vue3下的密码输入框(antdesignvue)
参考:vue下的密码输入框
注意:这是个半成品,有些问题(input输入框加了文字间距letter-spaceing,会导致输入到第6位的时候会往后窜出来一个空白框、光标位置页会在数字前面),建议不采用下面这种方式,用另外的(画六个input框更方便)
- 效果预览

- 实现思路
制作6个小的正方形div
用一个input覆盖在6个div上
给input设置透明(透明掉input) - 源码
html
<div class="footerTextStyle">请输入6位数支付密码</div><div class="input-box"><div class="code-item" :class="codeValue?.length == 0 && inputFocus ? 'code-item-active' : ''">{{ codeValue[0]}}</div><div class="code-item" :class="codeValue?.length == 1 && inputFocus ? 'code-item-active' : ''"相关文章:

vue3下的密码输入框(antdesignvue)
参考:vue下的密码输入框 注意:这是个半成品,有些问题(input输入框加了文字间距letter-spaceing,会导致输入到第6位的时候会往后窜出来一个空白框、光标位置页会在数字前面),建议不采用下面这种方式,用另外的(画六个input框更方便) 效果预览 实现思路 制作6个小的正方…...

鸿鹄企业工程项目管理系统 Spring Cloud+Spring Boot+前后端分离构建工程项目管理系统源代码
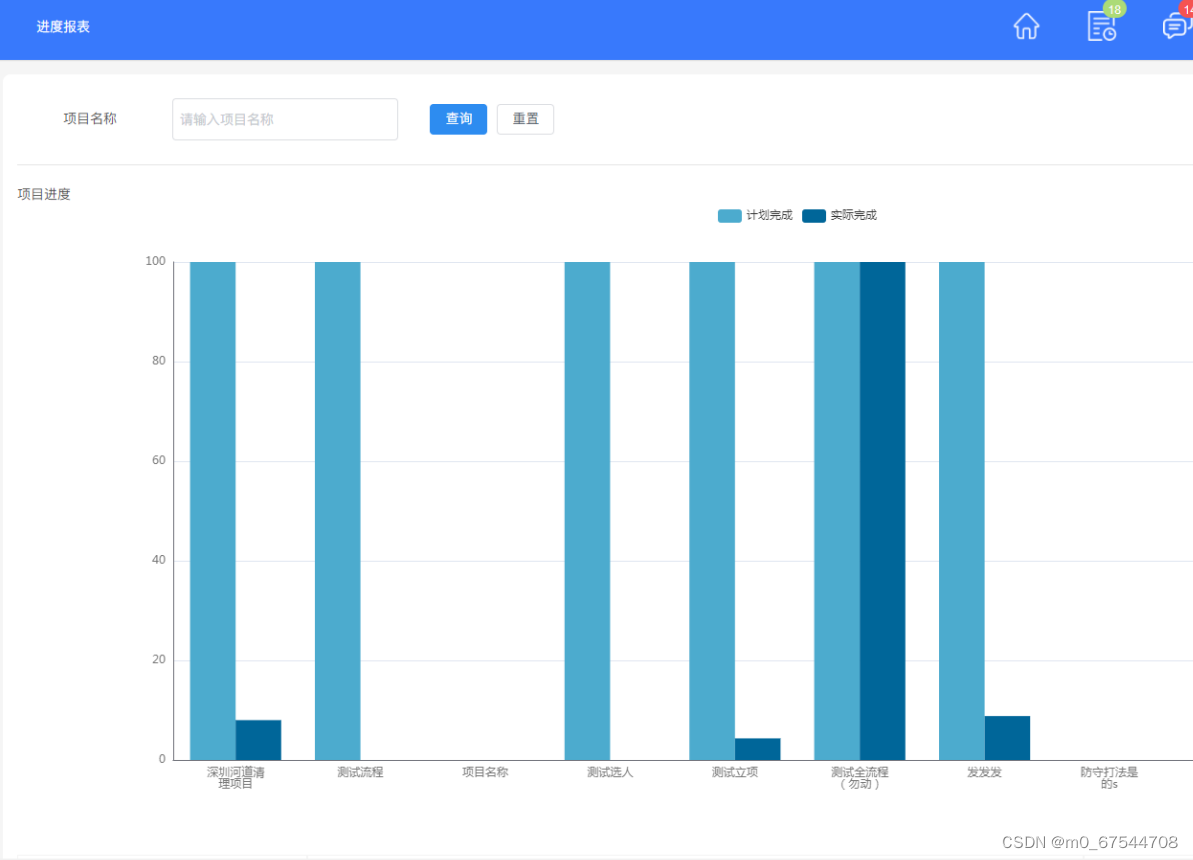
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管…...

【爬虫】5.5 Selenium 爬取Ajax网页数据
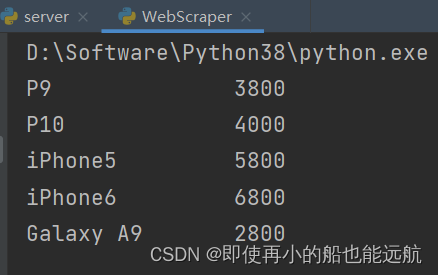
目录 AJAX 简介 任务目标 创建Ajax网站 创建服务器程序 编写爬虫程序 AJAX 简介 AJAX(Asynchronous JavaScript And XML,异步 JavaScript 及 XML) Asynchronous 一种创建交互式、快速动态网页应用的网页开发技术通过在后台与服务器进行…...

thinkphp6 入门(3)--获取GET、POST请求的参数值
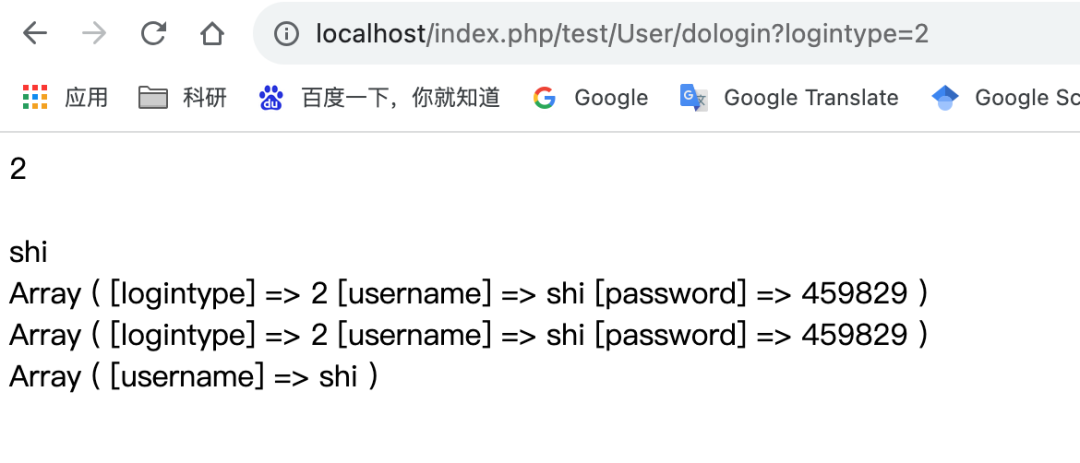
一、Request对象 thinkphp提供了Request对象,其可以 支持对全局输入变量的检测、获取和安全过滤 支持获取包括$_GET、$_POST、$_REQUEST、$_SERVER、$_SESSION、$_COOKIE、$_ENV等系统变量,以及文件上传信息 具体参考:https://www.kanclou…...

JSON简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它使用简洁的文本表示来存储和传输结构化数据。JSON数据由键值对组成,用逗号分隔。键是字符串,值可以是字符串、数字、布尔值、数组、对象或者null 1、JSON的优点 …...

[Java]_[初级]_[以SAX流的方式高效读取XML大文件]
场景 XML文件作为默认utf8格式的文件,它的作用和JSON文件相当。比如可以做为简单的数据存储格式,配置文件,网站的sitemap.xml导航等。它比json强的一点是它还有样式描述文件dtd,可以实现让XML里的结构化数据显示表格样式。 <?xml versi…...

Visual Studio中平台和配置的概念
在 Visual Studio 中,“平台”(Platform)和 “配置”(Configuration)是用于管理项目构建和设置的两个关键概念。在 “解决方案配置管理器” 中设置和管理 平台(Platform): 指项目构…...

【vue2第八章】工程化开发和使用脚手架和文件结构
vue工程化开发 & 使用脚手架VUE CLI: 1,核心包传统开发模式:基于js/html/css直接引入核心包开发vue。 2,工程化开发。基于构建工具如(webpack)的环境中开发vue。 vue cli是什么: vue cli是一个vue官方提供的一个…...

建造者模式简介
概念: 建造者模式(Builder Pattern)是一种创建型设计模式,用于将复杂对象的构建过程与其表示分离。它允许您逐步构造一个复杂对象,同时保持灵活性和可读性。 特点: 将对象的构建过程封装在指导者类中&am…...

虚拟世界指南:从零开始,一步步教你安装、配置和使用VMware,镜像ISO文件!
本章目录 CentOS简介镜像下载一、新建虚拟机(自定义)1、进入主页,在主页中点击“创建新的虚拟机”2、点击创建虚拟机创建自己的虚拟机。可以选择自定义3、在“硬件兼容性(H)中选择:Workststion 15.x” ->下一步4、选择“稍后安…...

服务器卡顿怎么查找原因?
虽然服务器出现卡顿的现象比较少见,但也不排除出现的可能,而服务器一旦出现卡顿,造成的后果会严重的多。这里分享点笔记,希望有所帮助 1. 性能评估: 首先,对服务器的性能进行全面评估。检查 CPU 使用率、内存占用、磁…...

Pnpm,npm,yarn
npm 最初的npm只是简单的通过依赖去递归安装包,所以说每个依赖都会有自己的node_modules,node_modules是嵌套的。一个项目会存在多个包,多个包之间难免会有公共的依赖,node_modules嵌套的话,这样公共依赖就会下载多次。会造成磁盘…...

Kubernetes技术--使用kubeadm快速部署一个K8s集群
这里我们配置一个单master集群。(一个Master节点,多个Node节点) 1.硬件环境准备 一台或多台机器,操作系统 CentOS7.x-86_x64。这里我们使用安装了CentOS7的三台虚拟机 硬件配置:2GB或更多RAM,2个CPU或更多CPU,硬盘30GB或更多 2.主机名称和IP地址规划 3. 初始化准备工作…...

LeetCode 45题:跳跃游戏
题目 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[i] i j < n 返回到达 nums[n - …...

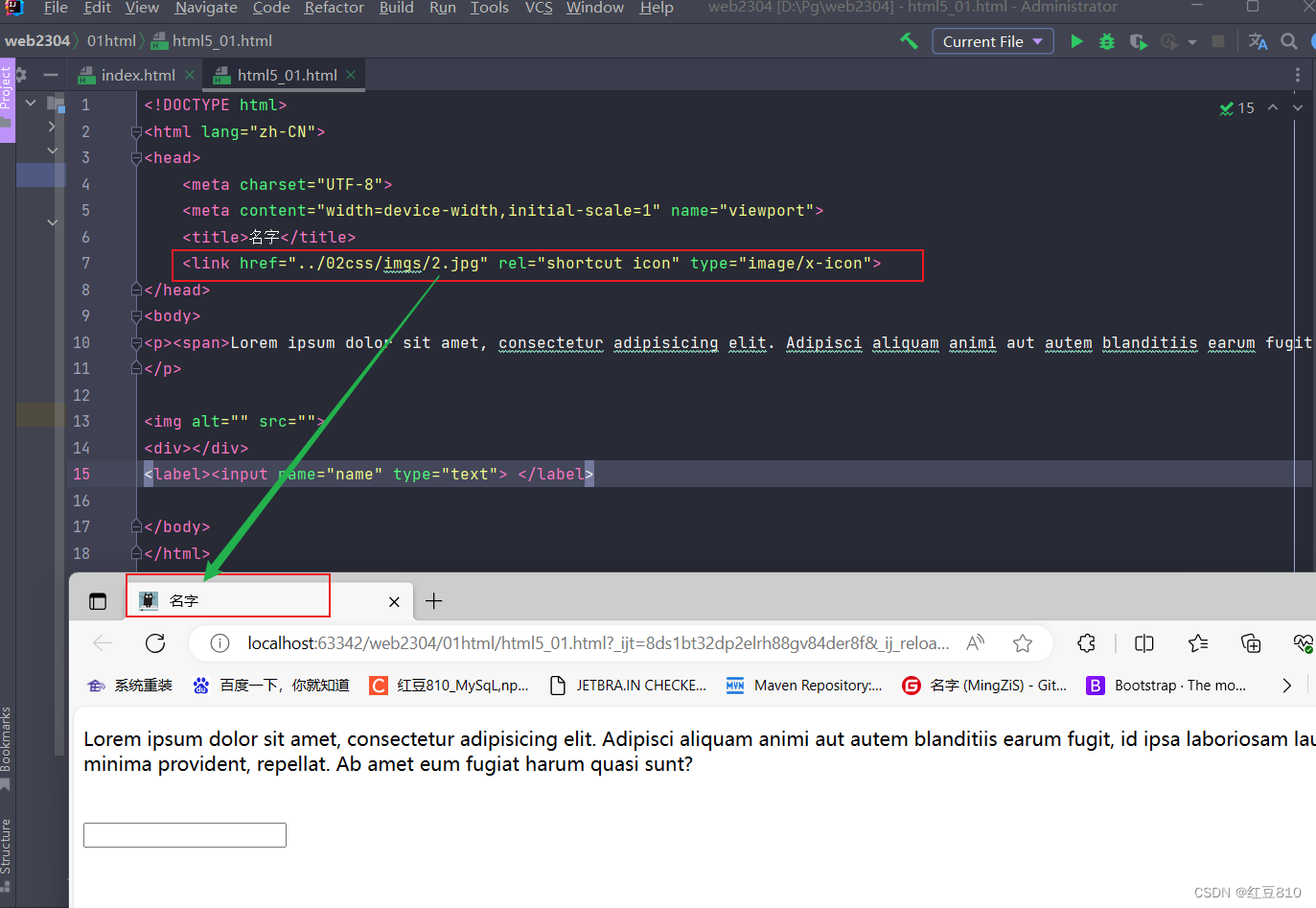
idea中设置指定图片为项目站标
前提是准备好一张图片 在idea中创建imgs文件夹,放入图片 创建一个HTML文件 建立链接link标签,链接照片即可 <link href"../02css/imgs/2.jpg" rel"shortcut icon" type"image/x-icon"> 执行效果如下图所示&…...

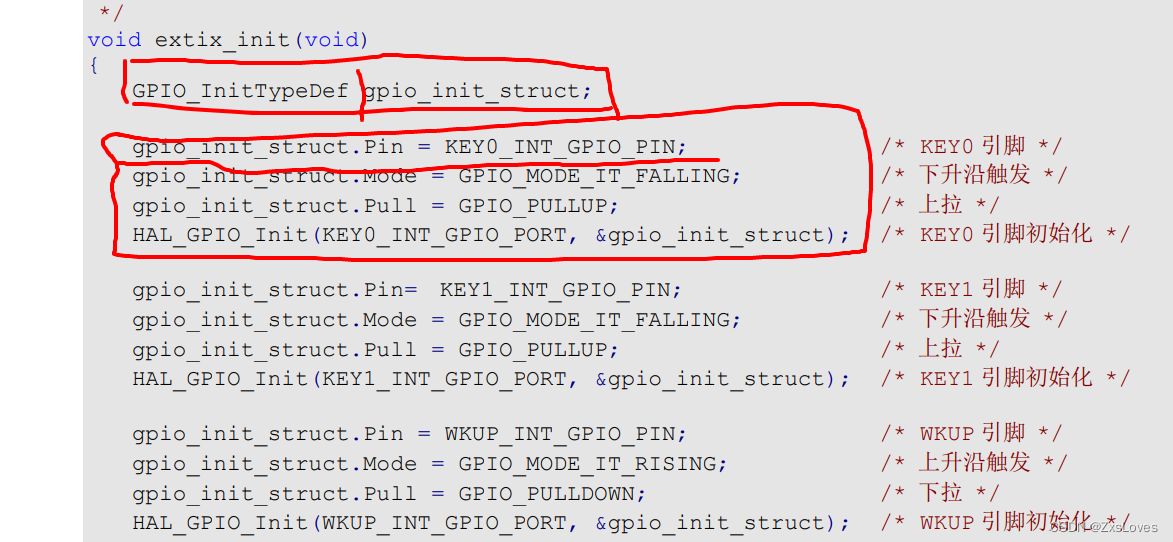
【【萌新的STM32学习-27--USART异步通信配置步骤】】
萌新的STM32学习-27–USART异步通信配置步骤 USART/UART 异步通信配置步骤 1.配置串口工作参数 HAL_UART_Init() 我们会在此处调用MSP中的回调函数 2.串口底层初始化 用户定义HAL_UART_MspInit() 配置GPIO NVIC CLOCK 等 3.开启串口异步接收中断 HAL_UART_Receive_IT() 4.…...

elementplus实现左侧菜单栏收缩与展开
1.页面结构 Home.vue下包含aside.vue和menu.vue 2.TAside.vue el-menu左侧菜单栏显示 注意: 要使用收缩与展开,el-aside必须设置width"collapse",否则收缩展开会出现收缩后,el-aside宽度不变窄需要使用动态改变展开收…...

VBA技术资料MF50:VBA_在Excel中突出显示前3个值
【分享成果,随喜正能量】人受到尊重,不是因为权钱,而是他骨子里透出的,正直与善良。。 我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高…...

linux定时删除服务器日志
不说废话。直接进入操作流程 linux 定时任务是用的crontab 查看 crontab是否启动 service crond statusdead 死的 启动crontab service crond start 再次查看状态 running 运转的 查看 crontab cat /etc/crontab 查看 crontab任务 crontab -l 编辑 crontab任务 crontab …...

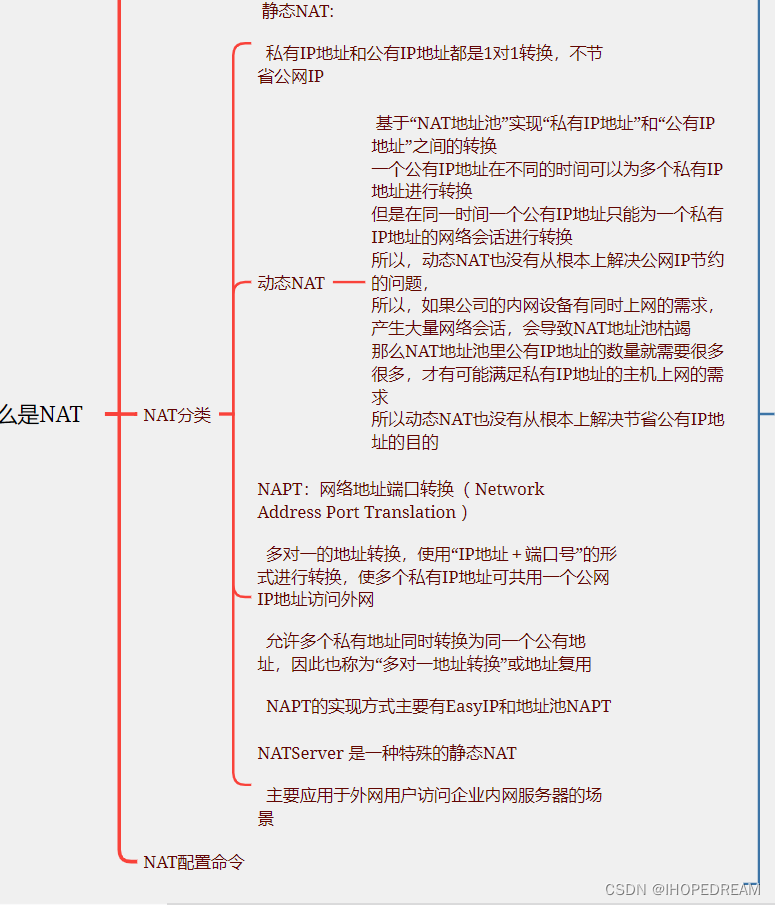
网络地址转换技术NAT(第九课)
一 什么是NAT? NAT是网络地址转换的缩写,是一种在计算机网络中使用的技术,可以将私有地址转换为公共地址,从而实现本地网络与公共网络的互联。NAT工作在网络层,可以隐藏内部网络中的IP地址和端口号,从而增强网络的安全性和灵活性。在家庭网络、企业网络、公共WIFI热点等…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
