掌握前端利器:JavaScript页面渲染高阶方法解析与实战
引言
前端开发中,页面渲染的速度和质量是衡量一个开发者水平的重要标准。而在众多的前端技术中,JavaScript以其强大的页面渲染能力独占鳌头。本文将深入探讨JavaScript在页面渲染中的应用,并通过实例展示其高阶方法,旨在帮助读者更好地掌握前端技术。
JavaScript在页面渲染中的重要性
JavaScript自创建以来一直是一种强大的编程语言,它允许开发人员操控浏览器的DOM(文档对象模型),从而改变网页的内容和样式。通过JavaScript,我们可以实现动态内容、交互效果和单页应用(SPA)等。
随着前端技术的发展,JavaScript的作用也在不断扩大。现在,它已经不仅仅是一种页面渲染的工具,更是一种构建复杂前端应用的手段。因此,掌握JavaScript页面渲染高阶方法对于前端开发者至关重要。
高阶方法解析
高阶函数是JavaScript中一个重要的概念,它指的是那些接受函数作为参数或返回函数的函数。在页面渲染中,高阶函数的应用同样广泛。
map()、reduce()和filter()
这三个函数是数组中的常用高阶函数。它们都接受一个函数作为参数,并返回一个新的数组。
map():用于将数组中的每个元素都通过一个函数转换成新的元素,并返回一个新的数组。
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers.map(number => number * 2); // [2, 4, 6, 8, 10]
filter():用于筛选出数组中满足特定条件的元素,并返回一个新的数组。
const numbers = [1, 2, 3, 4, 5];
const evenNumbers = numbers.filter(number => number % 2 === 0); // [2, 4]
reduce():用于将数组中的元素通过一个函数累加起来,并返回一个单一的结果。
const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduce((accumulator, number) => accumulator + number, 0); // 15
sortBy()
sortBy()函数用于将数组中的元素按照给定的属性排序。它接受一个函数作为参数,该函数定义了排序规则。
const people = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 20 },{ name: 'Charlie', age: 30 }
];
const sortedPeople = people.sortBy(person => person.age); // [{ name: 'Bob', age: 20 }, { name: 'Alice', age: 25 }, { name: 'Charlie', age: 30 }]
find()、findIndex()和includes()
这三个函数用于查找数组中的元素。
find():返回满足特定条件的第一个元素。findIndex():返回满足特定条件的第一个元素的索引。includes():判断一个数组是否包含一个特定的值。
const numbers = [1, 2, 3, 4, 5];
const foundNumber = numbers.find(number => number > 3); // 4
const foundIndex = numbers.findIndex(number => number > 3); // 3
const containsFour = numbers.includes(4); // true
高阶方法实战案例:动态表格排序与筛选
让我们通过一个动态表格排序与筛选的案例来演示高阶方法的应用。假设我们有一个表格,每一行表示一个用户,每一列表示用户的属性(如姓名、年龄等)。用户可以按照不同的属性进行排序和筛选。
数据准备
首先,我们需要准备一些用户数据。这里我们使用一个包含多个用户对象的数组来表示数据源。每个用户对象包含姓名、年龄等属性。
const users = [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 20 },{ name: 'Charlie', age: 30 },// ...更多用户数据...
];
表头排序与筛选功能实现
接下来,我们使用高阶函数来实现表头的排序和筛选功能。这里我们使用sortBy()和filter()函数来实现。当用户点击表头时,我们根据表头对应的属性对用户数据进行排序;当用户选择筛选条件时,我们根据筛选条件对用户数据进行筛选。以下是实现这一功能的JavaScript代码:
// 获取表格元素
const table = document.getElementById('users-table');// 获取表头元素
const headers = table.getElementsByTagName('th');// 为每个表头添加点击事件
for (let header of headers) {header.addEventListener('click', function () {const property = header.dataset.property; // 获取表头对应的属性// 对用户数据进行排序users.sort((a, b) => {if (a[property] < b[property]) {return -1;} else if (a[property] > b[property]) {return 1;} else {return 0;}});// 重新渲染表格renderTable(users);});
}// 筛选功能(根据年龄筛选)
const ageSelect = document.getElementById('age-select');
ageSelect.addEventListener('change', function () {const age = ageSelect.value; // 获取筛选条件(年龄)// 对用户数据进行筛选users = users.filter(user => user.age === age);// 重新渲染表格renderTable(users);
});// 渲染表格的函数
function renderTable(users) {const tbody = document.getElementById('users-tbody');tbody.innerHTML = ''; // 清空原有的表格数据// 遍历用户数据,为每个用户创建一个表格行(tr)users.forEach(user => {const row = document.createElement('tr');row.innerHTML = `<td>${user.name}</td><td>${user.age}</td>`;tbody.appendChild(row); // 将表格行添加到表格中});
}
在上述代码中,我们首先获取了包含用户数据的表格元素和表头元素,并为每个表头添加了点击事件。当用户点击表头时,我们根据表头对应的属性对用户数据进行排序,并使用sort()方法实现升序或降序排序。然后,我们重新渲染表格,将排好序的用户数据显示在表格中。此外,我们还实现了一个筛选功能,允许用户根据年龄对用户数据进行筛选。当用户选择一个年龄时,我们根据选定的年龄对用户数据进行筛选,并重新渲染表格,将筛选后的用户数据显示在表格中。最后,我们定义了一个renderTable()函数,用于根据当前的用户数据重新渲染表格。在函数中,我们清空了原有的表格数据,并使用forEach()方法遍历用户数据,为每个用户创建一个表格行(tr),并将该行添加到表格的tbody元素中。
这一次文章总结就交给聪明的读者了。
相关文章:

掌握前端利器:JavaScript页面渲染高阶方法解析与实战
引言 前端开发中,页面渲染的速度和质量是衡量一个开发者水平的重要标准。而在众多的前端技术中,JavaScript以其强大的页面渲染能力独占鳌头。本文将深入探讨JavaScript在页面渲染中的应用,并通过实例展示其高阶方法,旨在帮助读者…...

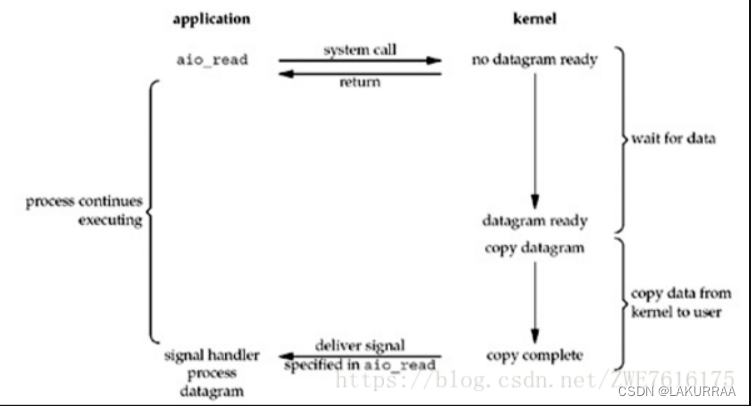
面试题——网络IO模型
一、socket socket是在应用层和传输层中间的抽象层,它把传输层(TCP/UDP)的复杂操作抽象成一些简单的接口,供应用层调用实现进程在网络中的通信。Socket起源于UNIX,在Unix一切皆文件的思想下,进程间通信就被…...

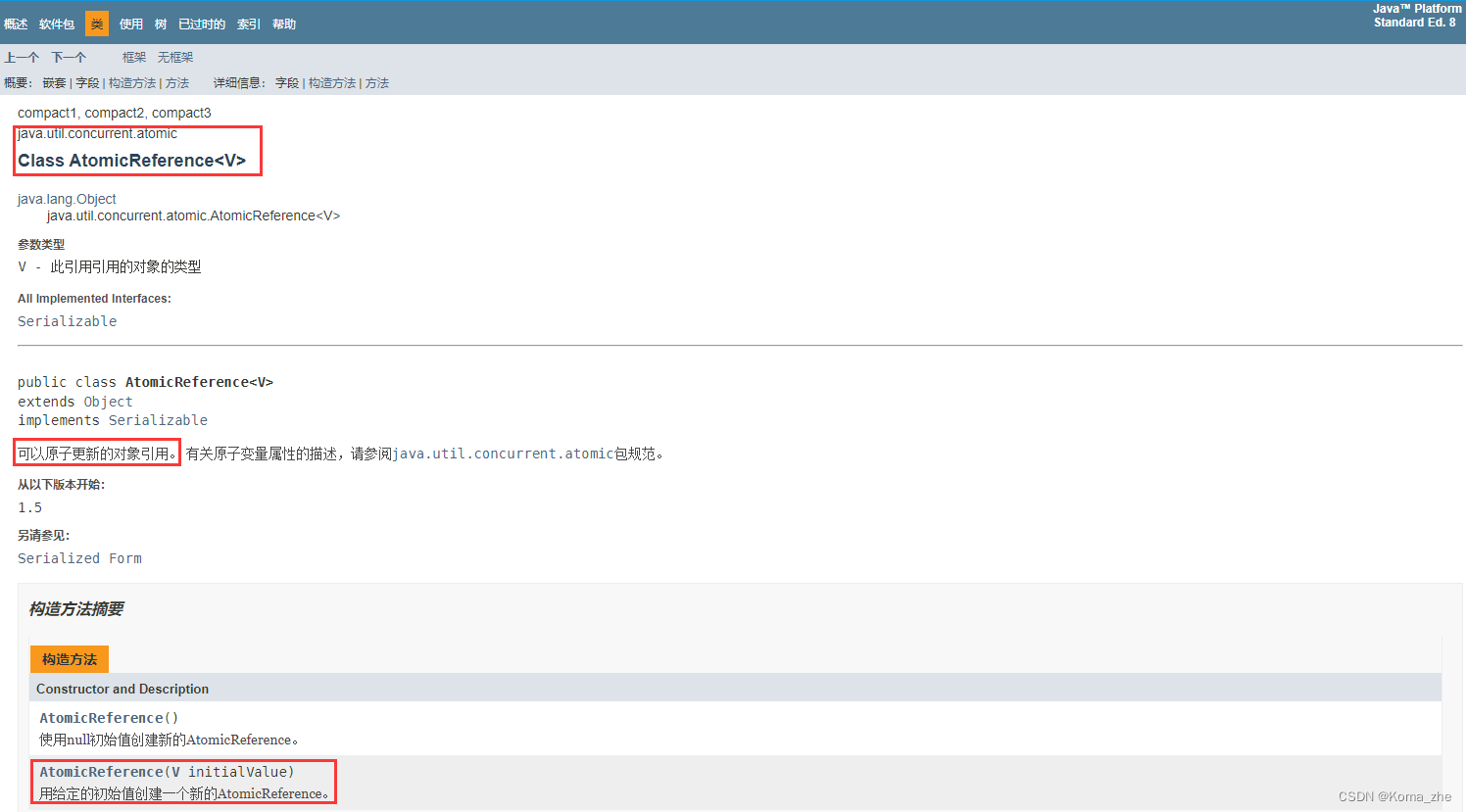
【JUC基础】JUC入门基础(二)
目录 异步回调JMM 理解对 volatile 的理解1、保证可见性2、不保证原子性3、禁止指令重排 对 JMM 的理解 详解单例模式饿汉式懒汉式DCL懒汉式:双重检测锁模式的懒汉式单例静态内部类实现单例通过反射破坏单例,修改后的DCL饿汉式枚举实现单例防止反射破坏 …...

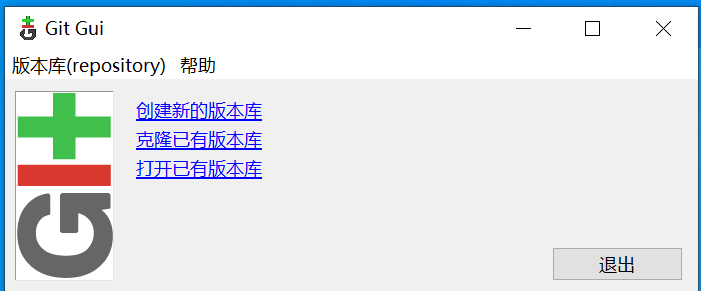
Git Bash 和 Git GUI中文汉化
目录 为什么要中文汉化?Git Bash的汉化Git GUI的汉化 为什么要中文汉化? 看到中文大概能猜出是什么意思,便于使用,特别是Git GUI,中文版的菜单很容易理解是要做什么,如下图: Git Bash的汉化 …...

【Ubuntu】Ubuntu常用软件部署
1.安装jdk1.8 (1).apt方式安装 1).安装 1.在终端中输入以下命令,以更新软件包列表 sudo apt-get update2.在终端中输入以下命令,以安装JDK 1.8 sudo apt-get install openjdk-8-jdk3.将Java 1.8设置为默认版本。在终端中输入以下命令 sudo update-…...

Hadoop HA模式切换
Hadoop HA模式下 主从的切换(操作命令) YARN HA 获取所有RM节点的状态 yarn rmadmin -getAllServiceState获取 rm1 节点的状态 yarn rmadmin -getServiceState rm1手动将 rm1 的状态切换到STANDBY yarn rmadmin -transitionToStandby rm1 ##或者 y…...

自然语言处理(四):全局向量的词嵌入(GloVe)
全局向量的词嵌入(GloVe) 全局向量的词嵌入(Global Vectors for Word Representation),通常简称为GloVe,是一种用于将词语映射到连续向量空间的词嵌入方法。它旨在捕捉词语之间的语义关系和语法关系&#…...

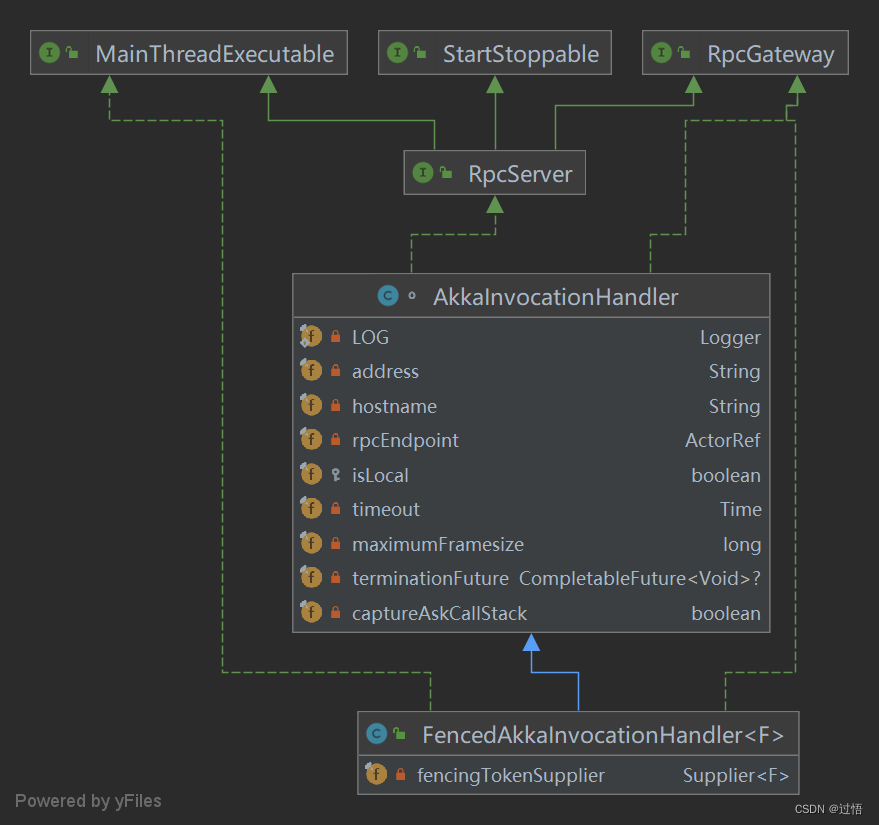
Flink中RPC实现原理简介
前提知识 Akka是一套可扩展、弹性和快速的系统,为此Flink基于Akka实现了一套内部的RPC通信框架;为此先对Akka进行了解 Akka Akka是使用Scala语言编写的库,基于Actor模型提供一个用于构建可扩展、弹性、快速响应的系统;并被应用…...

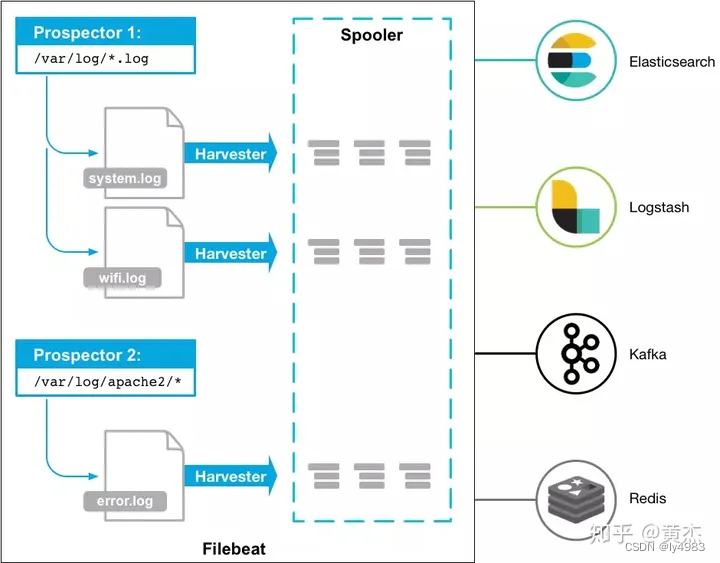
ELK安装、部署、调试(五)filebeat的安装与配置
1.介绍 logstash 也可以收集日志,但是数据量大时太消耗系统新能。而filebeat是轻量级的,占用系统资源极少。 Filebeat 由两个主要组件组成:harvester 和 prospector。 采集器 harvester 的主要职责是读取单个文件的内容。读取每个文件&…...

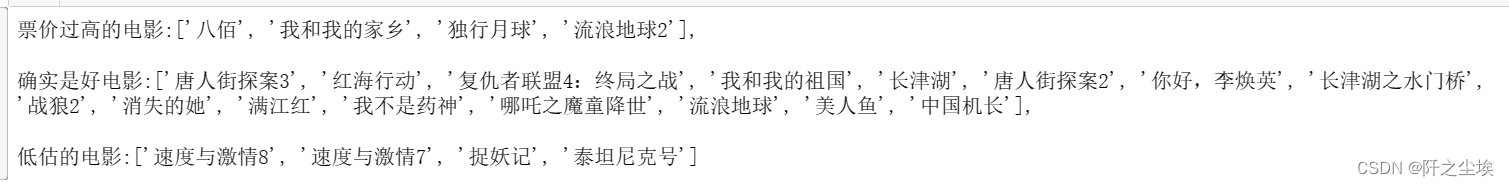
Python数据分析案例30——中国高票房电影分析(爬虫获取数据及分析可视化全流程)
案例背景 最近总看到《消失的她》票房多少多少,《孤注一掷》票房又破了多少多少..... 于是我就想自己爬虫一下获取中国高票房的电影数据,然后分析一下。 数据来源于淘票票:影片总票房排行榜 (maoyan.com) 爬它就行。 代码实现 首先爬虫获…...

科技资讯|苹果Vision Pro头显申请游戏手柄专利和商标
苹果集虚拟现实和增强现实于一体的头戴式设备 Vision Pro 推出一个月后,美国专利局公布了两项苹果公司申请的游戏手柄专利,其中一项的专利图如下图所示。据 PatentlyApple 报道,虽然专利本身并不能保证苹果公司会推出游戏手柄,但是…...

Compose学习 - remember、mutableStateOf的使用
一、需求 在显示界面中,数据变动,界面刷新是非常常见的操作,所以使用compose该如何实现呢? 二、remember、mutableStateOf的使用 我们可以借助标题的两个概念 remember、mutableStateOf来完成。这里先不写定义,定义…...

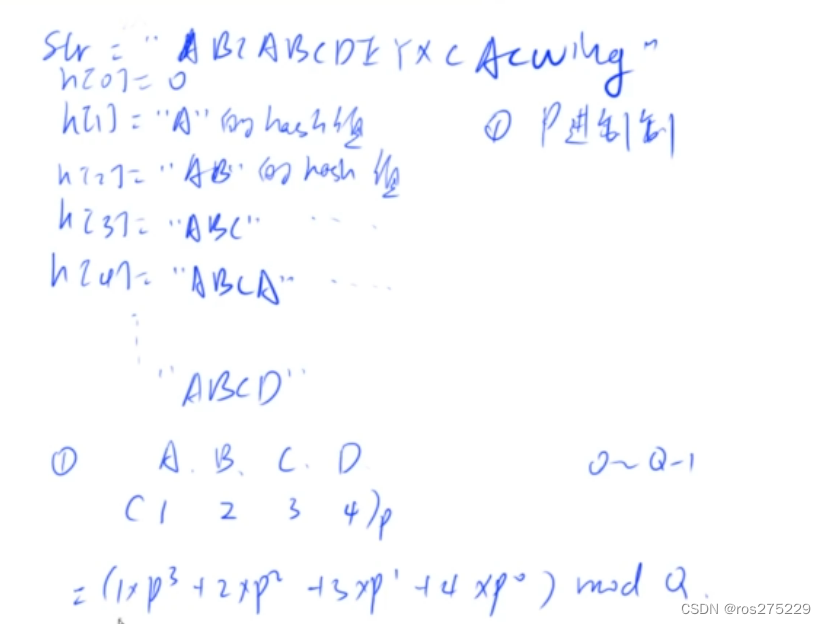
字符串哈希
字符串前缀哈希法 str "ABCABCDEHGJK" 预处理每一个前缀的哈希值,如 : h[0] 0; h[1] "A"的哈希值 h[2] "AB"的哈希值 h[3] "ABC"的哈希值 h[4] "ABCA"的哈希值 问题 : 如何定义一个前缀的哈希值 : 将字符串看…...

【python】【centos】使用python杀死进程后自身也会退出
问题 使用python杀死进程后自身程序也会退出,无法执行后边的代码 这样不行: # cmd " ps -ef | grep -v grep | grep -E task_pull_and_submit.py$|upgrade_system.py$| awk {print $2}"# pids os.popen(cmd).read().strip(\n).split(\n)# p…...

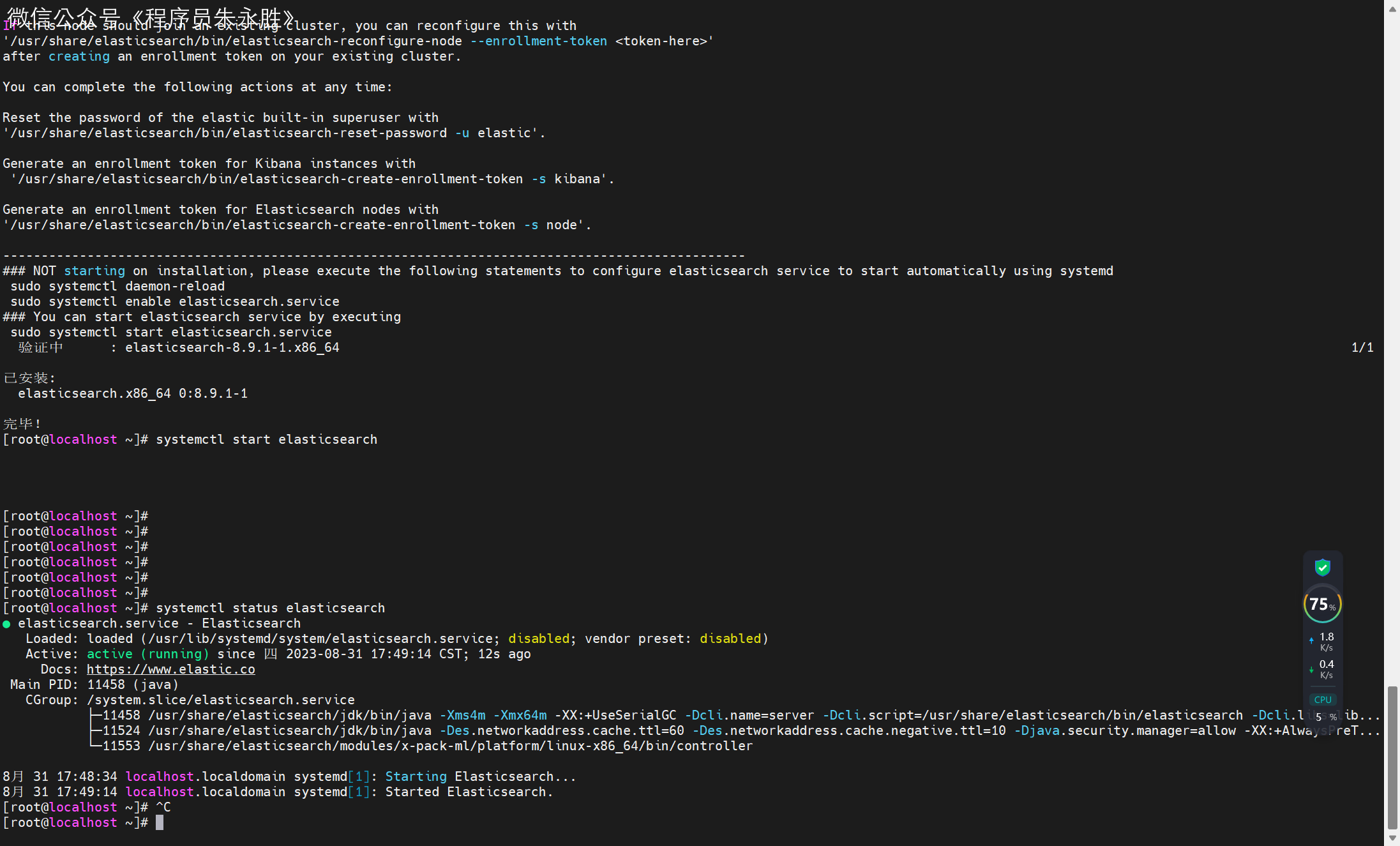
【ES系列】(一)简介与安装
首发博客地址 首发博客地址[1] 系列文章地址[2] 教学视频[3] 为什么要学习 ES? 强大的全文搜索和检索功能:Elasticsearch 是一个开源的分布式搜索和分析引擎,使用倒排索引和分布式计算等技术,提供了强大的全文搜索和检索功能。学习 ES 可以掌…...

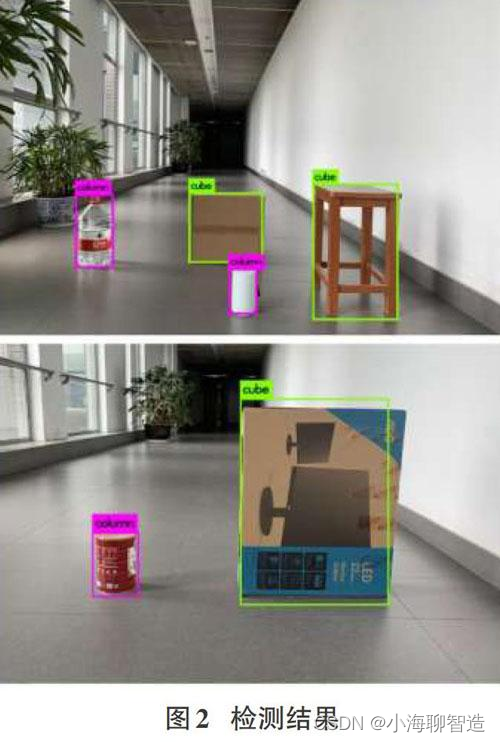
opencv案例06-基于opencv图像匹配的消防通道障碍物检测与深度yolo检测的对比
基于图像匹配的消防通道障碍物检测 技术背景 消防通道是指在各种险情发生时,用于消防人员实施营救和被困人员疏散的通道。消防法规定任何单位和个人不得占用、堵塞、封闭消防通道。事实上,由于消防通道通常缺乏管理,导致各种垃圾࿰…...

练习2:88. 合并两个有序数组
这里写自定义目录标题 题目解体思路代码 题目 给你两个按非递减顺序排列的整数数组 nums1 和 nums2,另有两个整数 m和 n ,分别表示 nums1 和 nums2中的元素数目。 请你合并nums2 到 nums1 中,使合并后的数组同样按非递减顺序排列。 注意&a…...

【代码随想录day23】不同路径
题目 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。 问总共有多少条不同的路径? 示…...

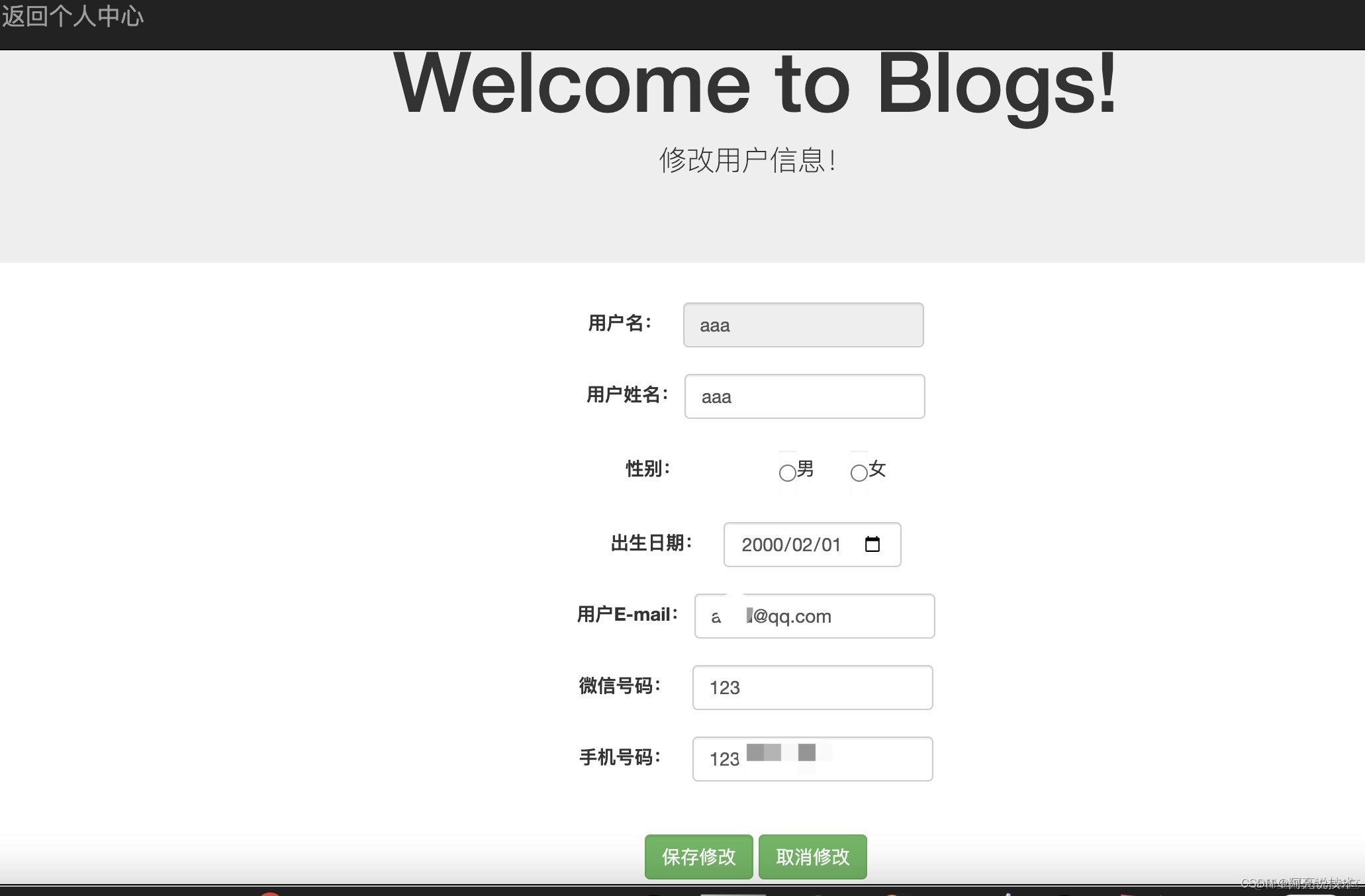
SpringBoot 博客网站
SpringBoot 博客网站 系统功能 登录注册 博客列表展示 搜索 分类 个人中心 文章分类管理 我的文章管理 发布文章 开发环境和技术 开发语言:Java 使用框架: SpringBoot jpa H2 Spring Boot是一个用于构建Java应用程序的开源框架,它是Spring框架的一…...

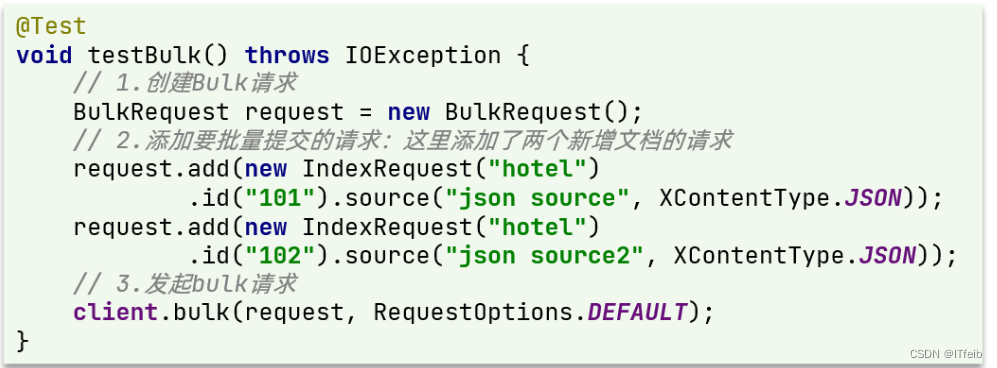
【分布式搜索引擎elasticsearch】
文章目录 1.elasticsearch基础索引和映射索引库操作索引库操作总结 文档操作文档操作总结 RestAPIRestClient操作文档 1.elasticsearch基础 什么是elasticsearch? 一个开源的分布式搜索引擎,可以用来实现搜索、日志统计、分析、系统监控等功能 什么是…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
