(HP)新手引导使用react-shepherd
1,官方参数文档:https://shepherdjs.dev/docs/tutorial-02-usage.html
2,基本代码
import { ShepherdTour } from 'react-shepherd';
import './index.less'; // 自己的样式文件,用来修改样式
import './shepherd.less'; // 将shepherd原来的样式文件拷进来import newSteps from './steps';const tourOptions = {defaultStepOptions: {cancelIcon: {enabled: false,// 取消按钮},},useModalOverlay: true,scrollTo: {behavior: 'smooth',block: 'center',},};<ShepherdTour steps={newSteps} tourOptions={tourOptions}><div className="first-step"></div><div className="second-step"></div></ShepherdTour>step.js配置文件
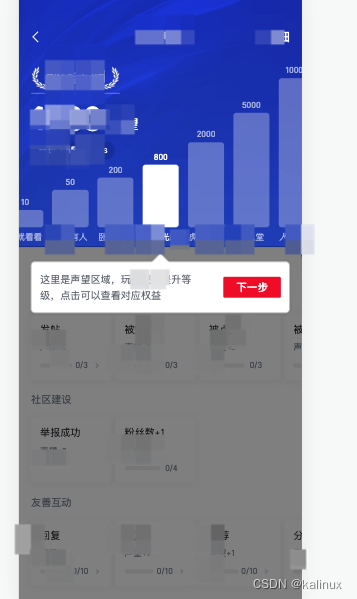
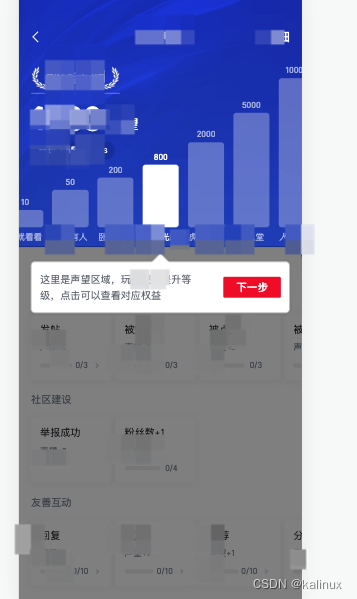
export default [{id: 'welcome', //无意义text: '第一步骤',attachTo: { element: '.first-step', on: 'bottom' }, // 目标高亮元素的classnameclasses: 'shepherd-welcome', // 引导元素的classarrow: true, buttons: [{type: 'next',text: '下一步',classes: 'shepherd-button-secondary', // 按钮的class},],},{id: 'end',text: '这里是声望等级对应着的等级权益,提升等级可以解锁更多权益',// text: [‘’,‘’], // 内容可以是数组// title: 'Installation', // 可以有标题attachTo: { element: '.third-step', on: 'top' },scrollTo: true,classes: 'shepherd-go',modalOverlayOpeningPadding:50, // 高光区域扩展的像素值modalOverlayOpeningRadius:50, // 高光区域圆角buttons: [{type: 'next',text: '完成',},],beforeShowPromise: function () {return new Promise(function (resolve) {// 在该引导元素加载之前执行一些事件resolve();});},scrollToHandler: () => {// 覆盖滚动行为的函数const targetEle = document.getElementsByClassName('third-step')[0];const height = targetEle.offsetTop;document.getElementById('famous').scrollTo(0, height + 100);},when: { show: function() {// 当加载之前,和beforeShowPromise}}},
];
3,想要滚动到特定的位置
默认的,将高光元素作为attachTo绑定后,执行下一步,shepherd会将整个高光元素显示在页面上,导致引导元素被顶上去在屏幕中不可见了。
这个使用scrollToHandler函数将默认的滚动事件覆盖,然后控制窗口滚动到特定位置即可。
4,修改引导元素的样式
在step.js配置文件 中的classes就是引导元素的class,可以自己手动修改样式:
.shepherd-welcome {margin-top:20px!important;
}5,新手引导的时候不希望用户操作界面,不希望页面滚动
import { ShepherdTourContext } from 'react-shepherd';const tour = useContext(ShepherdTourContext);tour?.on('start', () => {ele?.addEventListener('click', handler, true);famousEle.style.overflow = 'hidden';});tour?.start();tour?.on('complete', () => {ele?.removeEventListener('click', handler, true);famousEle.style.overflow = 'scroll';});6,效果

7,附加样式文件shepherd.less
https://download.csdn.net/download/kalinux/87473193
好朋友们,如果解决了你的燃眉之急,又无处感谢,可以点击下方的打赏,多少不重要,鼓励一下kalinux吧 [呲牙]
相关文章:

(HP)新手引导使用react-shepherd
1,官方参数文档:https://shepherdjs.dev/docs/tutorial-02-usage.html 2,基本代码 import { ShepherdTour } from react-shepherd; import ./index.less; // 自己的样式文件,用来修改样式 import ./shepherd.less; // 将shephe…...

数据结构:栈和队列(Leetcode20. 有效的括号+225. 用队列实现栈+232. 用栈实现队列)
目录 一.数据结构--栈 1.栈的基本介绍 2.栈的实现 二.数据结构--队列 1.队列的基本介绍 2.队列的实现 三.栈的运用(Leetcode20. 有效的括号225) 1.问题描述 2.问题分析 题解代码: 四.用两个队列实现栈(225. 用队列实现栈 - 力扣(Leetcode&a…...
)
22.2.19周赛双周赛(贪心、记忆化搜索...)
文章目录双周赛98[6359. 替换一个数字后的最大差值](https://leetcode.cn/problems/maximum-difference-by-remapping-a-digit/)[6361. 修改两个元素的最小分数](https://leetcode.cn/problems/minimum-score-by-changing-two-elements/)贪心排序[6360. 最小无法得到的或值](ht…...

2023最新软件测试面试题(带答案)
1. 请自我介绍一下(需简单清楚的表述自已的基本情况,在这过程中要展现出自信,对工作有激情,上进,好学) 面试官您好,我叫###,今年26岁,来自江西九江,就读专业是电子商务,毕…...

【C++】类型转换方法
本篇博客让我们来见识一下C中新增的类型转换方法 文章目录1.C语言中类型转换2.C中的强制类型转换2.1 static_cast2.2 reinterpret_cast2.3 const_castvolatile关键字2.4 dynamic_cast3.C强制类型转换的作用4.RTTI1.C语言中类型转换 在C语言中,类型转换有下面两种形…...

100亿级订单怎么调度,来一个大厂的极品方案
背景 超时处理,是一个很有技术难度的问题。 所以很多的小伙伴,在写简历的时候,喜欢把这个技术难题写在简历里边, 体现自己高超的技术水平。 在40岁老架构师 尼恩的读者交流群(50)中,尼恩经常指导大家 优化简历。 最…...

C++性能白皮书
最近看完了《C性能白皮书》,这本书列出了一些性能优化的思路,不过只是一些指引,没有讲具体细节,我整理出了其中的关键点分享给大家: 硬件篇 作为一个程序员,想要性能优化,最好要了解些硬件&…...

华为OD机试 - 黑板上色 | 机试题算法思路 【2023】
最近更新的博客 华为OD机试 - 简易压缩算法(Python) | 机试题算法思路 【2023】 华为OD机试题 - 获取最大软件版本号(JavaScript) 华为OD机试 - 猜字谜(Python) | 机试题+算法思路 【2023】 华为OD机试 - 删除指定目录(Python) | 机试题算法思路 【2023】 华为OD机试 …...

如何在六秒内吸引观众的注意力
根据《2022国民专注力洞察报告》显示,当代人的连续专注时长,已经从2000年的12秒,下降到了现在的8秒。对于这个事实你可能难以相信,实际上这意味着,大多数互联网用户跳到一些页面上时,可能眼皮都不眨一下就离…...

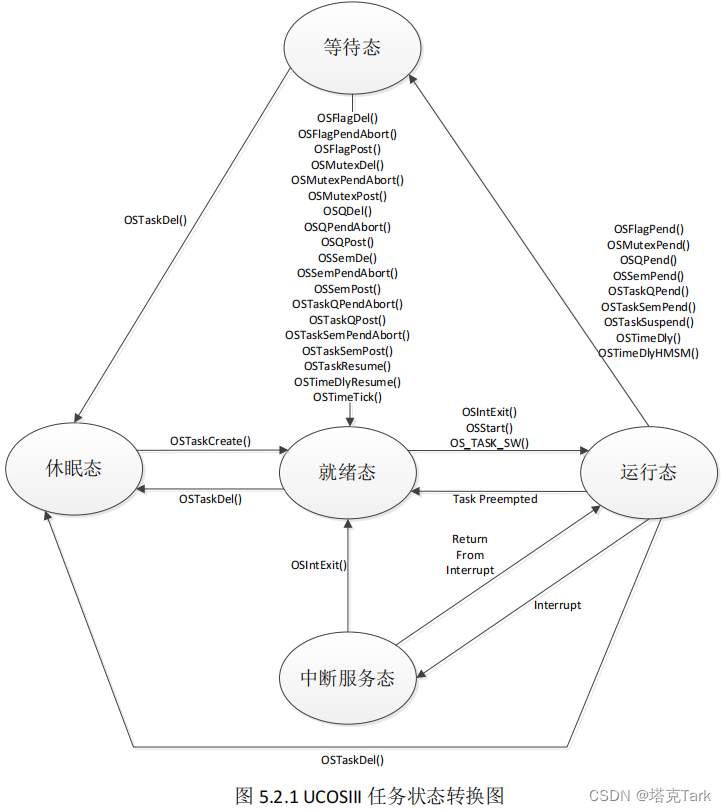
FreeRTOS与UCOSIII任务状态对比
FreeRTOS任务状态 1、运行态 正在运行的任务,正在使用处理器的任务。 单核处理器中任何时候都有且只有一个任务处于运行态。 2、就绪态 已经准备就绪(非阻塞或挂起),可以立即运行但还没有运行的任务。 正在等待比自己高优先级…...

小程序 npm sill idealTree buildDeps 安装一直没反应
目录 一、问题 二、解决 1、删除.npmsrc 、清除缓存 2、更换镜像源 3、最终检测 一、问题 记录:今天npm 一直安装不成功 显示:sill idealTree buildDeps 我的版本: 我百度到换镜像源安装方法,但我尝试后,依然…...

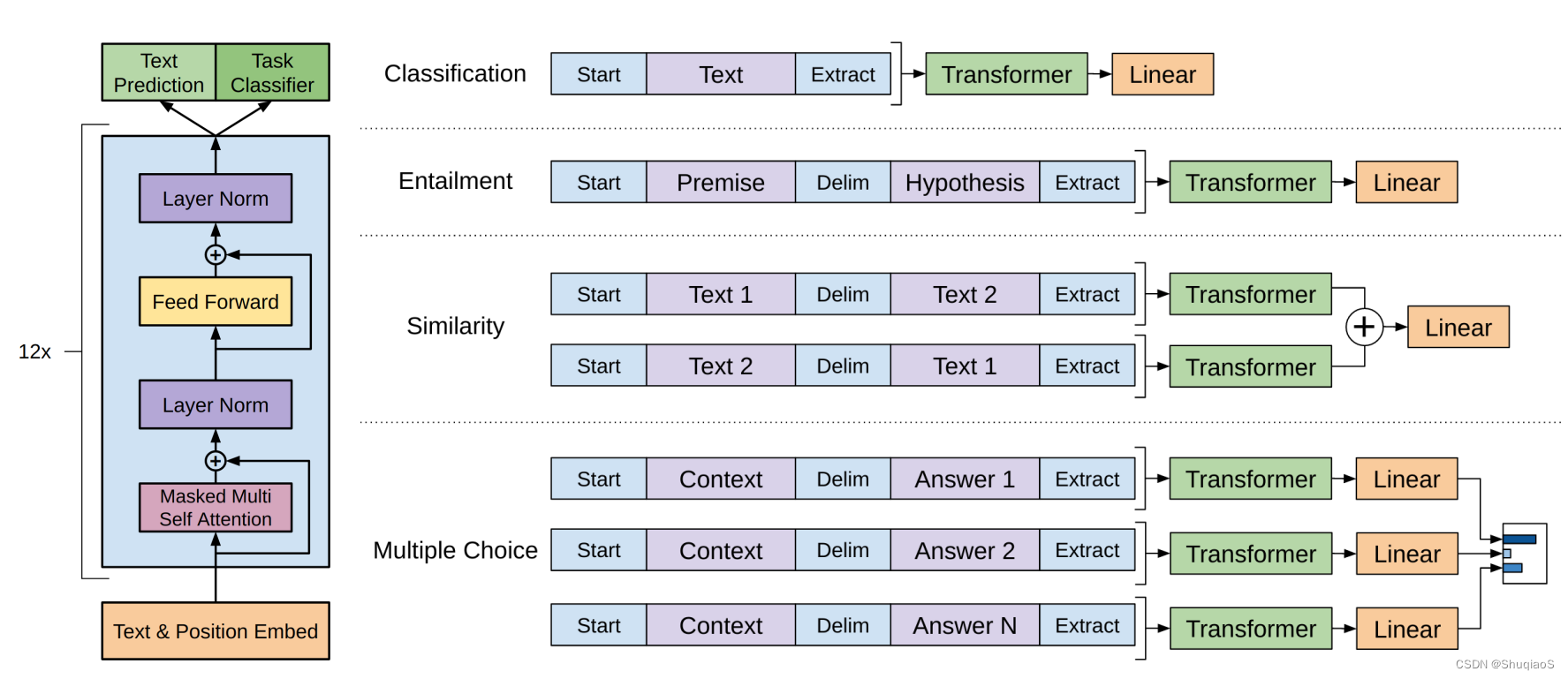
GPT系列详解:初代GPT
本文详细解读了OpenAI公司在2018年6月发布的论文《Improving Language Understanding by Generative Pre-Training》,它其中介绍的算法也就是后来人们说的GPT。本文借鉴了李沐的这个视频,感兴趣的同学可以移步观看大神的讲解。 目录引言GPT方法无监督预训…...

为什么要使用数据库
数据保存在内存优点:存取速度快缺点:数据不能永久保存数据保存在文件优点:数据永久保存缺点:1)速度比内存操作慢,频繁的IO操作。2)查询数据不方便数据保存在数据库1)数据永久保存2&a…...

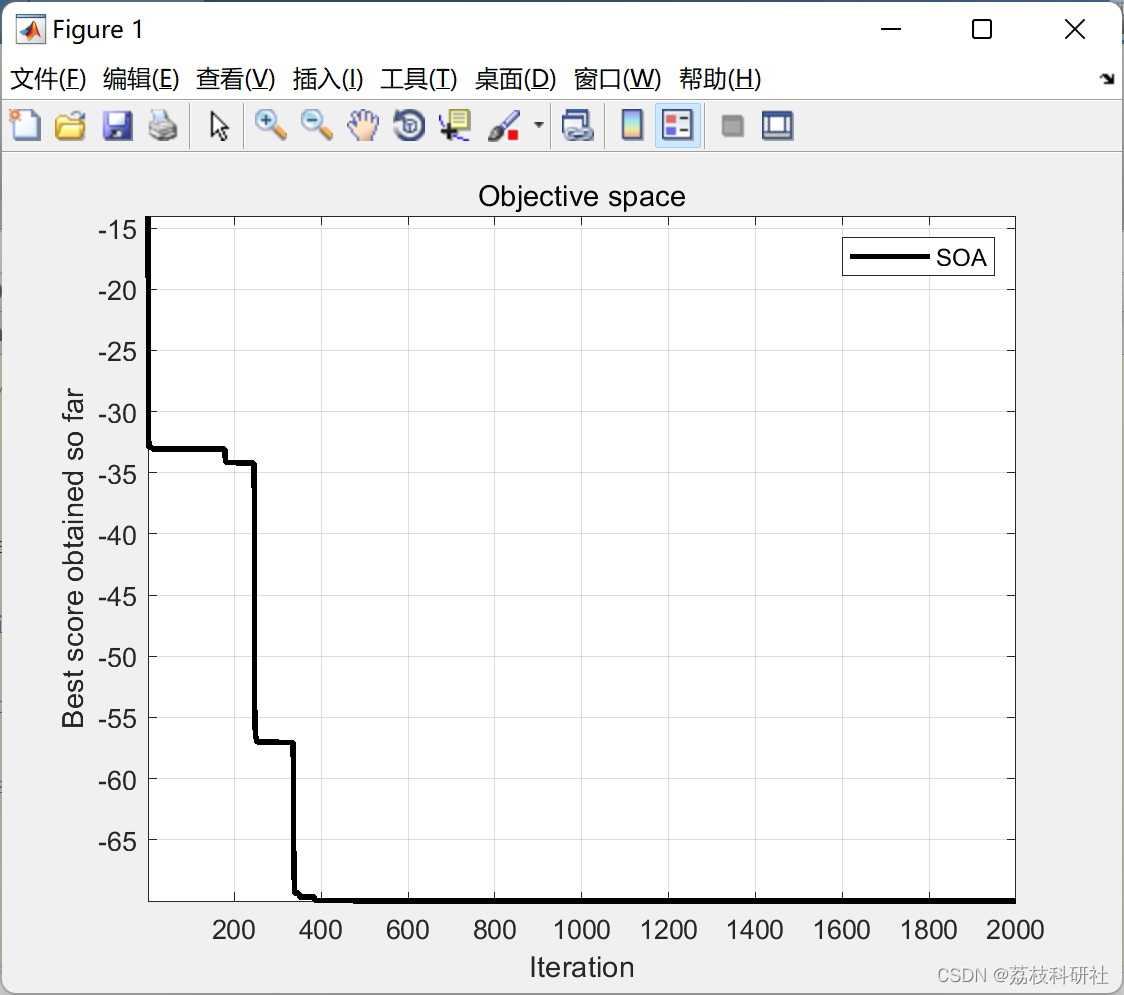
【单目标优化算法】海鸥优化算法(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

筑基六层 —— 整型提升及实用调式技巧
目录 一.修炼必备 二. 整型提升 三.实用调式技巧 一.修炼必备 1.入门必备:VS2019社区版,下载地址:Visual Studio 较旧的下载 - 2019、2017、2015 和以前的版本 (microsoft.com) 2.趁手武器:印象笔记/有道云笔记 3.修炼秘籍&…...

后端前端文件传输2中传出模式
base64文件传输 app.route(/download, methods[get]) def hello_as(): # 数据 id request.args.get("id") cur g.db.cursor() cur.execute(fselect name,grade,commentNum,cityName,sceneryThemeName from dataList where cityId? , (id,)) …...

【ZOJ 1067】Color Me Less 题解(vector+开方)
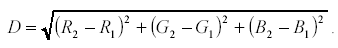
问题 颜色缩减是从一组离散颜色到较小颜色的映射。这个问题的解决方案需要在标准的24位RGB颜色空间中执行这样的映射。输入由十六个RGB颜色值的目标集合和要映射到目标集合中最接近的颜色的任意RGB颜色集合组成。为了我们的目的,RGB颜色被定义为有序三元组ÿ…...

凌恩生物经典文章:孟德尔诞辰200周年,Nature Genetics礼献豌豆高质量精细图谱
本期为大家分享的文章是2022年发表在《Nature Genetics》上的一篇文章“Improved pea reference genome and pan-genome highlight genomic features and evolutionary characteristics”,作者通过结合三代pacbio测序、染色体构象捕获(Hi-C)测…...

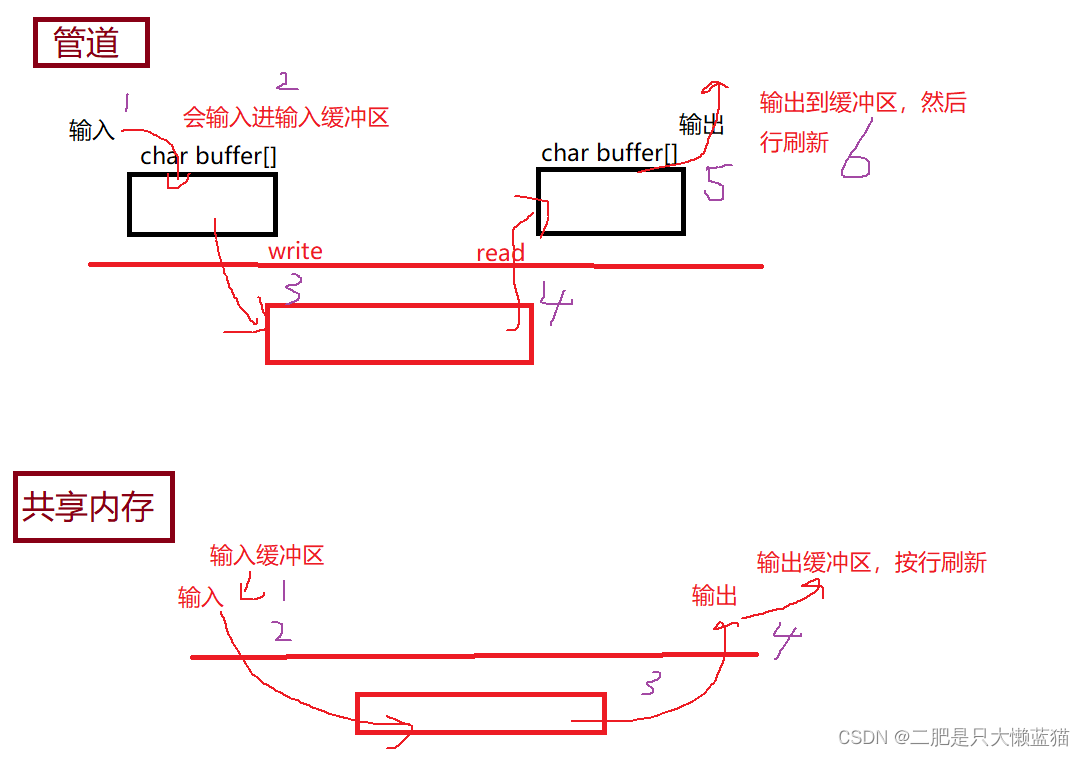
进程间通信(二)/共享内存
⭐前言:在前面的博文中分析了什么的进程间通信和进程间通信的方式之一:管道(匿名管道和命名管道)。接下来分析第二种方式:共享内存。 要实现进程间通信,其前提是让不同进程之间看到同一份资源。所谓共享内存…...

电路模型和电路定律——“电路分析”
各位CSDN的uu们你们好呀,今天小雅兰的内容是我这学期的专业课噢,首先就学习了电路模型和电路定律,包括电路和电路模型、电流和电压的参考方向、电功率和能量、电路元件、电阻元件、电压源和电流源、基尔霍夫定律。那么现在,就让我…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
