h5 ws 客户端 监听ws服务器广播的信息

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>AI智能写作</title><!-- Bootstrap CSS --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script><style>#log p {margin-bottom: 20px; /* 设置间距 */font-size: 13px; /* 设置字体大小 */}#log div img{vertical-align: middle;border-style: none;width: 20px;float: left;}</style>
</head><body><div class="container mt-5"><h1>AI智能写作</h1><button id="connectBtn" class="btn btn-primary">Connect</button><button id="disconnectBtn" class="btn btn-danger" disabled>Disconnect</button><div id="log" class="mt-4" style="height: 300px; overflow: auto;"><h2>Log:</h2></div><div class="mt-4"><label for="message">Message:</label><input type="text" id="message" placeholder="来说点什么吧...(Shift + Enter = 换行,前往小应用预设对应身份" class="form-control"><button id="sendBtn" class="btn btn-success mt-2" disabled>Send</button></div></div><script>var ws;function updateScroll() {var logDiv = document.getElementById("log");logDiv.scrollTop = logDiv.scrollHeight;}document.getElementById("connectBtn").addEventListener("click", function() {ws = new WebSocket("ws://127.0.0.1:9527");ws.onopen = function() {document.getElementById("log").innerText += "Connected\n";document.getElementById("connectBtn").disabled = true;document.getElementById("disconnectBtn").disabled = false;document.getElementById("sendBtn").disabled = false;updateScroll();};ws.onmessage = function(event) {try {// 移除前缀 "From other client: "var jsonString = event.data.replace("From other client: ", "");// 解析JSONvar jsonData = JSON.parse(jsonString);var userNickName = jsonData.message.user_nickName;var msgContent = jsonData.message.msg_content;// 显示在日志(Log)区域,并使用<p>标签包围每条信息var logDiv = document.getElementById("log");var messageElement = document.createElement("div");messageElement.innerHTML = '<img loading=\"eager\" class=\"img-fluid rounded\" src=\"avatar-ceeb03f6.png\" data-image-src=\"avatar-ceeb03f6.png\"><p class="text-left" >2023/8/31 上午8:52:55</p><p style=\"font-size: 18px\">' + userNickName + ": " + msgContent+ '<\/p>';logDiv.appendChild(messageElement);updateScroll();} catch (e) {var logDiv = document.getElementById("log");var messageElement = document.createElement("p");messageElement.innerHTML = "Error parsing message: " + e.message;logDiv.appendChild(messageElement);updateScroll();}};ws.onerror = function(error) {document.getElementById("log").innerText += "Error: " + error.message + "\n";updateScroll();};ws.onclose = function() {document.getElementById("log").innerText += "Disconnected\n";document.getElementById("connectBtn").disabled = false;document.getElementById("disconnectBtn").disabled = true;document.getElementById("sendBtn").disabled = true;updateScroll();};});document.getElementById("disconnectBtn").addEventListener("click", function() {ws.close();});document.getElementById("sendBtn").addEventListener("click", function() {var message = document.getElementById("message").value;ws.send(message);document.getElementById("log").innerText += "Sent: " + message + "\n";updateScroll();});</script></body>
</html>
相关文章:

h5 ws 客户端 监听ws服务器广播的信息
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>AI智能写作</title><!-- Bootstrap CSS --><meta charset"utf-8"><meta name"viewport" content"widt…...

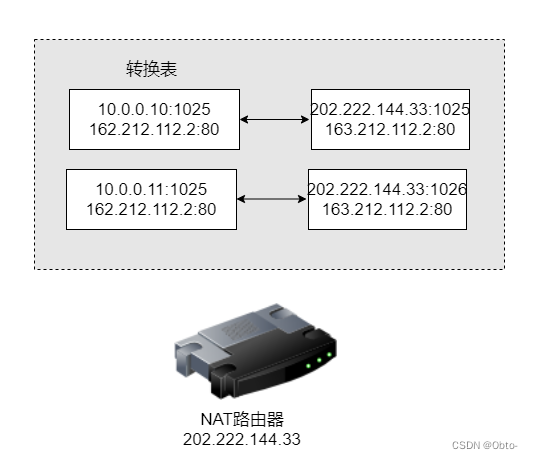
网络基础之重中之重
目录 IP协议 编辑 基本概念: 协议头格式: 编辑 网段划分 DHCP : CIDR: 特殊的IP地址: IP地址的数量限制: 私有IP和公网IP 路由 路由的过程: 数据链路层 认识以太网&#x…...

HarmonyOS应用开发者-----基础认证试题及答案
HarmonyOS应用开发者基础认证试题及答案 试题会不定时刷新,本试题仅供大家学习参考 【判断题】 2.5/2.5 所有使用@Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。 正确(True)错误(False) 回答正确【判断题】 2.5/2.5 在Column和Row容器组…...

C++:string并非以0作为结束符,c_str和data的返回却包含结束符0
C语言中使用char数组保存字符串时,是以字符为0或者\0作为字符串的结束符标志的。 所以一个char str[10]的数组只能合法的保存9个字符(因为最后还要加一个结束符)。 #include <cstring> #include <iostream>using namespace std;int main() {char str[10] ="…...

ChatGPT插件的优缺点
虽然西弗吉尼亚大学的研究人员看到了最新的官方ChatGPT插件——名为“代码解释器”( Code Interpreter)的教育应用潜力,但他们也发现,对于使用计算方法处理针对癌症和遗传疾病的定向治疗的生物数据的科学家来说,这款插…...

北京985学校,交叉学科考英一数三408
北京师范大学(B) 考研难度(☆☆☆) 内容:23考情概况(拟录取和复试分析)、院校概况、23专业目录、23复试详情、各专业考情分析、各科目考情分析。 正文1096字,预计阅读:3分钟 2023考情概况 北…...

ChatGPT 总结前端HTML, JS, Echarts都包含哪些内容
AIGC ChatGPT ,BI商业智能, 可视化Tableau, PowerBI, FineReport, 数据库Mysql Oracle, Office, Python ,ETL Excel 2021 实操,函数,图表,大屏可视化 案例实战 http://t.csdn.cn/zBytu...

企业架构LNMP学习笔记1
项目开发流程: 公司老板或者产品经理,根据市场调查,决定开发一整套互联网产品。 互动社交电商用户论坛(BBS) 产品决策 (老板产品UI设计) 业务实施、代码开发 程序开发人员 前端开发&#x…...

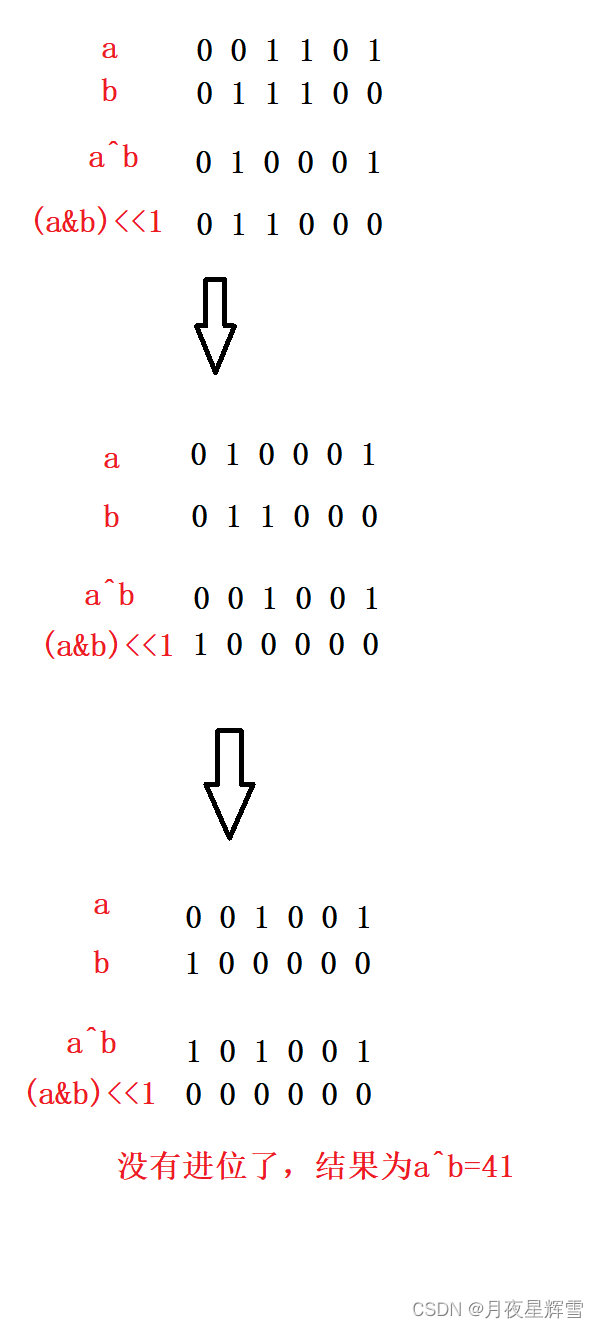
【位运算】leetcode371:两整数之和
一.题目描述 两整数之和 二.思路分析 题目要求我们实现两整数相加,但是不能使用加号,应该立马想到是用位运算来解决问题。之前说过,异或就是“无进位相加”,故本题可以先将两数异或,然后想办法让得到的结果进位即可。…...

【爬虫小知识】如何利用爬虫爬网页——python爬虫
前言 网络时代的到来,给我们提供了海量的信息资源,但是,想要获取这些信息,手动一个一个网页进行查找,无疑是一项繁琐且效率低下的工作。这时,爬虫技术的出现,为我们提供了一种高效的方式去获取…...

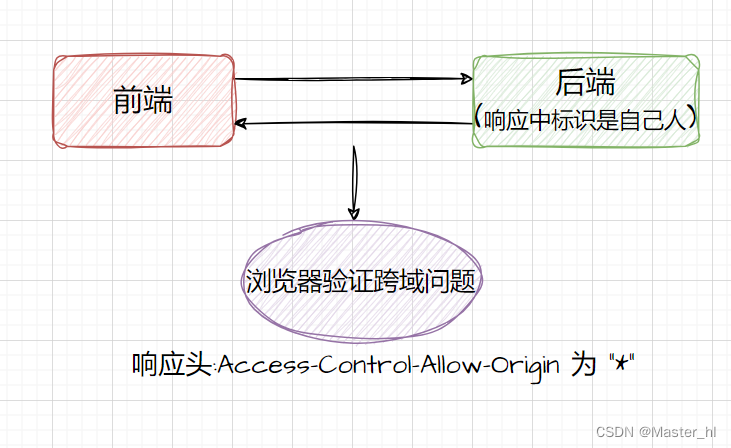
什么是跨域问题 ?Spring MVC 如何解决跨域问题 ?Spring Boot 如何解决跨域问题 ?
目录 1. 什么是跨域问题 ? 2. Spring MVC 如何解决跨域问题 ? 3. Spring Boot 如何解决跨域问题 ? 1. 什么是跨域问题 ? 跨域问题指的是不同站点之间,使用 ajax 无法相互调用的问题。 跨域问题的 3 种情况&#x…...

线性代数的学习和整理17:向量空间的基,自然基,基变换等(未完成)
目录 3 向量空间的基:矩阵的基础/轴 3.1 从颜色RGB说起 3.2 附属知识 3.3 什么样的向量可以做基? 3.4 基的分类 3.1.1 不同空间的基---向量组的数量可能不同 3.1.2 自然基 3.1.3 正交基 3.1.4 标准正交基 3.1.5 基和向量/矩阵 3.1.6 基变换 …...

Java中支持分库分表的框架/组件/中间件简介
文章目录 1 sharding-jdbc2 TSharding3 Atlas4 Cobar5 MyCAT6 TDDL7 Vitess 列举一些比较常见的,简单介绍一下: sharding-jdbc(当当) TSharding(蘑菇街) Atlas(奇虎360) Cobar&#…...

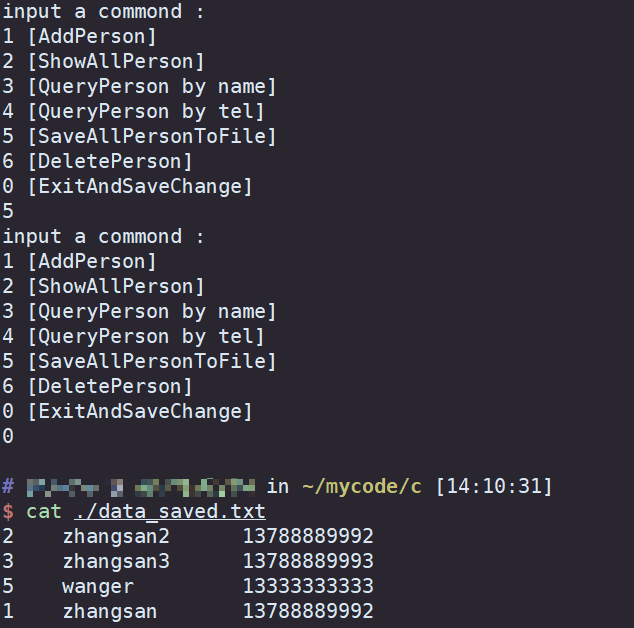
7.2 项目2 学生通讯录管理:文本文件增删改查(C 版本)(自顶向下设计+断点调试) (A)
C自学精简教程 目录(必读) 该作业是 作业 学生通讯录管理:文本文件增删改查(C版本) 的C 语言版本。 具体的作业题目描述,要求,可以参考 学生通讯录管理:文本文件增删改查(C版本)。…...

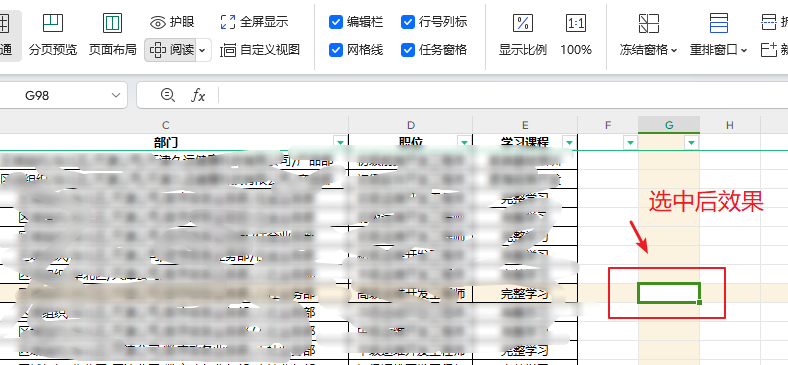
excel怎么设置任意选一个单元格纵横竖横都有颜色
有时excel表格内容过多的时候,我们通过excel设置任意选一个单元格纵横,竖横背景颜色,这样会更加具有辨识度。设置方式截图如下 设置成功后,预览的效果图...

期货-股票交易规则
交易时间 港股:9:00~9:20 集合竞价,9:3012:00,13:0016:00 持续交易,16:00~16:10 随机收市竞价沪股:9:00~9:25 集合竞价,9:3011:30,13:0015:00 持续交易,11:30~12:00 交易申报深股&a…...

Makefile一些语法
ifneq($(filter true,$(xxx)), )的含义 filter 是过滤的意思,它的原型是:$(filter PATTERN…,TEXT), 意义为:过滤掉字串“TEXT”中所有不符合模式“PATTERN”的单词,保留所有符合此模式的单词做返回值。 结合前面的if…...

0基础可以转行编程行业么
在2022年分行业门类分岗位就业人员年平均工资中,信息传输、软件和信息技术服务业的薪资遥遥领先其他行业,为全国平均薪资水平的 1.78 倍,远超第二名金融行业,其年增长率在9.4%,并成为年收入首个过20 万门槛的行业&…...

【spark】dataframe慎用limit
官方:limit通常和order by一起使用,保证结果是确定的 limit 会有两个步骤: LocalLimit ,发生在每个partitionGlobalLimit,发生shuffle,聚合到一个parttion 当提取的n大时,第二步是比较耗时的…...

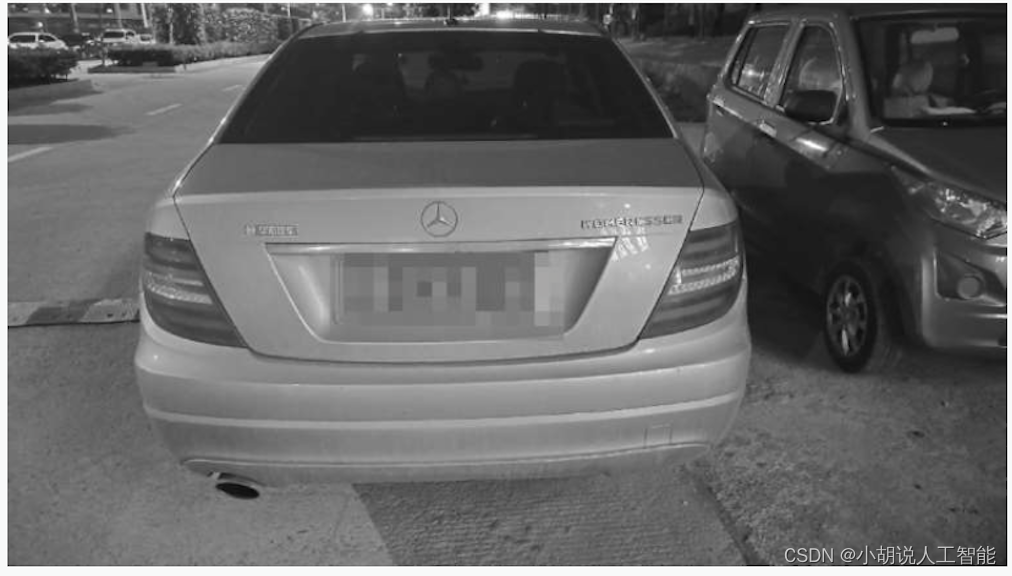
基于OpenCV+LPR模型端对端智能车牌识别——深度学习和目标检测算法应用(含Python+Andriod全部工程源码)+CCPD数据集
目录 前言总体设计系统整体结构图系统流程图 运行环境Python 环境OpenCV环境Android环境1. 开发软件和开发包2. JDK设置3. NDK设置 模块实现1. 数据预处理2. 模型训练1)训练级联分类器2)训练无分割车牌字符识别模型 3. APP构建1)导入OpenCV库…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
