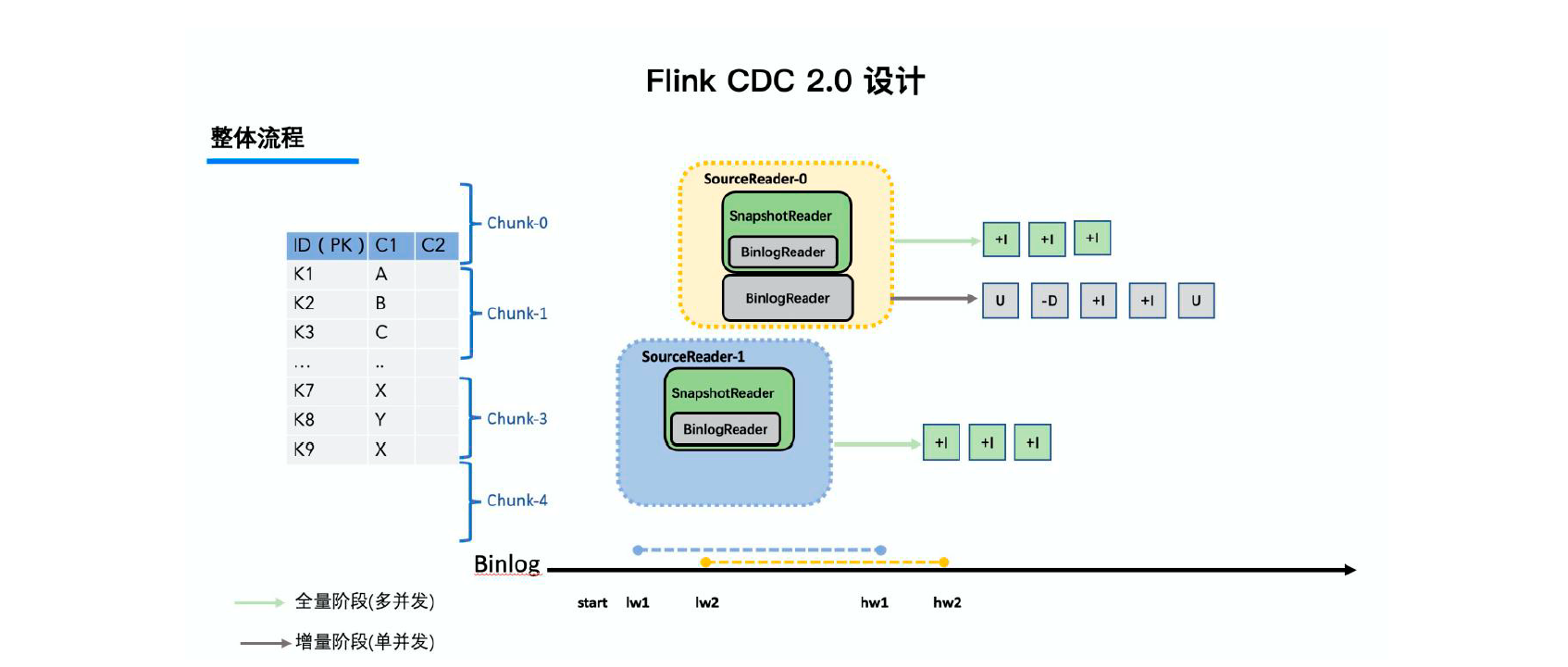
第一章 CDC简介 1.1 什么是CDC CDC (Change Data Capture 变更数据获取)的简称。核心思想就是,检测并获取数据库的变动(增删查改),将这些变更按发生的顺序记录下来,写入到消息中间件以供其它服务进行订…...

NEOVIM学习笔记
GitHub - blogercn/nvim-config: A pretty epic NeoVim setup 一直使用vim,每次到了新公司都要配置半天,而且常常配置失败,很多插件过期不好用。偶然看到别人的NEO VIM,就试着用了一下,感觉还不错。 用来开发和阅读C代…...

Docker三剑客之docker-compose
docker-compose 是 Docker 生态系统中的一个重要成员,它允许开发人员使用一个简单的配置文件来定义和运行多个 Docker 容器。通过 docker-compose,你可以定义应用程序的各个组件、容器之间的依赖关系以及网络配置,从而实现在一个命令中启动、…...

单调队列
目录 一,单调队列 二,模板实现 三,OJ实战 剑指 Offer 59 - I. 滑动窗口的最大值 一,单调队列 单调队列是双端队列的拓展,支持尾部插入,双端删除,其中的数据始终维持单调性,从而…...

effective c++ 笔记
TODO:还没看太懂的篇章 item25 item35 模板相关内容 文章目录 基础视C为一个语言联邦以const, enum, inline替换#define尽可能使用constconst成员函数 确定对象使用前已被初始化 构造、析构和赋值内含引用或常量成员的类的赋值操作需要自己重写不想使用自动生成的函…...

【送书活动】深入浅出SSD:固态存储核心技术、原理与实战
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

GaussDB数据库SQL系列-行列转换
一、前言 二、简述 1、行转列概念 2、列转行概念 三、GaussDB数据库的行列转行实验示例 1、行转列示例 1)创建实验表(行存表) 2)静态行转列 3)行转列(结果值:拼接式) 4&…...

美国陆军网络司令部利用人工智能增强网络攻防和作战决策能力
源自: 奇安网情局 声明:公众号转载的文章及图片出于非商业性的教育和科研目的供大家参考和探讨,并不意味着支持其观点或证实其内容的真实性。版权归原作者所有,如转载稿涉及版权等问题,请立即联系我们删除。 “人工智能技术与咨询…...

Notion团队协作魔法:如何玩转数字工作空间?
Notion简介 Notion已经成为现代团队协作的首选工具之一。它不仅仅是一个笔记应用,更是一个强大的团队协作平台,能够满足多种工作场景的需求。 Notion的核心功能 Notion提供了丰富的功能,如文档、数据库、看板、日历等,满足团队的…...

视频云存储/安防监控/AI视频智能分析平台新功能:人员倒地检测详解
人工智能技术已经越来越多地融入到视频监控领域中,近期我们也发布了基于AI智能视频云存储/安防监控视频智能分析平台的众多新功能,该平台内置多种AI算法,可对实时视频中的人脸、人体、物体等进行检测、跟踪与抓拍,支持口罩佩戴检测…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
