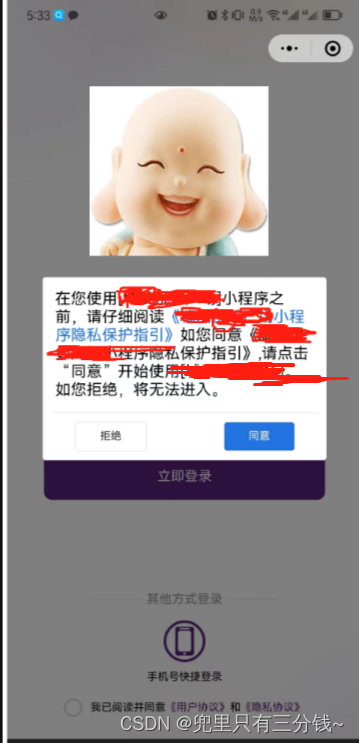
uniapp授权小程序隐私弹窗效果demo(整理)

<template>
<view class="dealBox"><view class="txtBox padding10"><!-- 查看协议 -->在您使用施工现场五星计划小程序之前,请仔细阅读<text class="goToPrivacy" @click="handleOpenPrivacyContract">{{dealTxt}}</text>如您同意{{dealTxt}},请点击“同意”开始使用[施工现场五星计划]。如您拒绝,将无法进入。</view><view class="row-me row-center space-between btnBox margin-top20"><view class="width100Percent height80 refuseBtn" @click="rejectClick">拒绝</view><button id="agree-btn" class="wxagree-btn" open-type="agreePrivacyAuthorization"@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button></view>
</view>
</template>
<script>
export default {components: {},data() {return {showBtn: '',//判断有没有进行授权dealTxt: '', //返回协议名称}},// 页面加载onLoad(e) {// this.$refs.pop.show();var that = this;wx.getPrivacySetting({success: res => {console.log(res, 'resres--隐私协议-getPrivacySetting')this.showBtn = res.needAuthorization;// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }if (res.needAuthorization == true) {this.dealTxt = res.privacyContractName;} else {// this.showPrivacy = false;// this.dealTxt = '测试测试测试测试测试'// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口}},fail: () => {},})},// 方法methods: {// 点击拒绝-拒绝就是没有授权同意协议rejectClick() {this.showBtn = true;},// 点击同意handleAgreePrivacyAuthorization() {console.log('同意')var that = this;// 用户点击同意按钮后wx.requirePrivacyAuthorize({success: (res) => {// 用户同意授权// 继续小程序逻辑that.showBtn = false;that.resolvePrivacyAuthorization({buttonId: 'agree-btn',event: 'agree'})},fail: (res) => {console.log(res, '22222222')}, // 用户拒绝授权complete: (res) => {console.log(res, '33333333333333')}})},// 点击查看协议handleOpenPrivacyContract() {console.log('点击了隐私协议')// 打开隐私协议页面wx.openPrivacyContract({success: res => {console.log('openPrivacyContract success', res)},fail: res => {console.error('openPrivacyContract fail', res)}})},}
}
</script>

相关文章:

uniapp授权小程序隐私弹窗效果demo(整理)
<template> <view class"dealBox"><view class"txtBox padding10"><!-- 查看协议 -->在您使用施工现场五星计划小程序之前,请仔细阅读<text class"goToPrivacy" click"handleOpenPrivacyContract&qu…...

c++学习之string实现
字符串 - C引用 (cplusplus.com)这里给出标准官方的string实现,可以看到设计还是较为复杂的,有成员函数,迭代器,修饰符,容量,元素访问,字符串操作等,将字符尽可能的需求都设计出来&a…...

kubevirt虚机创建svc通过NodePort的方式暴露端口
背景 存在kubevit存在的三个虚机: ubuntu-4tlg7 7d22h Running True ubuntu-7kgrk 7d22h Running True ubuntu-94kg2 7d22h Running True 网络没有做透传,pod也不是underlay网络想要通过NodePort方式暴露虚机22端口进行远程登录。 …...

Elasticsearch终端命令行用法大全
API作用使用场景curl localhost:9200/_cluster/health?pretty查看ES健康状态curl localhost:9200/_cluster/settings?pretty查看ES集群的设置其中persistent为永久设置,重启仍然有效;trainsient为临时设置,重启失效curl localhost:9200/_ca…...

nacos版本升级注意事项
背景:nacos版本升级,1.0.1升级到2.1.2,nacos主要用作配置中心 1 从官网下载新版本nacos压缩包 2 由于1.x到2.x版本数据结构发生变化,无法沿用旧的数据库,所以新建一个数据库实例,来保存具体的nacos配置信息…...

JavaScript作用域与作用域链
JavaScript作用域与作用域链 JavaScript的作用域和作用域链是理解这门语言的关键概念之一。作用域指的是变量和函数在程序中可被访问的范围。作用域链是由函数的嵌套关系决定的变量对象的链式结构。 静态作用域与动态作用域 JavaScript使用静态作用域,也称为词法…...

MQTT异常掉线原因
一、业务场景 我们在使用MQTT协议的时候,有些伙伴可能会遇到MQTT客户端频繁掉线、上线问题 二、原因分析及异常处理 1.原因:使用相同的clientID 方案:全局使用的clientID保证唯一性,可以采用UUID等方式 2.原因: 当前用户没有Top…...

重新理解百度智能云:写在大模型开放后的24小时
在这些回答背后共同折射出的一个现实是——大模型不再是一个单选题,而更是一个综合题。在这个新的时代帆船上,产品、服务、安全、开放等全部都需要成为必需品,甚至是从企业的落地层面来看,这些更是刚需品。 作者| 皮爷 出品|产…...

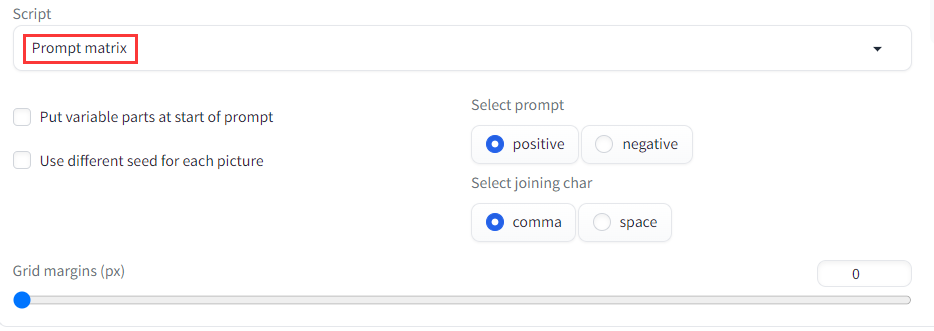
Stable Diffusion 提示词技巧
文章目录 背景介绍如何写好提示词提示词的语法正向提示词负向提示词 随着AI技术的不断发展,越来越多的新算法涌现出来,例如Stable Diffusion、Midjourney、Dall-E等。相较于传统算法如GAN和VAE,这些新算法在生成高分辨率、高质量的图片方面表…...

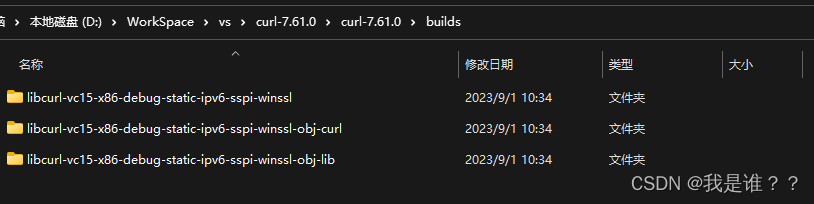
VS2019编译curl库
下载: curl-7.61.0.tar.gz 编译: 解压到一个文件下,然后右键以管理员权限运行buildconf.bat 编译x64的库使用的是x64 Native Tools Command Prompt for VS 2019 本机工具命令提示,如果想编译x86的库,可以选择x86 Nat…...

yolov5自定义模型训练三
经过11个小时cpu训练完如下 在runs/train/expx里存放训练的结果, 测试是否可以检测ok 网上找的这张识别效果不是很好,通过加大训练次数和数据集的话精度可以提升。 训练后的权重也可以用视频源来识别, python detect.py --source 0 # webca…...

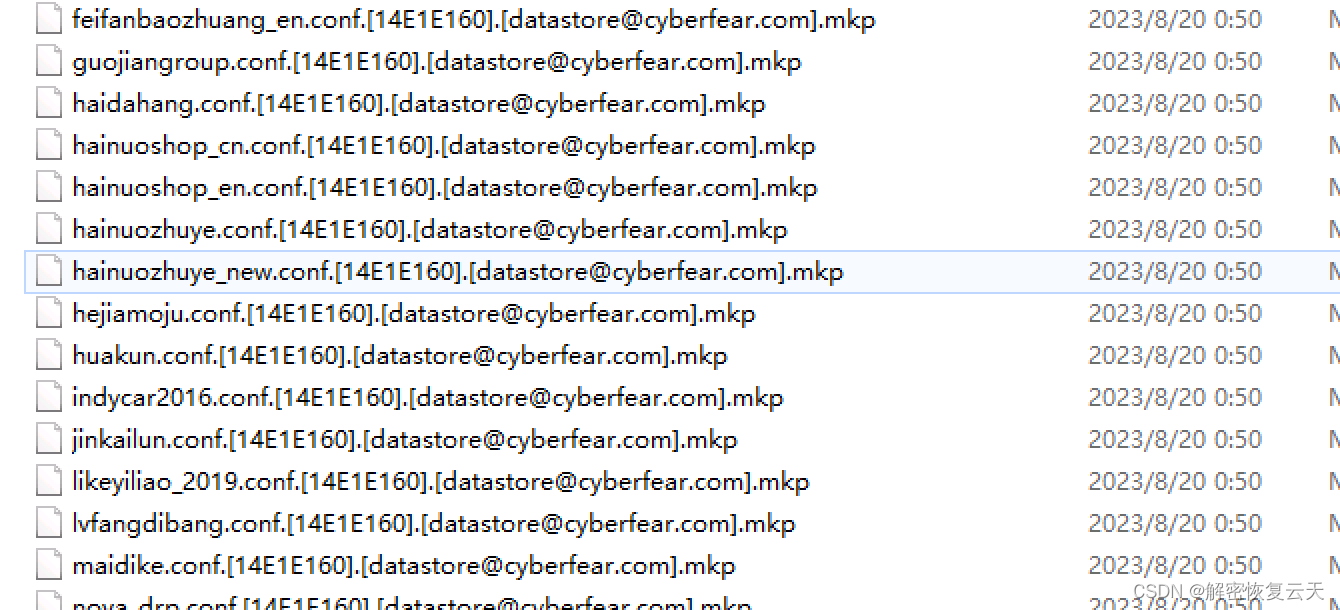
服务器中了mkp勒索病毒该怎么办?勒索病毒解密,数据恢复
mkp勒索病毒算的上是一种比较常见的勒索病毒类型了。它的感染数量上也常年排在前几名的位置。所以接下来就由云天数据恢复中心的技术工程师来对mkp勒索病毒做一个分析,以及中招以后应该怎么办。 一,中了mkp勒索病毒的表现 桌面以及多个文件夹当中都有一封…...

Docker环境搭建Prometheus实验环境
环境: OS:Centos7 Docker: 20.10.9 - Community Centos部署Docker 【Kubernetes】Centos中安装Docker和Minikube_云服务器安装docker和minikube_DivingKitten的博客-CSDN博客 一、拉取Prometheus镜像 ## 拉取镜像 docker pull prom/prometheus ## 启动p…...

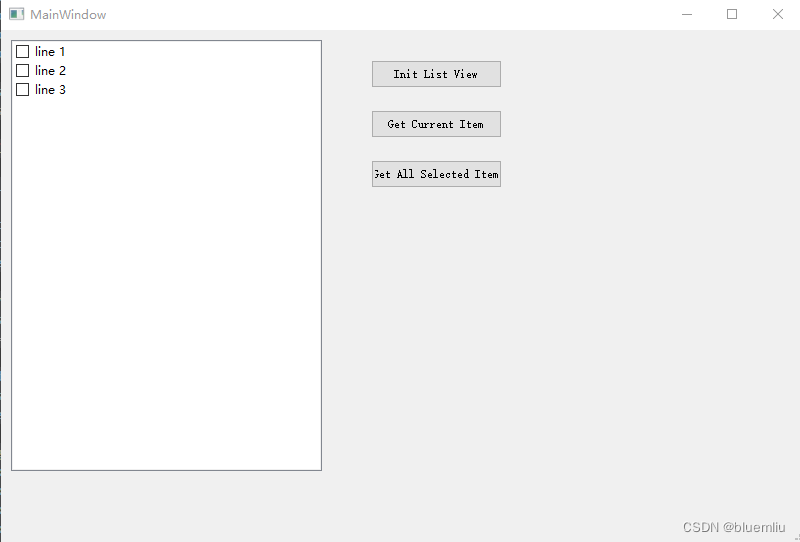
Python Qt学习(七)Listview
源代码: # -*- coding: utf-8 -*-# Form implementation generated from reading ui file qt_listview.ui # # Created by: PyQt5 UI code generator 5.15.9 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is # run again. Do not…...

哈希表HashMap(基于vector和list)
C数据结构与算法实现(目录) 1 什么是HashMap? 我们这里要实现的HashMap接口不会超过标准库的版本(是一个子集)。 HashMap是一种键值对容器(关联容器),又叫字典。 和其他容易一样…...

go中的函数
demo1:函数的几种定义方式 package mainimport ("errors""fmt" )/* 函数的用法 跟其他语言的区别:支持多个返回值*///函数定义方法1 func add(a, b int) int {return a b }//函数定义方法2 func add2(a, b int) (sun int) {sun a breturn s…...

小试 InsCode AI 创作助手
个人理解: 自ChatGPT新版现世,一直被视面替代人工工作的世大挑战,各类人工智能语言生成工目层出不穷,也在不断影响着我们日常的工作和生活 小试CSDN的InsCode AI: - 基本概念查询方便,与个人了解&…...

粉丝经验分享:13:00 开始的面试,13:06 就结束了,问题真是变态
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

SASS的@规则
1,import sass扩展了import导入,对于css,import导入在页面加载的时候去下载导入的外部文件,而sass的导入,在编译成css文件的时候就将外部的sass文件导入合并编译成一个css文件。 他支持同时导入多个文件;…...

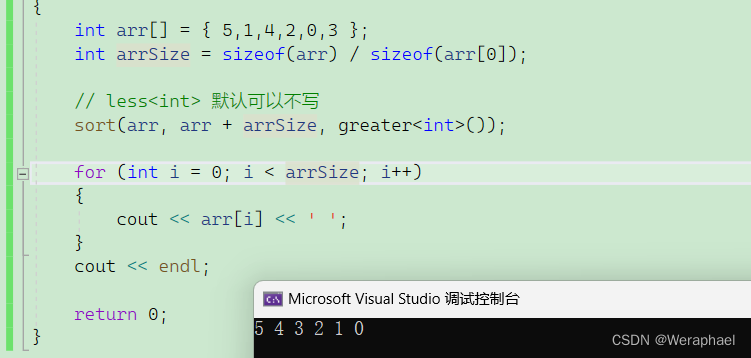
【C++初阶】模拟实现优先级队列priority_queue
👦个人主页:Weraphael ✍🏻作者简介:目前学习C和算法 ✈️专栏:C航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
