H5 + C3基础(八)(3d转换 位移 旋转)
3d转换 位移 & 旋转
- 定义
- 位移
- 透视 perspective
- 透视和Z轴使用场景
- 旋转
- 子元素开启3d视图
- 示例
- 小结
定义
3d转换在2d转换中增加了一个z轴,垂直于屏幕,向外为正,向内为负。
位移
在2d位移的基础上增加了
-
translateZ(z);
在Z轴上的位移 -
translate3d(x,y,z);
同时定义在3个轴上的位移
透视 perspective
3D效果通过透视距离(视距)和z轴模拟人眼到盒子的距离
视距越大,隔得越远,物体越小;视距越大,隔得越近,物体越大;
Z轴越大,隔得越近,物体越大,Z轴越小,隔得越远,物体越小。
透视距离需加载模拟3d的元素的父盒子上,通过父盒子的视角去模拟3d近大远小的效果。
透视距离需 >= z轴的值,否则相当于物体跑进我们眼睛里面了。
透视和z轴都可以调整最终观察到的物体大小
透视和Z轴使用场景
透视(视距):用于设置眼睛到屏幕的距离,用于在父盒子上设置统一的视距。
Z轴:用于给盒子内不同元素,单独设置盒子距离屏幕的Z轴的值,并体现出不同的大小。
旋转
和位移一样,3d旋转在2d旋转的基础之上,加了z轴的旋转。
同样要借助 基于父盒子的视距模拟3d效果。
对于旋转的的方向:站在坐标轴正方向,顺势针方向即为正向旋转,逆时针即为负向旋转。
新增两个旋转属性
- rotateZ(deg);沿着z轴旋转指定度数
- rotate3d(x, y, z, deg);沿着自定义轴线旋转
子元素开启3d视图
transform-style:flat(默认,不开启)| preserve-3d 开启3d视图
同样这个属性是给到父盒子的。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>子盒子保持3d视图</title><style>.box {position: relative;width: 500px;height: 200px;background-color: #ff6700;margin: 100px auto;perspective: 500px;transform-style: preserve-3d;}.box:hover {transform: rotateY(70deg);}.box div {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: #ee20ee;}.box div:last-child {background-color: green;transform: rotateX(45deg);}body {perspective: 500px;}</style></head><body><div class="box"><div></div><div></div></div></body>
</html>
示例
- 盒子前后面反转
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>前后翻转盒子</title><style>.box {position: relative;width: 300px;height: 300px;margin: 100px auto;transition: all .2s;perspective: 300px;transform-style: preserve-3d;}.box:hover {transform: rotateY(180deg);}.box > * {position: absolute;top: 0;left: 0;width: 100%;height: 100%;border-radius: 150px;font-size: 20px;text-align: center;line-height: 300px;backface-visibility: hidden;}.box .front {background-color: #ee20ee;z-index: 1;}.box .back {background-color: #ff5000;transform: rotateY(180deg);}body{perspective: 300px;transform-style: preserve-3d;}</style></head><body><div class="box"><div class="front">今天要上学</div><div class="back">作业没写完</div></div></body>
</html>
- 3d菜单
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>3d菜单</title><style>* {margin: 0;padding: 0;}ul {margin: 100px auto;width: 200px;height: 100px;}ul li {float: left;margin: 0 5px;width: 100%;height: 100%;list-style: none;perspective: 500px;}div {width: 100%;height: 100%;text-align: center;line-height: 100px;}.box {position: relative;transition: all 0.6s;transform-style: preserve-3d;background-color: #ff5000;}.front {position: absolute;z-index: 1;top: 0;left: 0;background-color: green;transform: translateZ(50px)}.bottom {position: absolute;top: 0;left: 0;transform: translateY(50px) rotateX(-90deg); /*translateZ(100px)*/background-color: #ee20ee;}.box:hover {transform: rotateX(90deg);}body {perspective: 500px;transform-style: preserve-3d;}</style></head><body><ul><li><div class="box"><div class="front">正面</div><div class="bottom">底面</div></div></li></ul></body>
</html>
- 围绕y轴旋转
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>围绕一个y轴旋转</title><style>body {perspective: 1000px;}.box {position: relative;margin: 200px auto;width: 200px;height: 200px;text-align: center;transform-style: preserve-3d;animation: three_rotate 10s infinite linear;}.box:hover {animation-play-state: paused;}img {position: absolute;top: 0;left: 0;width: 100%;}@keyframes three_rotate {0% {transform: rotateY(0);}100% {transform: rotateY(360deg);}}.box img:nth-child(1) {transform: translateZ(300px);}.box img:nth-child(2) {transform: rotateY(60deg) translateZ(300px);}.box img:nth-child(3) {transform: rotateY(120deg) translateZ(300px);}.box img:nth-child(4) {transform: rotateY(180deg) translateZ(300px);}.box img:nth-child(5) {transform: rotateY(240deg) translateZ(300px);}.box img:nth-child(6) {transform: rotateY(300deg) translateZ(300px);}</style>
</head>
<body>
<!--动态转动都是围绕 .box 这个盒子的,里面的图片都是事先摆在相应的位置,相当于是附属在这个盒子上随着.box盒子的转动而转动-->
<div class="box"><img src="../../img/抢购封面.jpg"><img src="../../img/抢购封面.jpg"><img src="../../img/抢购封面.jpg"><img src="../../img/抢购封面.jpg"><img src="../../img/抢购封面.jpg"><img src="../../img/抢购封面.jpg">
</div>
</body>
</html>
小结
3d变换注意两个属性:
-
perspective: 300px;
开启3d视图,这个值必须比Z轴的值大,且设置在要表现3d效果的盒子的父盒子上
作用:让其子元素的3d属性呈现出立体的效果,有近大远小的视觉 -
transform-style: preserve-3d;
保留子盒子3d效果,默认当父盒子开启3d视图,并且发生3d转换时,子盒子会变成2d,需要给父盒子加上此属性
作用:使当前盒子开启在开启3d属性后,其子元素依然保留已开启的3d效果
相关文章:
(3d转换 位移 旋转))
H5 + C3基础(八)(3d转换 位移 旋转)
3d转换 位移 & 旋转 定义位移透视 perspective透视和Z轴使用场景 旋转子元素开启3d视图示例 小结 定义 3d转换在2d转换中增加了一个z轴,垂直于屏幕,向外为正,向内为负。 位移 在2d位移的基础上增加了 translateZ(z); 在Z轴上的位移 t…...

PyQt6 GUI界面设计和Nuitka包生成exe程序(全笔记)
PyQt6 GUI界面设计和Nuitka包,生成exe程序全笔记 目录一、PyQt6包安装1.1 进行环境配置和安装1.2 检查包是否安装成功。1.3 运行desinger.exe二、GUI界面设计,写程序,并能运行成功。三、Nuitka打包生成exe程序3.1 做Nuitka安装准备工作(1)安装C编译器,设置环境变量3.2 配…...

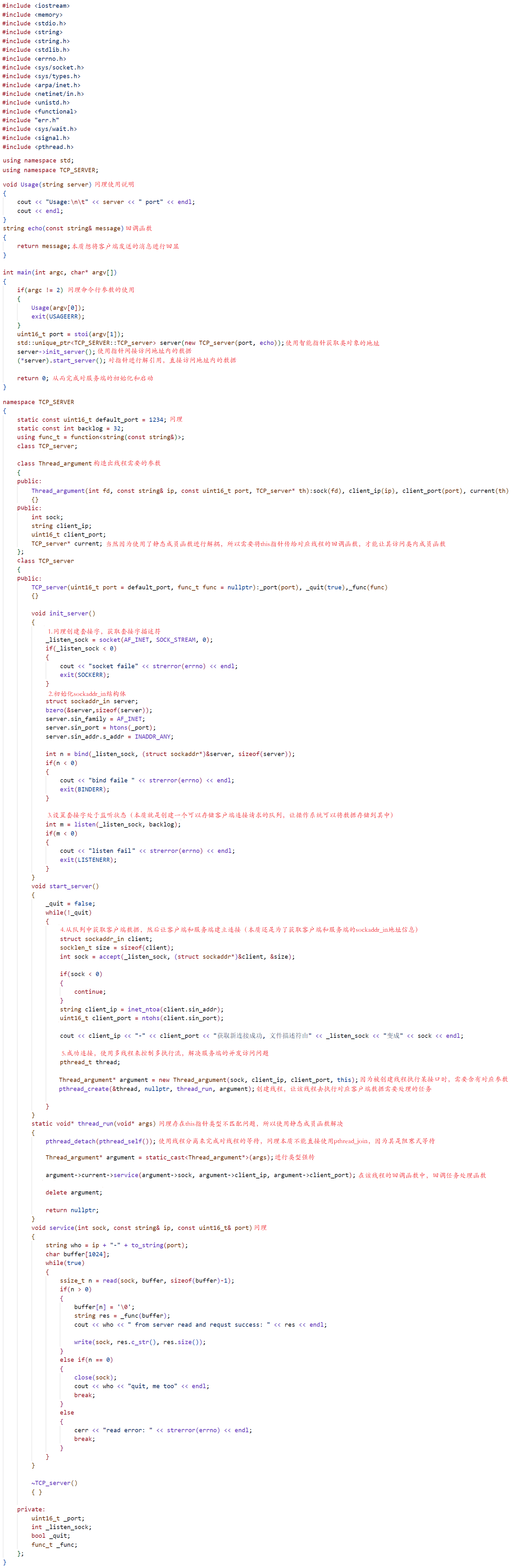
学习网络编程No.5【TCP套接字通信】
引言: 北京时间:2023/8/25/15:52,昨天刚把耗时3天左右的文章更新,充分说明我们这几天并不是在摆烂中度过,而是在为了更文不懈奋斗,历时这么多天主要是因为该部分知识比较陌生,所以需要我们花费…...

常用的时间段的时间戳
获取 昨天这个时间的时间戳 Calendar calendar Calendar.getInstance(); //当前时间calendar.add(Calendar.DAY_OF_YEAR,-1); Long dd calendar.getTime().getTime()/1000;System.out.println(dd);计算今天0点的时间戳 Long time System.currentTimeMillis(); //当前…...

博客系统后台控制层接口编写
BlogColumnCon CrossOrigin RequestMapping("/back/blogColumn") RestController public class BlogColumnCon {Autowiredprivate BlogColumnService blogColumnService;/*** 新增** param blogColumn* return*/PostMapping("/add")public BaseResult add…...

生成 MySQL 删除索引、创建索引、分析表的 SQL 语句
目录 1. 生成删除索引 SQL 语句 2. 生成创建索引的 SQL 语句 3. 生成分析表的 SQL 语句 1. 生成删除索引 SQL 语句 mysql -uwxy -p12345 -S /data/18253/mysqldata/mysql.sock -e " select concat(alter table \,table_schema,\.\,table_name,\ ,drop_index,;)from ( …...

mongodb建用户
玛德折腾了2个小时,、mongodb 建用户。艹 [rootk8-master mongodb]# cat docker-compose.yaml version: 2 services: mongodb: container_name: mongodb_2.0 image: mongo:4.4 restart: always environment: TZ: Asia/Shanghai MONGO_INITDB_ROOT_USERNAME: admin M…...

无门槛访问ChatGPT升级版-数据指北AI
大家好,我是脚丫先生 (o^^o) 给小伙伴们介绍ChatGPT升级版不需要任何门槛,不需要单独搞账号,只要邮箱登录的方式,即可访问平台,以用户体验为首要,让所有人都能无门槛的使用目前市面上最强大的AI智能聊天&a…...

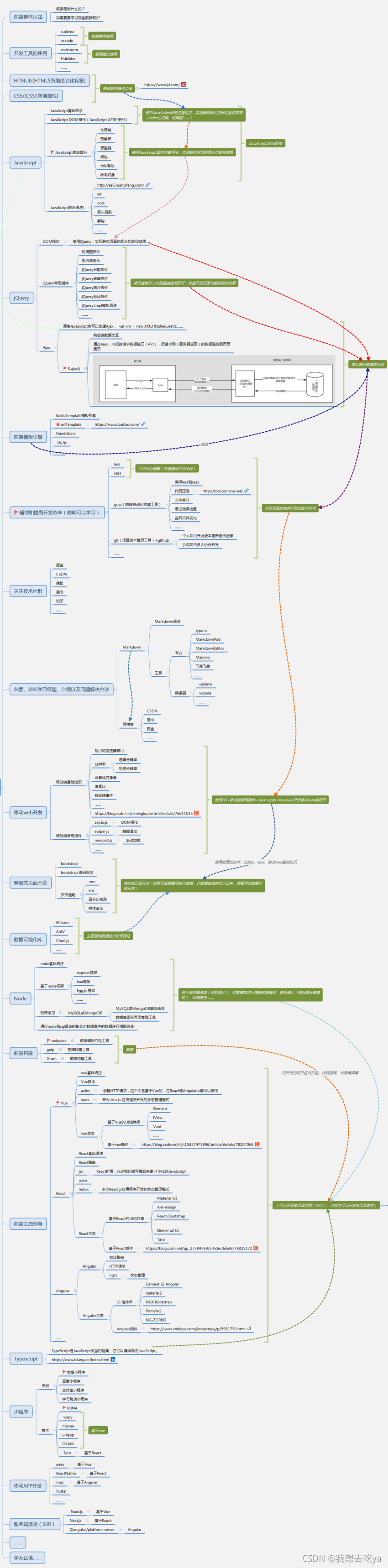
前端需要学习哪些技术?
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的同学要注意,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候展现更大的优势。 缺人才,又薪资高,那么怎样才能…...

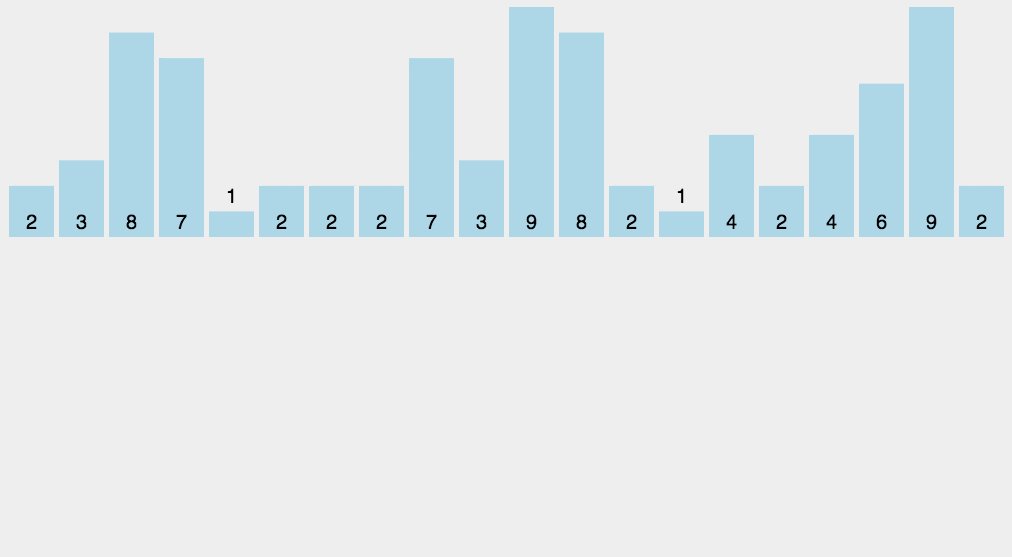
详解排序算法(附带Java/Python/Js源码)
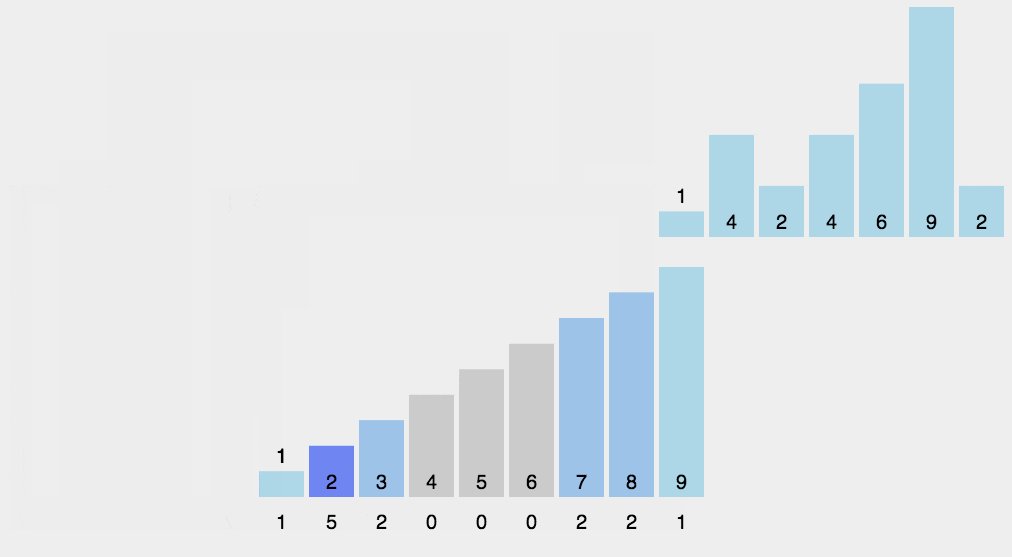
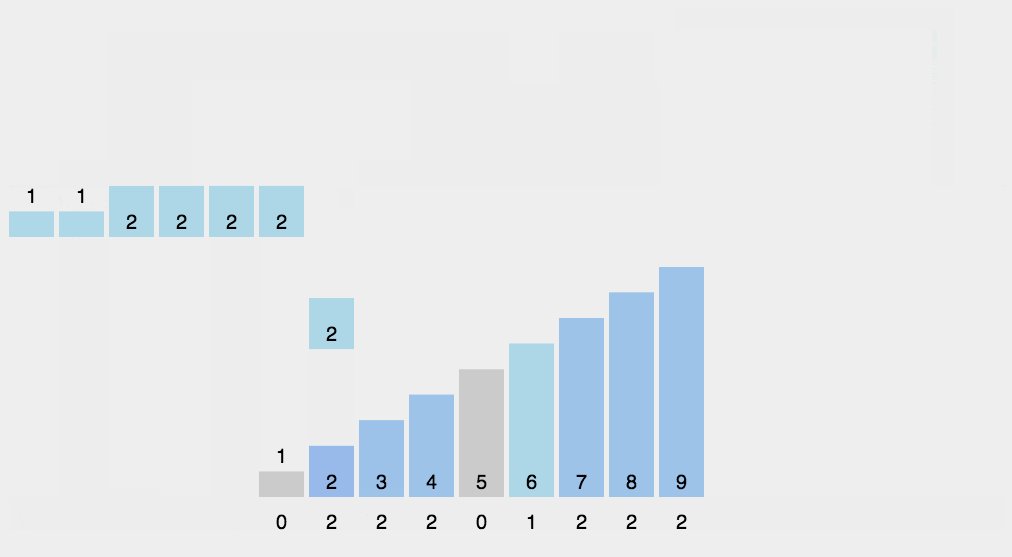
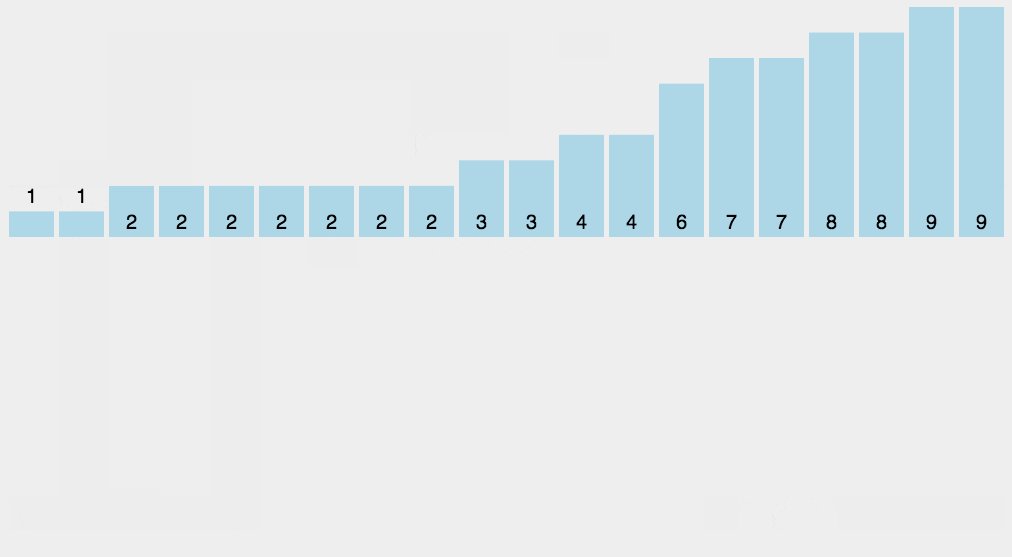
冒泡算法 依次比较两个相邻的子元素,如果他们的顺序错误就把他们交换过来,重复地进行此过程直到没有相邻元素需要交换,即完成整个冒泡,时间复杂度。 比较相邻的元素。如果第一个比第二个大,就交换它们两个;…...

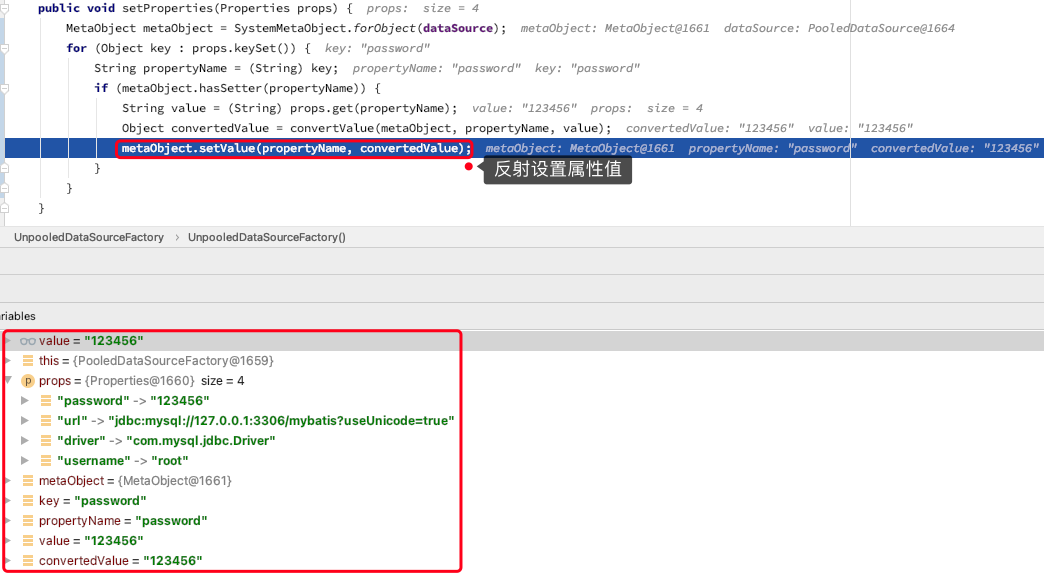
手写Mybatis:第8章-把反射用到出神入化
文章目录 一、目标:元对象反射类二、设计:元对象反射类三、实现:元对象反射类3.1 工程结构3.2 元对象反射类关系图3.3 反射调用者3.3.1 统一调用者接口3.3.2 方法调用者3.3.3 getter 调用者3.3.4 setter 调用者 3.4 属性命名和分解标记3.4.1 …...

基于AI智能分析网关EasyCVR视频汇聚平台关于能源行业一体化监控平台可实施应用方案
随着数字经济时代的到来,实体经济和数字技术深度融合已成为经济发展的主流思路。传统能源行业在运营管理方面也迎来了新的考验和机遇。许多大型能源企业已开始抓住机遇,逐步将视频监控、云计算、大数据和人工智能技术广泛应用于生产、维护、运输、配送等…...

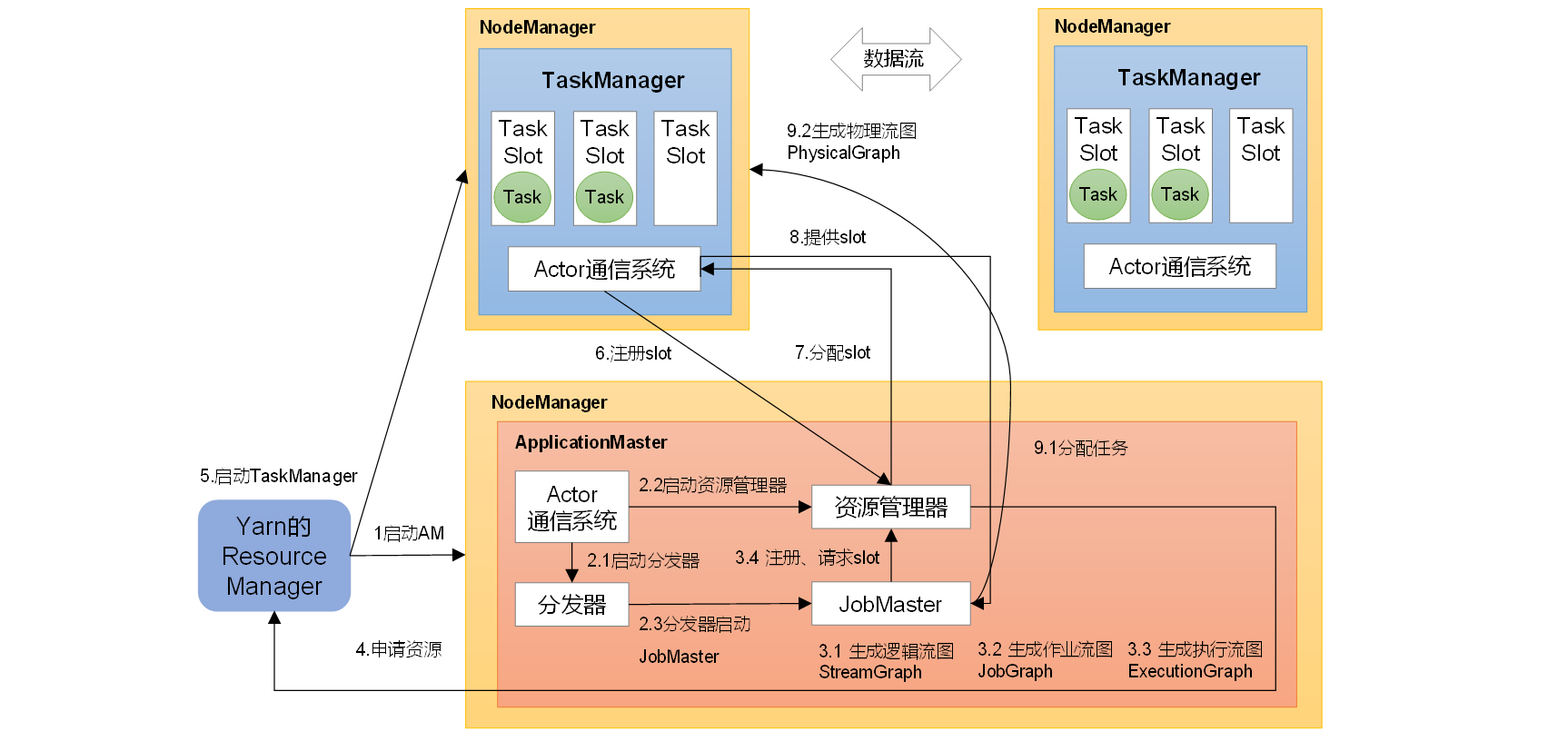
《Flink学习笔记》——第四章 Flink运行时架构
4.1 系统架构 Flink运行时架构 Flink 运行时由两种类型的进程组成:一个 JobManager 和一个或者多个 TaskManager。 1、作业管理器(JobManager) JobManager是一个Flink集群中任务管理和调度的核心,是控制应用执行的主进程。也就…...

vue3使用Elementplus 动态显示菜单icon不生效
1.问题描述 菜单icon由后端提供,直接用的字符串返回,前端使用遍历显示,发现icon不会显示 {id: 8, path:/userManagement, authName: "用户管理", icon: User, rights:[view]}, <el-menu-item :index"menu.path" v-f…...

升级iOS17后iPhone无法连接App Store怎么办?
最近很多用户反馈,升级最新iOS 17系统后打开App Store提示"无法连接",无法正常打开下载APP。 为什么升级后无法连接到App Store?可能是以下问题导致: 1.网络问题导致App Store无法正常打开 2.网络设置问题 3.App Sto…...

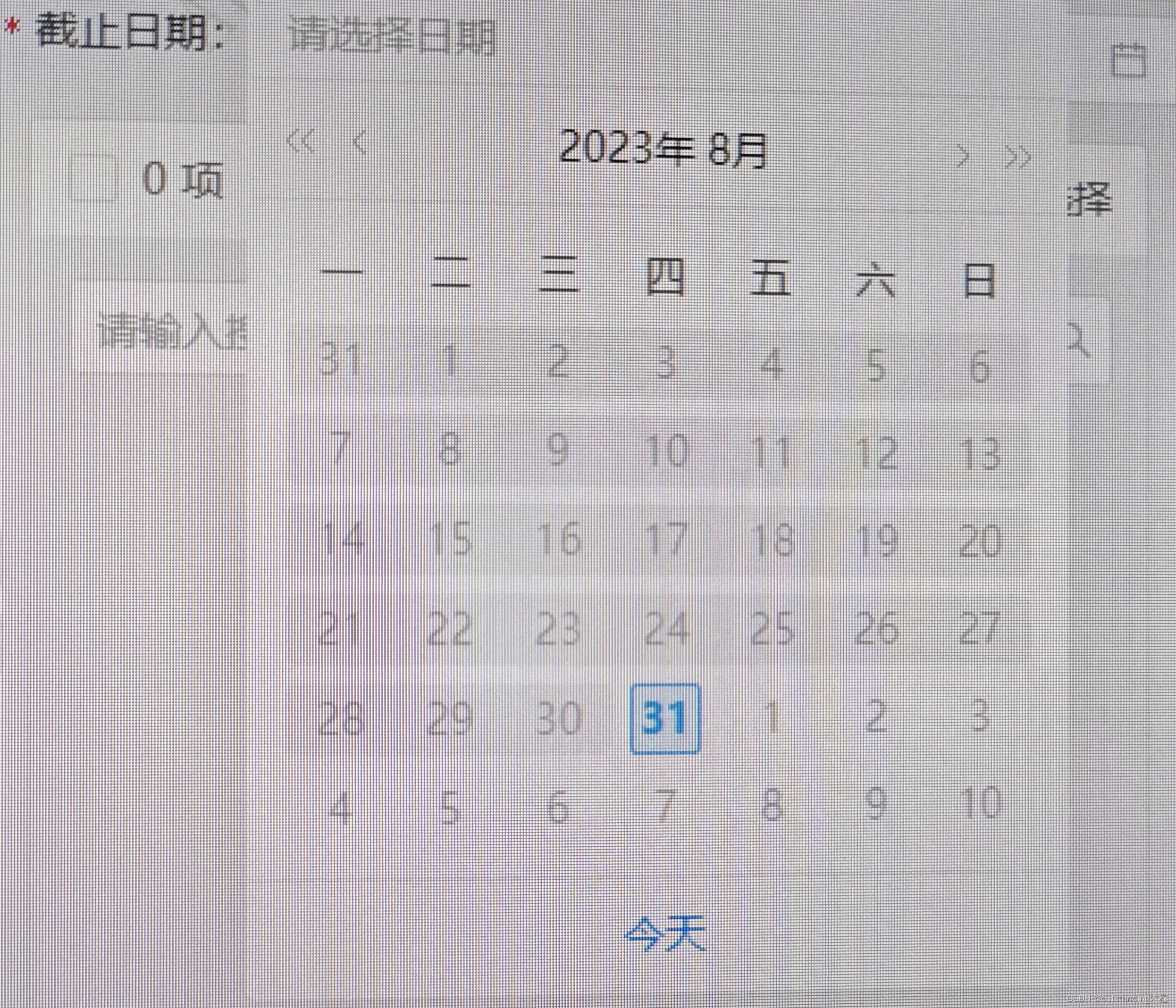
antd日期选择禁止
1、年月日——日期禁止当天之前的,不包括当天的(带有时间的除外) 2、年月日——日期禁用当天之前的(包括当天的) 部分代码如下:...

数据结构--树4.1
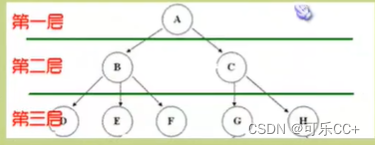
目录 一、树的定义 二、结点的分类 三、结点间的关系 四、结点的层次 五、树的存储结构 一、树的定义 树(Tree)是n(n>0)个结点的有限集。当n0时称为空树,在任意一个非空树中: ——有且仅有一个特定的…...
webpack介绍与基础配置)
webpack(二)webpack介绍与基础配置
什么是webpack webpack最初的目标是实现前端项目模块化,旨在更高效的管理和维护项目中的每一个资源。 可以看做是模块打包机,分析你的项目结构,找到javascript模块以及其它一些浏览器不能直接运行的拓展语言(Scss、TypeScript等&…...

RabbitMQ | 在ubuntu中使用apt-get安装高版本RabbitMQ
目录 一、官方脚本 二、彻底卸载 三、重新安装 1.安装高版本Erlang 2.安装RabbitMQ 一、官方脚本 直接使用apt安装的rabbitmq版本较低,甚至可能无法使用死信队列等插件。首先提供一个 官方 的安装脚本: #!/usr/bin/sh sudo apt-get install curl …...

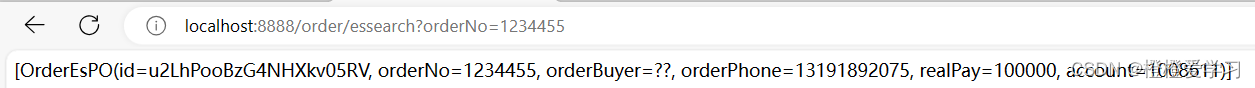
springboot集成es 插入和查询的简单使用
第一步:引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-elasticsearch</artifactId><version>2.2.5.RELEASE</version></dependency>第二步:…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...
