高频算法面试题
合并两个有序数组
const merge = (nums1, nums2) => {let p1 = 0;let p2 = 0;const result = [];let cur;while (p1 < nums1.length || p2 < nums2.length) {if (p1 === nums1.length) {cur = nums2[p2++];} else if (p2 === nums2.length) {cur = nums1[p1++];} else if (nums1[p1] < nums2[p2]) {cur = nums1[p1++];} else {cur = nums2[p2++];}result[p1 + p2 - 1] = cur;}return result;
}console.log(merge([1, 3, 5], [2, 4, 6, 8]);
// Output: [1, 2, 3, 4, 5, 6, 8 ]
计算数组的所有子集
function subsets(nums) {let result = []result.push([])for (const num of nums) {let newSubsets = []for (const subset of result) {let newSubset = subset.slice()newSubset.push(num)newSubsets.push(newSubset)}result.push(...newSubsets)}return result
}console.log(subsets([1,2,3]))
// Output: [[],[1],[2],[1,2],[3],[1,3],[2,3],[1,2,3]]
实现数组全排列算法
function permute(nums) {let result = [];const backtrack = (arr, set) => {if (set.size === nums.length) {result.push([...set]);return;}for (let i = 0; i < arr.length; i++) {if (set.has(arr[i])) continue;set.add(arr[i]);backtrack(arr, set);set.delete(arr[i]);}}backtrack(nums, new Set());return result;
}// 示例:
console.log(permute([1, 2, 3]));
// Output: [[1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2],[3,2,1]]
SKU 计算(类似于多个数组的排列组合)
function permuteArrays(arrays) {if (arrays.length === 0) return [[]];const currentArray = arrays[0];const remainingArrays = arrays.slice(1);const permutations = [];const permsWithoutCurrent = permuteArrays(remainingArrays);for (let i = 0; i < currentArray.length; i++) {for (let j = 0; j < permsWithoutCurrent.length; j++) {const permutation = [currentArray[i], ...permsWithoutCurrent[j]];permutations.push(permutation);}}return permutations;
}// example usage
const arr1 = [1, 2];
const arr2 = ['a', 'b'];
const arr3 = ['x', 'y'];const allPermutations = permuteArrays([arr1, arr2, arr3]);console.log(allPermutations); // prints [[1, "a", "x"], [1, "a", "y"], [1, "b", "x"], [1, "b", "y"], [2, "a", "x"], [2, "a", "y"], [2, "b", "x"], [2, "b", "y"]
阿拉伯数字转换为中文
function arabicToChinese(num) {var chnNumChar = ["零", "一", "二", "三", "四", "五", "六", "七", "八", "九"];var chnUnitChar = ["", "十", "百", "千", "万", "亿", "万亿", "亿亿"];var strIns = "",chnStr = "";var unitPos = 0;var zero = true;while (num > 0) {var v = num % 10;if (v === 0) {if (!zero) {zero = true;chnStr = chnNumChar[v] + chnStr;}} else {zero = false;strIns = chnNumChar[v];strIns += chnUnitChar[unitPos];chnStr = strIns + chnStr;}unitPos++;num = Math.floor(num / 10);}return chnStr;
}console.log(arabicToChinese(1001));
// Output: 一千零一
把属性名转换为驼峰
let obj = {a_b: {a_b: "a_b",}};function toCamelCase(obj) {if (Array.isArray(obj)) {return obj.map((v) => toCamelCase(v));} else if (obj !== null && typeof obj === "object") {return Object.keys(obj).reduce((result, key) => ({...result,[key.replace(/(_\w)/g, (matches) => matches[1].toUpperCase())]:toCamelCase(obj[key]),}),{});}return obj;
}console.log(toCamelCase(obj))
// Output: { aB: { aB: 'a_b' } }
千位分隔数
var thousandSeparator = function(n) {let count = 0;let ans = "";do {let cur = n % 10;n = Math.floor(n / 10);ans += cur.toString();++count;if (count % 3 == 0 && n) {ans += ',';}} while (n);return ans.split('').reverse().join('');
};console.log(thousandSeparator(1234))
// Output: 1,234
无重复字符的最长子串
var lengthOfLongestSubstring = function(s) {const set = new Set()let max = 0for (let i = 0; i < s.length; i++) {set.clear()for (let j = i; j < s.length; j++) {const item = s[j]if (set.has(item)) {break} else {set.add(item)}}max = Math.max(max, set.size)}return max
};
最长连续递增子序列
var findLengthOfLCIS = function (nums) {let ans = 0;const n = nums.length;let start = 0;for (let i = 0; i < n; i++) {if (i > 0 && nums[i] <= nums[i - 1]) {start = i;}ans = Math.max(ans, i - start + 1);}return ans;
};
console.log(findLengthOfLCIS([1,3,5,4,7]))
// Output: 3
并发数量控制
class Schedule {constructor(maxNum) {this.list = [];this.maxNum = maxNumthis.workingNum = 0}add(promiseCreator) {this.list.push(promiseCreator)}start() {for (let index = 0; index < this.maxNum; index++) {this.doNext()}}doNext() {if (this.list.length && this.workingNum < this.maxNum) {this.workingNum++;const promise = this.list.shift();promise().then(() => {this.workingNum--;this.doNext();})}}
}const timeout = time => new Promise((resolve) => {setTimeout(resolve, time)
})const schedule = new Schedule(2);const addTask = (time, order) => {schedule.add(() => timeout(time).then(() => {console.log(order);}))
}addTask(1000, 1)
addTask(500, 2)
addTask(300, 3)
addTask(400, 4)schedule.start()
字符串相加
function addStrings (num1, num2) {let i = num1.length - 1let j = num2.length - 1let add = 0const ans = []while (i >= 0 || j >= 0 || add !== 0) {const x = i >= 0 ? +num1[i] : 0const y = j >= 0 ? +num2[j] : 0const result = x + y + addans.push(result % 10)add = Math.floor(result / 10)i -= 1j -= 1}return ans.reverse().join('')
}
console.log(addStrings('11', '123'))
// Output: '134'
x 的平方根
var mySqrt = function (x) {let l = 0;let r = x;let ans = -1;while (l <= r) {let mid = (l + r) >> 1;if (mid * mid <= x) {ans = mid;l = mid + 1;} else {r = mid - 1;}}return ans;
};
console.log(mySqrt(4))
// Output: 2
二叉树翻转
function reverse(node) {if (node != null) {let temp = node.left;node.left = node.right;node.right = temp;reverse(node.left);reverse(node.right);}
}
合并二叉树
function mergeTrees(t1, t2) {if (t1 == null)return t2;if (t2 == null)return t1;t1.value += t2.value;let left = mergeTrees(t1.left, t2.left);if (left) {t1.left = left}let right = mergeTrees(t1.right, t2.right);if (right) {t1.right = right}return t1;
}
console.log(mergeTrees(rootA, rootB))
判断对称二叉树
function isSymmetric (root) {return isMirror(root, root)
}function isMirror (t1, t2) {if (t1 == null && t2 == null) return true;if (t1 == null || t2 == null) return false;return (t1.value === t2.value) && isMirror(t1.right, t2.left) && isMirror(t1.left, t2.right)
}console.log(isSymmetric(node1))
随机打乱算法
function gen(w) {const arr = [];for (let i = 0; i < w * 10000; i++) {arr[i] = i + 1}shuffle(arr)return arr
}// O(n) 的打乱算法
function shuffle(arr) {for (let i = 0; i < arr.length - 1; i++) {// [i, arr.length-1] 取一个整数const j = i + Math.floor(Math.random() * (arr.length - i));[arr[i], arr[j]] = [arr[j], arr[i]]}return arr
}console.log(Math.floor(Math.random() * 5))// 错误写法
function shuffle(arr) {return arr.sort(() => Math.random() - 0.5)
}
相关文章:

高频算法面试题
合并两个有序数组 const merge (nums1, nums2) > {let p1 0;let p2 0;const result [];let cur;while (p1 < nums1.length || p2 < nums2.length) {if (p1 nums1.length) {cur nums2[p2];} else if (p2 nums2.length) {cur nums1[p1];} else if (nums1[p1] &…...

Hive-启动与操作(2)
🥇🥇【大数据学习记录篇】-持续更新中~🥇🥇 个人主页:beixi 本文章收录于专栏(点击传送):【大数据学习】 💓💓持续更新中,感谢各位前辈朋友们支持…...

css transition 指南
css transition 指南 在本文中,我们将深入了解 CSS transition,以及如何使用它们来创建丰富、精美的动画。 基本原理 我们创建动画时通常需要一些动画相关的 CSS。 下面是一个按钮在悬停时移动但没有动画的示例: <button class"…...

LeetCode 面试题 02.05. 链表求和
文章目录 一、题目二、C# 题解 一、题目 给定两个用链表表示的整数,每个节点包含一个数位。 这些数位是反向存放的,也就是个位排在链表首部。 编写函数对这两个整数求和,并用链表形式返回结果。 点击此处跳转题目。 示例: 输入&a…...

一米脸书营销软件
功能优势 JOIN ADVANTAGE HOME PAGE MARKETING 公共主页营销 可同时对多个账户公共主页评论,点赞等 可批量邀请多个好友对Facebook公共主页进行评论点赞等,也可批量登录小号对自己公共主页进行点赞。 GROUP MARKETING 小组营销 可批量针对不同账户进行…...

vue 根据数值判断颜色
1.首先style样式给两种颜色 用:class 三元运算符判断出一种颜色 第一步:在style里边设置两种颜色 .green{color: green; } .orange{color: orangered; }在取数据的标签 里边 判断一种颜色 :class"item.quote.current >0 ?orange: green"<van-gri…...

Hugging Face 实战系列 总目录
PyTorch 深度学习 开发环境搭建 全教程 Transformer:《Attention is all you need》 Hugging Face简介 1、Hugging Face实战-系列教程1:Tokenizer分词器(Transformer工具包/自然语言处理) Hungging Face实战-系列教程1:Tokenize…...

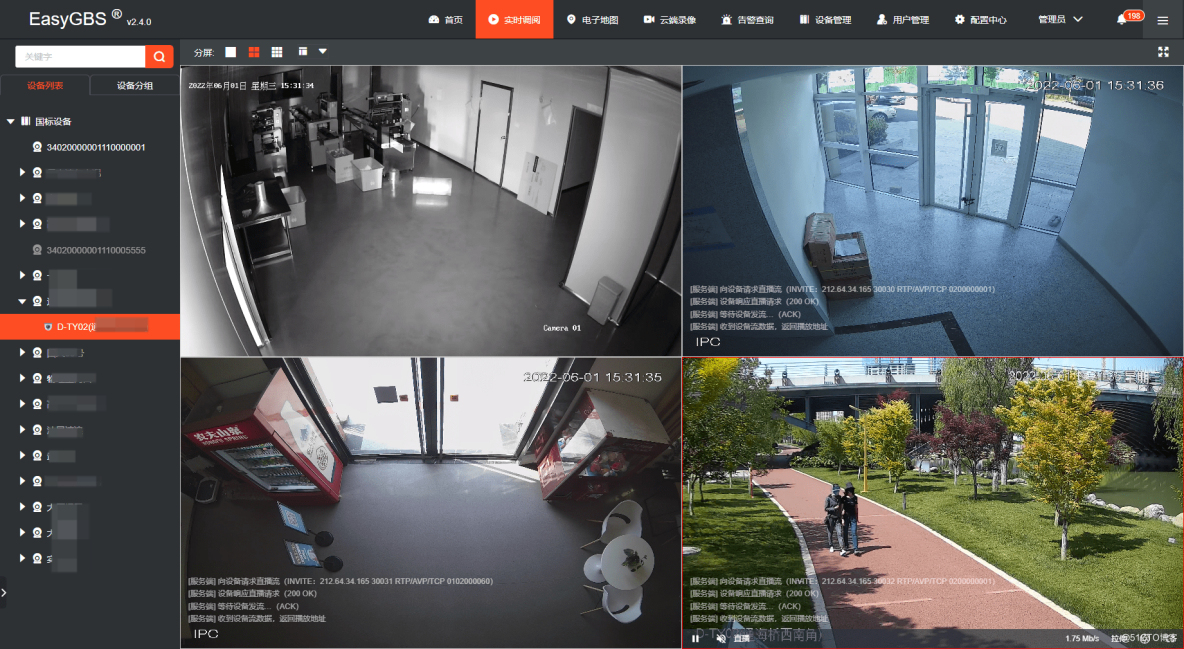
国标视频云服务EasyGBS国标视频平台迁移服务器后无法启动的问题解决方法
国标视频云服务EasyGBS支持设备/平台通过国标GB28181协议注册接入,并能实现视频的实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。平台部署简单、可拓展性强,支持将接入的视频流进行全终端、全平台分发,分发的视频…...

HTML <th> 标签
实例 普通的 HTML 表格,包含两行两列: <table border="1"><tr><th>Company</th><th>Address</th></tr><tr><td>Apple, Inc.</td><td>1 Infinite Loop Cupertino, CA 95014</td></tr…...

HTTP/1.1协议中的响应报文
2023年8月30日,周三下午 目录 概述响应报文示例详述 概述 HTTP/1.1协议的响应报文由以下几个部分组成: 状态行(Status Line)响应头部(Response Headers)空行(Blank Line)响应体&a…...

TDengine函数大全-选择函数
以下内容来自 TDengine 官方文档 及 GitHub 内容 。 以下所有示例基于 TDengine 3.1.0.3 TDengine函数大全 1.数学函数 2.字符串函数 3.转换函数 4.时间和日期函数 5.聚合函数 6.选择函数 7.时序数据库特有函数 8.系统函数 选择函数 TDengine函数大全BOTTOMFIRSTINTERPLASTLAS…...

非关系型数据库Redis的安装
一、关系型数据库与非关系型数据库的区别:---------面试高频率问题 1、首先了解一下 什么是关系型数据库? 关系型数据库最典型的数据结构是表,由二维表及其之间的联系所组成的一个数据组织。 优点: 易于维护:都是使用…...

oracle 创建数据库
查询表空间的命令 select t1.name,t2.name from v$tablespace t1,v$datafile t2 where t1.ts# t2.ts#; CREATE TABLESPACE ORM_342_BETA DATAFILE /app/oracle/oradata/sysware/ORM_342_BETA.DBF size 800M --存储地址 初始大小800M autoextend on nex…...

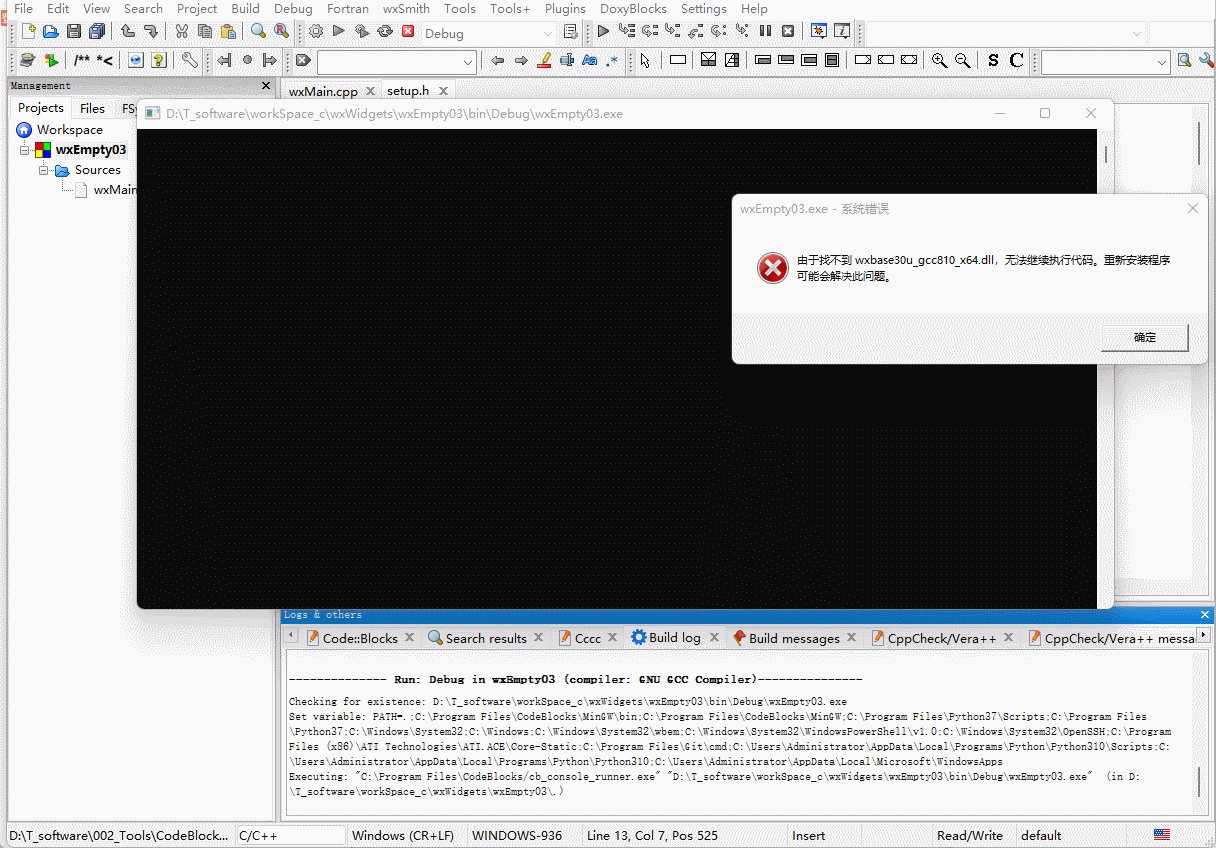
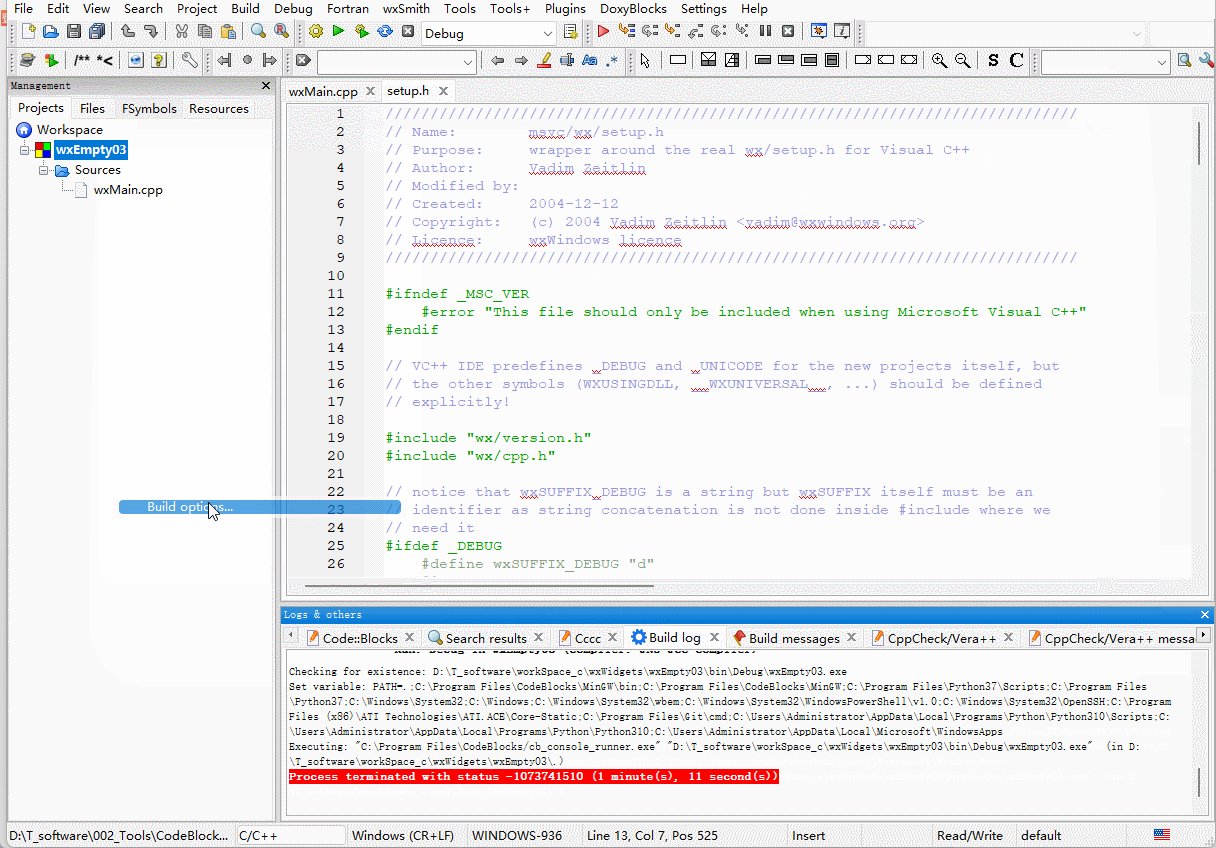
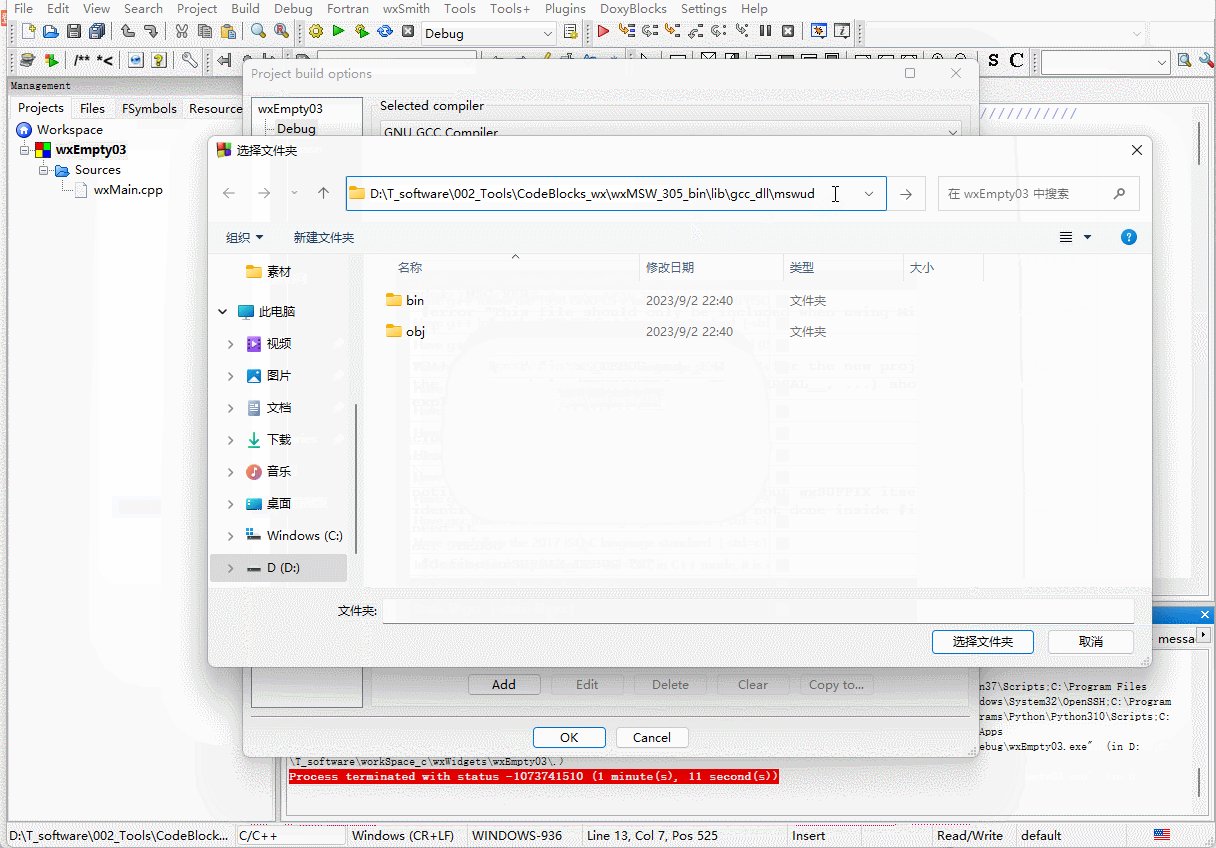
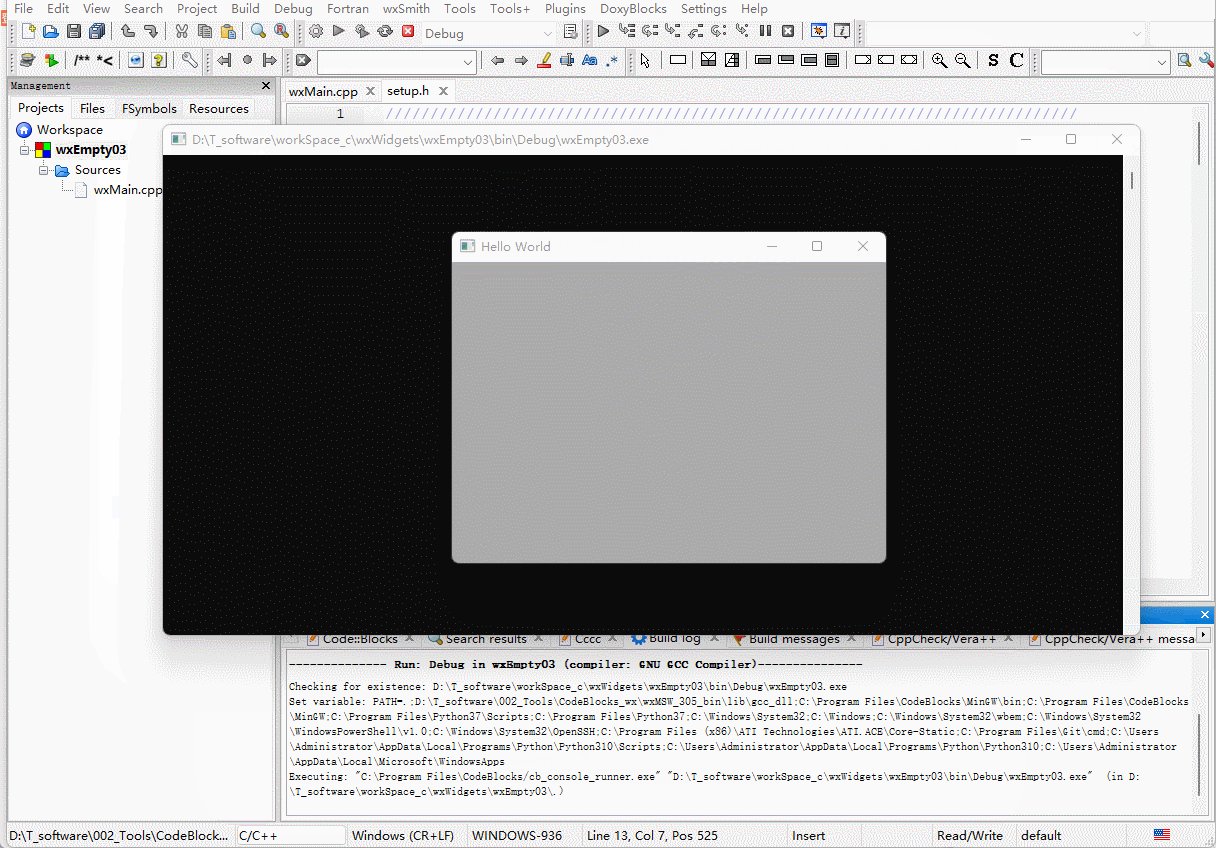
wxWidgets从空项目开始Hello World
前文回顾 接上篇,已经是在CodeBlocks20.03配置了wxWidgets3.0.5,并且能够通过项目创建导航创建一个新的工程,并且成功运行。 那么上一个是通过CodeBlocks的模板创建的,一进去就已经是2个头文件2个cpp文件,总是感觉缺…...

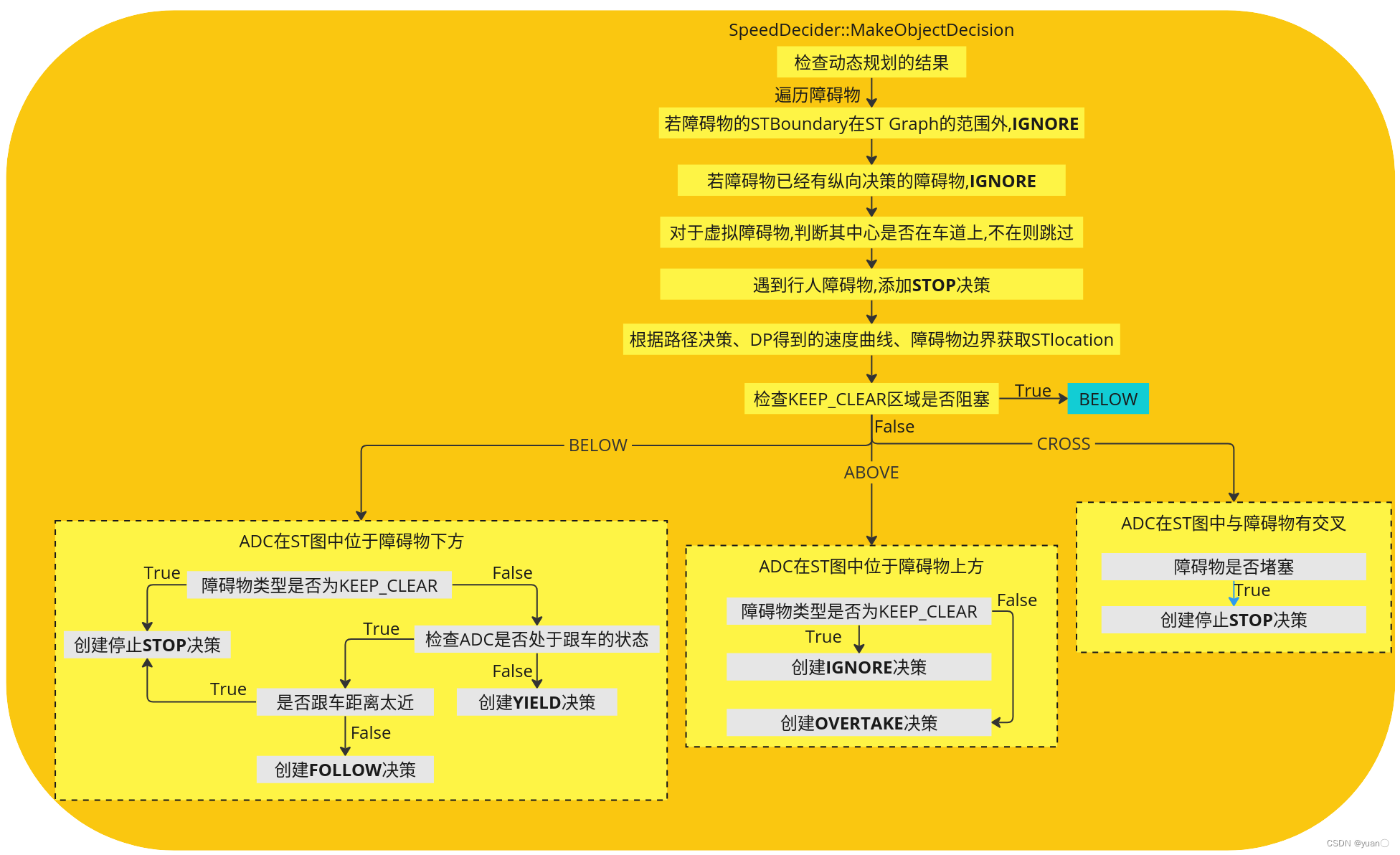
【Apollo学习笔记】——规划模块TASK之SPEED_DECIDER
文章目录 前言SPEED_DECIDER功能简介SPEED_DECIDER相关配置SPEED_DECIDER流程MakeObjectDecisionGetSTLocationCheck类函数CheckKeepClearCrossableCheckStopForPedestrianCheckIsFollowCheckKeepClearBlocked Create类函数 前言 在Apollo星火计划学习笔记——Apollo路径规划算…...

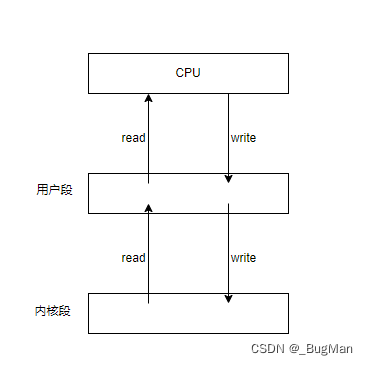
【操作系统】一文快速入门,很适合JAVA后端看
作者简介: 目录 1.概述 2.CPU管理 3.内存管理 4.IO管理 1.概述 操作系统可以看作一个计算机的管理系统,对计算机的硬件资源提供了一套完整的管理解决方案。计算机的硬件组成有五大模块:运算器、控制器、存储器、输入设备、输出设备。操作…...

C++ Primer阅读笔记--allocator类的使用
1--allocator类的使用背景 new 在分配内存时具有一定的局限性,其将内存分配和对象构造组合在一起;当分配一大块内存时,一般希望可以在内存上按需构造对象,这时需要将内存分配和对象构造分离,而定义在头文件 memory 的 …...

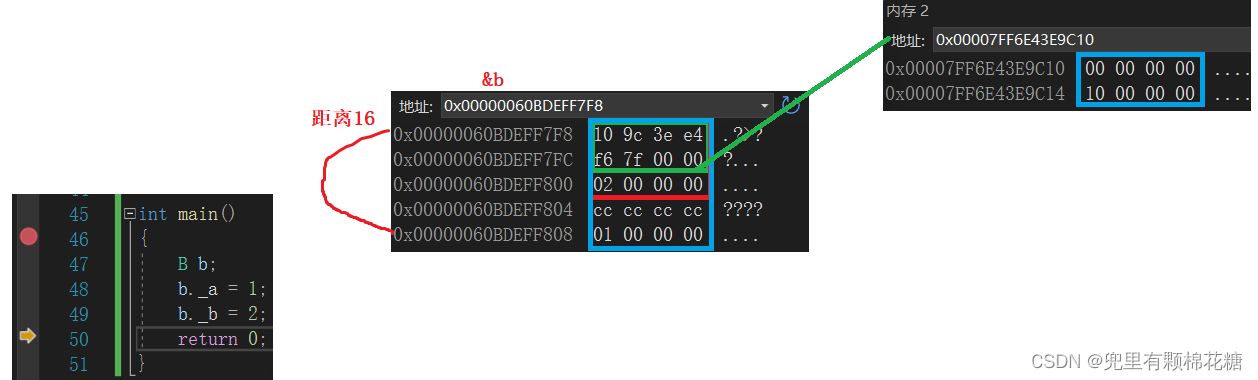
【C++历险记】面向对象|菱形继承及菱形虚拟继承
个人主页:兜里有颗棉花糖💪 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【C之路】💌 本专栏旨在记录C的学习路线,望对大家有所帮助🙇 希望我们一起努力、成长&…...

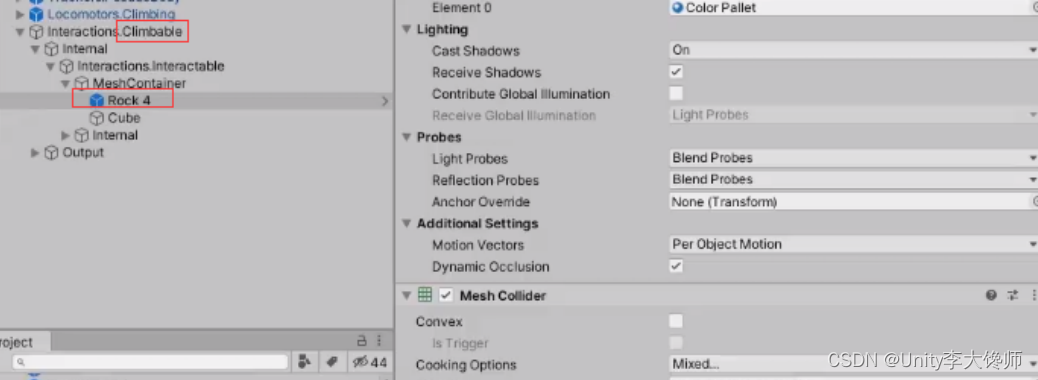
【Locomotor运动模块】攀爬
文章目录 一、攀爬主体“伪身体”1、“伪身体”的设置2、“伪身体”和“真实身体”,为什么同步移动3、“伪身体”和“真实身体”,碰到墙时不同步的原因①现象②原因③解决 二、攀爬1、需要的组件:“伪身体”、Climbing、Climbable及Interacto…...

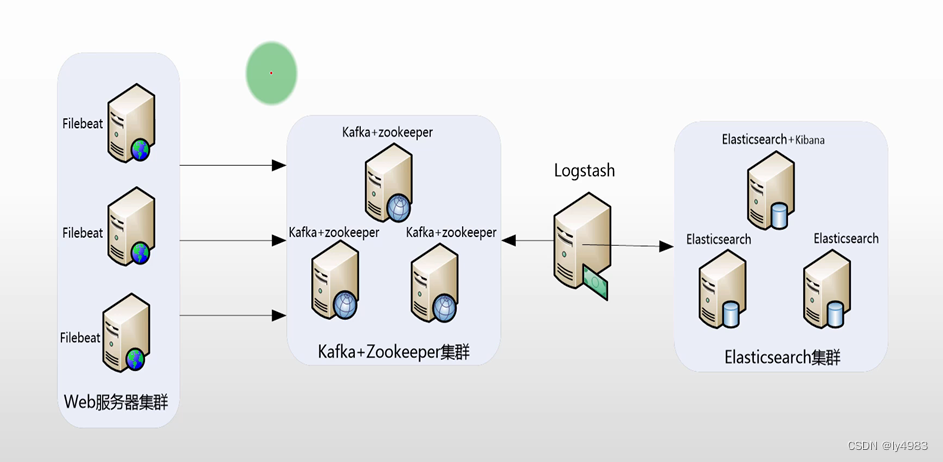
ELK安装、部署、调试(一)设计规划及准备
一、整体规划如图: 【filebeat】 需要收集日志的服务器,安装filebeat软件,用于收集日志。logstash也可以收集日志,但是占用的系统资源过大,所以使用了filebeat来收集日志。 【kafka】 接收filebeat的日志ÿ…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
