SASS的@规则
1,@import
sass扩展了import导入,对于css,@import导入在页面加载的时候去下载导入的外部文件,而sass的导入,在编译成css文件的时候就将外部的sass文件导入合并编译成一个css文件。
他支持同时导入多个文件;支持在嵌套样式中导入文件。
// 顶部导入文件
<style lang="scss">@import './common.scss';@import './mixin.scss', './index.scss'; // 导入多个文件
</style>//card.scss文件
div {border-radius: 6px;
}
// 嵌套中导入文件
.card {@import './card.scss';
}// 编译后为
.card div {border-radius: 6px;
}2,@media
sass中的media与css中的作用一样,只是sass中支持在嵌套中使用。
.menu {width: 300px;@media screen and (orientation: landscape) {width: 400px;}
}3,@if、@else if、@else
逻辑控制,与js中的if、else语法用法一致。可以配合sass中的not、and、or等字符使用
$width: 100px;@if $width == 100px {border-color: blue;
} @else {border-color: #F3F3F3;
}@if $height > 2 {margin: 20px;
}4,@for
for循环,用来迭代,限制循环的次数。不同于js的是,索引从1开始。
语法1:@for $i from <start> to <end>(不包含最后end的值)
语法2:@for $i from <start> through <end>(包含最后end的值)
// 循环3次
@for $i from 1 through 3 {.list-#{$1} {width: 10px;}
}// 编译后
.list-1 {width: 10px;
}
.list-2 {width: 10px;
}
.list-3 {width: 10px;
}5,@each
类似于js中的foreach。sass中的each用来遍历list或者map。
语法:@each $var in <list>
$widths: 2px 3px 4px; // 数组@each $item in $widths {.wd-#{$item} {width: $item;}
}// 编译后
.wd-2px {width: 2px;
}
.wd-3px {width: 3px;
}
.wd-4px {width: 4px;
}6,@while
与js的while循环类似。很少使用
$i: 3;@while $i > 1 {.item-#{$i} {height: $i + px;}$i: $i - 1; // 在这里重新赋值
}// 编译后
.item-3 {height: 3px;
}
.item-2 {height: 2px;
}
.item-1 {height: 1px;
}7,@function
函数,与mixin类似,也支持可变参数与默认值。用法与js中基本类似,也支持@return返回值。
语法:@function <name>(<arguments...>)
@function add($param1, $baseNo: 10px) {$result: $param1 + $baseNo;@return $result;
}8,@use
与@important作用一样,导入外部文件,但是@use还有额外的作用,在引入时用as关键字定义定义命名空间,并可以通过命名空间调用外部文件的样式
@use './common.scss' as common; // 定义命名空间commondiv {@include common.scrollbar; // 通过命名空间属性调用外部样式
}9,@at-root
将嵌套中的样式置顶到根部,脱离嵌套的样式层级。
.main {@at-root .header { // 将header选择器置顶height: 40px;}.body {height: 1000px;}
}// 编译后
.header {height: 40px;
}
.main {.body {height: 1000px;}
}10,@debug、@error、@warn
sass中的@debug、@error、@warn用来打印一些信息,分别和js中的console.log()、console.error()、console.warn()类似。
@if $width < 100 {padding-top: 20px;
} @else {@warn '宽度输入过大';
}11,@extend和占位符选择器%
已了解到@extend是用来继承样式的。而占位符选择器placeholder selector是sass提供的新选择器。定义方式与ID选择器、class选择器类似,只是标识符是%。但是他只能通过@extend引用。
他的特点是,如果只定义,但是没引用,是不会编译到css文件中的
// 定义占位符选择器
%eclipse {text-overflow: ellipsis;overflow: hidden;white-space: no-wrap;
}// 引用
.main {@extend %eclipse;
}12,其他规则
还有一些其他常用规则,例如@mixin、@include等
相关文章:

SASS的@规则
1,import sass扩展了import导入,对于css,import导入在页面加载的时候去下载导入的外部文件,而sass的导入,在编译成css文件的时候就将外部的sass文件导入合并编译成一个css文件。 他支持同时导入多个文件;…...

【C++初阶】模拟实现优先级队列priority_queue
👦个人主页:Weraphael ✍🏻作者简介:目前学习C和算法 ✈️专栏:C航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞…...

如何为你的公司选择正确的AIGC解决方案?
如何为你的公司选择正确的AIGC解决方案? 摘要引言词汇解释(详细版本)详细介绍1. 确定需求2. 考虑技术能力3. 评估可行性4. 比较不同供应商 代码快及其注释注意事项知识总结 博主 默语带您 Go to New World. ✍ 个人主页—— 默语 的博客&…...

Windows下将nginx等可执行文件添加为服务
Windows下将nginx等可执行文件添加为服务 为什么将可执行文件添加为服务?将可执行文件添加为服务的步骤步骤 1:下载和安装 Nginx步骤 2:添加为服务方法一:使用 Windows 自带的 sc 命令方法二:使用 NSSM(Non…...

视觉SLAM14讲笔记-第4讲-李群与李代数
李代数的引出: 在优化问题中去解一个旋转矩阵,可能会有一些阻碍,因为它对加法导数不是很友好(旋转矩阵加上一个微小偏移量可能就不是一个旋转矩阵),因为旋转矩阵本身还有一些约束条件,那样再求…...

浅析Redis(1)
一.Redis的含义 Redis可以用来作数据库,缓存,流引擎,消息队列。redis只有在分布式系统中才能充分的发挥作用,如果是单机程序,直接通过变量来存储数据是更优的选择。那我们知道进程之间是有隔离性的,那么re…...

【每日一题】2337. 移动片段得到字符串
【每日一题】2337. 移动片段得到字符串 2337. 移动片段得到字符串题目描述解题思路 2337. 移动片段得到字符串 题目描述 给你两个字符串 start 和 target ,长度均为 n 。每个字符串 仅 由字符 ‘L’、‘R’ 和 ‘_’ 组成,其中: 字符 ‘L’…...

MySQL 数据库常用命令大全(详细)
文章目录 1. MySQL命令2. MySQL基础命令3. MySQL命令简介4. MySQL常用命令4.1 MySQL准备篇4.1.1 启动和停止MySQL服务4.1.2 修改MySQL账户密码4.1.3 MySQL的登陆和退出4.1.4 查看MySQL版本 4.2 DDL篇(数据定义)4.2.1 查询数据库4.2.2 创建数据库4.2.3 使…...

中国移动加大布局长三角,打造算力产业新高地
8月27日,以“数实融合算启未来”为主题的2023长三角算力发展大会在苏州举办,大会启动了长三角算力调度枢纽,携手各界推动算力产业高质量发展。 会上,移动云作为第一批算力资源提供方,与苏州市公共算力服务平台签订算力…...

话费、加油卡、视频会员等充值接口如何对接?
现在很多商家企业等发现与用户保持粘性是越来越难了,大多数的用户活跃度都很差,到底该怎么做才能改善这种情况呢? 那么我们需要做的就是投其所好,在与用户保持粘性的app或者积分商城中投入大家感兴趣的物品或者虚拟产品ÿ…...

服务器重启MongoDB无法启动
文章目录 服务器重启MongoDB无法启动背景规划实施 总结 服务器重启MongoDB无法启动 背景 数据库服务器的CPU接近告警值了,需要添加CPU资源,于是乎就在恰当的时间对服务器进行关机,待添加完资源后开机,这样就完成了CPU资源的添加…...

深度刨析数据在内存中的存储
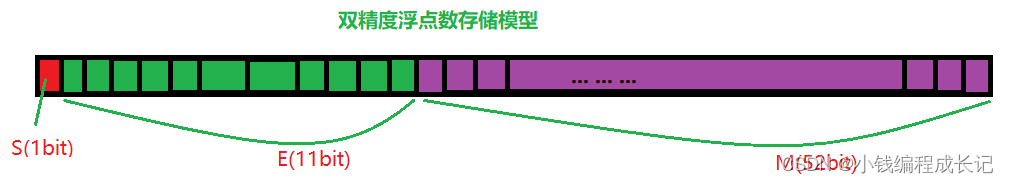
✨博客主页:小钱编程成长记 🎈博客专栏:进阶C语言 深度刨析数据在内存中的存储 1.数据类型介绍1.1 类型的基本归类 2.整形在内存中的存储2.1 原码、反码、补码2.2 大小端介绍 3.浮点型在内存中的存储3.1 一个例子3.2 浮点数的存储规则3.3指数…...

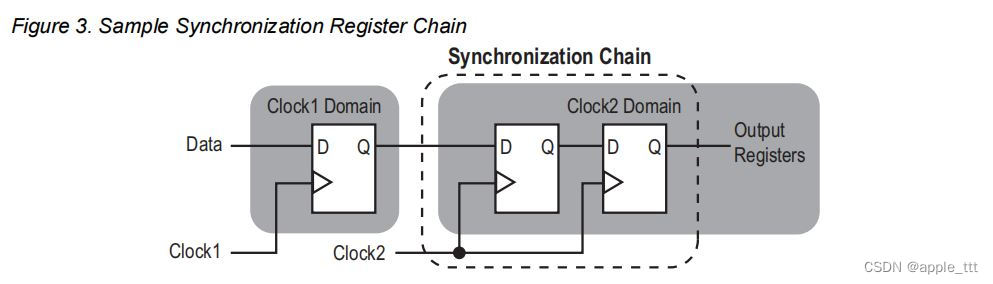
理解FPGA中的亚稳态
一、前言 大家应该经常能听说到亚稳态这个词,亚稳态主要是指触发器的输出在一段时间内不能达到一个确定的状态,过了这段时间触发器的输出随机选择输出0/1,这是我们在设计时需要避免的。本文主要讲述了FPGA中的亚稳态问题,可以帮助…...

Leetcode86. 分隔链表
给你一个链表的头节点 head 和一个特定值 x ,请你对链表进行分隔,使得所有 小于 x 的节点都出现在 大于或等于 x 的节点之前。 你应当 保留 两个分区中每个节点的初始相对位置。 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台…...

如何处理 Flink 作业中的数据倾斜问题?
分析&回答 什么是数据倾斜? 由于数据分布不均匀,造成数据大量的集中到一点,造成数据热点。 举例:一个 Flink 作业包含 200 个 Task 节点,其中有 199 个节点可以在很短的时间内完成计算。但是有一个节点执行时间…...

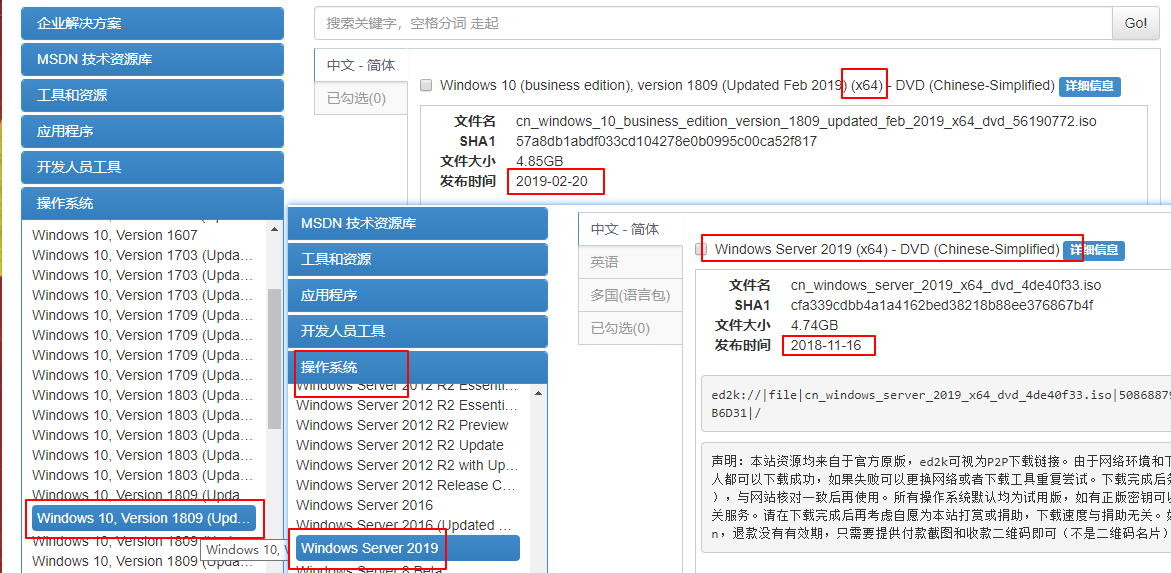
cobbler自动化安装CentOS、windows和ubuntu
环境介绍 同时玩cobbler3.3和cobbler2.8.5 cobbler3.3 系统CentOS8.3 VMware虚拟机 桥接到物理网络 IP: 192.168.1.33 cobbler2.8.5 系统CentOS7.9 VMWare虚拟机 桥接到物理网络 IP:192.168.1.33 安装cobbler3.3 yum源修改 cat /etc/yum.repo.d/Cento…...

springcloud3 GateWay章节-Nacos+gateway动态路由负载均衡4
一 工程结构 1.1 工程 1.2 搭建gatewayapi工程 1.pom文件 <dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.13</version><scope>test</scope></dependency><!--gateway--&g…...

RESTful API 面试必问
RESTful API是一种基于 HTTP 协议的 API 设计风格,它提供了一组规范和约束,使得客户端(如 Web 应用程序、移动应用等)和服务端之间的通信更加清晰、简洁和易于理解。 RESTful API 的设计原则 使用 HTTP 协议:RESTful …...

软件机器人助力行政审批局优化网约车业务流程,推动审批业务数字化转型
随着社会的进步和发展,行政审批业务逐渐趋向于智能化和自动化。近日,某市行政审批局在市场准入窗口引入博为小帮软件机器人大幅度提升了网约车办理业务的效率,创新了原有的业务模式。 软件机器人以其自动化、智能化的特性,优化了网…...

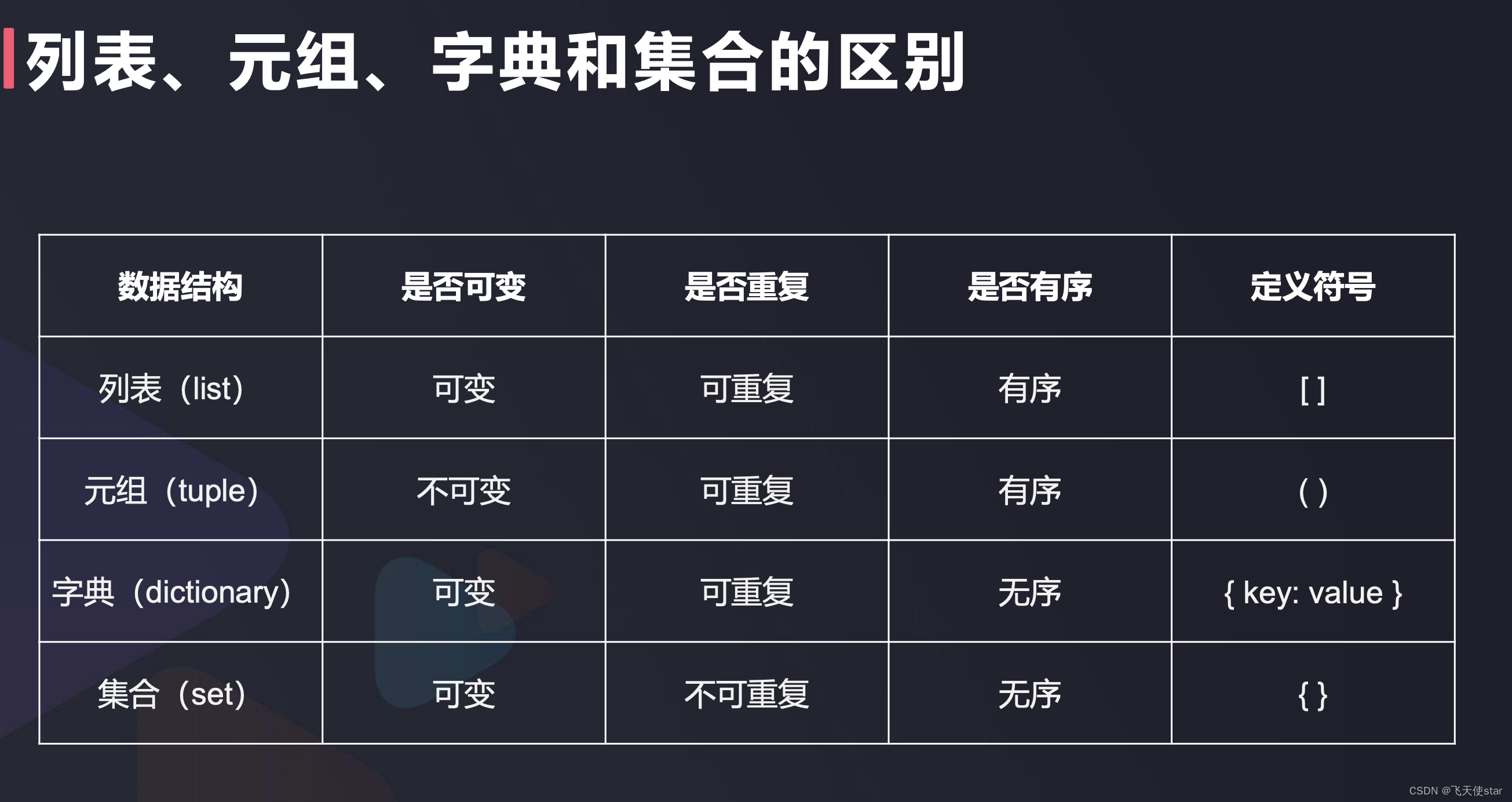
飞天使-python的字符串转义字符元组字典等
文章目录 基础语法数据类型python的字符串运算符输入和输出 数据结构列表与元组字典与集合 参考文档 基础语法 数据类型 数值型 ,整数 浮点型 布尔型, 真假, 假范围 字符型 类型转换python的字符串 了解转义字符一些基本的运算 \ 比如一行…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
