使用 KeyValueDiffers 检测Angular 对象的变化
使用 KeyValueDiffers 检测Angular 对象的变化
ngDoCheck钩子
ngDoCheck 是 Angular 生命周期钩子之一。它允许组件在 Angular 检测到变化时执行自定义的变化检测逻辑。
当任何组件或指令的输入属性发生变化、在组件内部发生了变更检测周期或者当主动触发变更检测策略(例如通过 ChangeDetectorRef.detectChanges() 方法)时,Angular 会调用 ngDoCheck 方法。
可以利用 ngDoCheck 钩子来执行自定义检测逻辑,但是需要注意不要滥用它。由于该钩子会频繁触发,所以应该尽量减少其内部逻辑的复杂性和资源消耗。
以下是一个简单的示例:
import { Component, Input, DoCheck } from '@angular/core';@Component({selector: 'app-custom-component',template: `<p>{{ name }} has {{ itemCount }} items.</p>`
})
export class CustomComponent implements DoCheck {@Input() name: string;@Input() items: any[];itemCount: number;ngDoCheck(): void {if (this.items && this.items.length !== this.itemCount) {this.itemCount = this.items.length;}}
}
在上面的示例中,CustomComponent 实现了 DoCheck 接口,并使用 ngDoCheck 方法更新 itemCount 属性。该组件监听输入属性 items 的变化,如果该属性的长度变化则更新 itemCount 属性。这样,组件会在每次变更检测周期中更新 itemCount 属性并重新渲染模板。
KeyValueDiffers服务
KeyValueDiffers 是 Angular 中的一个可注入的服务,用于检测对象中键值对的变化。
当我们需要监测对象中某个或某些键值对变化时,我们可以通过创建一个 KeyValueDiffer 对象来监听这些变化。在组件的构造函数中注入 KeyValueDiffers 服务,在 ngOnInit() 方法中使用该服务的 find() 方法来找到要监听的对象,并使用 diff() 方法创建一个 KeyValueDiffer 对象。
以下是一个简单的示例:
import { Component, KeyValueDiffers, OnInit } from '@angular/core';@Component({selector: 'app-custom-component',template: `<p *ngFor="let item of items">{{ item.key }}: {{ item.value }}</p>`
})
export class CustomComponent implements OnInit {items = [{ key: 'name', value: 'John' },{ key: 'age', value: 30 },{ key: 'email', value: 'john@example.com' }];private differ: any;constructor(private differs: KeyValueDiffers) {}ngOnInit(): void {this.differ = this.differs.find(this.items).create();}ngDoCheck(): void {const changes = this.differ.diff(this.items);if (changes) {console.log('Changes detected!');// Handle changes here}}
}
在上面的示例中,CustomComponent 在组件的构造函数中注入了 KeyValueDiffers 服务。在 ngOnInit() 生命周期方法中,调用 differs.find() 方法找到 items 数组并使用 create() 方法创建一个 KeyValueDiffer 对象。
然后,在组件的 ngDoCheck() 生命周期方法中,通过调用 diff() 方法检查对象中键值对的变化,并根据需要执行任何必要的操作。在实际项目中,我们可以利用这种方法来监听一些重要的状态,例如表单控件、配置项等的变化。
KeyValueDiffers其他用法
对于 KeyValueDiffers 服务,以下是一些常用的方法和属性:
find(): 通过给定的对象找到对应的KeyValueDifferFactory。例如:this.differs.find(obj).create()factories: 返回一个数组,包含已注册的所有KeyValueDifferFactory。create(): 创建一个KeyValueDiffer对象。例如:this.diff.create(obj)differs: 返回一个可以注入的KeyValueDiffers服务实例。
KeyValueDiffer 包含以下方法:
diff():返回任何更新的键值对,或者如果没有更改则返回 null。onDestroy():清理任何资源。就像当 Angular 销毁这个指令时。
使用 KeyValueDiffers 和 KeyValueDiffer 的主要目的是在检测到对象中的某些键值对发生变化时执行一些特定的操作。与 Angular 中的其他变化检测类似,KeyValueDiffers 可以帮助我们避免由于多次修改导致的不必要渲染问题,并提高应用程序的性能。
需要注意的是,在使用 KeyValueDiffers 和 KeyValueDiffer 监听对象变化时,为了提高性能,我们应该尽量减小监听范围,只监听必要的部分,以避免出现不必要的计算和操作。
相关文章:

使用 KeyValueDiffers 检测Angular 对象的变化
使用 KeyValueDiffers 检测Angular 对象的变化 ngDoCheck钩子 ngDoCheck 是 Angular 生命周期钩子之一。它允许组件在 Angular 检测到变化时执行自定义的变化检测逻辑。 当任何组件或指令的输入属性发生变化、在组件内部发生了变更检测周期或者当主动触发变更检测策略&#…...

Macos 10.13.2安装eclipse
eclipse for php 安装2021-12最后版本4.22 2021-12 R | Eclipse Packages jdk17 x64 dmg安装包,要安装jdk这个才能运行 Java Downloads | Oracle...

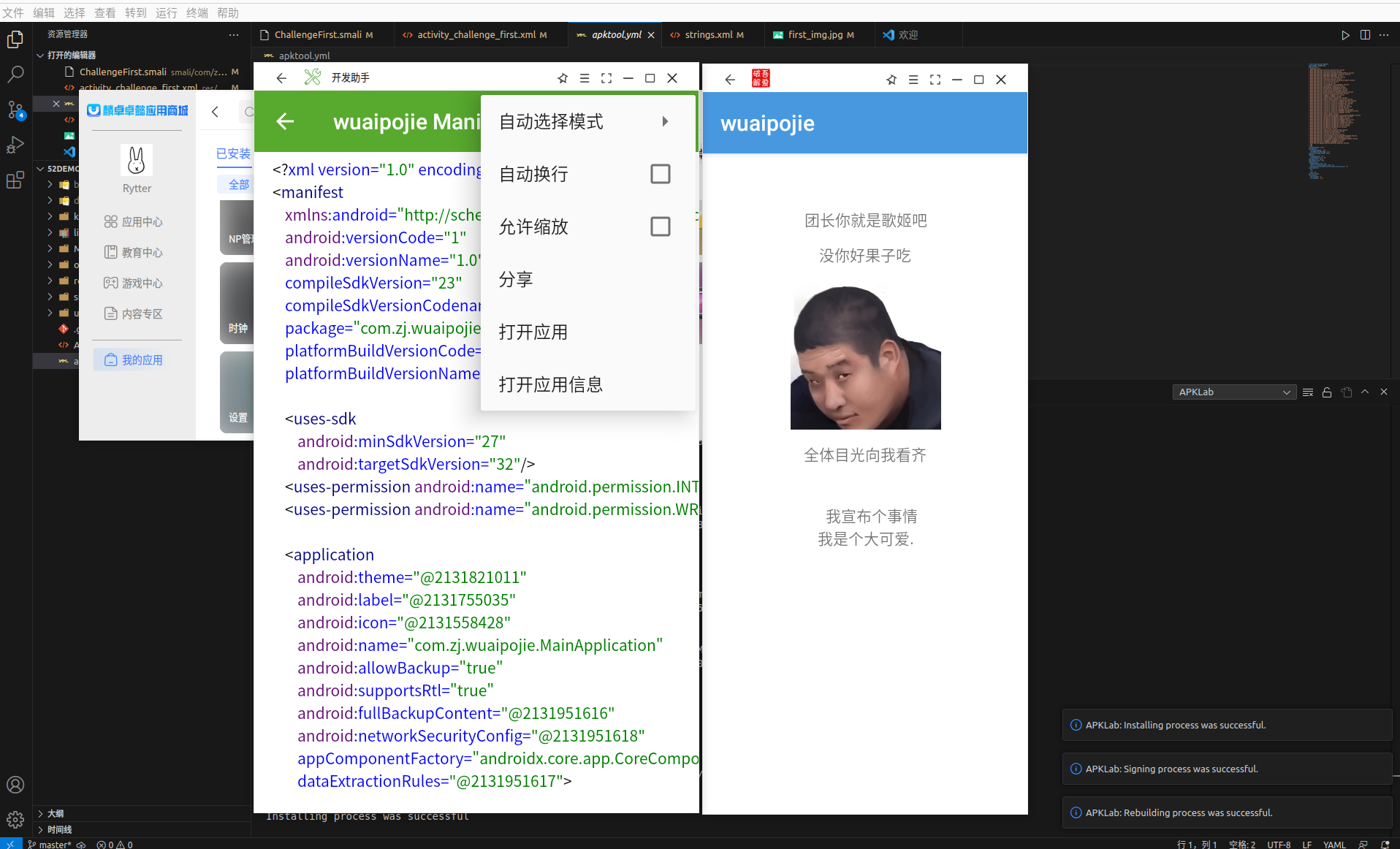
Android逆向学习(一)vscode进行android逆向修改并重新打包
Android逆向学习(一)vscode进行android逆向修改并重新打包 写在前面 其实我不知道这个文章能不能写下去,其实我已经开了很多坑但是都没填上,现在专利也发出去了,就开始填坑了,本坑的主要内容是关于androi…...

【深入浅出设计模式--状态模式】
深入浅出设计模式--状态模式 一、背景二、问题三、解决方案四、 适用场景总结五、后记 一、背景 状态模式是一种行为设计模式,让你能在一个对象的内部状态变化时改变其行为,使其看上去就像改变了自身所属的类一样。其与有限状态机的概念紧密相关&#x…...

Debezium系列之:Debezium Server在生产环境大规模应用详细的技术方案
Debezium系列之:Debezium Server在生产环境大规模应用详细的技术方案 一、需求背景二、Debezium Server实现技术三、技术方案流程四、生成接入配置五、新增数据库接入和删除数据库接入效果六、监控zookeeper节点程序七、新增数据库接入部署debezium server程序八、删除数据库接…...

Echart笔记
Echart笔记 柱状图带背景色的柱状图将X与Y轴交换制作为进度条 柱状图 带背景色的柱状图 将X与Y轴交换制作为进度条 //将X与Y轴交换制作为进度条 option { xAxis: {type: value,min:0,max:100,show:false,//隐藏x轴},yAxis: {type: category,data:[进度条],show:false,//隐…...

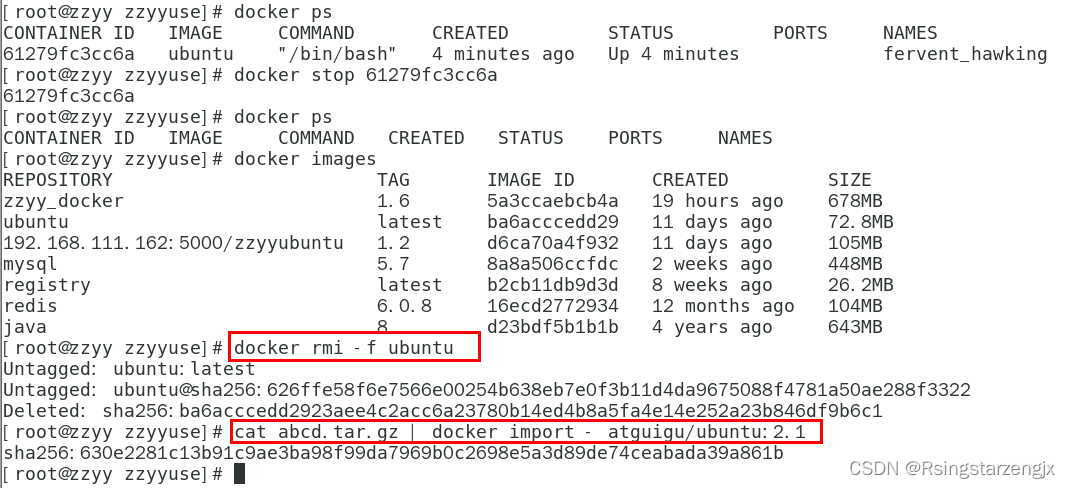
docker 笔记1
目录 1.为什么有docker ? 2.Docker 的核心概念 3.容器与虚拟机比较 3.1传统的虚拟化技术 3.2容器技术 3.3Docker容器的有什么作用? 3.4应用案例 4. docker 安装下载 4.1CentOS Docker 安装 4.2 Docker的基本组成 ?(面试)…...

HTTP Get 和 Post 的区别
分析&回答 使用规范 根据HTTP规范,GET用于信息获取,而且应该是安全的和幂等的。 根据HTTP规范,POST表示可能修改变服务器上的资源的请求。 传递参数 GET请求的数据会附在URL之后(就是把数据放置在HTTP协议头中)。…...

C++超级迷宫游戏
游戏效果 用钥匙、护盾等道具帮助你的小人通过大门、墙、怪物、岩浆等困难到达终点。 游戏代码 #include<bits/stdc.h> #include<conio.h> #include<windows.h> using namespace std; void Color(int a) {if(a0) SetConsoleTextAttribute(GetStdHandle(STD…...

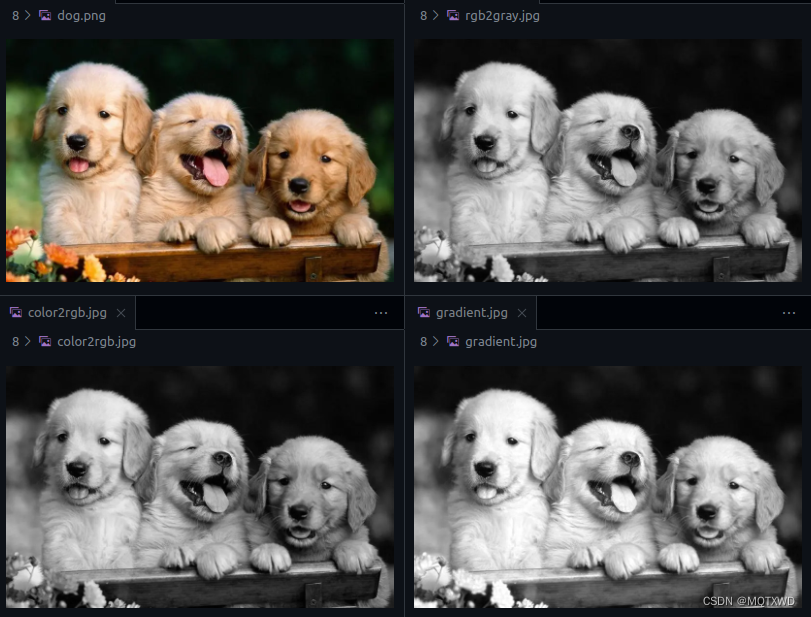
CUDA小白 - NPP(3) 图像处理 Color and Sampling Conversion
cuda小白 原始API链接 NPP GPU架构近些年也有不少的变化,具体的可以参考别的博主的介绍,都比较详细。还有一些cuda中的专有名词的含义,可以参考《详解CUDA的Context、Stream、Warp、SM、SP、Kernel、Block、Grid》 常见的NppStatus…...

Android硬件通信之 串口通信
一,串口介绍 1.1 串口简介 串行接口简称串口,也称串行通信接口或串行通讯接口(通常指COM接口),是采用串行通信方式的扩展接口; 串行接口(SerialInterface)是指数据一位一位地顺序…...

高防服务器面对DDOS攻击的威胁有何必要性
高防服务器面对DDOS攻击的威胁有何必要性?分布式拒绝服务(DDoS)攻击是一种常见而危险的网络攻击形式,它可以使目标网络服务器过载,导致服务不可用。本文将深入探讨DDoS攻击的威胁,以及高防服务器在抵御这种…...

VBA中如何将if写到一行
在VBA中,可以使用以下两种方式来编写一行if语句: 使用三元运算符: Dim result As String result "Yes" If True Else "No"在这个例子中,如果条件为真,则result变量的值为"Yes"&#…...

性能测试,python 内存分析工具 -memray
Memray是一个由彭博社开发的、开源内存剖析器;开源一个多月,已经收获了超8.4k的star,是名副其实的明星项目。今天我们就给大家来推荐这款python内存分析神器。 Memray可以跟踪python代码、本机扩展模块和python解释器本身中内存分配…...

Jmeter(二十八):beanshell的使用
Beanshell 是一种轻量级的 Java 脚本,纯 Java 编写的,能够动态的执行标准 java 语法及一些扩展脚本语法,类似于 javaScript,在工作中可能用的多的就是: Beanshell 取样器:跟Http取样器并列Beanshell前置处理器:一般放在Http请求下,在请求前处理一些数据Beanshell后置处…...

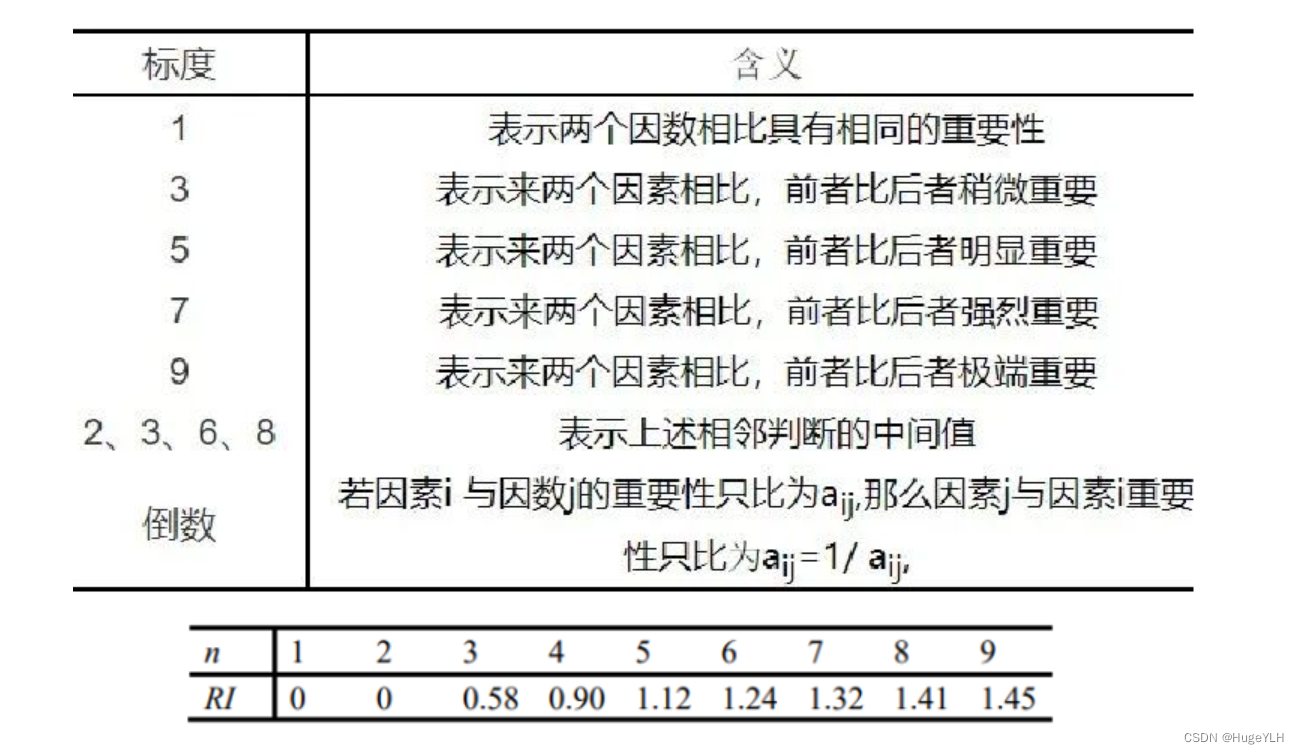
数学建模:层次分析法
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 层次分析法 步骤描述 将问题条理化,层次化,构建出一个有层次的结构模型。层次分为三类:目标层,准则(指标)层,方案层。比…...

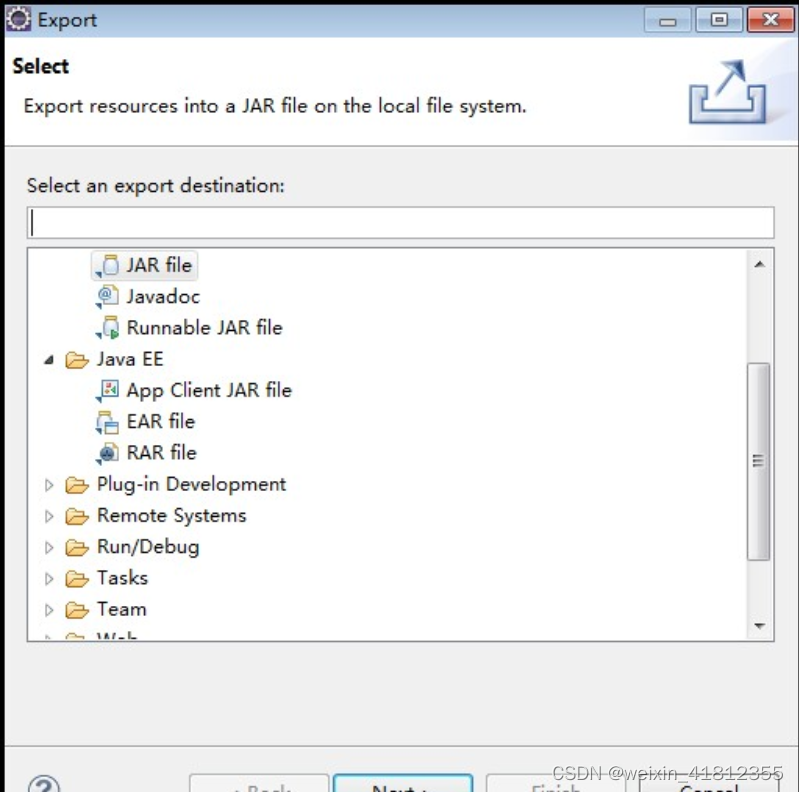
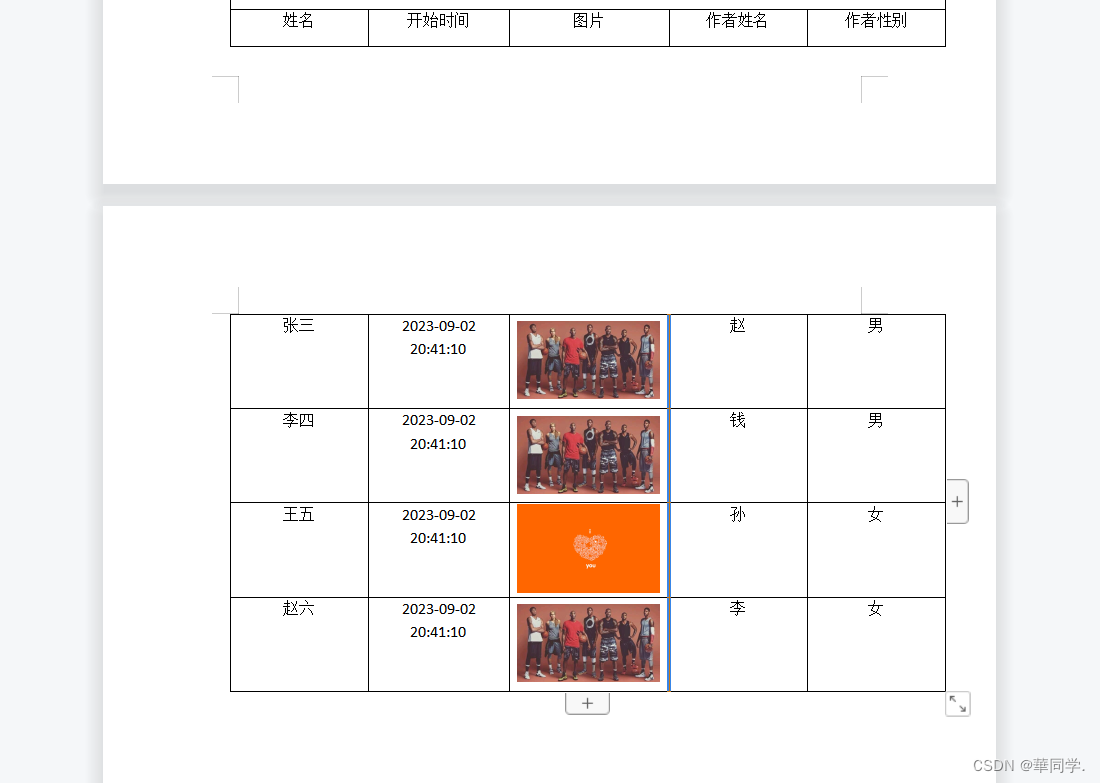
POI-TL制作word
本文相当于笔记,主要根据官方文档Poi-tl Documentation和poi-tl的使用(最全详解)_JavaSupeMan的博客-CSDN博客文章进行学习(上班够用) Data AllArgsConstructor NoArgsConstructor ToString EqualsAndHashCode public …...

大数据Flink(七十一):SQL的时间属性
文章目录 SQL的时间属性 一、Flink三种时间属性简介...
51单片机项目(7)——基于51单片机的温湿度测量仿真
本次做的设计,是利用DHT11传感器,测量环境的温度以及湿度,同时具备温度报警的功能:利用两个按键,设置温度阈值的加和减,当所测温度大于温度阈值的时候,蜂鸣器就会响起,进行报警提示。…...

按钮控件之1---QPushButton 标准按钮/普通按钮控件
1、父类QAbstractButton 2、QPushButton按钮,是Qt常用的控件之一,提供普通的按钮功能。 通过信号槽机制接收触发信号并执行对应动作。3、创建QPushButton 它有三个构造函数: // 空对象 QPushButton(QWidget *parent nullptr); // 指定QPus…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
