常用的Spring Boot 注解及示例代码
简介:Spring Boot 是一个用于快速构建基于 Spring 框架的应用程序的工具,通过提供一系列的注解,它使得开发者可以更加轻松地配置、管理和控制应用程序的各种行为。以下是一些常用的 Spring Boot 注解,以及它们的功能和示例代码,可以帮助开发者更好地理解如何使用这些注解来构建功能强大的应用程序。
-
@SpringBootApplication:
- 功能:组合了@Configuration、@EnableAutoConfiguration和@ComponentScan,标识一个主要的Spring Boot应用程序类。
- 作用:用于启用自动配置、组件扫描和Spring Boot应用程序的入口点。
- 示例代码:
@SpringBootApplication public class MyApp {public static void main(String[] args) {SpringApplication.run(MyApp.class, args);} }
-
@RestController:
- 功能:结合@Controller和@ResponseBody,用于创建RESTful风格的控制器。
- 作用:将控制器方法的返回值自动转换为JSON格式,适用于构建RESTful API。
- 示例代码:
@RestController public class MyController {@GetMapping("/hello")public String hello() {return "Hello, Spring Boot!";} }
-
@RequestMapping:
- 功能:将HTTP请求映射到控制器方法。
- 作用:定义URL路径和HTTP方法与控制器方法之间的映射关系,可以用于构建请求处理器。
- 示例代码:
@RestController public class MyController {@RequestMapping(value = "/greet", method = RequestMethod.GET)public String greet() {return "Greetings from Spring Boot!";} }
-
@Autowired:
- 功能:自动装配Spring Bean。
- 作用:将依赖的Bean注入到另一个Bean中,消除了手动配置Bean依赖的需求。
- 示例代码:
@Service public class MyService {// Autowiring a dependency@Autowiredprivate MyRepository repository; }
-
@Configuration:
- 功能:标识一个类为配置类。
- 作用:用于定义Spring Bean配置,通常与@Bean一起使用。
- 示例代码:
@Configuration public class MyConfig {@Beanpublic MyBean myBean() {return new MyBean();} }
-
@EnableAutoConfiguration:
- 功能:启用Spring Boot的自动配置机制。
- 作用:根据类路径下的依赖和配置自动配置Spring Bean。
- 示例代码:通常在@SpringBootApplication中隐式启用。
-
@ComponentScan:
- 功能:指定要扫描的包以寻找Spring组件。
- 作用:用于在特定的包中查找Spring组件,如控制器、服务和存储库。
- 示例代码:
@SpringBootApplication @ComponentScan(basePackages = "com.example") public class MyApp {// ... }
-
@Value:
- 功能:注入属性值。
- 作用:将外部配置文件中的值注入到Bean的属性中。
- 示例代码:
@Service public class MyService {@Value("${myapp.api.key}")private String apiKey; }
-
@ConfigurationProperties:
- 功能:将属性绑定到配置类。
- 作用:将外部配置文件中的值绑定到配置类的属性中,便于统一管理配置。
- 示例代码:
@Component @ConfigurationProperties(prefix = "myapp") public class MyAppProperties {private String apiKey;// getters and setters }
这些是Spring Boot中一些常用的核心注解,每个注解都有不同的用途和功能,用于简化应用程序的开发和配置。根据应用程序需求,可以灵活选择适合的注解来达到所需的效果。
相关文章:

常用的Spring Boot 注解及示例代码
简介:Spring Boot 是一个用于快速构建基于 Spring 框架的应用程序的工具,通过提供一系列的注解,它使得开发者可以更加轻松地配置、管理和控制应用程序的各种行为。以下是一些常用的 Spring Boot 注解,以及它们的功能和示例代码&am…...

react app教程
react app教程 环境准备 下载node 下载npx npm install npx创建app npx create-react-app automedia cd automedia npm start构建发布版本 npm run build安装调试工具 # .vscode/launch.json {// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了…...

在vue项目中用vue-watermark快捷开发屏幕水印效果
我们先引入一个第三方依赖 npm install vue-watermark然后 因为这只是个测试工具 我就直接代码写 App.vue里啦 参考代码如下 <template><div><vue-watermark :text"watermarkText"></vue-watermark><!-- 正常的页面内容 --></div…...

无涯教程-Android - Activity
Activity代表具有用户界面的单个屏幕,就像Java的窗口或框架一样。Android Activity 是ContextThemeWrapper类的子类。 如果您使用过C,C或Java编程语言,那么您一定已经看到您的程序从 main()函数开始。与之非常相似,Android系统以 …...
)
vue项目前端展示数学公式(在表格中渲染)
现有需求为 将实验数据录入表格中,需要表格呈现物理公式,使用Mathjax在vue2中 进行呈现 1.安装 npm i --save mathjax-vue 2.全局注册(main.js中) import MathJax, { initMathJax, renderByMathjax } from mathjax-vuefunction onMathJaxReady() {const el document.getEl…...

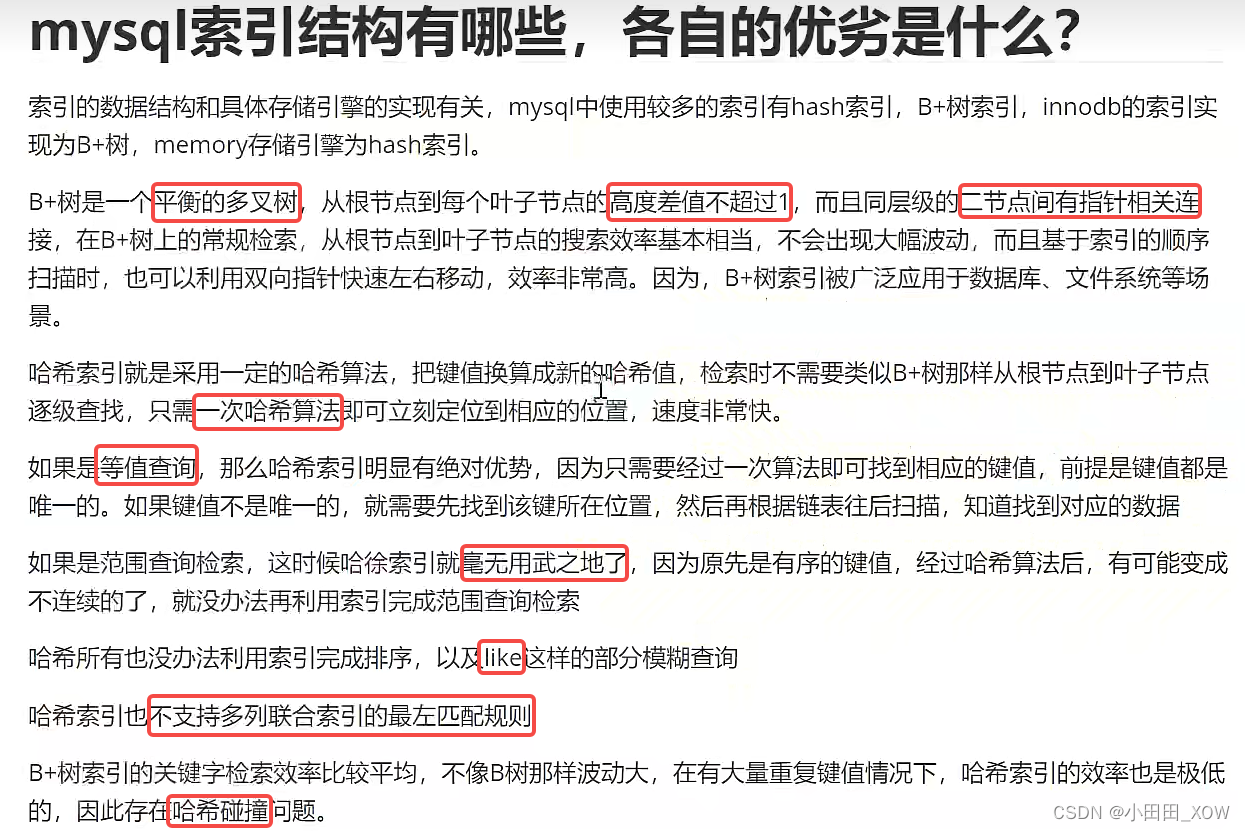
java八股文面试[数据库]——MySQL索引的数据结构
知识点: 【2023年面试】mysql索引的基本原理_哔哩哔哩_bilibili 【2023年面试】mysql索引结构有哪些,各自的优劣是什么_哔哩哔哩_bilibili...

python3.11教程2:基础数据类型(数字和字符串)、组合数据类型(集合、元组、列表、字典)
文章目录 五、基本数据类型5.1 整数和浮点数5.1.1 整数和浮点数的类型5.1.2 进制和进制转换5.1.3 round函数 5.2 运算符5.2.1 常用运算符、运算符函数和逻辑运算符5.2.2 位运算符5.2.3 运算符的优先级及其进阶使用 5.3 布尔类型5.4 字符串5.3.1 字符串的基本操作5.3.2 字符串函…...

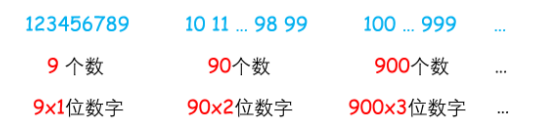
剑指 Offer 44. 数字序列中某一位的数字(中等)
题目: class Solution { //本题单纯找规律,要注意通过n%digits来判断有几个位数为digits的数 public:int findNthDigit(int n) {long base 9, digits 1; //digits代表位数while(n-base*digits>0){ //该循环是为了确定目标数字所在…...

SpringBoot中HttpClient的学习
一、介绍 HttpClient是Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包。 HttpClient 是一个HTTP通信库、一个工具包,它只提供一个通用浏览器应用程序所期望的功能子集,与浏览…...

JVM-内存溢出的原因、CPU占满的原因
1.内存溢出的原因 OOM的排查思路_oom排查_java排坑日记的博客-CSDN博客 每个进程的内存(限制,譬如2G)最大堆容量最大方法区容量程序计数器虚拟机栈和本地方法栈。多线程下每个线程栈越大,越容易OOM. 1.堆内存溢出(OO…...

如何做好银行统一报送系统UI设计
北京蓝蓝设计公司是一支由清华美院毕业的专业团队组成的设计公司。我们的设计师们在金融银行软件领域拥有12年的工作经验和丰富的行业知识。 在工作中我们常常思考银行金融反洗钱软件用户使用痛点是什么?我们发现用户的使用痛点往往是: 1功能入口不清晰…...

988. 从叶结点开始的最小字符串
988. 从叶结点开始的最小字符串 C代码:DFS /*** Definition for a binary tree node.* struct TreeNode {* int val;* struct TreeNode *left;* struct TreeNode *right;* };*/// 叶子节点// 每一层用一个pathTop、遇到叶子节点就判断一次;…...

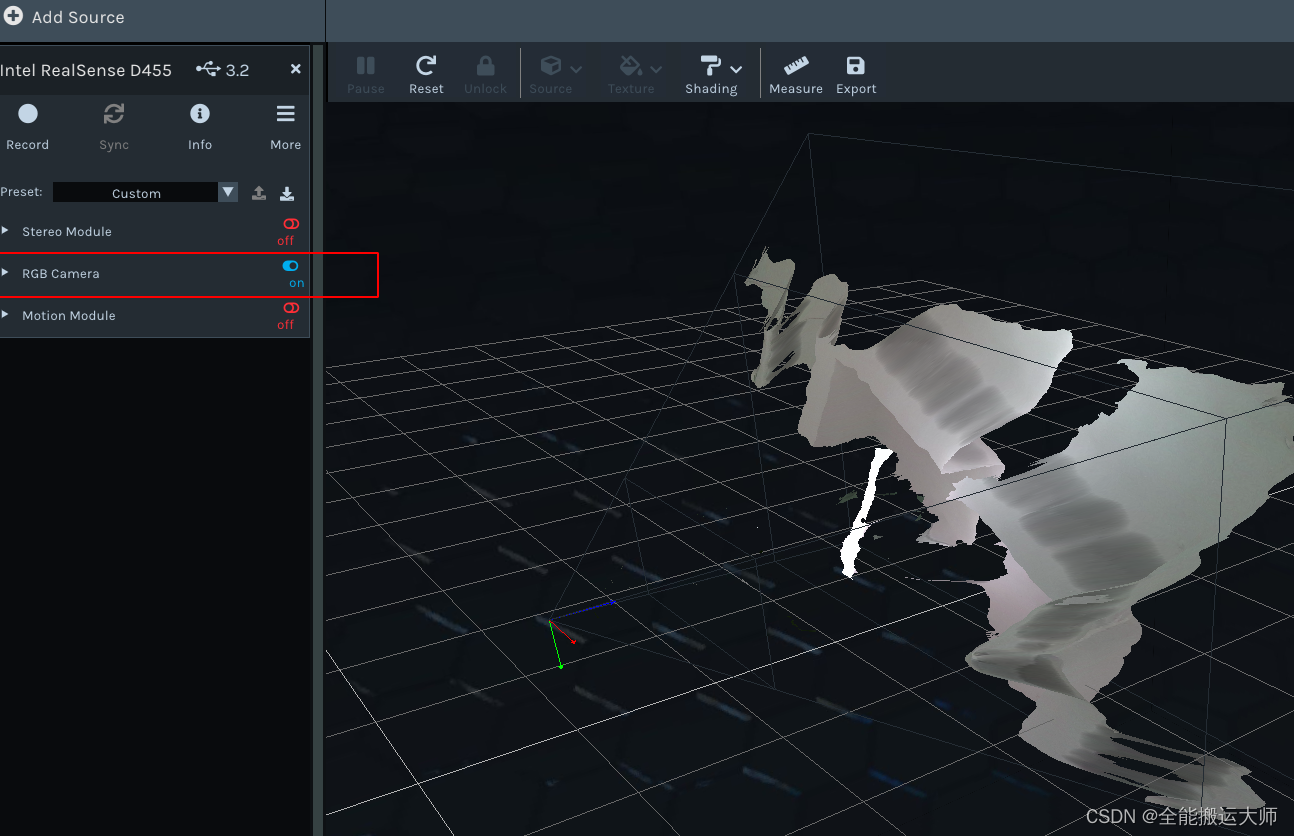
RealSense D455启动教程
环境: ubuntu20.04 ros:noetic 视觉传感器:Intel RealSense D455 通过命令安装不成功后改为下面源码安装 1. 安装Intel RealSense SDK 2.0 1.1源码安装 1. 下载源码git clone https://github.com/IntelRealSense/librealsense cd librealsense…...

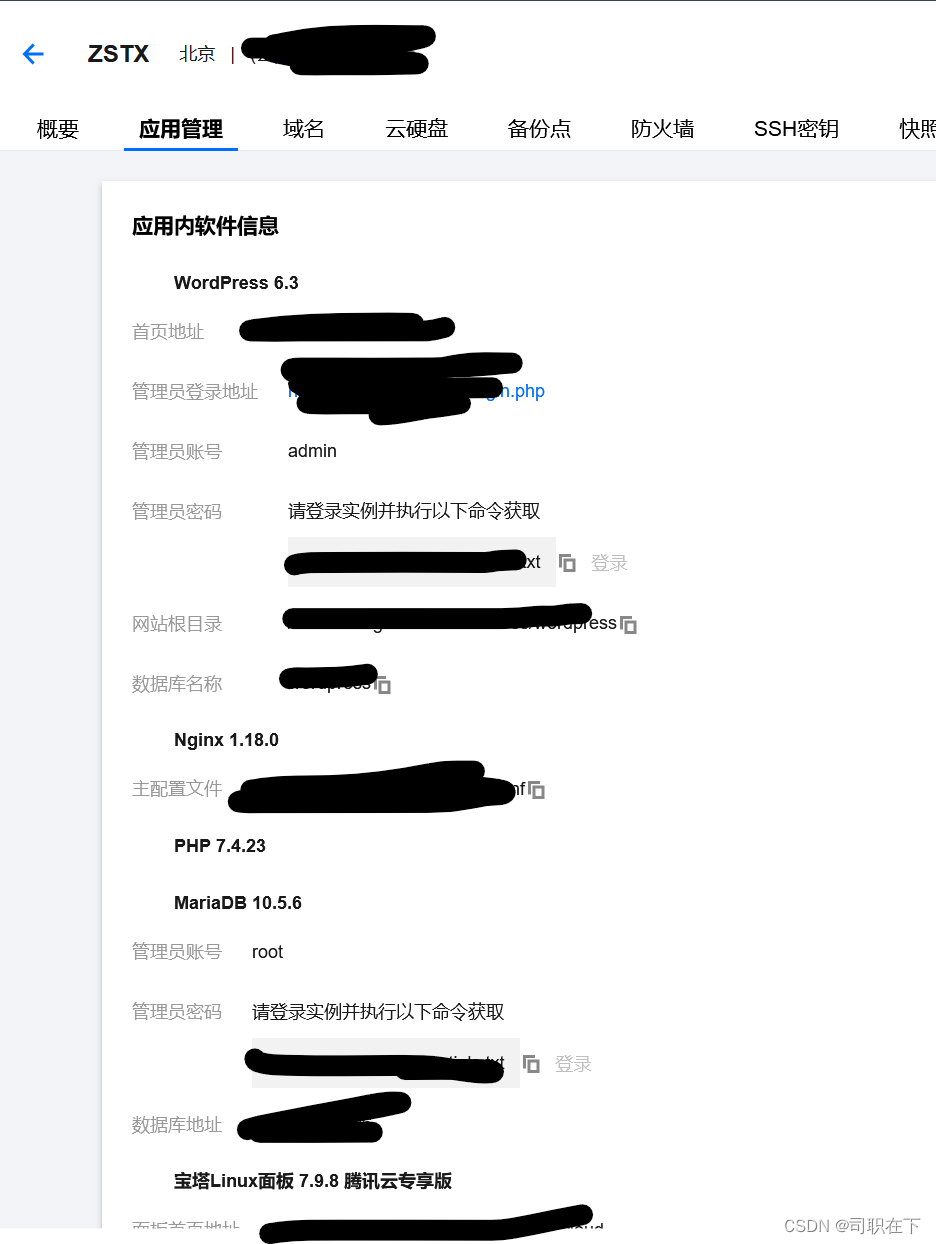
docker与phpstudy两种方式部署wordpress 并 开启伪静态
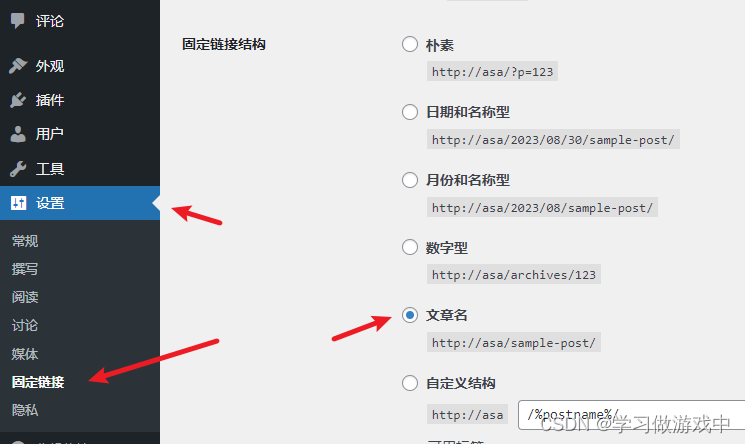
实际测试,可能是docker内存限制的缘故,docker部署的会比较卡 下载 wordpress phpstudy phpstudy中伪静态配置 伪静态 正常访问 WordPress 文章页的 URL 地址为 http://asa/index.php?p123。变成伪静态就是http://asa/123.html 。 伪静态是相对真实静…...

网站搭建最简化的引导操作 | 云服务器的购买选用 | 域名的选用 | 网站的上线和备案。
本文章面向对象为网站搭建的初次操作者,主要是一些自主使用的网站,为小白做为引导的教程。 一, 网站搭建的流程 1,服务器的租赁 2,购买域名 3,对域名进行备案 4,网站内部的搭建,上线…...

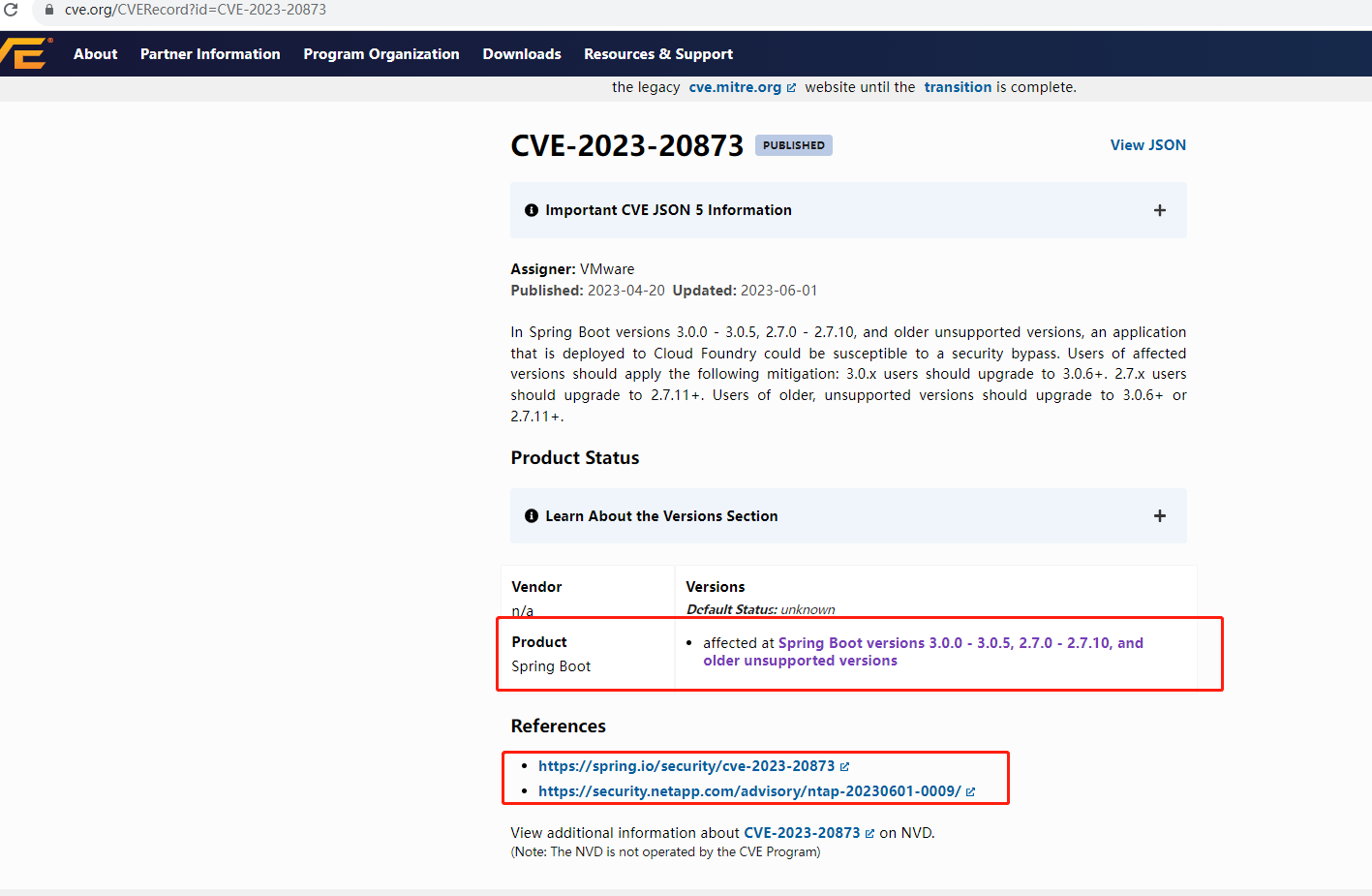
Spring Cloud Foundry上使用通配符模式匹配进行的安全绕过漏洞 CVE-2023-20873
文章目录 0.前言1.参考文档2.基础介绍描述如果满足以下任一条件,应用程序就不会有太大风险:受影响的Spring产品和版本 3.解决方案3.1. 升级版本3.2. 替代方案 0.前言 背景:公司项目扫描到 Spring Cloud Foundry上使用通配符模式匹配进行的安全…...

简述SpringMVC
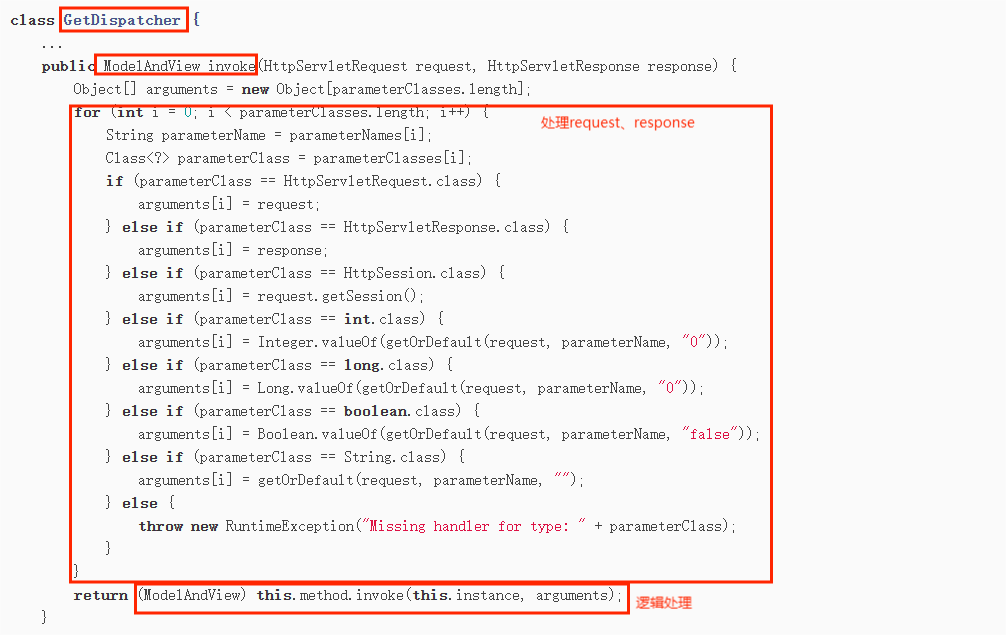
一、典型的Servlet JSP JavaBean UserServlet看作业务逻辑处理(Controller)User看作模型(Model)user.jsp看作渲染(View) 二、高级MVC 由DispatcherServlet对请求统一处理 三、SpringMVC MVC与Spr…...

vue竖向步骤条
效果图: 弹框组件代码: <template><el-dialog:visible.sync"dialogVisible":append-to-body"true":close-on-click-modal"false":close-on-press-escape"false"titlewidth"8.2rem"custom-c…...

java八股文面试[多线程]——Synchronized优化手段:锁膨胀、锁消除、锁粗化和自适应自旋锁
1.锁膨胀 (就是锁升级) 我们先来回顾一下锁膨胀对 synchronized 性能的影响,所谓的锁膨胀是指 synchronized 从无锁升级到偏向锁,再到轻量级锁,最后到重量级锁的过程,它叫锁膨胀也叫锁升级。 JDK 1.6 之前…...

【数据结构】队列---C语言版(详解!!!)
文章目录 🐸一、队列的概念及结构🍄1、队列的概念定义🍄2、动图演示 🐸二、队列的实现🐸三、链表结构队列详解🍎创建队列的结构⭕接口1:定义结构体(QNode、Queue)⭕接口2…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
