新版HBuilderX在uni_modules创建搜索search组件
-
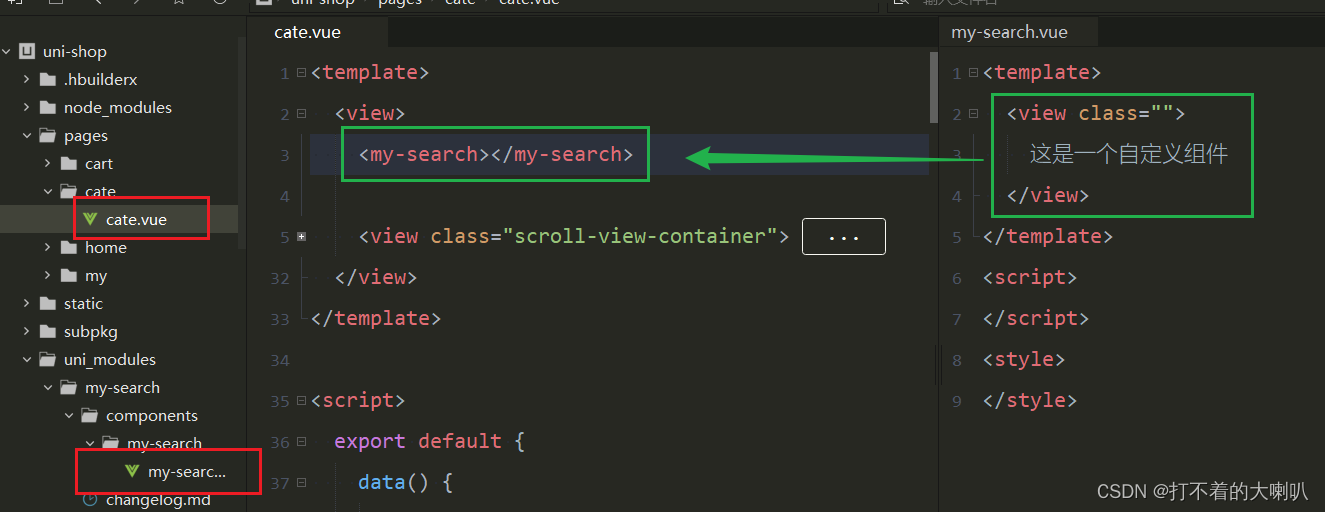
1、创建自定义组件 my-search
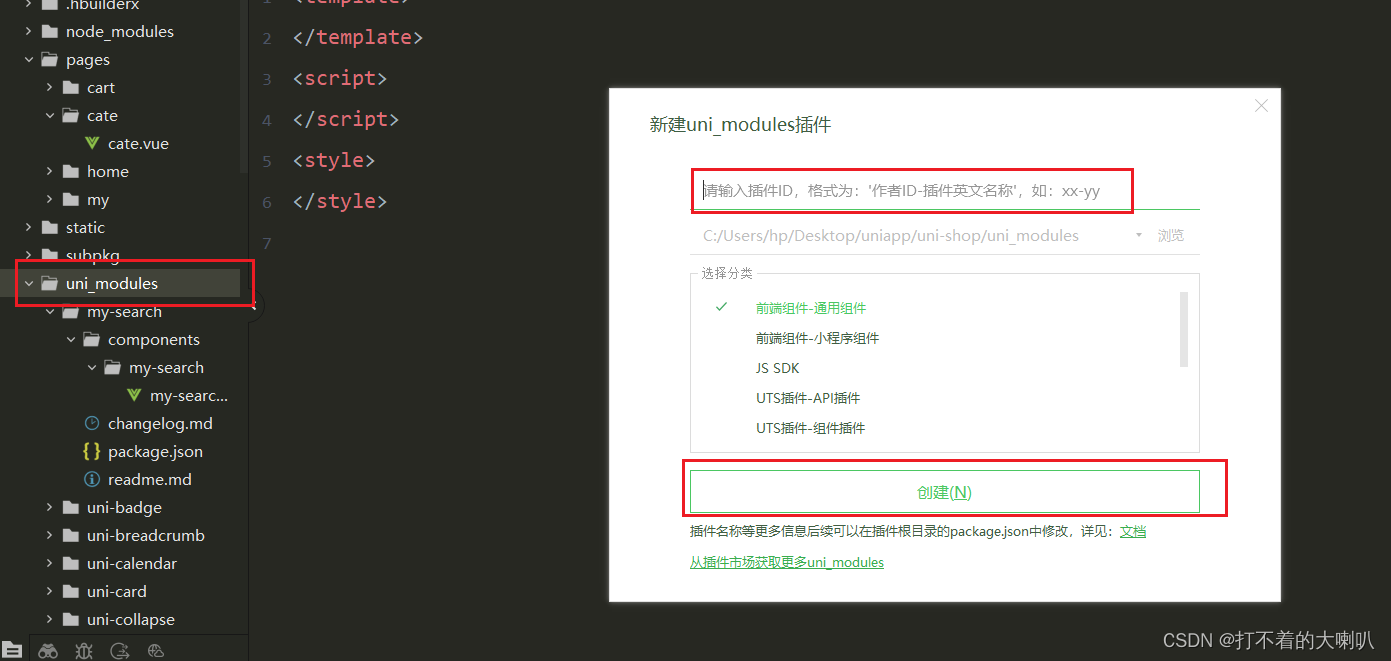
新版HBuilder没有了 component 文件夹,但是有 uni_modules 文件夹,用来创建组件:
- 右键 uni_modules 文件夹,点击 新建uni_modules创建
- 在弹出框,填写组件名字,例如:my-search

-
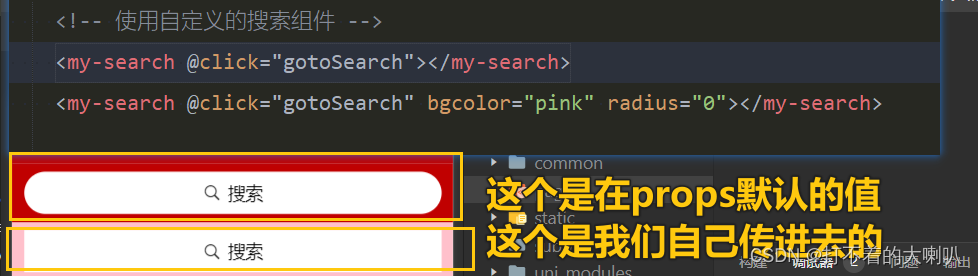
2、使用该组件

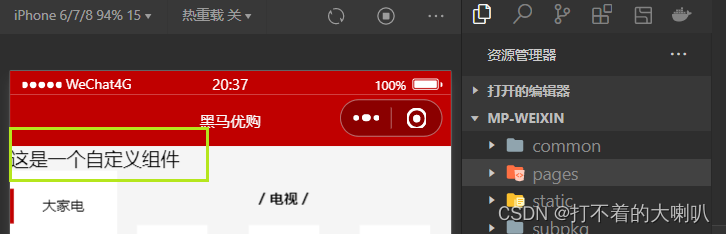
运行到微信开发者工具查看:

修改 my-search 组件的样式:
<template><view class="my-search-container" :style="{'background-color': bgcolor}"><view class="my-search-box" :style="{'border-radius': radius + 'px'}" @click="searchBoxHandler"><uni-icons type="search" size="17"></uni-icons><text class="placeholder">搜索</text></view></view> </template> <script>export default {// 别人在使用该组件时可以,传递搜索框外部颜色,和圆角度props: {// 背景颜色bgcolor: {type: String,default: '#C00000'},// 圆角尺寸radius: {type: Number,// 单位是 pxdefault: 18}},data() {return {}},methods: {// 点击了模拟的 input 输入框searchBoxHandler() {// 触发外界通过 @click 绑定的 click 事件处理函数this.$emit('click')}}} </script> <style lang="scss">.my-search-container {// 移除背景颜色,改由 props 属性控制// background-color: #C00000;height: 50px;padding: 0 10px;display: flex;align-items: center;}.my-search-box {height: 36px;background-color: #ffffff;// 移除圆角尺寸,改由 props 属性控制// border-radius: 15px;width: 100%;display: flex;align-items: center;justify-content: center;.placeholder {font-size: 15px;margin-left: 5px;}} </style>某个用到 搜索框的页面:
// 点击搜索跳转 分包gotoSearch() {uni.navigateTo({url: '/subpkg/search/search'})},
注意:我们上面搜索框,是给用户看的,实际上,不能搜索,我们需要点击跳转到搜索页面
-
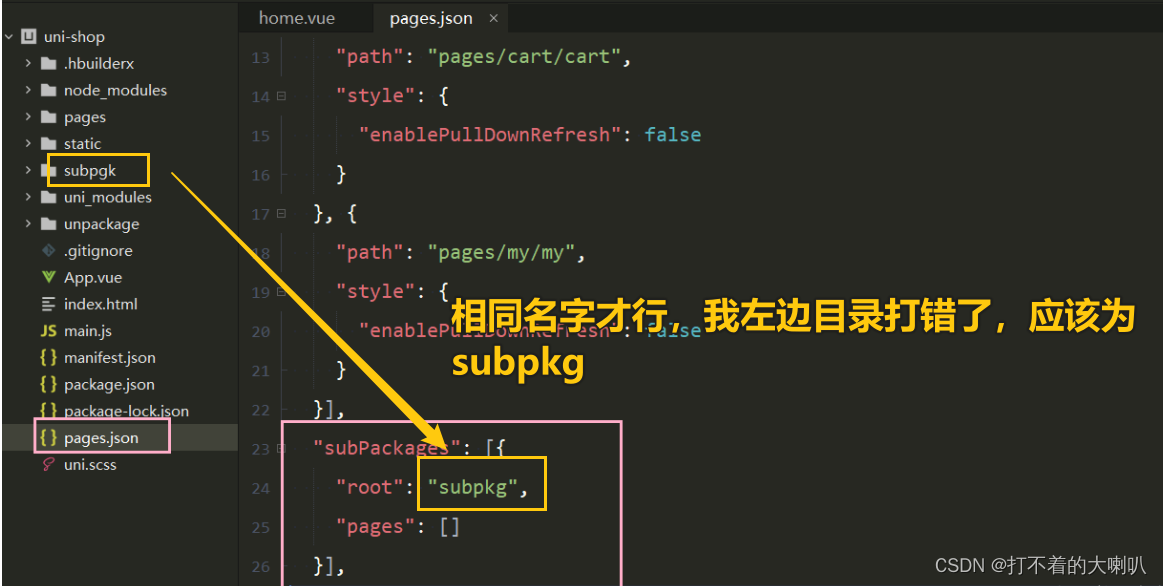
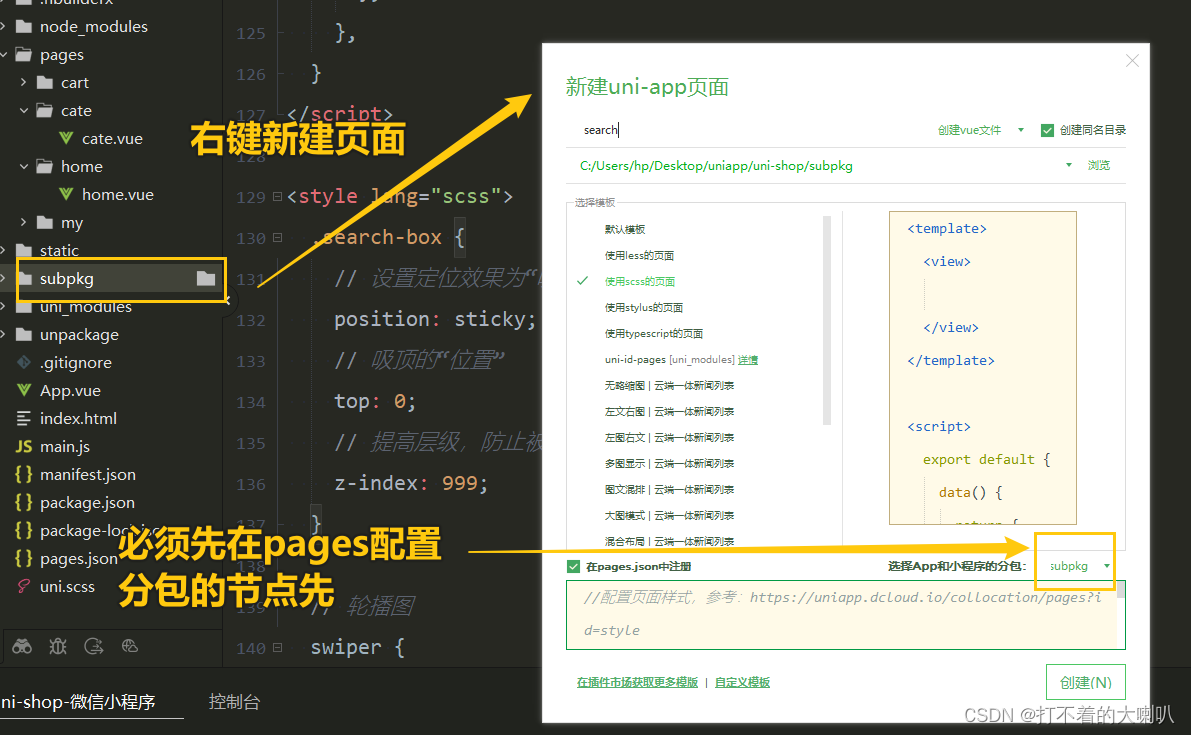
3、新建分包 search 页面
建立一个分包:【名称为 search】
uniapp 配置小程序分包_打不着的大喇叭的博客-CSDN博客


-
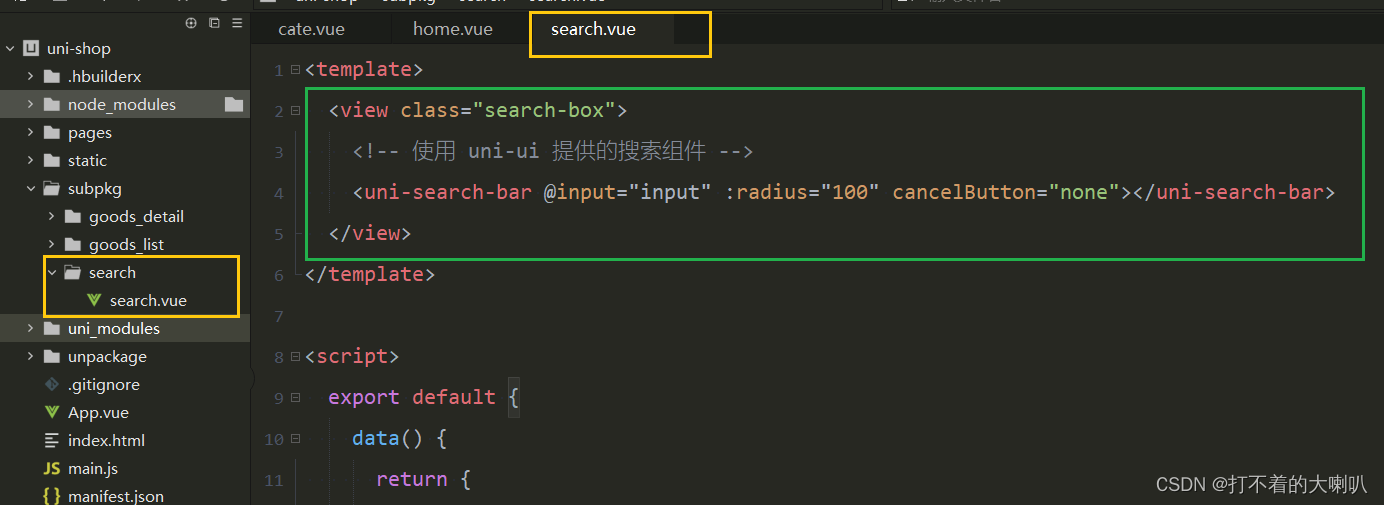
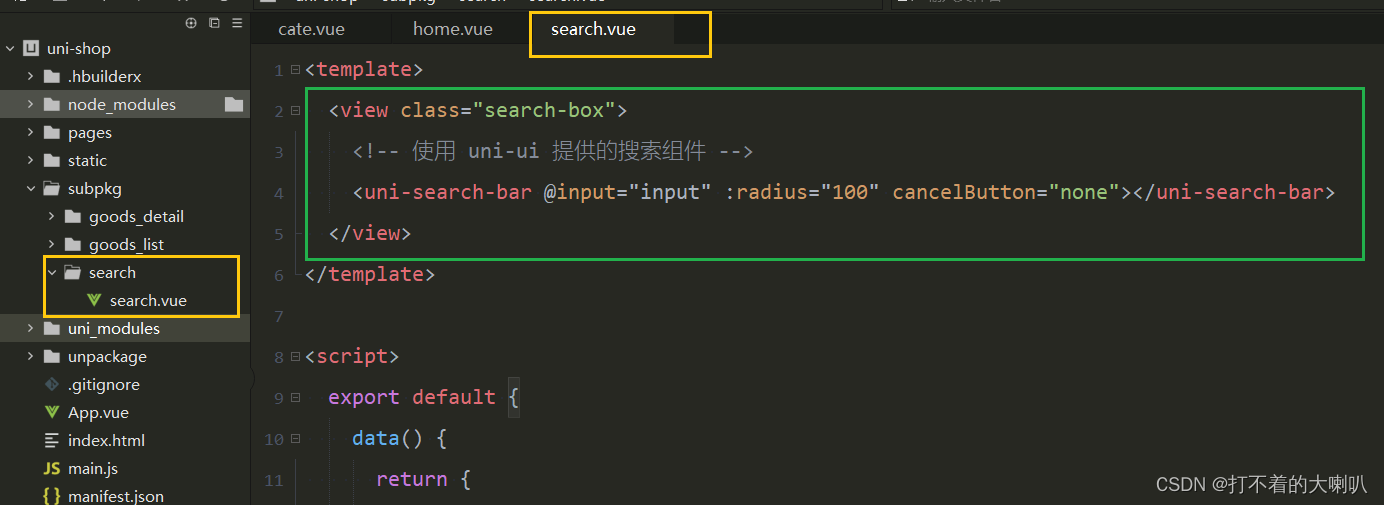
4、使用已有的扩展uni-search-bar组件
网址:uni-app官网 (dcloud.net.cn)

<template><view><view class="search-box"><!-- 使用 uni-ui 提供的搜索组件 --><uni-search-bar @input="input" placeholder="请输入搜索内容" clearButton="always" focus :radius="100"cancelButton="none"></uni-search-bar></view><!-- 搜索建议列表 --><view class="sugg-list" v-if="searchResults.length !== 0"><view class="sugg-item" v-for="(item, i) in searchResults" :key="i" @click="gotoDetail(item.goods_id)"><view class="goods-name">{{item.goods_name}}</view><uni-icons type="arrowright" size="16"></uni-icons></view></view><!-- 搜索历史 --><view class="history-box" v-else><!-- 标题区域 --><view class="history-title"><text>搜索历史</text><uni-icons type="trash" size="17" @click="cleanHistory"></uni-icons></view><!-- 列表区域 --><view class="history-list"><uni-tag :text="item" v-for="(item, i) in historys" :key="i" :inverted="true"@click="gotoGoodsList(item)"></uni-tag></view></view></view>
</template><script>export default {data() {return {// 延时器的 timerIdtimer: null,// 搜索关键词kw: '',// 搜索关键词的历史记录historyList: ['a', 'app', 'apple'],// 搜索结果列表searchResults: []};},onLoad() {this.historyList = JSON.parse(uni.getStorageSync('kw') || '[]')},computed: {historys() {// 注意:由于数组是引用类型,所以不要直接基于原数组调用 reverse 方法,以免修改原数组中元素的顺序// 而是应该新建一个内存无关的数组,再进行 reverse 反转return [...this.historyList].reverse()}},methods: {input(e) {// 清除 timer 对应的延时器clearTimeout(this.timer)// 重新启动一个延时器,并把 timerId 赋值给 this.timerthis.timer = setTimeout(() => {// 如果 500 毫秒内,没有触发新的输入事件,则为搜索关键词赋值this.kw = e// 根据关键词,查询搜索建议列表this.getSearchList()}, 500)},// 点击列表跳转到商品列表页面gotoDetail(goods_id) {uni.navigateTo({// 指定详情页面的 URL 地址,并传递 goods_id 参数url: '/subpkg/goods_detail/goods_detail?goods_id=' + goods_id})},// 点击标签跳转到商品列表页面gotoGoodsList(kw) {uni.navigateTo({url: '/subpkg/goods_list/goods_list?query=' + kw})},// 保存搜索关键词的方法saveSearchHistory() {// 1. 将 Array 数组转化为 Set 对象const set = new Set(this.historyList)// 2. 调用 Set 对象的 delete 方法,移除对应的元素set.delete(this.kw)// 3. 调用 Set 对象的 add 方法,向 Set 中添加元素set.add(this.kw)// 4. 将 Set 对象转化为 Array 数组this.historyList = Array.from(set)// 调用 uni.setStorageSync(key, value) 将搜索历史记录持久化存储到本地uni.setStorageSync('kw', JSON.stringify(this.historyList))},// 清空搜索历史记录cleanHistory() {// 清空 data 中保存的搜索历史this.historyList = []// 清空本地存储中记录的搜索历史uni.setStorageSync('kw', '[]')},// 根据搜索关键词,搜索商品建议列表async getSearchList() {// 判断关键词是否为空if (this.kw === '') {this.searchResults = []return}// 发起请求,获取搜索建议列表const {data: res} = await uni.$http.get('/api/public/v1/goods/qsearch', {query: this.kw})if (res.meta.status !== 200) return uni.$showMsg()this.searchResults = res.message// 查询到搜索建议之后,调用 saveSearchHistory() 方法保存搜索关键词this.saveSearchHistory()},}}
</script><style lang="scss">// 设置搜索框的背景颜色.uni-searchbar {background-color: #c00000;}// 设置为吸顶效果.search-box {position: sticky;top: 0;z-index: 999;}// 搜索列表.sugg-list {padding: 0 5px;.sugg-item {font-size: 12px;padding: 13px 0;border-bottom: 1px solid #efefef;display: flex;align-items: center;justify-content: space-between;.goods-name {// 文字不允许换行(单行文本)white-space: nowrap;// 溢出部分隐藏overflow: hidden;// 文本溢出后,使用 ... 代替text-overflow: ellipsis;margin-right: 3px;}}}// 搜索历史.history-box {padding: 0 10px;.history-title {display: flex;justify-content: space-between;align-items: center;height: 40px;font-size: 13px;border-bottom: 1px solid #efefef;}.history-list {display: flex;flex-wrap: wrap;margin-top: 5px;.uni-tag {margin-top: 5px;margin-right: 5px;}}}
</style>相关文章:

新版HBuilderX在uni_modules创建搜索search组件
1、创建自定义组件 my-search 新版HBuilder没有了 component 文件夹,但是有 uni_modules 文件夹,用来创建组件: 右键 uni_modules 文件夹,点击 新建uni_modules创建在弹出框,填写组件名字,例如:…...

Ubutnu允许ssh连接使用root与密码登录
文章目录 1. 修改sshd_config2. 设置root密码3. 重启SSH服务 1. 修改sshd_config 修改/etc/ssh/sshd_config文件,找到 #Authentication,将 PermitRootLogin 参数修改为 yes。如果 PermitRootLogin 参数被注释,请去掉首行的注释符号ÿ…...

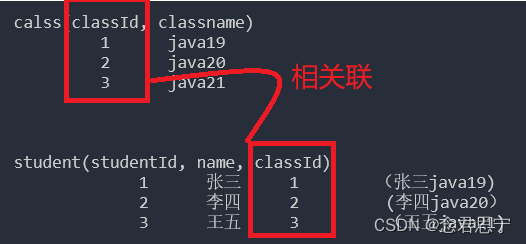
MySQL中表的设计
在MySQL中表的设计,需要一定的经验才能理解,由于笔者目前在读中,理解不是很深刻,仅根据自己的想法外界的一些参考资料做出下述文字描述,一些错误,请大佬及时指正~~ 在本篇文章中,介绍一点简单粗…...

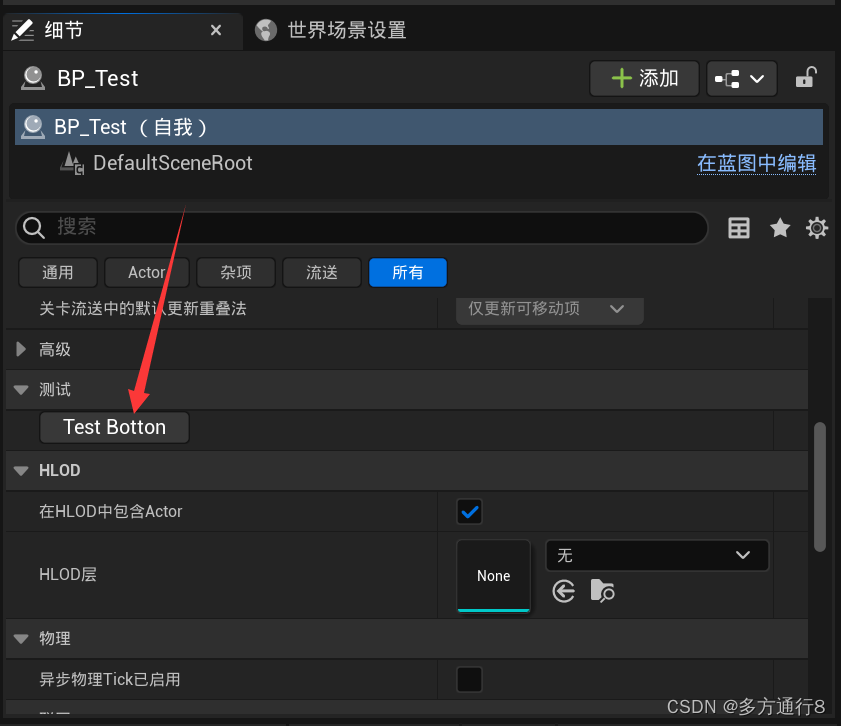
UE4/5在蓝图细节面板中添加函数按钮(蓝图与c++的方法)
目录 在细节面板中添加按钮使用函数 蓝图的方法 事件 函数 效果 uec的方法 效果 在细节面板中添加按钮使用函数 很多时候,我们可以看到一些插件的actor类中,点击一下之后就可以实现如矩阵一样的效果。 实际上是因为其使用了函数来修改了蓝图中的数…...

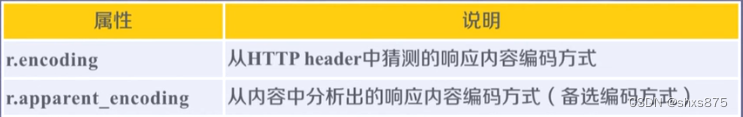
Python爬虫乱码问题之encoding和apparent_encoding的区别
encoding是从http中的header中的charset字段中提取的编码方式,若header中没有charset字段则默认为ISO-8859-1编码模式,则无法解析中文,这是乱码的原因 apparent_encoding会从网页的内容中分析网页编码的方式,所以apparent_encodi…...

Docker技术--Docker简介和架构
1.Docker简介 (1).引入 我们之前学习了EXSI,对于虚拟化技术有所了解,但是我们发现类似于EXSI这样比较传统的虚拟化技术是存在着一定的缺陷:所占用的资源比较多,简单的说,就是你需要给每一个用户提供一个操作平台,这一个…...

废品回收功能文档
废品回收 基础版 后台功能 功能字段描述二级分类表字段:图标、名称、描述、图片、注意事项、上一级、状态功能:前端展示和筛选;增删改查今日指导价表字段:关联分类、名称、价格、单位、状态功能:前端展示和预估价格&…...

【ARMv8 SIMD和浮点指令编程】NEON 乘法指令——asimdrdm
ARMv8 有许多版本(ARMv8.1 等),它们定义了强制和可选功能。Linux 内核通过 hwcaps 公开了其中一些功能的存在。这些值显示在 /proc/cpuinfo 中。 名称版本支持的特性fp-Single-precision and double-precision floating point.asimd-Advanced SIMD.evtstrmN/AGeneric timer …...

[SWPUCTF 2022]——Web方向 详细Writeup
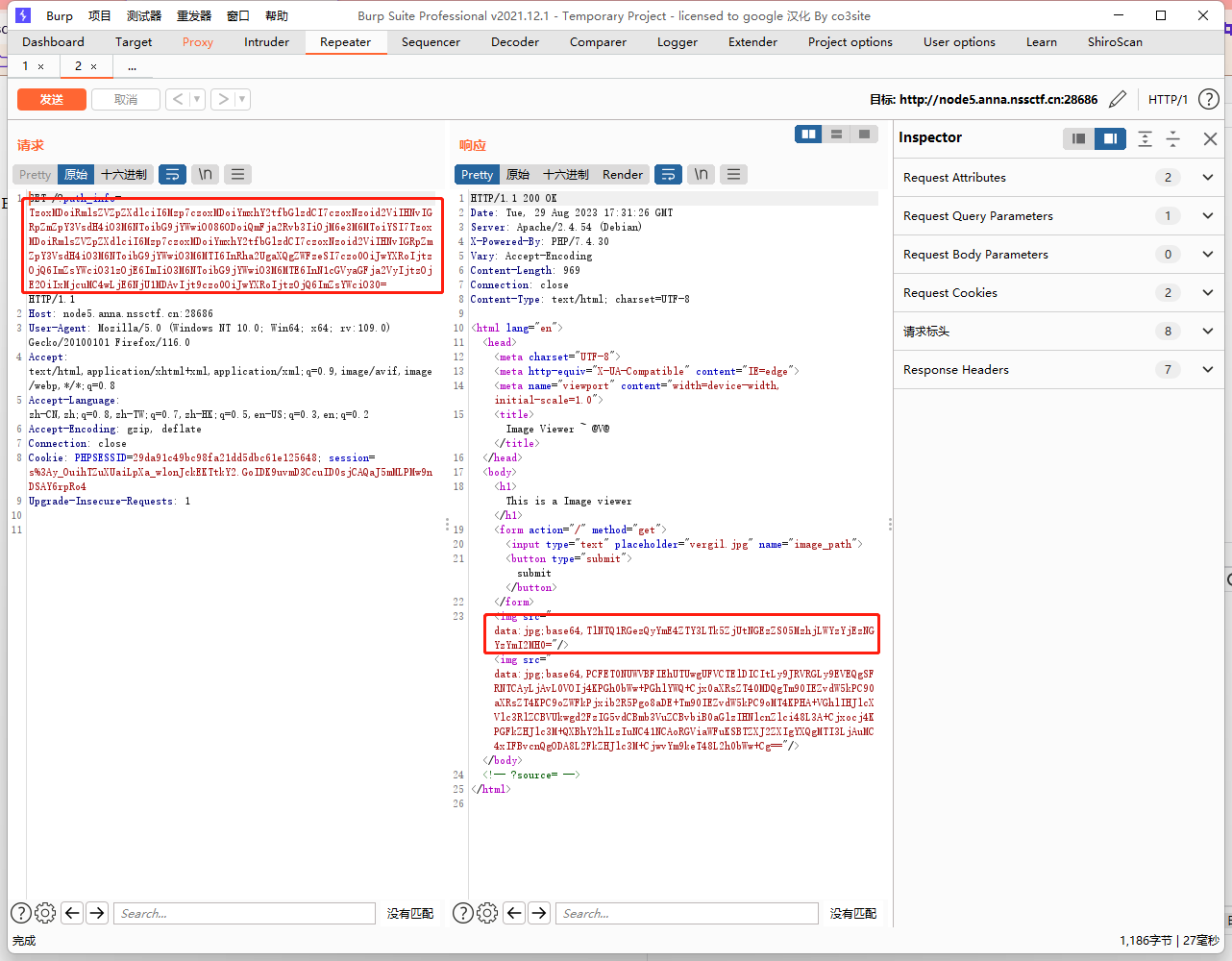
SWPUCTF 2022 ez_ez_php 打开环境得到源码 <?php error_reporting(0); if (isset($_GET[file])) {if ( substr($_GET["file"], 0, 3) "php" ) {echo "Nice!!!";include($_GET["file"]);} else {echo "Hacker!!";} }e…...

Shell编程:流程控制与高级应用的深入解析
目录 Shell 流程控制 1、条件语句 2、循环语句 Shell 函数 Shell 输入/输出重定向 Shell 文件包含 文件包含的示例 Shell 流程控制 使用Shell编程时,流程控制是非常重要的,它允许你根据条件执行不同的命令或者控制程序的执行流程。Shell支持一些基…...

一文讲通嵌入式现状
近年来,随着计算机技术和集成电路技术的迅速发展,嵌入式技术在通讯、网络、工控、医疗、电子等领域日益普及,并发挥着越来越重要的作用。嵌入式系统已成为当前最为热门和前景广阔的IT应用领域之一。 随着信息化、智能化、网络化的不断推进&am…...

设计模式-代理模式Proxy
代理模式Proxy 代理模式 (Proxy)1) 静态代理1.a) 原理解析1.b) 使用场景1.c) 静态代理步骤总结 2) 动态代理2.a) 基于 JDK 的动态代理实现步骤2.b) 基于 CGLIB 的动态代理实现步骤2.c) Spring中aop的使用步骤 代理模式 (Proxy) 代理设计模式(Proxy Design Pattern&…...

如何使用CSS实现一个自适应等高布局?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用 Flexbox 布局⭐ 使用 Grid 布局⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发…...

Google colab部署VITS——零门槛快速克隆任意角色声音
目录 序言 查看GPU配置 复制代码库并安装运行环境 选择预训练模型 上传视频链接(单个不应长于20分钟) 自动处理所有上传的数据 训练质量相关:实验发现目前使用CJ模型勾选ADD_AUXILIARY,对于中/日均能训练出最好的效果&#x…...

14 | Spark SQL 的 DataFrame API 读取CSV 操作
sales.csv 内容 date,category,product,full_name,sales 2023-01-01,Electronics,Laptop,John Smith,1200.0 2023-01-02,Electronics,Smartphone,Jane Doe,800.0 2023-01-03,Books,Novel,Michael Johnson,15.0 2023-01-04,Electronics,Tablet,Emily Wilson,450.0 2023-01-05,B…...

redis面试题二
redis如何处理已过期的元素 常见的过期策略 定时删除:给每个键值设置一个定时删除的事件,比如有一个key值今天5点过期,那么设置一个事件5点钟去执行,把它数据给删除掉(优点:可以及时利用内存及时清除无效数…...
和增强现实(AR))
虚拟现实(VR)和增强现实(AR)
虚拟现实(Virtual Reality,VR)和增强现实(Augmented Reality,AR)是两种前沿的计算机技术,它们正在改变人们与数字世界的互动方式。虚拟现实创造了一个计算机生成的全新虚拟环境,而增…...

如何使用ChatGPT提词器,看看这篇文章
ChatGPT提词器是一种强大的自然语言处理工具,可以帮助你提高创造性写作的效率和质量。本教程将向您介绍如何使用ChatGPT提词器,以获得有趣、吸引人的文章、故事或其他文本内容。 步骤1:访问ChatGPT提词器 首先,确保您已经访问了…...

vue3-vuex持久化实现
vue3-vuex持久化实现 一、背景描述二、实现思路1.定义数据结构2.存值3.取值4.清空 三、具体代码1.定义插件2.使用插件 四、最终效果 一、背景描述 有时候我们可能需要在vuex中存储一些静态数据,比如一些下拉选项的字典数据。这种数据基本很少会变化,所以…...

详解 SpringMVC 的 @RequestMapping 注解
文章目录 1、RequestMapping注解的功能2、RequestMapping注解的位置3、RequestMapping注解的value属性4、RequestMapping注解的method属性5、RequestMapping注解的params属性(了解)6、RequestMapping注解的headers属性(了解)7、Sp…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...