如何自己实现一个丝滑的流程图绘制工具(八) 创建节点的文本标签
背景
节点的文本标签不希望是通过节点编辑实现,而是拿到节点名字渲染上去,包括连接线
createLabel(element, name, parent) {const modeling = this.bpmnModeler.get('modeling')let labelCenter = {}// 连接线上的标签if (element.type === 'bpmn:SequenceFlow') {let xData = element.waypoints.map(item => item.x)xData = sortedUniq(xData).reduce((pre, next) => {return pre + next}, 0)let yData = element.waypoints.map(item => item.y)yData = sortedUniq(yData).reduce((pre, next) => {return pre + next}, 0)labelCenter = {x: (element.waypoints[0].x + element.waypoints[element.waypoints.length - 1].x) / 2,y: (element.waypoints[0].y + element.waypoints[element.waypoints.length - 1].y) / 2 - 5}const businessObject = element.businessObjectif (!element.labels.length) {modeling.createLabel(setLabel(element, name), labelCenter, {id: `${businessObject.id}_label`,businessObject: businessObject,di: element.di,width: name.length > 6 ? 80 : name.length * 11})} else {modeling.updateLabel(element, name)}} else {const renderer = this.bpmnModeler.get('customRender')if (!element.businessObject.$parent) {element.businessObject.$parent = parent}console.log(name, 'name')element.businessObject.name = nameconst circleElement = document.querySelector(`g[data-element-id="${element.id}"]`)if (!circleElement) returnconst p = circleElement.querySelector('.djs-visual')renderer.drawShape(p, element)}}
相关文章:
 创建节点的文本标签)
如何自己实现一个丝滑的流程图绘制工具(八) 创建节点的文本标签
背景 节点的文本标签不希望是通过节点编辑实现,而是拿到节点名字渲染上去,包括连接线 createLabel(element, name, parent) {const modeling this.bpmnModeler.get(modeling)let labelCenter {}// 连接线上的标签if (element.type bpmn:SequenceFlo…...

Spring Boot多数据源配置运行报错:No operations allowed after connection closed连接异常的解决
上一篇文章我们讲了如何配置多数据源,但是配置在使用一段时间之后,查询数据库会发生报错:No operations allowed after connection closed。 一、问题原因: 经过排查发现是因为MySQL5.0以后针对超长时间DB连接做了一个处理&#…...

3、QT 的基础控件的使用
一、qFileDialog 文件窗体 Header: #include <QFileDialog> qmake: QT widgets Inherits: QDialog静态函数接口: void Widget::on_pushButton_clicked() {//获取单个文件的路径名QString filename QFileDialog :: getOpenFileName(this, tr("Open Fi…...

爬虫逆向实战(二十六)--某某学堂登录
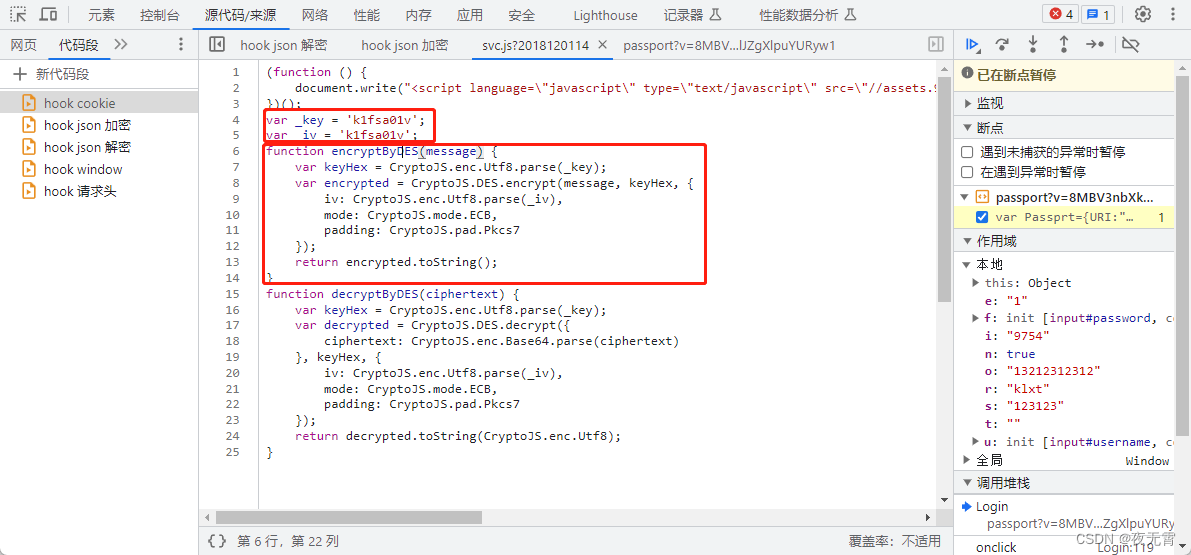
一、数据接口分析 主页地址:某某学堂 1、抓包 通过抓包可以发现数据接口是Account/LoginPost 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现pass是加密参数 请求头是否加密? 无响应是否加密? 无co…...
(四、前缀和 处理连续子数组))
leetcode分类刷题:哈希表(Hash Table)(四、前缀和 处理连续子数组)
1、leetcode题目里对于元素加和的考察可谓是屡见不鲜,包括 简单的限定一个有效答案的两个或多个元素求和leetcode分类刷题:哈希表(Hash Table)(一、简单的两数之和)、在有序数组内对加和等于target的三元组…...

如何处理生产环境中的数据倾斜问题?
分析&回答 1、flink数据倾斜的表现: 任务节点频繁出现反压,增加并行度也不能解决问题 部分节点出现OOM异常,是因为大量的数据集中在某个节点上,导致该节点内存被爆,任务失败重启 2、数据倾斜产生的原因&#x…...

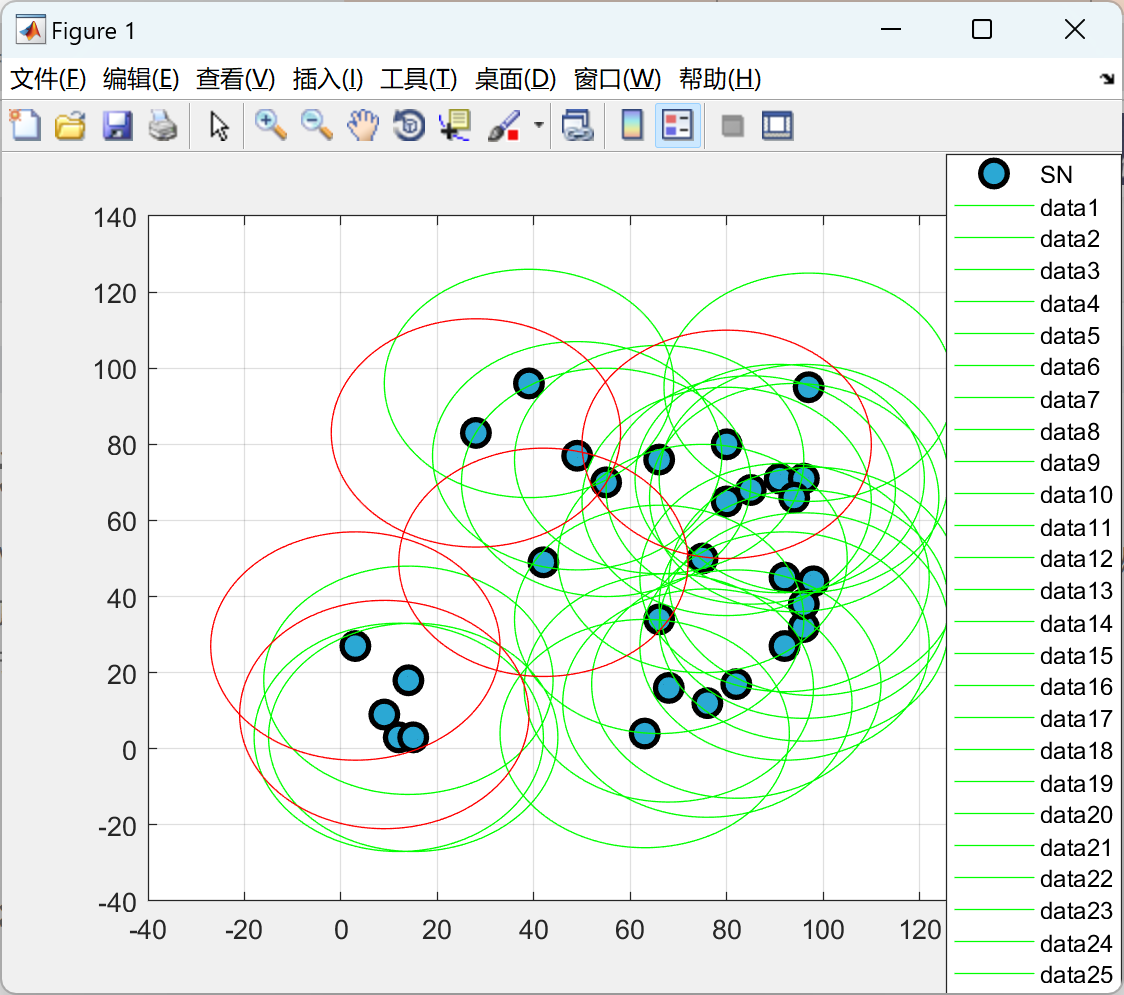
【WSN无线传感器网络恶意节点】使用 MATLAB 进行无线传感器网络部署研究
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

C# 实现浏览器控件设置
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System...

1130 - Host ‘17216.18083‘ is not allowed to connect to this MySQL server
mysql5.7 设置root远程登录 1、登录数据库 mysql -u root -p 2、设置root 用户允许远程登录,"your password" 是自己设置的密码; GRANT ALL PRIVILEGES ON *.* TO root% IDENTIFIED BY your password WITH GRANT OPTION; 3、刷新权限 FLUSH PRIVILEG…...

使用Spring的getBeansOfType实现接口多实现类的动态调用
使用Spring的getBeansOfType实现接口多实现类的动态调用 package com.xxl.job.admin.core.alarm;import com.xxl.job.admin.core.model.XxlJobInfo; import com.xxl.job.admin.core.model.XxlJobLog; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.sp…...

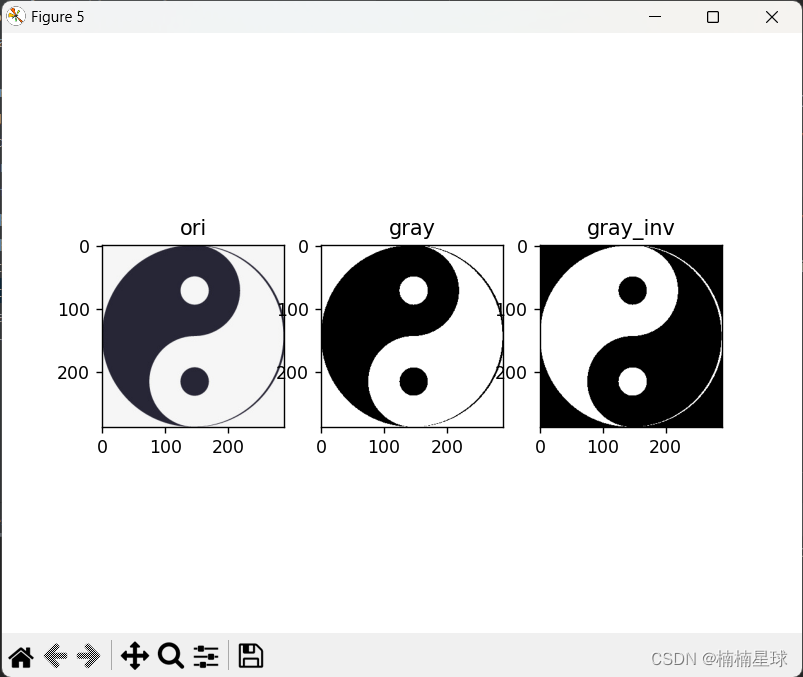
(笔记三)opencv图像基础操作
强调:本文只为学习记录做笔记 详细可参考opencv官网 :https://docs.opencv.org/4.1.1/d0/d86/tutorial_py_image_arithmetics.html (1)将cv2的BGR模式改为RGB模式 #!/usr/bin/env python # -*- coding:utf-8 -*- ""&q…...

PHP入门及环境搭建 - XAMPP
文章目录 PHP简介搭建PHP环境(XAMPP)下载XAMPP安装XAMPP第1步:双击setup_xampp.bat检测第2步:启动Apache和MySQL第3步:浏览器访问内置的启动页面readme文档 - 必读运行Hello World程序下载并安装Eclipse for PHP编写Hello World程序参考目标: 1、了解PHP语言 2、搭建PHP开…...

开学季ipad手写笔什么牌子好?第三方电容笔推荐
自从ipad之类的平板电脑上出现了电容笔,电容笔就成功的取代了我们的手指,大大加快了我们的写作速度。不过,由于苹果pencil自带的先进芯片,导致其售价一直很高,给很多人,特别是学生,造成了很大的…...

【力扣】62. 不同路径 <动态规划>
【力扣】62. 不同路径 一个机器人位于一个 m m m x n n n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。问总共有多少条…...

【Python小项目】Python的GUI库Tkinter实现随机点名工具或抽奖工具并封装成.exe可执行文件
文章目录 一、项目背景二、需求分析UI界面设计如下:具体需求如下:二、实现思路三、项目关键代码读取excel中的人员名单实现随机滚动抽取主函数中Tkinter的界面相关操作实现窗口相关背景图设置组件相关完整代码四、将程序封装成.exe可执行文件将代码转换成.py文件五、总结与拓…...

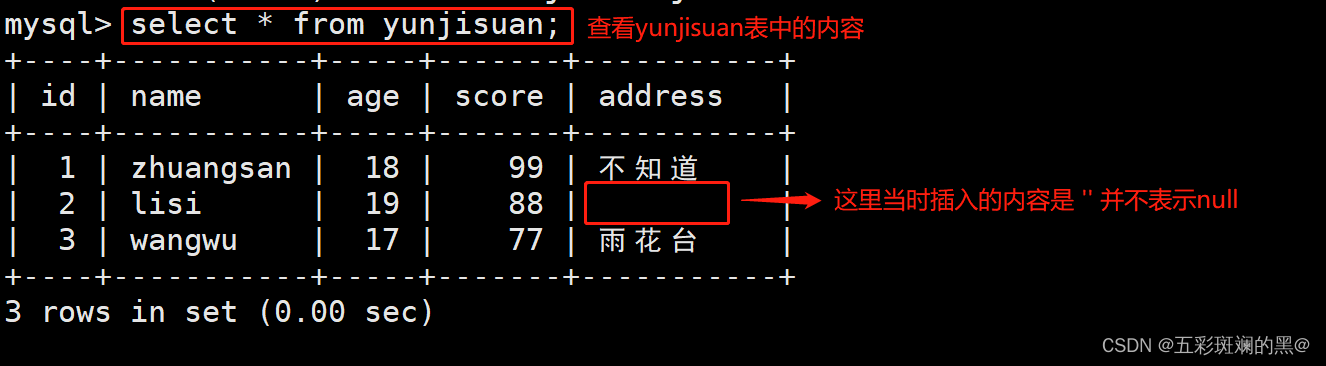
【MySql】mysql之基础语句
一、常用的数据类型 类型解释举例int整型用于定义整数类型的数据(1、2、3、4、5…)float单精度浮点(4字节32位)准确表示小数点后六位double双精度浮点(8字节64位)小数位更多,更精确char固定长度…...

使用API调用获取商品数据的完整方案
在电子商务应用程序中,商品详情接口是不可或缺的一部分。它用于从电商平台或自己的数据库中获取商品数据,并将其提供给应用程序的其他部分使用。本文将详细介绍如何设计一个完整的商品详情接口方案,其中包括使用API调用来获取商品数据的过程。…...

来看看入门级别的室内设计创意是怎么样构成的
在这个世界上,信息源源不断地输送给我们,数字通信成为常态,对话的艺术正在逐渐消失;衡量一个人社交成功与否的最佳标准变为点赞数、粉丝数和高参与率;Ai人工智能引发了更快节奏的工作流程,工作要求越来越高…...

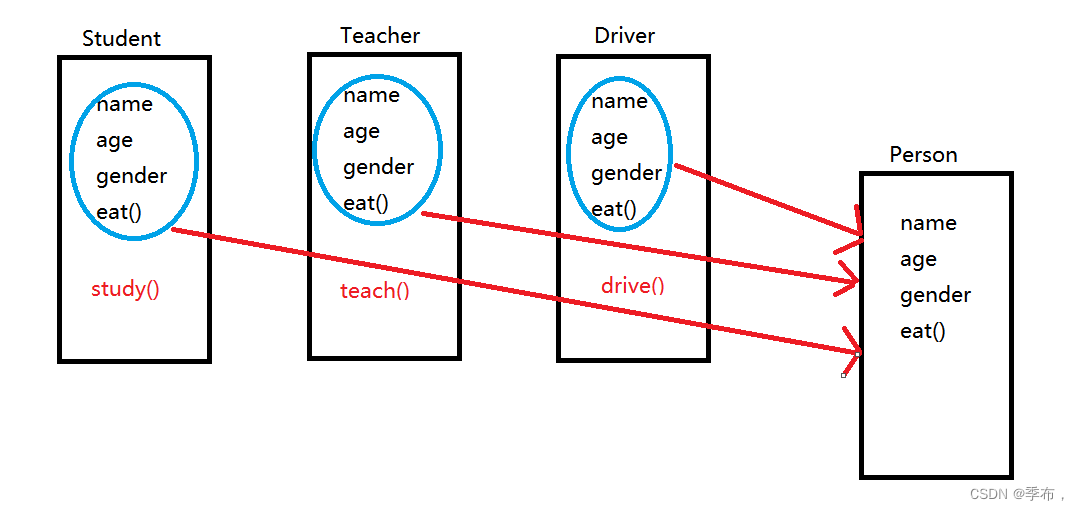
Go 面向对象(匿名字段)
概述 严格意义上说,GO语言中没有类(class)的概念,但是我们可以将结构体比作为类,因为在结构体中可以添加属性(成员),方法(函数)。 面向对象编程的好处比较多,我们先来说一下“继承…...

生成式AI,赋能数字劳动力的关键工具
人们认为,生成式人工智能是一种可以让他们用自己的话来提问或生成副本和图像的工具。事实也是如此,人工智能在这两方面上都做的非常好,但让人意想不到的是,它还蕴含着改变我们个人和专业工作的巨大潜力,能帮我们访问、…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
