[SpringBoot3]视图技术Thymeleaf
七、视图技术Thymeleaf
- Thymeleaf是一个表现层的模板引擎,一般被使用在Web环境中,它可以处理HTML、XML、JS等文档,简单来说,它可以将JSP作为Java Web应用的表现层,有能力展示与处理数据。
- 这样,同一个模板文件,既可以使用浏览器直接打开,也可以放到服务器中用来显示数据,并且样式之间基本上不会存在差异,因此界面设计人员与程序设计人员可以使用同一个模板文件,来查看静态与动态数据的效果。
- Thymeleaf作为视图展示模型数据,用于和用户交互操作。JSP的代替技术。比较适合做管理系统,是一种易于学习、掌握的。
7.1表达式
- 表达式用于在页面展示数据的,有多种表达式语法,最常用的是变量表达式、链接表达式。
| 表达式 | 作用 | 例子 |
|---|---|---|
| ${…} | 变量表达式,可用于获取后台传过来的值 | 中国 |
| @{…} | 链接网址表达式 | 链接表达式,传递参数 |
1.在static/main.html中创建首页
- 静态资源默认放在static目录,SpringBoot按约定可直接访问。main.html就是普通的HTML文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div style="margin-left: 200px"><h3>学习Thymeleaf</h3><a href="expression">1.使用表达式</a><a href="link">2.链接表达式</a></div>
</body>
</html>
2.创建Controller,提供数据给页面
@Controller
public class ThymeleafController {//表达式,方法的返回值表示视图,一个xxx.html页面@GetMapping("/expression")public String exp(Model model) {//model中的数据,最后放到request作用域的。model.addAttribute("name", "张三");model.addAttribute("address", "河南");return "exp";}//链接表达式@GetMapping("/link")public String link(Integer id, String name, Model model) {model.addAttribute("id", id);model.addAttribute("myname", name);return "link";}
}
3.templates/目录下创建Thymeleaf的文件
- exp.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h3>表达式</h3>
<div th:text="${name}"></div>
<div th:text="${address}"></div>
<br/><br/><br/>
<h3>链接表达式</h3>
<a th:href="@{http://www.baidu.com}">链接到百度</a><br/>
<a th:href="@{/link}">链接到link地址,无参数</a><br/>
<a th:href="@{/link(id=111,name=lisi)}">链接表达式,传递参数</a>
</body>
</html>
- link.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h3>表达式</h3>
<div th:text="${id}"></div>
<div th:text="${myname}"></div>
</body>
</html>
7.2if-for
- Thymeleaf同样支持if、for语句的使用。
| 表达式 | 作用 | 例子 |
|---|---|---|
| th:if=“boolean 表达式” | th:if当条件满足时,显示代码片段。条件常用boolean表示,true满足,反之不满足。 | 10大于2 |
| th:each处理循环,类似jstl中的<c:foreach> | ||
1.main.html
<a href="if-for">3.if和for</a>
2.创建UserVO
@Data
@NoArgsConstructor
@AllArgsConstructor
public class UserVO {private Integer id;private String name;private Integer age;
}
3.创建控制器方法
//if,for
@GetMapping("/if-for")
public String ifFor(Model model) {model.addAttribute("login", true);UserVO user = new UserVO();user.setId(10);user.setName("张三");user.setAge(20);model.addAttribute("user", user);//创建List集合UserVO user1 = new UserVO(11, "李四", 21);UserVO user2 = new UserVO(12, "王五", 22);ArrayList<UserVO> users = new ArrayList<>();users.add(user1);users.add(user2);model.addAttribute("users", users);return "base";
}
4.创建base.html模板页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h3>if</h3>
<div th:if="10>2">10大于2</div>
<div th:if="${login}">用户已经登录</div>
<div th:if="${user.age>18}">用户成年了</div>
<br/><h3>for</h3>
<table border="1px"><tr><th>id</th><th>name</th><th>age</th></tr><tr th:each="u:${users}"><td th:text="${u.id}"></td><td th:text="${u.name}"></td><td th:text="${u.age}"></td></tr>
</table>
</body>
</html>
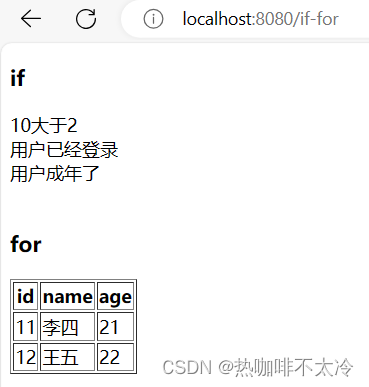
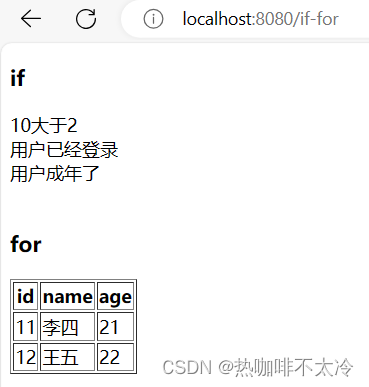
5.浏览器访问

相关文章:

[SpringBoot3]视图技术Thymeleaf
七、视图技术Thymeleaf Thymeleaf是一个表现层的模板引擎,一般被使用在Web环境中,它可以处理HTML、XML、JS等文档,简单来说,它可以将JSP作为Java Web应用的表现层,有能力展示与处理数据。这样,同一个模板文…...

wangluobiancheng
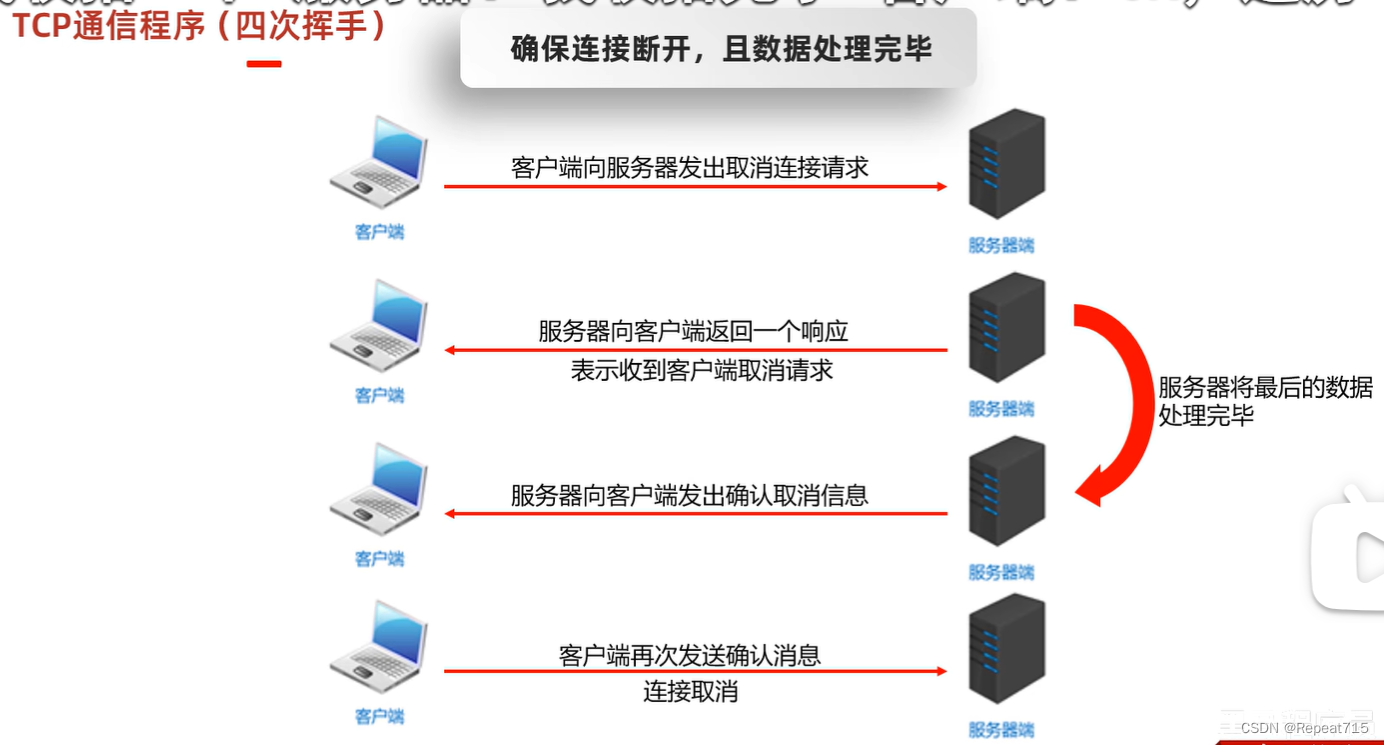
UDP send: receive: TCP...

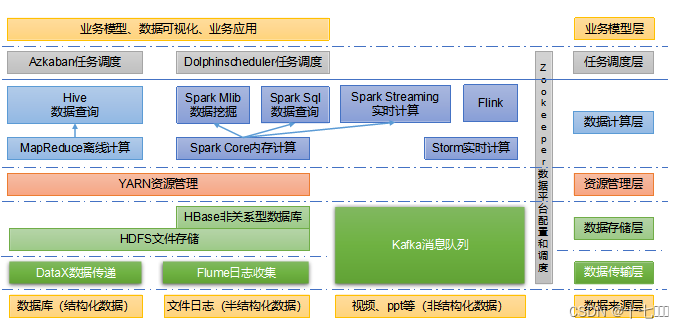
大数据之hadoop入门
大数据概念 大数据:无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现李和流程优化能力的海量、高增长率和多样化的信息资产。 大的概念是相对来说的:目前来说࿰…...

浅谈多人游戏原理和简单实现。
😜作 者:是江迪呀✒️本文关键词:websocket、网络、原理、多人游戏☀️每日 一言:这世上有两种东西无法直视,一是太阳,二是人心! 一、我的游戏史 我最开始接触游戏要从一盘300游戏…...

活动预告 | 龙智、紫龙游戏与JFrog专家将出席龙智DevSecOps研讨会,探讨企业大规模开发创新
2023年9月8日(周五)下午13:30-19:45,龙智即将携手Atlassian与JFrog在上海共同举办主题为“大规模开发创新:如何提升企业级开发效率与质量”的线下研讨会。 在此次研讨会上,龙智高级咨询顾问、Atlassian认证专家叶燕秀…...

米每秒和千米每小时的换算
千米每时和米每秒怎么换算?1米/秒3600米/3600秒 米每秒和千米每小时的换算(米每秒和千米每小时的换算) 3.6千米/小时。 3.6千米/小时1米/秒米每秒和千米每小时的换算1 米/秒(米每秒)3.6 千米/时(千米每小时)。 1米每秒3600米每时3.6千米每时。因为1小时3600秒。小时是一个时…...

js实现图形验证码
图形验证码起什么作用: 可以防止:恶意破解密码、刷票、论坛灌水,有效防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登录尝试。 验证码一般是防止批量注册的,人眼看起来都费劲,何况是机器。不少…...

一句话画出动漫效果
链接: AI Comic Factory - a Hugging Face Space by jbilcke-hfDiscover amazing ML apps made by the communityhttps://huggingface.co/spaces/jbilcke-hf/ai-comic-factory 选择类型: Japanese 输入提示词: beauty and school love st…...

【openGauss2.1.0 TPC-C数据导入】
openGauss2.1.0 TPC-C数据导入 一、下载tpch测试数据二、导入测试数据 一、下载tpch测试数据 使用普通用户如omm登录服务器执行如下命令下载测试数据库:git clone https://gitee.com/xzp-blog/tpch-kit.git二、导入测试数据 进入dbgen目录下,生成makef…...

vue+elementui表格导出
htmlToExcel.js import FileSaver from file-saver import XLSX from xlsxconst htmlToExcel {getExcel(dom, title 默认标题) {var excelTitle titlevar wb XLSX.utils.table_to_book(document.querySelector(dom))/* 获取二进制字符串作为输出 */var wbout XLSX.write(w…...

掌握前端利器:JavaScript页面渲染高阶方法解析与实战
引言 前端开发中,页面渲染的速度和质量是衡量一个开发者水平的重要标准。而在众多的前端技术中,JavaScript以其强大的页面渲染能力独占鳌头。本文将深入探讨JavaScript在页面渲染中的应用,并通过实例展示其高阶方法,旨在帮助读者…...

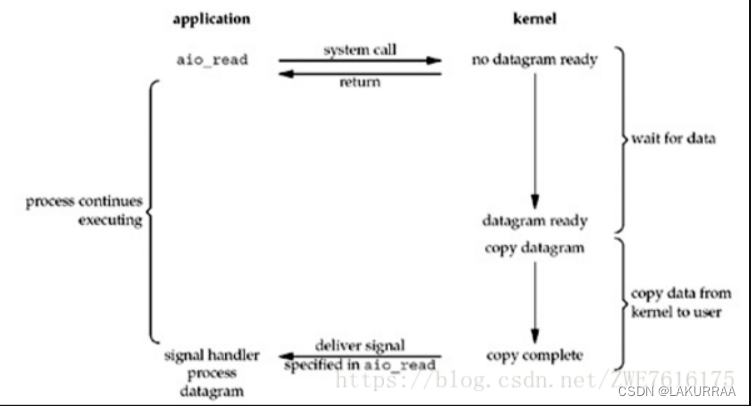
面试题——网络IO模型
一、socket socket是在应用层和传输层中间的抽象层,它把传输层(TCP/UDP)的复杂操作抽象成一些简单的接口,供应用层调用实现进程在网络中的通信。Socket起源于UNIX,在Unix一切皆文件的思想下,进程间通信就被…...

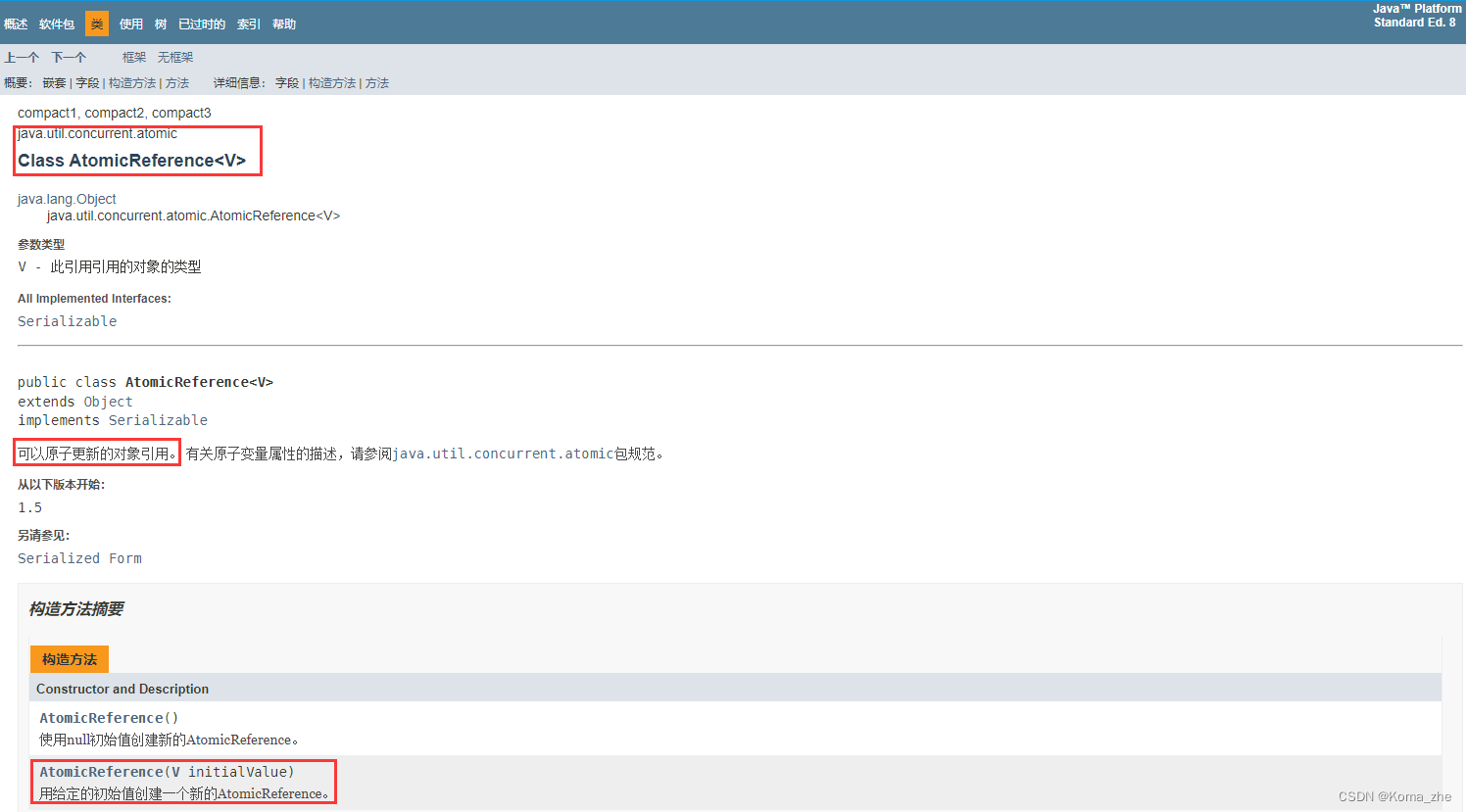
【JUC基础】JUC入门基础(二)
目录 异步回调JMM 理解对 volatile 的理解1、保证可见性2、不保证原子性3、禁止指令重排 对 JMM 的理解 详解单例模式饿汉式懒汉式DCL懒汉式:双重检测锁模式的懒汉式单例静态内部类实现单例通过反射破坏单例,修改后的DCL饿汉式枚举实现单例防止反射破坏 …...

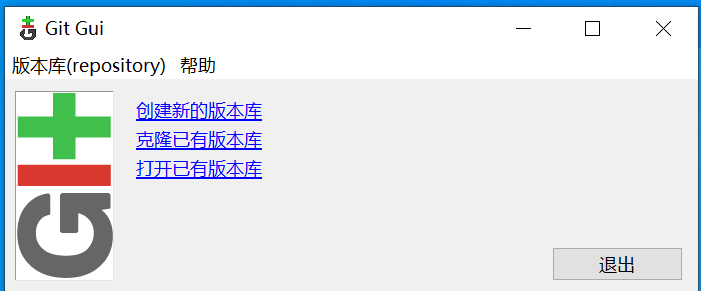
Git Bash 和 Git GUI中文汉化
目录 为什么要中文汉化?Git Bash的汉化Git GUI的汉化 为什么要中文汉化? 看到中文大概能猜出是什么意思,便于使用,特别是Git GUI,中文版的菜单很容易理解是要做什么,如下图: Git Bash的汉化 …...

【Ubuntu】Ubuntu常用软件部署
1.安装jdk1.8 (1).apt方式安装 1).安装 1.在终端中输入以下命令,以更新软件包列表 sudo apt-get update2.在终端中输入以下命令,以安装JDK 1.8 sudo apt-get install openjdk-8-jdk3.将Java 1.8设置为默认版本。在终端中输入以下命令 sudo update-…...

Hadoop HA模式切换
Hadoop HA模式下 主从的切换(操作命令) YARN HA 获取所有RM节点的状态 yarn rmadmin -getAllServiceState获取 rm1 节点的状态 yarn rmadmin -getServiceState rm1手动将 rm1 的状态切换到STANDBY yarn rmadmin -transitionToStandby rm1 ##或者 y…...

自然语言处理(四):全局向量的词嵌入(GloVe)
全局向量的词嵌入(GloVe) 全局向量的词嵌入(Global Vectors for Word Representation),通常简称为GloVe,是一种用于将词语映射到连续向量空间的词嵌入方法。它旨在捕捉词语之间的语义关系和语法关系&#…...

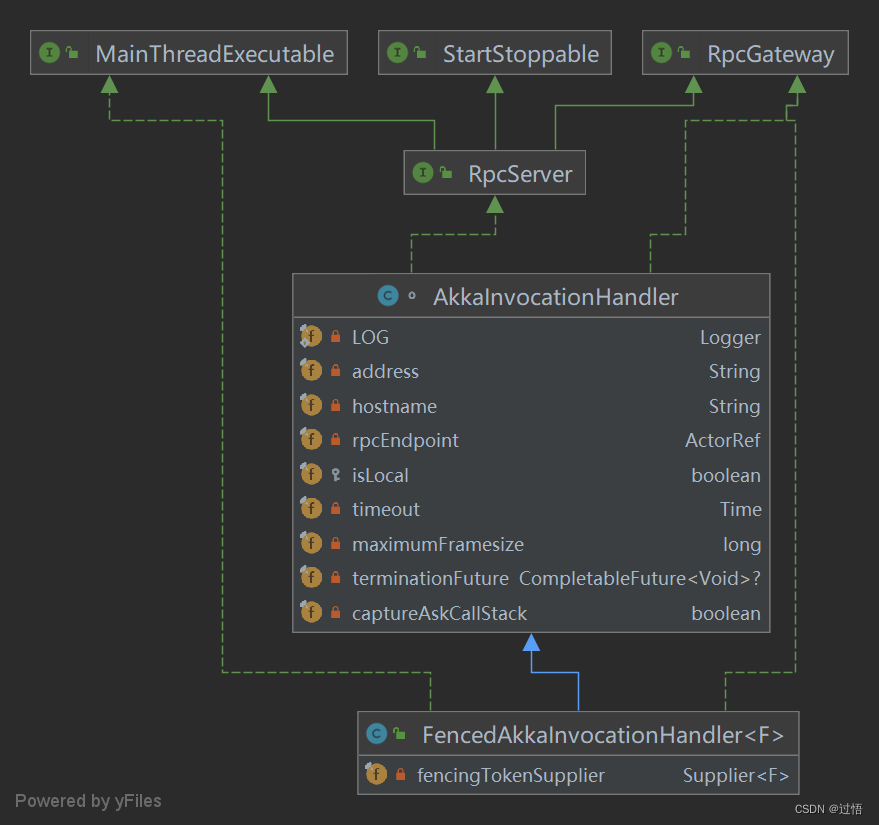
Flink中RPC实现原理简介
前提知识 Akka是一套可扩展、弹性和快速的系统,为此Flink基于Akka实现了一套内部的RPC通信框架;为此先对Akka进行了解 Akka Akka是使用Scala语言编写的库,基于Actor模型提供一个用于构建可扩展、弹性、快速响应的系统;并被应用…...

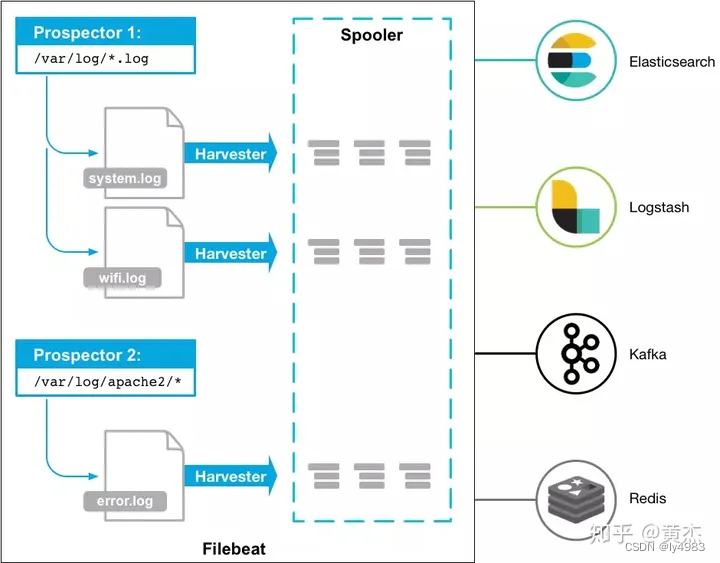
ELK安装、部署、调试(五)filebeat的安装与配置
1.介绍 logstash 也可以收集日志,但是数据量大时太消耗系统新能。而filebeat是轻量级的,占用系统资源极少。 Filebeat 由两个主要组件组成:harvester 和 prospector。 采集器 harvester 的主要职责是读取单个文件的内容。读取每个文件&…...

Python数据分析案例30——中国高票房电影分析(爬虫获取数据及分析可视化全流程)
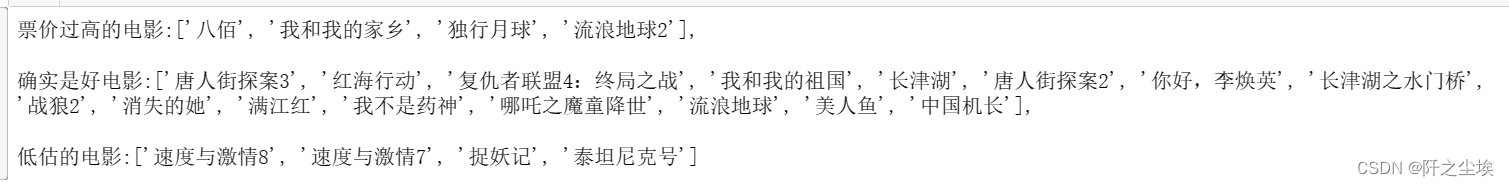
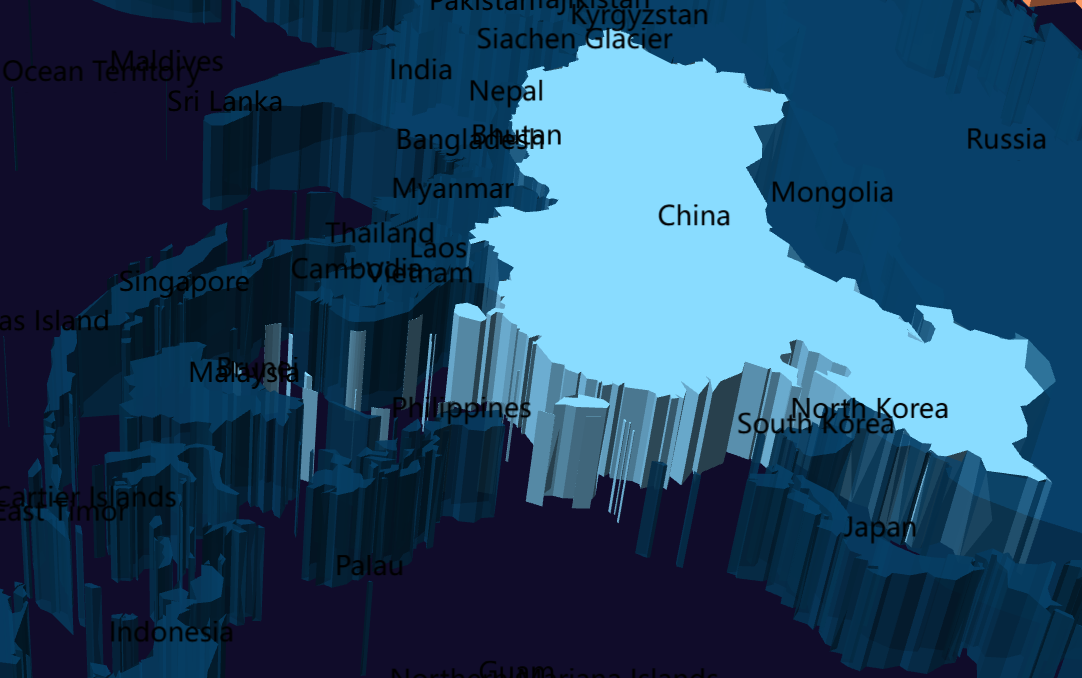
案例背景 最近总看到《消失的她》票房多少多少,《孤注一掷》票房又破了多少多少..... 于是我就想自己爬虫一下获取中国高票房的电影数据,然后分析一下。 数据来源于淘票票:影片总票房排行榜 (maoyan.com) 爬它就行。 代码实现 首先爬虫获…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...

前端打包工具简单介绍
前端打包工具简单介绍 一、Webpack 架构与插件机制 1. Webpack 架构核心组成 Entry(入口) 指定应用的起点文件,比如 src/index.js。 Module(模块) Webpack 把项目当作模块图,模块可以是 JS、CSS、图片等…...

数据可视化交互
目录 【实验目的】 【实验原理】 【实验环境】 【实验步骤】 一、安装 pyecharts 二、下载数据 三、实验任务 实验 1:AQI 横向对比条形图 代码说明: 运行结果: 实验 2:AQI 等级分布饼图 实验 3:多城市 AQI…...
