实现Android分布式协同办公:将待办事件App与本地Web服务结合
AndServer
AndServer 是 Android 平台的 Web Server 和 Web Framework,它基于编译时注解提供了类似 SpringMVC 的注解和功能。
- Github :https://github.com/yanzhenjie/AndServer
- 使用文档:https://yanzhenjie.com/AndServer/
业务需求
实现待办事件APP本地启动Web服务,将本地的待办数据生成Web网页,并在Web网页端进行编辑后保存并更新APP的数据库,即实现Android APP端与Web端的双向交互。
这种方式可以视为Android分布式协同办公的一种实现方式。通过在Android应用中启动本地Web服务,并在Web端进行编辑和保存操作,可以实现多端之间的数据协同和同步。
在这种方案中,Android应用充当了数据的提供者和后台服务的角色,而Web端则作为前端界面和编辑工具。通过搭建本地Web服务,Android应用可以将待办数据以HTML的形式呈现给Web端,Web端用户可以在浏览器中进行编辑和保存操作,最后将更新后的数据发送回Android应用进行数据库的更新。
通过"AndServer"开源库,可以按照以下步骤进行操作:
-
首先,确保你已经按照之前提供的步骤集成了"AndServer"库到你的Android项目中,并已经设置好待办数据的数据库。
-
创建一个用于生成Web网页的Handler。这个Handler将负责将待办数据转换成HTML格式的网页并返回给Web端。以下是一个示例:
相关文章:

实现Android分布式协同办公:将待办事件App与本地Web服务结合
AndServer AndServer 是 Android 平台的 Web Server 和 Web Framework,它基于编译时注解提供了类似 SpringMVC 的注解和功能。 Github :https://github.com/yanzhenjie/AndServer使用文档:https://yanzhenjie.com/AndServer/业务需求 实现待办事件APP本地启动Web服务,将本…...

VMware12.1.1安装Centos7
VMware12.1.1安装Centos7 1、下载相关软件 1.1 Centos7下载 官方下载链接: http://isoredirect.centos.org/centos/7/isos/x86_64/CentOS-7-x86_64-DVD-1511.iso 1.2 VMware Workstation下载 VMware Workstation 12.1.1官方原版下载: https://dow…...

bazel构建原理
调度模型 传统构建系统有很多是基于任务的,例如 Ant,Maven,Gradle。用户可以自定义"任务"(Task),例如执行一段 shell 脚本。用户配置它们的依赖关系,构建系统则按照顺序调度。 基于 Task 的调度…...

matlab 点云的二进制形状描述子
目录 一、功能概述1、算法概述2、主要函数3、参考文献二、代码示例三、结果展示四、参数解析输入参数名称-值对应参数输出参数五、参考链接本文由CSDN点云侠原创,...

MongoDB实验——在Java应用程序中操作 MongoDB 数据
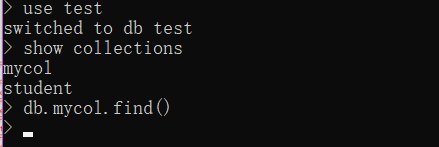
在Java应用程序中操作 MongoDB 数据 1. 启动MongoDB Shell 2. 切换到admin数据库,使用root账户 3.开启Eclipse,创建Java Project项目,命名为MongoJava File --> New --> Java Project 4.在MongoJava项目下新建包,包名为mo…...

java+springboot+mysql校园跑腿管理系统
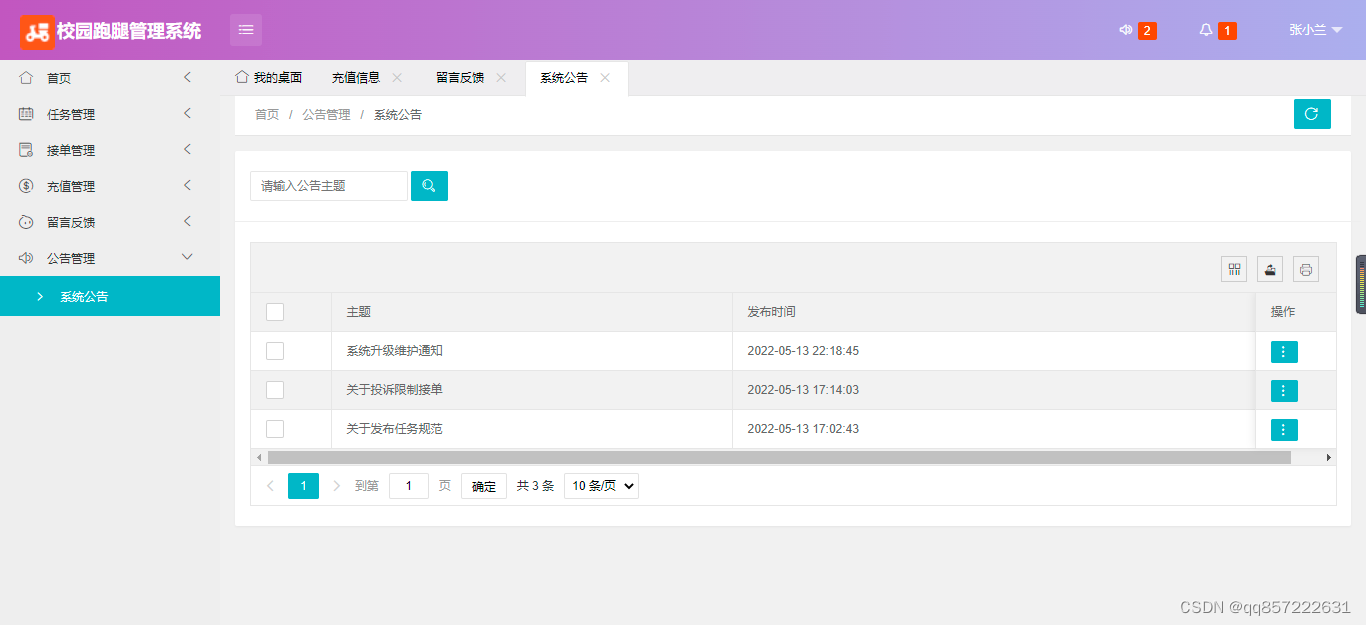
项目介绍: 使用javaspringbootmysql开发的校园跑腿管理系统,系统包含超级管理员,系统管理员、用户角色,功能如下: 超级管理员:管理员管理;用户管理(充值);任…...

ubuntu20.04 server 安装后磁盘空间只有一半的处理
这里扩展:/dev/mapper/ubuntu–vg-ubuntu–lv rootbook:/data# df -h Filesystem Size Used Avail Use% Mounted on udev 3.9G 0 3.9G 0% /dev tmpfs 795M 1.2M 79…...

〔017〕Stable Diffusion 之 常用模型推荐 篇
✨ 目录 🎈 模型网站🎈 仿真系列🎈 国风系列🎈 卡通动漫系列🎈 3D系列🎈 一些好用的lora模型🎈 模型网站 由于现在大模型超级多,导致每种画风的模型太多,那么如何选择最好最适合的模型,成了很多人头疼的问题由于用的大部分都是1.5的模型,所以优先下载 safete…...

多目标应用:基于多目标人工蜂鸟算法(MOAHA)的微电网多目标优化调度MATLAB
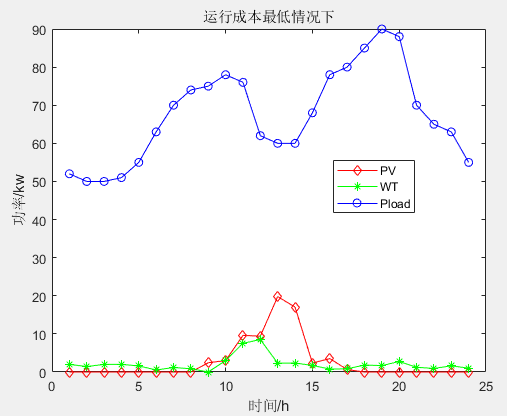
一、微网系统运行优化模型 参考文献: [1]李兴莘,张靖,何宇,等.基于改进粒子群算法的微电网多目标优化调度[J].电力科学与工程, 2021, 37(3):7 二、多目标人工蜂鸟算法MOAHA 多目标人工蜂鸟算法(multi-objective artificial hummingbird algorithm&…...

【HTML5】HTML5 特性
HTML5 特性 1. 语义化标签 <header>:表示网页或某个区域的页眉部分,通常包含网站的标志、导航菜单等内容。<nav>:表示导航区域,用于包含网站的主要导航链接。<main>:表示网页的主要内容区域&#…...

【FreeRTOS】互斥量的使用与逐步实现
在FreeRTOS中,互斥量是一种用于保护共享资源的同步机制。它通过二进制信号量的方式,确保在任意时刻只有一个任务可以获取互斥量并访问共享资源,其他任务将被阻塞。使用互斥量的基本步骤包括创建互斥量、获取互斥量、访问共享资源和释放互斥量…...

Spring-Cloud-Openfeign如何传递用户信息?
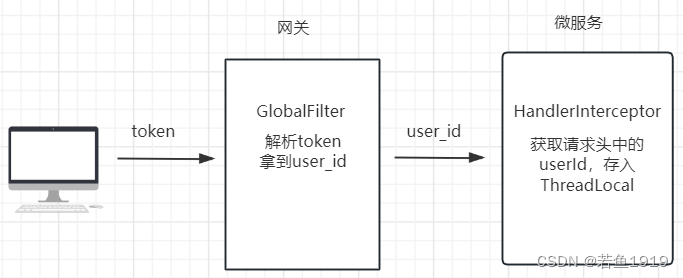
用户信息传递 微服务系统中,前端会携带登录生成的token访问后端接口,请求会首先到达网关,网关一般会做token解析,然后把解析出来的用户ID放到http的请求头中继续传递给后端的微服务,微服务中会有拦截器来做用户信息的…...

OpenCV(十一):图像仿射变换
目录 1.图像仿射变换介绍 仿射变换: 仿射变换矩阵: 仿射变换公式: 2.仿射变换函数 仿射变换函数:warpAffine() 图像旋转:getRotationMatrix2D() 计算仿射变换矩阵:getAffineTransform() 3.demo 1.…...

多路波形发生器的控制
本次波形发生器,主要使用运算放大器、NE555以及一些其他的电阻电容器件来实现。整体电路图如下所示: 产生的三角波如下: 正弦波如下 方波如下: 运算放大器(Operational Amplifier,简称OP-AMP)是…...

[C/C++]天天酷跑超详细教程-中篇
个人主页:北海 🎐CSDN新晋作者 🎉欢迎 👍点赞✍评论⭐收藏✨收录专栏:C/C🤝希望作者的文章能对你有所帮助,有不足的地方请在评论区留言指正,大家一起学习交流!ǹ…...

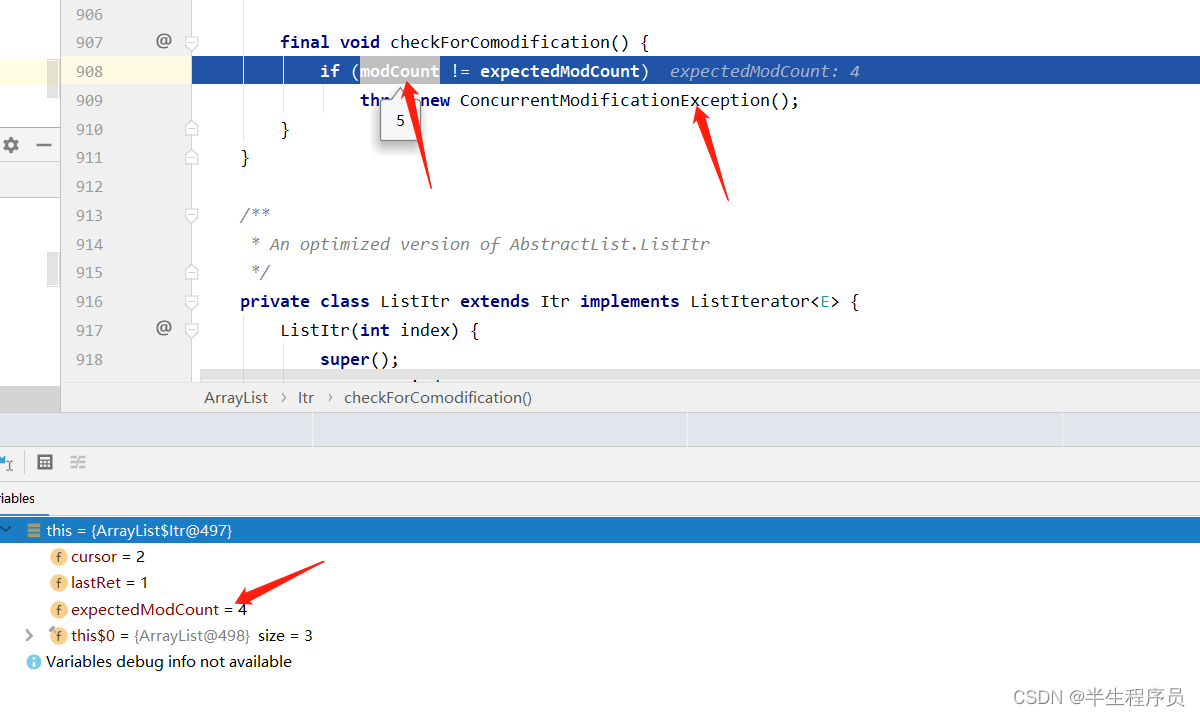
面试被打脸,数据结构底层都不知道么--回去等通知吧
数据结构之常见的8种数据结构: -数组Array -链表 Linked List -堆 heap -栈 stack -队列 Queue -树 Tree -散列表 Hash -图 Graph 数据结构-链表篇 Linklist定义: -是一种线性表,并不会按线性的顺序存储数据,即逻辑上相邻…...
)
微服务面试问题小结( 微服务、分布式、MQ、网关、zookeeper、nginx)
什么是微服务,单体架构的优点和缺点,微服务架构的优点和缺点? 单体架构 优点:架构简单,维护成本低缺点:各个模块耦合度太高,当对一个模块进行更新修改时,会影响到其他模块ÿ…...

Vue3全局变量使用
全局变量(函数等)可以在任意组件内访问,可以当组件间的传值使用。 main.js import ./assets/main.cssimport { createApp } from vue import App from ./App.vueconst app createApp(App); app.config.globalProperties.$global_id10; app.…...

拼多多海量商品数据接口API 商品详情接口 商品价格主图接口
拼多多,作为中国最大的社交电商之一,提供了丰富的商品信息和海量的用户数据。对于广大开发者而言,如何快速、准确地获取这些数据,进而开发出各种创新应用,是他们关心的问题。本文将详细介绍拼多多海量商品数据接口API的…...

结构化日志记录增强网络安全性
日志是一种宝贵的资产,在监视和分析应用程序或组织的 IT 基础结构的整体安全状况和性能方面发挥着至关重要的作用。它们提供系统事件、用户活动、网络流量和应用程序行为的详细记录,从而深入了解潜在威胁或未经授权的访问尝试。虽然组织历来依赖于传统的…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
