12 权重衰退
过拟合的应对方法——weight_decay
权重衰退是最广泛使用的正则化方法之一。
模型容量受参数个数和参数范围影响,通过L2正则项限制w的取值范围,权重w每次更新乘以小于1的数,w的数值范围不会太大,从而降低模型复杂度,减轻过拟合风险。
两种方法:
一、使用正则项权重超参数lambd。
lambd为0,w的L2范式很大,无作用。lambd趋近无穷大,w的L2范式很少,参数w趋近于0。通过增加lambd,w的取值减小,让模型不那么复杂。
# 定义l2范式惩罚
def l2_penalty(w):return torch.sum(w.pow(2)) / 2# 超参数lambd加入损失函数
l = loss(net(X), y) + lambd * l2_penalty(w)二、在优化器中设置weight_decay参数。常用框架都包含该参数,在更新梯度前对w进行衰减。
总结:调大lambd,w减少,减轻过拟合
当lambd很大,欠拟合
问题:
1.为什么模型参数范围大模型复杂度高?
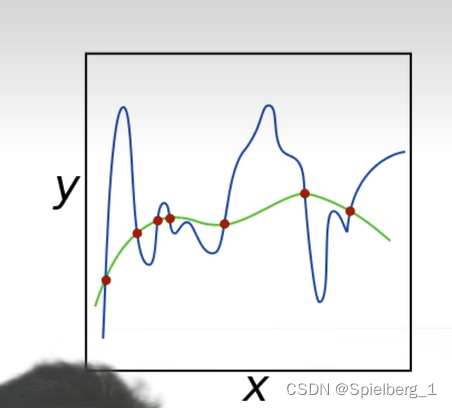
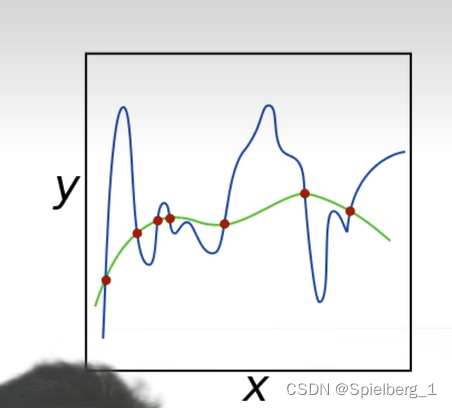
如下图需要模拟红色的点。如果我们让模型参数取很大的数值,可以用很复杂的模型来拟合红色的点,如果是二次或者三次函数,权重取的很大或者很小,可以造成一个非常不平滑的曲线。如果对模型取值限定在一个范围,不让学习复杂的模型,就会选择比较平滑的模型,例图中绿色的曲线。

2.实际中权重参数一般多少?
常用值:1的-3次方=0.001,1的-4次方=0.0001
相关文章:

12 权重衰退
过拟合的应对方法——weight_decay 权重衰退是最广泛使用的正则化方法之一。 模型容量受参数个数和参数范围影响,通过L2正则项限制w的取值范围,权重w每次更新乘以小于1的数,w的数值范围不会太大,从而降低模型复杂度,…...

简化测试流程,提供卓越服务:TestComplete+Salesforce满足不断发展的企业的需求
2015年,一群前Salesforce员工发现了病毒防护市场中的一个空白:Salesforce不会对文档进行威胁扫描。为了填补这一空白,他们创建了一个平台,并以该平台作为中心帮助公司保护所有的企业云SaaS系统,使其免受威胁。这个平台…...

kafka 命令脚本说明以及在java中使用
一、命令行使用 1.1、topic 命令 1、关于topic,这里用window 来示例 bin\windows\kafka-topics.bat2、创建 first topic,五个分区,1个副本 bin\windows\kafka-topics.bat --bootstrap-server localhost:9092 --create --partitions 5 --replication-factor 1 -…...

Qt应用开发(基础篇)——文件选择对话框 QFileDialog
一、前言 QFileDialog类继承于QDialog,提供了一个允许用户选择文件或目录的对话框。 对话框窗口 QDialog QFileDialog文件选择对话框允许用户在当前文件系统中选择一个或者多个文件或者文件路径,使用静态函数创建是很简便的方式,比如…...

图像OCR转文字,验证码识别技术太疯狂-UI软件自动化
现在用PYTHON识别图片文字,PaddleOCR,Tesseract,Opencv等很多开源技术。知识大爆炸年代,几年不学习就跟不上时代了。 以前早的时候一个验证码图片上有4个不同颜色字符,带一些杂点,我写点代码按颜色最多的进行提取&…...

Docker:自定义镜像
(总结自b站黑马程序员课程) 环环相扣,跳过部分章节和知识点是不可取的。 一、镜像结构 镜像是分层结构,每一层称为一个Layer。 ①BaseImage层:包含基本的系统函数库、环境变量、文件系统。 ②Entrypoint࿱…...
错误处理及其它)
【Nginx22】Nginx学习:FastCGI模块(四)错误处理及其它
Nginx学习:FastCGI模块(四)错误处理及其它 FastCGI 最后一篇,我们将学习完剩下的所有配置指令。在这里,错误处理还是单独拿出来成为一个小节了,而剩下的内容都放到其它中进行学习。不要感觉是其它的就没用了…...

轮毂电机单位换算-米每秒/转每分
先前写了一篇度/S和RPM的关系 这次补全一点 假设轮毂电机直径20CM 0.2M 周长为0.628M 0.2*3.14 轮子转一圈走0.628M 1RPM的单位是转/分 换成转/S 就除以60 也就是轮子转一圈的速度0.628/60 m/S 0.010467m/S 所以换算如下: 1RPM0.010467 m/S 那么1m/S1/(0.010467) RPM95.5RPM 如…...

博流RISC-V芯片BL616开发环境搭建
文章目录 1、工具安装2、代码下载3、环境变量配置4、下载交叉编译器5、编译与下载运行6、使用ninja编译 本文分别介绍博流RISC-V芯片 BL616 在 Windows和Linux 下开发环境搭建,本文同时适用BL618,BL602,BL702,BL808系列芯片。 1、…...

Weblogic漏洞(三)之 Weblogic 弱口令、任意文件读取漏洞
Weblogic 弱口令、任意文件读取漏洞 环境安装 此次我们实验的靶场,是vnlhub中的Weblogic漏洞中的weak_password靶场,我们 cd 到weak_password,然后输入以下命令启动靶场环境: docker-compose up -d输入以下的命令可以查看当前启…...

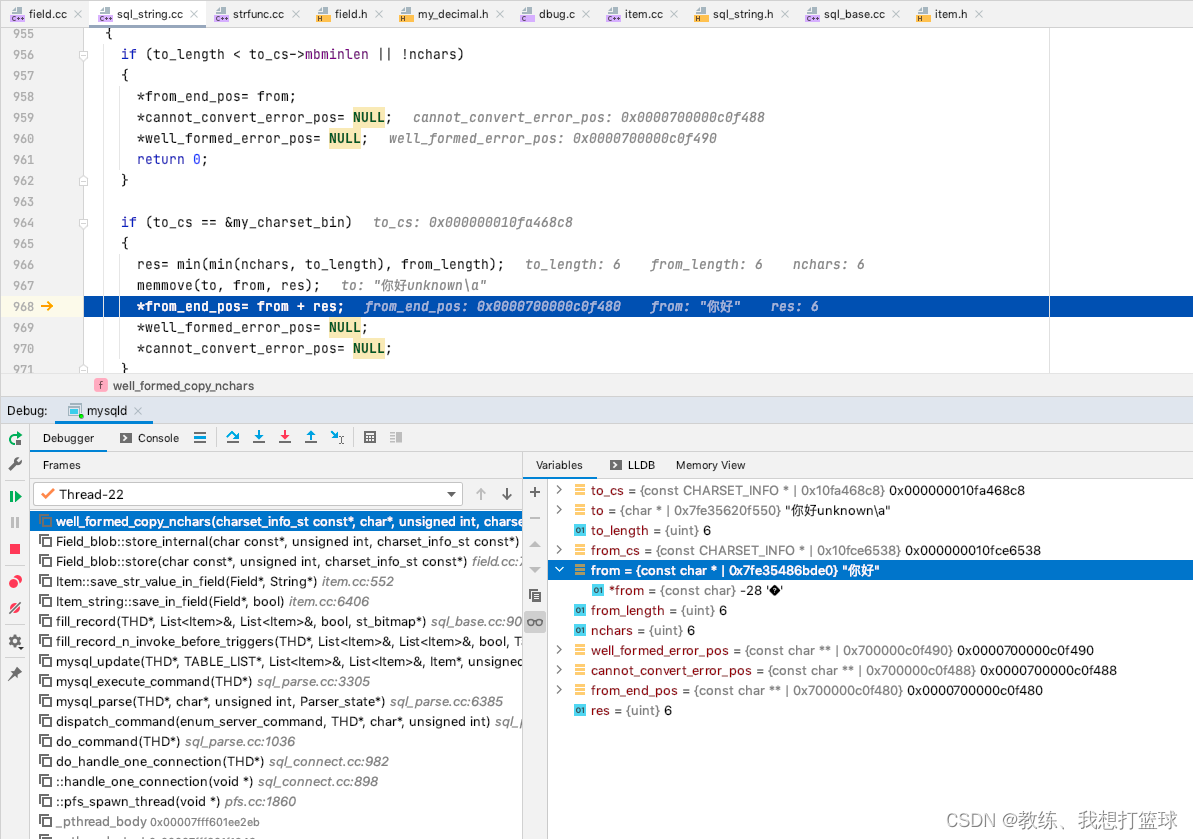
15 mysql tiny/meidum/long blob/text 的数据存储
前言 这里主要是 由于之前的一个 datetime 存储的时间 导致的问题的衍生出来的探究 探究的主要内容为 int 类类型的存储, 浮点类类型的存储, char 类类型的存储, blob 类类型的存储, enum/json/set/bit 类类型的存储 本文主要 的相关内容是 tiny/medium/long blob/text 类…...

【方案】基于视频与AI智能分析技术的城市轨道交通视频监控建设方案
一、背景分析 地铁作为重要的公共场所交通枢纽,流动性非常高、人员大量聚集,轨道交通需要利用视频监控系统来实现全程、全方位的安全防范,这也是保证地铁行车组织和安全的重要手段。调度员和车站值班员通过系统监管列车运行、客流情况、变电…...

mysql8 修改数据存储位置
1、停止MySQL服务 systemctl stop mysqld2、复制现有的数据库目录到新的位置 默认情况下,MySQL的数据库目录位于/var/lib/mysql。假设您想将数据库目录更改为/home/mysql,您可以使用以下命令来复制数据库目录 cp -R /var/lib/mysql /home/mysql3、修改…...

Qt QSlider样式
滑块控件QSlider,如果设置的垂直样式,其进度颜色和剩余颜色,刚好和横向样式的颜色相反的,不确定这个是否是Qt的BUG,Qt456都是这个现象 QSlider::groove:horizontal{ height:8px; background:#FF0000; }QSlider::add-p…...

Redis五大数据类型
Redis五大数据类型 Redis-Key 官网:https://www.redis.net.cn/order/ 序号命令语法描述1DEL key该命令用于在 key 存在时删除 key2DUMP key序列化给定 key ,并返回被序列化的值3EXISTS key检查给定 key 是否存在,存在返回1,否则返…...

chatGPT训练过程
强化学习基础 强化学习是指智能体在不确定环境中最大化其获得的奖励从而达到自主决策的目的。其执行过程为:智能体依据策略决策从而执行动作,然后感知环境获取环境的状态,进而得到奖励(以便下次再到相同状态时能采取更优的动作),…...

原神角色数据分析项目说明文档
---项目涉及--- 前端html语言,flask框架,excel,MySQL,DataFrame数组,numpy,pyecharts ---实现方式--- 将所有角色数据存储在excel表格中,在需要时读取,当用户想要查看某一项时&…...
property)
【Qt】QML-04:自定义变量(属性)property
1、property 1.1 介绍 property用来自定义属性。 什么是属性?面向对象中,类由方法和属性构成。对于从C语言的过来人,更喜欢称之为变量。 之所以说“自定义”,是因为QML语言本身已有默认定义好的属性,这些属性不可以…...

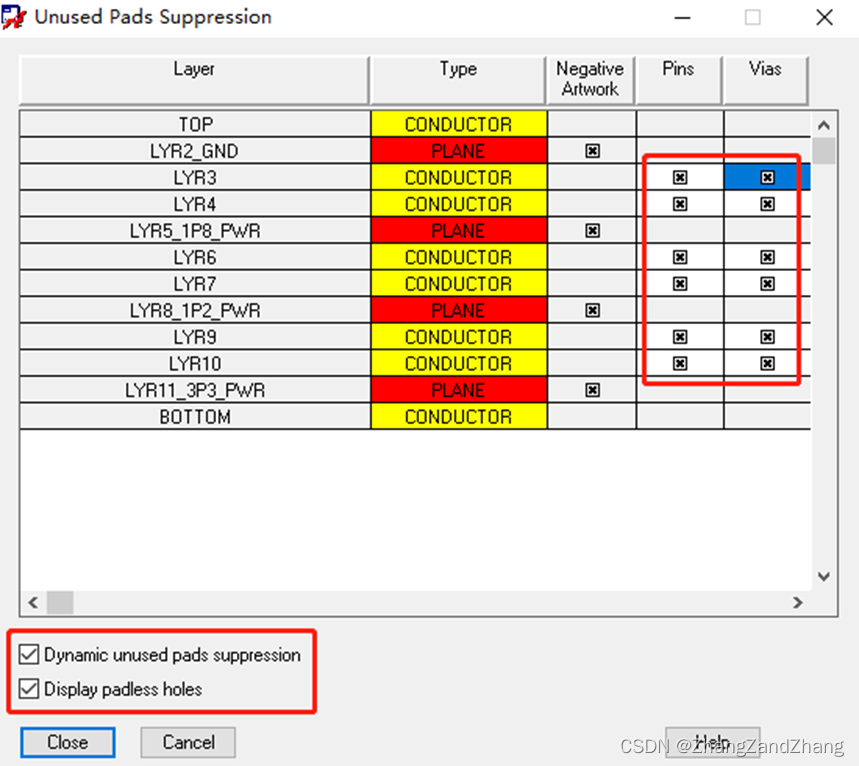
基于Cadence Allegro无盘设计操作流程
无盘设计 1.因为过孔具有电容效应,无盘设计能最大限度保证阻抗连续性,从而减小反射与插损; 2.减缓走线压力,降低产品成本与风险; SetupConstraintsModelSpacing Models勾选Hole to line SetupUnused Pads Su…...

微信小程序 - 2023年最新版手机号快捷登录详细教程
前言 最近开发公司手机快捷登录的功能,花费了不少时间,这里附上详细教程。 这里以海底捞小程序的图片为例,如有侵权请联系小编删除。 代码如下 <button open-type"getPhoneNumber" getphonenumber"getPhoneNumber"…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
